Cindy Ritter

Welcome to Part One of this month’s Designer Spotlight! [Excuse my pyjamas, I had a lousy sleep last night and haven’t yet ruled out a nap…] Cindy Ritter and I recently had a nice chat over slushy margaritas where she shared some insights into her creative process and maybe one or two personal details, too. Let’s get into it!
J: Cindy! Nice to chat with you again!! It’s been a minute. I’ve noticed lately that you’ve brought us some absolutely fabulous new collections. Tell me, where does your inspiration come from?
C: Usually music, I am very in tune with music emotionally and that often fuels my creative process. My recent “Reflections” collection is a great example. Inspired by the song My Distorted Reflection which is a song about self-acceptance. I’m also really inspired by colors, emotions and occasionally by random cool words.

J: Music has the ability to cut through all the distractions in life, doesn’t it? I hadn’t heard that song until you mentioned it. Tracked it down on YouTube and WOW! You really nailed it with this collection. [Insert enthusiastic applause here.] I feel like this collection is a bit different from many of your previous kits. Has your style evolved?
C: My style has gotten quite a bit more artsy. If I had to describe it in three words, they would be artsy, grungy and emotional. Since learning to use AI I find I am doing a lot more unique papers and elements and using less purchased CU. I’m also creating more hand-painted and hand drawn art than I used to. I prefer to create something unique that isn’t available anywhere else.
J: You’re certainly doing that! It must be so satisfying. Now, there’s no mystery as to your design “brand”. But IS there a story there?
C: There is no secret in the name, but there is a zebra hidden in my logo. A zebra is the mascot for people with rare diseases and health issues. I have several. In spite of them I have a very good life full of joy and people who love me.
J: AH! I wondered what the zebra meant. Over the 24 years of my pediatric nursing career, I cared for quite a few kids with rare conditions, and my son is a zebra too. Maybe you should create a “resilience” kit. That’s something ALL of the zebra folks have in spades. Your designs are already inspiring, but is there something specific that excites you about how others use your work?
C: I love how creative they are! It’s also really cool to see my creations used in ways I wouldn’t have thought of, often the layouts are so much more beautiful than I even imagined!
J: There’s no limit to the creativity of our GingerScrapping community; the ingenuity of some of them is quite intimidating… but also aspirational! While we’re talking about aspirations, if you could live in any of the fictional universes, which one would you choose?
C: The Forgotten Realms, yep, I’m a D&D nerd!
J: Ha! My husband has always lived in a fantasy world, but I’m never sure which one he’s inhabiting this week. Lately he’s been talking about Tolkien a lot, so I guess he’s a Hobbit… What’s a movie you can watch over and over and never tire of?
C: Burlesque, I love the soundtrack!
J: And we’re back to music… What’s your theme song?
C: Beauty in the Struggle by Bryan Martin.
J: I haven’t heard that one, but I relate to the title. What’s your favourite way of unwinding after a day on the struggle bus?
C: Snuggling up with my cats, a cold beverage and a good book.
J: I’m not a cat person, and my dog Maeve isn’t a cuddler, although she’s good company. My mother has been terrified of cats since she was a small child, and so cats weren’t part of our world growing up. I always saw my mom as incredibly strong and fearless until I brought a kitten in the house and she broke a toe trying to get away from it. That’s also when I knew she didn’t really have eyes in the back of her head…
C: I believed my mom had special “mommy magic” that allowed her to always know what I did wrong. As a result, I was a pretty good kid, lol.
J: I relate to that too! Whenever I asked her how she knew I’d misbehaved, she’d say, “My spies are everywhere.” And I had no reason to doubt her! This has been fun! Before our audience departs though, I want to make sure they’re completely filled in…
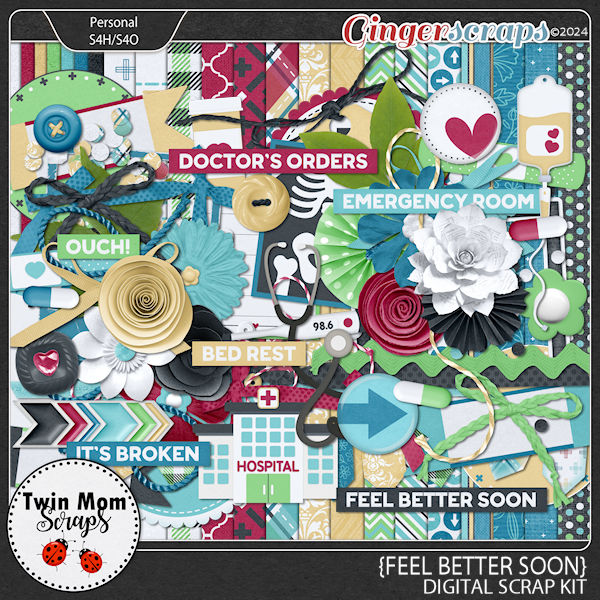
Cindy is hosting a Designer Spotlight Challenge in addition to her regular monthly Word Art Challenge. You can find details in the Forum – just click on the hyperlink (bold, coloured, underlined) text! Don’t forget to check out her Store!!
And of course, Cindy has a special and entirely free Daily Download kit for us for the month. If you’re new to all this, the Daily Download is just what it says… the kit is broken up into smaller chunks and the bits are available for download for a limited time and the links are found here on the Blog.
As I mentioned awhile back, we now have TWO Designer Spotlights per month (most months… more about that in a minute), and this month our second Designer is Dani of JB Studios. I haven’t heard from her yet, so perhaps she doesn’t have time for a chat… which is A-OK! It’s always voluntary. As of now, we only have one Designer scheduled for May and for November. If you’re on a Creative Team for a Designer who ISN’T on the list, maybe nudge them. I’ll make it worth their while. 😉
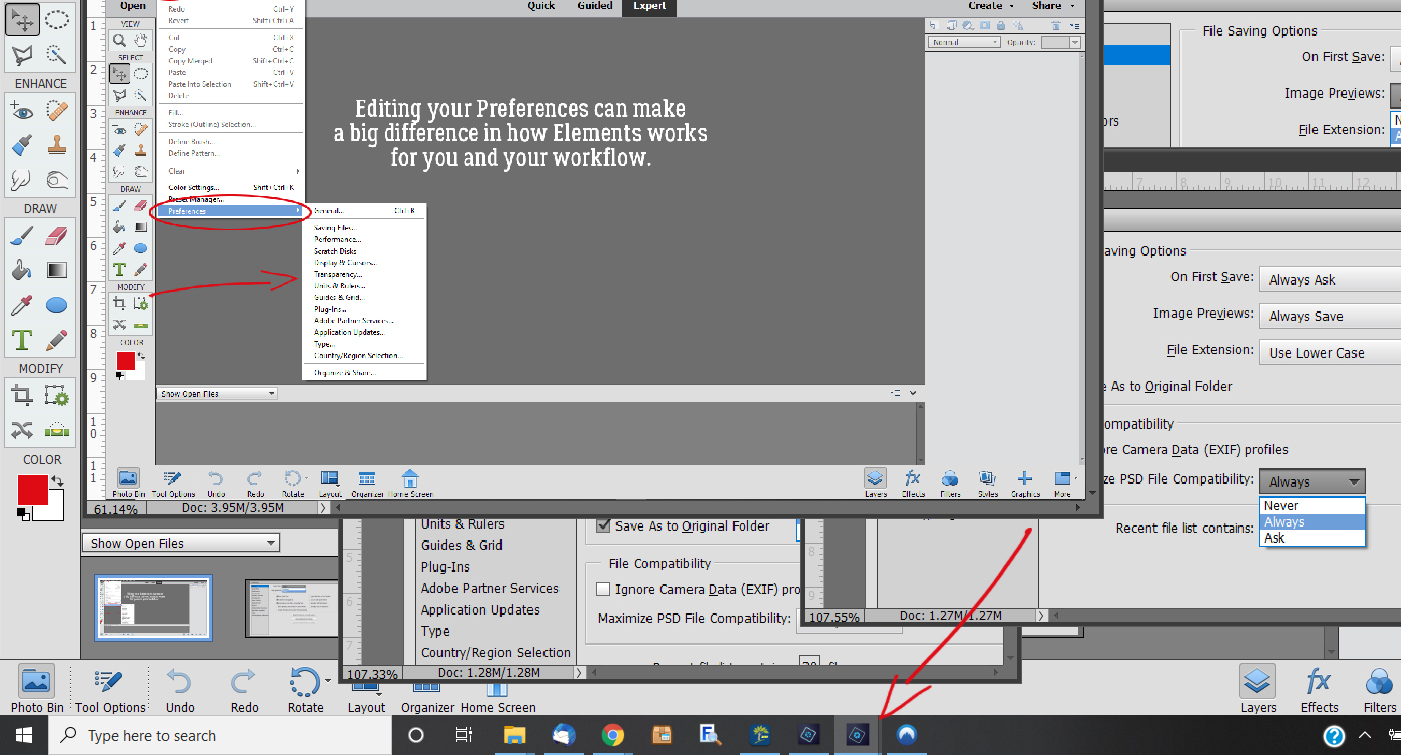
![]()





















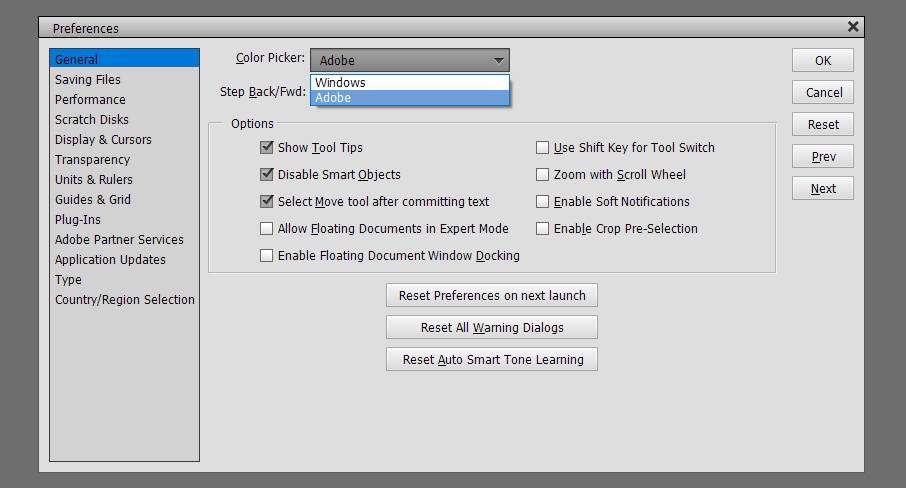
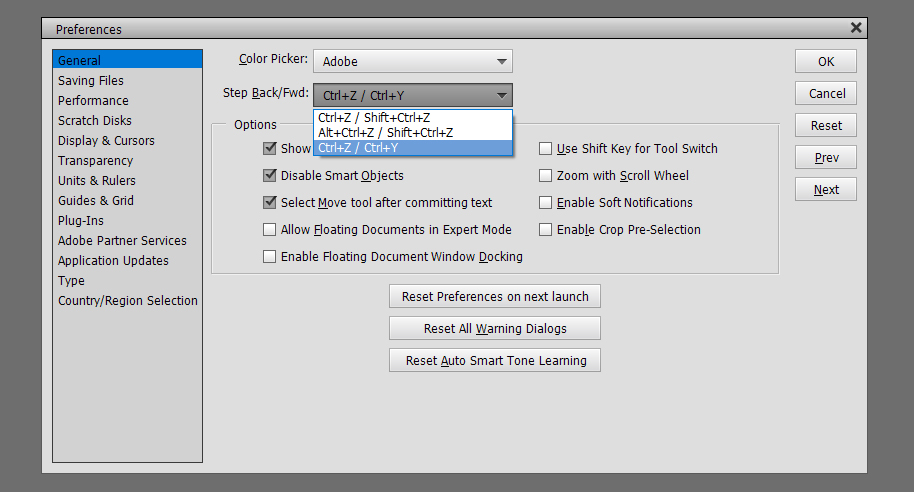
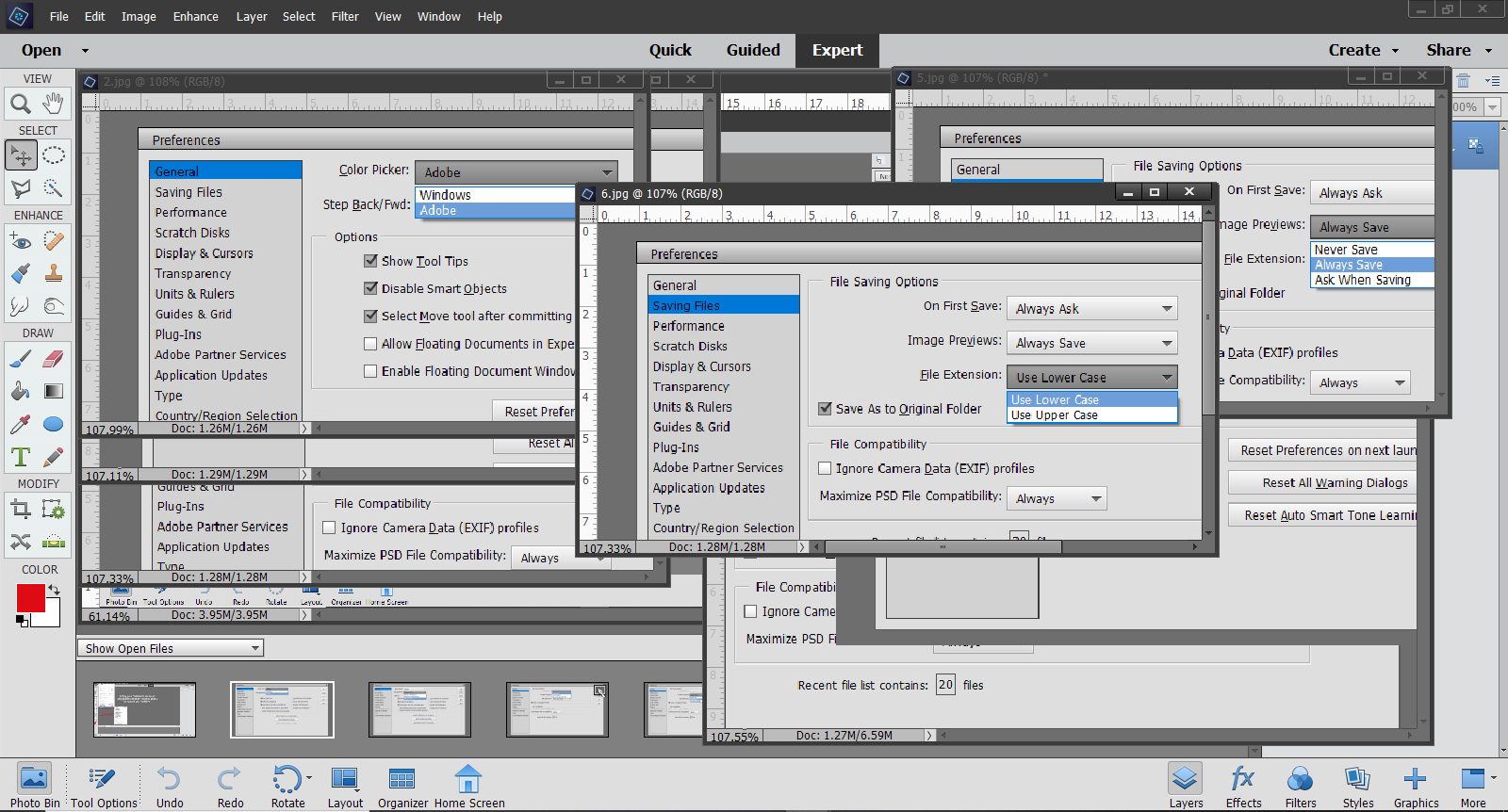
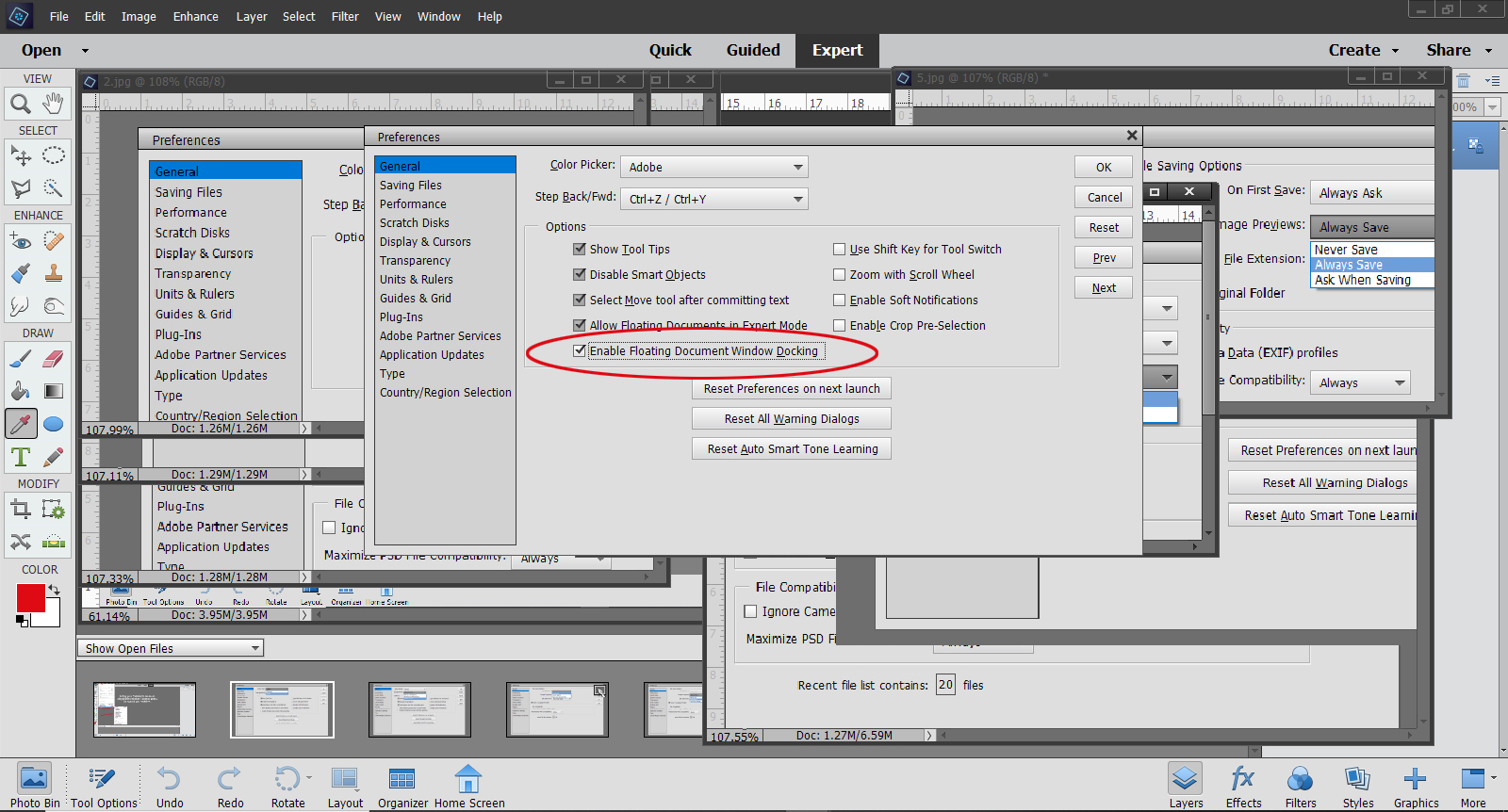
 Just below the Color Picker setting is Step Back/Fwd. This allows you to decide the keyboard shortcuts used to Undo or Redo. I like the most basic, CTRL>Z and CTRL>Y – fewer movements and fewer keys to remember!
Just below the Color Picker setting is Step Back/Fwd. This allows you to decide the keyboard shortcuts used to Undo or Redo. I like the most basic, CTRL>Z and CTRL>Y – fewer movements and fewer keys to remember!
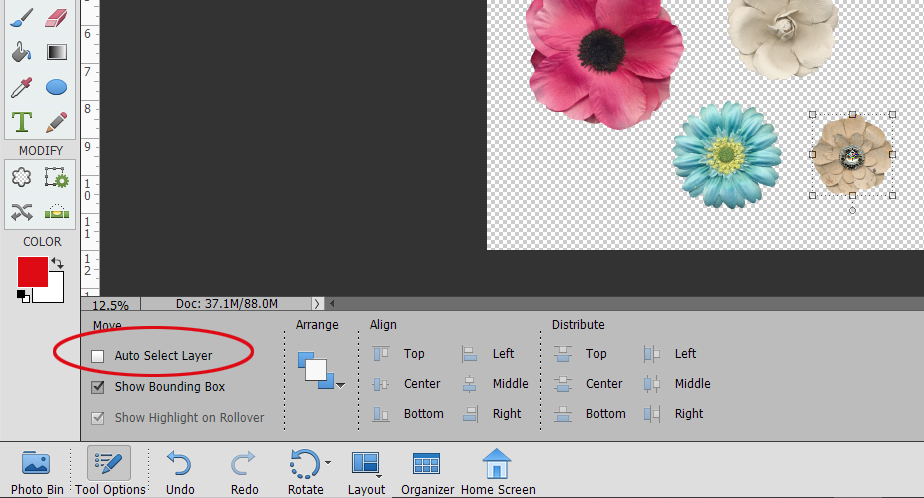
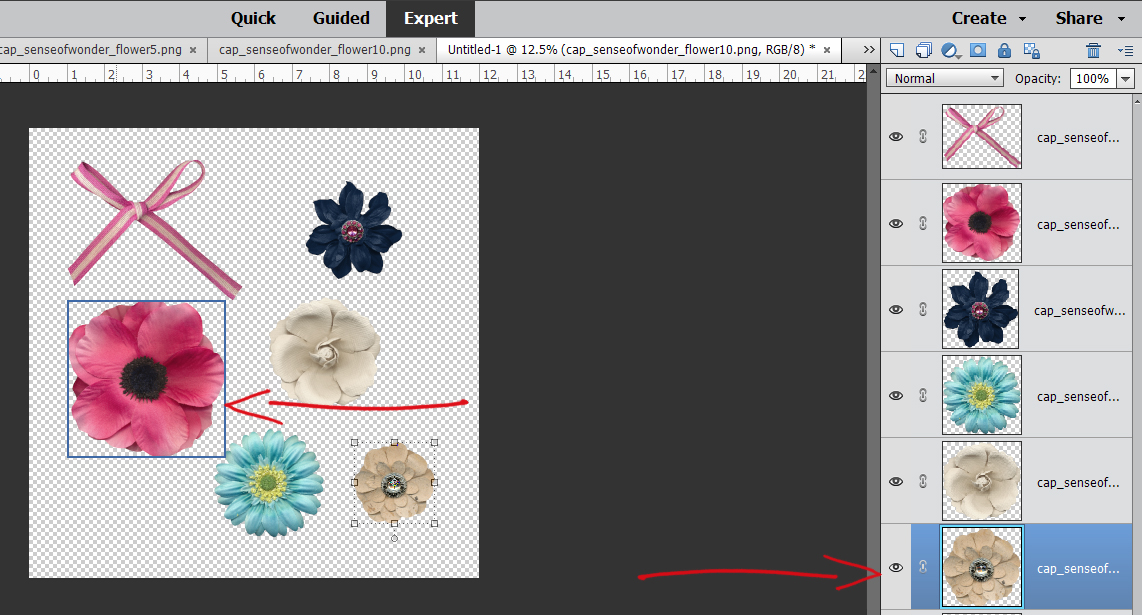
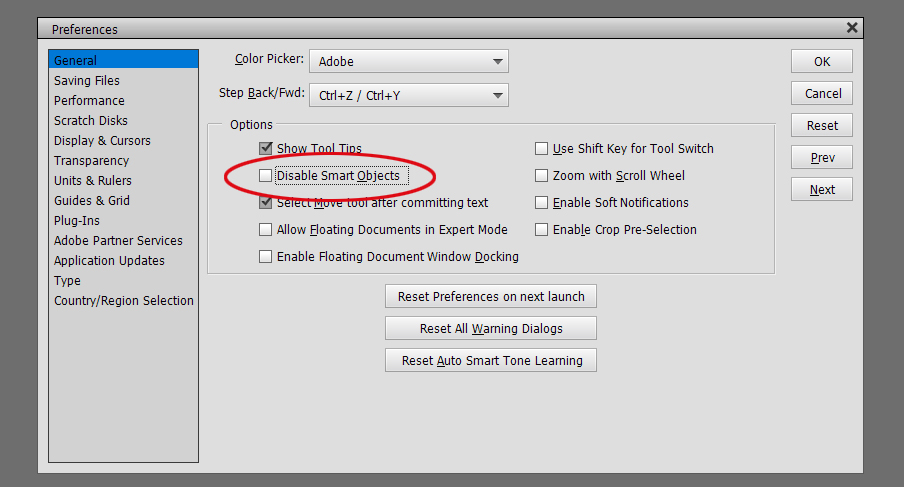
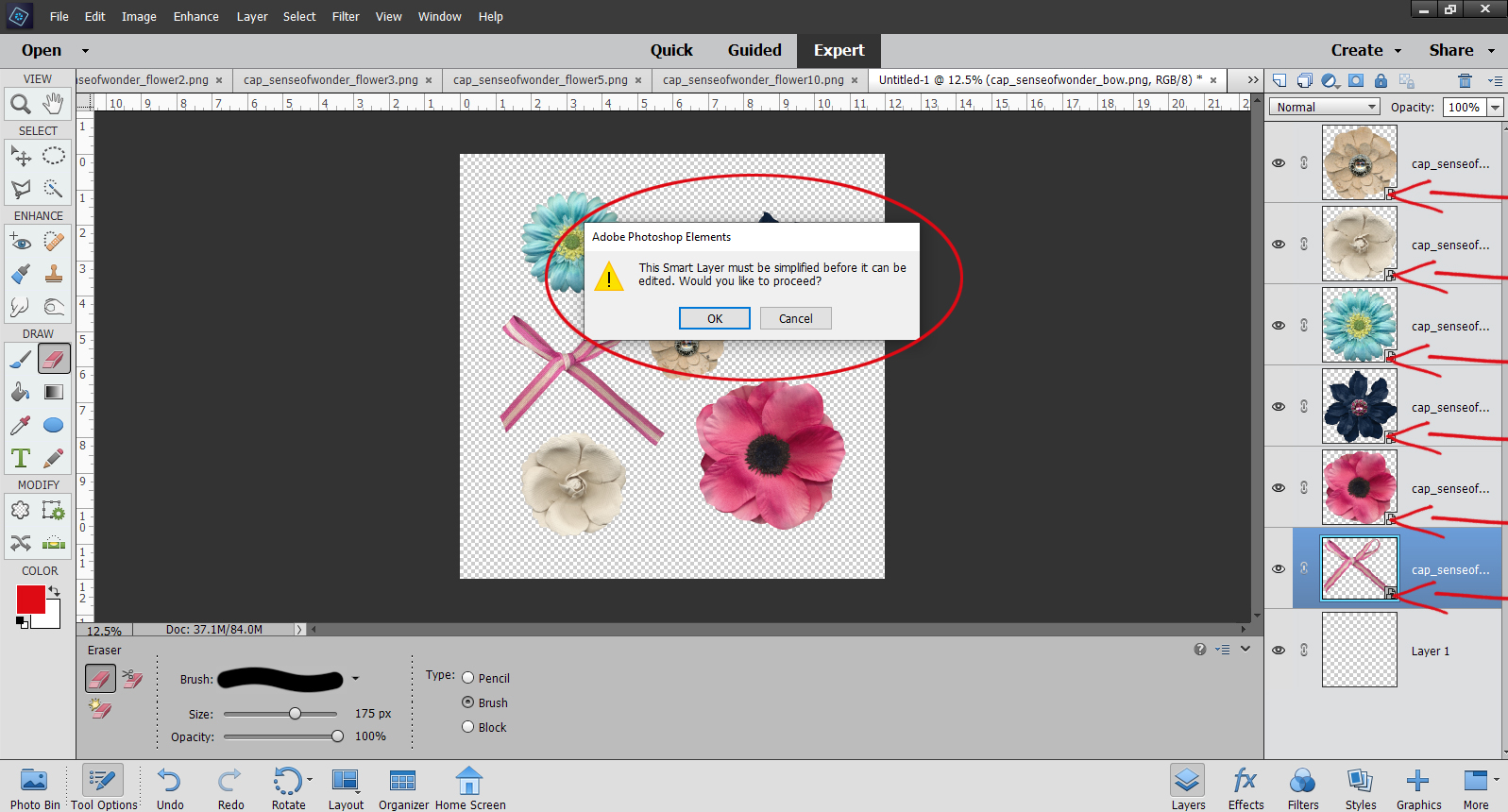
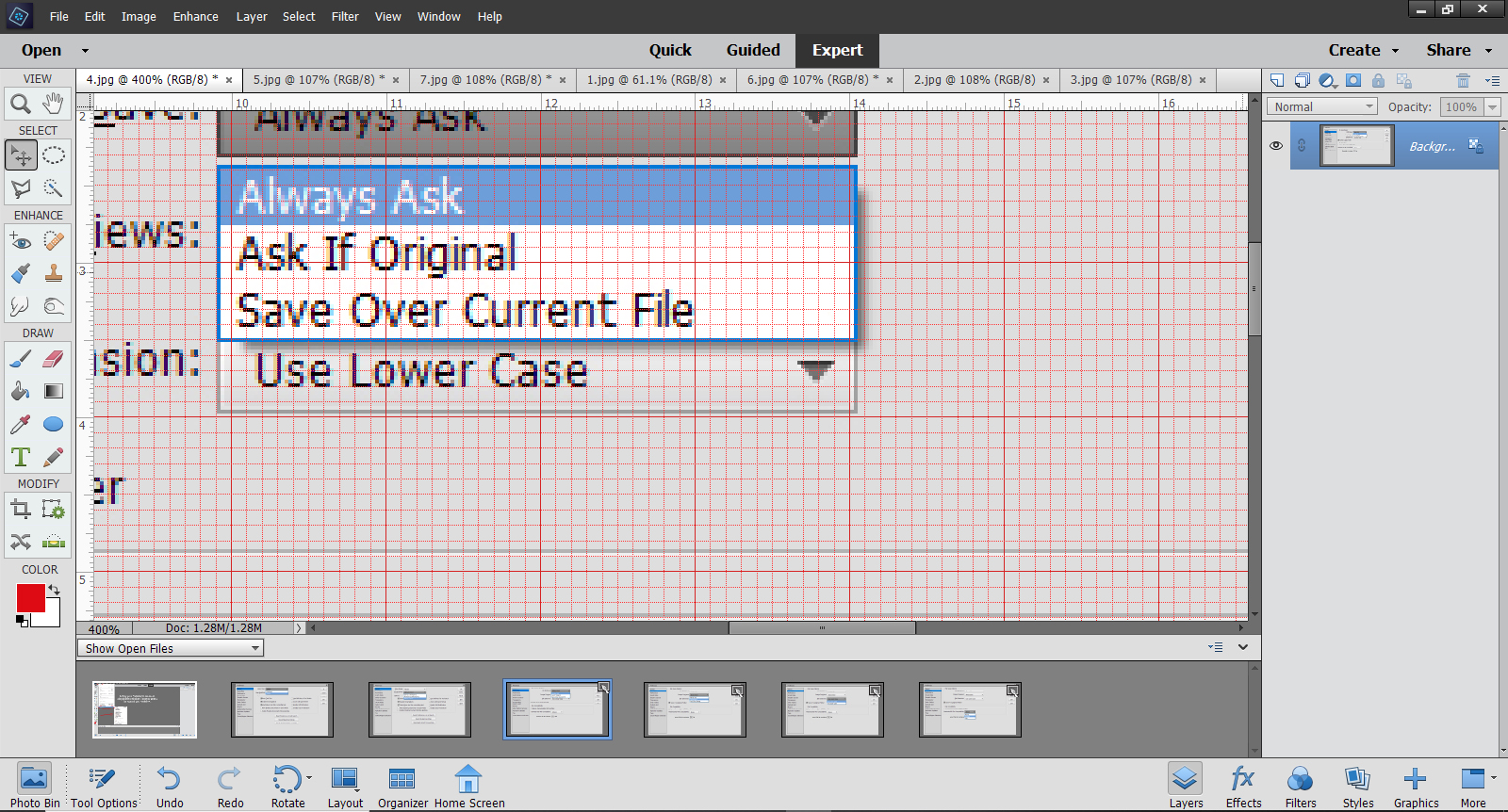
 In the screenshot below, I want to Erase part of the bow. But when I try to do it, I get a pop-up as shown. And if you look at the layers in the Layers Panel, each of the embellishments I’ve got on my canvas has a little box in the lower right corner of the thumbnail. That tells me the layer CANNOT be modified other than to resize and rotate.
In the screenshot below, I want to Erase part of the bow. But when I try to do it, I get a pop-up as shown. And if you look at the layers in the Layers Panel, each of the embellishments I’ve got on my canvas has a little box in the lower right corner of the thumbnail. That tells me the layer CANNOT be modified other than to resize and rotate.














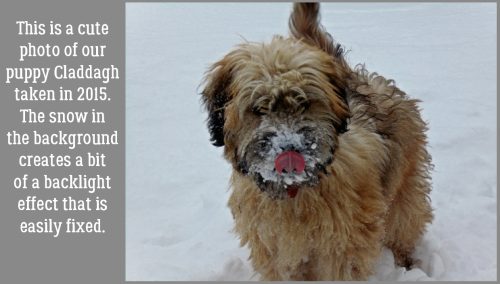
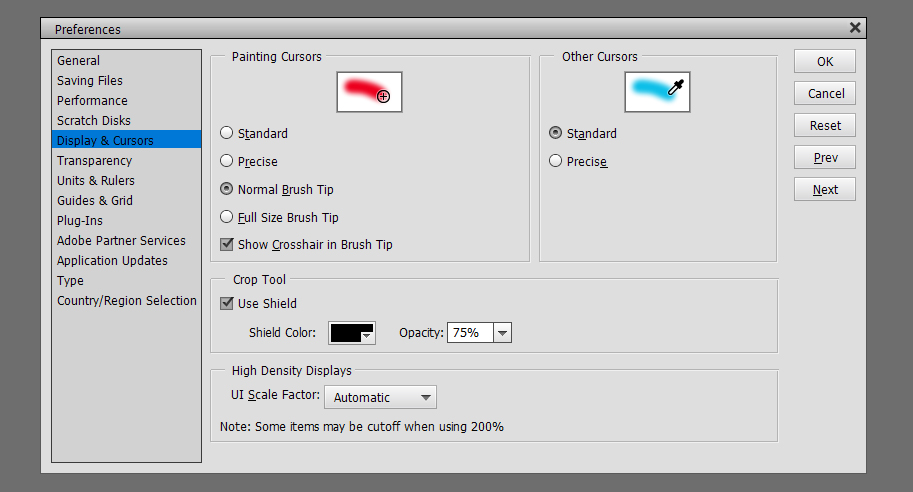
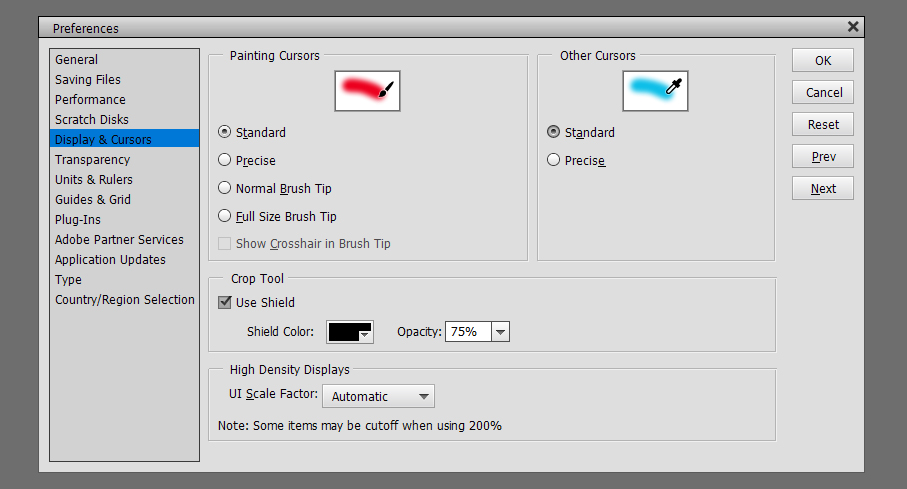
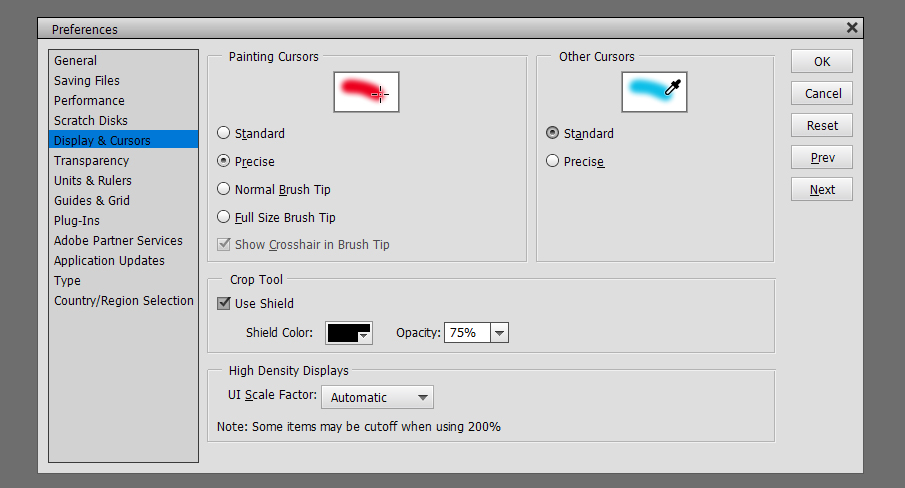
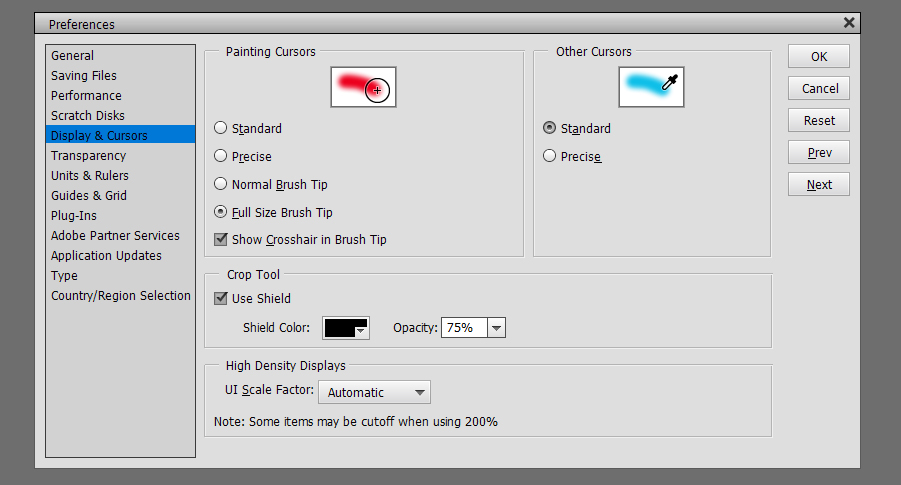
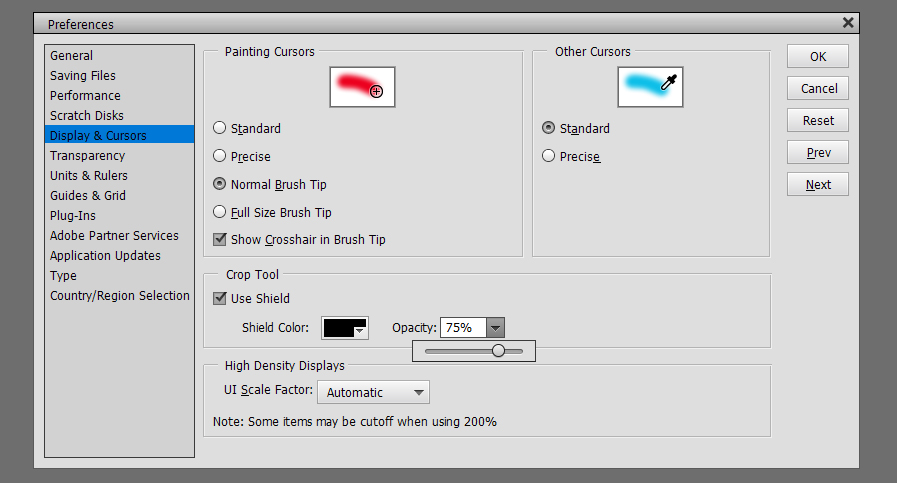
 Crop Tool Shield lets you see exactly what part of your photo or image will be included when you crop it. I find that Black and 75% lets me see enough of the image to know if I’m keeping the parts I want. You do you!
Crop Tool Shield lets you see exactly what part of your photo or image will be included when you crop it. I find that Black and 75% lets me see enough of the image to know if I’m keeping the parts I want. You do you!




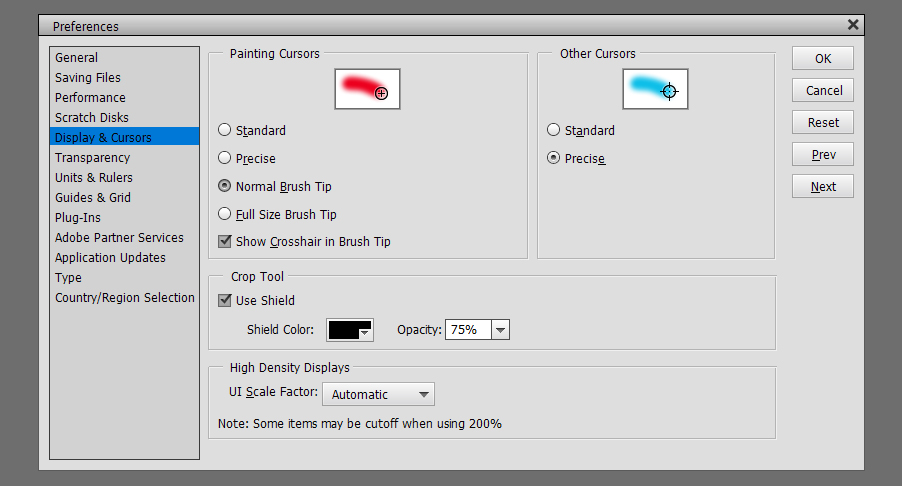
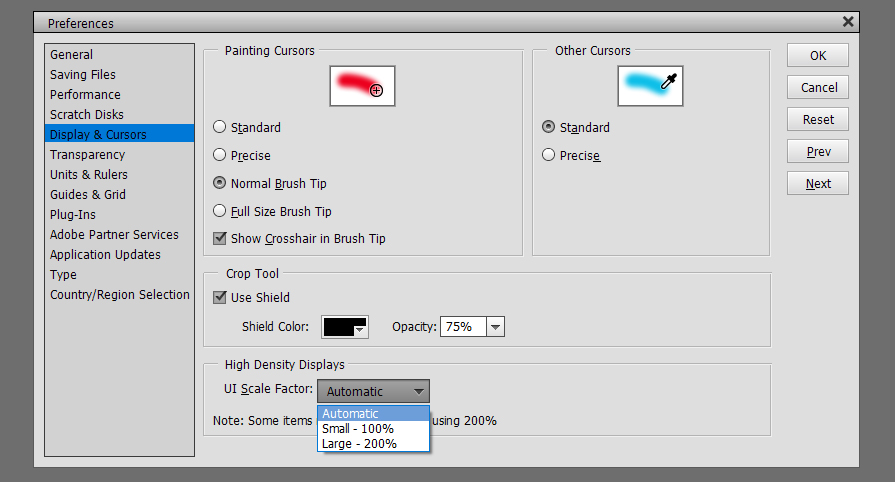
 This combo might be useful for some activities but I really can’t think of one. 😉
This combo might be useful for some activities but I really can’t think of one. 😉





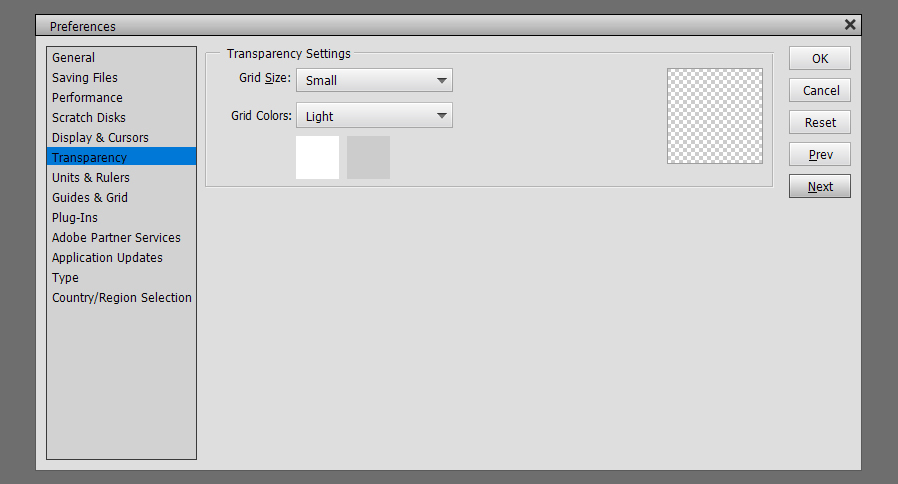
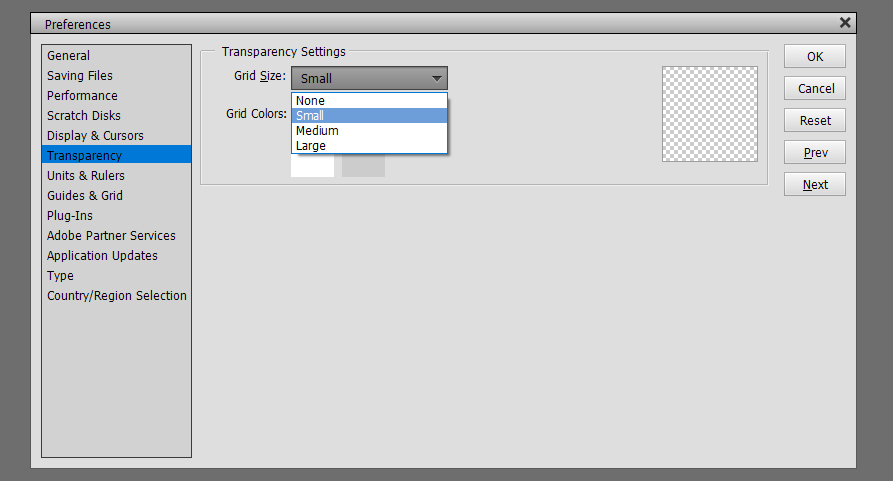
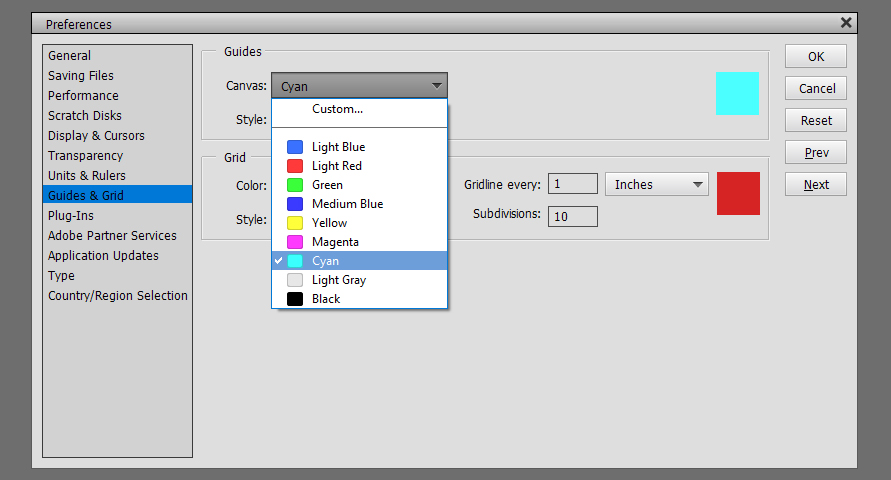
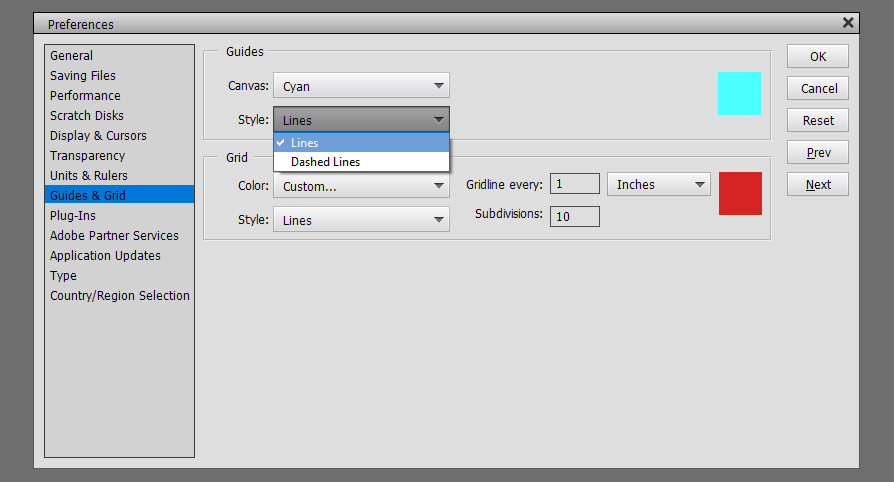
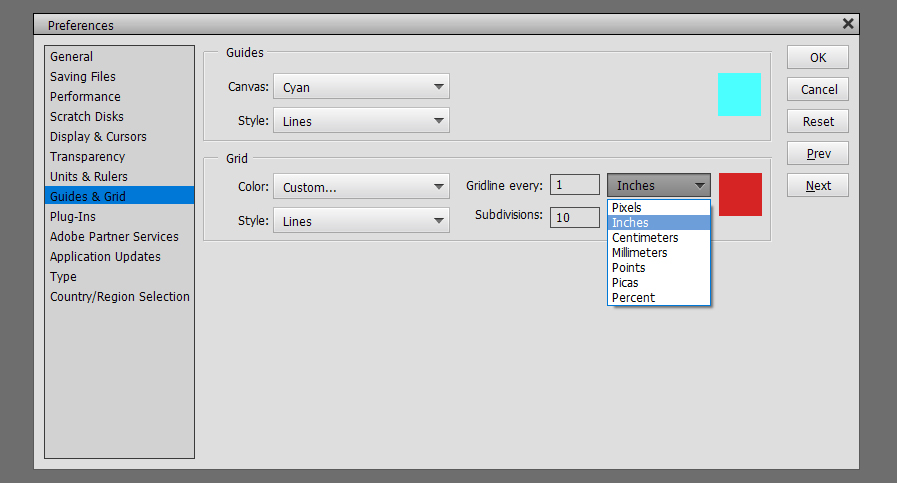
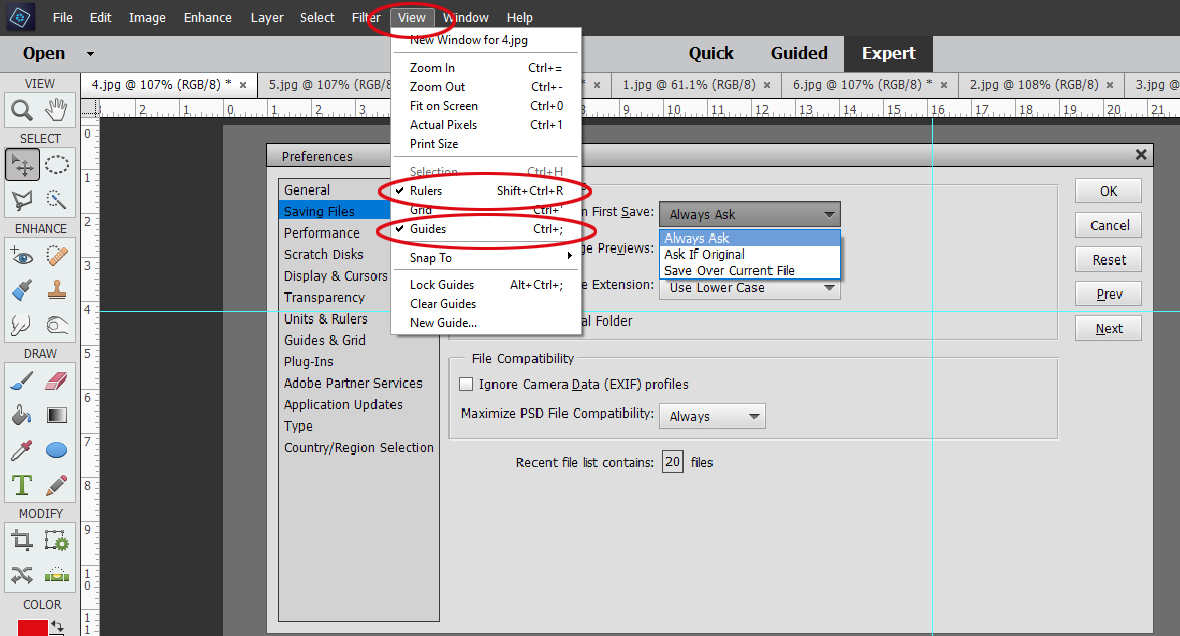
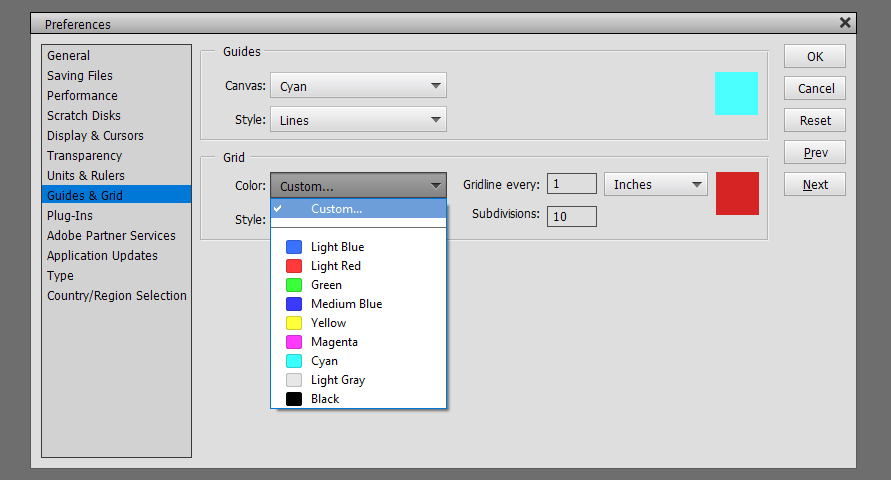
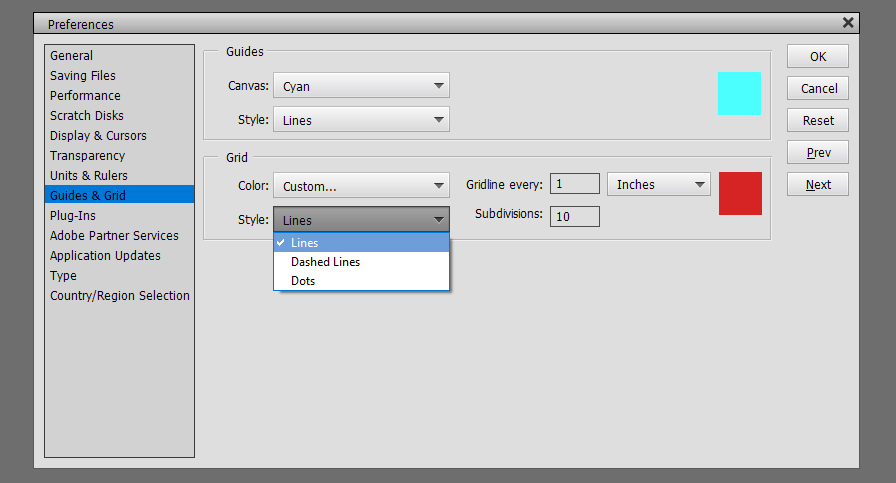
 Guides and Grids are helpful tools. Guides are single straight lines that can be pulled from the top or the left of the workspace and allow for precise placement of objects and type on your layout. Grids give you graph paper, essentially. I use both regularly for my layouts. For them to be most useful, you need to be able to see them without them obscuring your work. These tools can be solid lines or dashed lines for Guides, solid, dashed or dotted lines for Grids. I have old eyes so my settings are what will work best for me. By all means, experiment until you get what you need.
Guides and Grids are helpful tools. Guides are single straight lines that can be pulled from the top or the left of the workspace and allow for precise placement of objects and type on your layout. Grids give you graph paper, essentially. I use both regularly for my layouts. For them to be most useful, you need to be able to see them without them obscuring your work. These tools can be solid lines or dashed lines for Guides, solid, dashed or dotted lines for Grids. I have old eyes so my settings are what will work best for me. By all means, experiment until you get what you need.

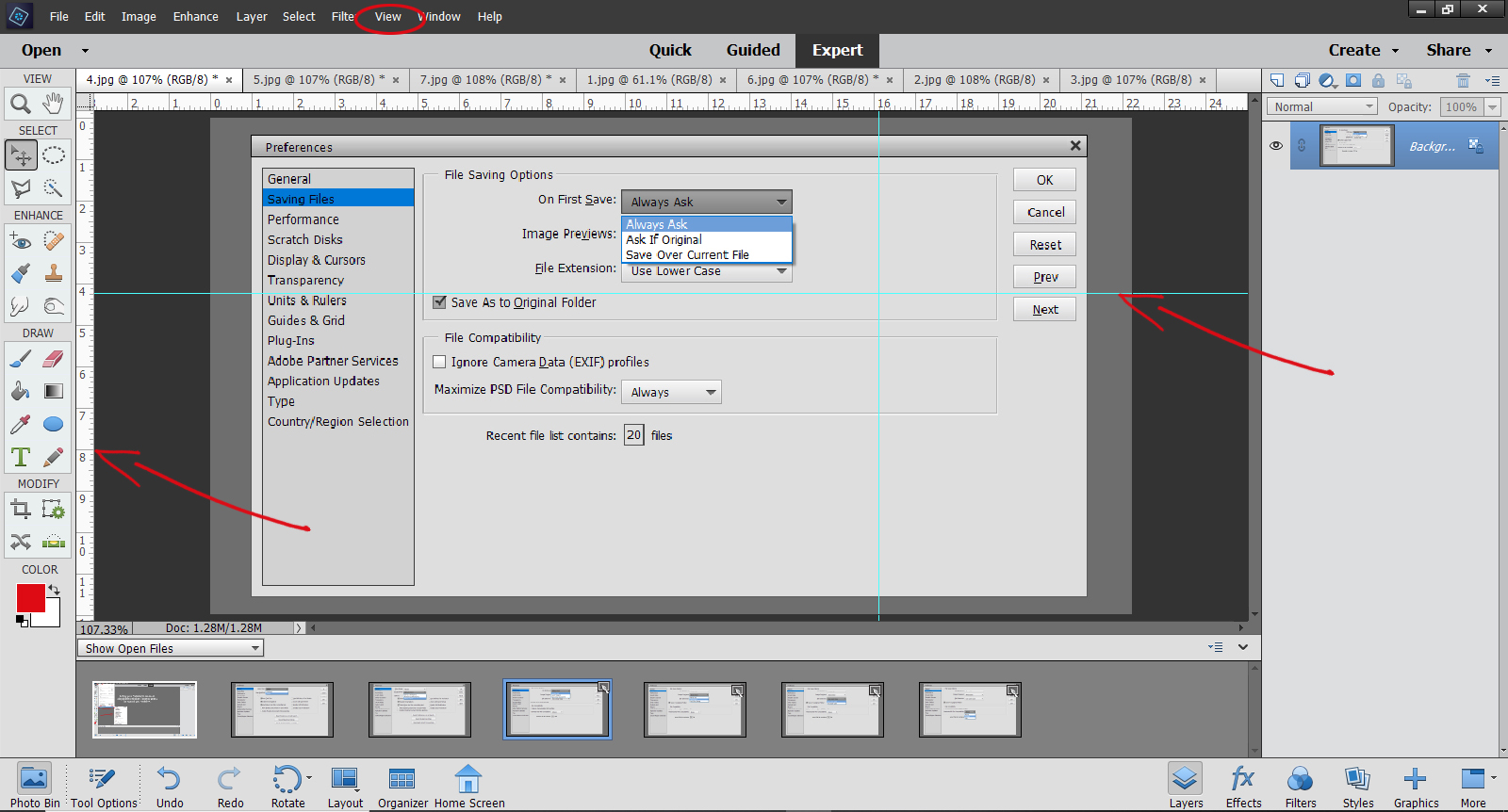
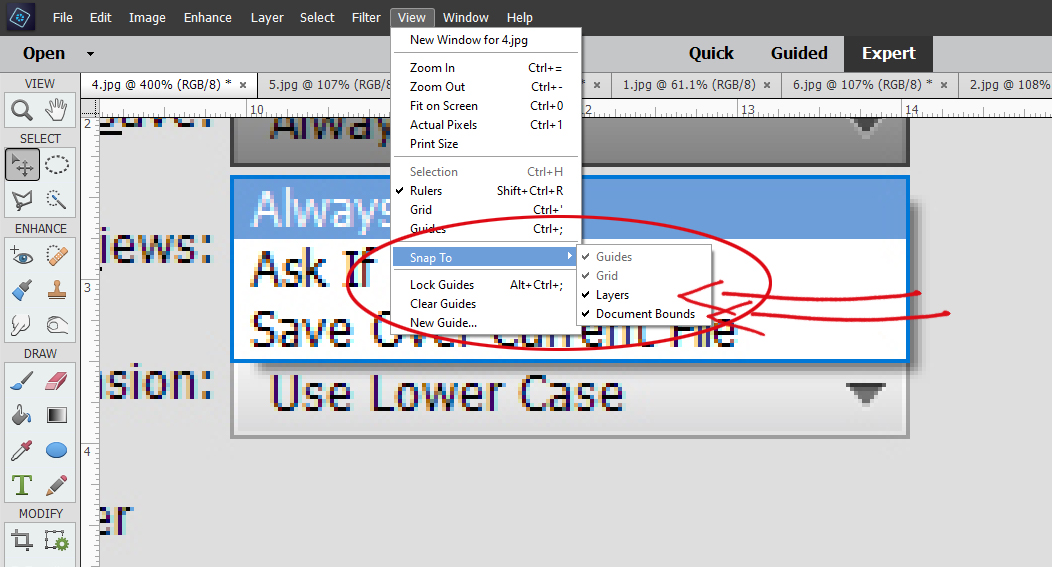
 Here’s an image with two perpendicular Guide lines on it.
Here’s an image with two perpendicular Guide lines on it.
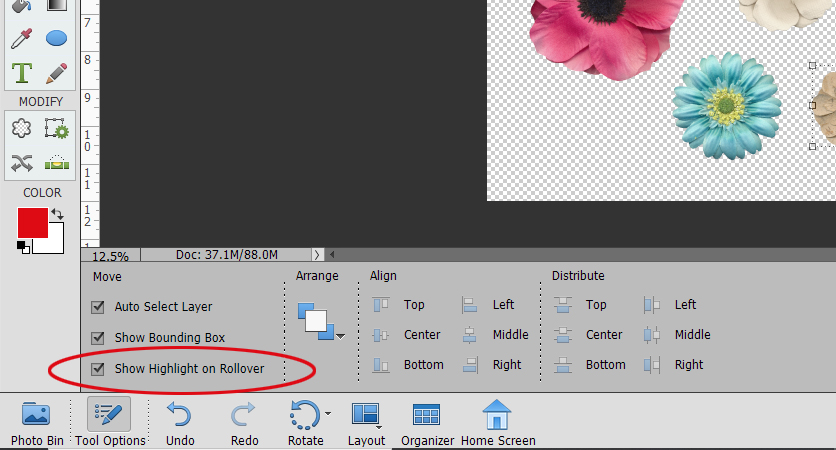
 If you want to make it so your Guides and Grids don’t move when you accidentally mouse over them, you want to Snap To. To have them remain on your workspace regardless of what image you’re working on, Lock Guides.
If you want to make it so your Guides and Grids don’t move when you accidentally mouse over them, you want to Snap To. To have them remain on your workspace regardless of what image you’re working on, Lock Guides.








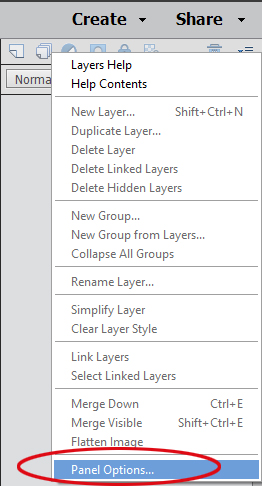
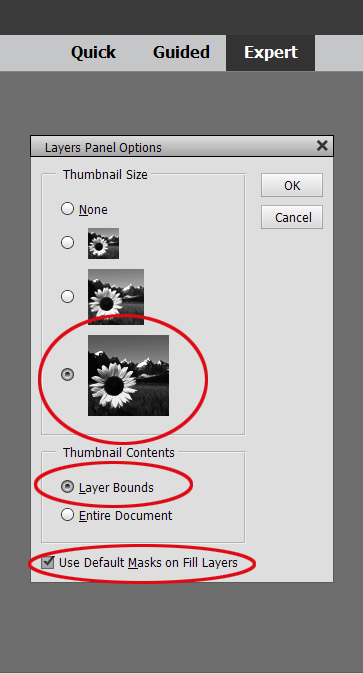
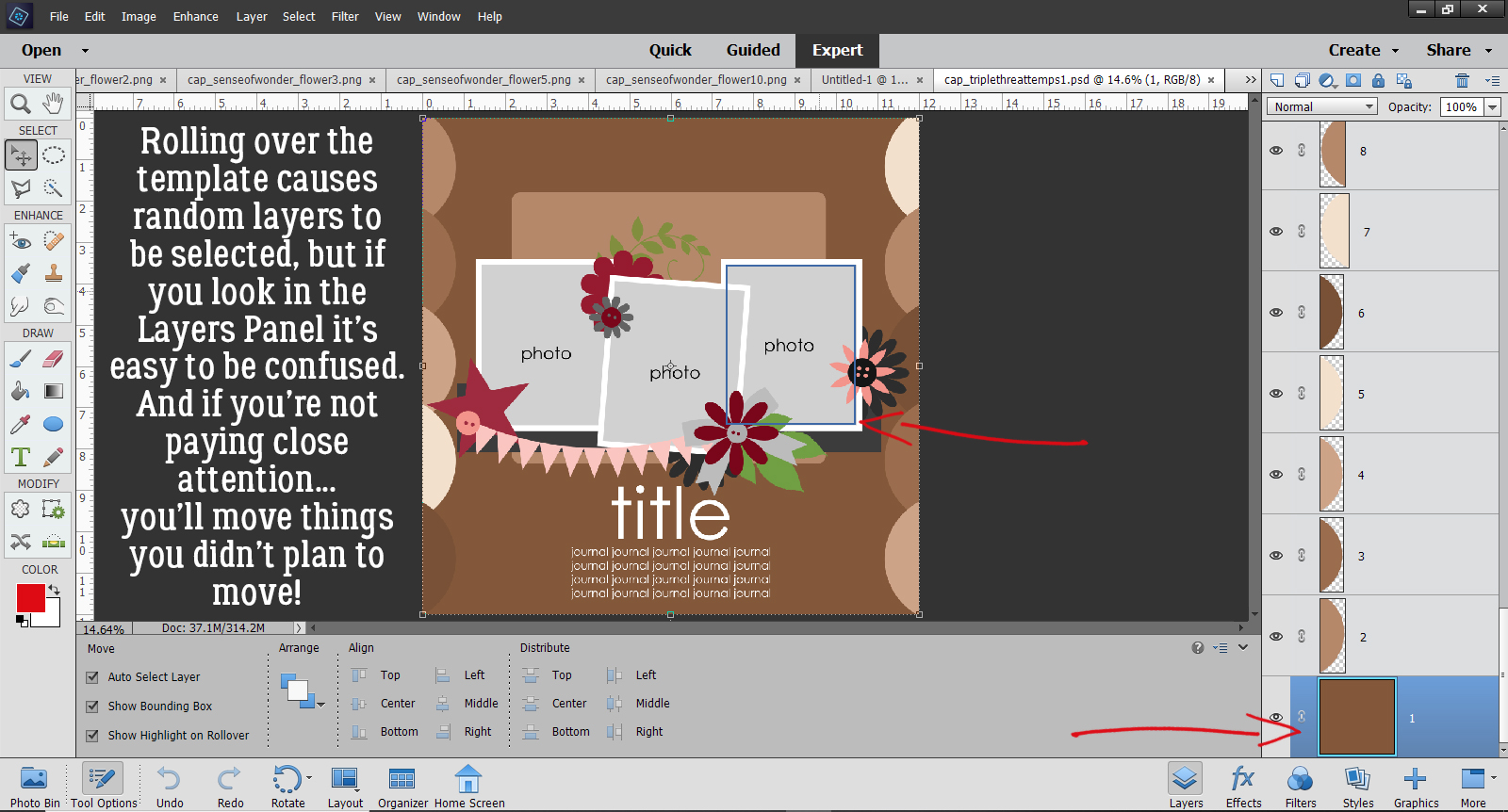
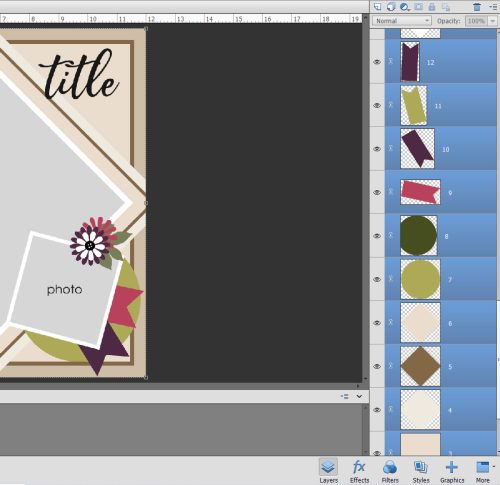
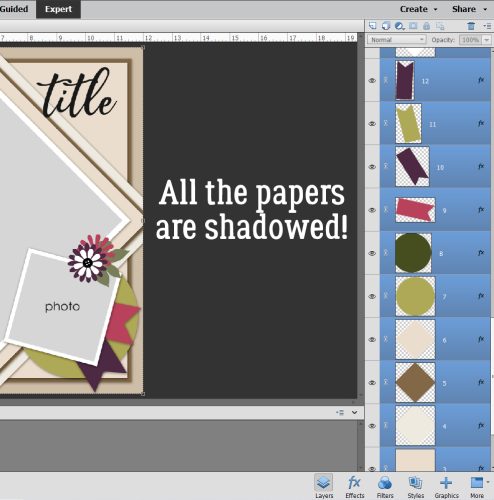
 When you look at the Layers Panel, in the upper right corner of the screen there is an icon that looks like 4 horizontal lines with a tiny blue triangle just to the left of it. When you click on that, the dropdown menu has an item at the very bottom called Panel Options. Click on that and you can set the size of your Layer Thumbnails.
When you look at the Layers Panel, in the upper right corner of the screen there is an icon that looks like 4 horizontal lines with a tiny blue triangle just to the left of it. When you click on that, the dropdown menu has an item at the very bottom called Panel Options. Click on that and you can set the size of your Layer Thumbnails.