We’re kicking off the month with all the fresh goodies you love at GingerScraps:
*A brand new Free With Purchase collab
*A gorgeous new Monthly Mix
*A colorful new Buffet that has all the summer vibes
…and so much more!
Don’t forget to check out the Buffet Bundles. One easy click to add bundles of Buffet goodies to your cart.
The buffet this month has a fun mid-summer mix of colors!
Remember any $10 spent in the store gets you this great collab. I love those blues and yellows!
Let your memories sparkle with Shine Bright, a sunny and serene collection by The GingerBread Ladies. Bursting with cheerful blues and yellows, this beachy collab features sunshine, lemons, sailboats, seashells, and starfish—everything you need to scrap joyful summer days and radiant seaside moments. Whether you’re capturing a stroll on the sand, a splash in the waves, or just a bright day filled with smiles, this kit will help your creativity shine!
This collab includes: 1 Alpha {Uppercase, Lowercase, Numbers & Punctuation}, 71 Papers, and 87 Elements.
This Free With Purchase was created by Cindy Ritter Designs, Ilonkas Designs, LDragDesigns, and Let Me Scrapbook.
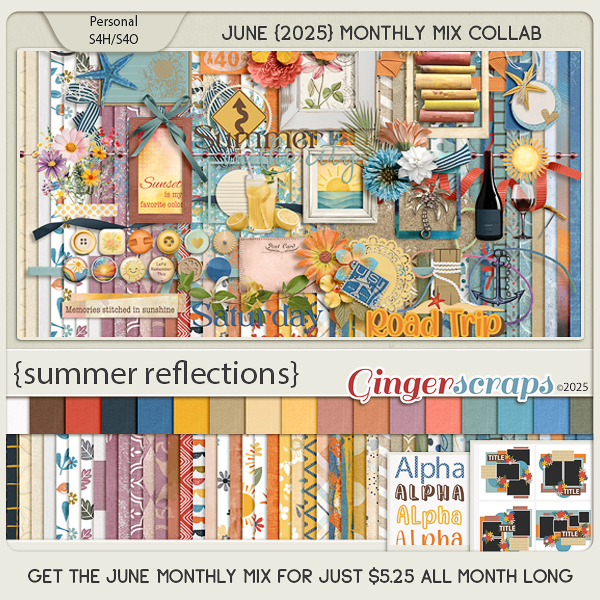
Escape to a paradise of color and calm with Tropical Love Land, a vibrant, tropical-inspired collab by The GingerBread Ladies. Bursting with bright summer hues and lush tropical vibes, this kit features exotic birds, flamingos, seashells, sunset skies, and flowers galore. Perfect for beach getaways, hammock lounging, or scrapping your own island daydreams, Tropical Love Land brings the magic of summer love to every layout.
This kit includes: 3 Alphas {Uppercase, Lowercase, Numbers & Punctuation}, 48 Papers, and 84 Elements.
This Monthly Mix was created by Aimee Harrison, CarolW Designs, Connie Prince, and Scrapbookcrazy Creations by Robyn.
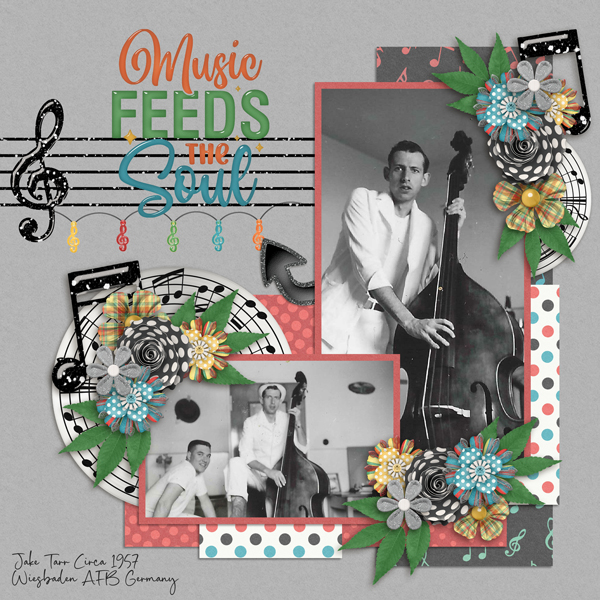
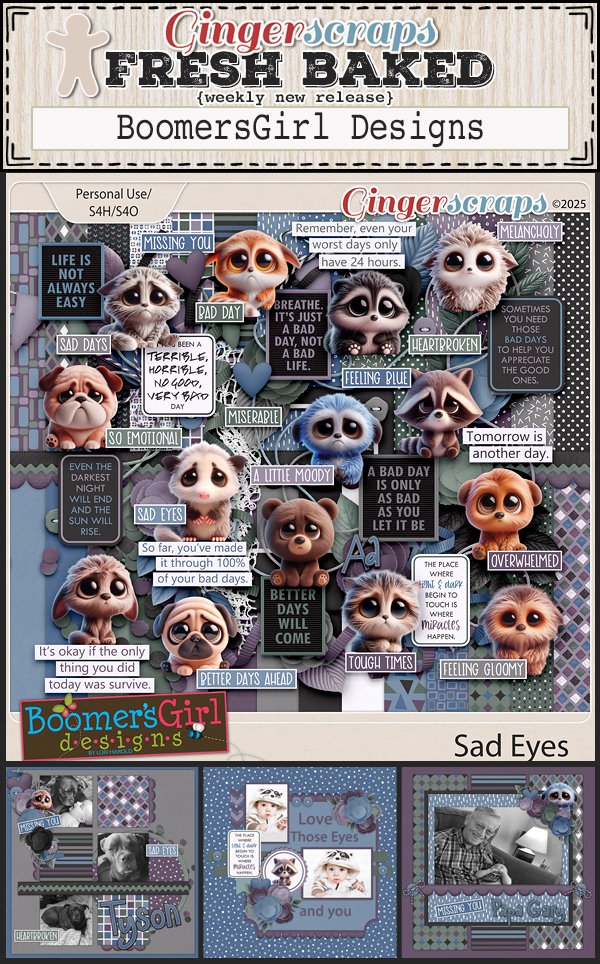
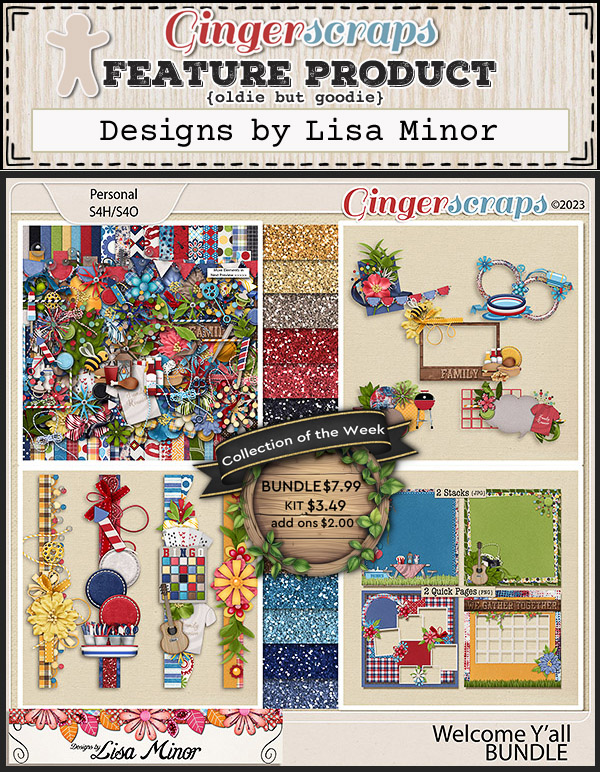
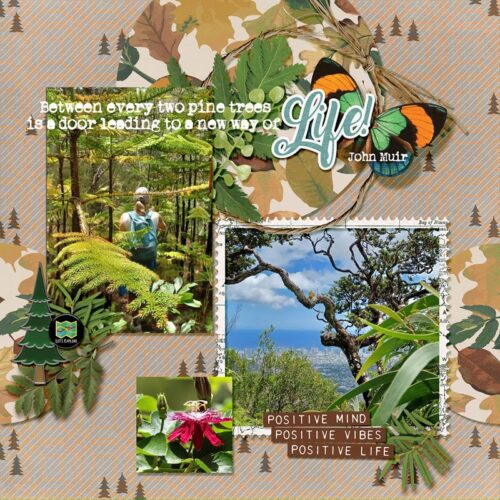
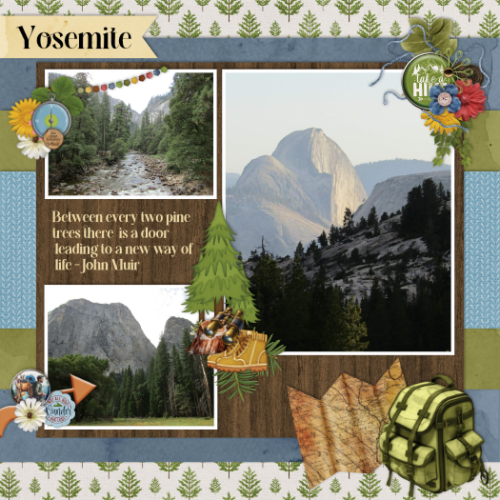
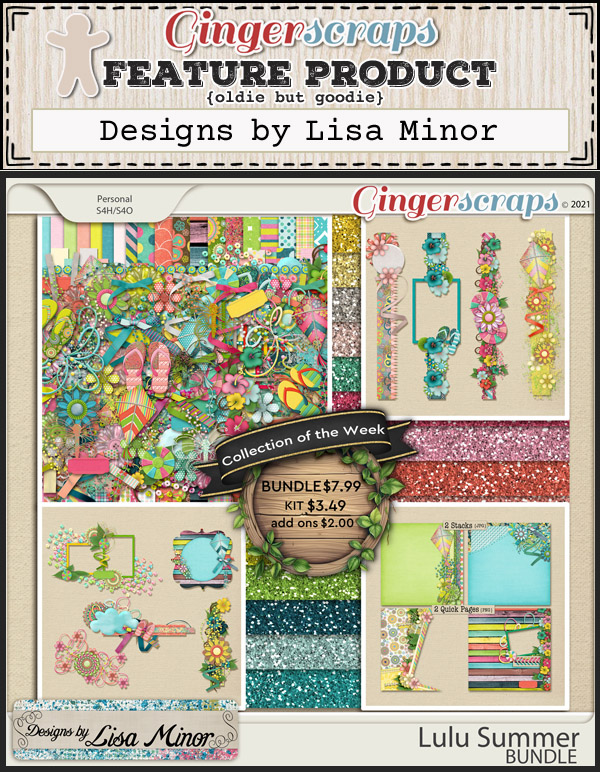
July’s Daily Download is provided by Designs by Lisa Minor. Collect new pieces daily on the GingerScraps Blog.
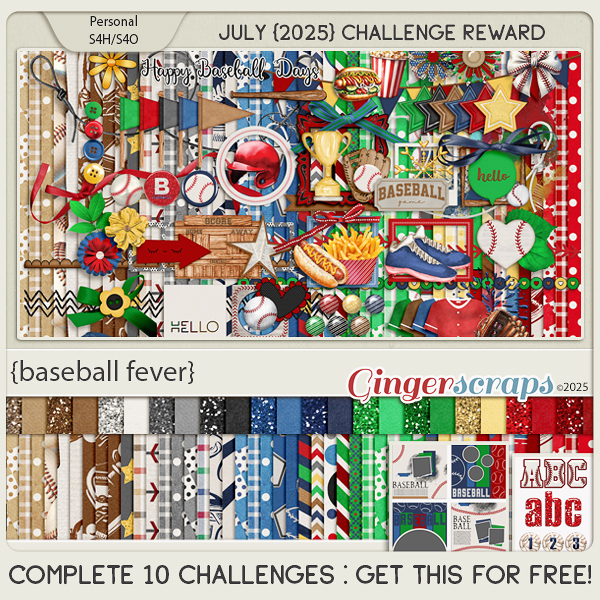
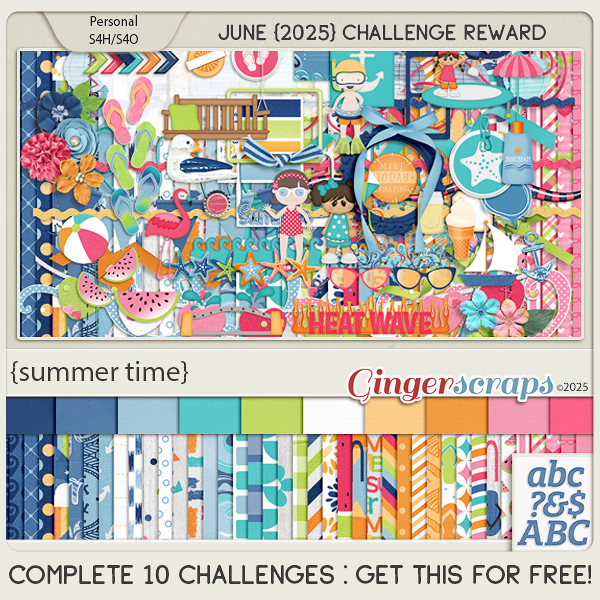
Take a look at the new challenge reward kit. If you complete any 10 challenges this month, you get this gorgeous collab (or a variety of other choices from previous challenge collabs) as a reward!
Step up to the plate with Baseball Fever — a sporty and spirited digital scrapbooking collab by The GingerBread Ladies! Whether you’re documenting little league triumphs, cheering from the stands, or celebrating a grand slam moment, this kit has all the bases covered. Packed with classic baseball elements like bats, balls, gloves, scorecards, and caps, along with bold reds, blues, and neutral tones, it’s a must-have for any baseball fan. Batter up and play ball!
This kit includes: 1 Alpha {Uppercase, Lowercase, Numbers & Punctuation}, 71 Papers, 96 Elements, and 4 12×12 Template {png, psd file formats}.
This Challenge Reward was created by Craft-tastrophic, Cutie Pie Scraps, Designs by Lisa Minor, and Moore Blessings Digital Design.
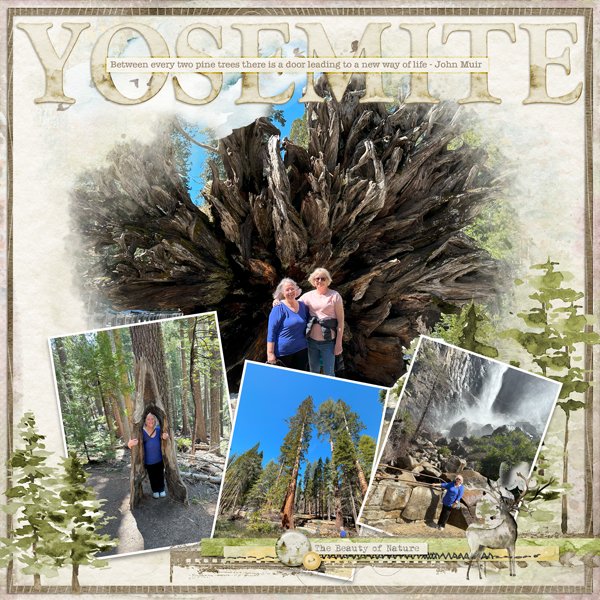
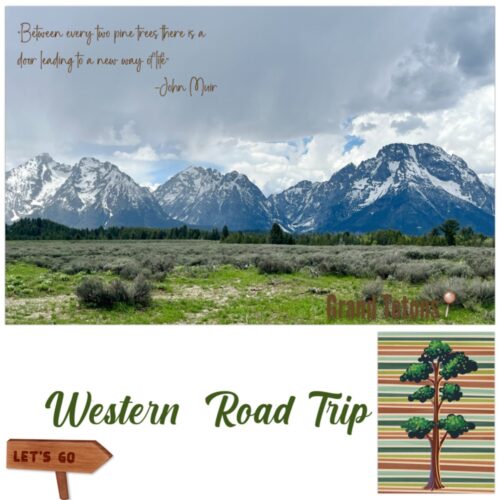
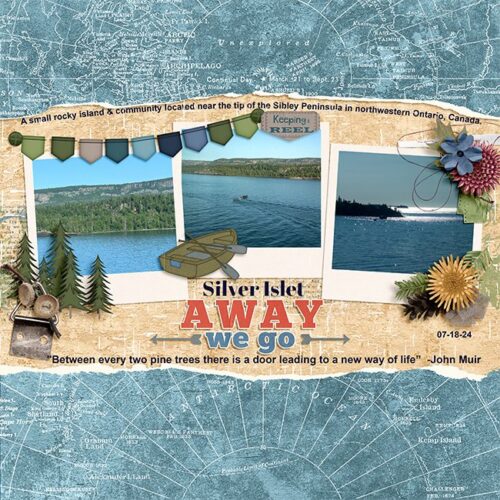
Here are a few layouts from our store creative team. These were made using the Daily Download.