Remember, spend $10 in the store and get this great kit for free.
How about a peek a the new kits in the store this week?
Don’t foget to get your March challenges posted. Remember any 10 completed challenges gets you this great kit.
Remember, spend $10 in the store and get this great kit for free.
How about a peek a the new kits in the store this week?
Don’t foget to get your March challenges posted. Remember any 10 completed challenges gets you this great kit.
Quick Trick: Select SUBJECT
![]()
PDF Version : https://bit.ly/3ZGrH2z
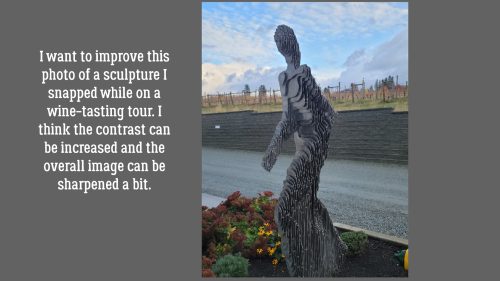
Gradually, oh-so-gradually, Adobe is adding more functionality to Photoshop Elements and bringing it closer to Photoshop itself. Today I’ll show you one of these game-changing tools. It’s one that I’ve used a LOT in the last few weeks. For this tutorial I’m going to selectively edit a photo by lightening and brightening the sculpture while making other adjustments to the rest of the image.

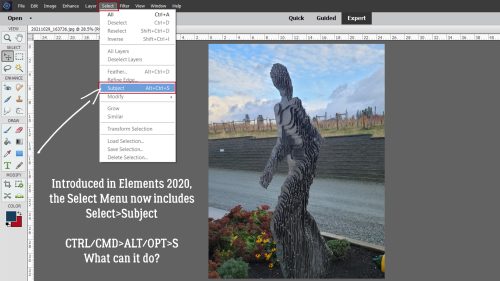
Introduced in Elements 2020, there’s now a Select>Subject option! There are two other ways to access this function: CTRL/CMD>ALT/OPT>S is the keyboard shortcut. I’ll show you the second way in a moment.

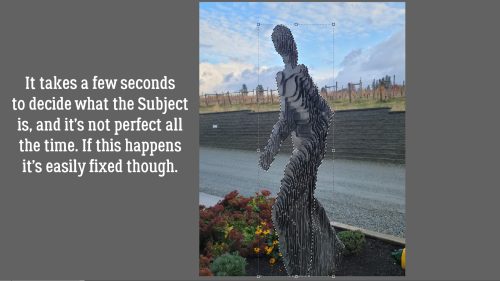
Elements uses AI to decide what the subject of the image is, and that takes a few seconds. It’s not always perfect, as you can see here – it missed the lower corner of the sculpture. But that’s easy enough to fix.

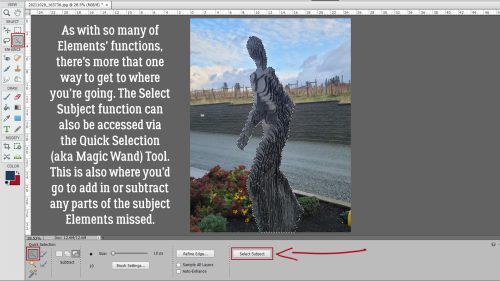
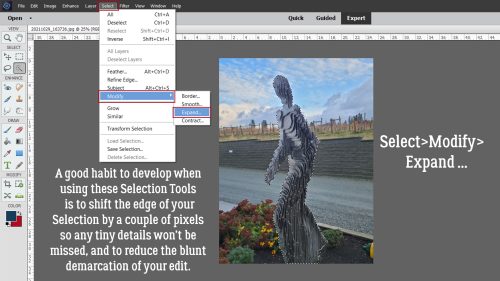
Here’s another back door into the function: the Quick Selection (aka the Magic Wand) Tool. See the Select Subject button? This is also where you can add or subtract the parts Elements didn’t get right. There’s a lot of power in these Tool Options, but we don’t need them for today’s purpose.

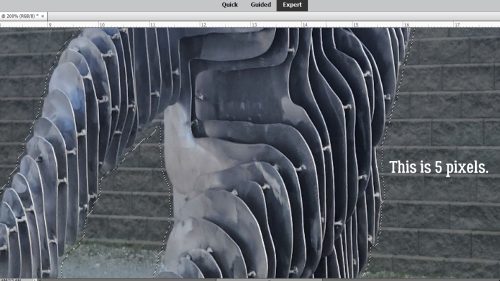
I’ve discovered it’s a good habit to develop to shift the edge of my Selection by a few pixels to make sure all the tiny details are included and to keep the actual edge of the Selection from being too visible later. Select>Modify>Expand is the choice I make most often. 5 pixels is usually enough.

Here’s and extreme close-up of that 5 pixel shift.

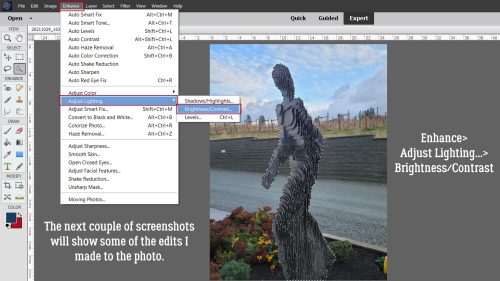
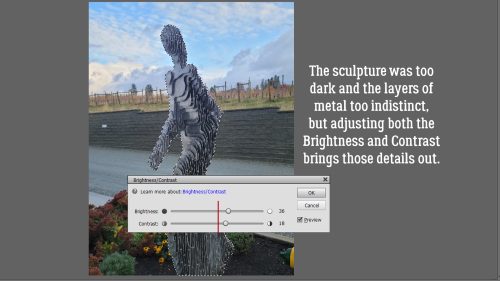
The next few screenshots will show the specific adjustments I made to my image. There are as many other possibilities as there are Edits: blurring the background, changing the background, removing the background, moving objects in the image around, copying the subject onto another image… wherever your imagination takes you. But let’s see if we can bring out the detail in the sculpture a bit using Enhance>Adjust Lighting>Brightness/Contrast…

Oh THERE you are!

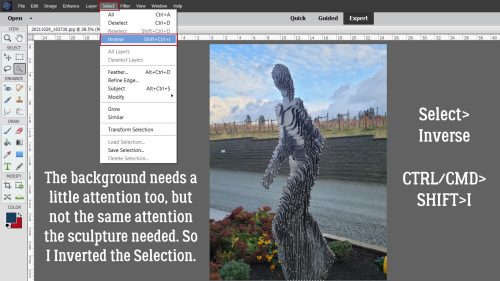
Once I had the sculpture looking better, I turned my attention to the background. The tweaks it needs are different from the sculpture. All I needed to do was Select>Inverse (CTRL/CMD>SHIFT>I).

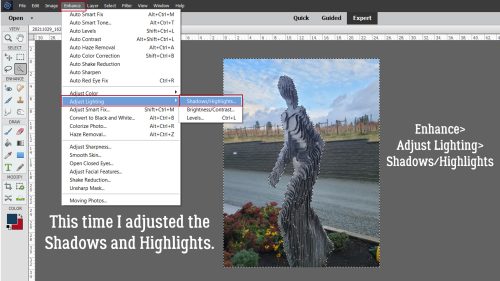
This time I used Enhance>Adjust Lighting>Shadows/Highlights…

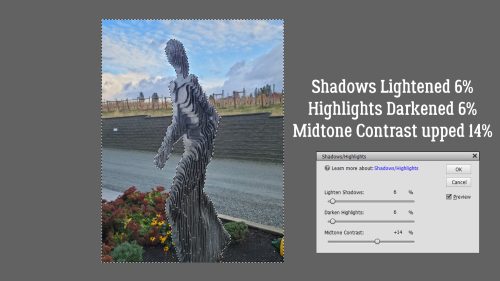
It really didn’t need much.

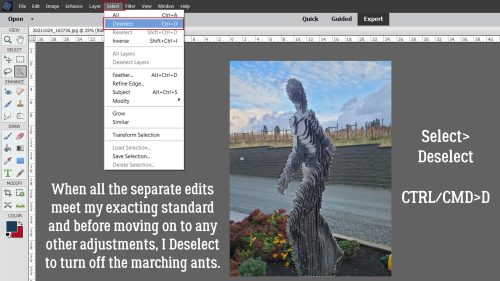
Once I was satisfied with the separate adjustments, I hit Select>Deselect (CTRL/CMD>D). I subsequently made a few more slight adjustments using some of the things we’ve talked about previously: Fill Selection>Content Aware to remove the fire hydrant and the light on the wall in the background, Shake Reduction… and Haze Removal…

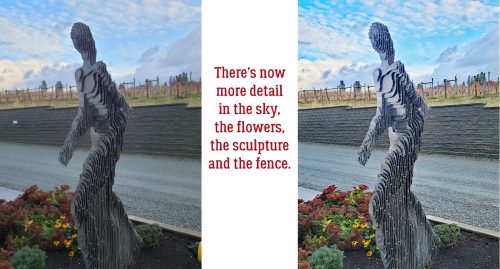
Here are the Before and After images. Thoughts?

See you in April!
![]()
Happy Friday everyone! Hope your week has gone well!
Remember, spend $10 in the store and get this great kit for free.
Let’s see what we have new in the store for this week.
Have you started the March challenges? Remember any 10 completed challenges gets you this great kit.
Don’t forget since it is the Scrap-A-Thon during the month of march you will get DOUBLE REWARDS! If you complete 20 challenges you will get the {you are your own rainbow} AND {best of friends}! Get those challenges done scrappers!
Challenge Spotlight: Color
![]()
Wow, you ladies are totally rocking the Challenges for the Scrapathon!! Every one of the Challenge Galleries is brimming with new layouts. Incroyable! I’m trying to shine the Spotlight on a different Challenge each month until all of them have been discussed but I also don’t want to keep y’all here all evening so I had to make a decision. Rather than showcasing every layout posted to the Challenge I chose for this month – there are 58 of them – I opted to go with every fourth layout, beginning at the beginning. So the layouts I’m sharing with you today from the Color Challenge Gallery are (sorta) randomly selected. As usual, each layout is linked to itself in the Gallery so you can provide your own feedback to the GingerScrappers; just click on the scrapper’s user name.
First, let’s talk about the Challenge criteria. For the Color Challenge, hosted each month by the inimitable Aimee Harrison, we’re provided with a color or color swatch for the Challenge palette. Because this is also Scrapathon, Aimee added a theme: My Scrapping Friends. So each of the Challenge layouts must have the same palette and the same theme. How did they do?

Our first layout is from pjm117. Full points for the colors, but she seems to have missed the part about the theme. That photo though! So CUTE! I like that she added some dusty mauve and white to the palette, and her clusters are gorgeous!

Next up is this pretty one from pizzaz. She went with a softer, brighter green, and more pastel blues and yellows, Those pops of orange are very eye-catching. But alas, she too missed the theme.

SusanSays has the color, 100%. And her photo is so sweet. The banners really move the eye around the layout. Theme? Um. No.

Here, snickels has also used the palette with an almost perfect tone match. The blue stucco on the house is front-and-centre, contrasting nicely with the palette. Theme?

Tamsin McAtee met the first part of the Challenge quite ably, but again, the theme is missing. (Maybe random selection wasn’t the best way to go?) I do like how she’s tucked her elements behind the photo to anchor them.

Windswept‘s layout is beautifully created. The green is muted so the blues and yellows really pop. Her title is cleverly arranged.

I think Kristi Martin has hit both targets. Somebody in her craft circle has to be a scrapper, right? I like that she’s added some brown to augment the rustic aspect of the retreat’s location.

Now we’re talkin’! Flighty-188 has the theme fully locked down. Her cluster hits just the right notes. And those colors are definitely there.

Lucky lawyerlyn got to meet one of her favourite digiscrap designers. She kept her layout simple so the photo could take centre stage. Palette? Check.

The palette chigirl used is muted but ticks all the boxes. The theme? Maybe. Whatever they were doing, they clearly were having fun!

I absolutely LOVE the papers lilholmes6 has used, and how they showcase her photos. (I also love tulips!) Now, if only the theme was “spring”. <sad trombone>

Yes! This layout from macsandy scored ALL the points! They’re scrapping the old-school paper way and all the elements she used are related to the theme.

AlyciaIN has also ticks all the boxes. Makes me nostalgic for the crops I used to enjoy so much… although I brought my laptop, not a bag full of paper and glue.

Is there anything better than having friends who share your passions? KatherineWoodin is surrounded by them. I see several laptops in her 2011 photo too.

What a clever take!! AJsRandom plays with words, but still hits the mark. Her simple layout really captures the essence of the Challenge.

Hazel’s learning the ropes at day care so she can become honeybee‘s scrappin’ buddy. This layout is simply beautiful. The way the patterned paper is masked behind the photos leads the eye around and the scattered beads accent everything.

Purple71 brought the color, but not the theme. I like the cutouts behind her photo and use of the journal card though!

This layout by hichchei makes me smile, although I’m not fond of Irish stereotypes. She’s got the main color palette nailed, and added a rainbow of other colors to the mix.

The last layout of the day is from digiscrapmomma. Colors? Check. Theme? No check.

Okay, now I have to go back to the Challenge Gallery and take a closer look at the ones that fell in between the every-fourth-layout to see if I could have gone with a different randomizer… I feel like I was scoring a figure skating or gymnastics competition!
I hope you’re seeing signs of spring where you are (northern hemisphere peeps). The golf course behind our house is currently hosting a large flock of cobra chickens and the racket they make is unreal. I think our resident coyote might have fallen into the water hazard trying to catch supper last night.
![]()
Happy St. Patrick’s Day! Are you celebrating with any special Irish foods today?
Remember, spend $10 in the store and get this great kit for free.
Now, let’s see what is new in the store.
Make sure to check out the March Bake Sale.
Deckle the Halls
![]()
PDF Version : https://bit.ly/40dpsoB
Ellen (gmae) asked for a deckle edge tutorial almost instantly after last week’s tutorial appeared. So I obliged. I’ll show you a couple of ways to do it; the hardest part is the math!
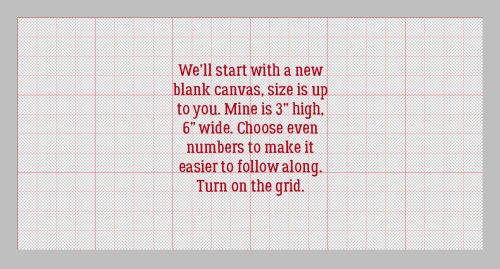
Start off with a new blank canvas. Make it a bit bigger than your desired paper strip/tag/photo mat. Then turn on the Grid. View>Grid.

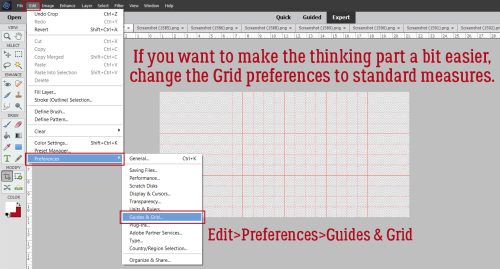
Let’s review how to set your parameters for the Grid. You can choose the colours for your Grid and Guide lines – helpful for those of us with old eyes – and the details of your Grid. Click on Edit>Preferences>Guides & Grid.

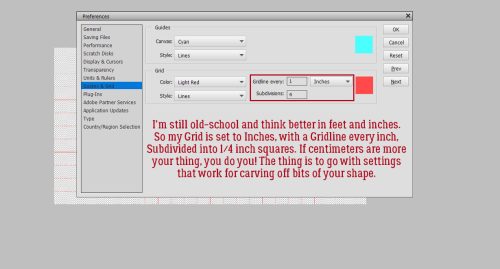
I’ve found that light red works well for my Grid lines, so that’s what I’ve chosen. I’m old enough that I learned feet and inches before Canada went to the metric system and I still think in feet and inches, so my Settings reflect that. There’s a Gridline every inch, with 4 Subdivisions of each large section, or every 1/4 inch. These Settings are completely up to you and how you think, so set them up for success. Just pick them so that they make the thinking and mathing easier.

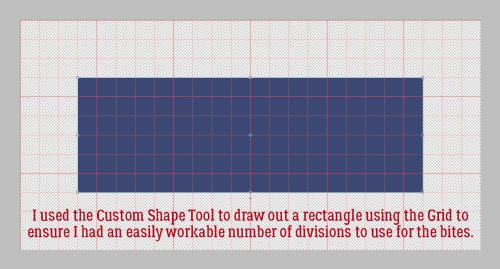
Now make a Custom Shape. Straight sides – square or rectangle – will be easier than curves for your first attempts, especially when it comes to mathing.

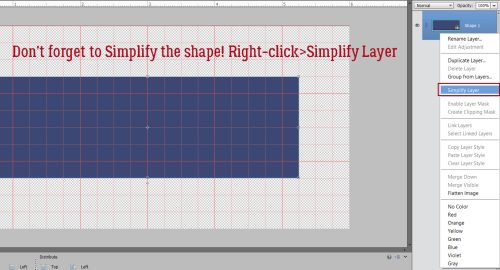
Make sure you Simplify the Shape Layer. Elements won’t let you do anything with that shape until you do. Right-click>Simplify Layer if your version doesn’t provide a Simplify button.

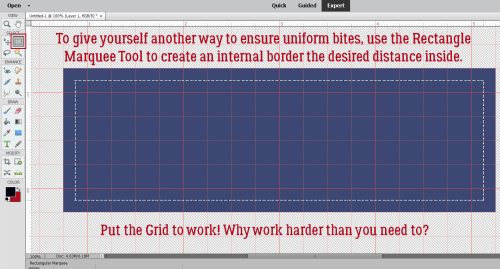
Because this technique requires uniformity in the size and placement of the bites you take out of the edges, you may benefit from a Guideline of your own. Drag out an internal border using the Rectangular Marquee Tool using the Grid to help you keep it consistent. Alternatively, you can CTRL/CMD>click inside the shape layer thumbnail then Select>Modify>Contract to the distance you want.

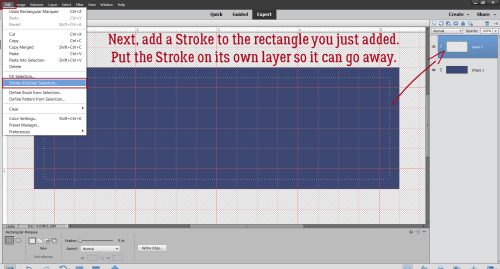
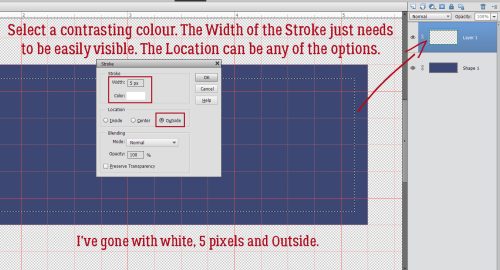
Drop a new blank layer onto your layer stack above the shape layer, then Edit>Stroke (Outline) Selection. You want it on its own layer so you can make it disappear when you’re finished with it.

Choose a contrasting colour (so you can see it), decide on a Width (I went with 5 pixels) and a Location (I went with Outside).

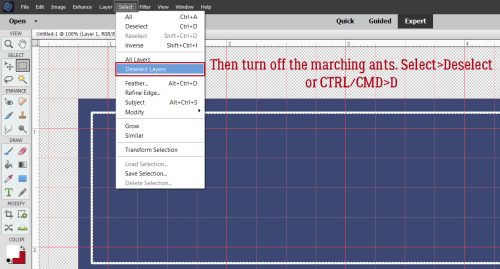
After you’ve got your personal Guideline in place, turn off the marching ants by Select>Deselect Layers or CTRL/CMD>D. Elements won’t let you do anything else while the ants are marching.

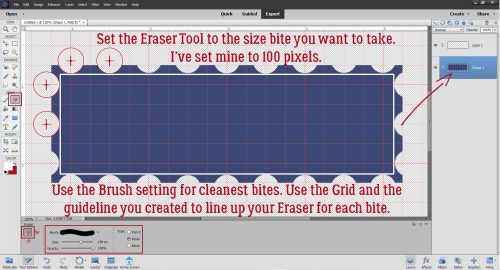
Activate the Eraser Tool. Choose a hard, round brush, and make the diameter something manageable. I’m using 100 pixels. Then, using your personal Guideline and the Subdivisions on the Grid, position the Eraser cursor so the edge of the cursor’s outline is touching the Guideline you created and the crosshairs are centered on the Grid Subdivision line. Click to take a bite, then move on to the next spot as shown.

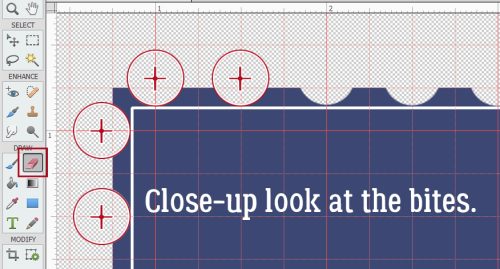
Here’s a closer look.

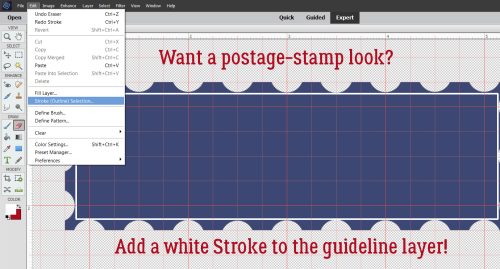
Once you’ve gone all around the edges, you’re done and your personal Guideline can be deleted or turned off. If you want to go for a postage stamp look, leave the Guideline there and that layer active. Go back to Edit>Stroke (Outline) Selection.

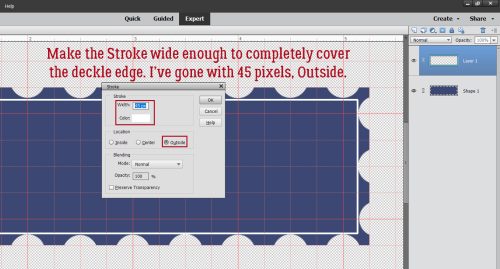
This time you’ll want the Stroke to hang over the edges all the way around. You might have to try a few Widths to get it right. You can’t really make it too big! I ended up at 45 pixels.

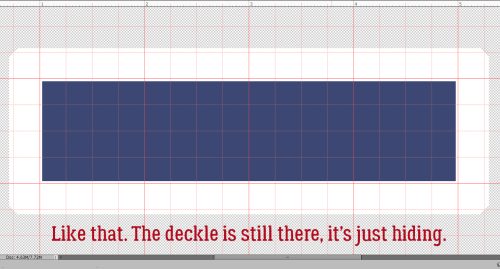
There shouldn’t be any little bits of the deckle edge visible.

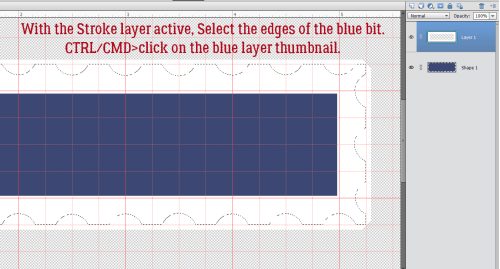
Again, with the Stroke Layer active, CTRL/CMD>click on the Shape layer thumbnail to Select the deckle edge.

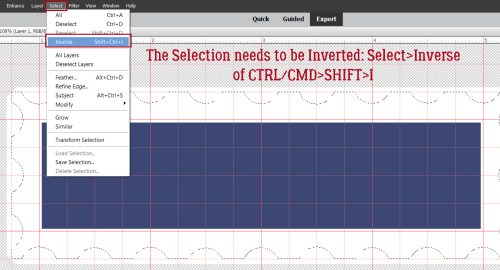
To remove the parts of the Stroke hiding the bites, Select>Inverse or CTRL/CMD>SHIFT>I to move the Selected part OUTSIDE the Shape layer’s edges.

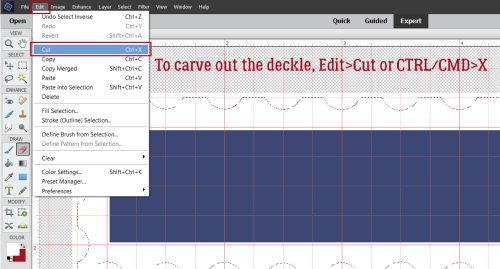
Then Edit>Cut or CTRL/CMD>X to make the Stroke layer deckled too.

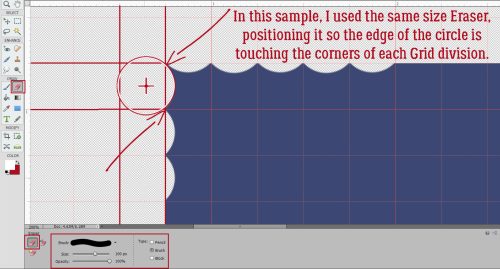
Here’s another sample for you. I used the same size Eraser, 100 pixels, but instead of using an inner border as a guide, I positioned the cursor’s outline so it intersects the corners of the Subdivision. That positions the Eraser perfectly each time and the bite is quite a lot shallower.

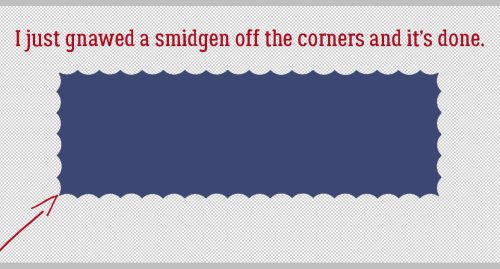
I felt the corners were a little too acute so I nobbled a tiny bit off each one and this is the end result.

There are so many ways this can be customized by varying the Shape used for your Eraser, but that’s a whole other conversation!
I hope if you’re in the part of the country getting blasted with yet another blizzard that you’re safe and warm, and don’t have to leave the house until it blows over. Oh, and Happy Pi Day!
![]()
It is time for a MEGA $2.00 Sale!! In honor of PiDay we are making $2.00 Tuesday as tasty as a big old slice of pie! This MEGA $2.00 Sale will expire at the stroke of midnight on Tuesday, March 14 (eastern time).
Below is just a selection of what is offered in this $2.00 Sale, there are over 250 items included in thisamazing sale!
WAIT, I want to tell you one more thing before I show you a sample of the $2.00 sale. We added a new feature to our shop, now you will notice there is now a warning on a product if you have purchased it in the past!
Once you log into your shop account there will be red text below the “Buy Now” button that says “Note: You have previously purchased the product above!” I’m so very happy to have this for all of our customers! Hope you enjoy this new feature!
Oh, one more thing, make sure you head over to the forum and check out the “Win Your Wishlist” contest! Only a few more days to post your selections.
Ok, now what you have been waiting for … Here are just some of the items in our $2.00 MEGA Sale!
We’re getting closer to spring. A sure sign is daylight savings time beginning and St. Patrick’s Day. And Speaking of St. Patrick’s Day, it’s time for the annual “Win Your Wishlist” contest. Make sure to check the forum for the rules and to get your template.
Let’s see some of what is new in the store this week. I’m seeing Spring kits starting to show up.
Have you started the March challenges? Remember any 10 completed challenges gets you this great kit.
Don’t forget since it is the Scrap-A-Thon during the month of march you will get DOUBLE REWARDS! If you complete 20 challenges you will get the {you are your own rainbow} AND {best of friends}! Get those challenges done scrappers!
Weaving – the Digital Way
![]()
PDF Version : https://bit.ly/428oL1i
Sorry to keep you waiting! When Ginger send me an idea for a tutorial that I really loved, I had no idea it would end up being much more complex than at first glance. I scrapped the first two attempts at making this a coherent process and I think you’ll find it’s not as bad as all the screenshots – and your faithful demonstrator – make it look. (However, this tutorial will require intermediate-to-expert familiarity with the Elements software.) It started with Ginger sending me a link to this layout by trinanne; she used this month’s brush and clipped her papers to it over and over. Of course, I had to take the long walk sown the garden path instead…

Now, obviously, if we’re weaving a bunch of papers or ribbons together, they’ll look best against a neutral solid background. I’m using 10 different patterned papers and a solid cardstock from the February 2023 Daily Download Noteworthy, from Miss Fish.

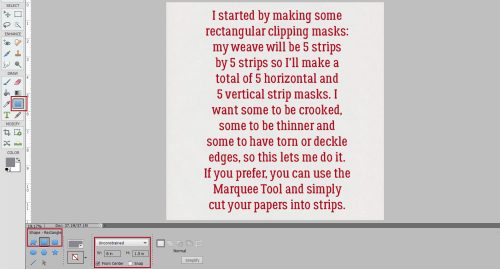
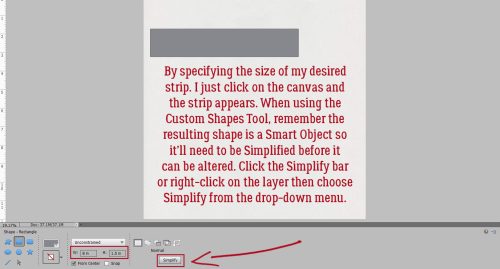
I decided it would work best for the way I was seeing this in my head if I created a bunch of paper strip Clipping Masks. If you’d rather use the Rectangular Marquee Tool to cut strips, that’s up to you. I want to have some variations in width, some crooked and torn edges, and one strip will have a deckle edge. (Instructions not included.) To make those individual features work best, the adjustments are made to the Mask to ensure the patterns on the papers aren’t distorted. I’ll be making a roughly 8 inch by 8 inch square, 10 strips in all. Here’s a tip: When using the Custom Shapes Tool you can specify dimensions and with only one click, you’ve got the desired shape in the desired size. I’m using a Width 8 inches, Height 1.5 inches for my first strip Mask.

Don’t forget that when using the Custom Shape Tool, the resulting shape is a Smart Object – it’s locked and can’t be altered unless you Simplify it. More recent versions of Elements includes a Simplify button bar in the Tool Options. If your version doesn’t show it there, right-click on the layer and choose Simplify Layer from the drop-down menu that appears.

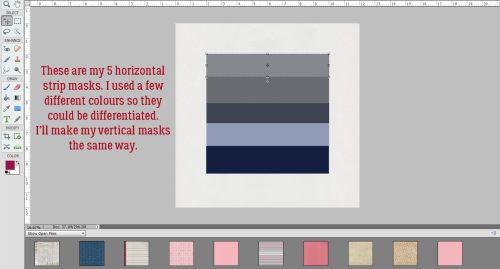
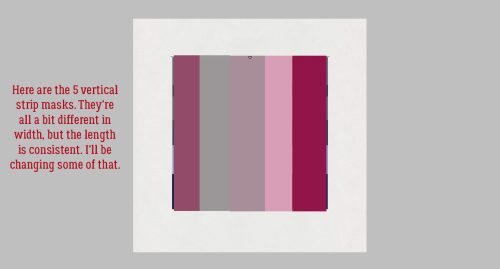
Here I’ve created all 5 of my horizontal Clipping Mask layers. I’ve changed the foreground colour a bit for each to help keep them separate in my mind. You can see there are some thinner and some thicker strips. Next I’ll make 5 vertical strips the same way.

All 10 strips are there now. Let’s Clip some papers to them!

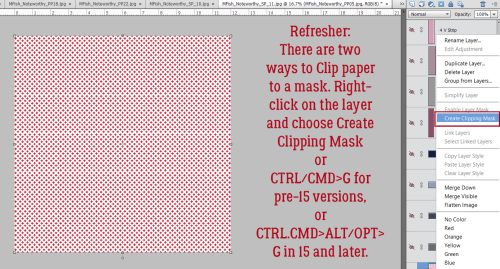
I know you all already know how to Clip papers to template spots but I’ll review anyway. With your paper right above the object you’re Clipping to, right-click on the paper layer and choose Create Clipping Mask. Alternately, you can use a keyboard shortcut. For versions 14 and earlier, CTRL/CMD>G will do it. For versions 15 and later, CTRL/CMD>ALT/OPT>G. My fingers just go there almost automatically now, I’ve used that shortcut so often.

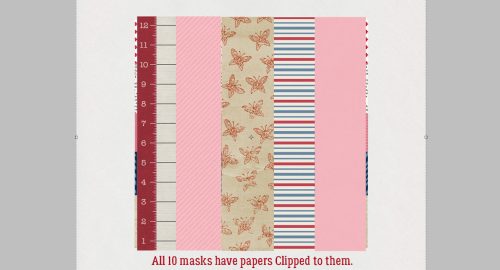
Here are the 5 horizontal strips with their papers Clipped in place. The process is identical for the vertical strips.

Just like that.

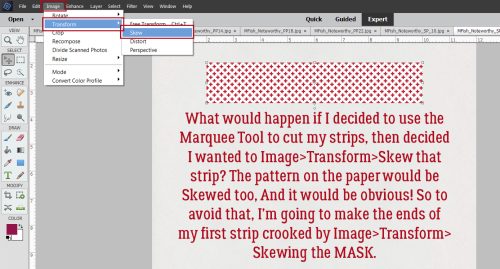
I’ll show you how to make them look a little less deliberate in the next few screenshots. Here’s why I opted for Clipping Masks and not just Marqueeing out a bunch of strips. If I decided to Image>Transform>Skew a paper strip, the pattern would also Skew and it would look awful. So instead, I’ll Skew the Mask, giving it crooked ends, and the paper will stay unblemished. Skew only allows the corners to move in a single direction.

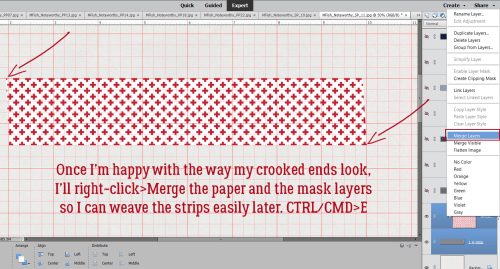
To make each paper strip more manageable, after I make my tweaks to the Mask, I’ll right-click>Merge the paper and Mask layers into a single layer. The shortcut is CTRL/CMD>E.

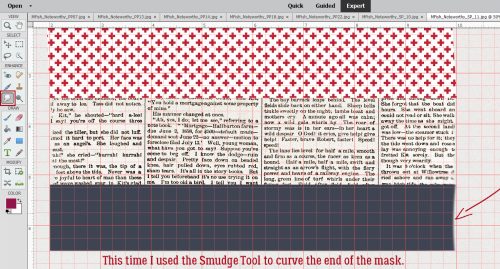
Here I’ve made a bit of a curved cut into the end of the Mask. The Smudge Tool will give that effect, or you could use the Elliptical Marquee Tool to Cut (CTRL/CMD>X) away a thin curved sliver. That method will give you a cleaner Cut.

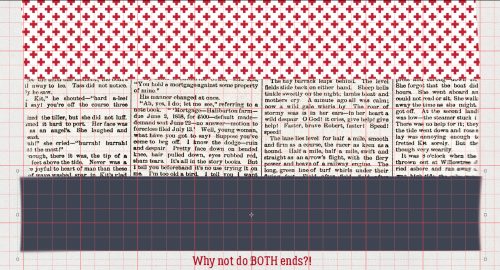
Why not, indeed?

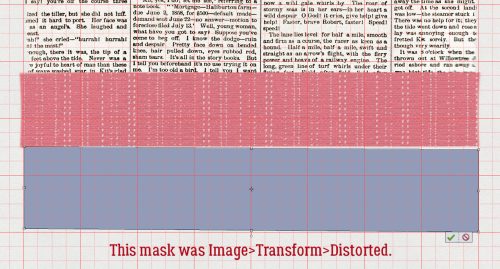
For this strip I used Image>Transform>Distort. With that command, each of the corners moves independently in all directions.

Another variation on the Smudge Tool.

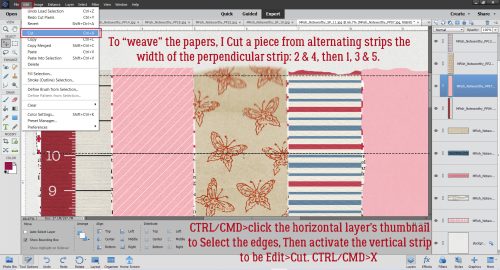
Now let’s get to the WEAVE. First you’ll need to decide which strip to start with. I’m going to skip the first vertical strip and pass the pink striped strip then the multi-striped strip underneath my red-and-white horizontal strip. I Selected the edges of the first horizontal strip by CTRL/CMD>clicking on the layer thumbnail in the Layers Panel. Then I made the pink striped layer my active layer. To make it look like it passed behind the horizontal strip, Edit>Cut or CTRL/CMD>X removes that Selection from the pink striped paper.

Alternate this process for each of the horizontal layers.

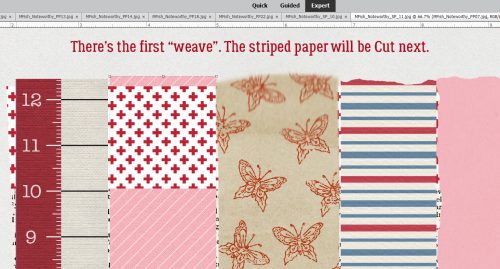
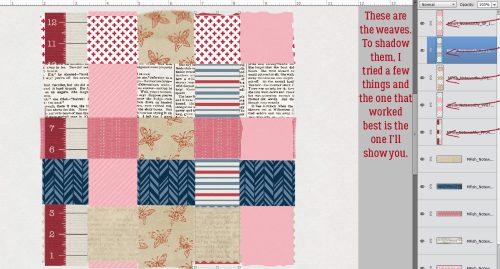
Here is what it looks like before the dimension of shadowing is added.

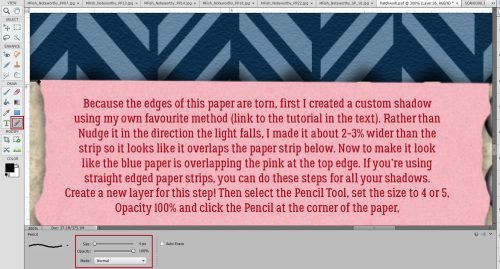
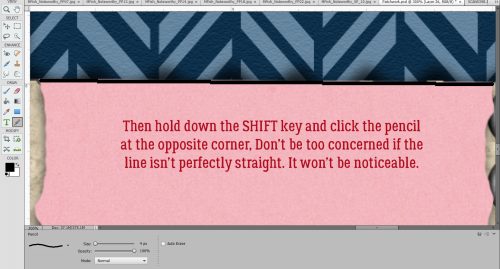
Add a new, blank layer at the top of the stack of layers. This is where you’ll put your shadows. Decide where your light source is. That will determine where your shadows will lie. I like my light to come from the upper left, at 120°. Because some of my paper strips don’t have sharp, straight edges, I created custom shadows for those layers. (Custom Shadows – Jan’s Method) If you’re going with straight edges you can ignore that. Instead, use the Pencil Tool. For the horizontal strips, you’ll be drawing in your shadows inside the edges of the paper horizontally. For the vertical layers, you’ll be drawing your shadows inside the edges of those papers vertically. The Radius for your Pencil lines can be fairly small, since the papers will be laying tightly together. I used 4 pixels but 5 or even 8 won’t be too big. Set your Foreground Colour to black (000000) Click the cursor right inside the corner of the paper square you’re working with.

Then hold down the SHIFT key and click the cursor in the opposite corner. Here I’ve made a horizontal line. Don’t be too fussy about making it perfectly straight, because it’s not going to be noticeable later.

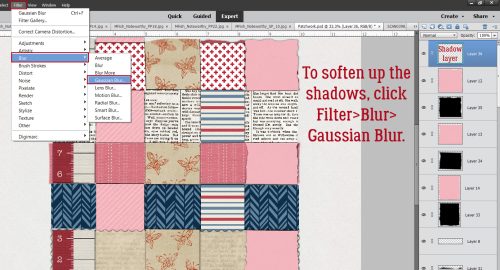
After you’ve got all your paper rectangles outlined in black, add a Filter>Blur>Gaussian Blur to that layer.

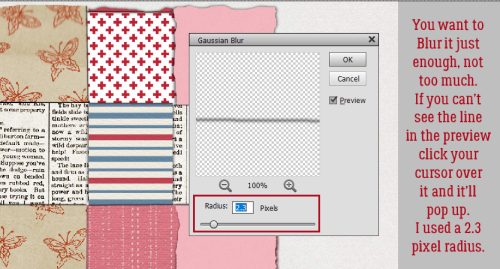
Don’t go overboard here. The Blur is to soften the lines, not make them blend right into the paper! If you can’t see anything in the Preview Pane, click your cursor in a spot where you know there’s a line. It’ll pop up in the Preview Pane and you can gauge how far to Blur. 2.3 pixels worked well for me.

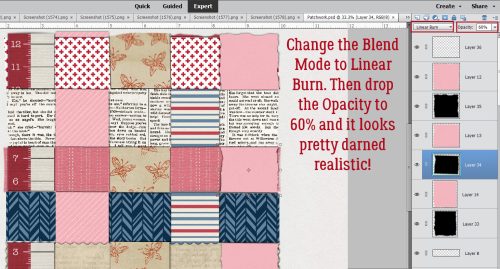
Last thing to do is to change the Blend Mode to Linear Burn and drop the Opacity to about 60% and it’s done! Now to decide how to use the weave…

You can Save this weave as a PSD to allow for alterations later, or as a PNG to preserve the transparent layer behind. Or you can just go ahead and scrap on top and around it.

Til next Tuesday!
![]()
This week’s Tutorial got away from me and now I’m trying to whip it into shape so it makes sense. I promise it will be ready for public consumption tomorrow. Be advised: there are many moving parts and it’s aimed more at intermediate-to-expert Elements users.
![]()
Autumn Baker's Best bake sale Book Club buffet Calls celebrate challenge spotlight craft Crafts crafts with kids Daily Download Designer Spotlight Digital Scrapbooking Digital Scrapbooking Freebies fall Feature Designer font fonts freebie Fresh Baked From the Archives gingerbread girls GingerBread Ladies guest designer halloween holiday home made hybrid let's celebrate March 2025 Challenges mini kit new products new releases news reuse sales Scrap-a-thon Scrapping Survivor sneak peeks Team Spotlight template Tutorials Tutorial Tuesday Weekly Wrap-Up
Full and detailed Privacy Statement can be found here: Privacy Statement