Quick Trick: Templates Without Drop Shadows
![]()
Templates are real time-savers (once you decide which of your hundreds of options you’ll use… speaking for myself) by literally telling you want to do. Many of them have integrated drop shadow Styles, which are super-easy to Copy and Paste onto your papers and elements, no great effort required. But some designers choose not to apply drop shadow Styles to their templates… which makes then less attractive to me, especially for repeat use. But I’ve come up with a bit of a hack for that! It only takes a few minutes and sets me up for even more options. Let’s talk about it.
For this tip to work, I’ll be using commercially-available drop shadow Styles, rather than creating a bunch of custom shadows. I can always change that up as I go along later. I’ll show you some options that are available in the GingerScraps Store:

Aimee Harrison‘s are pretty realistic. [Click on her name to be transported right to the Store!]

Scraps-N-Pieces has a simplified set.

Karen Schulz has LOTS of Styles and Actions in her bag of tricks.

Karen even has an Action that customizes your shadows for you! I haven’t tried it, but it’s been tested with Photoshop Elements 2018, 2019, 2020 using Windows, Photoshop Elements 2018 using a Mac and CC2020 in Windows so I have no doubt it would work for me. [Note to self: TRY THIS!!]
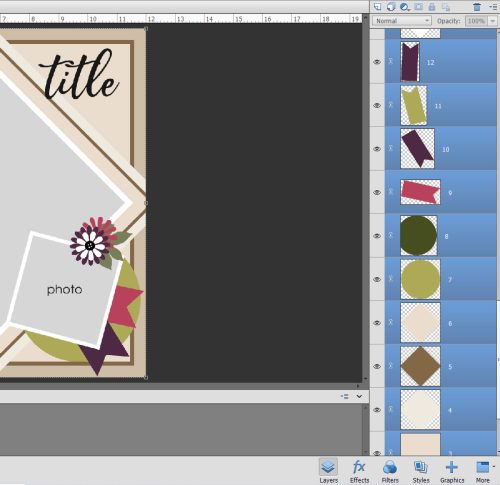
Okay, so now that’s been set up, I open my shadow-less template [Connie Prince Unwind 1]. I’m going to add shadows to ALL the layers, in batches by type. I’ll activate all the paper layers by click>CTRL/CMD>clicking on them one after the other until they’re all lit up. I start at the bottom, background layer and work my way up, but the other direction would also work.

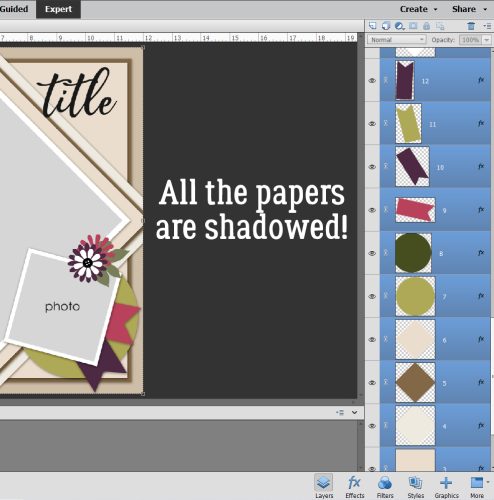
Once I’ve got them all active, I’ll click on the Styles button at the bottom of the Layers Panel. Then using the Style Set Selector button, I’ll choose the Shadow Styles set I want to use. [Karen Schulz’] Hovering the cursor over the thumbnails, the type of shadow will appear so I can select a Paper Shadow. Then I click on it.

All the paper layers are now shadowed!

Working systematically, I’ll activate all the element types in the same way, adding the most appropriate shadow Style to each of them. For example, I’d activate all the flowers next, then use a flower shadow Style to add shadows to all of them at once. Then I could move on to leaves, flair, whatever layers remain unshadowed, until the whole template has a shadow on every layer. It really only takes a couple of minutes! Once that’s done, I’ll Save the shadowed version of the template in the same folder, with a new name [Connie Prince Unwind 1 shadowed] so I know which is which. Then I can go ahead and create my layout, knowing I can reuse the template later and the shadows will be there for me.
This may not be something you’d ever use, but now you know you have options.
![]()
Thanks Jan. I will definitely use this “trick”. I bought a few of Karen’s shadow helpers thinking I’d need them after making a layout with a Template without shadows. I never thought about customizing the template itself! Thanks for not only planting the seed, but giving the guidance to make it grow!.