Digital Duplication: Embossing
![]()
Lately my head has been turning toward the upcoming holidays, and crafting handmade cards for those special people in my life. I’m also always seeking inspiration for my next tutorial… and suddenly several trains of thought collided in my head. There’s a paper-crafting technique that I LOVE, especially for cards, and it occurred to me that I should figure out how to achieve the same look digitally. That technique is called heat emboss resist, and when you do it on paper it’s a lot of messy steps. Using Versamark ink and a favourite stamp, you first make your stamped image on your paper. Then you sprinkle embossing powder over top of the wet Versamark. Then you heat the powder, which melts, adheres to the ink and gets a nice shine on it. Then you can paint over it with either ink or watercolour. The end result is a raised image that repels the ink or paint, and allows the embossing powder colour or base paper to show through. See the photo below that I borrowed from cardbomb.com. You can see the dimension and the way the paint is repelled. So how can that be done digitally?

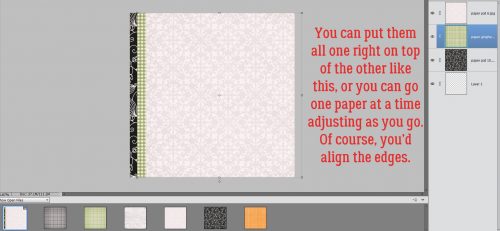
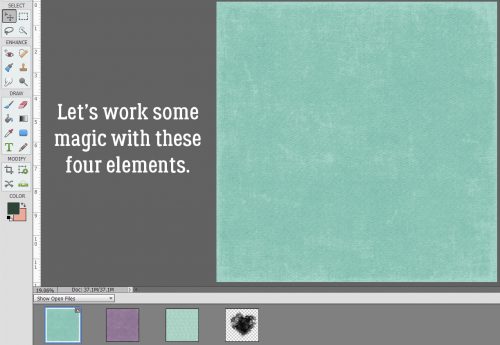
I had to play around for quite awhile until I had it all figured out. But first, I wanted to create a suitable canvas for this project. I took three papers from Lindsay Jane‘s Denim and Flowers collection and the mask created by the lovely Jenn of Shepherd Studio for the September Brush Challenge.

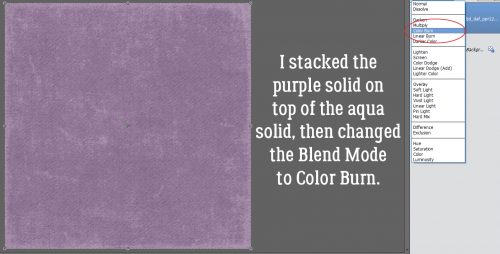
I dropped the solid aqua paper on my workspace, then added the purple solid on top of that. Of course, that made the aqua paper disappear. But by changing the Blend Mode on that purple paper, I can create magic! (But magic usually means trial-and error!)

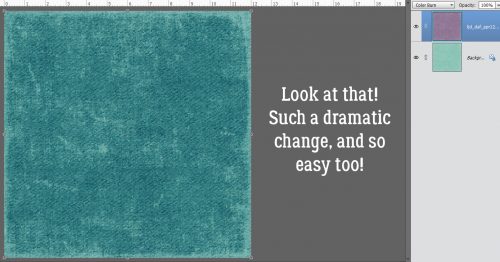
I settled on Color Burn for my Blend Mode and this is what happened.

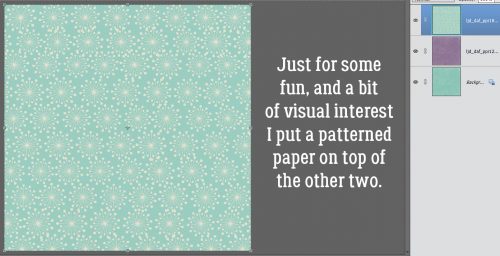
But just to be REALLY fancy, I also used the patterned aqua paper.

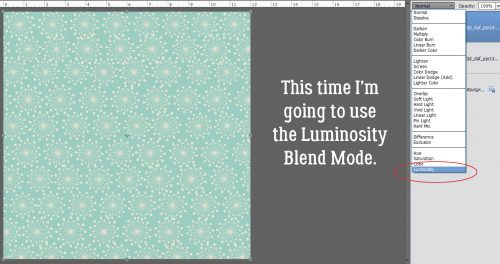
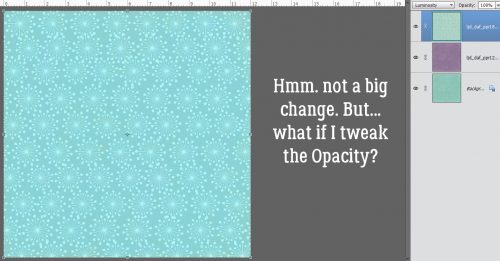
For that I chose Luminosity.

This is what happened with that move. But the rest of my efforts will be wasted if I leave it like this.

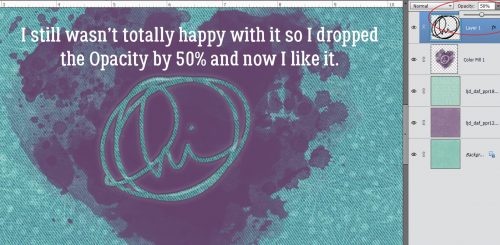
So I dropped the Opacity 50% and now I like what I see.

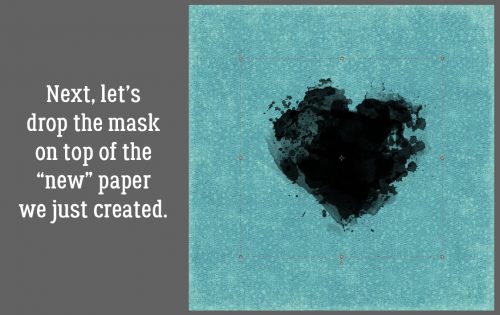
Then I added the mask onto the canvas.

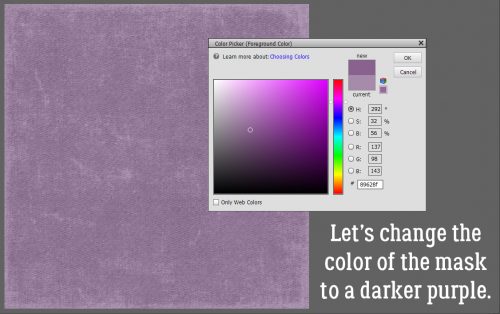
I decided I wanted a purple mask, not black, so I went to my purple paper and chose a spot with the Eyedropper tool, then made it a bit darker. You can see the difference in the color selector box to the upper right of the menu box.

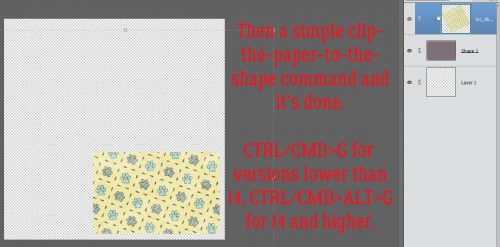
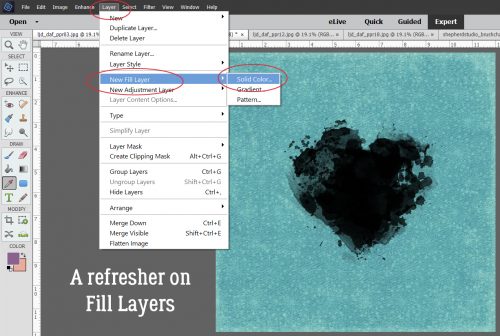
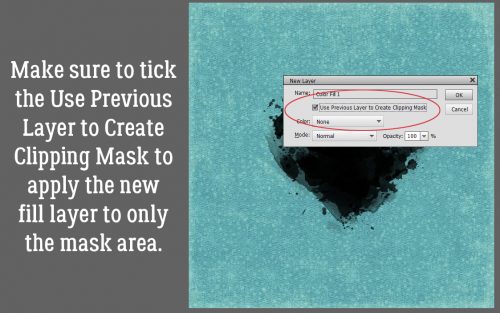
To change the mask’s colour quickly and easily, I clicked Layer>New Fill Layer>Solid Color….

Then when the tool menu opened, I made sure the Use Previous Layer to Create Clipping Mask was checked. The tool will then only fill the selected area with the new colour.

Boom! I like to Merge my Fill Layer with the layer under it so they stay together for later. But you don’t have to do that.

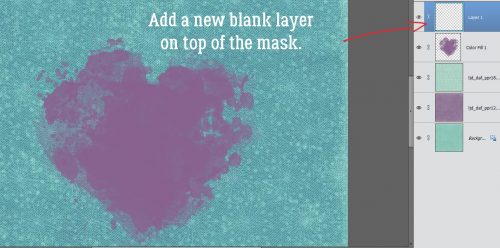
Now I’m going to use a Brush… the digital equivalent of rubber stamps. I ALWAYS put my brushes on their own layer for greater control. If I need to make the brush bigger or smaller, change the orientation of it, copy it or reverse it, I can. Oh, and I can apply Styles to it too…

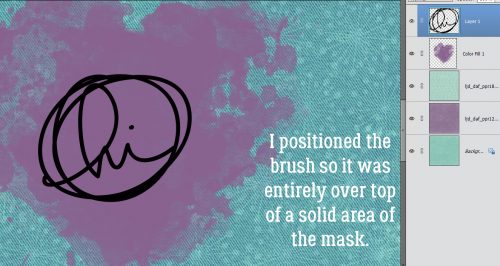
I didn’t need to play with this brush (created by the talented Karla Noël) to get it to look right, other than to adjust the size so it fits into a solid area of the mask. The colour of the brush doesn’t matter for this technique, so I went with black for maximum visibility.

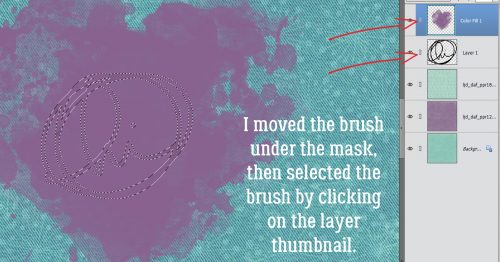
I want the paper to show through so I moved the brush layer under the mask layer then clicked on the Layer Thumbnail to select the edges of the brush. With the MASK layer selected, I Edit>Cut (CTRL/CMD>X) the brush outline out of the mask.

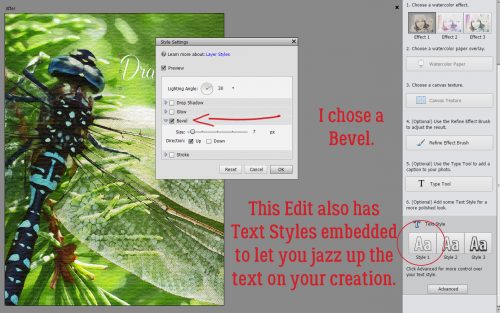
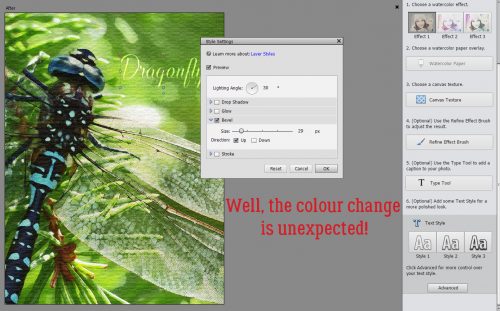
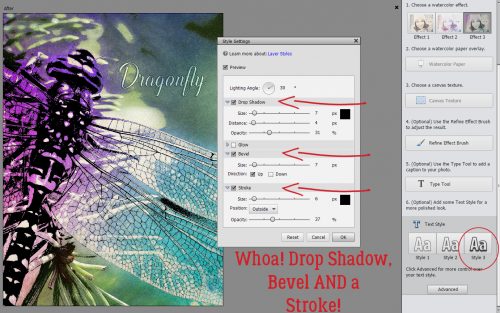
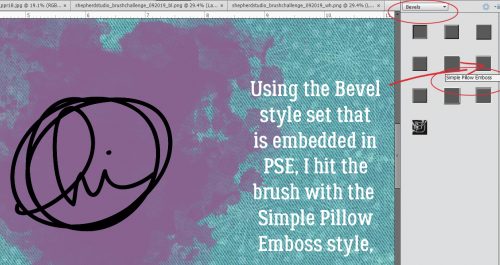
Remember, I was experimenting and taking screenshots as I worked, so there are some unnecessary steps in here, as you’ll see later. I wanted to give the brush some dimension so it looks like heat embossing, so I clicked on the Styles button at the bottom of the Layers panel then chose Bevels. These styles come embedded in the software. The style I used (after I tried almost all of them!) is the Simple Pillow Emboss style, with the default settings.

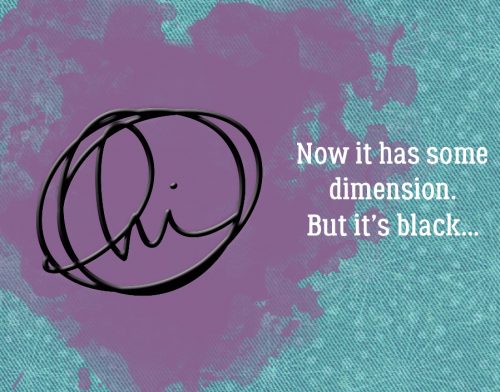
This is what it looks like with the default settings. It surely does look like puffy paint!

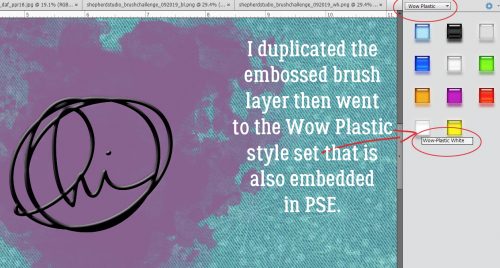
Here’s where some of the unnecessary steps come in, but bear with me. I duplicated the embossed brush then went back into the Styles menu and chose Wow Plastic, which also is embedded in the software. I chose the White one down there at the lower left.

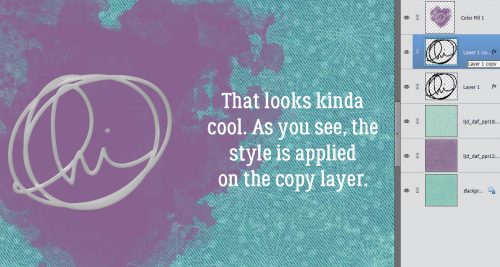
Black’s gone!

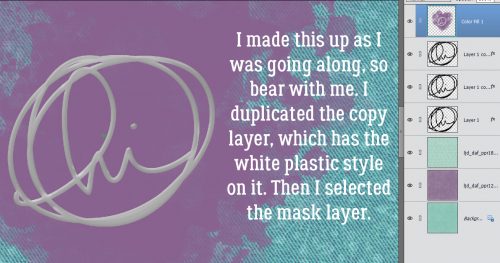
Here’s where you’ll be shaking your head because I’m working hard, not smart! I made a copy of the copy layer with the white plastic style applied. I didn’t need to do it, as I learned in a moment… Then I selected the mask layer. Because I’m going to move it.

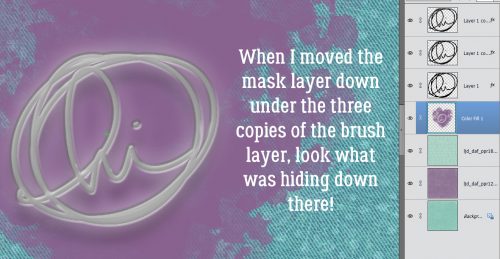
By putting the mask layer underneath all three brush layers, I can see all sorts of effects that were invisible before.

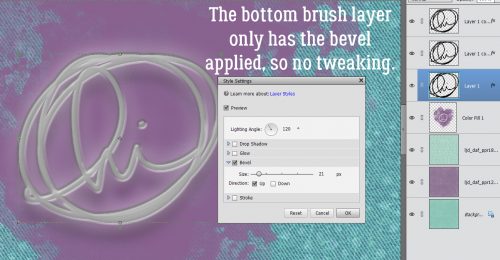
So I checked out the fx on the bottom, embossed-only layer. No adjustments to be made there.

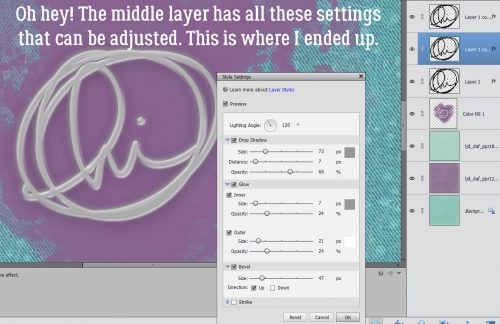
But the middle layer, that’s where there’s a ton of potential. I want the brush to look grounded but also dimensional. So I played with the settings here and settled on what you see. Can you see the changes?

Here’s where I found out I wasn’t smart. But I have what looks a lot like a white heat-embossed stamp on my layout, “resisting” the watercolour mask.

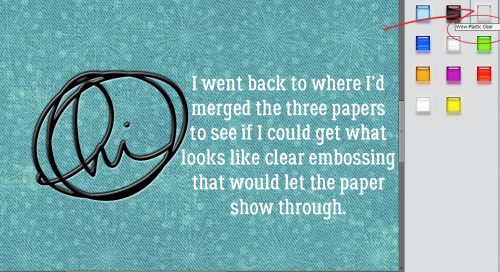
I thought I’d leave it at that, but then I started thinking about transparent embossing powder – which really is a thing – and how it would allow the background paper to show through. Could I digitally duplicate that? Let’s see! Up to this point, I’ve blended the papers and merged them, dropped the mask on the paper and recoloured it then added the brush (just one layer) and used the Soft Pillow Emboss style on it. The mask layer has its visibility turned off for now. In the Wow Plastic styles set there’s a Clear one. What does that do?

That’s what it does! But it still needs some help to look more realistic.

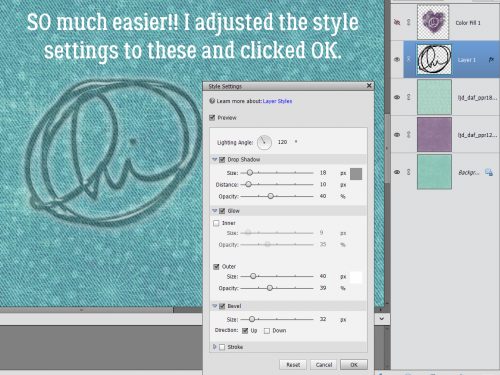
With only a single brush layer there’s only a single fx to play with. I made some tweaks, but I’m not sure they’ll be right until I add the mask.

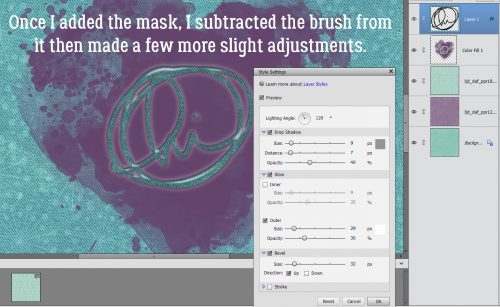
Oh. No. That’s not quite the look I’m after, so I made a few more fx adjustments.

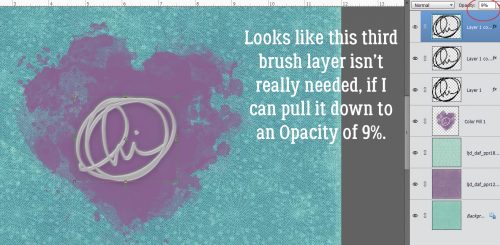
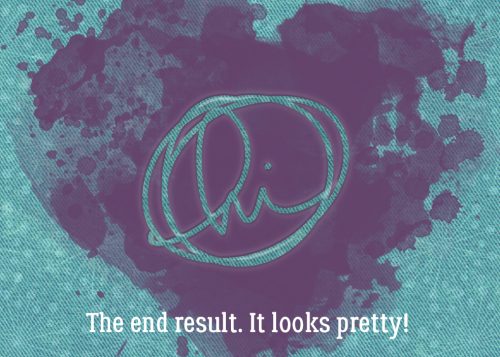
But it still didn’t look quite right, so I lowered the Opacity to 50% and NOW I’m happy!

There’s just a hint of shine on it, some dimension and it looks just fine!

Is there a paper-crafting technique you’d like me to translate to digital? Let me know in the comments and I’ll see what I can do.
![]()