Yes! You Can Add a QR Code to Tour Layouts!
![]()
PDF Version : https://bit.ly/3MKBAsF
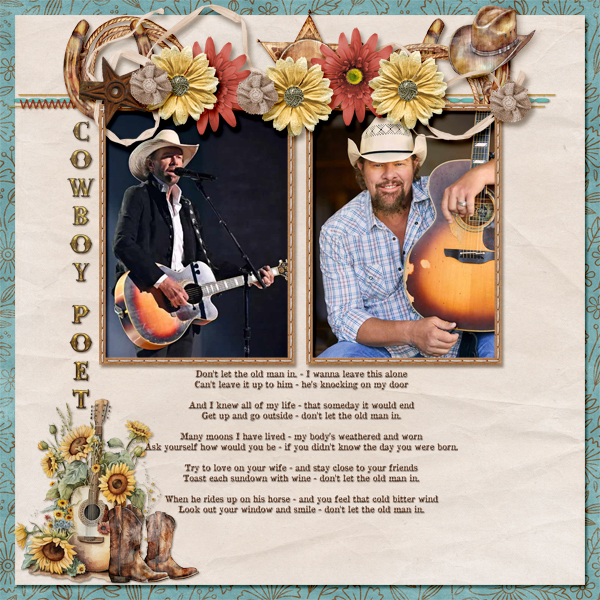
And omigosh, you won’t believe how easy it is!! Last month the Journaling Challenge had two options for topics: Where do you see yourself in 5 years? Or tell us about the last time you cried. I chose the latter and created my layout, as shown below.

I ugly-cried when, while watching a country music awards show with my son, I heard Toby Keith sing Don’t Let the Old Man In, looking gaunt and pale from his battle with stomach cancer. I lost a close friend 5 years ago to the same cruel disease and I found myself sobbing. I used the lyrics as my journaling but never even thought to include a QR code linked to the video of his performance until much later. Let me tell you how I did it.
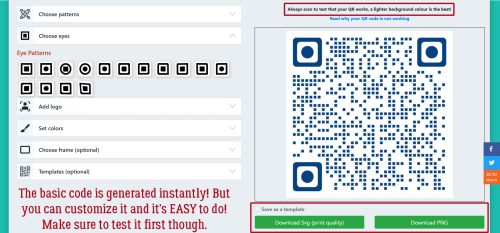
First, I did some Googling to find the safest, most reliable, completely free converter out there. The one I chose to use is found here. (Click on “here”.) Or type in the URL from the screenshot below. Look at all the options for file source you can use for your code! And it’s completely customizable.

I’m linking to a YouTube video, so I clicked the YouTube icon and Copy-Pasted the URL (Universal Resource Locator, or web address) into the source bar. For this step you need two tabs open, one with your source and one with the QR code generator website. Highlight the URL on your computer screen by click-dragging your cursor over it. Right-click and choose Copy, or CTRL/CMD>C. Then go to the QR generator and put your cursor in the source box. Right-click and choose Paste, or CTRL/CMD>V. Last, click on the green bar to Generate QR Code.

Your QR code appears instantly as shown. Before you go any further, get your phone and test the code to make sure it works. Most phones these days don’t need a separate QR code scanner app, just the camera. Try mine!

There are so many options for customizing your code. I don’t want to add a logo, but the instructions are very straight-forward if you choose to add one. I DO want to make the colour fit into my layout better, so I’ll show you how I did that. Click Set Colors.

I had my layout’s PSD file open in Elements so I used the Eye Dropper Color Picker to choose a russet-brown shade from one of the flowers. Keep the Color Picker dialog box open, you’ll need it! I tried to Copy the hex code for the colour – the one with the # symbol in front of it in the blue box – into the code generator but it wouldn’t let me do it.

So I tried typing the numbers shown in the R, G and B boxes on the Color Picker into the R, G and B boxes on the code generator. It worked. Here’s a closer look at the Color Picker so you can see what I mean.

The colour of the QR code changed automatically. I verified that the hex code matches with the Elements Color Picker. It does!

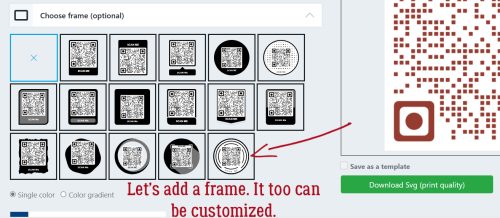
I could use the code as is, but decided to add a border.

I changed the default colour to one from my layout in the same way. There’s even an option to change the text inside the border, and the font too. To save it so I can add it to my layout, I chose to go with a PNG file so it would have a transparent background.

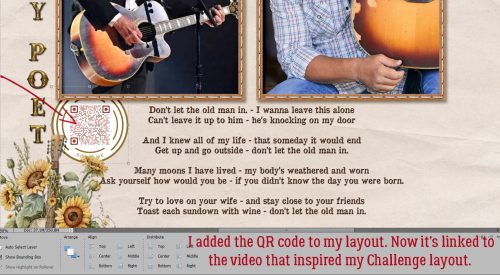
Here it is, added to my layout next to the lyrics. I’ve tested it in its location and at this size, as shown on my computer screen and it works perfectly! I may have to do this again (a few times) for other layouts.

Does this look like something you’ll try? It can add so much context to our layouts that just won’t fit into a journal box. And it’s easy-peasy-free!
![]()