Happy Friday friends. I hope you have been finding inspiration for all those Spring photos.
Remember if you spend $10 in the store you’ll get this great collab.
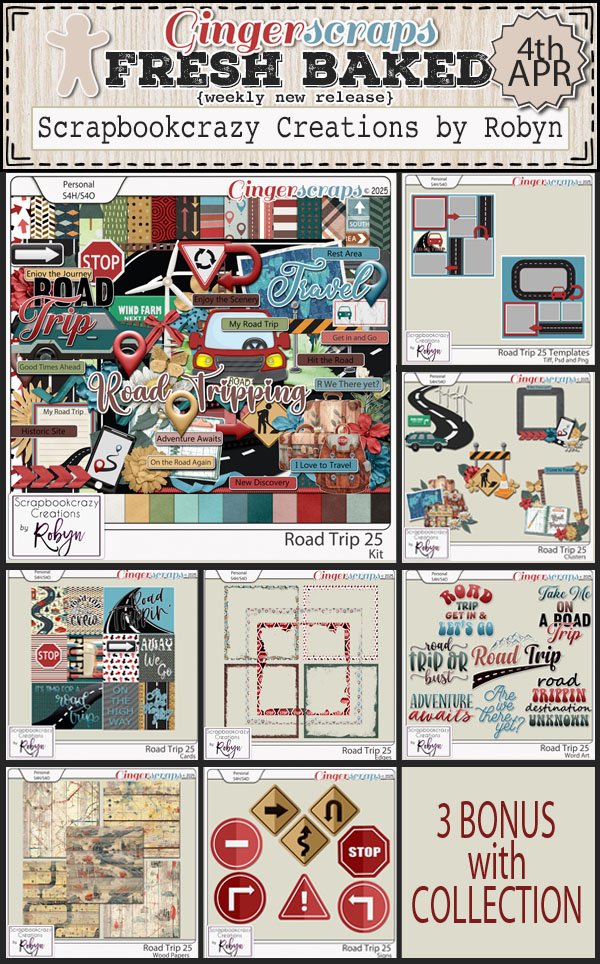
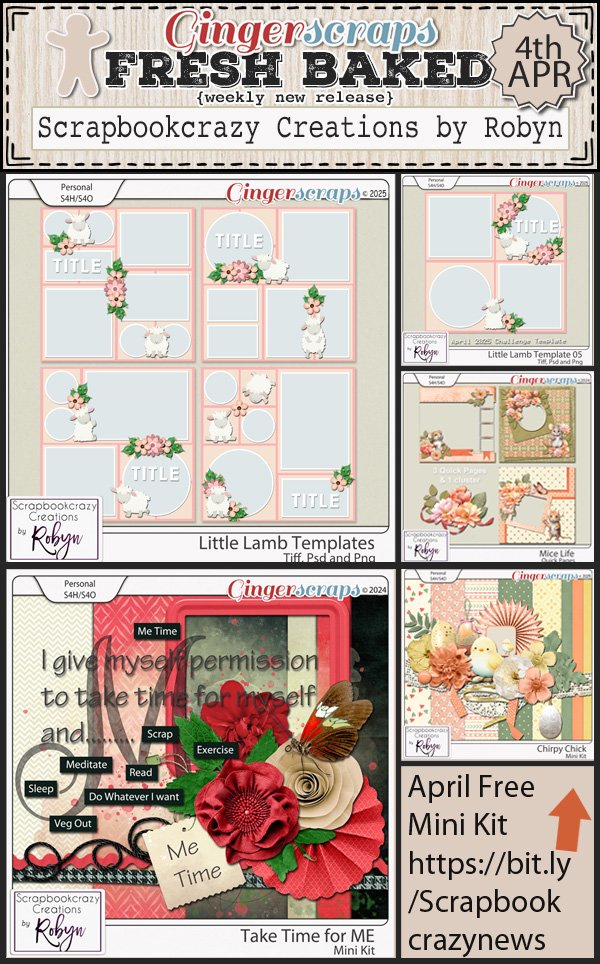
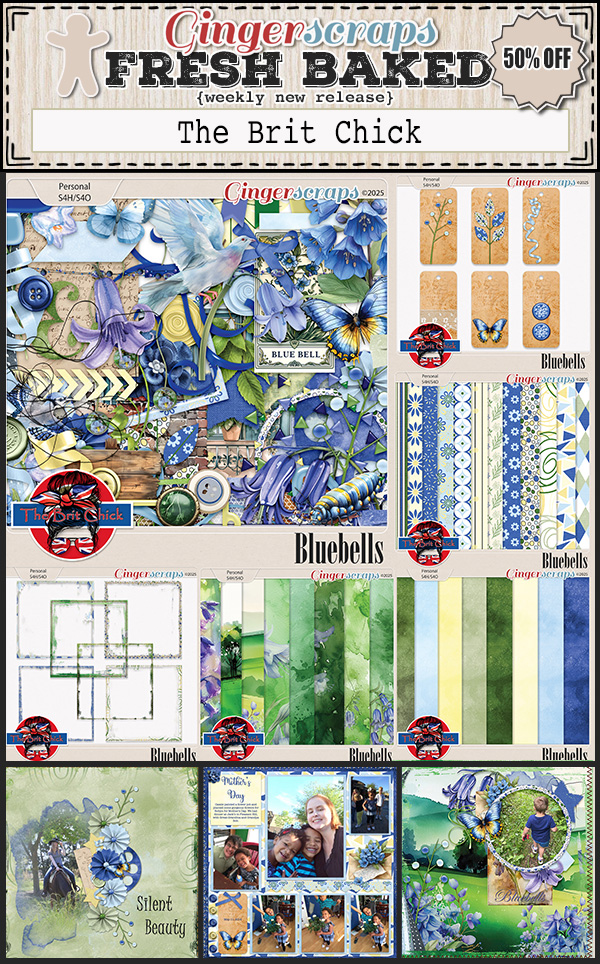
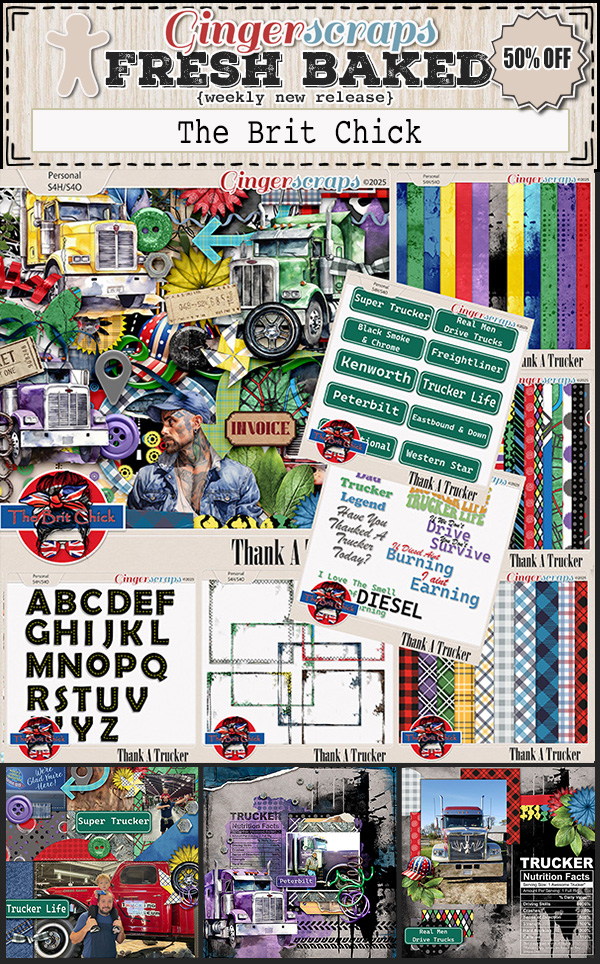
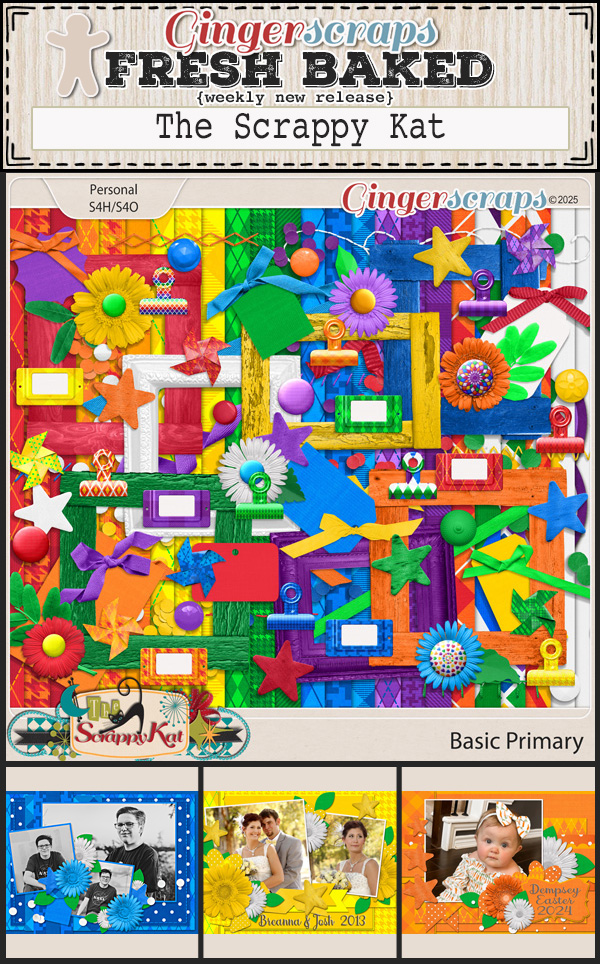
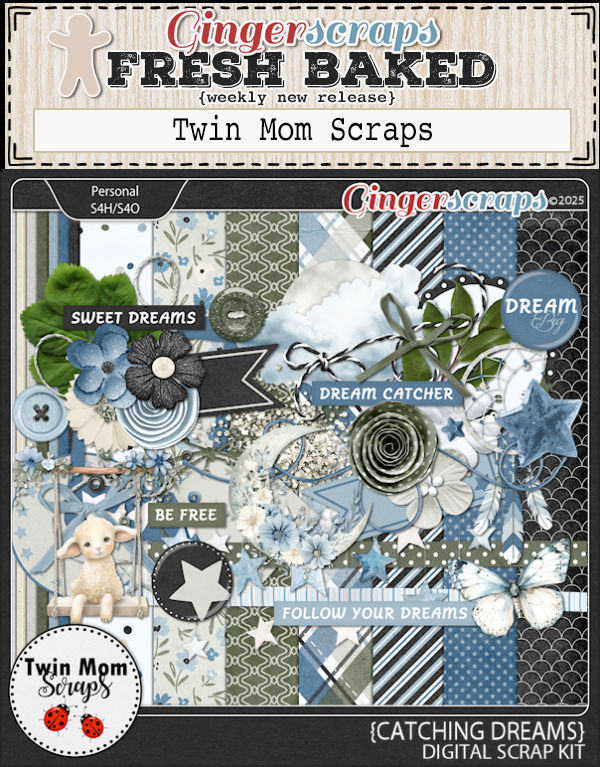
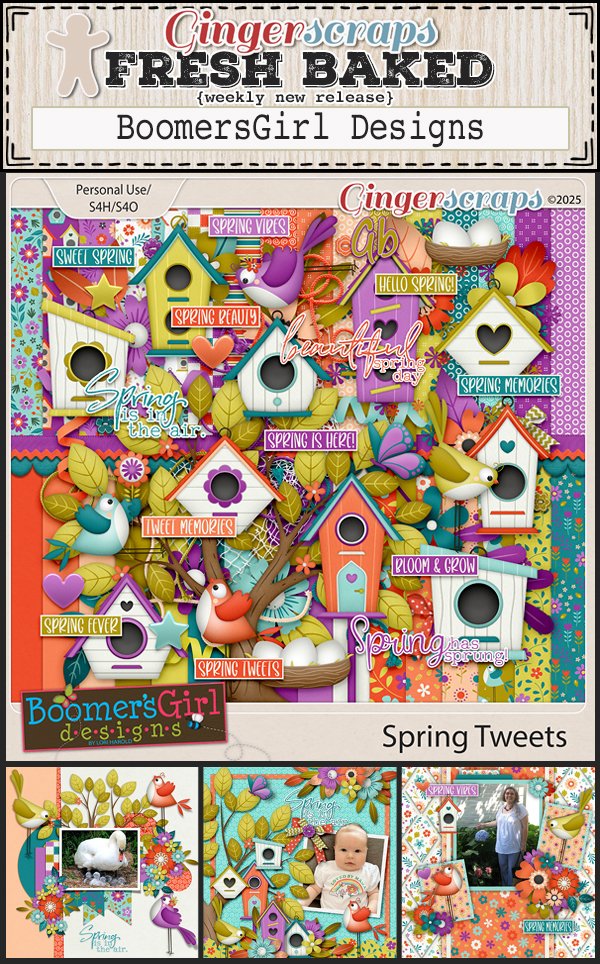
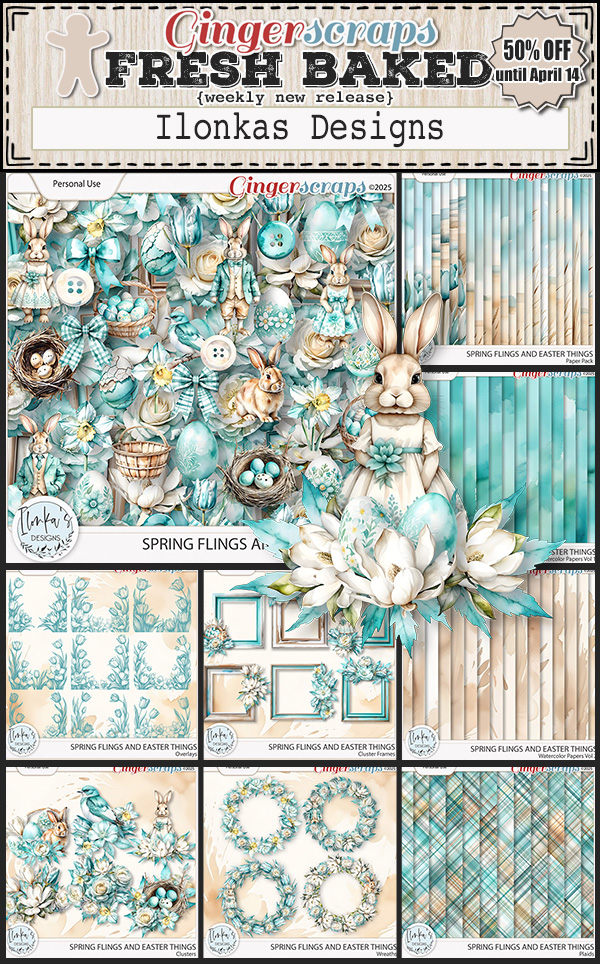
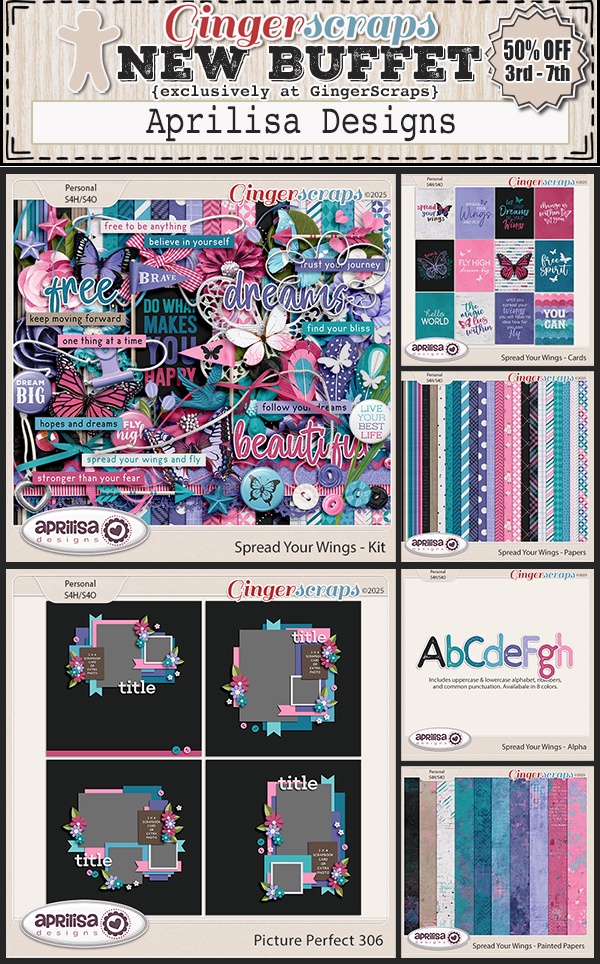
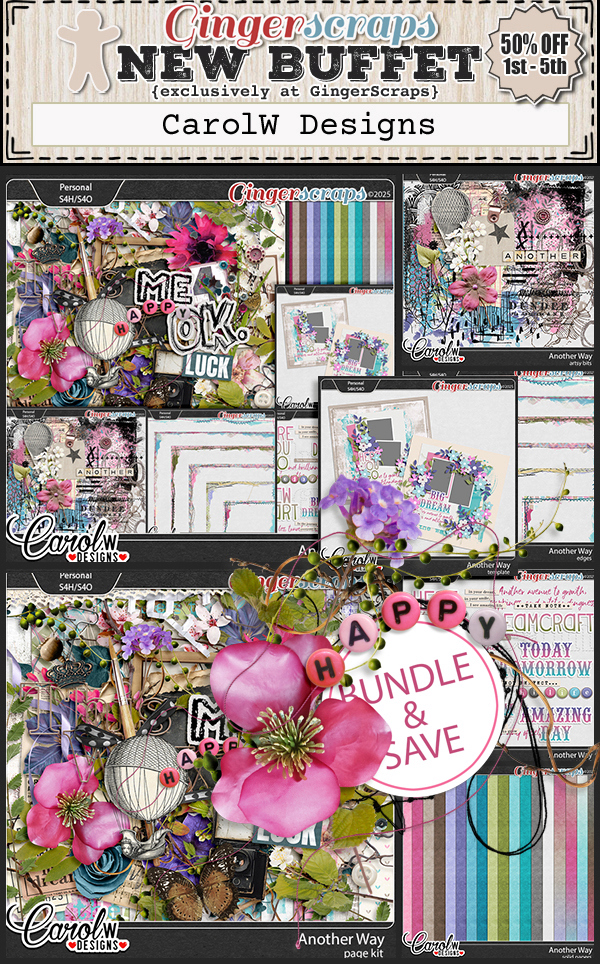
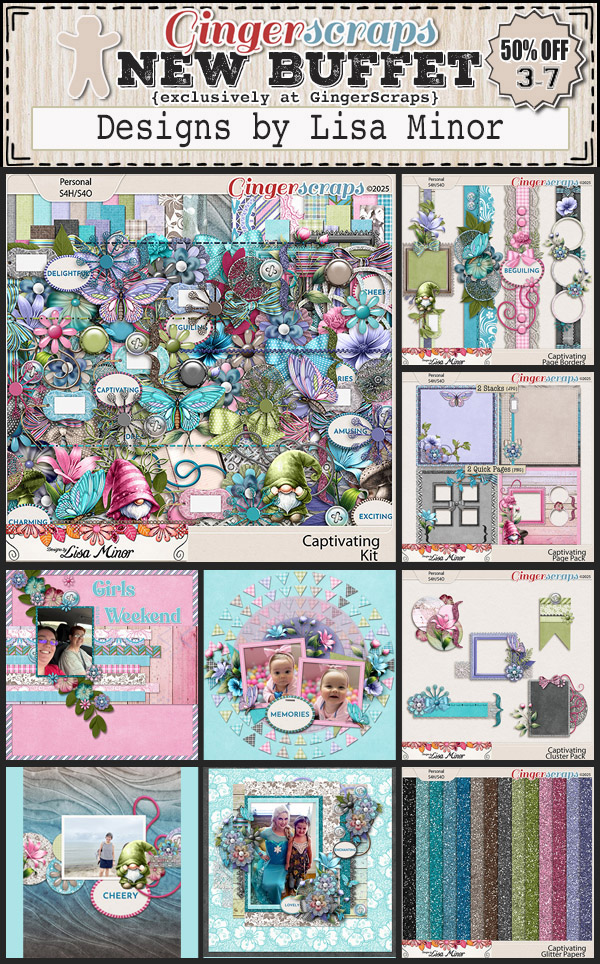
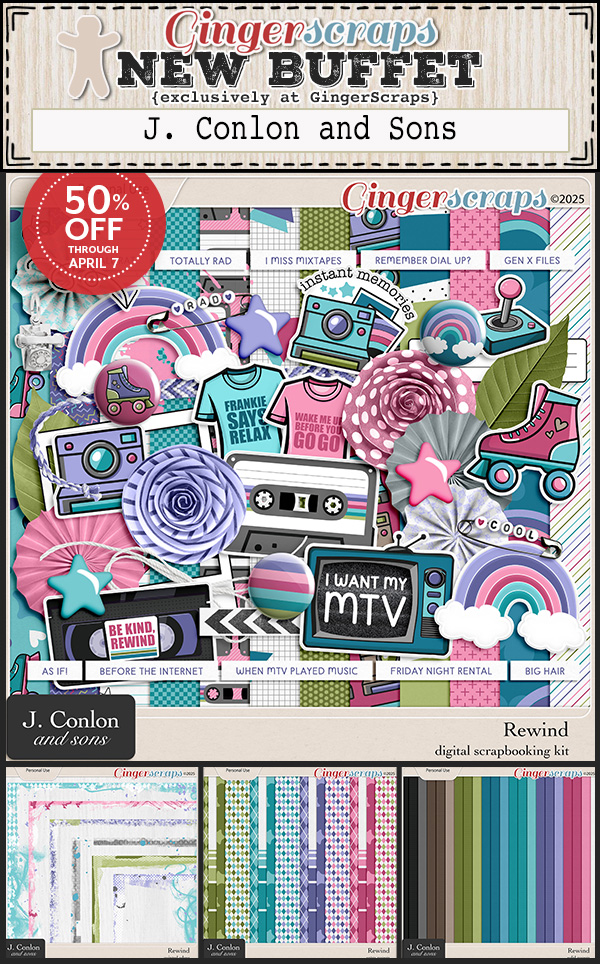
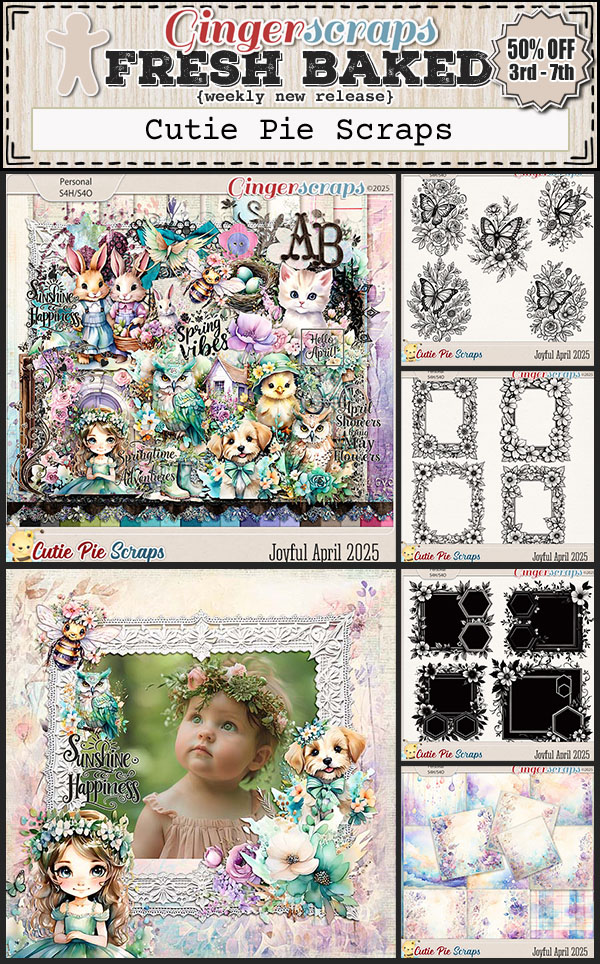
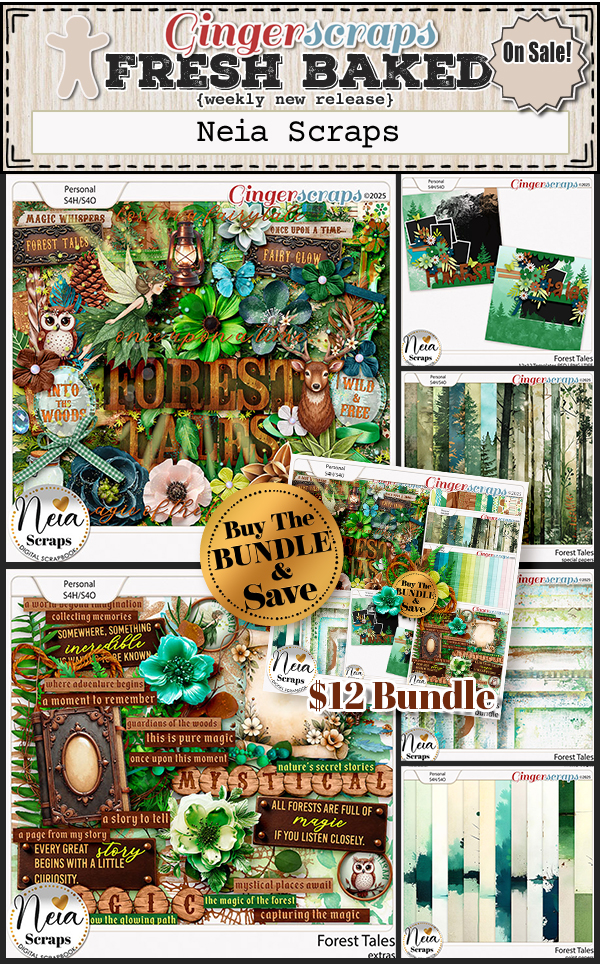
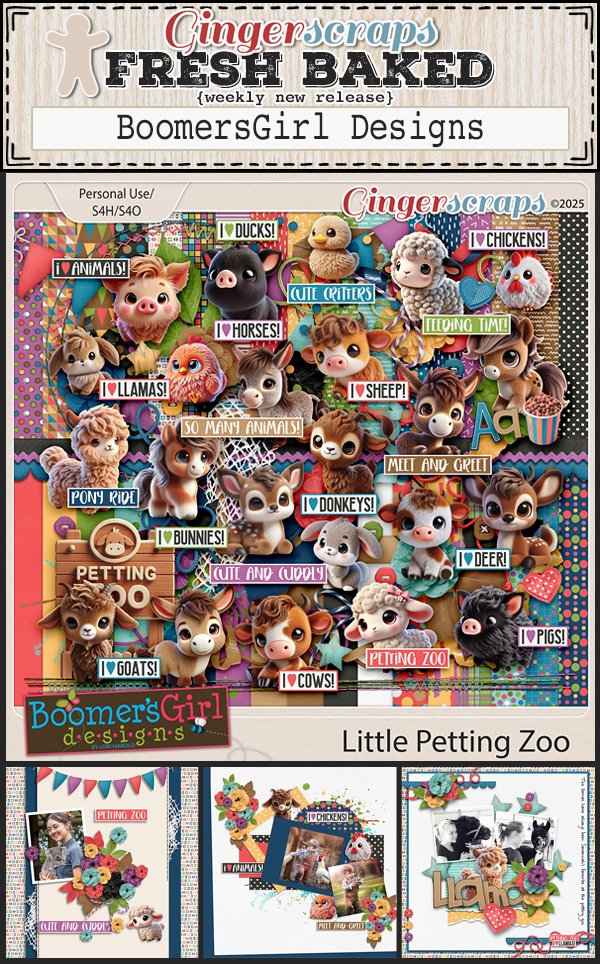
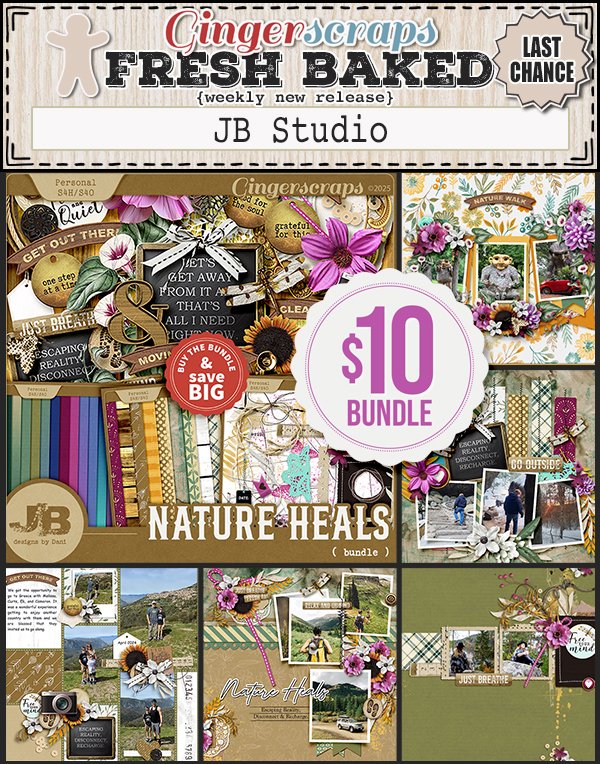
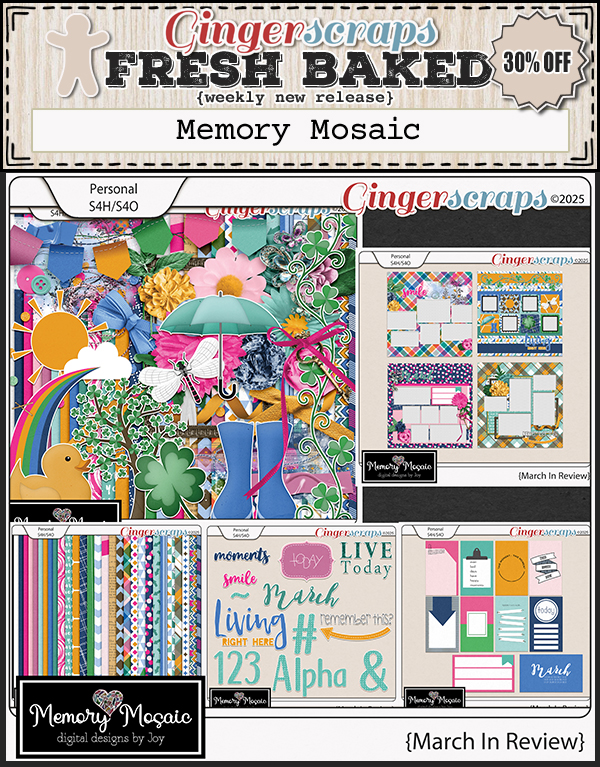
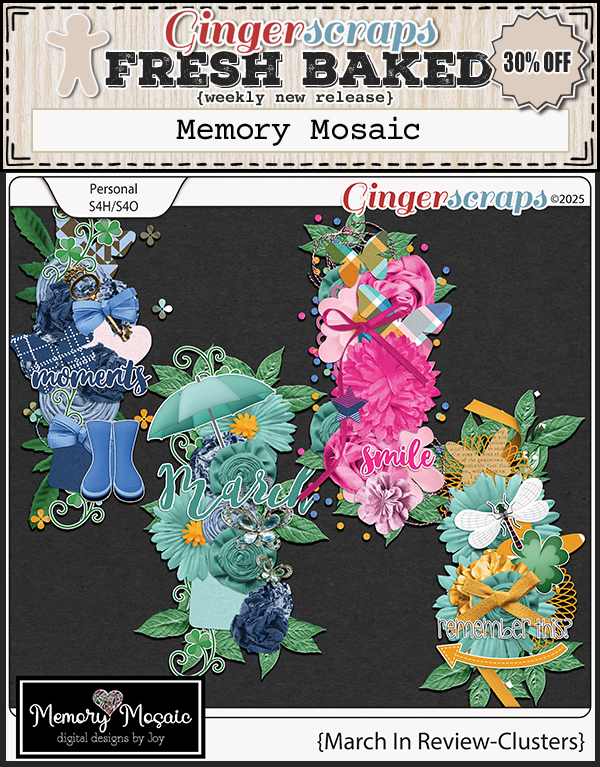
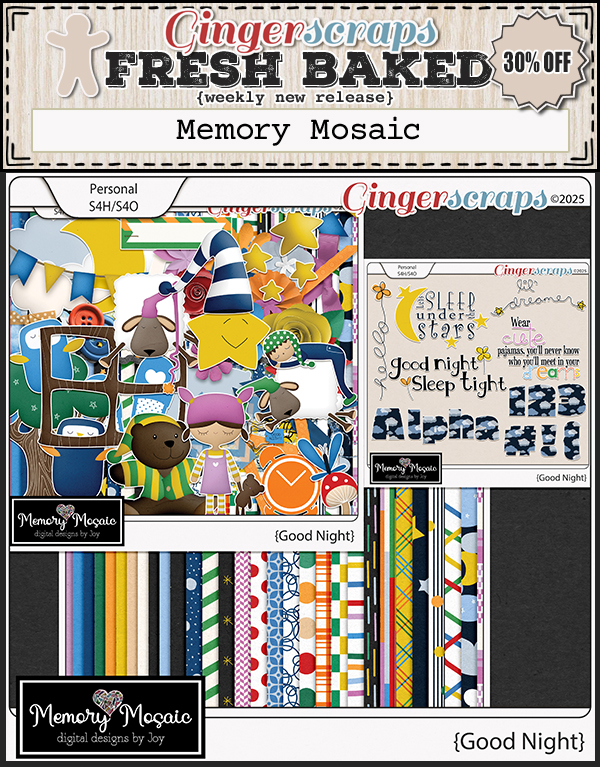
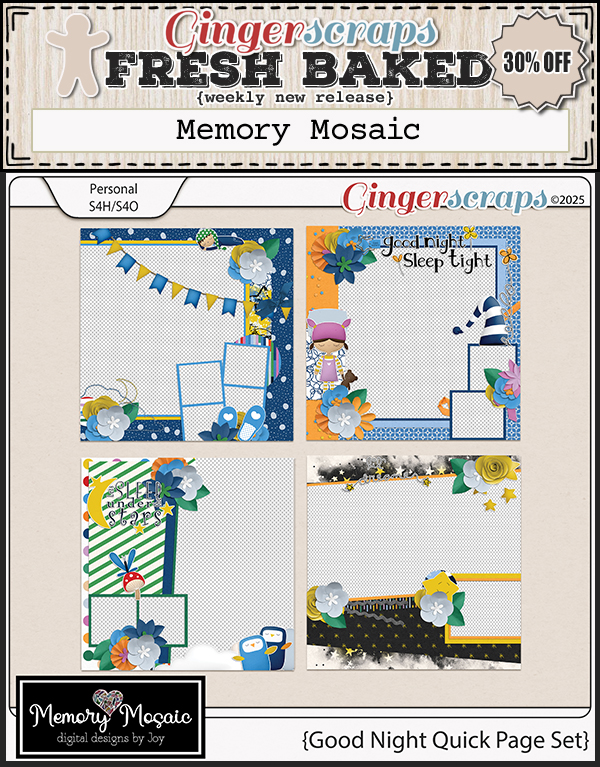
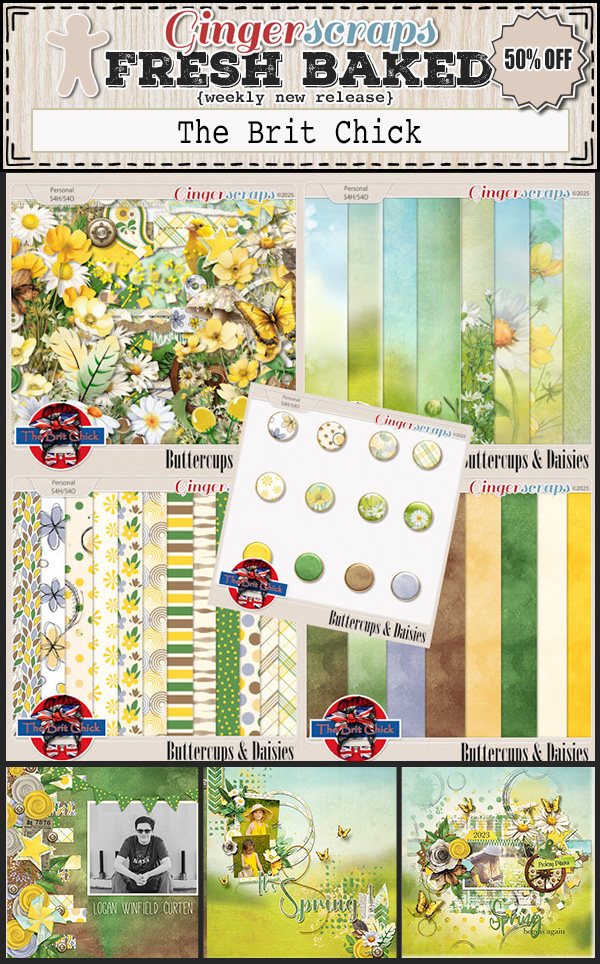
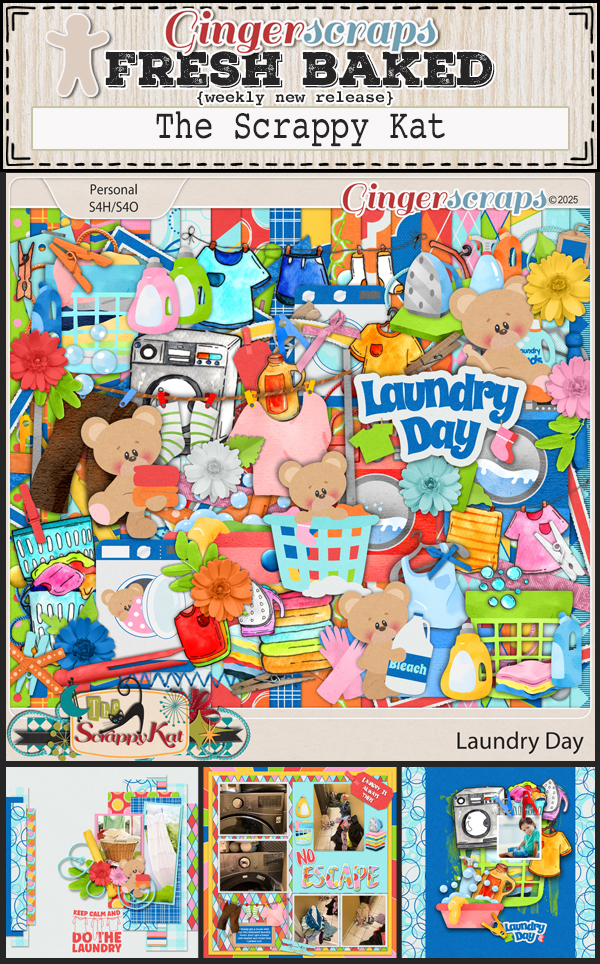
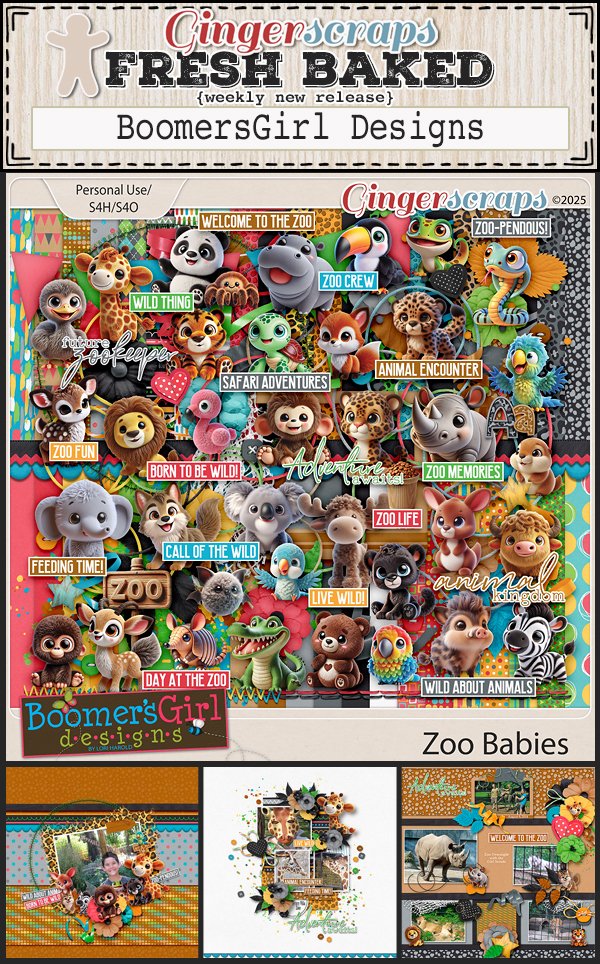
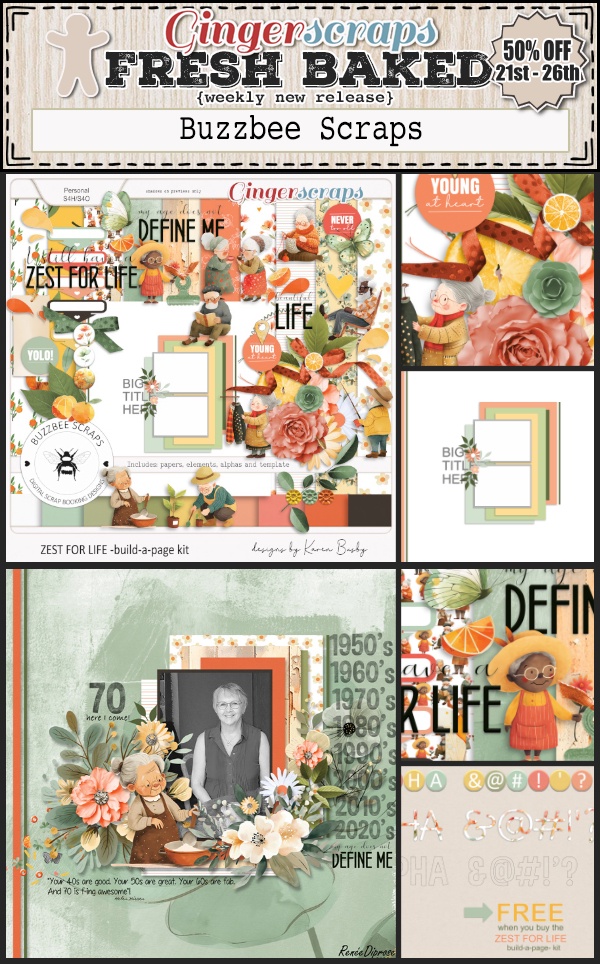
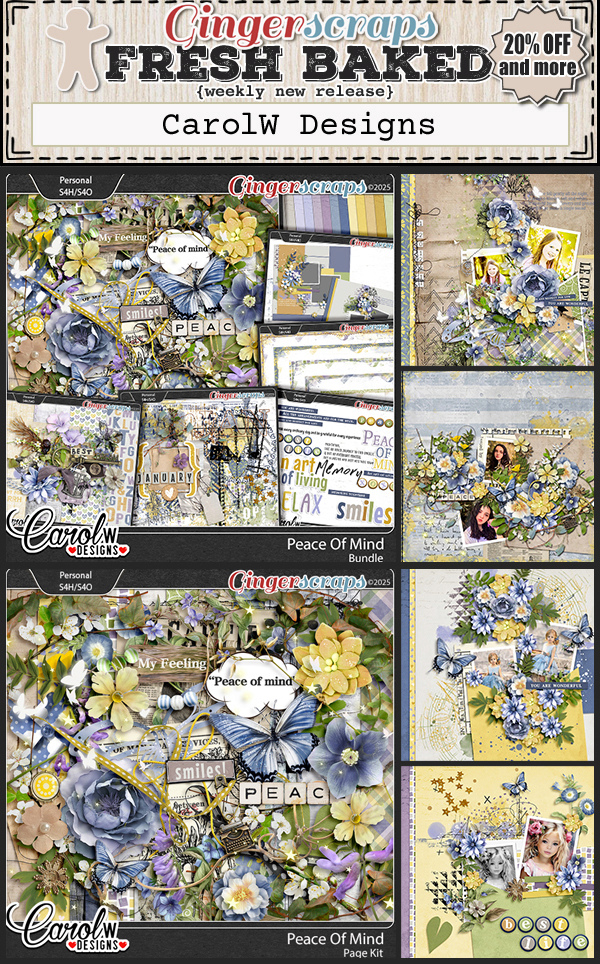
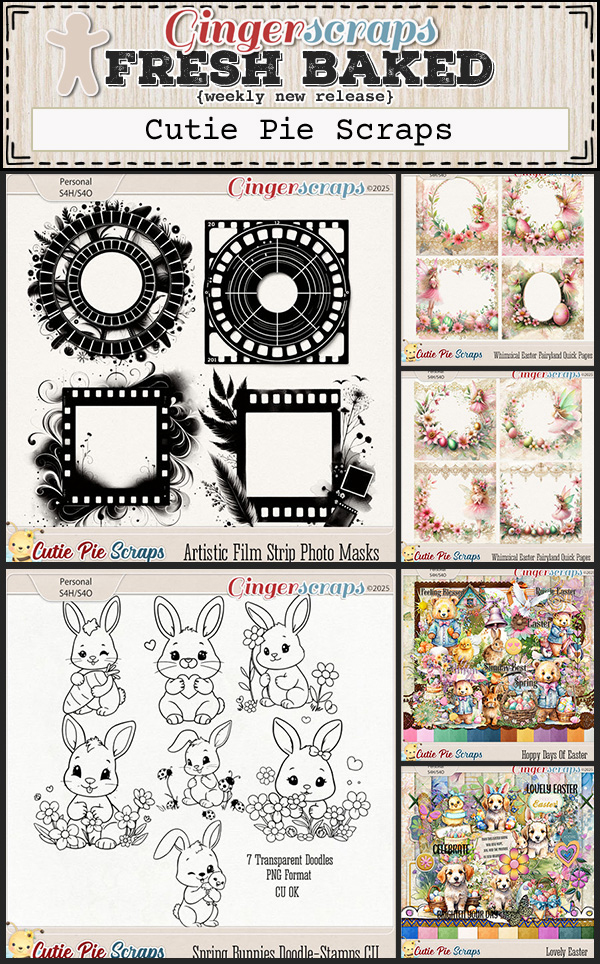
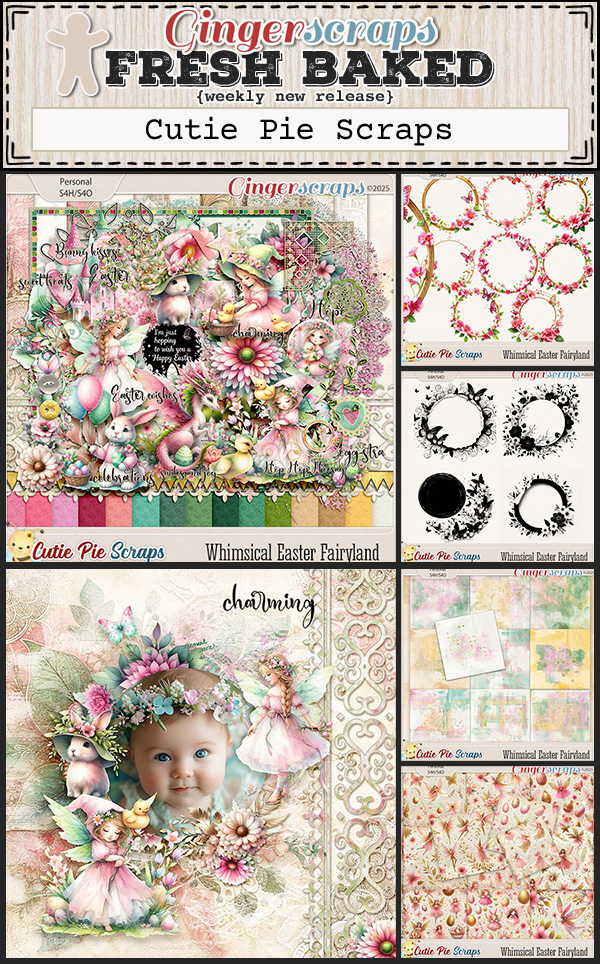
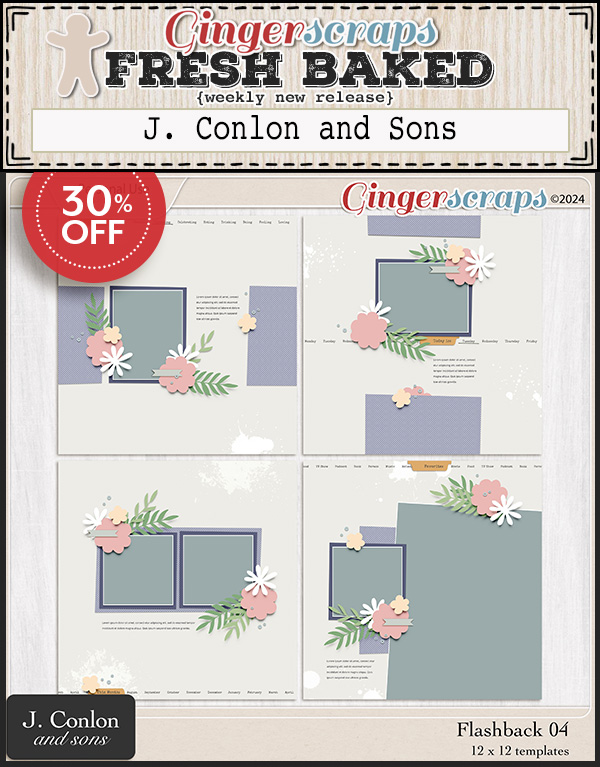
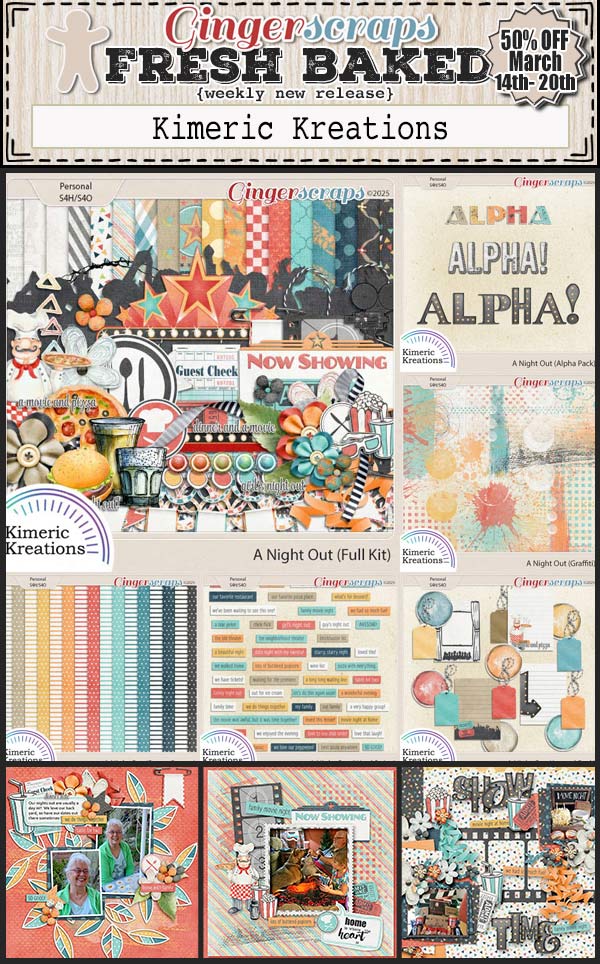
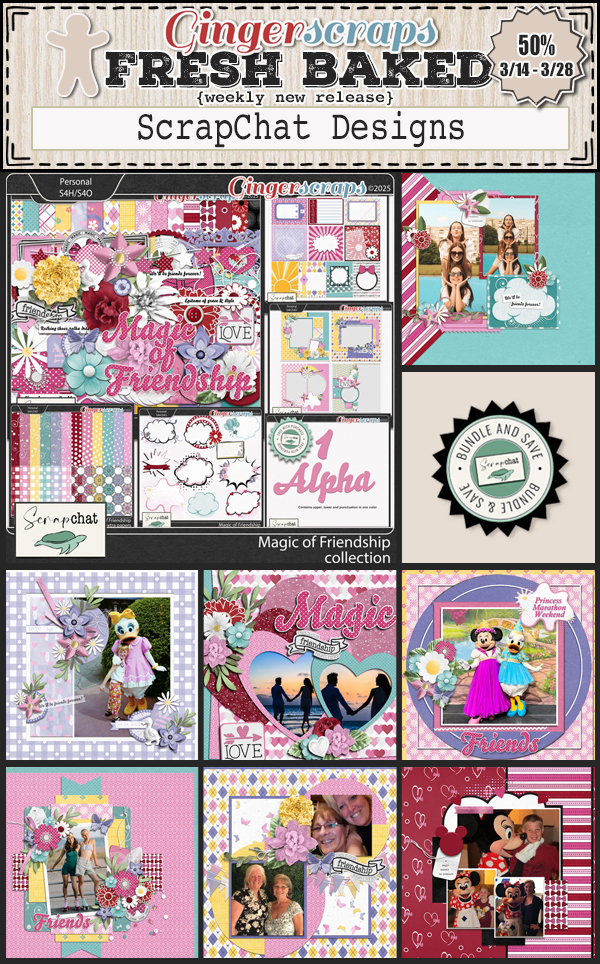
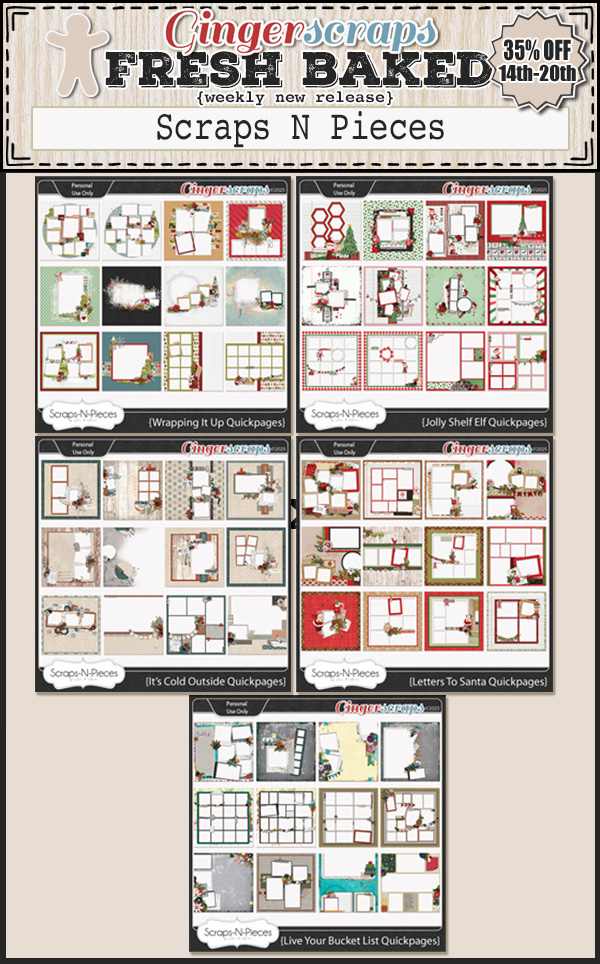
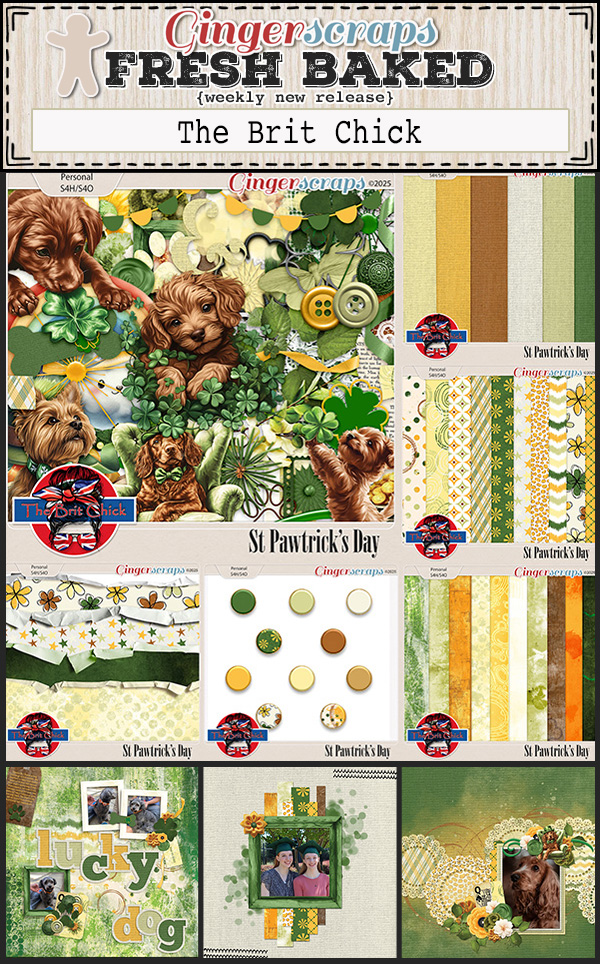
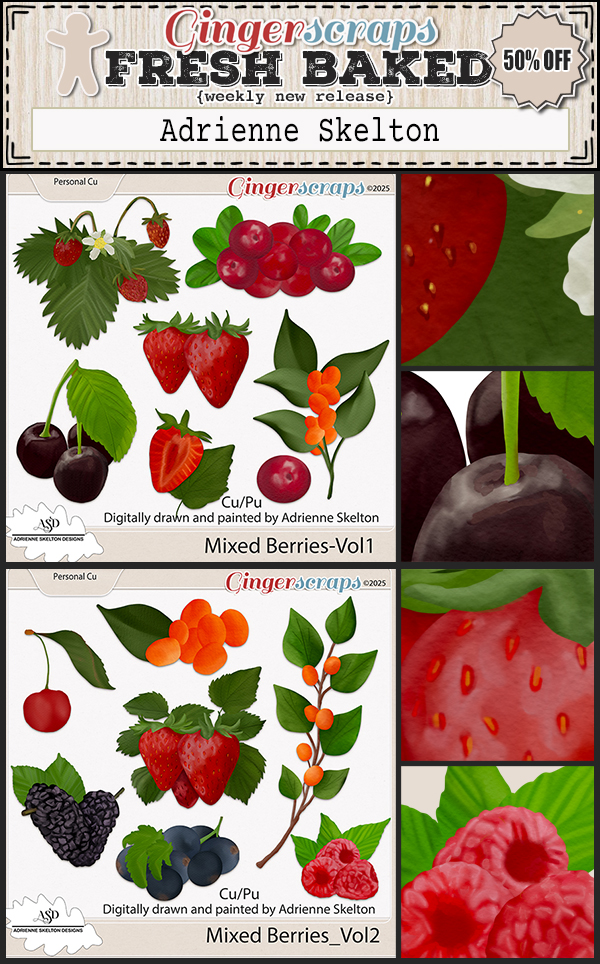
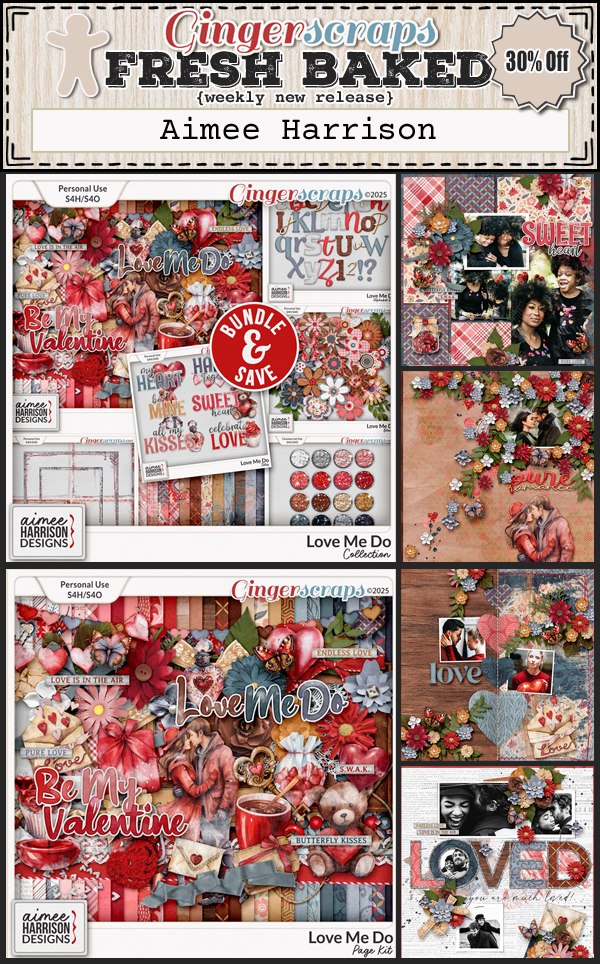
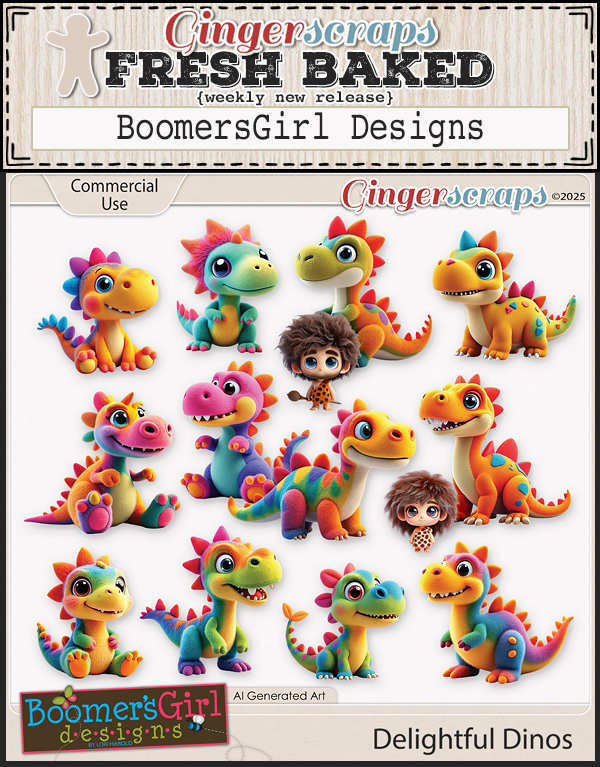
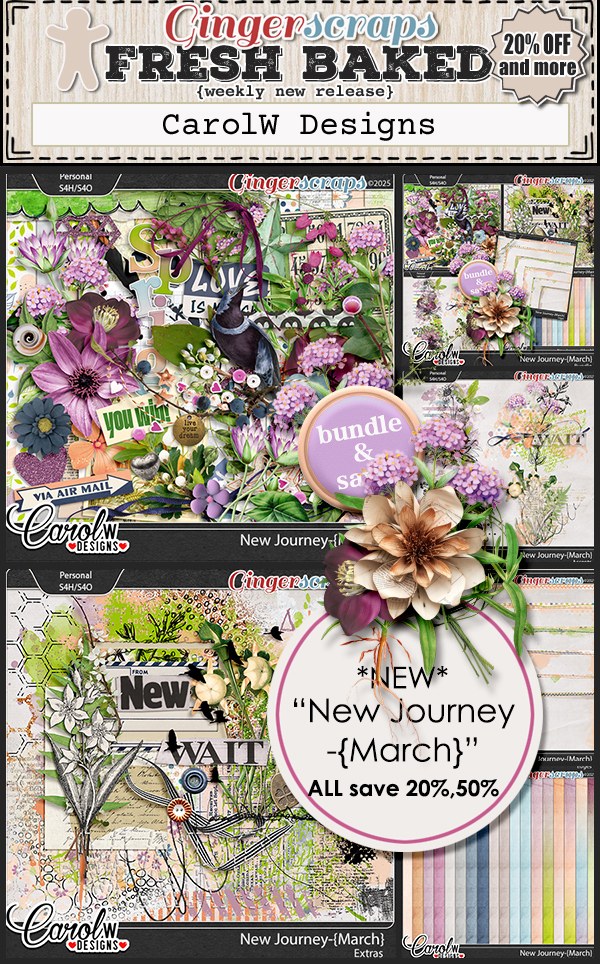
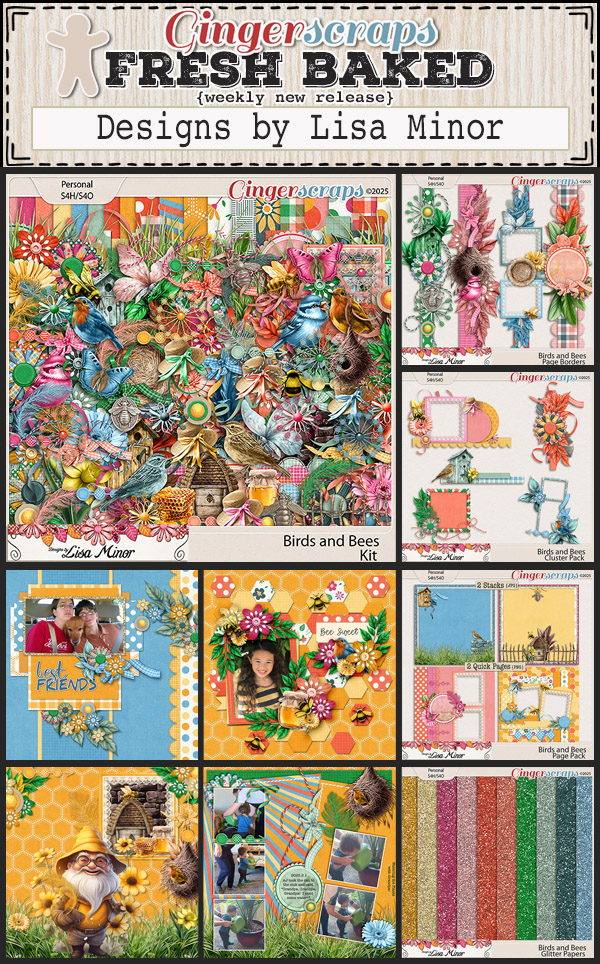
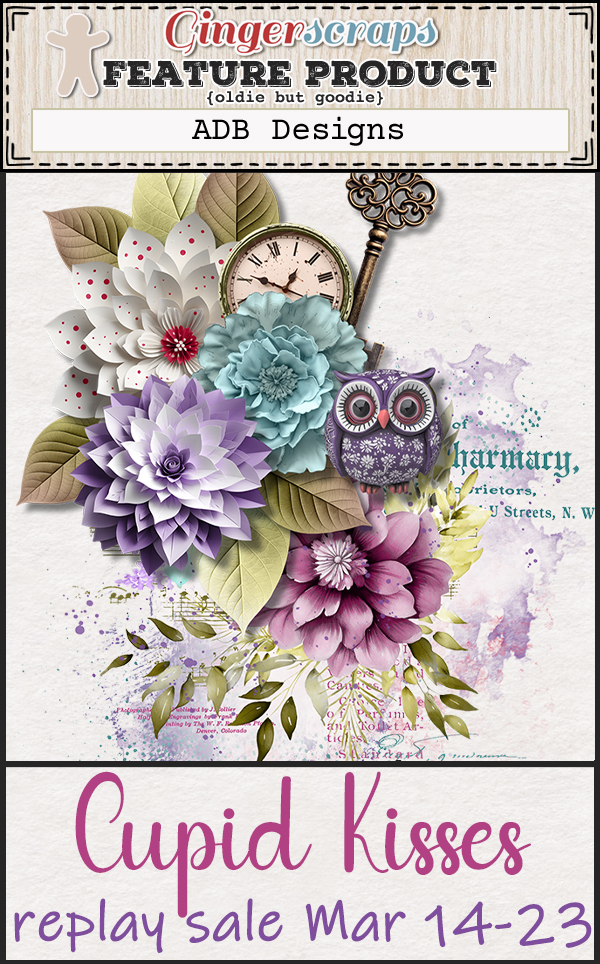
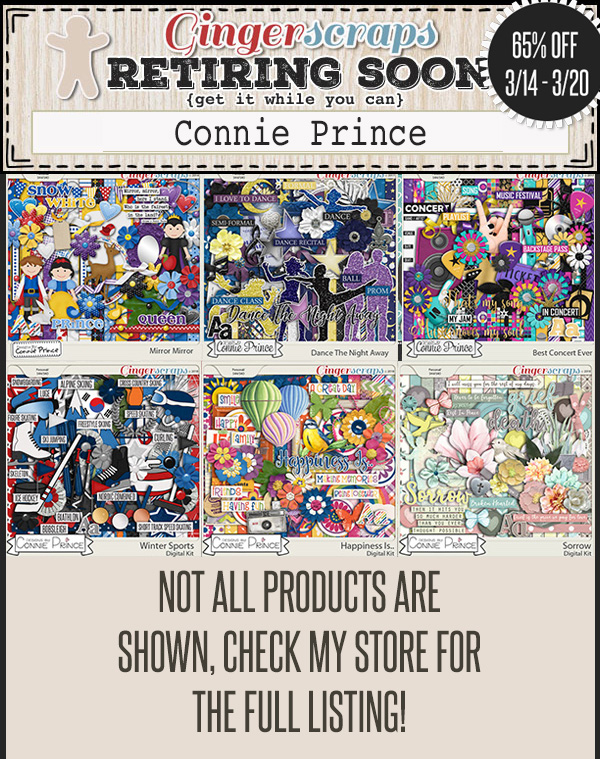
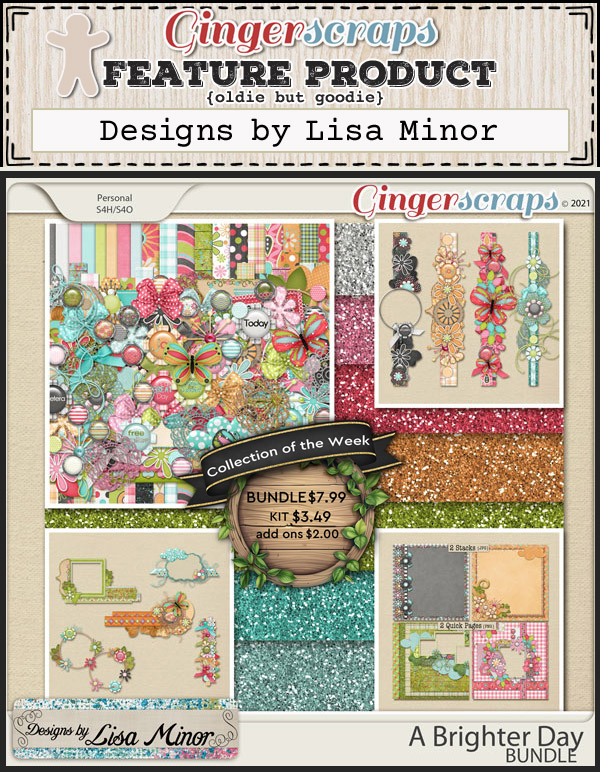
Let’s see what we have new in the store this week.
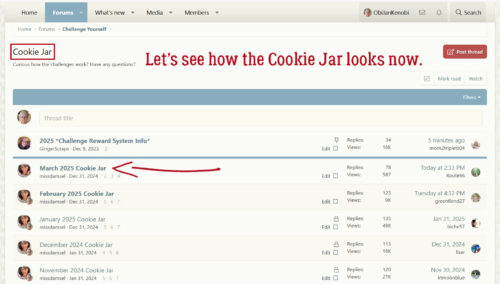
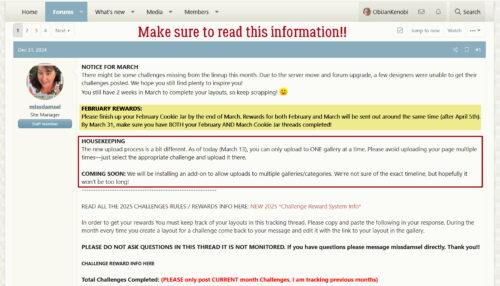
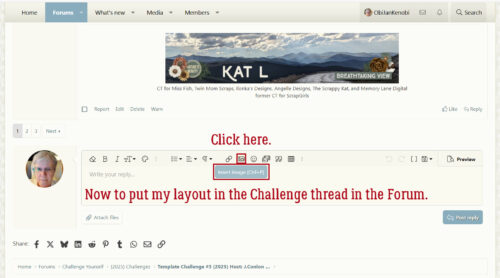
Have you started on your challenges? If you complete any 10 challenges this month, you get this gorgeous collab (or a variety of other choices from previous challenge collabs) as a reward!