https://bit.ly/4l4DjI9
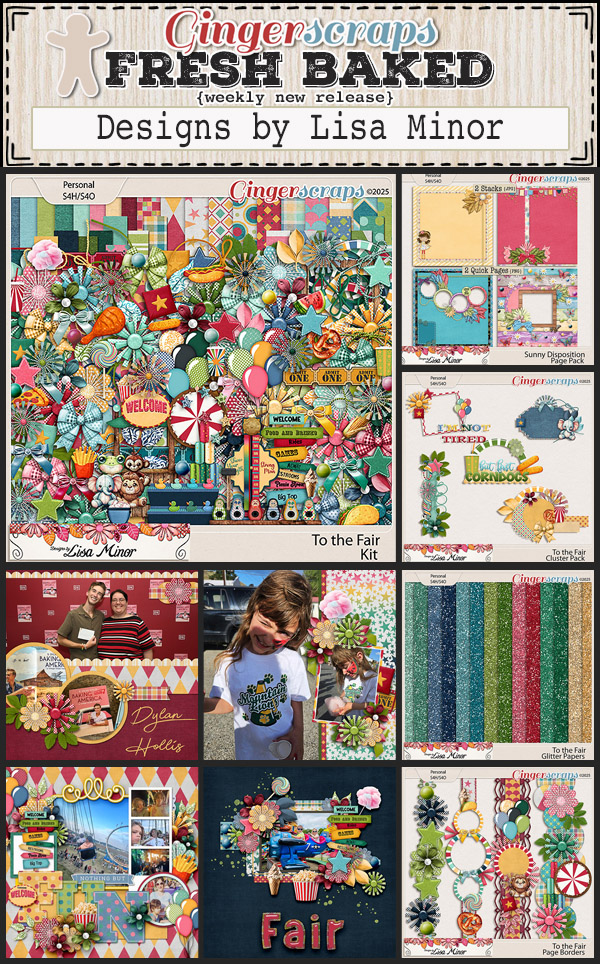
Follow Lisa on her Facebook Fan Page and her blog.
Remember, the download is kept up for 5 days, and then it is taken down. If you miss pieces, the kit will be available for purchase on the first day of the following month.

Post expires at 10:00am on Tuesday July 15th, 2025