Welcome to October! I thought we had a lot going on last month. This may set the record for biggest post we’ve done. When you have the Buffet, Fresh Baked and DSD all on one day, it’s bound to be a big deal.
First a peek at the fun going on in the forum and the store for DSD. There are a so many things happening. And these colors. I so love these for fall.
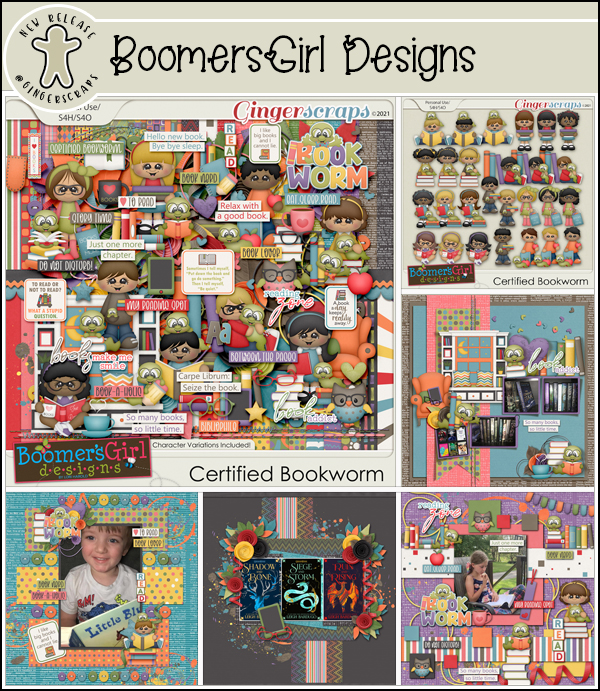
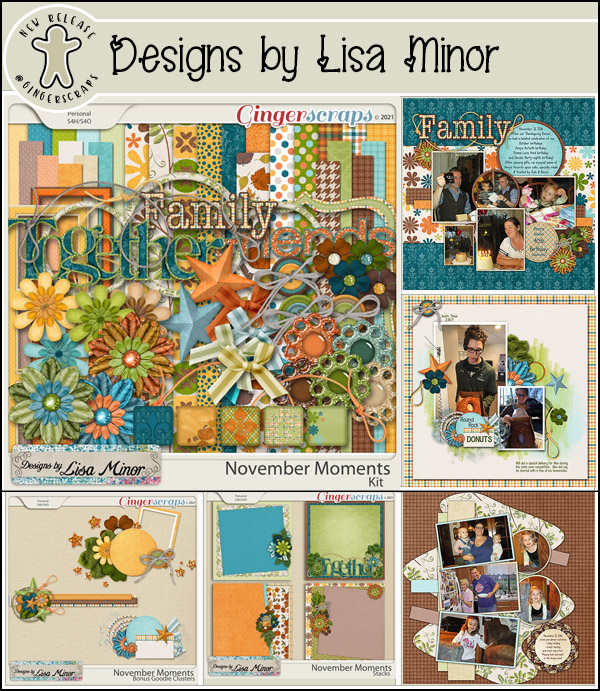
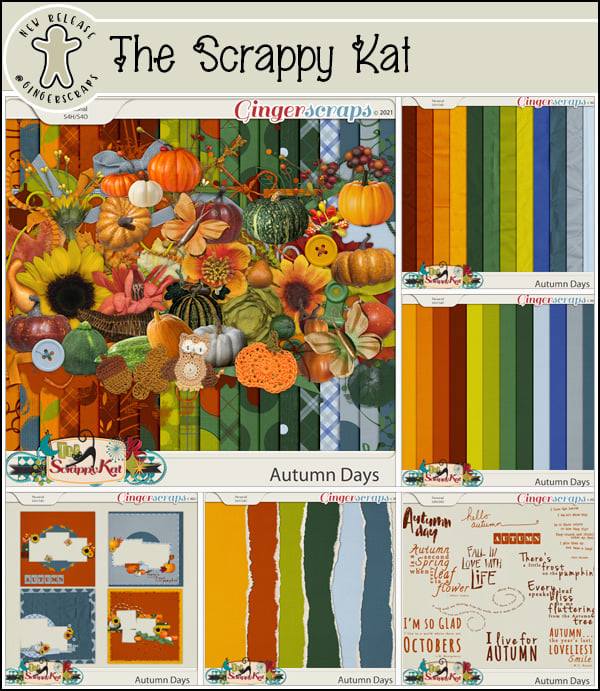
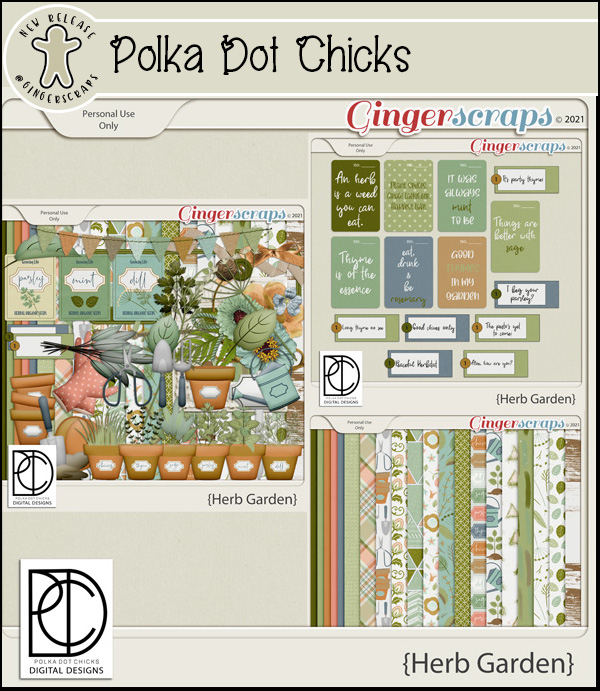
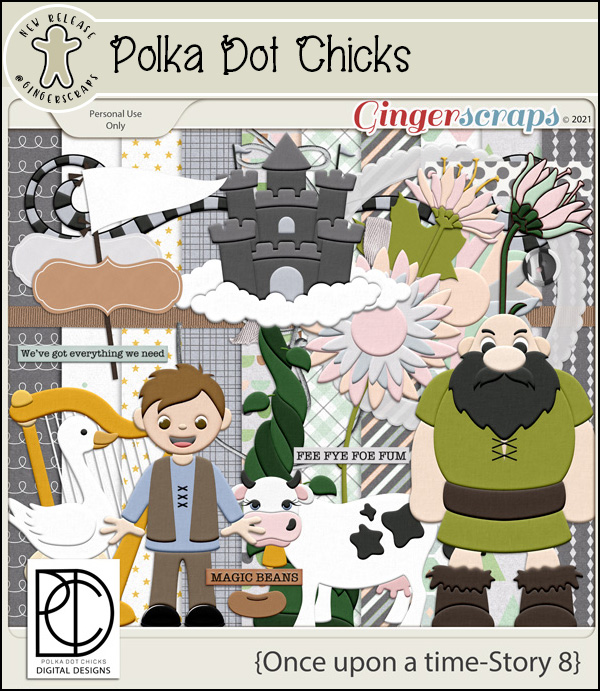
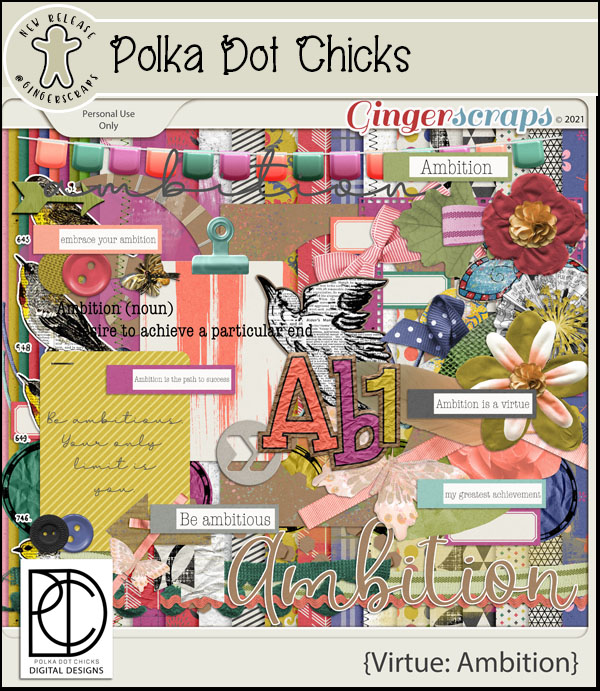
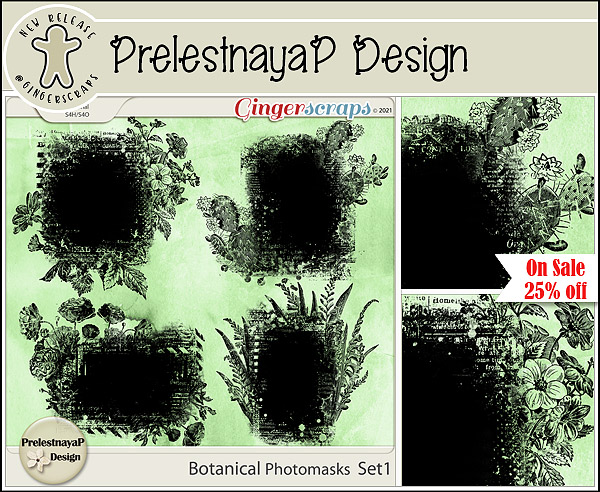
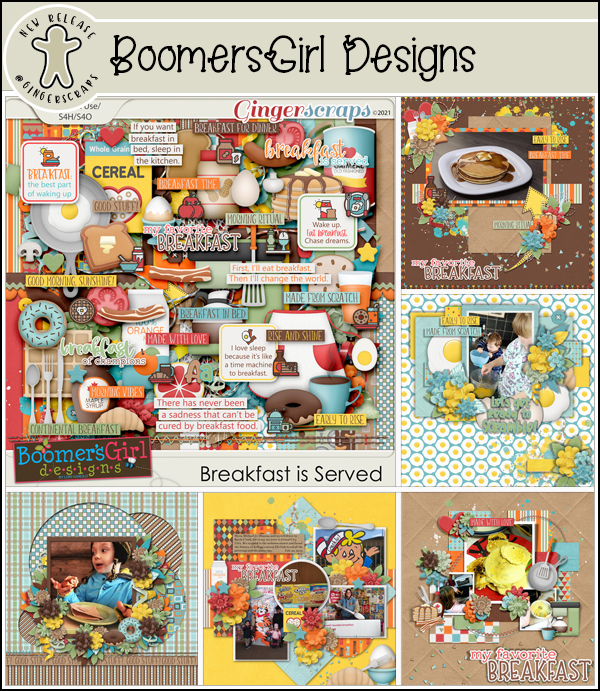
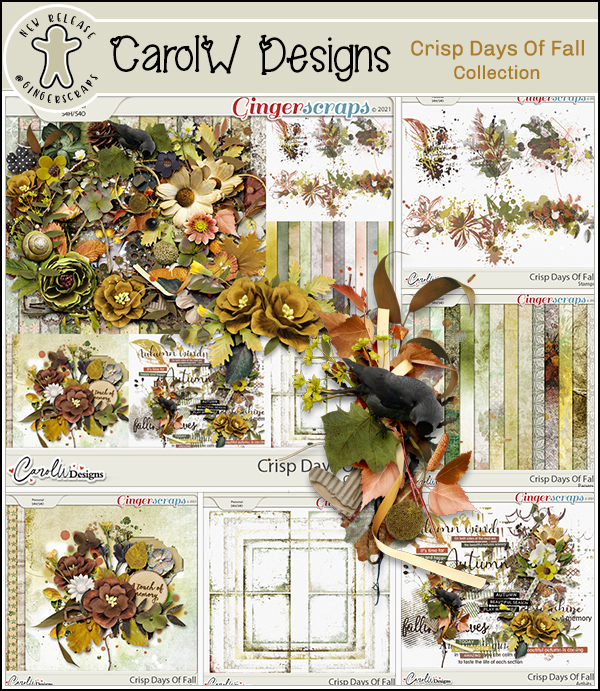
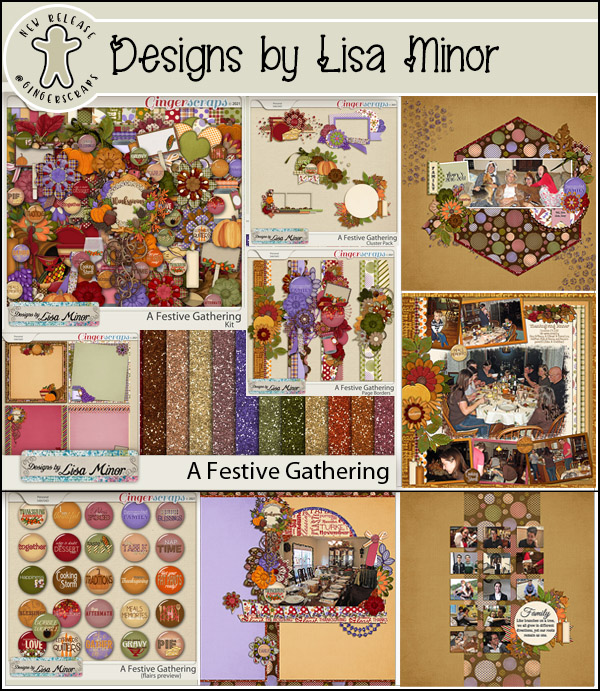
The designers have outdone themselves for DSD.
Don’t forget to check out the Buffet Bundles. One easy click to add bundles of Buffet goodies to your cart.
Look at these colors. With it being October, there are a lot of Halloween kits in this Buffet grouping.
We also have new Fresh Baked Items.

Remember any $10 spent in the store gets you this great collab. Are you ready for some {autumn dew}?
This new Monthly Mix kit is just so cute. I love the little gnomes.
Now to the Octoberr Daily Download Sneak Peek. This month’s Daily Download is from Scrappin Serenity.
https://gingerscraps.net/gsblog/2021/10/dd-oct-1-3/
We have TWO Guest Designers for October!
Dunia Designs
Bio:
Hi girls! My name is Dunia. I’m originally from Brazil but living for the past 5 years in Michigan. I live with my DH my three kids and my dog Chewie. I’m addicted to coca-cola, chocolate, books and binge-watching series
I’m a designer for over 7 years and I love to create fun, colorful and useful stuff for you to keep your memories alive. And I’m so excited to be a guest at Ginger Scraps this month!
The Scrappy Kat
Bio:
Hello, my name is Katina Curten, but I’m also known as The Scrappy Kat. I have been a digital scrapbooking designer since May of 2009. You may remember me from my 2 previous stores, Stuff to Scrap and Scraps N Pieces. Once those stores closed, I took a 5 year hiatus to raise my son. Now that he is a teenager and I have more time on my hands, I am back to designing. Digital scrapbooking is one of my true loves and I’m so glad to be back at it and to being a part of the wonderful digiscrap community that I missed so much once again.
Take a look at the new challenge reward kit. If you complete any 10 challenges this month, you get this gorgeous collab as a reward!