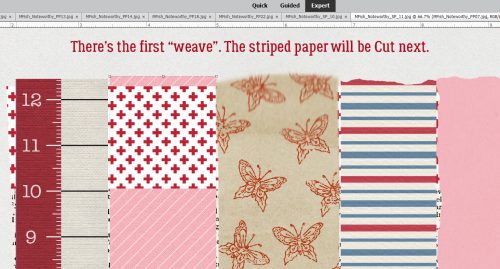
Happy Canada Day Eh!
![]()
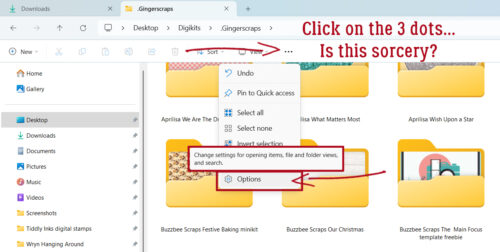
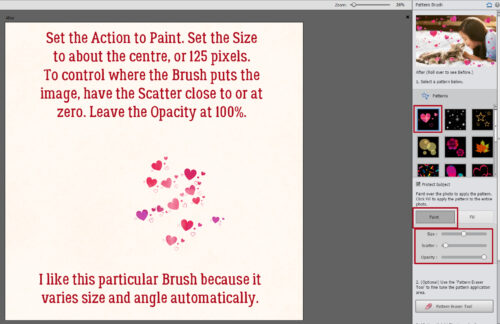
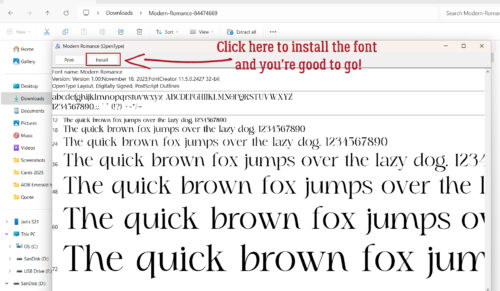
Okay, so technically, this isn’t a tutorial. But it does show the power of using a search bar when you’re in the Shop… I just typed “Canada” into the box and got 9 pages of results.
Today is the 158th anniversary of the Confederation of Canada, and we Canucks are very proud of our country. But we don’t typically express it with over-the-top celebrations and rah-rah patriotism. That doesn’t mean we’re not patriotic, we’re just quieter and more intentional about it. The events of the last 6 months have brought out a fierce, determined pride in us and we’re growing into our love of country in a way we’re starting to become very comfortable with. We still won’t be throwing monster family picnics or parading down every small-town main street on July 1st, but we’ll definitely celebrating. If you’re a Canadian and you’re celebrating today, here are some GingerScraps collections to help you commemorate us.

What I love about this kit from Kristmess is that it recognizes our First Nations history and culture, which has never been more intrinsic to Canada’s identity. You can find it here.

Adrienne Skelton has included word art all the provinces, but I don’t see the three Territories, Nunavut, Yukon and Northwest Territories. (Sometimes I think they’re like Puerto Rico, Guam and USVI, out of sight and mind.) Anyway, she’s also named some of our major cities, got the hockey skates, stick and puck in there and lots of maple leaves. It’s here.

My son-in-law is a Mountie so I love that Scrappy Kat has them and their Stetson in her kit. I spy some maple syrup too. For a closer look: here.

Well, it definitely looks like Canada has a colour palette… Robyn‘s got the cutest moose so far! Find it here.

Heather Z has a bunch of little Canucks in her kit.

Magical Scraps Galore has also given a little nod to our Indigenous peoples with the snowshoes and totem pole in her kit. I think this is the first one with a snowflake in it. 🙂
Wetfish Designs has some lovely frame clusters that you can see here.

Connie Prince is the first to mention fireworks… Yes, Canadians celebrate their birthday with fireworks; the display over Parliament Hill in Ottawa is usually televised and is quite spectacular. Here in Kelowna, our fireworks are launched out over the lake to minimize our ever-present fire risk. We can see them from our deck, so we can avoid those crowds that I hate so much. 😉 Find it here.

Connie additionally has this older kit, part of her Travelogue series. I like the flairs she created with some map sections; they make the kit truly Canadian. Her Travelogue series also includes kits for three of the ten provinces, Alberta, British Columbia and Ontario.
Most of the collections I’ve shown you here have add-on packs of papers, word art or clusters too. If you want to see them, just do the “Canada” search. 😉 Elbows up!!
![]()














 Aimee
Aimee