Greatest Hits: Let’s Talk About New Computers
![]()
This tutorial originally appeared in August, 2021. I’ve updated it to reflect more current conditions. 😉
Let me be a shining example of what NOT to do when setting up a new computer… I’ve learned a few things from previous debacles, and managed a much smoother transition this time.
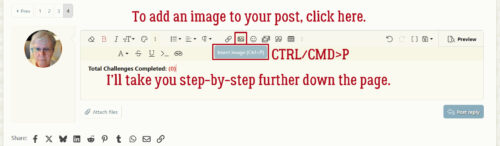
First things first. Set up the basics. Get your email manager working. Import your address book. Send a test message. Then move on to the browser. If you have a Google account, your favorites and passwords can be automatically added. You’ll need the browser to get new downloads of your apps. Next you’ll want to install the software applications you use all the time to make sure you have space for them on your drive. A little caveat here: Some of the software you use may be quite out-of-date and might not run on your new machine. If you find this to be the case, you may just have to bite the bullet and upgrade your software and apps as well.
The biggest part of setting up a new system is copying all the important files from the old one and moving them into their new home. The easiest way is to copy the files onto a removeable storage device, such as a CD or DVD (for those who still have a drive for those!), a thumb drive or an external hard drive and then pasting them into the new device. I can’t stress enough the value of using a clean, empty device for this step. Last time I used an EHD that I’d already used to back up a bunch of files. But I wasn’t thinking about how the EHD has no ability to think for itself and I ended up with literally thousands of duplicate files. The EHD didn’t know I only need one copy of everything. I discovered my screw-up when I sent my digikits and digiscrapping folders to my new 1TB laptop and was told I didn’t have enough space for them! So I looked at the Properties of each folder and found out the folders on the EHD were more than twice the size of those on Crumbling Laptop. If I’d started with an empty drive, I could have avoided all that wasted time. Oh, and before I forget: If the new system asks you if you want to Compress your files to save disc space DON’T DO IT! Before I figured out that my EHD backups were duplicating everything, I made that mistake and had to figure out how to UNDO it before I added anything else to the chaos.
Another option for transferring files is to use an application, either purchased or free, that will do most of the work for you. Windows 10 has an option for Nearby Sharing over Bluetooth and/or WiFi. Cloud-sharing is possible through Dropbox, Google Drive or OneDrive if you’re so equipped. I tried it with one set of files and couldn’t make it work for me. So I did the EHD route last time. THIS time, I remembered I had a (very old) transfer cable in my collection box of now-what-was-this-cable-for-agains. When I say very old, in digital tech terms it might have come over on the Mayflower. I was very pleasantly surprised to find that it was still useable. I set up both laptops on my kitchen island and ran the file transfers overnight. (This isn’t best practice… if there’s an error or glitch early in the process, you’ll only find out in the morning and have to start all over again. Lucky for me, it didn’t crash, it just took HOURS.)
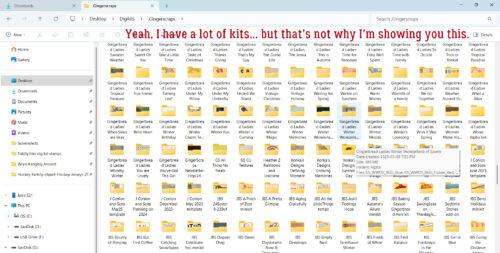
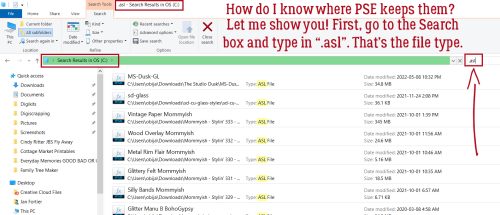
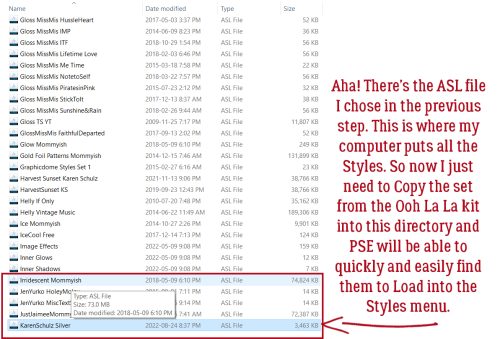
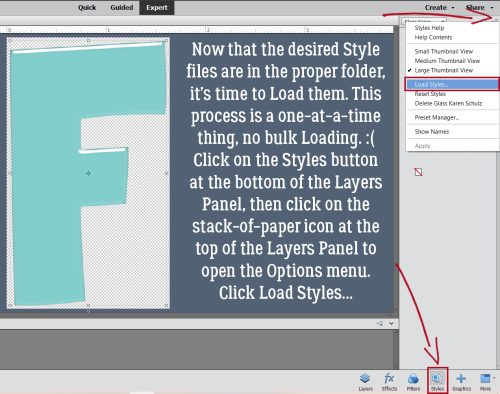
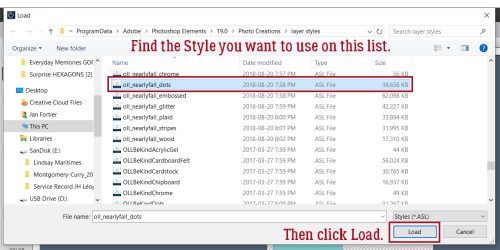
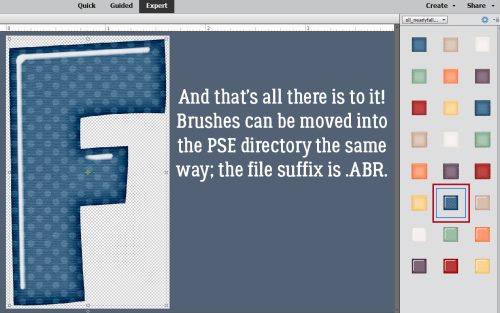
That leads into setting yourself up for success. Take the opportunity to clean up EVERYTHING before you do any copying! Find and eliminate as many duplicate files as you can. If you routinely rename files for ease of retrieval, make sure all like files have been appropriately renamed. For example, I have a large library of styles. The designer of the brush names the file according to what they prefer. I like to give them names that tell me what type of style – glitter, gloss, wood, shadow, water and such, who the designer is and what kit or other information I may have for it. A sample would look like this: Glitter Just So Scrappy Let Freedom Ring. I also changed the file names on my brushes to something that actually tells me about the brush set, like ADS Feb 21 Challenge heart. I went through my GingerScraps digikit folder and removed all the kits from designers no longer with the site, putting them into a new folder so I’ll still have them but won’t be tempted to use them for challenges. I went through all my photo folders and eliminated as many duplicates as possible. And I went through all my digiscrapping folders and deleted all the copies of templates and such to bring the size of each folder down to something reasonable. [I use a folder system for everything and copy the items I plan to use into them so it’s all together. And I save the finished layout as a PSD file in case I need to make changes. Those folders can be pretty hefty!]
Transferring files from one device to another takes time. A lot of time. Even if there are no hiccups. So plan ahead if you can. [Obviously, if your system fails altogether, that’s not an option, but maybe having a clean backup of all the good stuff isn’t a bad idea.] Make sure you have a protected spot where both old and new are close together just to reduce the amount of up-and-down-back-and-forth you have to do. You’re also going to need some time to learn how the new system does things. I’m moving from a Dell Windows 10 system to an ASUS Windows 11 system, and there’s definitely a learning curve. [One interesting difference is that I can pair my phone to send and receive texts through my laptop!] So if you have an option, don’t start the process if you have any kind of deadline looming. Just to be on the safe side!
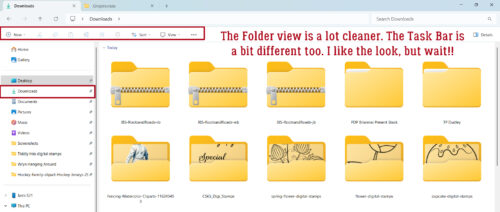
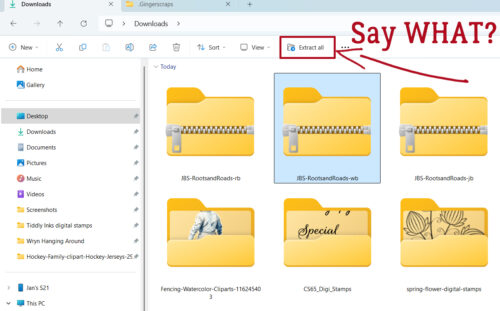
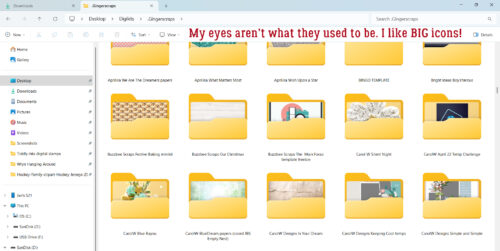
I’m feeling pretty comfortable with the new system now, having figured out how to screenshot, which keys to use for “page up” and “page down“, where the calculator is hiding, how to find things I’ve downloaded, and a few other quirks. I’ll probably have some more tips and tricks for Windows 11 as time goes by, but I’ll likely never use it to its full potential. Meanwhile, I m just glad I don’t have to worry about burning my legs any more – the old laptop’s cooling system was failing.
Now, has anybody seen my mojo?
![]()