ScrapChat Designs
Hello again, ladies! Another month has begun and it’s time for the Designer Spotlight once again. This month I’m chatting with Jillian, otherwise known as ScrapChat Designs. A little birdie told me April is her birthday month, so in celebration we visited over bourbon rather than coffee. Let’s get to know her a bit!

O: We’ll start with the yeahyeahyeah stuff… How long have you been designing?
J: I began designing templates spring of 2021. Kits/collections in Summer of 2021.
O: So you’re pretty much still cutting your designer teeth. Props to you for jumping in and doing a such great job already. What made you decide to design?
J: I was on the creative team for many of the wonderful designers here at Gingerscraps. Several of them encouraged me to start and support me with their moral support and advice to this day. They are not only my mentors but my friends.
O: The community here is really incredible. I arrived here ten years ago as a CT member and have loved every second of those ten years. When I think about how much I’ve grown, both as a digital scrapper and as a person, I can’t regret any of it. What tools do you use when creating your designs?
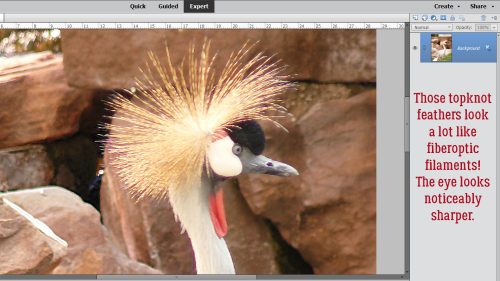
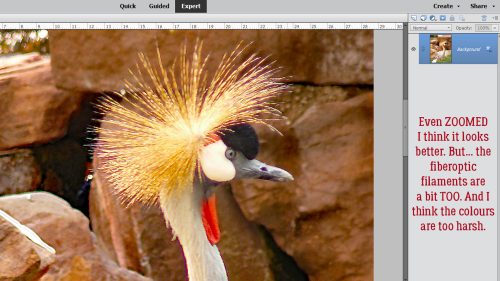
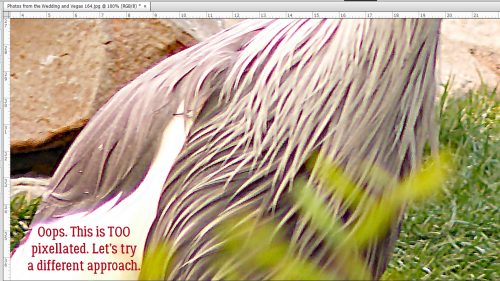
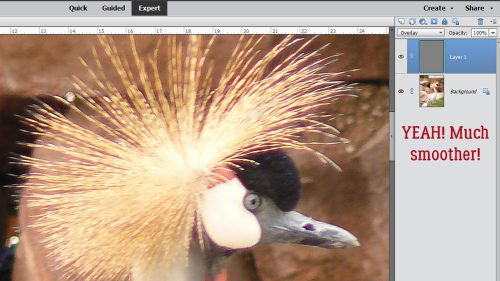
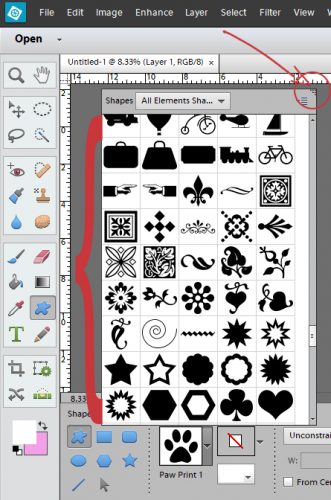
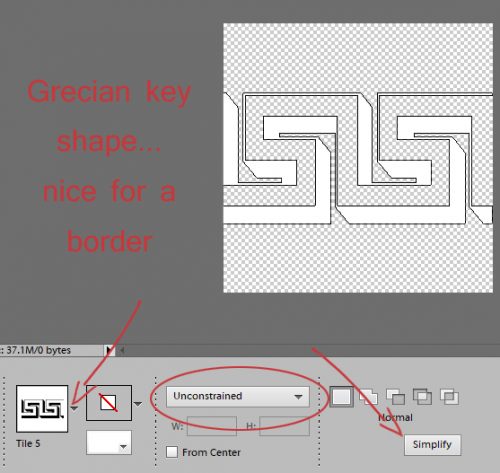
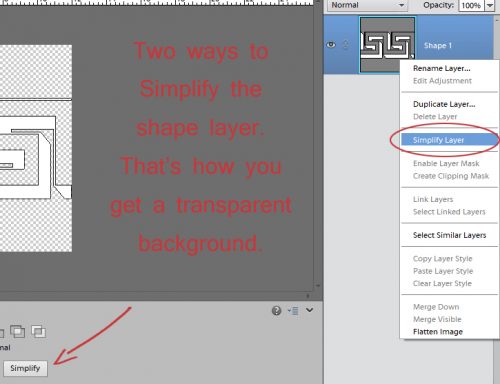
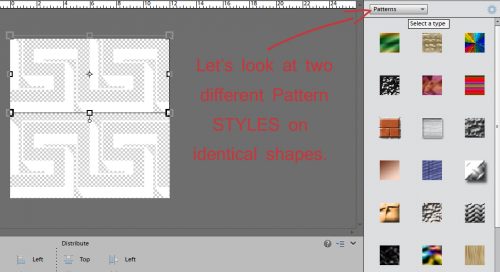
J: I use Photoshop. Late in 2022 I started to use some basic functions in Illustrator. I switched to Mac at Christmas time.
O: I’m always trying to learn new things. But I draw the line at an entire, new software system. I’ve been organizing my crafting space for months now so that I can accommodate a Cricut. What an enormous job. Do you have a specific place that’s set up specifically for your design work?
J: I don’t have an official work space. I have a Mac Book. I can work any place. I move with the sunshine in my house. I work in the sun room, at the kitchen table and even outside on the porch. I spend a lot of time in airport parking lots waiting to pick up my long time boyfriend who is a pilot. I work there as well. My computer, planner and idea notebook travel with me.
O: Being portable really makes it easier to be productive, doesn’t it? I couldn’t imagine working in my car though. This next question can be hard to answer… Do you have a favourite kit or collection in the GingerScraps Shop?
J: I Have Overcome, the collection I designed for the March Buffet is my favorite. It’s dedicated to the strength of overcoming things. My oldest daughter passed in March of 2019. She had a tattoo that said “I’m not what I have done but what I have overcome.” The photo of her and her tattoo showed on my photo memories on my phone the day I started to work on the Buffet. The collection was one of the prettiest and quickest collections I’ve ever created.

O: What an amazing way to remember your daughter, although I’m sure it was a painful process. I’m so sorry for your loss. She sounds like someone I’d like a lot. How do you relax? Describe your perfect vacation.
J: My perfect family vacation would be to take my three children, significant others and grand kids to Walt Disney World. Many of my best memories of my children’s childhoods were created at Disney World. My perfect couple vacation a long cruise with a balcony room starting with coffee in the room each day.
O: How did I know your first thought would be family? Made me think about the Disney cruises I’ve seen on Instagram – you could have a twofer! What would you do if you won the lottery?
J: After the obvious of paying off bills, I have a dream of starting a garage for low income individuals to get their cars repaired at. As a long time single mom, car maintenance was always a struggle. Cars I could afford needed work but the work was expensive. Not having a car was not an option living in southwest Ohio, so I always had to pay for the repairs some how. I dream of helping people by removing the fear of that noise in the back of the car costing them a $1,000.
O: OMG, what a selfless dream! I’ve never been a single parent, but I absolutely have lived the used-car-unexpected-repair-bill-how-do-I-pay-it part. It’s funny that I’m driving an eight-year-old SUV that is still in very good condition and rarely have to spend any money on it, but I can’t explain why that is. I told the salesman it was the last vehicle I intended to buy. He laughed. But it’s hauled me, my family, hundreds of bedding plants, tons of soil and mulch and many other things. Are you a green-thumb kind of person?
J: I cannot grow things in my house. I love, however, caring for our two acre yard. When we moved in almost two years ago, I was overwhelmed by the number of trees and flower beds this house had. I have embraced the care of the yard. I relax and forget time when I am out there.
O: Our old house had a huge yard that eventually had 5 separate flowerbeds. There’s something very soothing about digging and pulling weeds. Now we have a very small yard so most of my planting is in pots. Still satisfying. And as I get older it’s nice to garden standing up. 😉 Okay, I’m trying to decide what to cook for supper_ unsuccessfully, might I add. If you could only eat one meal for the rest of your life, what would it be?
J: Pepperoni and pepperjack cheese. So weird I know! It’s always my go to snack.
O: Ooh. Pass the Pepcid please! I used to have a cast iron stomach, but no more. Thanks, COVID. Anyway, if there was one thing you could change about yourself, what would it be?
J: My anxiety and confidence levels. I stress over every decision I make. I’m the poster child for a mountain out of mole hill. I can overthink everything. If you only knew how long it took me to pick out 10 questions and answer them, you would laugh. [Editor’s note: Designers receive a list of possible questions in advance so they can avoid topics they’d rather not address.]
O: Thank you for being a good sport! Before I let you off the hook, let’s remind our readers about what being the Spotlight Designer means… Obviously, it means she’s hosting the so-named Challenge this month in addition to her usual Year of Blessings Challenge. And she’s providing this month’s Daily Download right here on the Blog. She’s gotta be busy! Make sure you check out her Shop.
See you next time!
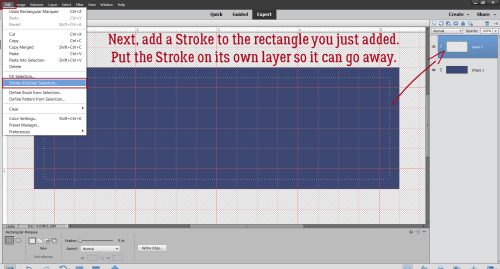
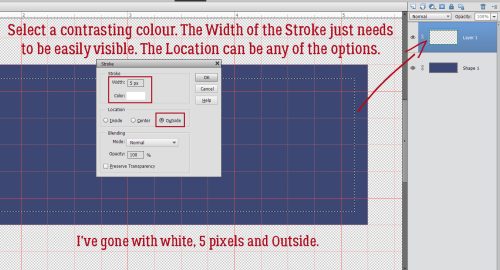
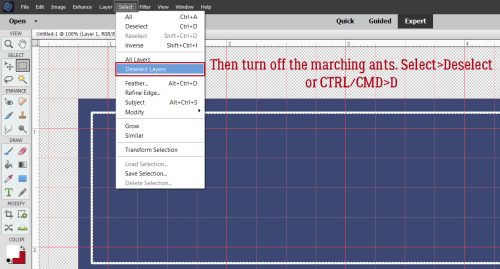
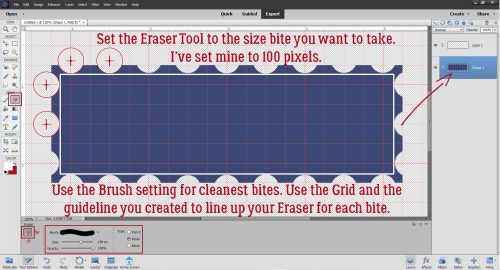
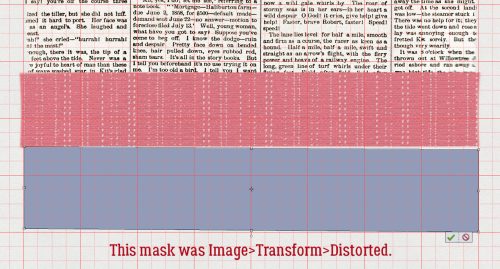
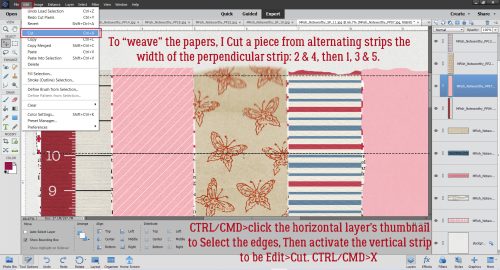
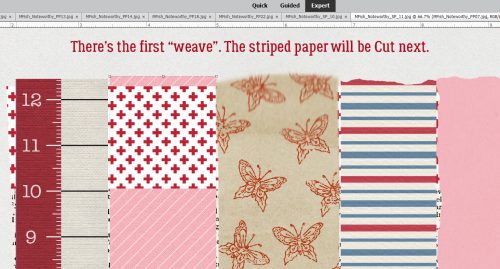
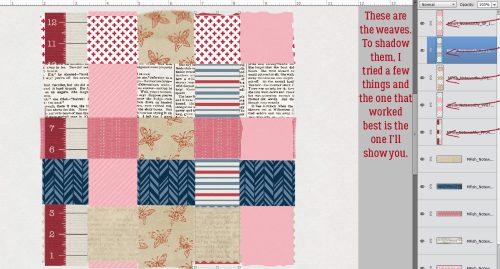
![]()