Challenge Spotlight: Scraplift
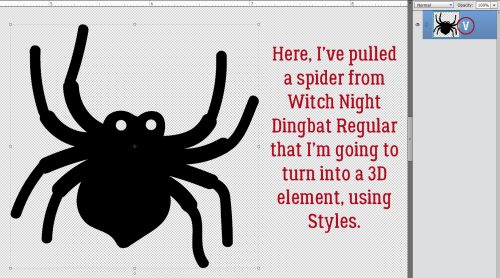
![]()
There are several great things about GingerScraps Challenges. They can provide inspiration when we might think we have no gas in our scrapping tanks. (That’s me right now.) They can get us out of our comfort zones. They can teach us new tricks or techniques. They can help us through tough times, through distraction or through acknowledging them. Some of the Challenge hosts provide us with free templates or minikits to use for our layouts. Other hosts offer participation prizes or coupons for their stores. (Were you expecting me to tell you which ones? Not today, Ray! I want you to go look at the Challenges!) Last, but definitely not least, there’s the monthly Challenge Reward kit, a collaboration between several of the GS Designers, that is completely free for simply completing 10 layouts. More about that later. This month’s Reward is this one:

My purpose behind the Challenge Spotlight is to let YOU, the lifeblood of GingerScraps, shine. This month I’m showcasing the Scraplift Challenge, hosted by Lena, aka LDragDesigns. This Challenge asks you to look at a layout created by a member of our Community, chosen by the host, and create your layout using the chosen layout as your inspiration. When I participate, I tend to be about 95% faithful to the exemplar layout, because why not? Others will be inspired by the colour palette, others by the way the clusters are arranged, still others by the subject matter. That’s what makes this such a great Challenge – we all have our own perspectives. So let’s look at how differently each Scrapper has interpreted the Challenge, shall we? [As usual, each of the layouts to follow is linked to the Gallery so that you can get a better look, and so you can offer some praise to the Scrapper. Just click on their user name and it’ll take you right there! Your layouts appear in the order they were uploaded to the Gallery.]
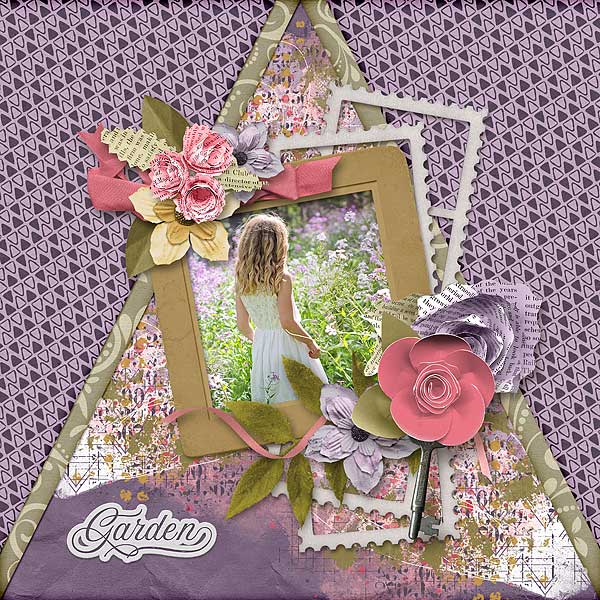
First, though we should look at the layout Lena chose as her exemplar. It’s from Cinna.

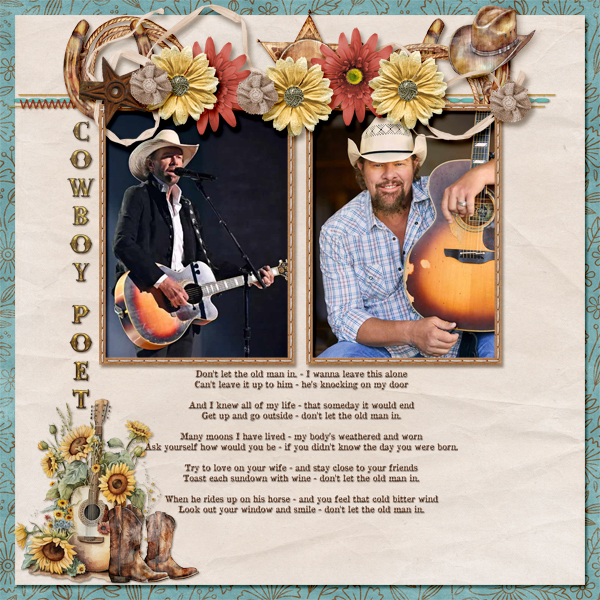
Firstoscartgrouch has the basic structure of the exemplar here, but she’s substituted 4 photos for the 2 Cinna used. Her clusters are larger but no less beautiful! She’s added texture to the background with brushes, a technique I love.

B2N2Scraps has the basic structure as well, but she’s used a journal card where the original has journaling; to make that work so well, her photos and journal card space are all the same size. I don’t think it would look as balanced had she made the journal card smaller to fit into the dimensions of the original. Another unique touch is the reversal of the colour palette. Well played!

GrannyNKy too has kept to the basic structure but has gone more minimalist. She’s used some confetti to add dimension without taking the attention away from her photos.

Grace. has the structure, and she’s replaced the journaling with a transfer (which I LOVE!) and embellished her title to emphasize her theme. I see she’s substituted a doily for the paper circle – I approve!

The bones are easily visible in chigirl‘s layout. She’s added some torn paper in the upper left corner, which coordinates well with her photos’ palette. Her title treatment sets her work apart as well.

This stripped-down layout by zanthia keeps the framework intact. Rather than complex clusters, she’s chosen themed elements to complement her photos.

Pups_r_Paps is one of only a handful of non-12×12 Scrappers. Her sense of humour is front-and centre here!

Jill has such vision! She has the basic blueprint here, but has really taken the Challenge seriously. Those paint splatters ground all the various elements of her work. This layout just bursts out of the Gallery… I think it’s the contrast between the blues, yellows and blacks, which draw from her photos. Love it!

For her layout, dhariana has gone stripped-down too. The muted colours of her papers and embellishments draw the eye to the bright kingfisher in her photo. There’s a lot of movement there too.

AJsRandom pulled the bones and the wooden background from the original, but chose a softer palette for her papers. The pops of yellow are very eye-catching. And of course, her heritage photos steal the show.

If you don’t smile when you see breoni‘s layout, you’re broken. Sorry. It’s true. She’s kept to the overall design of the layout, but those photos. Oh. My. Heart. The soft blues and golds are the perfect foil for them.

I’ve mentioned how much I admire KatherineWoodin‘s dedication to her daily layouts before. She always finds a way to create a layout that meets the Challenge criteria AND diarizes her day. She’s the only one to have made her journaling spot larger than her photos!

Our last entry is from 01lousmith. She really made the layout her own. She’s got the same number of different papers – 6 – and the same number of clusters – 3 – as the original and used a shabby painted wooden paper for her background. Double the photos. At first, I didn’t see that she’d also flipped the arrangement horizontally. Fabulous!

As I mentioned above, I want to talk about the Challenge Reward, because it can be confusing. Missi keeps a running total each month for each participant and she follows the rules. First of all, you earn the Reward in the month during which you reach 10 completed Challenge layouts, properly posted, since the LAST time you received a Reward. For example, if you completed 10 layouts in the month of September because you had some extra free time and lots of mojo, you’d qualify for the September Reward. Then October rolls around and you get really busy, so you only manage 4 layouts. That’s cool. It’s not a competition. In November, you’re pretty busy again so you get 4 more layouts done. Now you’re at 8 layouts toward your next Reward. December arrives and you’ve once again got some extra time (yeah, I know, right?!) and you’re super-productive, participating in 7 Challenges. Eeeerchhhhhhh! Only TWO will count. The other 5 don’t get carried over. Your counter starts over at zero on January 1st. I know I can’t be the only one who got caught by that, right? Right? Anyway, I highly recommend keeping track of your own count, and strategize your Rewards. Let’s face it, the Rewards kits aren’t ALL going to be attractive to you. If you don’t like the kit for a given month, don’t feel any pressure to hit your 10 layouts in that month. Simple!
Now… I haven’t created a single layout this month and it’s already the 21st. I have 6 in the can from October, so if I want this month’s Reward, I have 9 days to crank out 4 layouts. I should get to work!
![]()