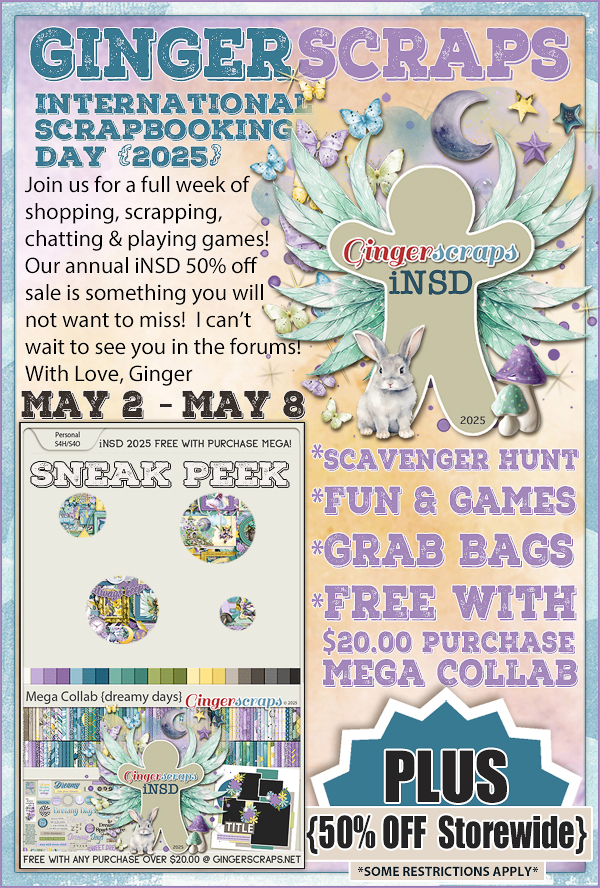
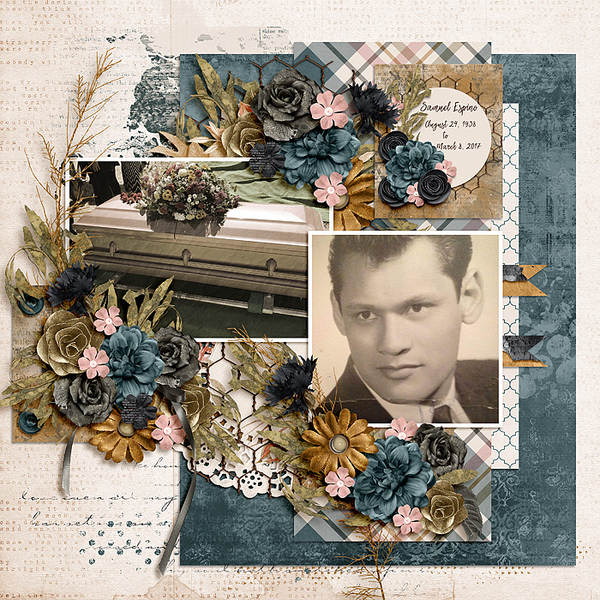
Happy Friday! Were you able to enjoy the sales and games during iNSD? We’d love for you to share layout made with your goodies in the Gallery.
Remember if you spend $10 in the store, you’ll get this great collab free.
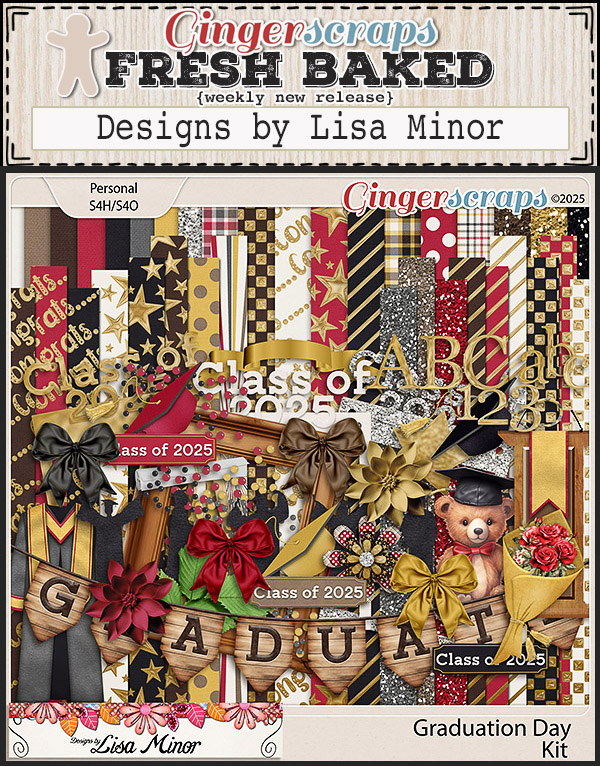
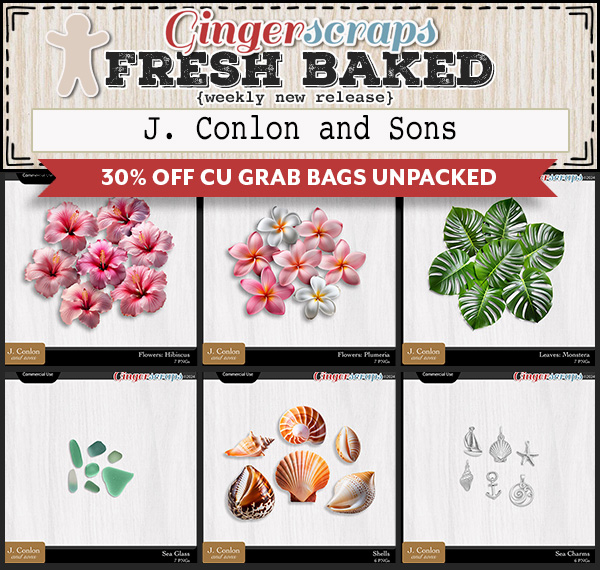
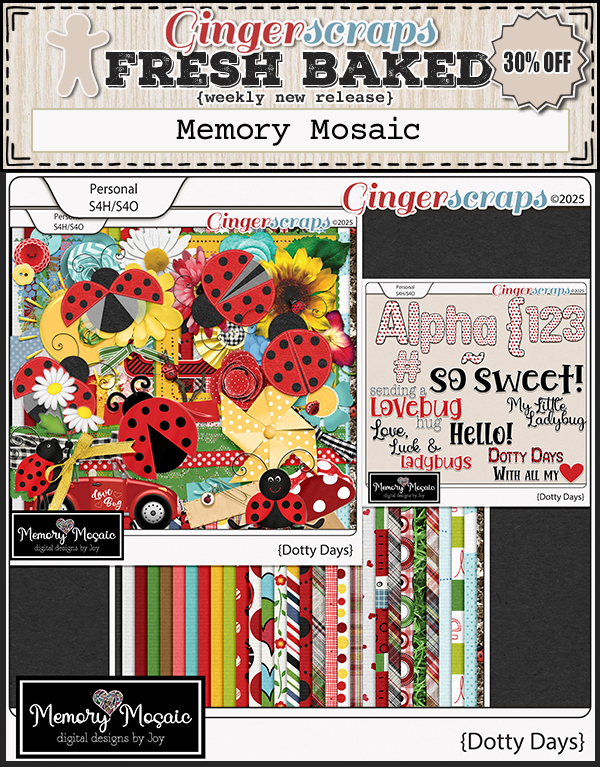
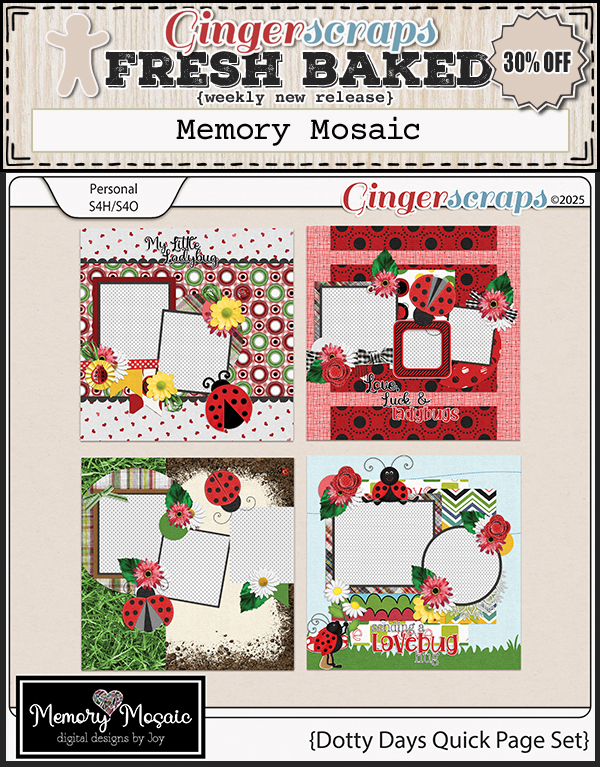
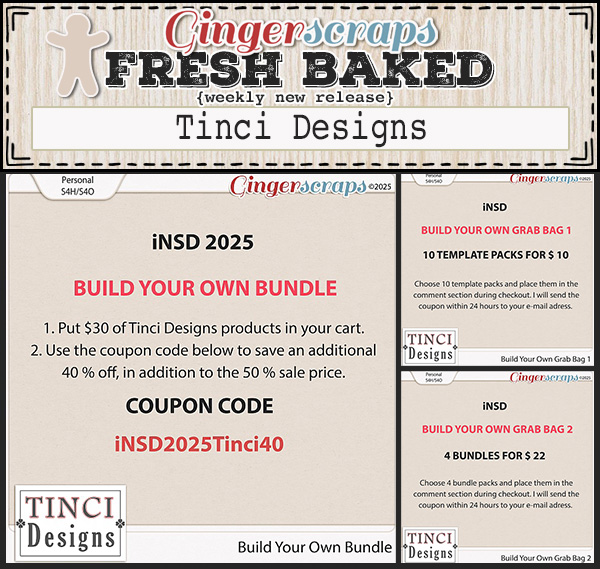
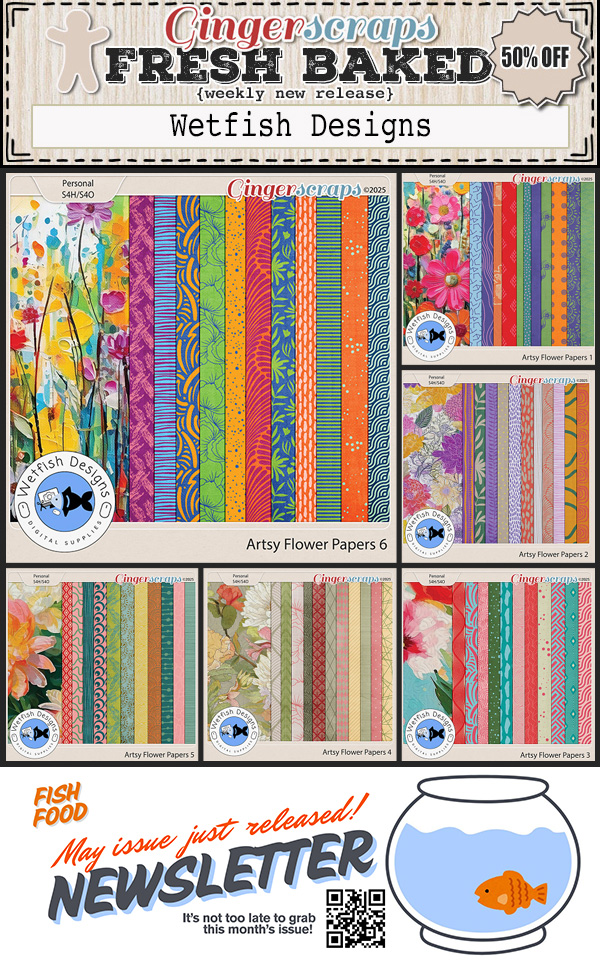
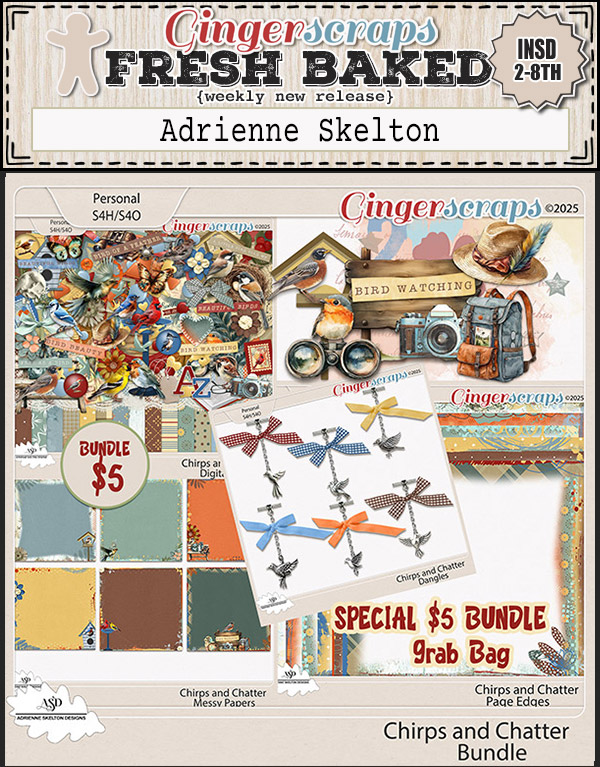
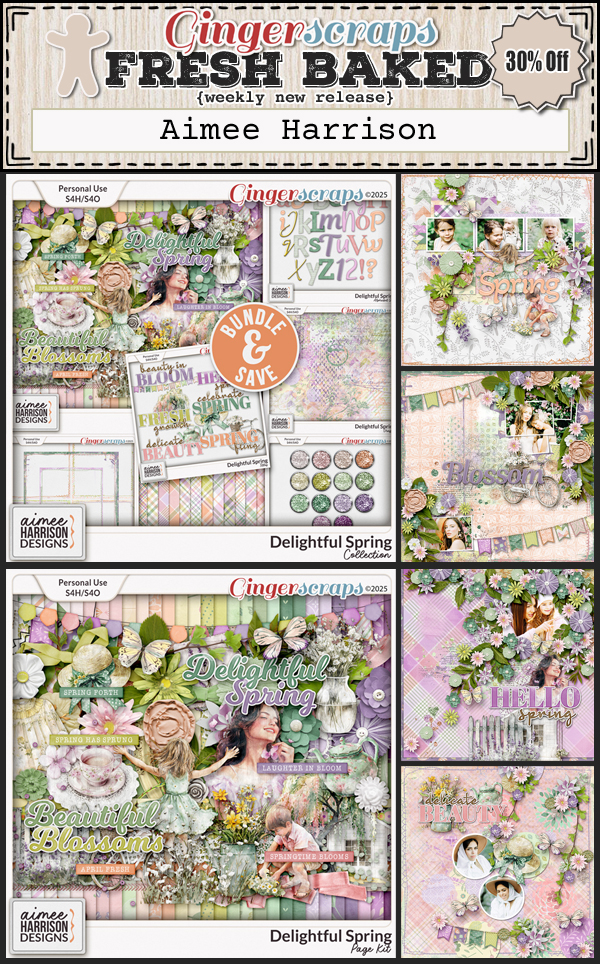
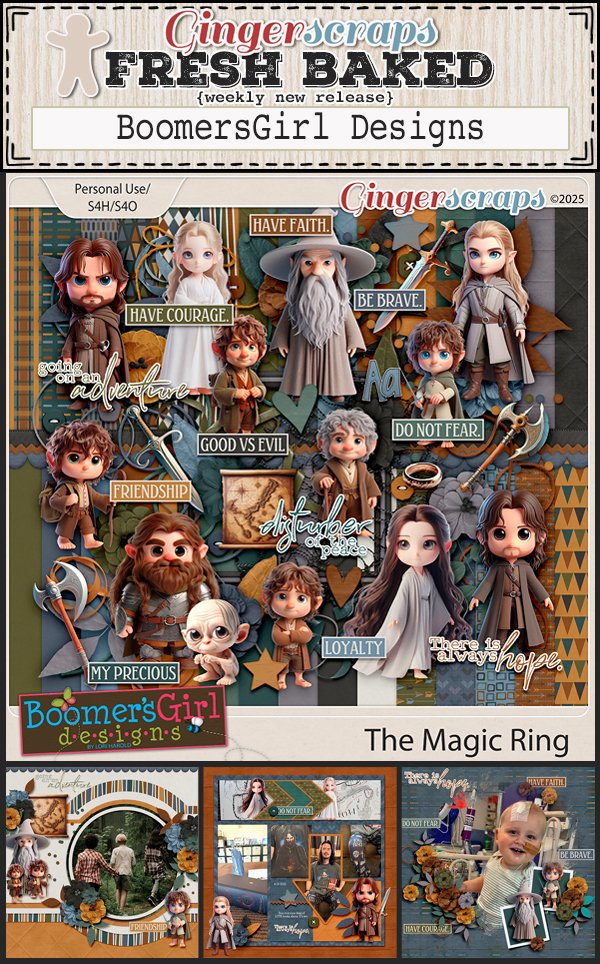
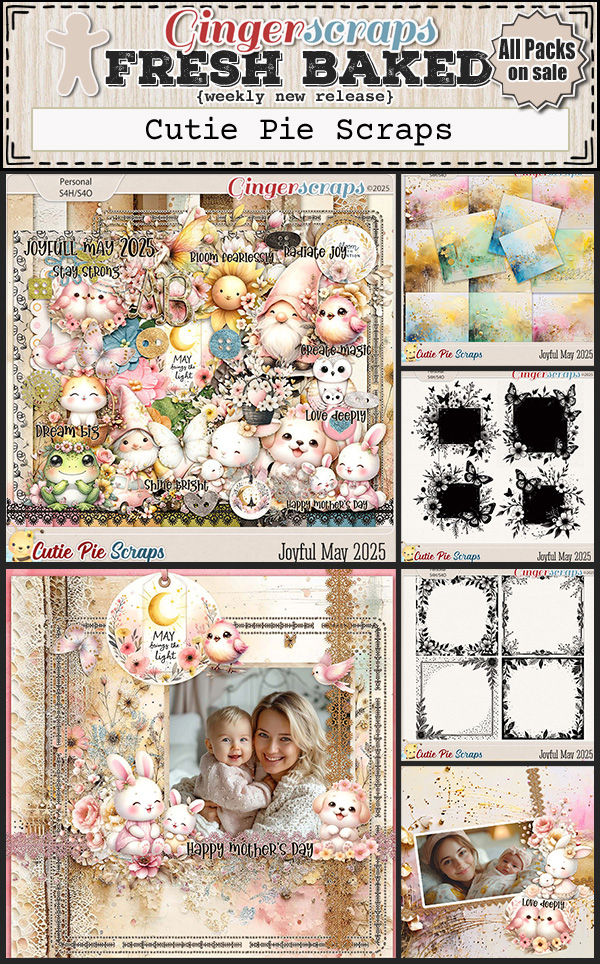
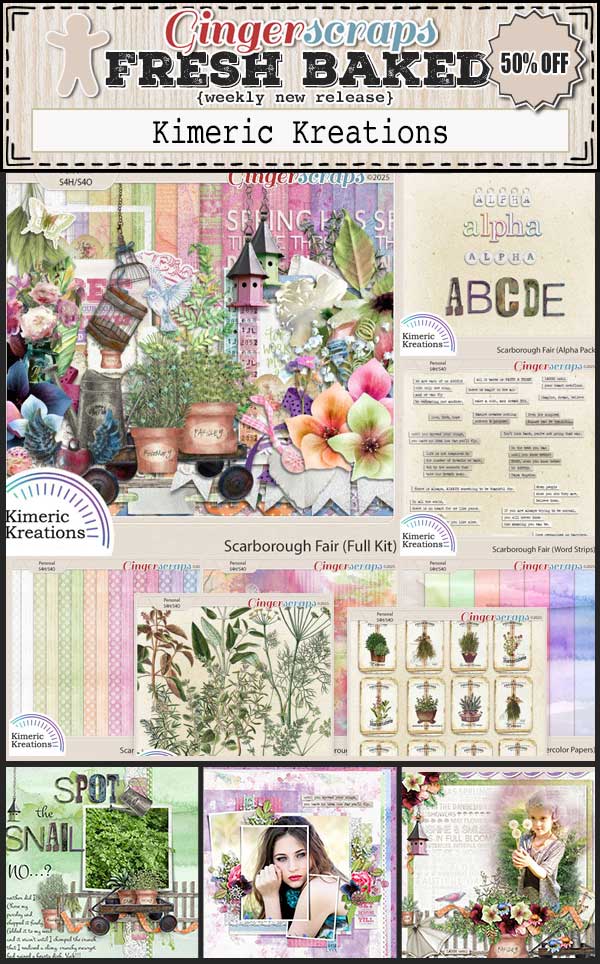
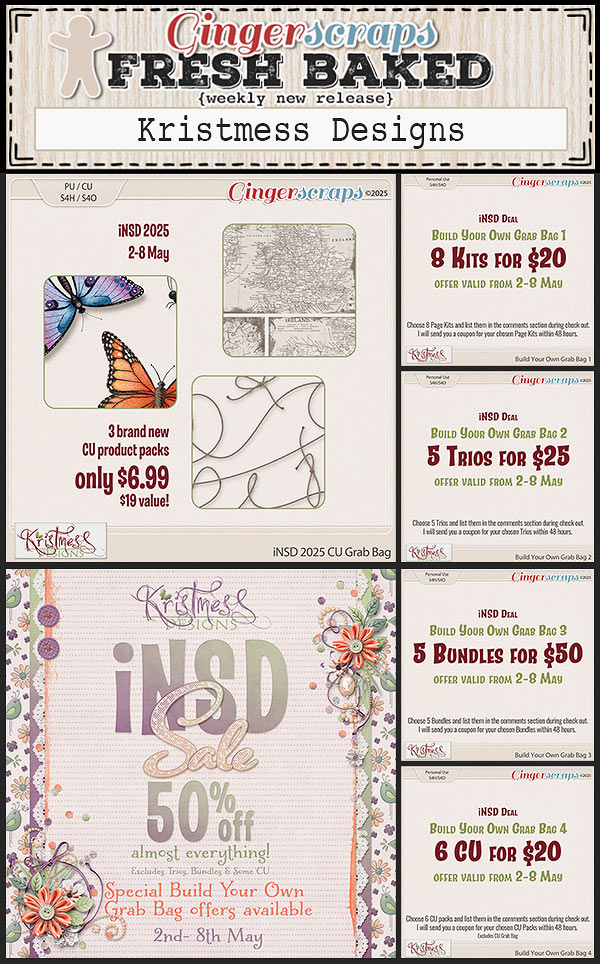
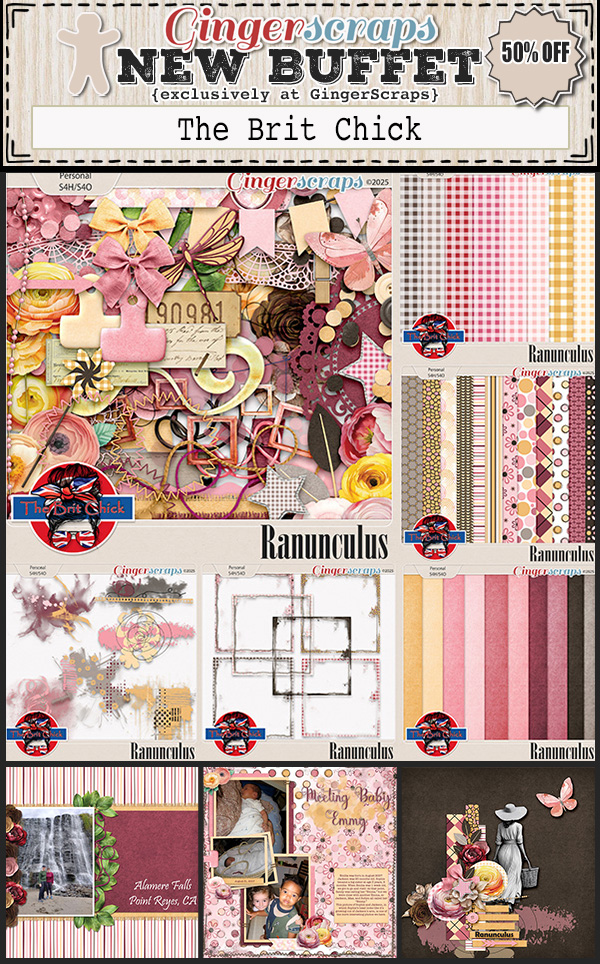
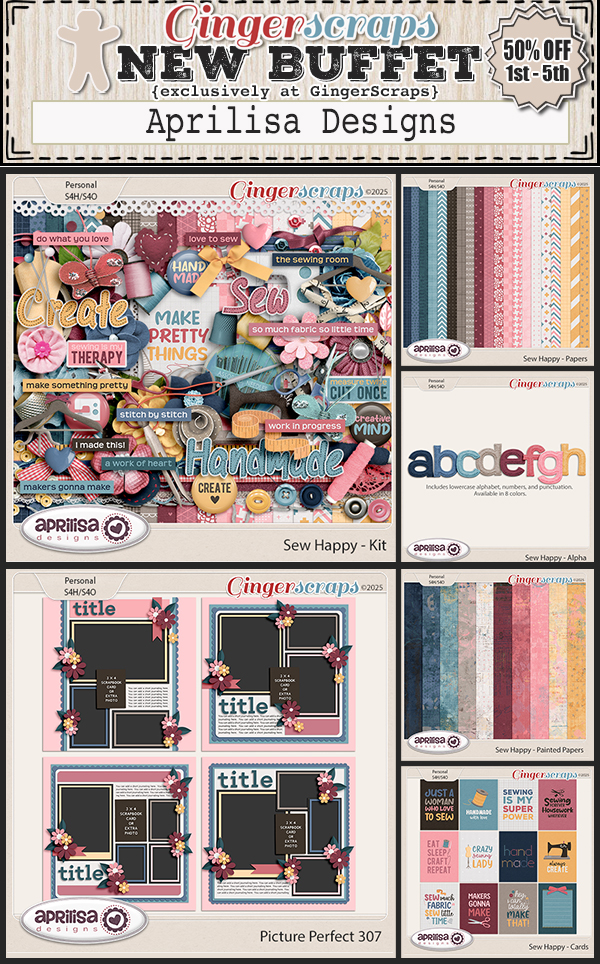
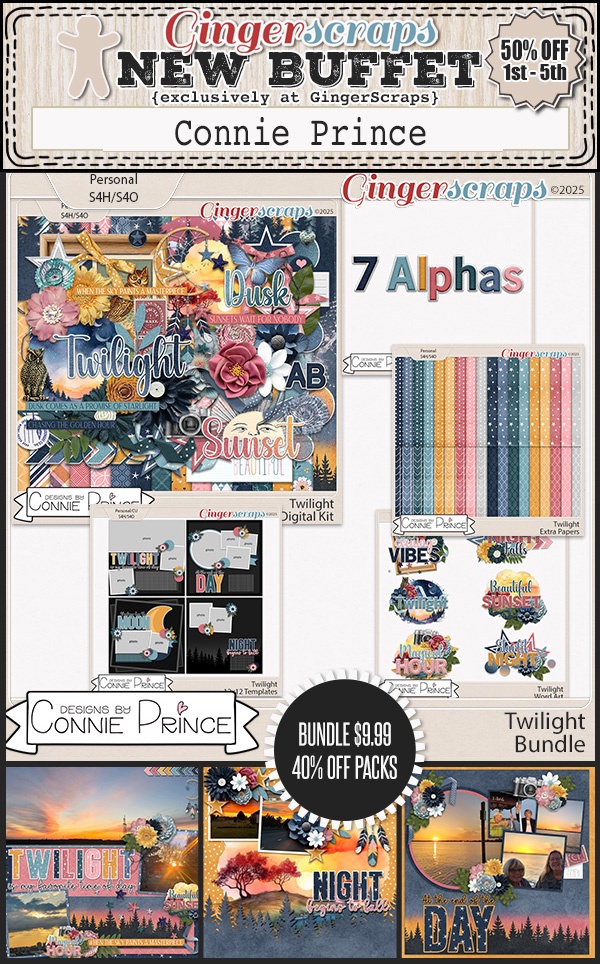
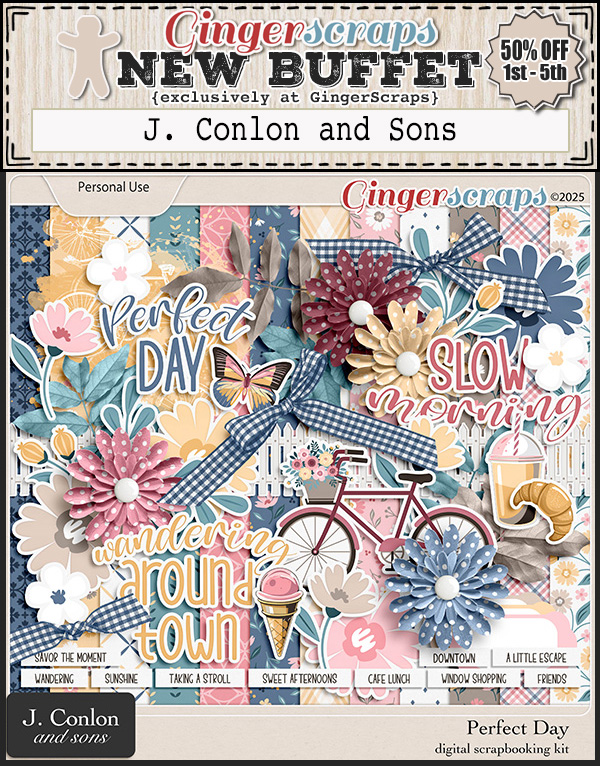
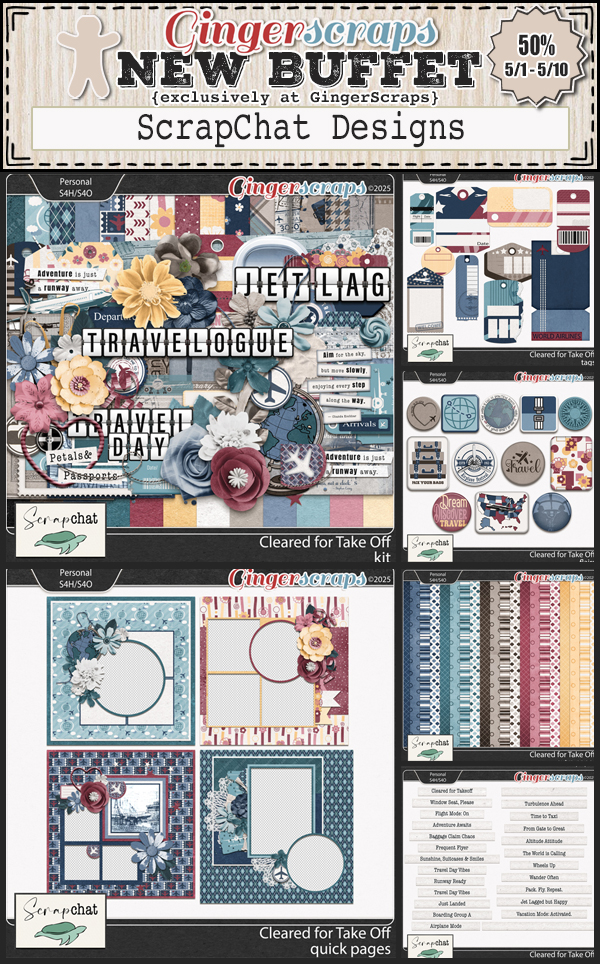
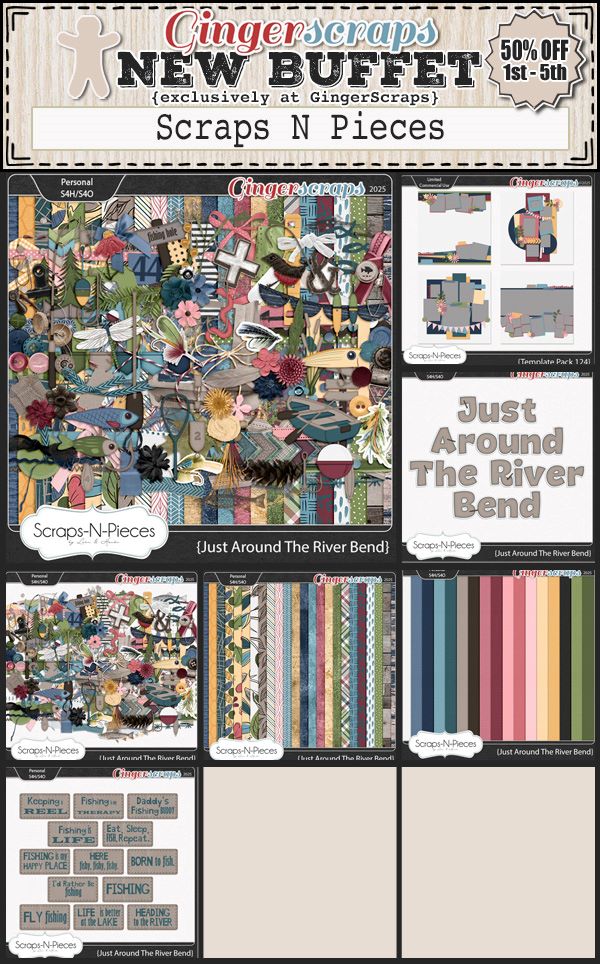
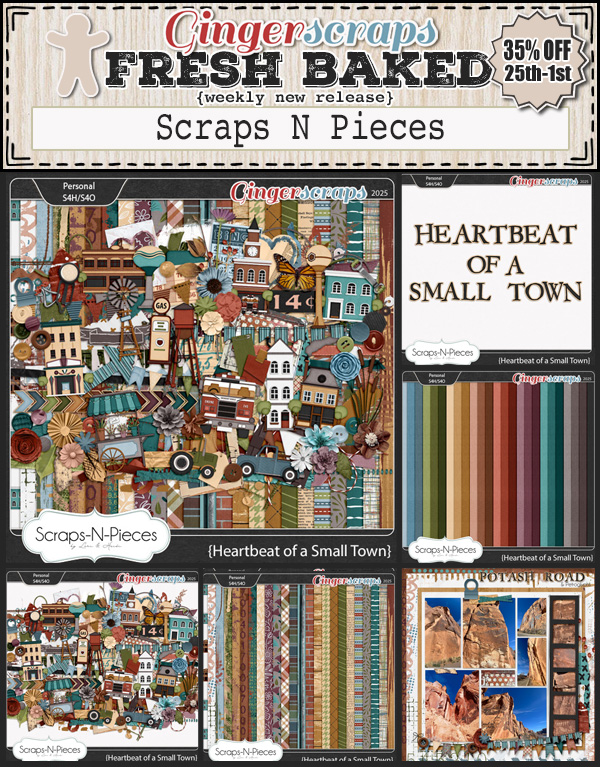
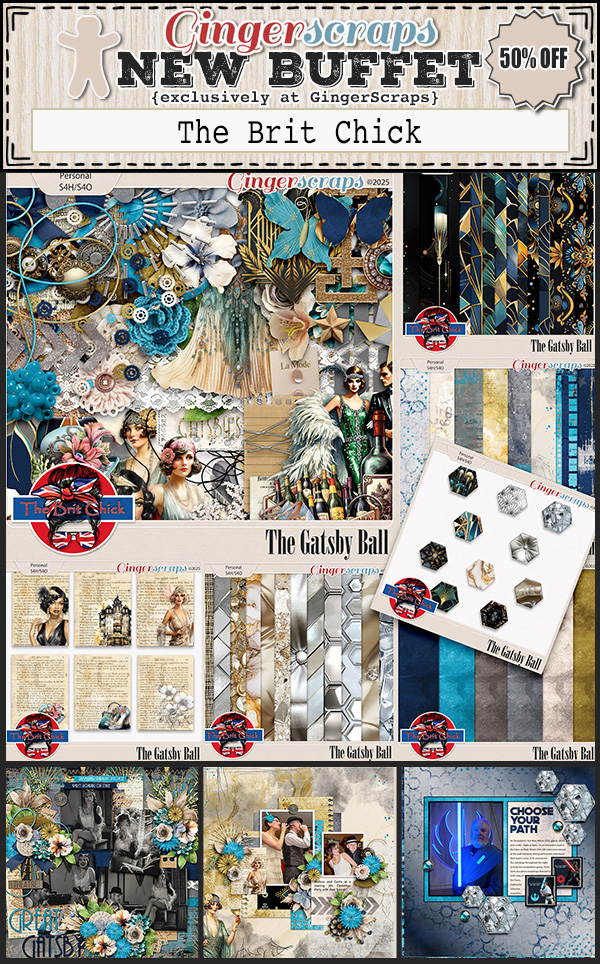
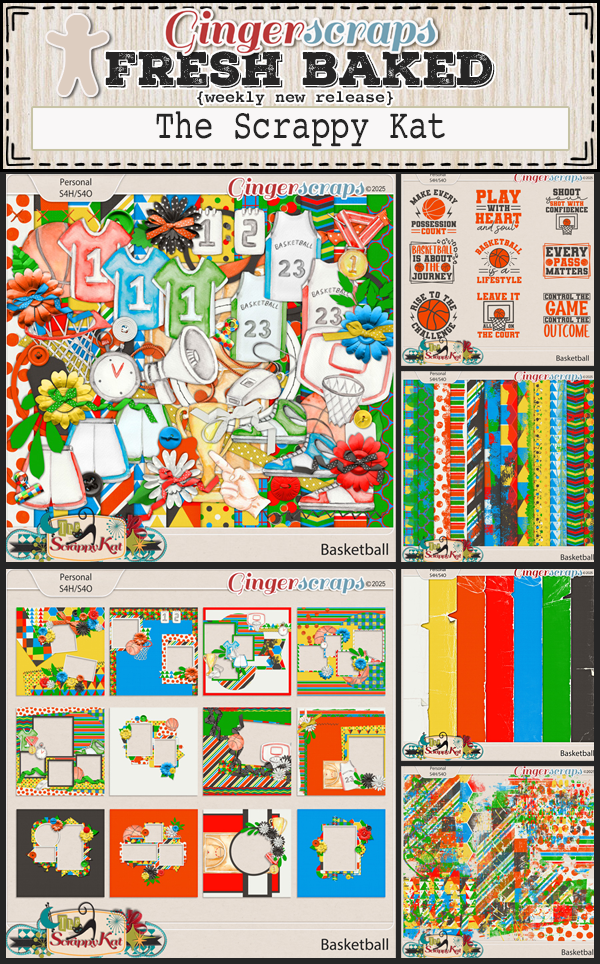
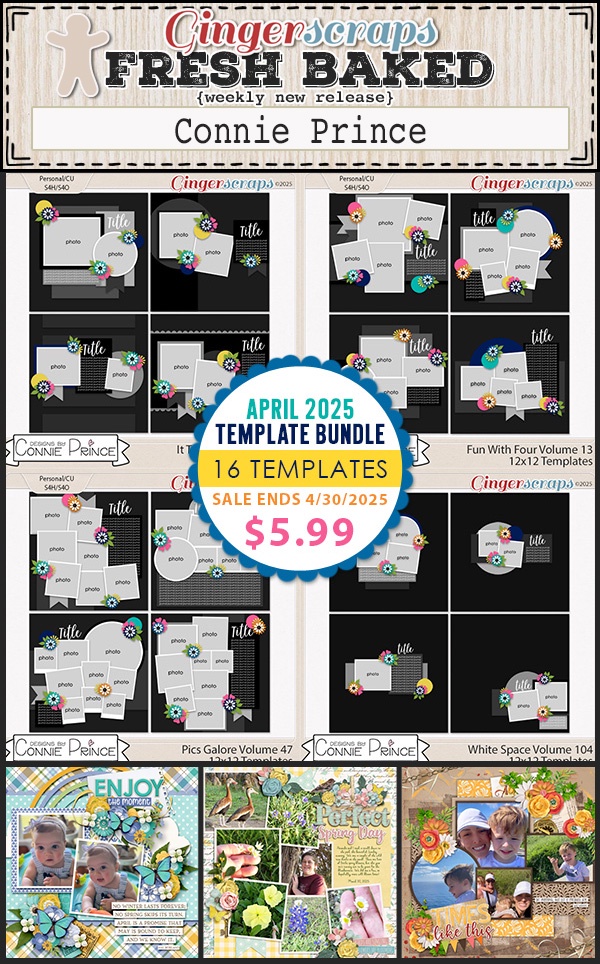
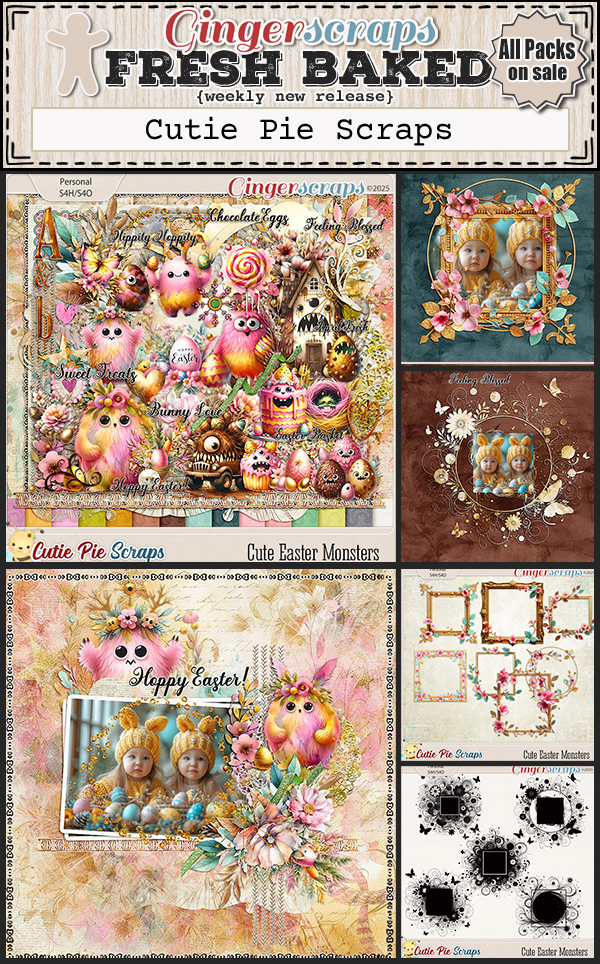
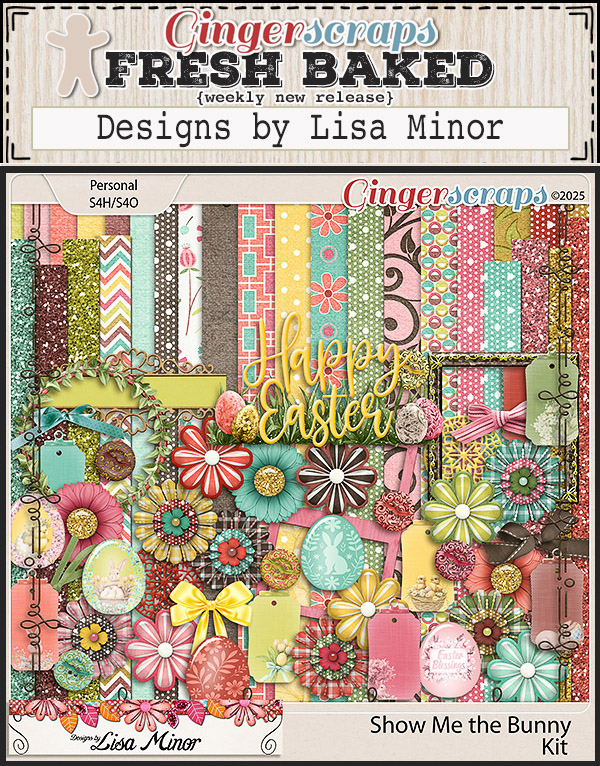
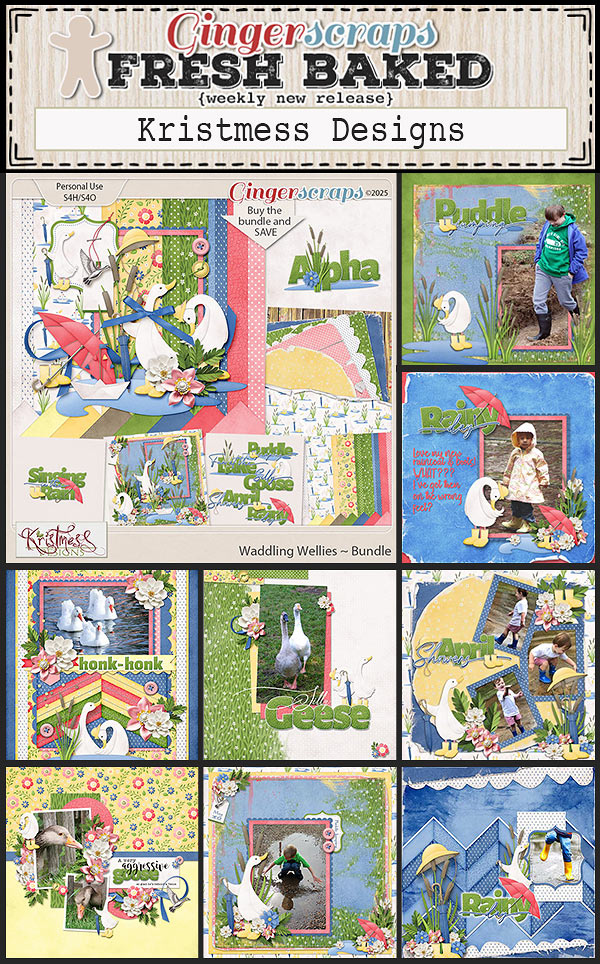
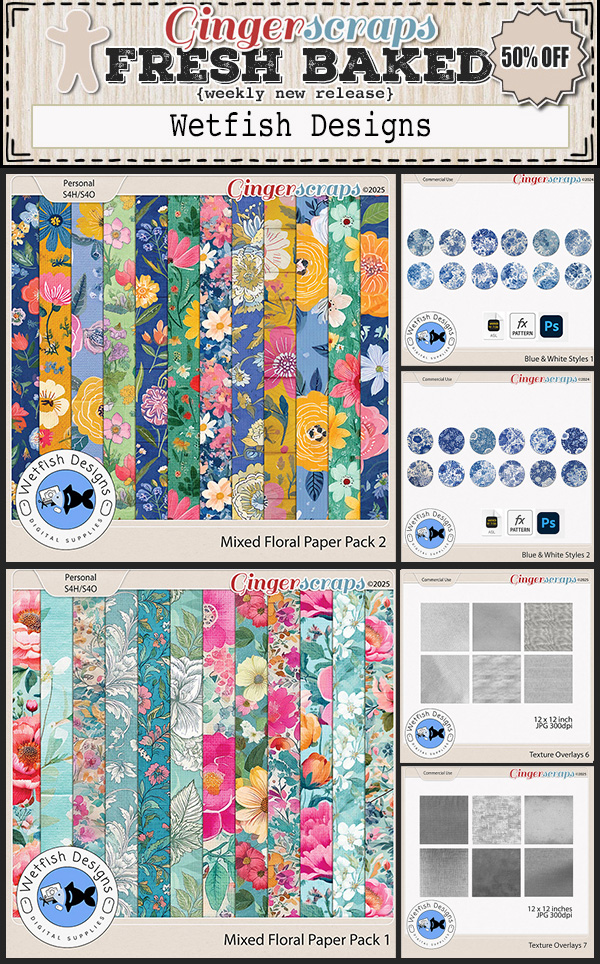
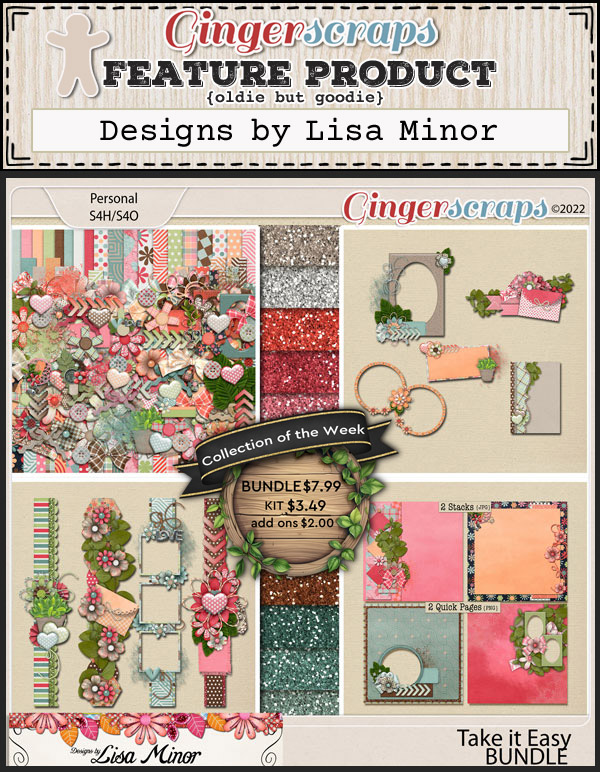
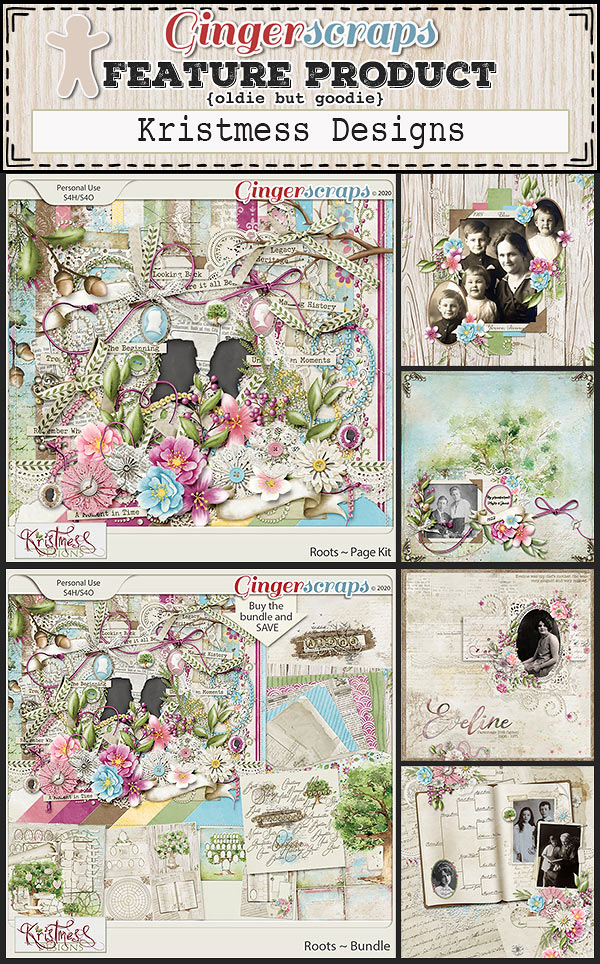
Let’s see what our designers have new this week.
How are your challenges going? If you complete any 10 challenges this month, you get this gorgeous collab (or a variety of other choices from previous challenge collabs) as a reward!