Welcome to the April Buffet. Did you have fun with the No Joke sale? This months buffet will run from April 3-7.
Remember if you spend $10 in the store you’ll get this great collab.
Don’t forget to check out the Buffet Bundles. One easy click to add bundles of Buffet goodies to your cart.
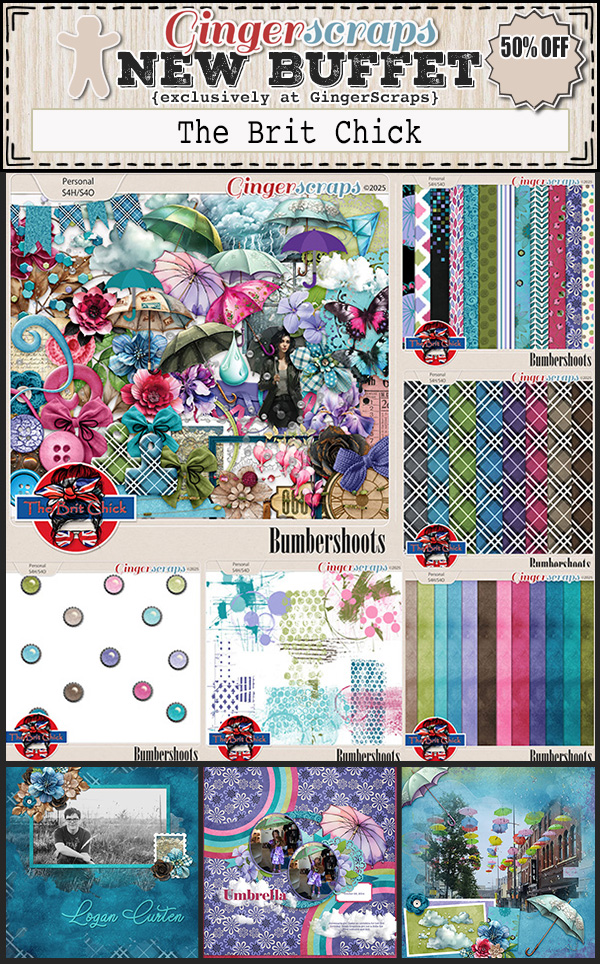
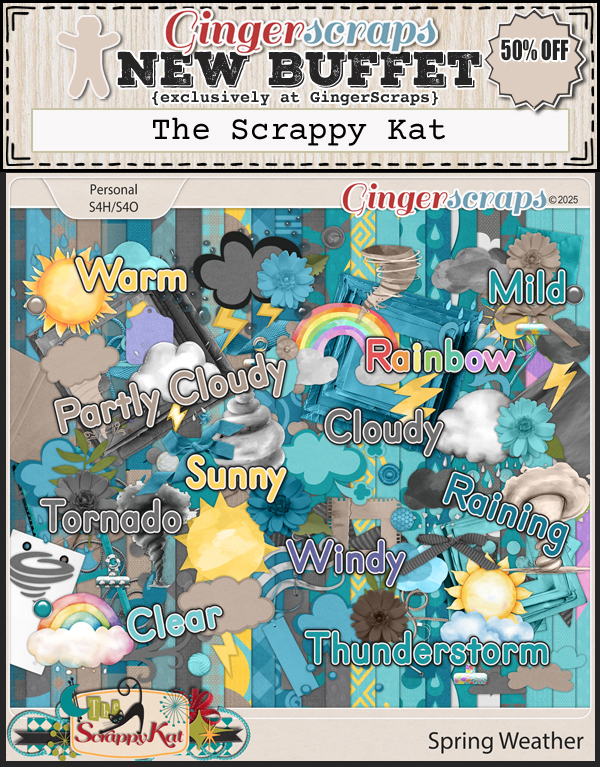
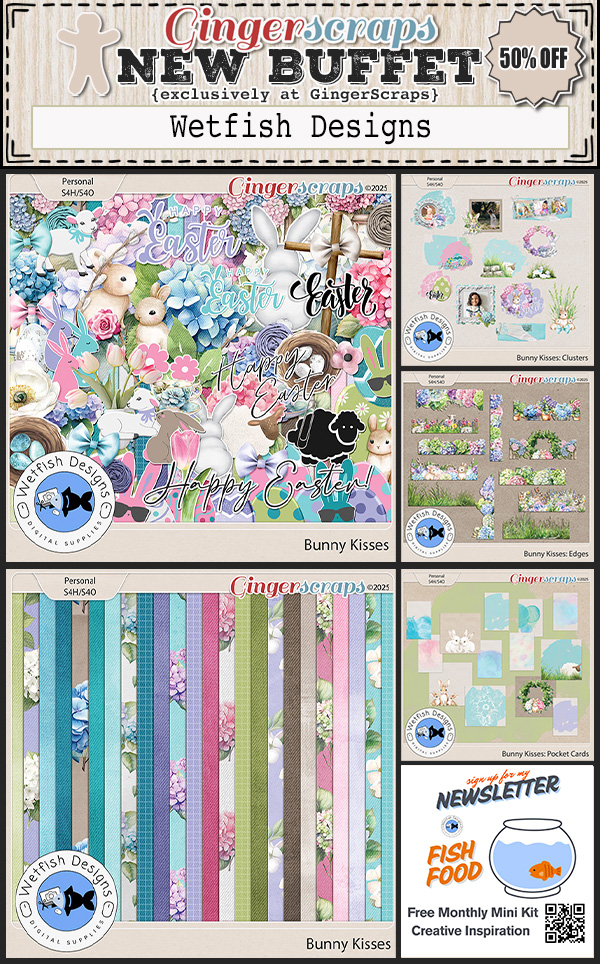
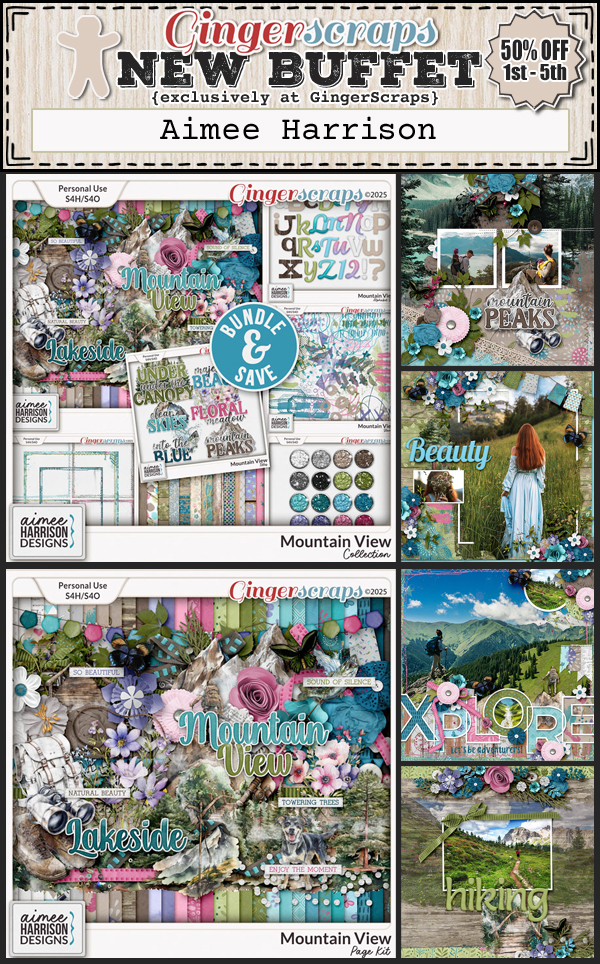
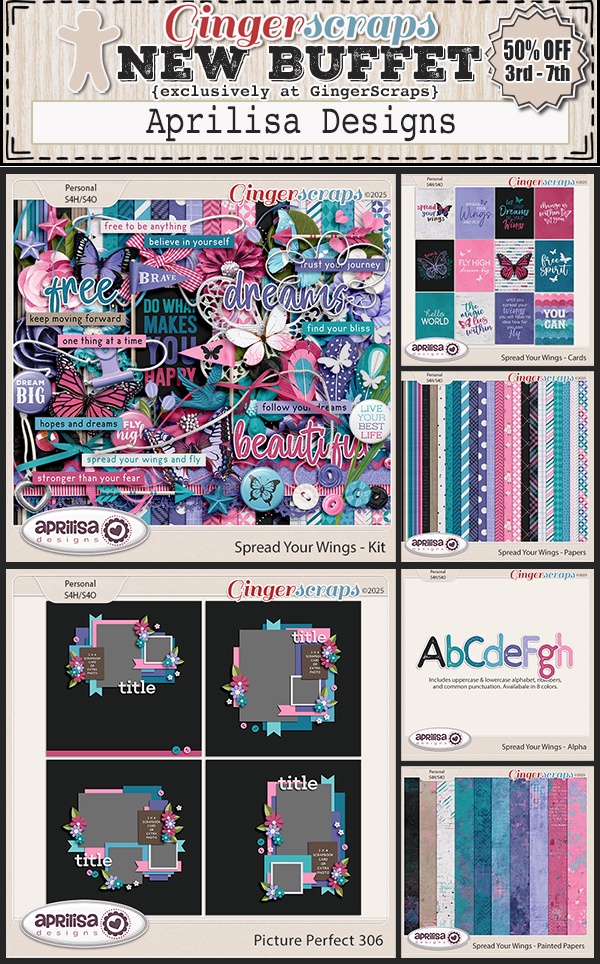
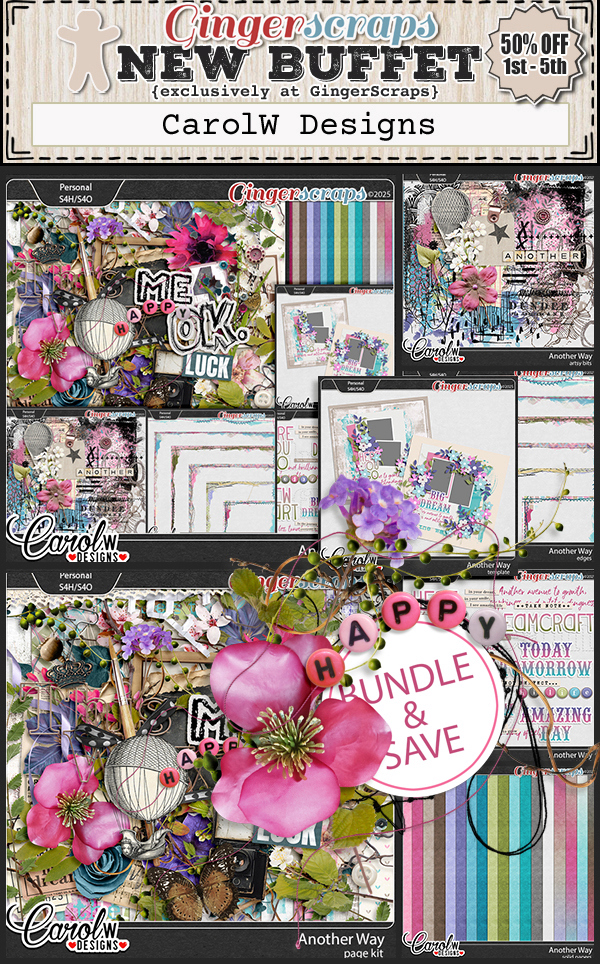
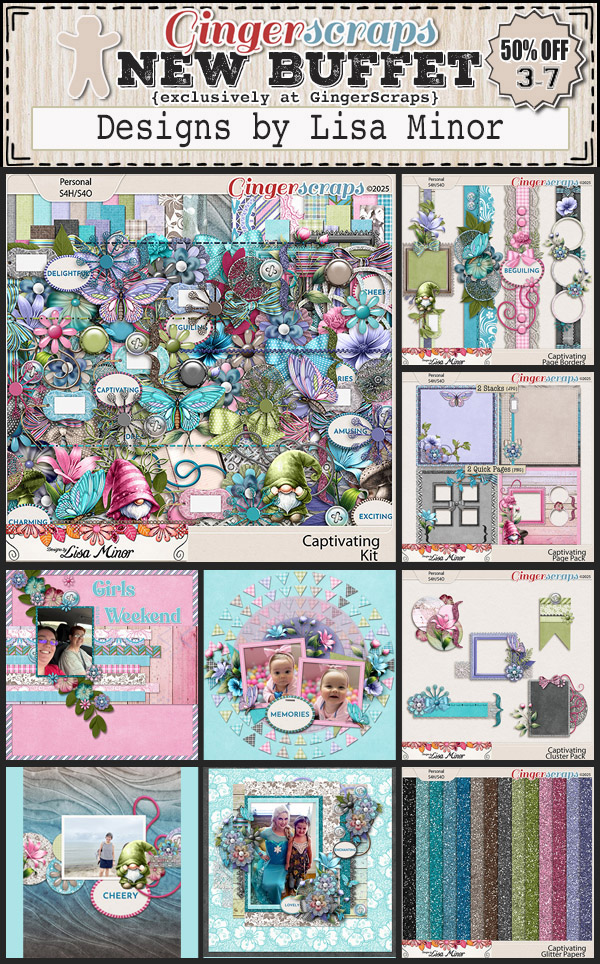
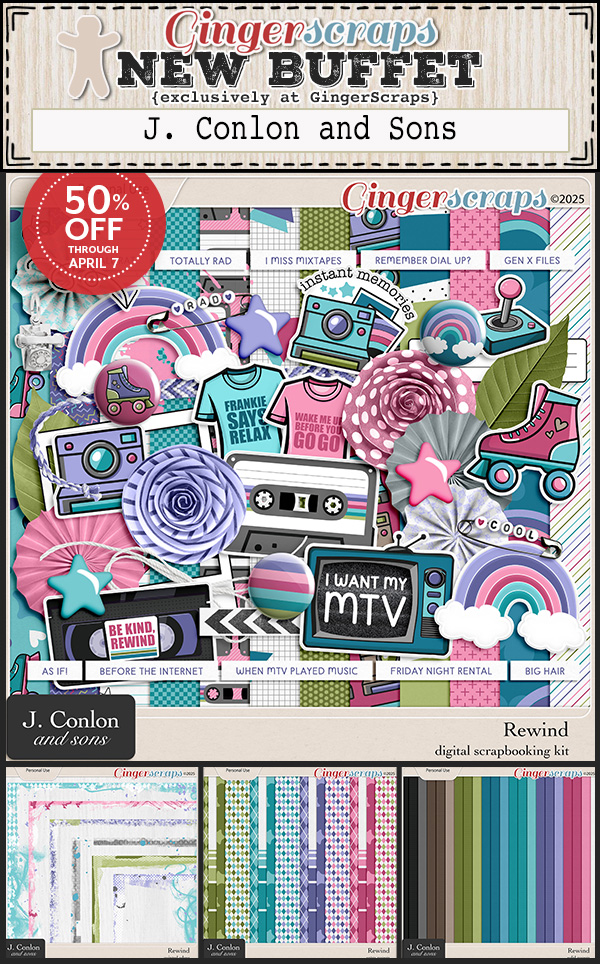
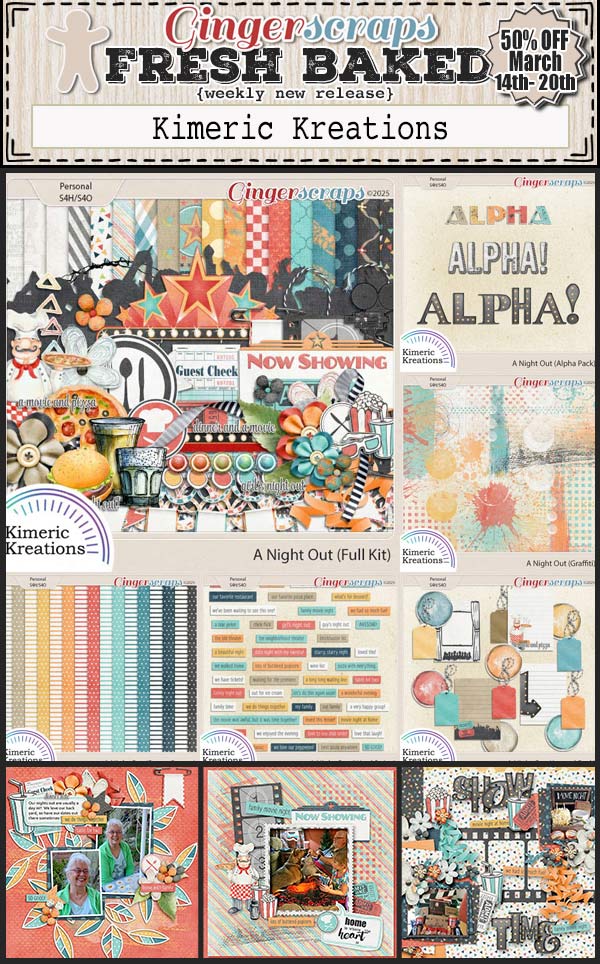
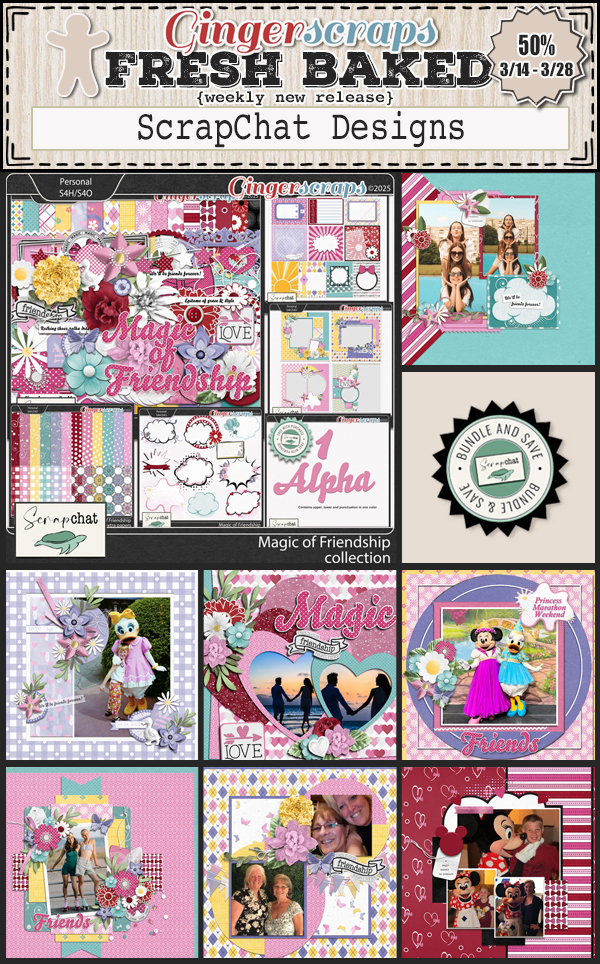
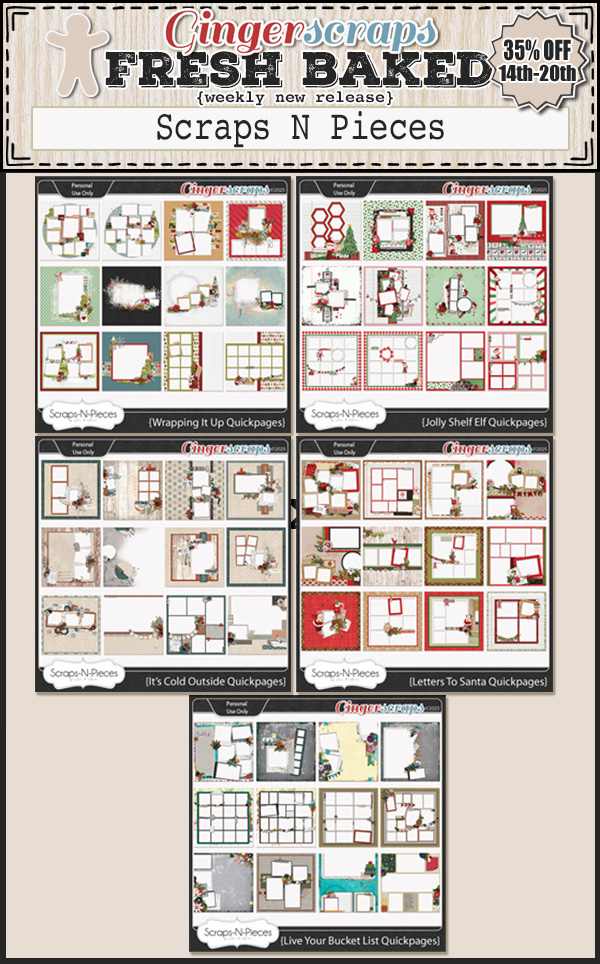
Let’s see what is in the buffet this month. Remember that you can combine any of the buffet kits to make your own collection.
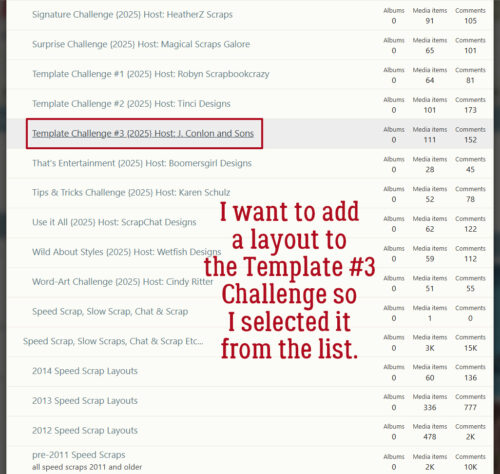
Have you started on your challenges? If you complete any 10 challenges this month, you get this gorgeous collab (or a variety of other choices from previous challenge collabs) as a reward!