Deconstructing the Custom Shadow
![]()
I think we all agree that shadows are an essential and integral part of a great digital layout. There are lots of ways to add shadows in Photoshop Elements, and some of them are easier than others. But to create a true, realistic-looking shadow, there are a few things to keep in mind. Drop shadow styles are included with the software and can be useful; a number of digital designers have also created a set of drop shadow styles that make the task simple. However, to have the most realistic shadows, it’s not enough to “drop” them onto your layout. That’s because objects don’t have even lighting and they don’t have uniform and even shadows either. Objects CAST a shadow. So let’s deconstruct this concept a little.
Here are three identical flowers. I’m going to show you the default drop shadow style, a commercial drop shadow style and how I shadow a flower like this. See if you can pick out the differences.

First let’s look at the PSE default Drop Shadow set, found in the Styles menu. It’ll add a drop shadow to the object with one click. Because I’m shadowing a flower, I selected the Soft Edge version. Don’t know which is which? Hover your cursor over the thumbnail and it’ll tell you. These Styles are adjustable; by double-clicking on the fx icon on the layer’s thumbnail in the Layers panel you open up the adjustment menu. Move the sliders for Size (this determines how sharp the edges of your shadow will be – the bigger the size, the softer), Distance (this isn’t accurate, because it adjusts the size of the shadow) and Opacity (darkness) until you like the look.

There’s the default shadow on the far left, unadjusted. For the flower in the middle I’m going to use a commercial drop shadow styles set from Tracie Stroud. (Tracie has retired from designing, so her products are no longer available. Mommyish and Sahin Designs currently have drop shadow style sets in their stores.) This set is the 120° lighting angle set and I hovered until I found one called Flower. Click!

Hmm. Do you see much of a difference between the first one and the middle one? The one on the right side is the one I created a custom shadow for. This method seems to be really hard, with a lot of steps, but with practice it’s become almost automatic for me now and takes about the same amount of time as using a style does. I think you can see the difference here.

Here are the steps. The real thinking-about-it comes later with the adjustments. Start off by creating a NEW LAYER underneath your object. To do this hold down the SHIFT key and click on that little icon that looks like a piece of paper with the corner turned up at the left-top of the Layers panel.

This is what you’ll see in the Layers panel. If you forgot to hold down the SHIFT key, you can move the new layer down using the keyboard shortcut CTRL/CMD>[.

Next, click on the object’s thumbnail in the Layers panel. The thumbnail is the little picture.

Now the outside edges of the object have been Selected and have a line of marching ants around it.

Before you go on, make sure the BLANK LAYER is the active one. Otherwise you’ll be undoing. Then choose the Paint Bucket tool (K), set your foreground colour to whatever your desired shadow colour will be (I just used black, 000000 but some people like to use a slightly browner colour like 2C1902) then click on your workspace. Elements will fill the selection with the foreground colour.

And there it is!

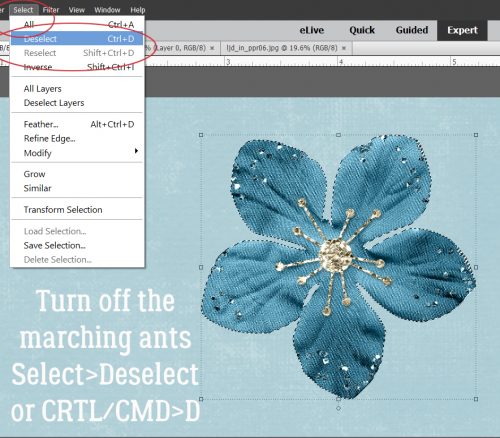
To Deselect the object’s outline you can go Select>Deselect, or just CTRL/CMD>D.

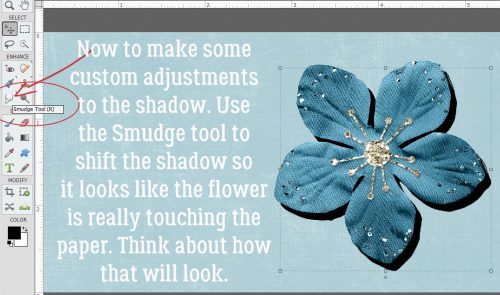
Next, decide where your light source is. Looking at the object can help with that, because there will be subtle highlights and shadows there already. For this flower, the light is clearly coming from the upper left. Now you need to activate the Move tool. I usually just go V. Then move the dark outline in a direction AWAY from your light source. Use the arrow keys to nudge it, if you like.

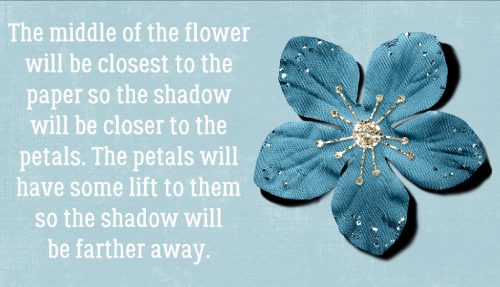
This is the interesting, fun part! Think about what parts of your object would actually touch whatever it’s resting on. The centre of this flower will be resting right on the paper, so the shadows around that part will be less noticeable – light can’t get underneath whatever is touching the surface, so no shadow can be cast. Use the Smudge tool (R) to push and pull the edges of the shadow into place.

Can you see how I’ve adjusted this shadow? I pushed the shadow toward the centre between the petals. I pulled the shadow sideways and away from some of the petals and imagined the petal at the very bottom is twisted a bit so the left edge is touching the paper.

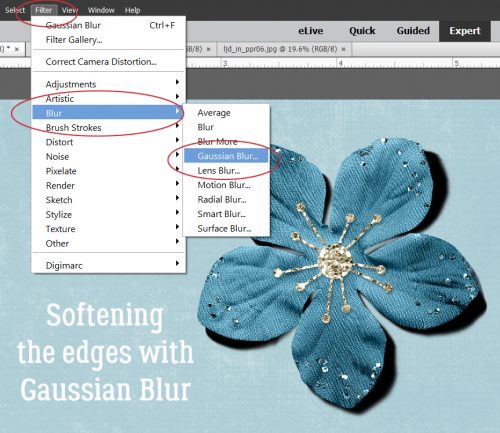
When you feel like you’ve got the shadow looking natural and real, it’s time to soften it up. Filter>Blur>Gaussian Blur is how that happens.

To see how much of an effect the Gaussian Blur has, click your cursor on a point somewhere over the edge of your shadow and your preview pane will shift to that spot. Move the slider until you’ve got a nice, soft edge. How soft will obviously depend on what it is you’re shadowing. A button would have a sharper edge, string a softer edge.

Almost done! Change the Blend Mode to Linear Burn for more of a shadowy look nearest to the object. It also allows the shadow to take on some of the colour of whatever is under it, in this case the blue of the paper.

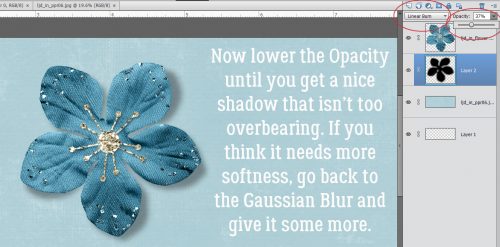
Then lighten up up by decreasing the Opacity to somewhere around 40%, plus or minus. Keep an eye on what’s happening and you’ll see when it looks right. If you think the edges are still too sharp, use the Gaussian Blur again.

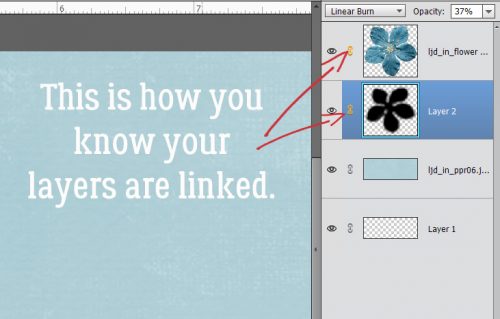
Last thing to do is to Link the shadow layer to the object layer. To do that, select the two layers then click on that little icon that looks like a couple of chain links. Alternatively, you can Merge the two layers by selecting them then right-click>Merge or CTRL/CMD>E. Why do this? Well, if you move the object and it’s not either linked or merged with the shadow, the shadow is going to be left behind and you’ll have a bunch of hassle positioning it right later.

When your layers are linked to each other, this is what you’ll see in the Layers panel.

This was a very basic custom shadow operation. Practice it a bit, then I’ll show you how to layer objects on top of other objects and get the shadows right in that situation. Even more fun!! Just let me know when you’re ready to take it up another notch.
![]()