Did you know that, when using the full version of Photoshop, you can easily adjust the position of a pattern within a Photoshop Layer Style? Photoshop Elements does not have the option available, but there is a work-around. It’s very easy! Here’s how:
Photoshop:
1. In the Layers Panel select the layer that has the style you want to adjust.

2. Click on “Effects” (or anywhere in the “Effects” area, but not on the name of the Layer itself). This will open the Layer Style Panel.

3. Click on “Pattern Overlay” in the Layer Style options box on the left to make it active.
4. You can see the entire Pattern on the right, in the Pattern Overlay options box. This is handy for re-positioning reference.
5. Move to your document. Place your cursor on the object to which you have applied the style. In the image above, I have placed the cursor on the rounded rectangle.
6. Left click and hold down with your mouse, then move your cursor around within the bounds of the object to reposition the pattern.
7. When you are happy with the result, release the mouse.
So how is this useful?
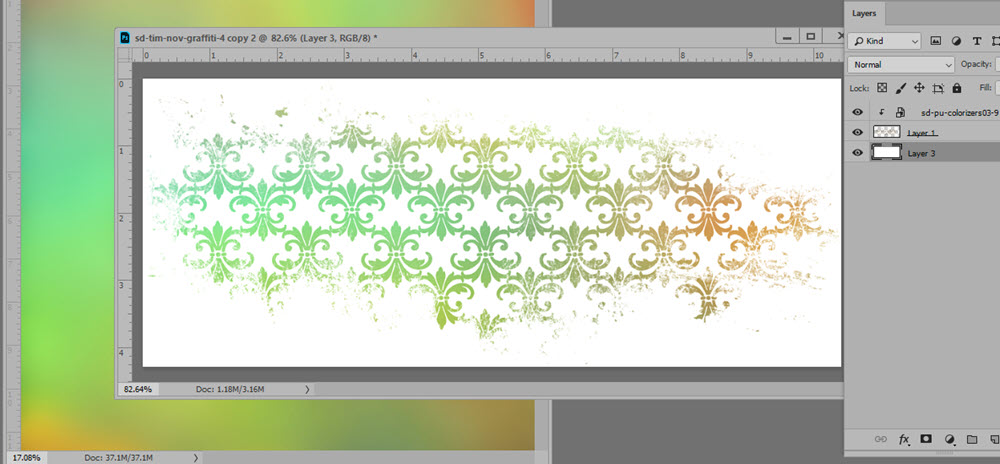
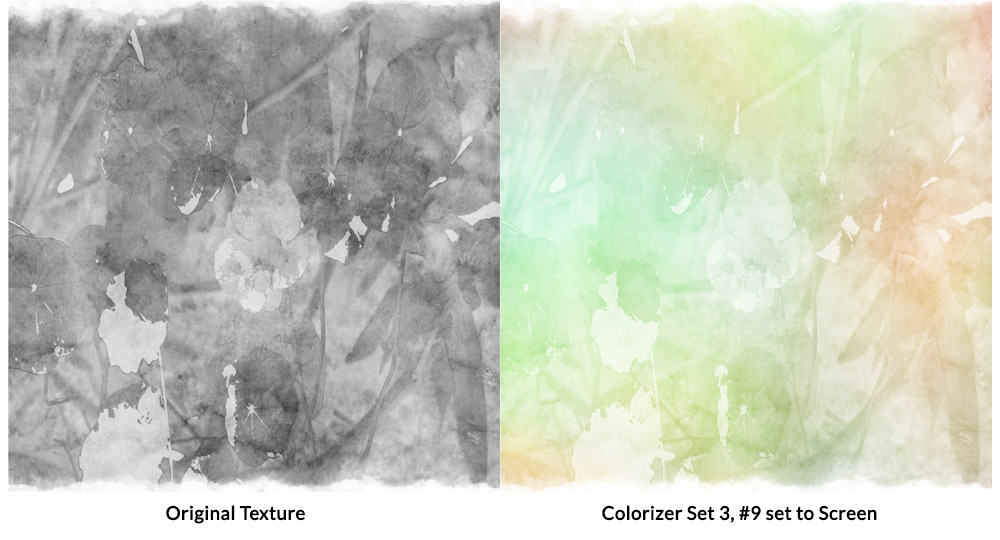
For the purposes of this tutorial, I used my seamless Watercolor Styles 02. Because the styles are seamless, I moved around the pattern in just one of the style effects and was able to quickly come up with 9 different looks. The ability to reposition patterns exponentially multiplies the options you have when using seamless styles with color variations.

There are 15 style effects in this one pack. So if you, by chance, were able to get 9 different looks from just ONE style, it is conceivable that you could get 135 different patterns from this pack (15 styles X 9 looks per style)! I won’t guarantee you could get 9 different looks from each effect, but just wanted to emphasize how moving a pattern in a style can add to the versatility of many styles.
What about Styles that are not seamless?
If you are working with a style that is not seamless, and the shape to which you want to apply a style is larger than the pattern size, you will see the pattern seams. Here’s what that would look like:

By repositioning the pattern, depending upon the size of the style and of the object, you have a good chance of being able to hide the seams. By dragging the pattern a bit to the left, this is the result I was able to achieve with this style:

What about Photoshop Elements users?
To date, Adobe hasn’t included the ability to move patterns around in Photoshop Elements. They can, however, Scale a pattern, which can be helpful.
In the top menu bar: Layer > Layer Style > Scale Effects
Another window will open which has a slider, allowing you to make the pattern larger or smaller. When making a pattern much larger than it is intended, you may degrade the quality of the pattern, so that’s just something to be aware of.

Thanks for stopping by the blog today. I hope you have found this tutorial helpful. If you would like to download a PDF for reference, you may do so here.
![]()

 Time Saving Tip:
Time Saving Tip: