Shadow Basics
![]()
Gingerscrapper Marie Williams responded to my request for topics with an interest in learning more about shadows, particularly with clusters. Shadowing is a very complex topic so we’re going to look at some basics today.
When we scrap our memories with digital supplies everything is completely flat, two-dimensional… and it looks funny. Using drop shadows makes everything more realistic and attractive. Let’s talk about shadows a little bit before we look at how to make them look good. The first thing we should talk about is light and the source of the light. There are usually multiple light sources shining on an object, and there may be shadows in several directions but unless the light is directly above and perpendicular to an object, there will be one dominant light source/shadow combo. In Photoshop Elements, the default angle of light for the drop shadow styles bundled in the software is 120° – coming from the upper left corner – but that can be changed to suit your purposes. The default colour of the integrated drop shadows is solid black… and about as UNnatural as you can get. But that too can be changed to suit your purposes. Many digiscrappers like to use a dark brown shadow for their layouts, which makes a natural-looking shadow and a pleasing outcome. So let’s play with the shadows that come with the software and see how to manipulate them.
Flat and uninspiring. That’s how these beads from Ooh La La Scraps’ Creepy kit look against one of the papers from the same kit.

When thinking about shadows, you not only have to consider where the light is coming from but also how much light will pass UNDER an object and how far the shadow will spread. Anything that touches the surface it’s sitting on will cast a sharper, darker shadow than something that floats over it. The more contact an object makes with the surface under it, the darker the shadow will be. So hard objects like beads, buttons, frames, metal pieces like paper clips and brads need a more substantial shadow than a flower or a butterfly. Also, the thinner an object – like paper for example, the narrower and sharper the shadow.
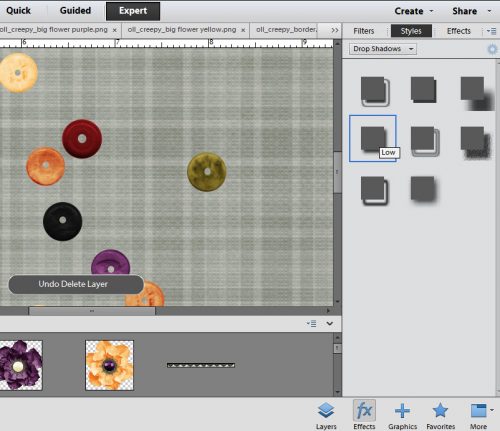
The Drop Shadow menu is found under the Styles tab in the Effects panel. Shown below is the meager selection of shadow choices. For the beads in the screenshot, I selected the “Low” shadow style and double-clicked on it to shadow my beads. (If you’re someone who likes to take extra time at a task, you can right click on the style swatch and then select Apply to Document.)

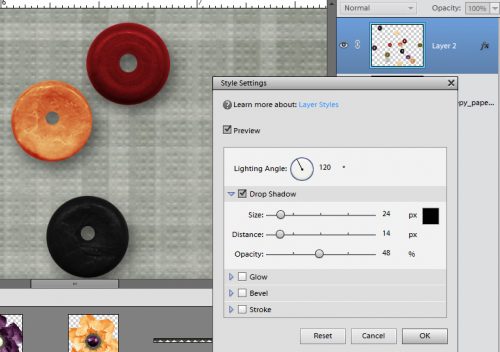
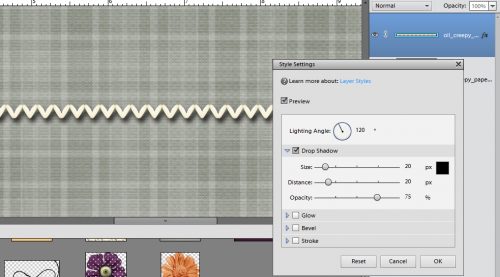
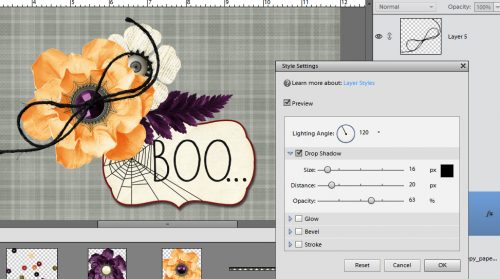
The resulting shadow was quite sharp and harsh, so I double-clicked on the little fx on the Layers panel, which opened up this menu. I pulled the sliders until I liked the way the shadow looked. In another set of screenshots I’ll show you the difference between the stock shadow and one that’s been tweaked. Notice that there’s an indicator for the Lighting Angle. The labels for the sliders are a little confusing, so I’m going to explain how they work. The Size slider will alter the sharpness of the edge on your shadow. The Distance slider controls the width of the shadow and the Opacity slider is pretty self-explanatory. Having said that, remember you’re going for natural and appealing so you’ll probably want to decrease the opacity from the default setting of 75%; how much will depend on what you’re shadowing. There’s also a black box there that, when you click on it, opens up the colour picker. More about that later.

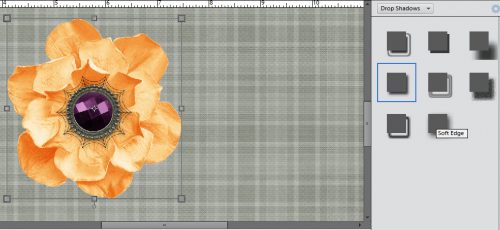
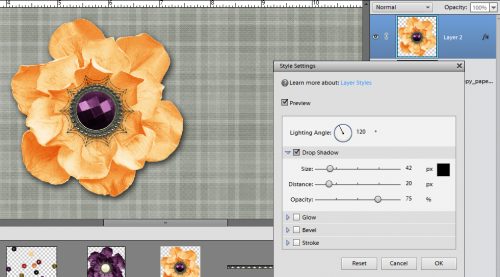
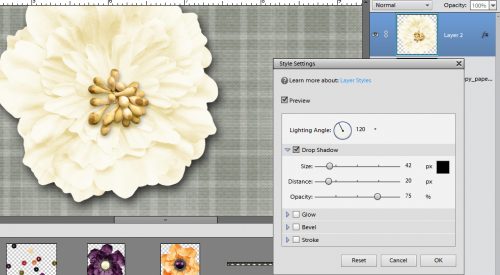
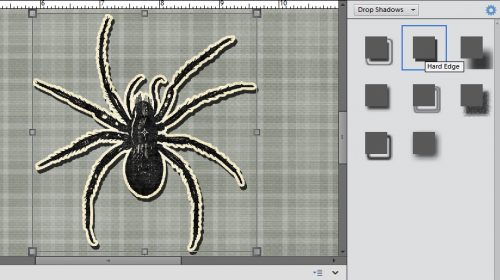
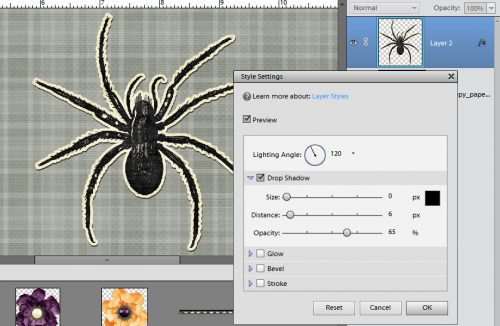
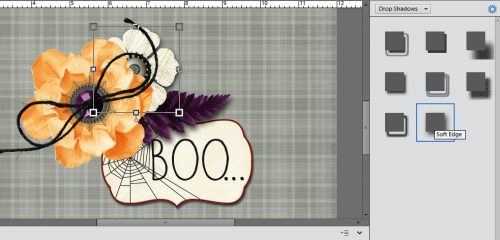
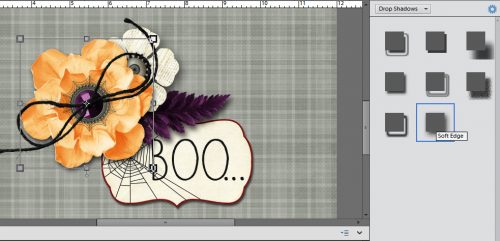
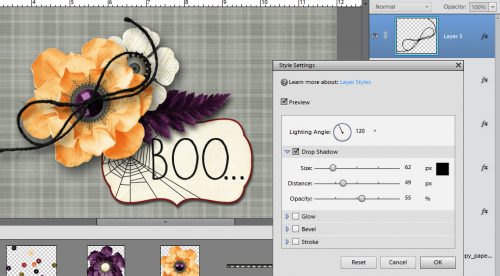
Flowers are much more complex than beads so let’s do one of them now. The style that is highlighted in the screenshot is the same one I used for the beads, but the one with the label Soft Edge is the one I used. Remember what I said about the amount of light that can pass UNDER an object. Flower petals allow a lot more light under them than beads do, so the shadow will be softer and wider.

Below is the way the shadow looks without any adjustments. It looks okay, but I think it can look better. What do you think?

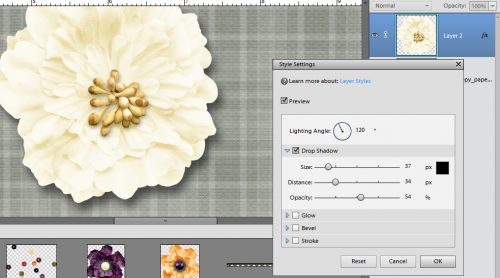
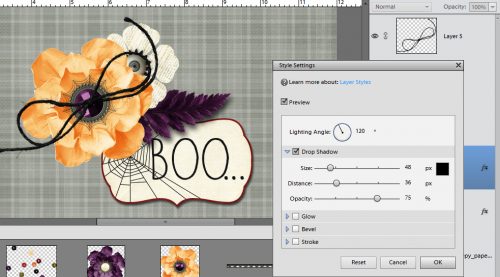
It’s bigger, it’s farther away and it’s not as dark here, but it looks much more natural.

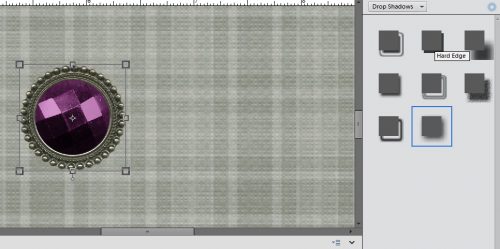
Brads aren’t a lot different from beads and buttons, but they usually have very sharp edges, so their shadows need to be a bit sharper. They’re also hard and dense, so they need a darker shadow.

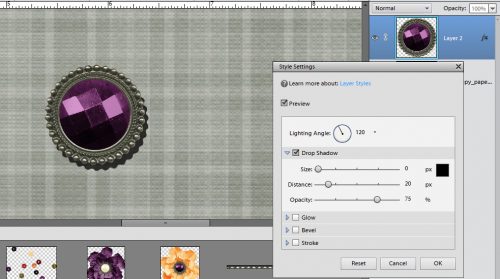
The unadjusted shadow, using the Hard Edge style which should be appropriate for a hard, sharp object like this, is pretty harsh. See where the sliders are? Size is at 0, Distance at 20 and Opacity at 75%. And it’s kinda ugly.

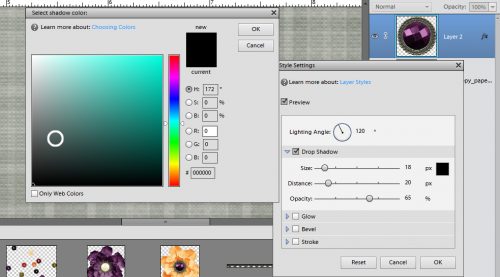
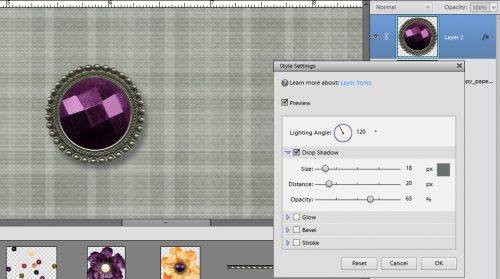
So I pulled the sliders a bit, Size to 18, left the Distance at 20 and decreased Opacity to 65%. But I also thought I’d play with the colour of the shadow a little. So I looked at the gray paper in the background and selected a paler greenish-gray for the shadow.

The change shows up below. See how the shadow is a little softer and looks so much better? The difference in colour of the shadow is very subtle and isn’t really visible in the screenshot. But this is an important step to know, because if your background paper is already black, how are your shadows going to show up? Simple… change the shadow colour.

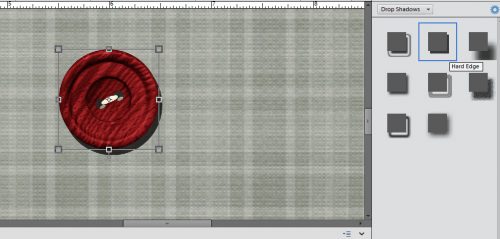
Buttons are very similar to brads, in the sense that they’re hard and most of the back is in contact with the paper. But this one has a slight curve at the edge, so there will be a bit more light getting under there. Unadjusted Hard Edge shadow shown below.

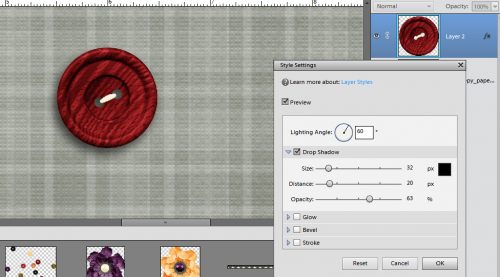
Size is now 32, Distance is still 20 and Opacity is 63%. Notice anything else? YES!! I changed the Lighting Angle to 60°. Good eye! (That’s the main secret here… watch what happens to your shadows as you move the sliders and when it looks right, you’ll know it.)

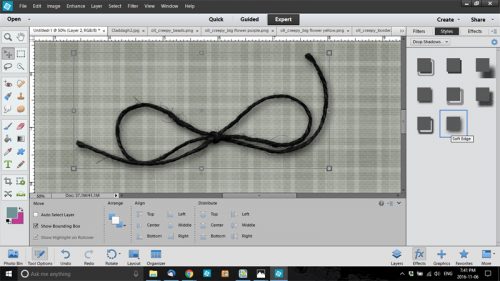
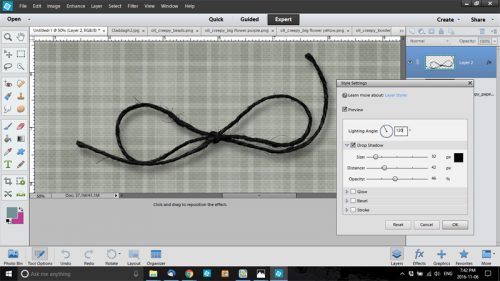
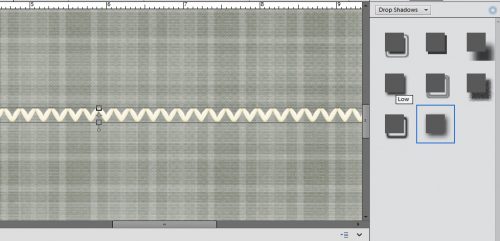
Okay, let’s talk about string, twine, curly ribbon, yarn, wire… those things that are skinny and flexible. Their shadows will be a little different. Because there’s not going to be a lot of it that is in direct contact with the background, their shadows are going to need to be a bit further away and a lot softer. I selected the Soft Edge style, which looks okay, but it can be a lot better. (Where have I heard that before?)

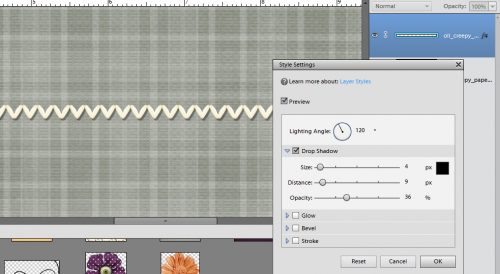
I thought the shadow was a little TOO soft, so I pulled the Size slider to the left a touch – to 32 from 42, the Distance slider to the right a touch to 42 from 20 and the Opacity slider to the left to 46% from the default 75%. Better!

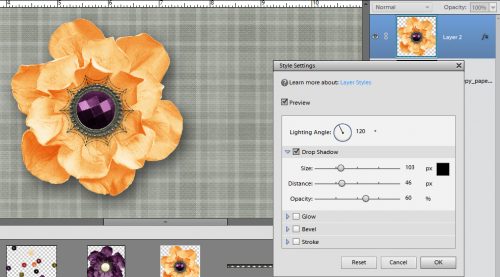
Let’s go back to flowers again for a second. Some flowers are much denser than others. This one has several more layers of petals than the first one I showed you, so it’s going to cast a more substantial shadow. It’s also flatter, so there will be less light getting under it and the shadow won’t be as spready.

I decreased the Size a bit, increased the Distance a bit and decreased the Opacity a bit.

Stitches are really tricky! Depending on what kind of thread used they can be fine or hefty, narrow or thick. The also are close to the surface they’re applied to, so the shadow will be… narrow, fairly sharp and fairly dark. I selected the Soft Edge style.

Um… no. Let’s tweak a bit.

You can see what adjustments I made. And how much better it looks!

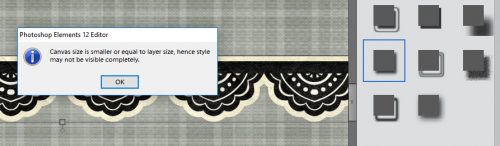
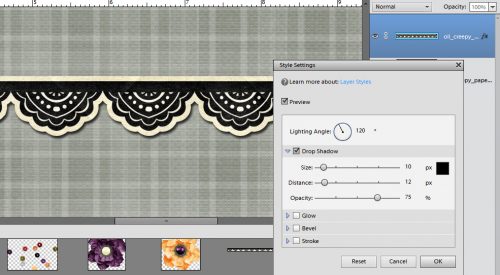
I know you’re all wondering, “But you haven’t said anything about paper, except in passing”. So think about paper. It’s thin – but can be thicker (cardstock). It usually is quite close to the surface it’s sitting on. (Lifting paper corners digitally is a lesson for another day.) And it has a sharp edge. (Paper cuts anyone?) I used the Low style since it is paper I’m shadowing and it is close to the paper under it. I wanted to show you a dialog box you’ll sometimes see if you use these integrated shadows on something narrow (like the stitches) so I’m showing you a paper border.

You can ignore that! Click on OK and carry on. Your shadow will still show up just fine. You can leave it as is, or tweak it a bit so the shadow is a little tighter. Defaults are 20, 20 and 75%.

And then we should look at stickers. My very first tutorial for GS taught you how to make stickers with fonts, so I’d be remiss if I didn’t show you how to get a realistic shadow on your stickers. Stickers sit VERY close to the background they’re attached to. There will be a shadow, but it will be narrow, sharp and not particularly dark because of the thinness of the paper they’re on. I went with the Hard Edge style.

Then I shrunk it down to a teeny, tiny skinny shadow. Because stickers don’t float!

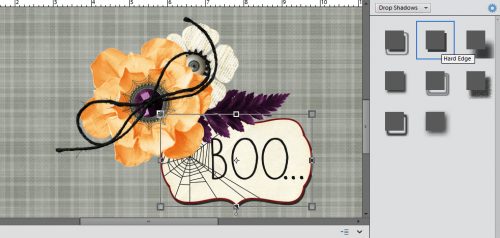
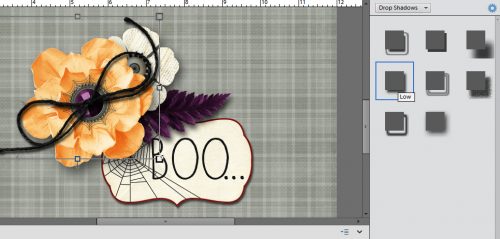
Now let’s put it all together and make a cluster. Start dropping your shadows on the items closest to the paper and work your way up, thinking about how much of the object is touching your layout, the object’s density, where the light is coming from and what’s underneath it.


I decided the tag is made of cardstock, so it’s got a bit heavier shadow than plain paper.


The leaves are touching but curved, so they get a bigger, softer shadow.


The white flower is flat and stiff, but is on top of the leaves, so it gets a slightly sharp but also slightly wider shadow. The yellow flower is a bit fluffier and is on top of the other three items so it needs a more diffuse shadow. Notice the colour of the shadows cast by the top-most layer of petals… they’re not black but a dark orange. Try and picture those in black. Ugh!

And finally, the string bow is on top of everything, and is thin and floppy. So it needs a shadow that’s farther away but still visible. (A lesson on warping shadows for things like this bow is on my list for a tutorial down the road.) And there we are! A cluster with natural-looking drop shadows.

WHEW! That was a long-winded lesson!! I hope you’re still following along. After all that, I’ll tell you a secret. I use a set of shadow styles I bought from a designer. Because I’m into instant gratification… and I’m lazy! It’s just so much easier and quicker to use a preset – double-click and you’re done. But there are times when I still play with those presets because I want a different look. The layout I created with the items in this tut is in the gallery. See if you can pick out where I’ve tweaked things. There are a few, but they’re not obvious… Then go practice, practice, practice! Your eye will get better and better and soon your shadows will be the envy of the digi-world.
(PS… GS doesn’t have a designer who has shadow presets in her store. But I know where you can find them…)
![]()