Here we are at the end of another month. Hard to believe it. We have exciting news this week so keep reading to the end!
Remember any $10 spent in the store gets you this great collab.
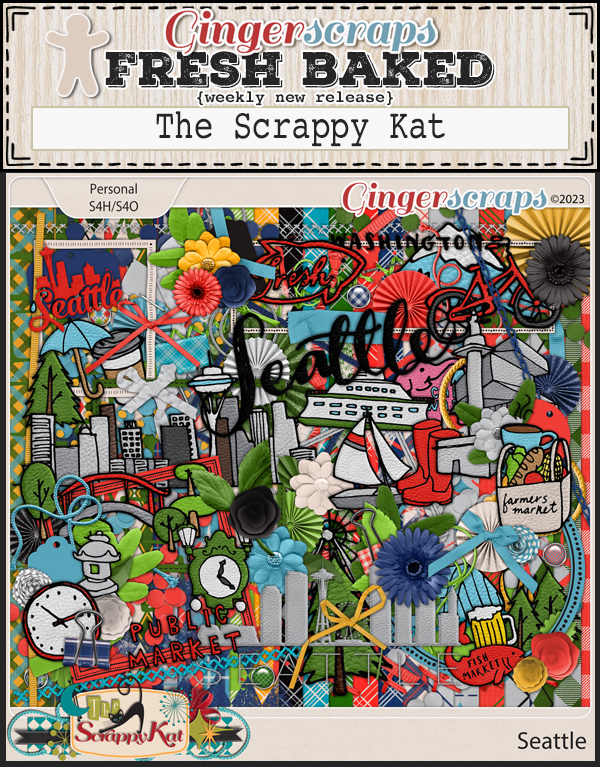
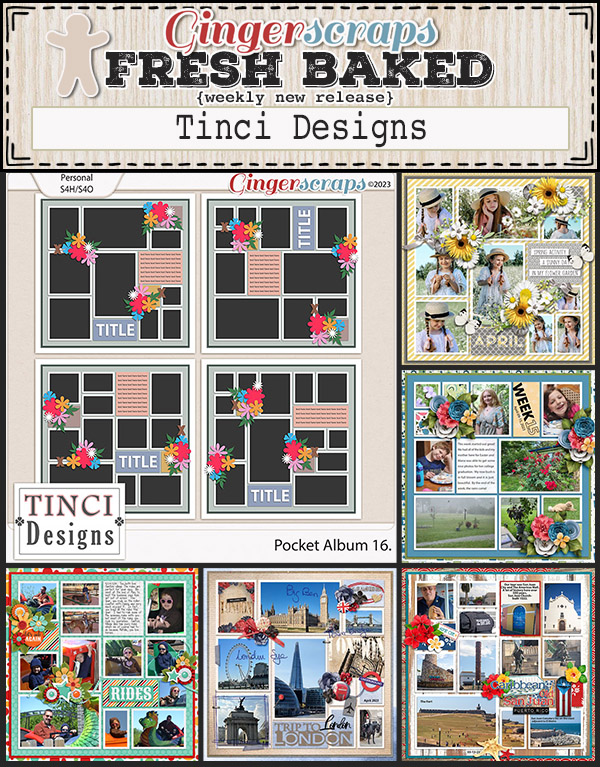
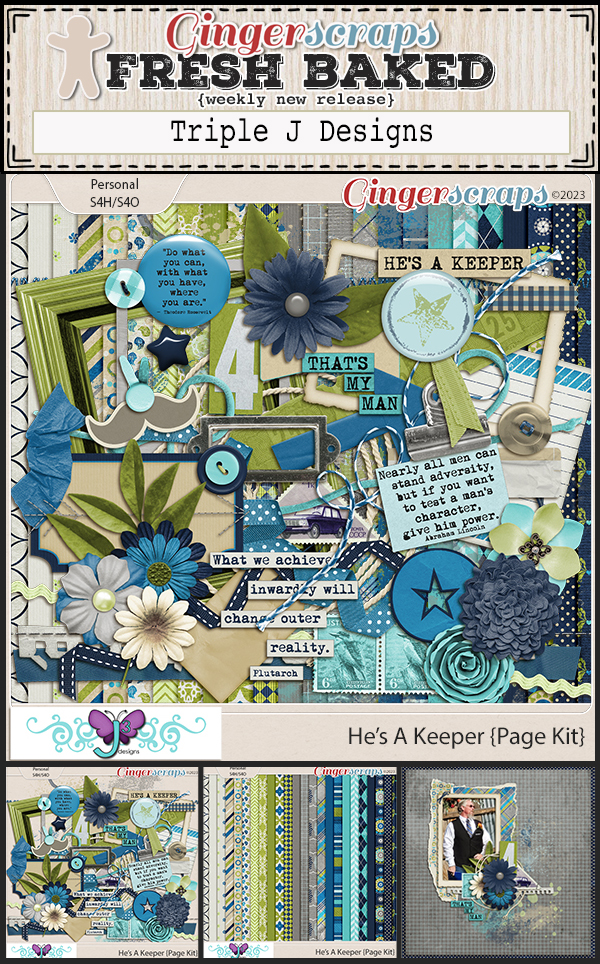
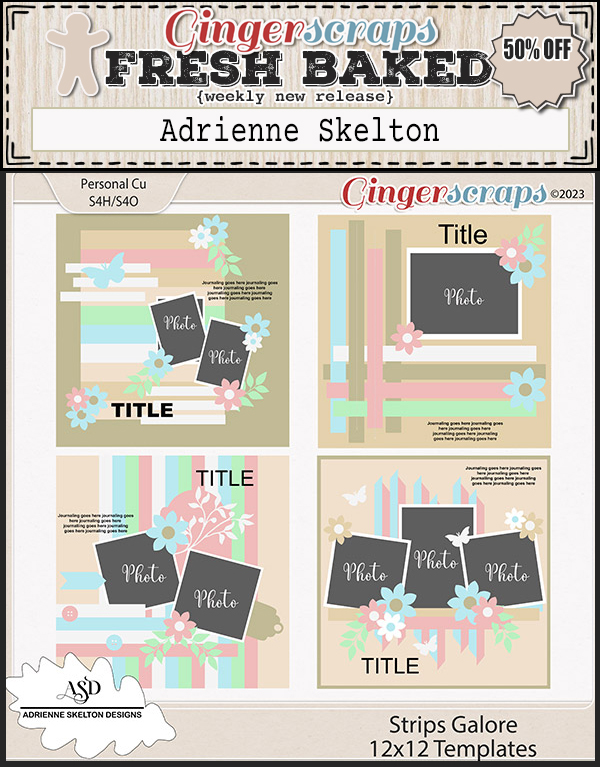
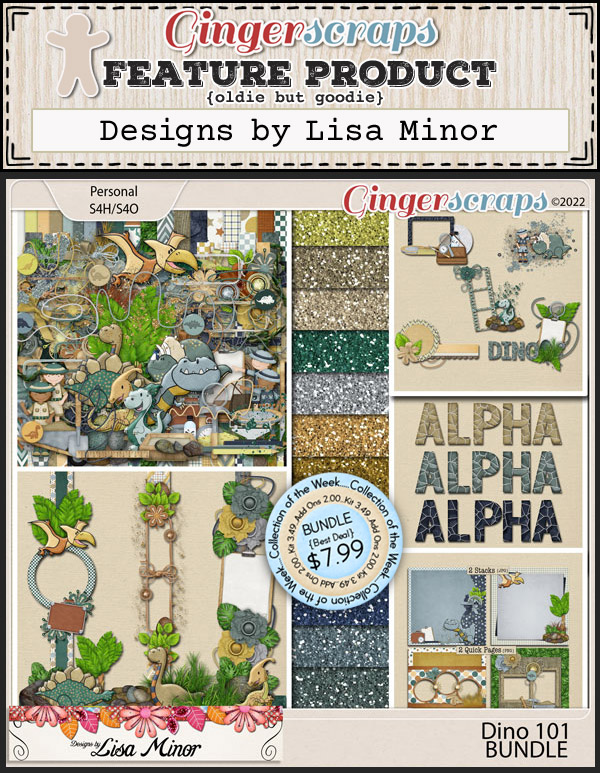
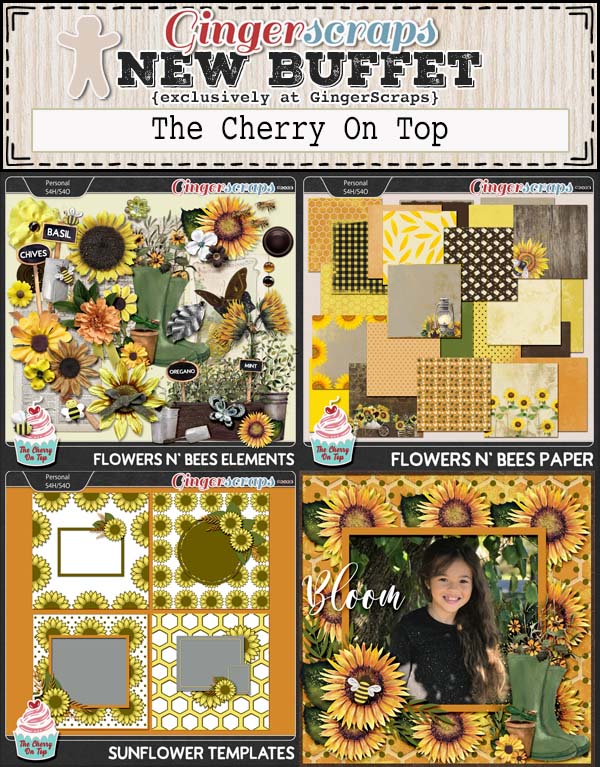
Let’s see our new items for this week.
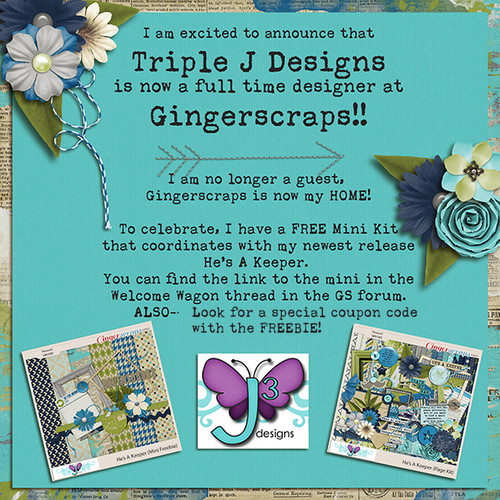
Now for our exciting news! We have TWO designers that are joining the GingerScraps family permanently.
J. Conlon and Sons
Triple J Designs
Are you getting your challenges done and posted? Complete any 10 challenges for this great reward kit.