Complex Shadows – Jan’s Method
![]()
Shadows are what turns a 2-dimensional image into what looks 3-dimensional. They definitely make or break a layout. If you’ve played around with the recap tutorial from a couple of weeks ago, you’re probably ready to spread your wings and get into complex shadows. I’m not going to get into the actual 5 step-process, since that’s already been covered. Here I’ll show you how to use that Smudge tool to make your shadows even more realistic where your elements are sitting on top of other elements. For my layout, I used some of the template’s drop shadows, as you can see below. But for most of the layout I’ve customized my own shadows, starting with the ivy leaves shown here.

The trick to using the Smudge tool effectively without messing up (much) is to make use of the [ (smaller) and ] (larger) keys to grow or shrink your cursor, and to use the crosshairs inside the cursor as your reference point. Where you only want to move a very small area of your shadow, make your cursor small then position the crosshairs at the edge of the area you want to move. Using very slight movements, push or pull, depending on where you want to move the shadow – push close, pull away. Then when you’ve got what looks right to your eye, add your Gaussian Blur filter.

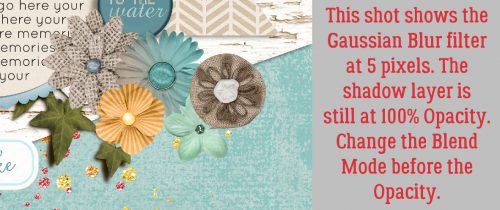
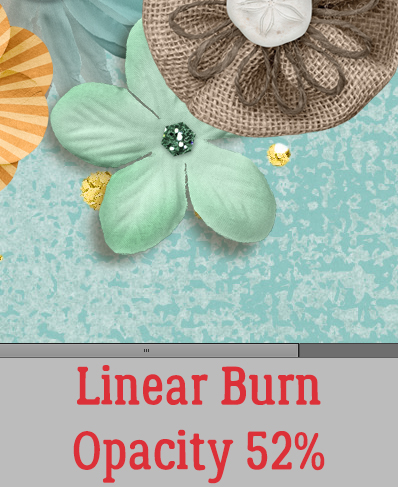
If you choose to change the Blend Mode to Linear Burn (or Multiply, Color Burn or whatever), make sure you do that before you decrease your Opacity. If you do it in reverse, next time you go to nudge an element with the Arrow keys, all that will happen is the software will scroll through the Blend Modes, not move your object!! (How do I know?? Lots of practice at CTRL/CMD>Z!!)

Let’s see what happens to this burlap flower. It’s overlapping the flair, some paper and a leaf.

I decided the burlap was quite stiff, so there wouldn’t be a lot of lift at the ends of the petals. It’s literally laying on top of the edge of the flair, so there isn’t much shadow cast there. But where it overlaps the leaf, I gave the petals just a hint of a curve.

The final shadow isn’t too obvious. I always look at the entire element when I’m adjusting the Opacity so I don’t lose it, but also to ensure it looks natural.

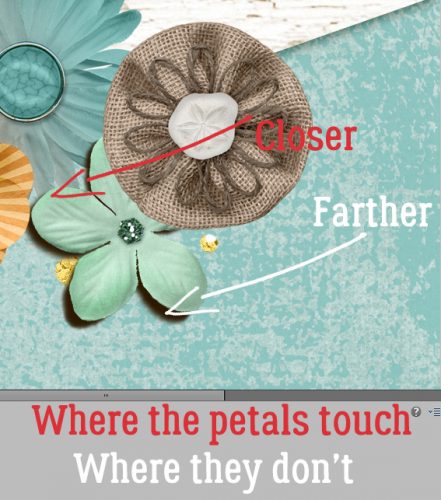
This little flower adds some new opportunities. The shadow should run under the gold flower, which is above it in the stack.

But the shadow should also be a bit closer to the petal itself where it overlays the bigger flower beneath it. Where the petals could be curved away from the paper, the shadow can be farther away.

Did you know that Elements will remember the settings you used for your Gaussian Blur filter? It’s a great step-saver when you’re shadowing a lot of similar things, like flowers and leaves, to use the keyboard shortcut CTRL/CMD>F – automatically blurring your shadow to the same amount as the previous one.

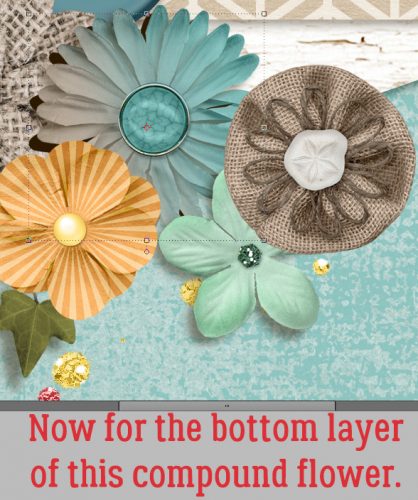
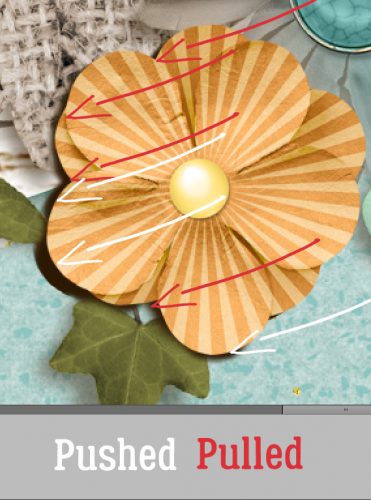
This is a tricky one. I put two flowers one on top of the other and rotated the top one to make the flower fuller. So there will also be two shadow layers. The shadow on the upper layer will be more visible, and will need a bit more pushing and pulling that the ones we’ve already looked at.

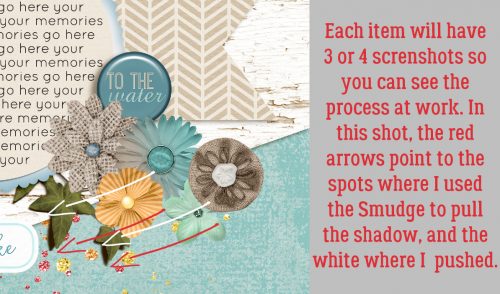
The white arrows show where I’ve used the Smudge tool to PUSH the shadow away from the centre while the red arrows show where I’ve PULLED the shadow toward the centre.

In this screenshot you can see the end result of the blur-blend-fade process for the topmost flower. And the shadow layer for the bottom is there too.

The burlap underneath could make demands, but nothing we can’t handle!

Done!

Again, the shadowing is subtle but effective.

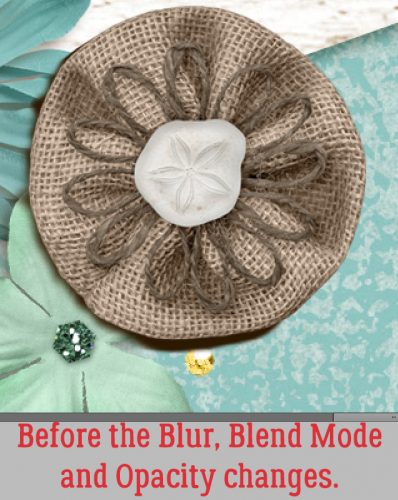
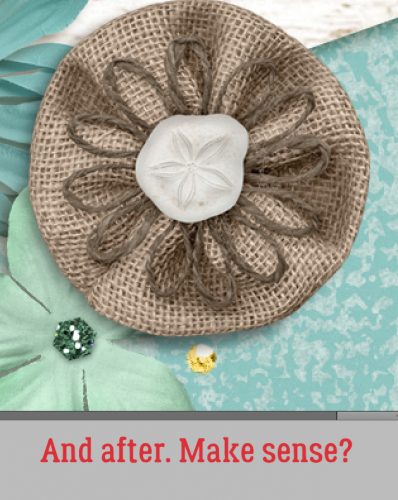
Now for the burlap rosette. It’s a softer-looking element than the multi-petaled burlap flower. See if you can figure out what I’m going to do to customize this one.

Did you figure it out? Are you starting to see how different objects will cast a different shadow?

There will be more depth to the shadow at the lower edge where there’s a gap created by the little aqua flower.

On to the gold flower. It’s overlaying several other objects.

Take a close look at where the shadow touches the leaf on the far left. See how I’ve brought the shadow in really close where it’s touching the leaf, but let it stay farther away where there’s a gap between the flower and the paper underneath?

Ta-da!

This one was an easy one. I pushed in close to the centre of the word strip to make it look glued down there but loose at the ends. Be sure to change the size of your Smudger to BIG when you’re curving paper like this so you get a smooth arc. I created a little mock-up of what the Smudge tool‘s cursor looks like. (Of course, it won’t be red when you’re working, it’ll be black.) Remember, the [ key makes your tool smaller, the ] makes it bigger. That crosshair is SO useful!

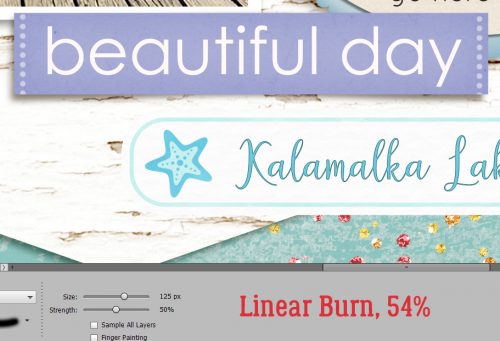
Blurred, blended and faded. Take note, the blur isn’t quite as soft here as it is with the flowers because the edges are sharper, so the shadow should be sharper. This one is 2.5 pixels.

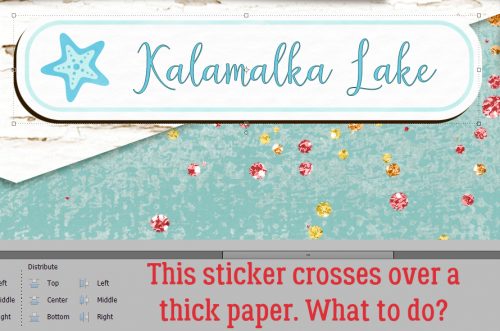
Ah yes, stickers! The shadow will be very tight, but there’s still room for some tweaking.

I pushed it a little closer where it’s crossing the edge of the thicker paper.

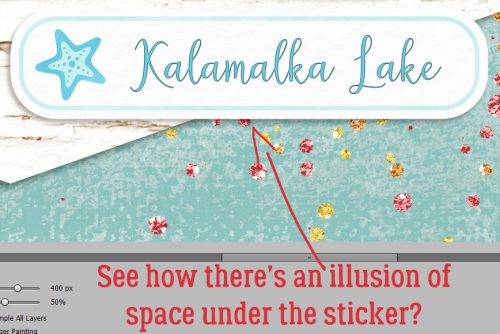
Now there’s a hint of distance where the sticker comes off the thicker paper. Subtle… When you see my finished layout in the Gallery you’ll see that I’ve also used the Burn tool to give the illusion of the edge of the thicker paper showing through onto the sticker itself.

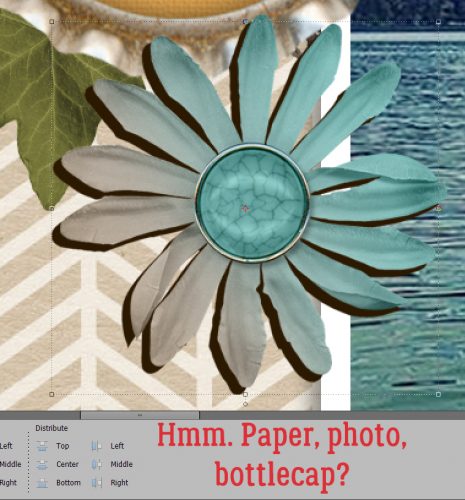
This one is a single layer of the aqua daisy. It’s got some challenges!

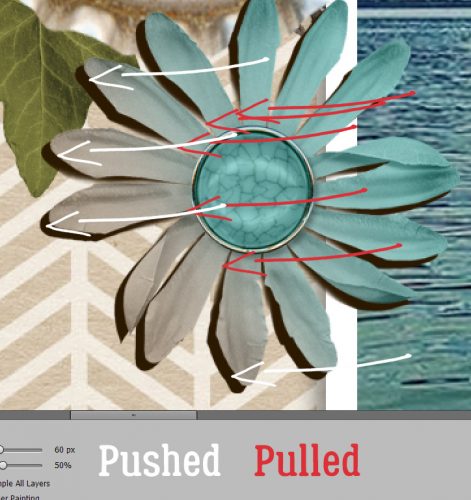
The white arrows show where I’ve PUSHED the shadow away from the centre, the red arrows where I’ve PULLED it toward the centre.

But wait! Where the ripples in the bottlecap touch the petal, the shadow has to be thinner. I [[[[ my cursor down to tiny to make this look more natural. Look too at the leaf.

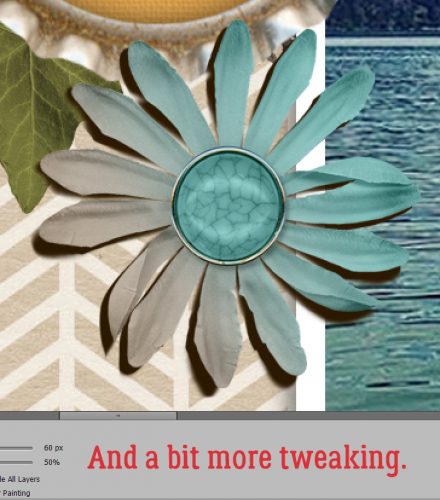
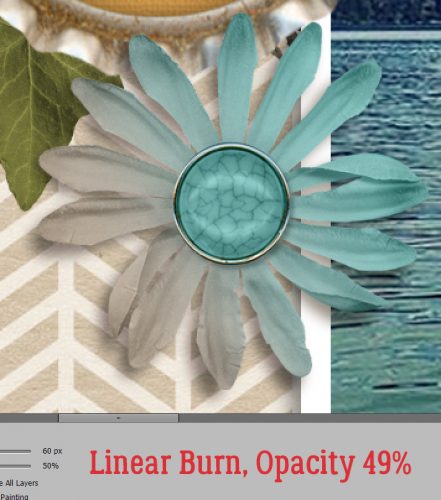
Blur, blend, fade.

This is another challenge where the burlap petals touch the twine.

Again, I think the burlap has been stiffened a bit, so not a lot of curving petals.

I hope these examples are giving you some insight into how shadows are cast.

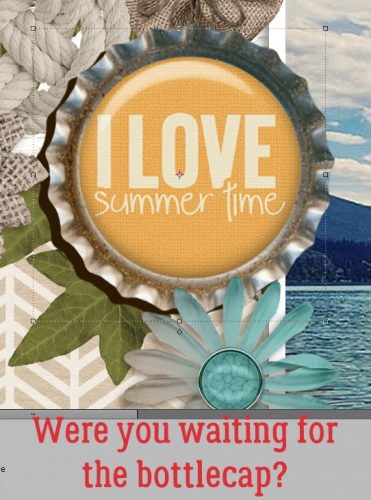
Did you think I’d leave out the bottlecap? Heck no!!

Where the crimps touch the object below, the shadow is thin, where the crimps curve away from the object below, the shadow bellies out a bit.

I love how this looks!

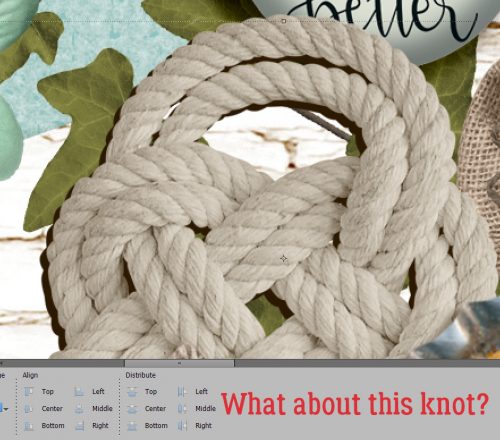
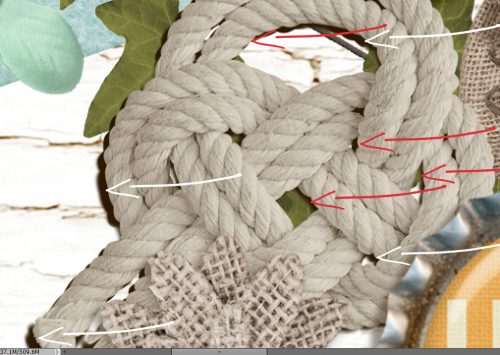
Last but not least, this knot needs attention. It’s a heavyweight, so the shadow won’t be too far away in most places, depending on what it’s touching.

White arrows – PUSHED away, red arrows – PULLED in.

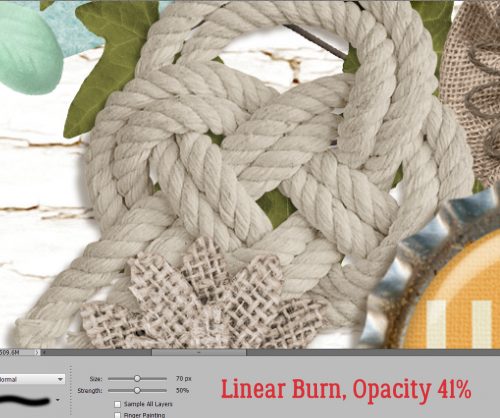
And there you have it!

Do you think you’ll be ready to start creating your own custom shadows now? I hope so!!
(Credits are in the Gallery… too many different kits to list them all here!)
![]()