Twin Mom Scraps

You may remember Rebecca, aka Twin Mom Scraps, who was in the Spotlight in November 2024. Well, she’s up again! And since we talked about all the bread-and-butter stuff so recently, we decided to go with a bit more of a fun chat this time.
J: Rebecca, thanks for chatting with me again! Hold on while I fast-forward past the Christmas song that just came on my shuffle playlist… Ah. There. Now, let’s talk about the fun stuff, like food. What’s the weirdest combo you’ve ever tried?
R: Pickles and peanut butter on Ritz Crackers (don’t knock it til you try it!)
J: I like peanut butter on Ritz. I might even be okay with the pickles, especially if they’re the spicy-sweet ones from Costco. I just ate some spinach dip on tortilla chips, which wasn’t as nasty as it might have been. Do you have a favourite comfort food?
R: Any kind of soup. My chicken and dumplings is a favorite!
J: Mm. Not a soup fan, although I do like homemade turkey soup, and French onion soup. When I need a food hug, I usually go with macaroni and canned tomatoes. That makes me think of my dad. While we’re talking food, if you could have dinner with any two people, living or dead, who would you choose?
R: My mom and dad (both have passed away).
J: I was lucky enough to have lunch with my mom, who’s 89 now, and my sister, on Sunday. My dad passed in August. We talked about him a bit, and I could tell my mom misses him terribly. My sister is 14 years younger than me, and some of the stories we told while we reminisced were things she’d never heard before. We had some good laughs mixed in with the more serious moments. What’s the funniest thing you believed as a kid?
R: If I swallowed gum, it would not digest for 7 years
J: I think we ALL believed that! Now, if you could be any age for a week, what age would you choose?
R: 46…my current age! I am in the best shape of my life and feel great!
J: That’s fantastic! I wish… Let me think about when I was 46 for a minute. You know, that was a good time for me too. I was working on my dream unit and learning a ton of new skills. If you could instantly learn a new skill, what would you want it to be?
R: A second language!
J: Now, wouldn’t that be useful? My husband and both daughters are fluently bilingual, English and French. The girls are also fluent in sarcasm, so I guess you could say they’re trilingual! They’re pretty comfortable with social media, too; the older one is a TikTok-er and the younger is all about the ‘Gram. What’s your most used emoji?
R: I use this one way more than I probably should.

J: As long as you don’t smack yourself first, then use the emoji, I guess it’s okay. Mine is this one….
![]()
J: I spend entirely too much time on social media, or playing games on my phone. Oh, and watching too much TV! Do you have a guilty pleasure?
R: In general, I love re-watching shows I’ve already seen (some favorites are Dexter, YOU, and Ozark). My favorite movie is probably Crazy Rich Asians.
J: I’m not big on rewatching, but I’ve seen Ferris Bueller’s Day Off, Sixteen Candles and The Breakfast Club probably a dozen times each. Maybe Arrested Development was about me. Now, before I let you off the hook, we should talk a bit about the obligatory design stuff. Do you have a favourite season to design for?
R: Fall and winter are definitely my favorite seasons to design.
J: Oh, the possibilities are endless for those, aren’t they? If you could collaborate with any of the other GingerBread Ladies – past or present – who would it be?
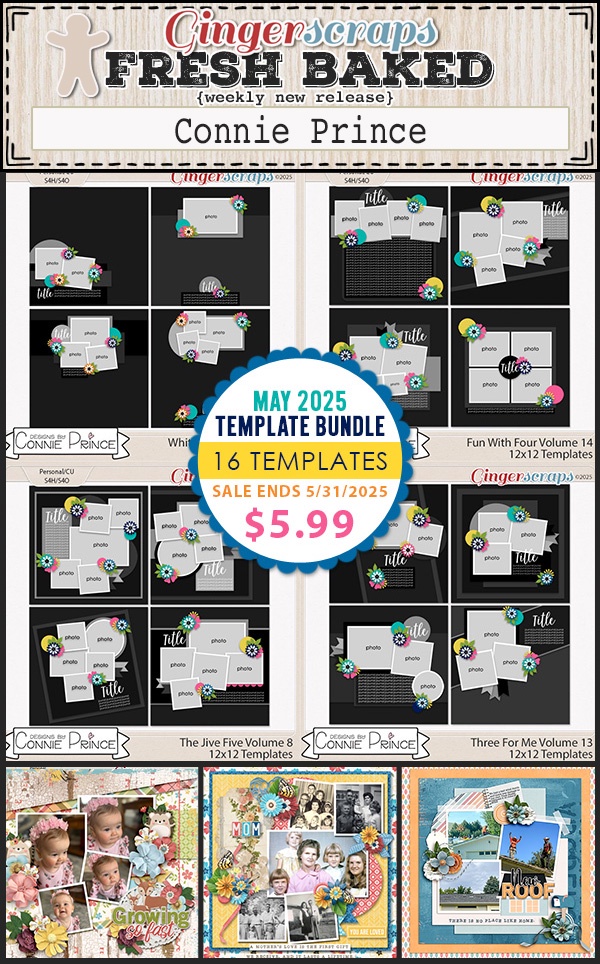
R: I have collaborated with Connie Prince a few times. I would love to collaborate with Aprilisa Designs…I love her kits!
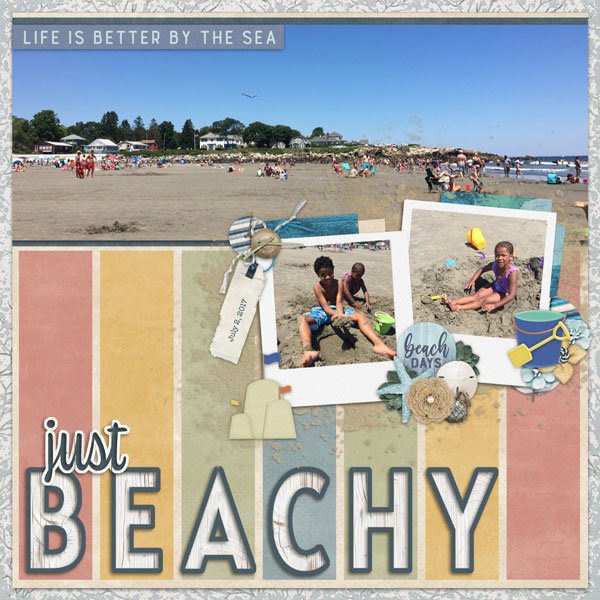
J: Well let’s put it out there and maybe it’ll come to be!! Thanks again for torturing yourself with me. I hope you have a GREAT Spotlight month! For the rest of you who have hung on to the bitter end, Rebecca is cohosting the Designer Spotlight Challenge for June with Aimee Harrison, in addition to her regular monthly Memory Mix Up Challenge. And she’s gifting us with a special Daily Download kit. Make sure you check out her June Buffet collection Beach Vibes; it looks like a mini-vacation! Oh, and she’s having a sale…
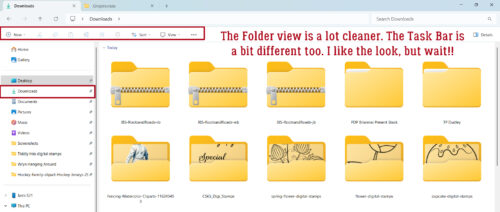
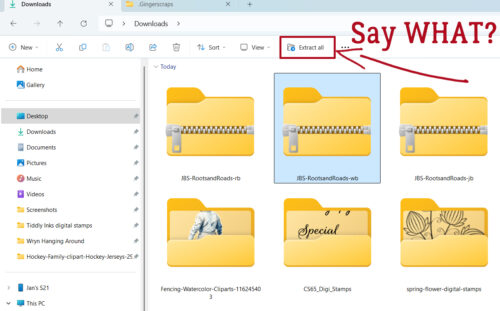
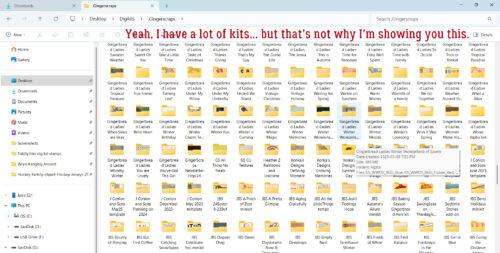
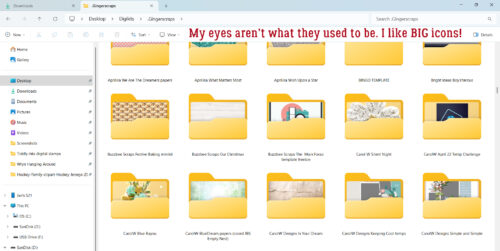
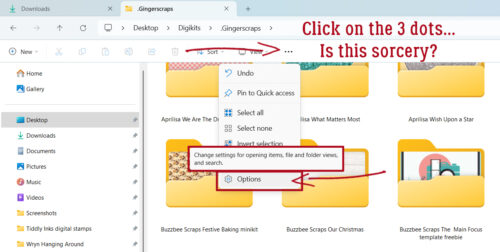
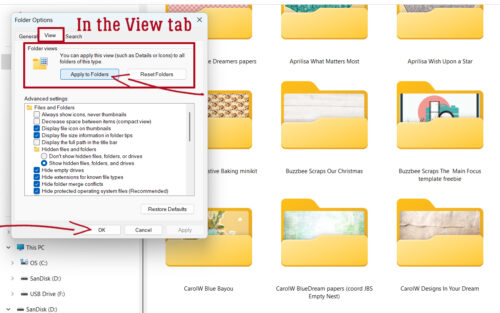
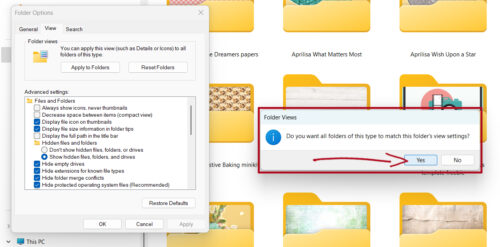
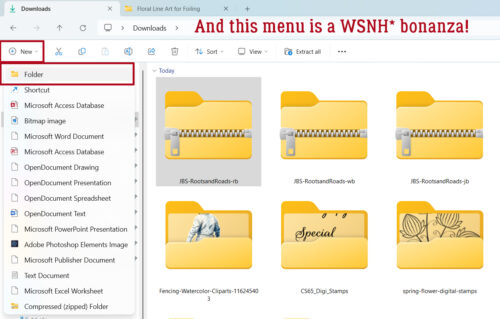
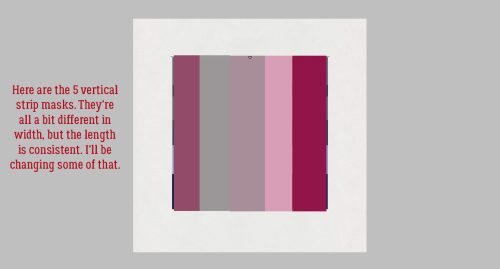
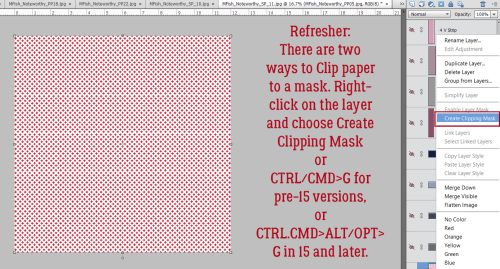
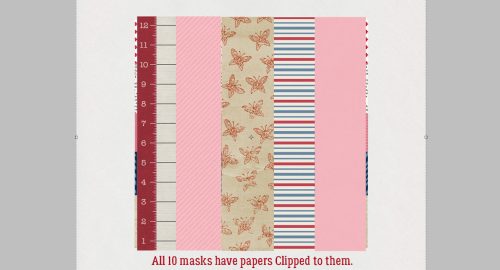
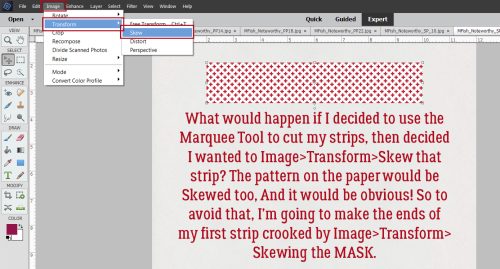
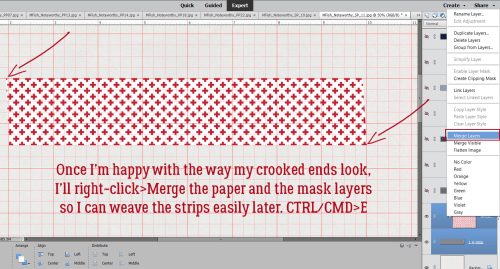
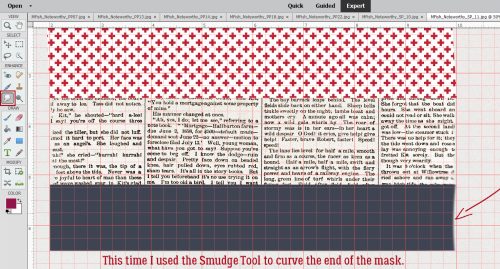
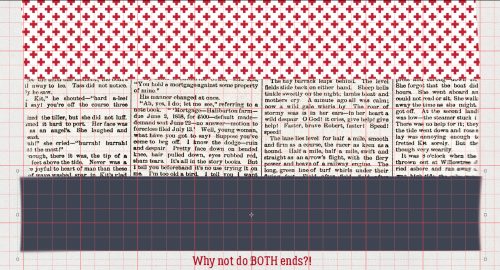
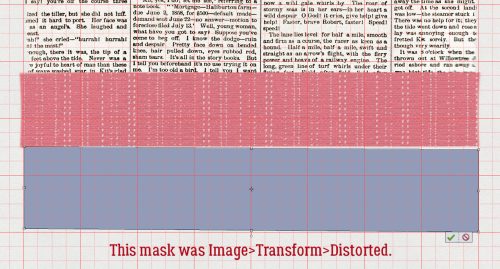
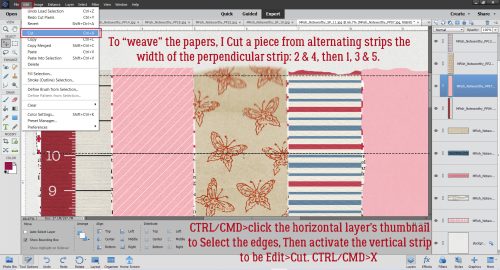
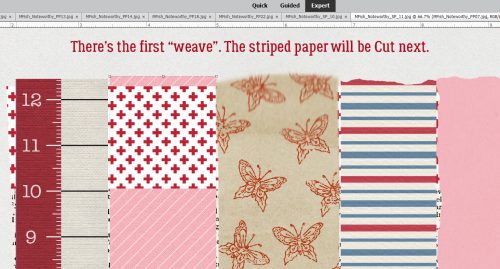
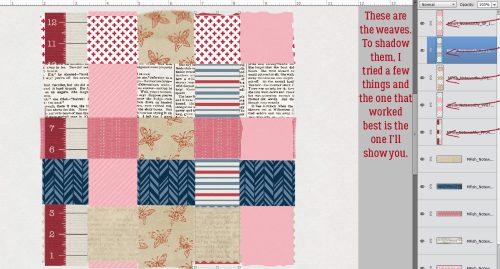
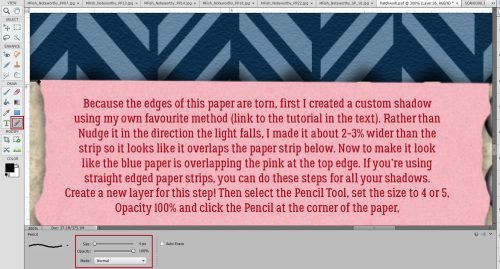
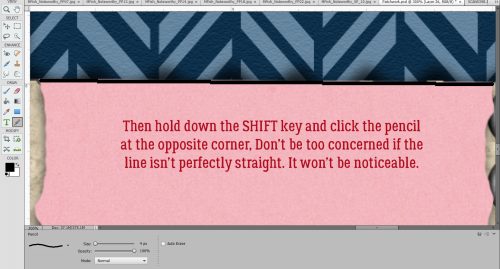
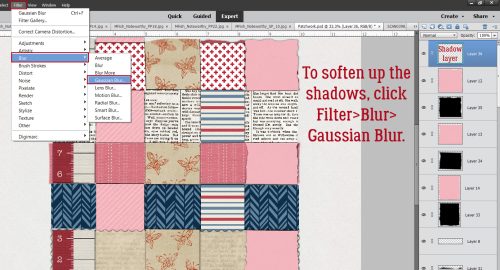
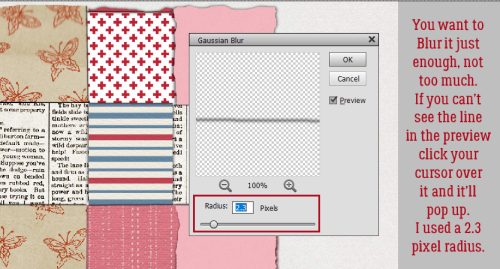
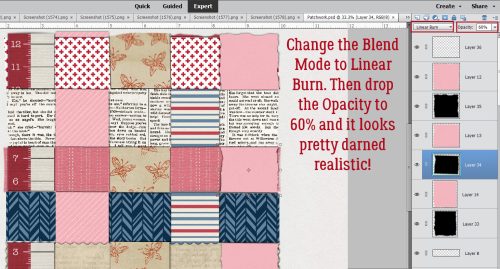
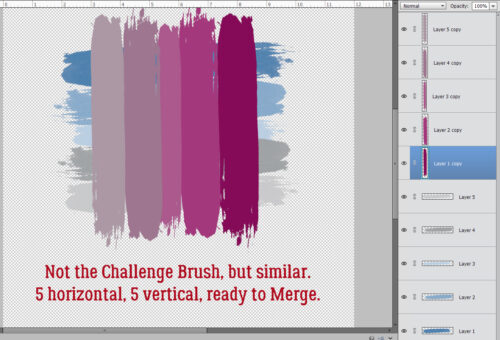
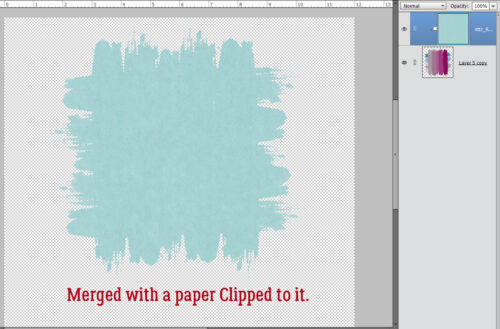
Stay tuned for a couple of new tutorials coming later in the month!

![]()

 Aimee
Aimee