Hello October. If you remember last month, I was loving on pumpkin spice and fall. I think the designers were listening because there is a ton of fall kits. But first!!! Are you participating in DSD? There is so much going on in both the forum and the store. Head over to the forum and check out the fun and games.
Now let’s look at the Buffet. We’ll start off with our Buffet Bundles. One easy click to add bundles of Buffet goodies to your cart.
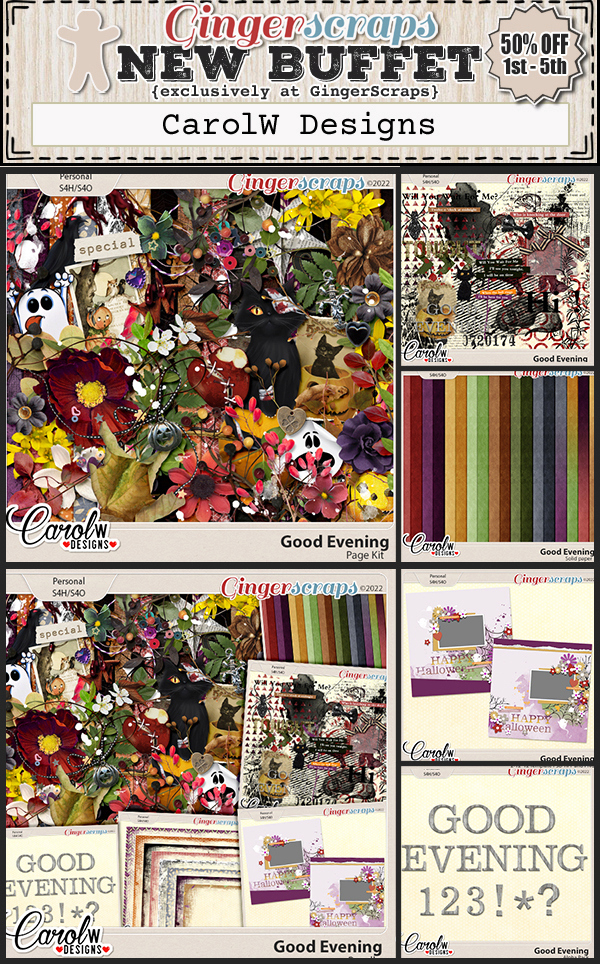
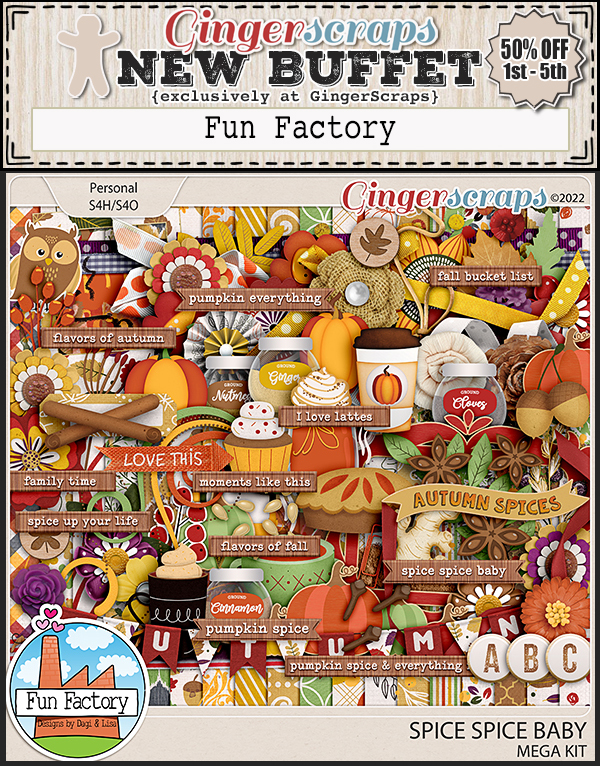
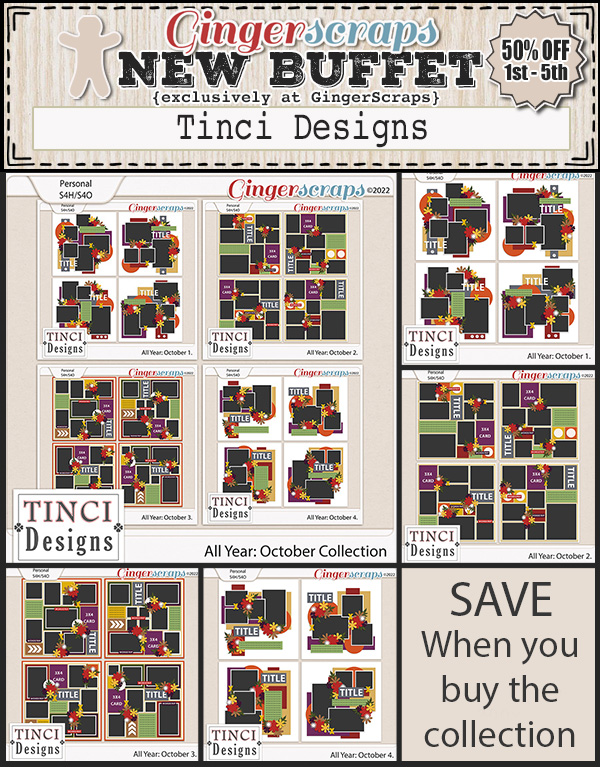
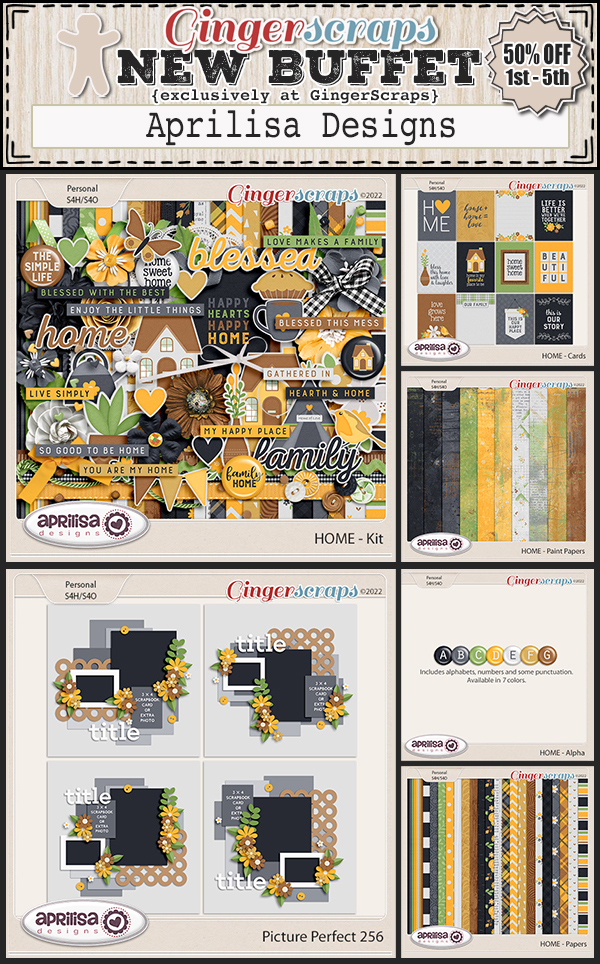
Again, I’m loving the fall vibe here. And the designers have given so many things to chose from. Remember with the Buffet, all kits use the same colors so they can be mixed together to create your perfect kit.
Remember any $10 spent in the store gets you this great collab. Great kit for those Halloween pictures.
This Free With Purchase was created by HeartMade Scrapbook, Heather Z Scraps, LDragDesigns, and Wimpychompers.
The collab includes: 1 Alpha {Uppercase, Lowercase, Numbers & Punctuation}, 47 Papers and 84 Elements.
I LOVE this Monthly Mix. It’s a {pumpkin palooza}!
The Monthly Mix was created by CarolW Designs, Chere Kaye Designs, Dagilicious, and Laurie’s Scraps.
The collab includes 1 Alpha {Uppercase, Lowercase, Numbers & Punctuation}, 50 Papers, 75 Elements.
Now to the October Daily Download Sneak Peek. This month’s Daily Download is from Wimpychompers! Make sure you are checking the blog every day to get all the pieces of this kit!
We are excited to announce that Cindy Ritter Designs is permanently joining the GingerScraps family.
Take a look at the new challenge reward kit. If you complete any 10 challenges this month, you get this gorgeous collab as a reward!
This collab was created by Designs by Lisa Minor, Ilonkas Designs, Key Lime Digi Design, and Scrappin’ Serenity.
This collab includes: 1 Alpha {Lowercase Only}, 55 Papers, 86 Elements.