Challenge Spotlight: Perfectly Paired
![]()
PDF Version: https://bit.ly/3NEtX4Y
Have you given any thought to taking part in the Perfectly Paired challenge brought to us monthly by Dandelion Dust Designs? We’ve already talked about combining two templates into a single creative layout earlier this month, so let’s look at five layouts and see how the scrappers did it. Each layout is linked to the Gallery via the scrapper’s user name, so please check them out and leave them some love. [Editor’s note: Jan had some issues with the Gallery today and might have missed some entries. She blames the two firmware updates her laptop forced this week. Mea culpa!]
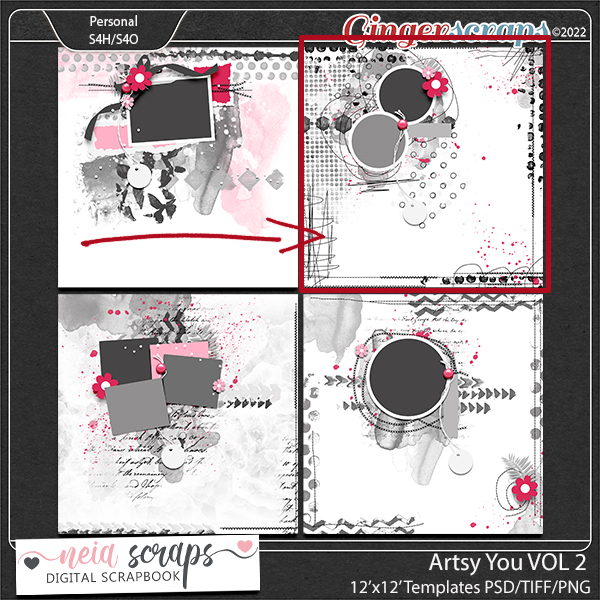
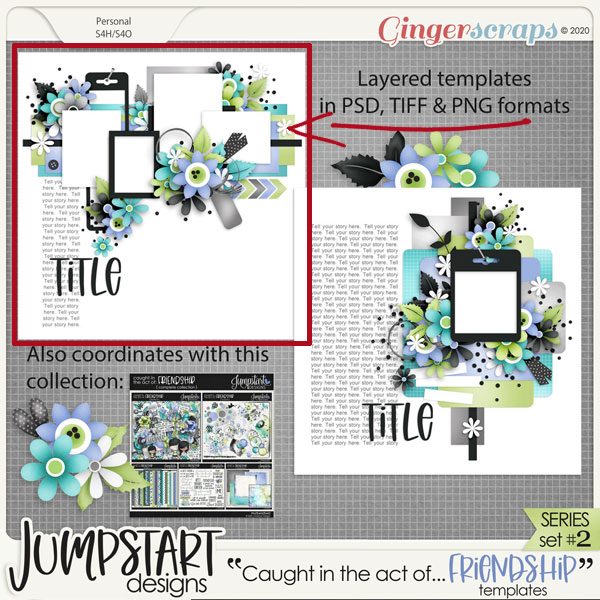
First up is this artsy blend from Karen Diamond. For her layout she melded a template from Neia Scraps Artsy You Volume 2 and Jumpstart Designs Caught in the Act: Friendship. Take a minute and see if you can figure out which parts are which.



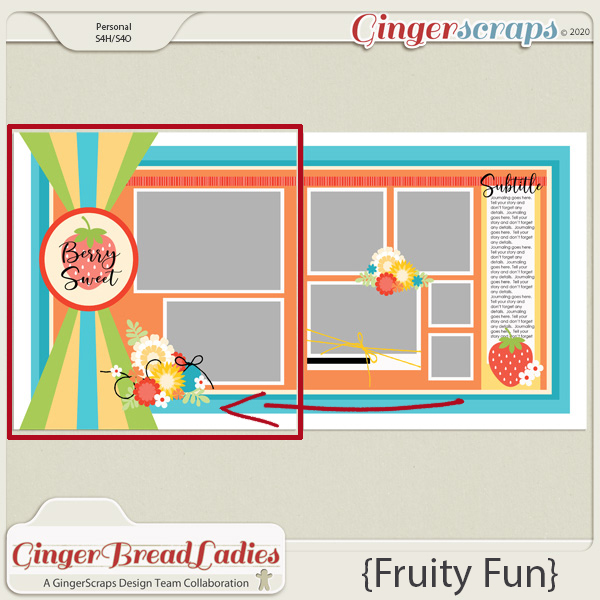
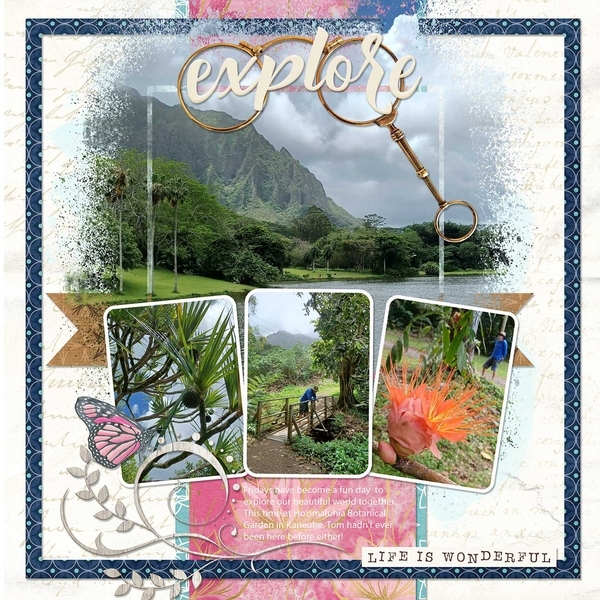
Next is khoskins‘ layout, where she’s used a template from the GingerBread Ladies’ Fruity Fun and Connie Prince’s Travelogue Hawaii. I think you’ll see instantly how she’s combined them.



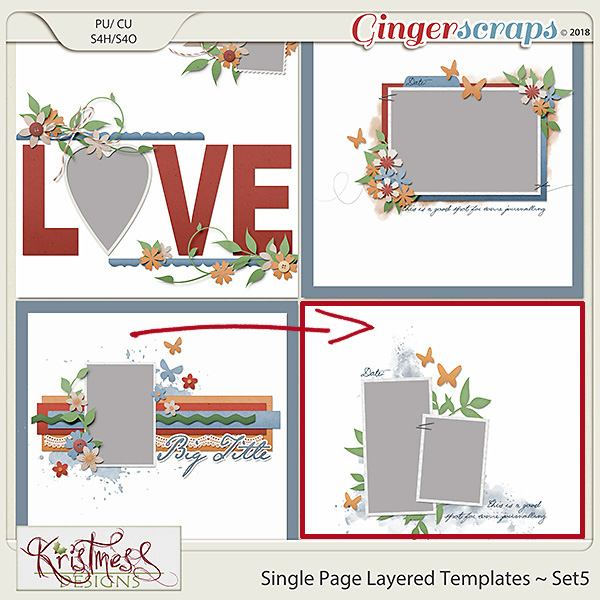
Pixel Palette mashed up a template from Kristmess’s Single Page Layered Templates Volume 5 with a Miss Fish template I was unable to find in the Shop, but I have an image for it. You’ll easily see what came from which.
![]()


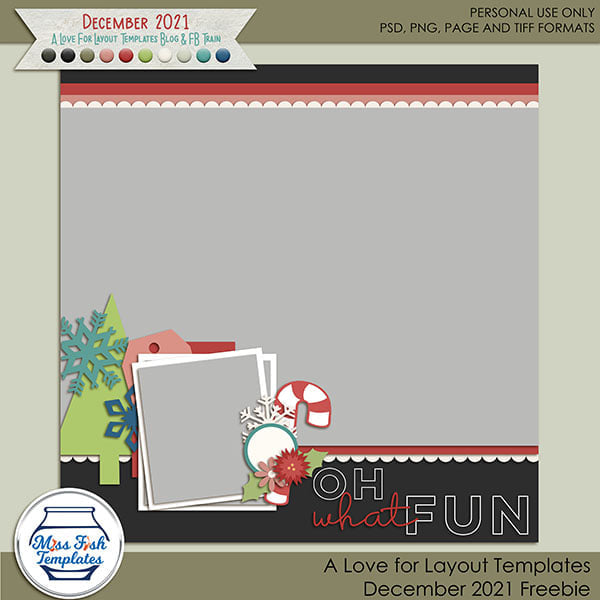
I like how Katherine Woodin melded two templates and still has a clean and tidy layout with lots of white space. She uses one of Connie Prince’s Full Circle Volume 11 templates with a free template from Miss Fish that was part of the A Love for Layout Templates Blog Train in December 2021*.



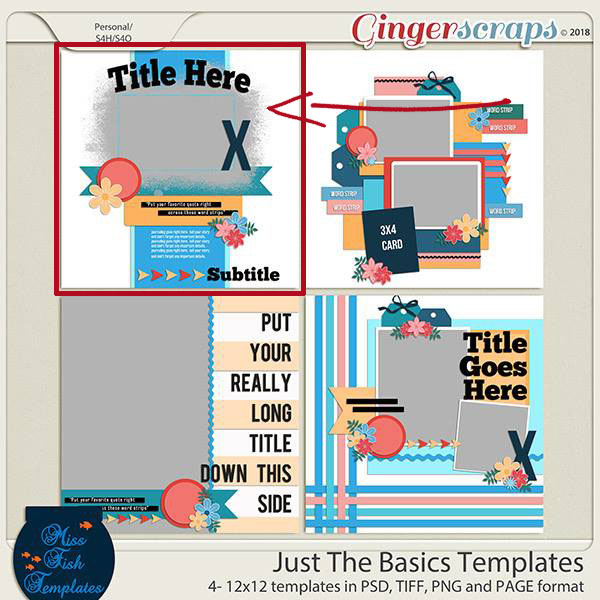
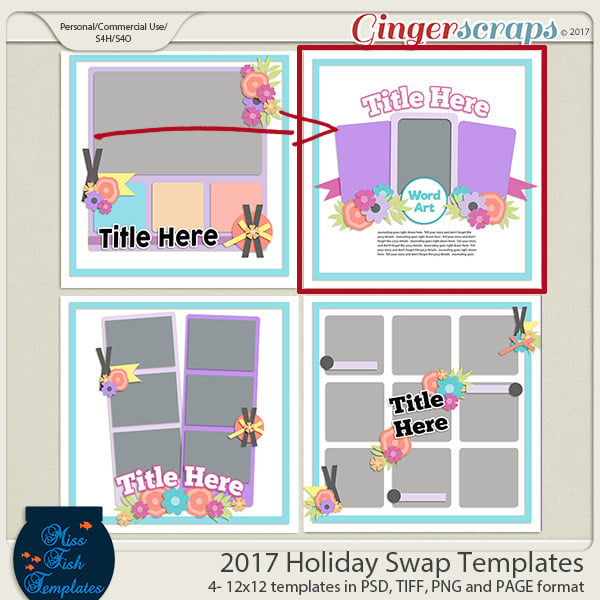
And last, we have this beauty from glee. The templates she blended came from Miss Fish’s Just the Basics and her 2017 Holiday Swap templates. Both those sets have been retired.



Now that you’ve seen some examples of how this template mash-up game is played, does it make you more confident in your ability to do it? I really hope so! You can really expand your repertoire and your stash.
* So… if you’ve never heard of A Love for Layout Templates, you’ve been missing out! If you’re a Facebook member, you can find the Group with the link above. The Group‘s purpose is to showcase the infinite versatility of templates, as laid out in their Group Rules. Every other month they run a Blog Train or Hop, and each stop has a free template attached. Of course, like with all freebies, there will be some you would never use, and others that just don’t suit your style. But you won’t know if you don’t check it out, and if you only download the ones you love, you still come out ahead!
Next week I’ll be sharing another Quick Trick with you. See you then!!
PDF Version: https://bit.ly/3NEtX4Y
![]()