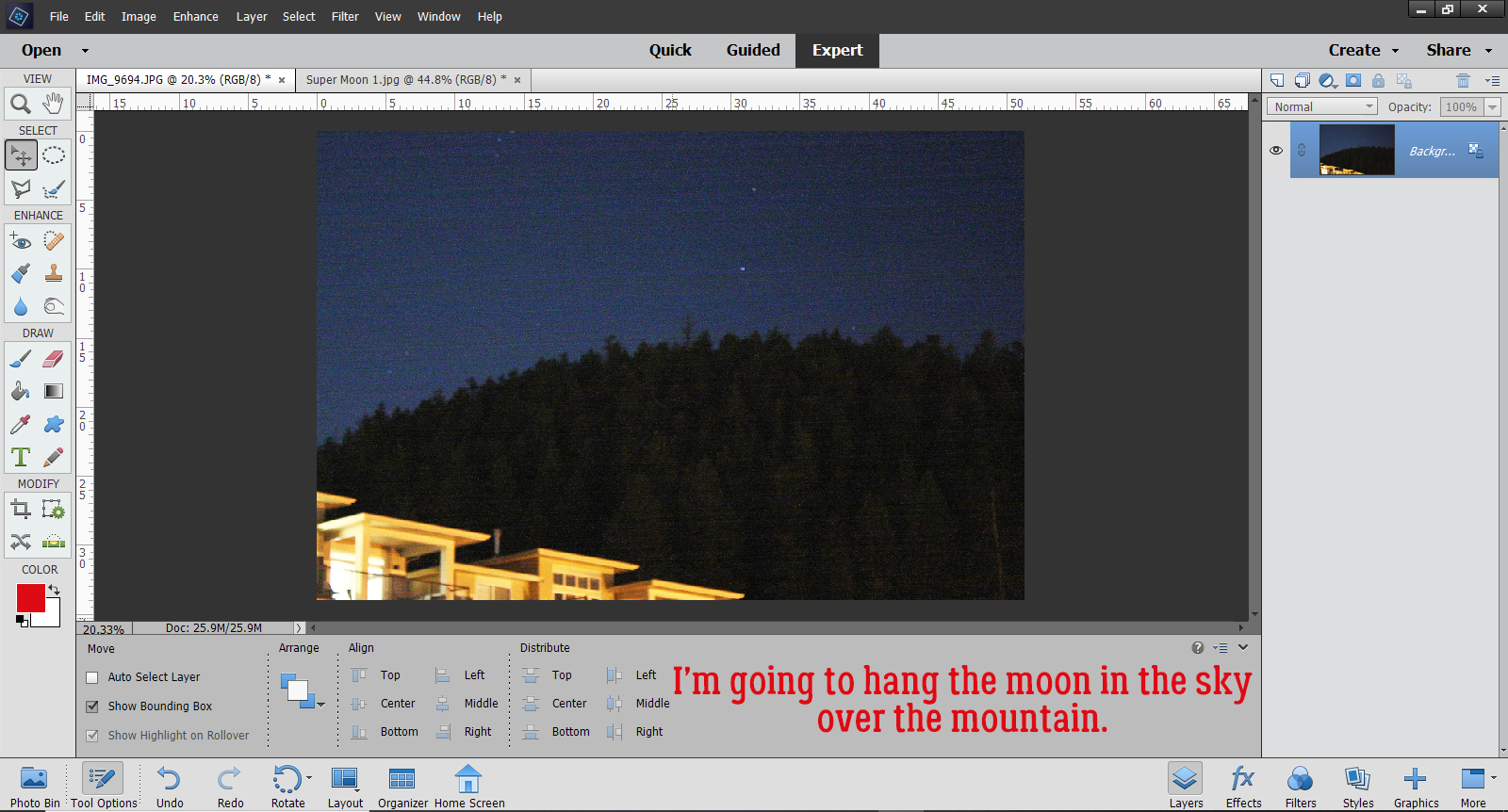
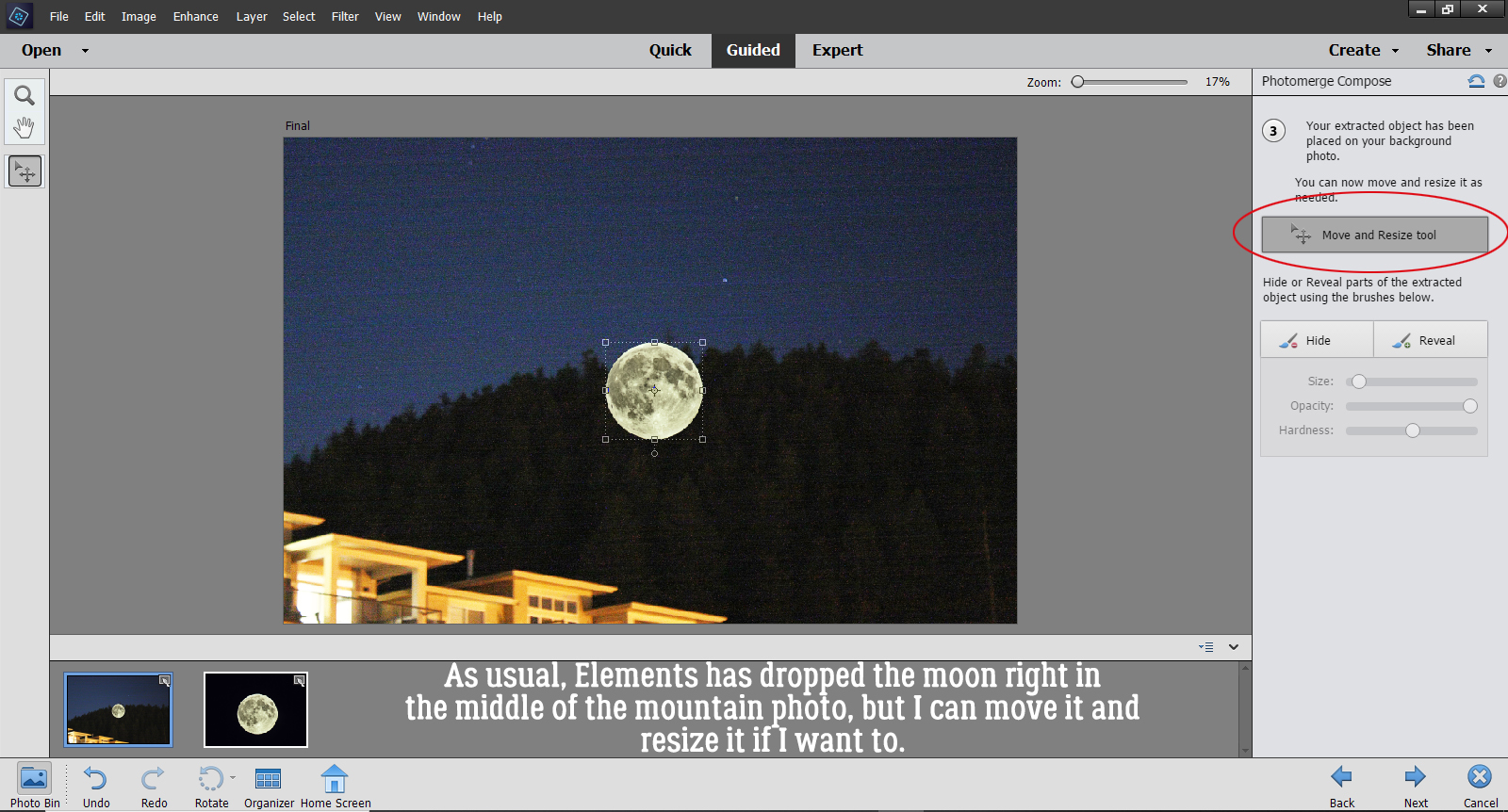
Challenge Spotlight: Everyday Memories
![]()
I seem to have an injured tendon in that finger I sprained, so it’s back in the splint for the foreseeable future. If you spot a typo (or ten), please just ignore them. 🙂 But enough of that! This month I’d like to showcase the Everyday Memories Challenge, sponsored by Miss Fish. Here is her prompt: “Manifesting your dreams in 2025 “You are a masterpiece of your own life, make sure to paint yourself in the colors you love.” (Unknown) This month your challenge is to create a vision board, sometimes known as a dream, motivation, inspiration, manifestation, or goal board.”
The layouts that follow are the ones that have been posted to the Challenge Gallery. There are others that have been posted to the thread that I haven’t included. The images are in the order they were posted, and they’re linked to the Gallery via the Scrapper‘s user name. Just click on it for a closer look.
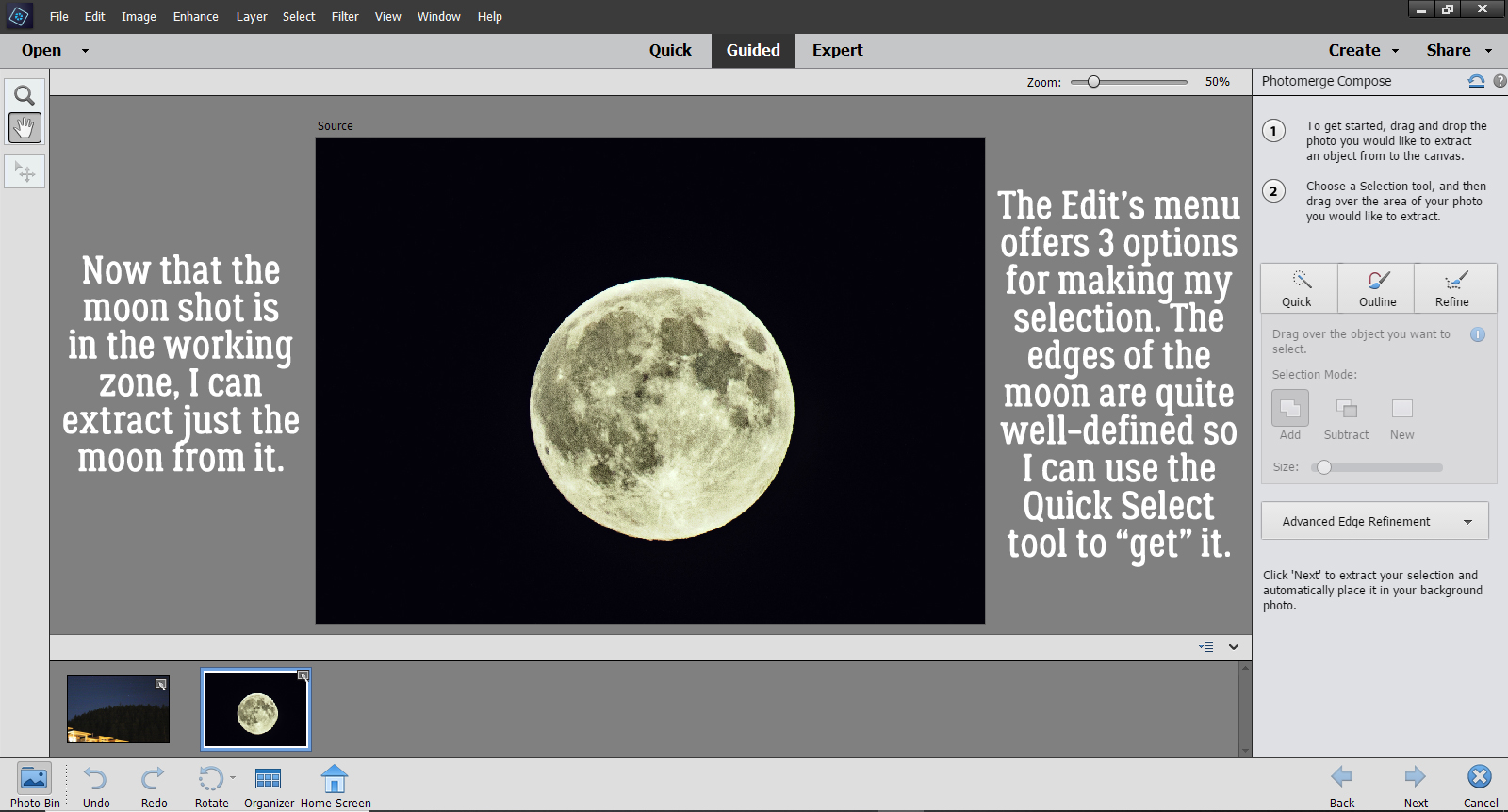
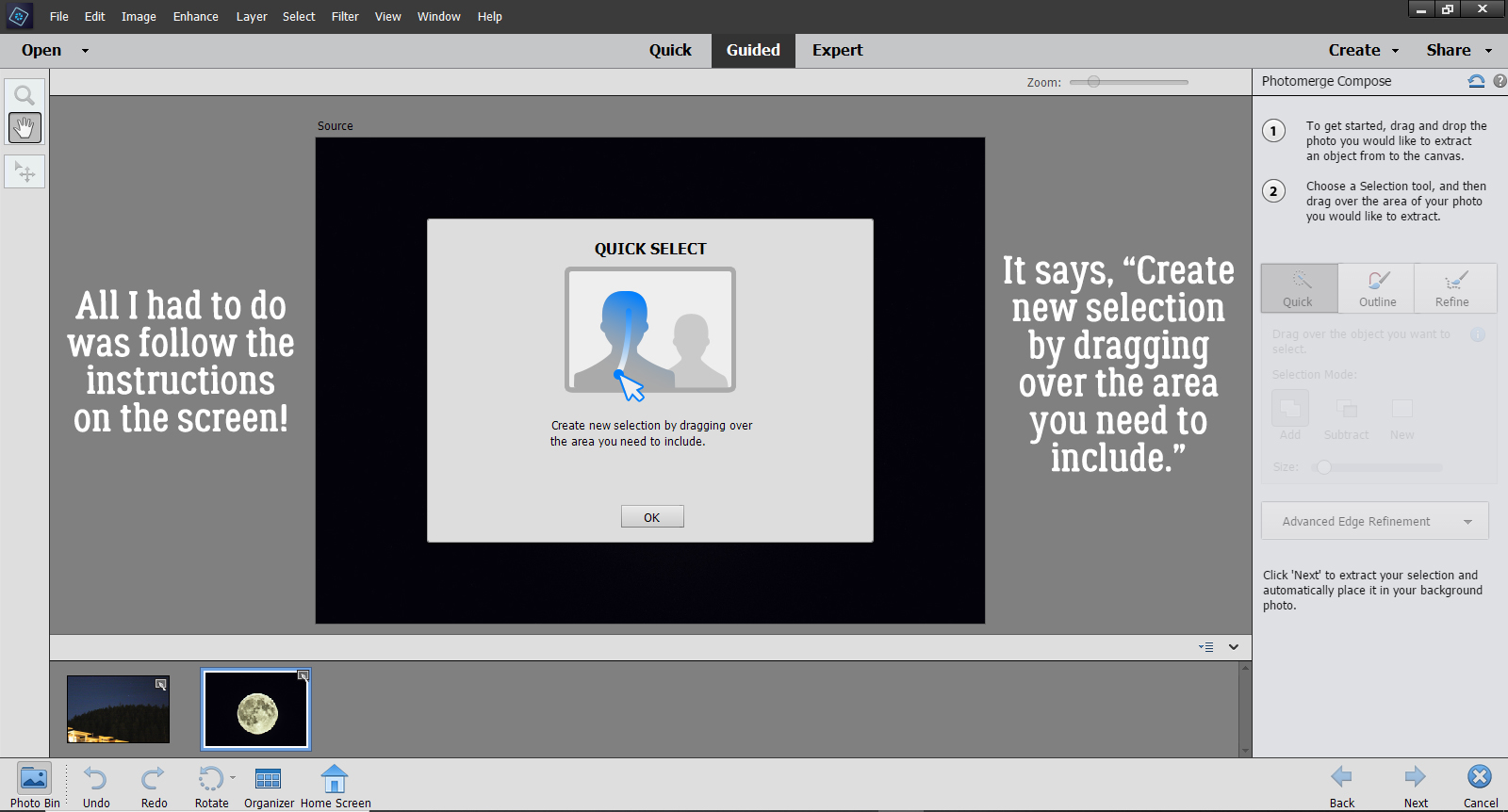
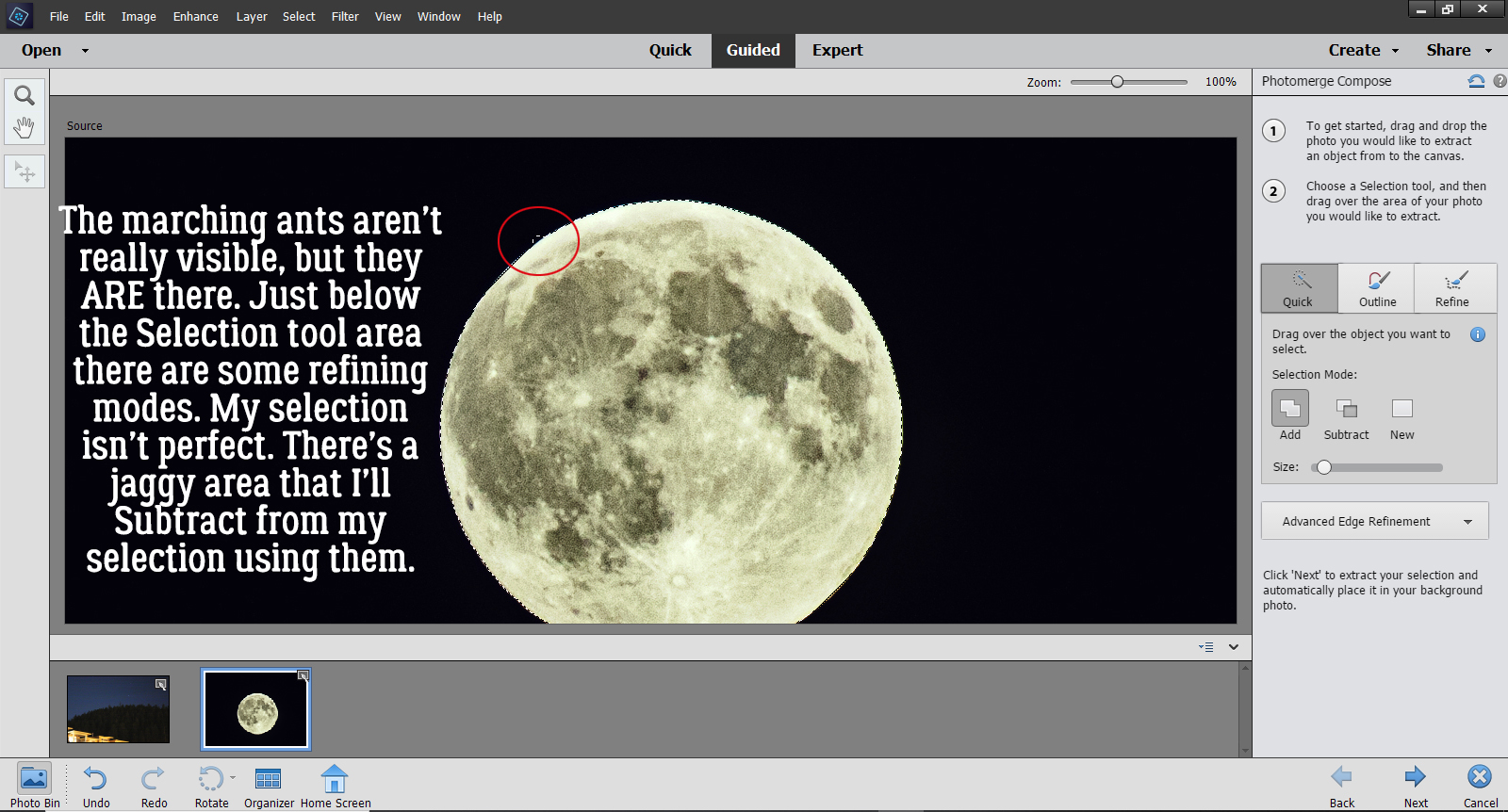
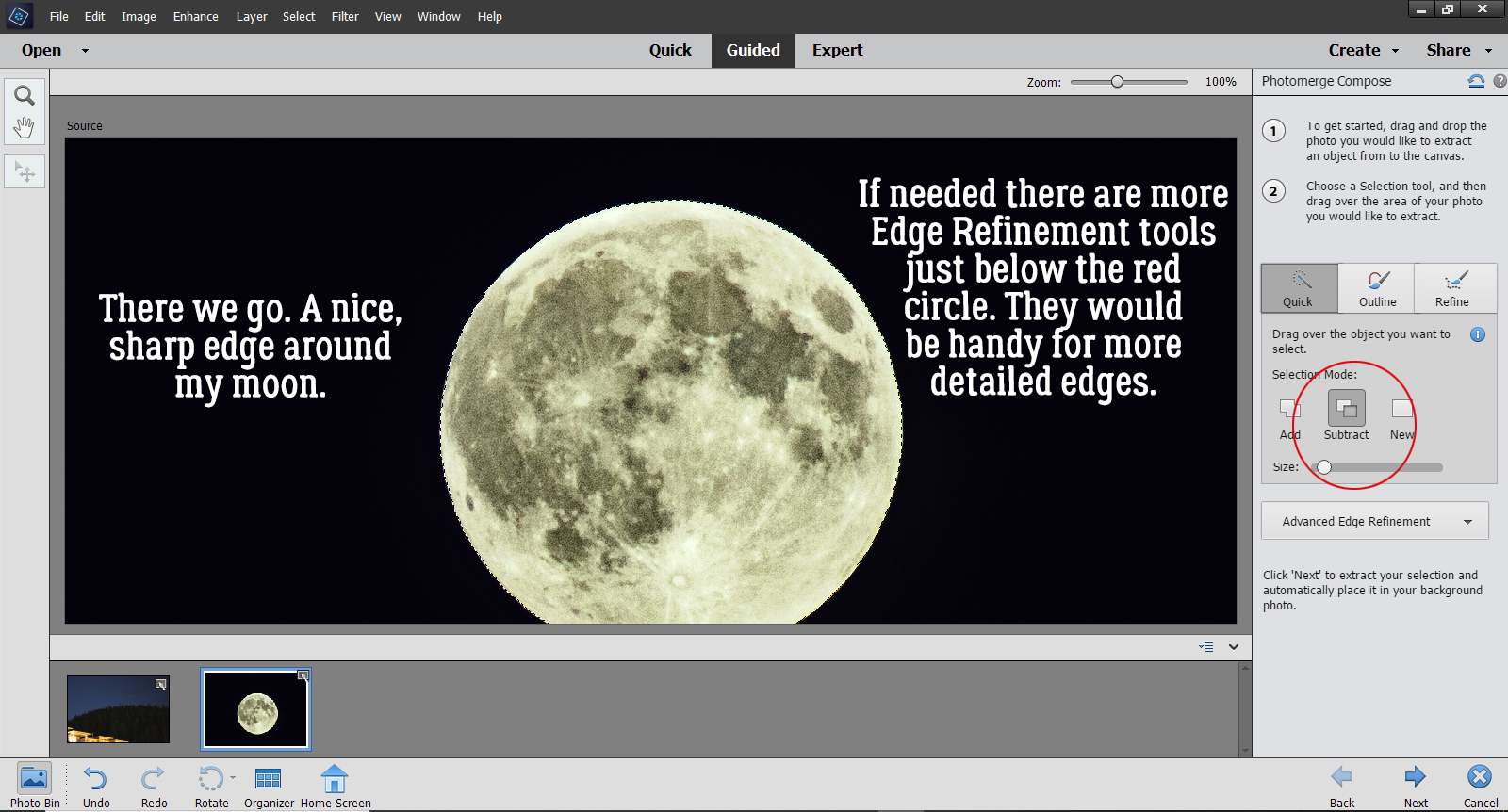
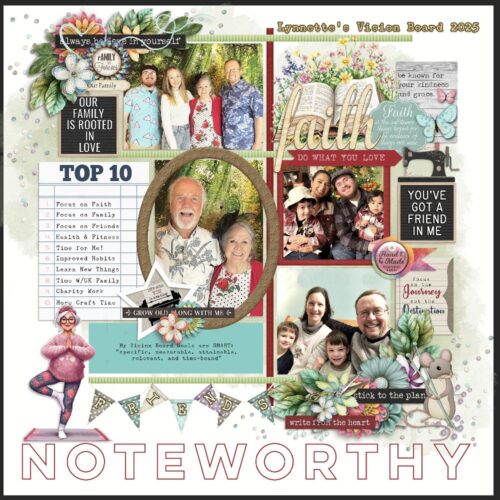
First up is this vision board by FormbyGirl. She’s chosen to go with a Top 10 list of the things she plans to focus on, and it’s obvious the main one is FAMILY. I love everything about her layout, which has a definitely cheerful and optimistic look to it. The word strips she chose act as captions for her photos, and that sweet element of the woman in tree pose made me smile.

For her vision board, carla has included some goals and some leisure objectives. Her photos frame her clusters and the layout as a whole has a serenity to it.

Guess what demma_b13 has her sites set on. 😀 I like how she’s run the photos for each of her travel goals down opposite sides of the page. Let’s all hope she gets her wish, the one in the lower left corner.

I think scrapmevrouw would get along really well with carla! I like how she’s created a grid-styled layout and the bright colour palette that really draws the viewer in.

VariaMoon is manifesting some personal goals with such confidence! I like the little map fragments used as mats behind her photos.

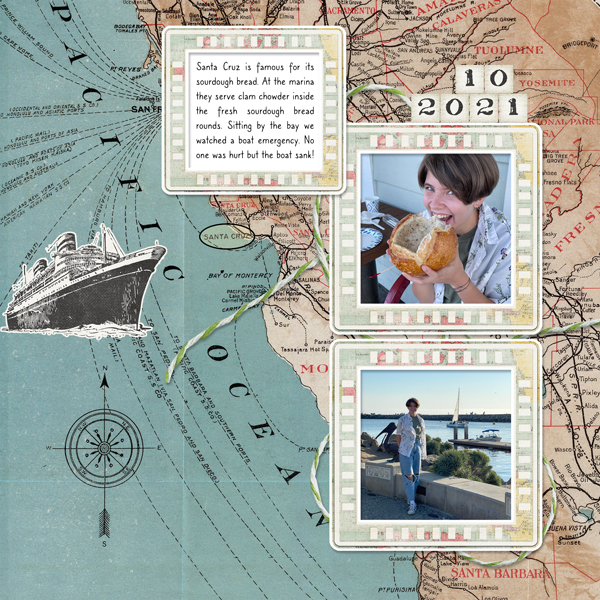
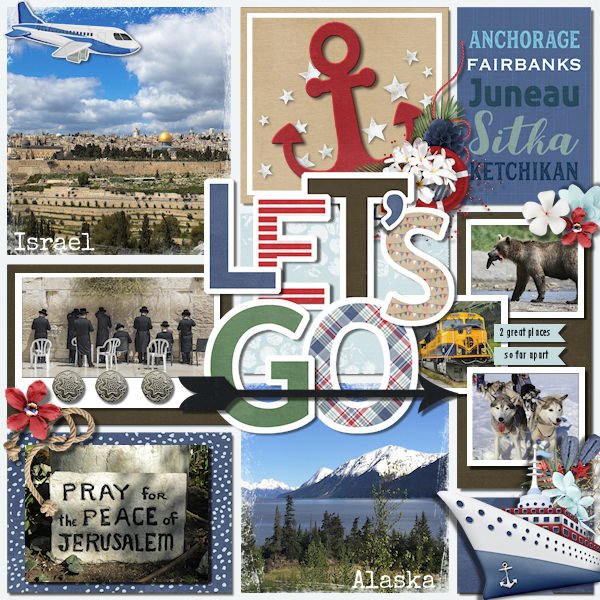
Ooh, I’m sensing a theme… vacations! It looks like larkd is planning three cruises for this year. The background paper waves, maps and timetables relate to the theme so well. Have fun!

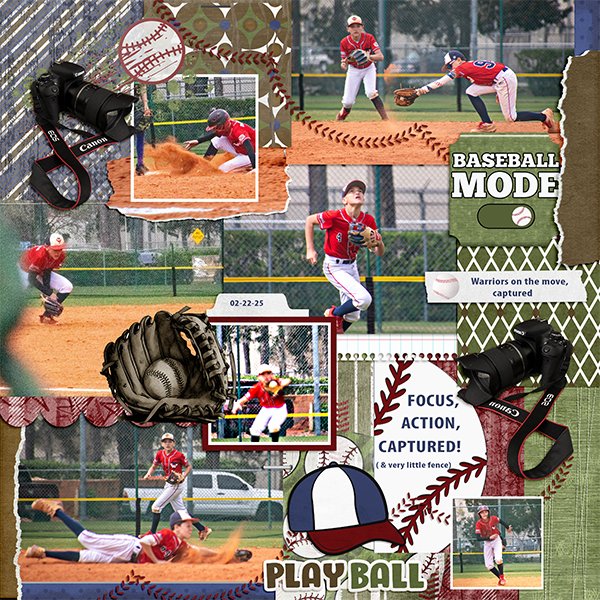
I think we can all guess what msbrad has chosen as her main vision for 2025. What great action photos. I can’t believe David is so grown up!

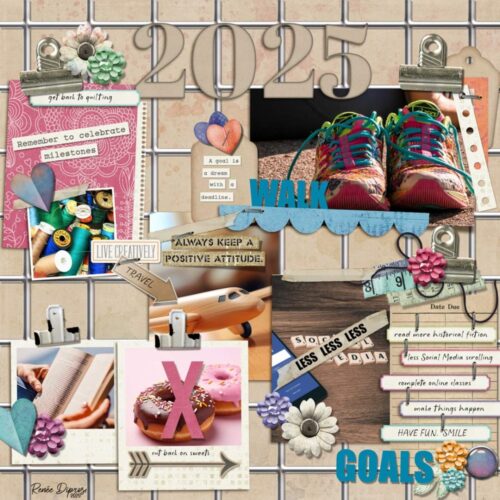
5grand really took the notion of a vision board to heart and has created an actual clip board! The elements she selected reflect the various goals she has identified via her photos. I can relate to the social media “diet”, I need one too!

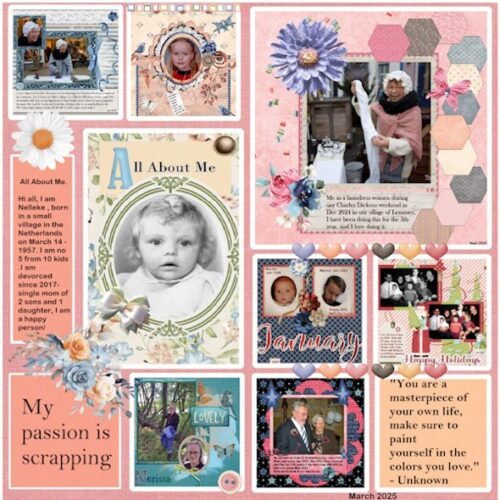
It seems memmienelleke took the prompt quite literally. Her passion is scrapping and she painted a portrait of herself. She shares a birthday with my middle child. 🙂

Several of the things I hoped to see in 2025 have already come to pass. My son’s new wheelchair arrived and he has started using public transit to go to his day program! My friend Jenn came to visit with her 8-year-old daughter. And I attended the Peach City Feis – an Irish dance competition. It was amazing, the talent those dancers have. Expect to see some Feis layouts once my finger heals. I guess I should make it a goal to be less accident-prone for the rest of the year.
![]()