Quick Trick: No More Blemishes!
![]()
PDF Version : https://bit.ly/3AA0q81
Have you ever looked at a heritage photo and wanted to display it or create a layout with it, but it has a big fold, crack, scratch or wrinkle you can’t crop out? This tutorial is for you! (Only thing is… you need Elements 14 or more recent.)
This photo of my grandmother’s younger sister Mamie was in the treasure trove my grandmother’s cousin (still alive and well at 90!) has in her archives. It’s in pretty decent condition, considering it was taken in 1915. But it has some scratches, cracks and foxing, all things that happen to old prints. Black and white photo paper has a layer of gelatin emulsion impregnated with silver halide crystals that undergoes a chemical reaction when exposed to light. This emulsion layer is relatively fragile, especially as it ages and becomes more brittle; it’s easily scratched and is prone to cracking when the paper is flexed. This gelatin layer is what causes old photos to curl over time. But enough with the history lesson! How can these precious photos be repaired? With the Content Aware Move Tool!!

I Zoomed in on the area where I want to start my repairs. I also added a new blank layer above my photo. This is the layer I’ll be working on as I do the restoration.

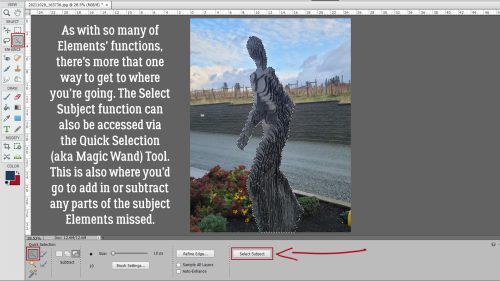
To find the Content Aware Move Tool, look at the Tool Panel along the left side. It’s the one with the criss-crossing arrows icon at the bottom just above the Color Picker. Click on that. Before you use the Tool, make sure the settings are as shown: Mode = Move, Healing = 50%, Sample All Layers = ON and Transform on Drop = OFF. Then drag out a Selection around the spot you want to fix.

Then click and drag the Selection onto an area of the photo that doesn’t need fixing. Elements, using AI technology, cleans up the spot automatically. Be aware though that once you’ve used any “clean” area of the photo, it’s off-limits for reuse. Why? Because when you go to Delete the Selection, it’ll restore any other flaw you may have moved there. I found that out the hard way.

Since we’re FIXING and not just REARRANGING damage, the next step is to Delete what’s inside the Selection. You can do the multi-step Edit>Delete or just hit the Delete key. Elements doesn’t care. [You’ll know if you’ve forgotten to activate the BLANK layer because the area you’re Deleting will turn blue. AHHHH!]

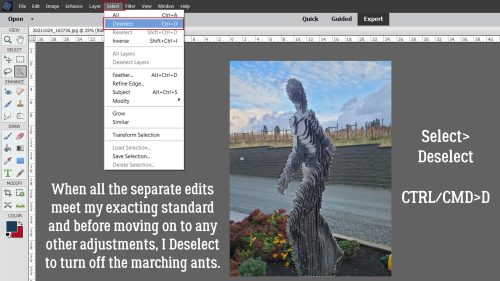
These three steps are all you need to know. You don’t need to Deselect to move on to the next damaged area, just go ahead and Select it. Easy-peasy!

For more complex damage, like this crack/scratch/crease combo, it works best to do it in chunks.

The Tool can make very detailed Selections, which don’t have to be super precise.

And there it was… gone! (My dad says that all the time.)

Once you get to the point where all that’s left to clean up is dust spots and little discoloured areas, Merge the two layers together – Click>SHIFT>click on the layers then right-click and choose Merge Layers or CTRL/CMD>E. Then you can go ahead and use the Spot Healing Brush and/or the Clone Stamp to finish up. The image can be printed and framed, or used in a layout (or both!) as desired. I only have about 40 more photos to do now……

I’m sure there are other ways this Tool can be used. I’ll put my thinking cap on and see what I can come up with!
![]()