We’ve made it to another Friday. It’s a holiday weekend in the US (Memorial Day). Do you have special plans for the weekend?
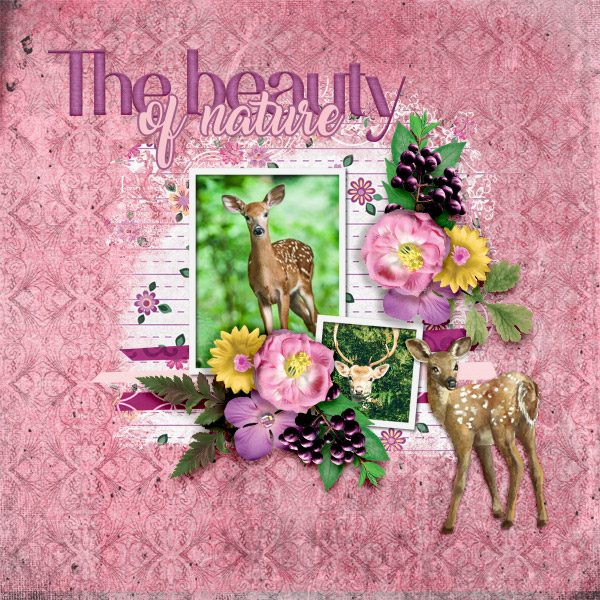
Remember any $10 spent in the store gets you this great collab, perfect for all your outdoorsy photos!
Let’s see what the designers have for us this week.
Have you grabbed the May Monthtly Mix? Only a few more days to get it at this price.
And you only have a few more days to get your challenges done and posted. Remember, complete any 10 challenges to get this kit as a reward.



































































 ” Jen commented she likes to have lots of journaling on her layouts, and that her favourite papers or cardstock are the lighter, more neutral papers.
” Jen commented she likes to have lots of journaling on her layouts, and that her favourite papers or cardstock are the lighter, more neutral papers.