Happy Black Friday!!! Just like those great sales in your favorite stores (physical and online) we are having a great sale at GingerScraps as well!
Many of the designers have put together Black Friday/Cyber Monday DEALS!
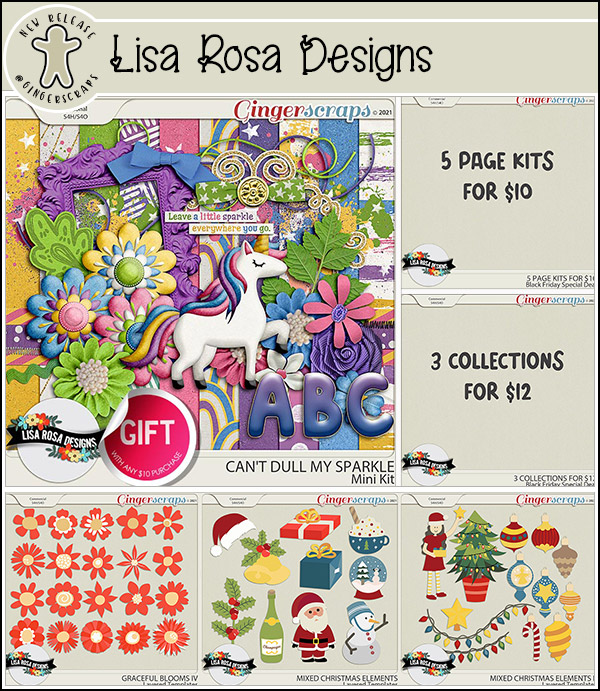
Remember, any $10 spent in the store gets you this cute kit for free!
Our designers have really gone all in with new kits, grab bags, and much more.
You still have time to get those challenges done. Any 10 completed challenges get you this great kit!