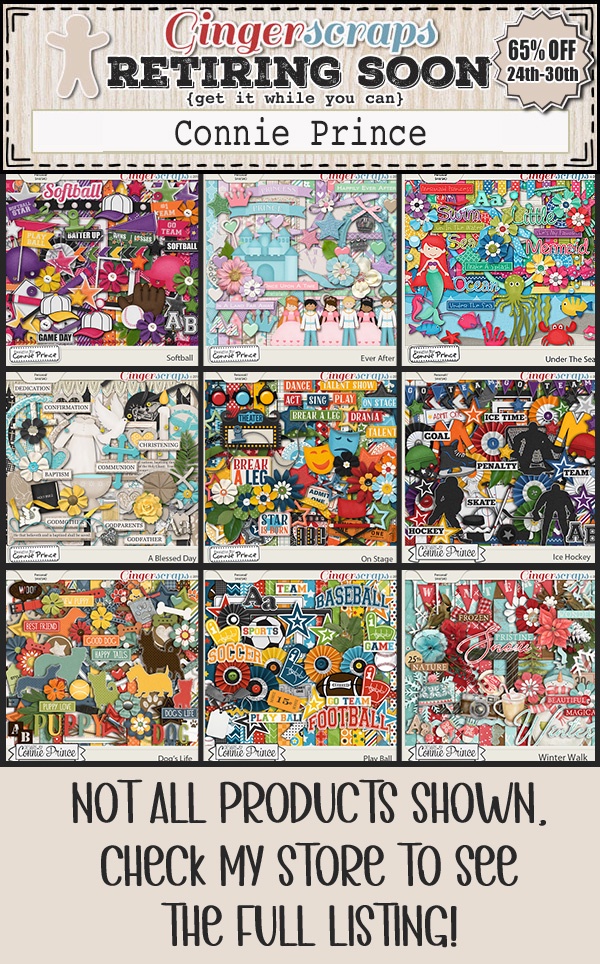
Can you believe it’s the end of January? This month just sped right by. Were you able to get some great deals in the Retirement Sale? We would love to see what you create.
Remember, spend $10 in the store and you’ll get this collab for free.
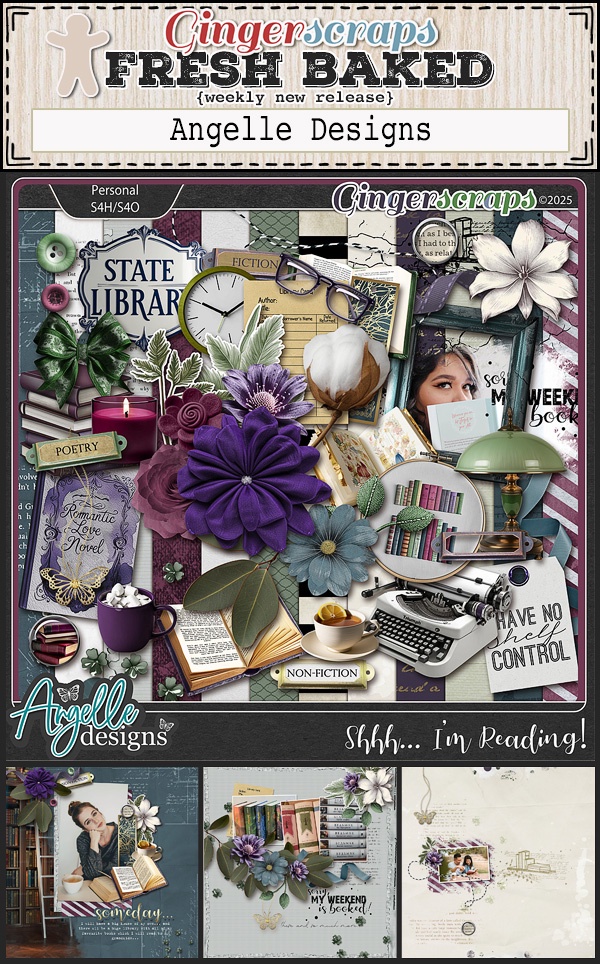
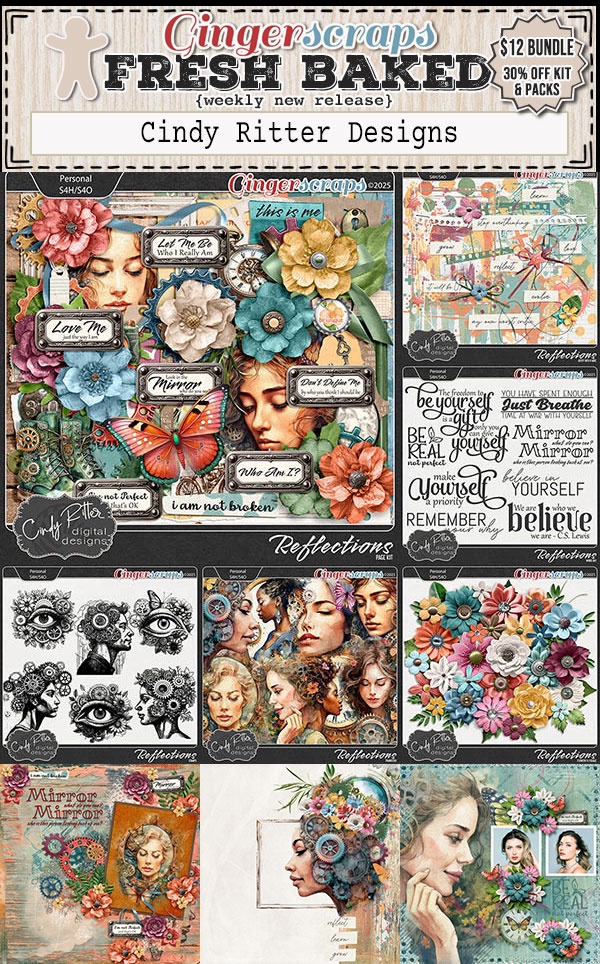
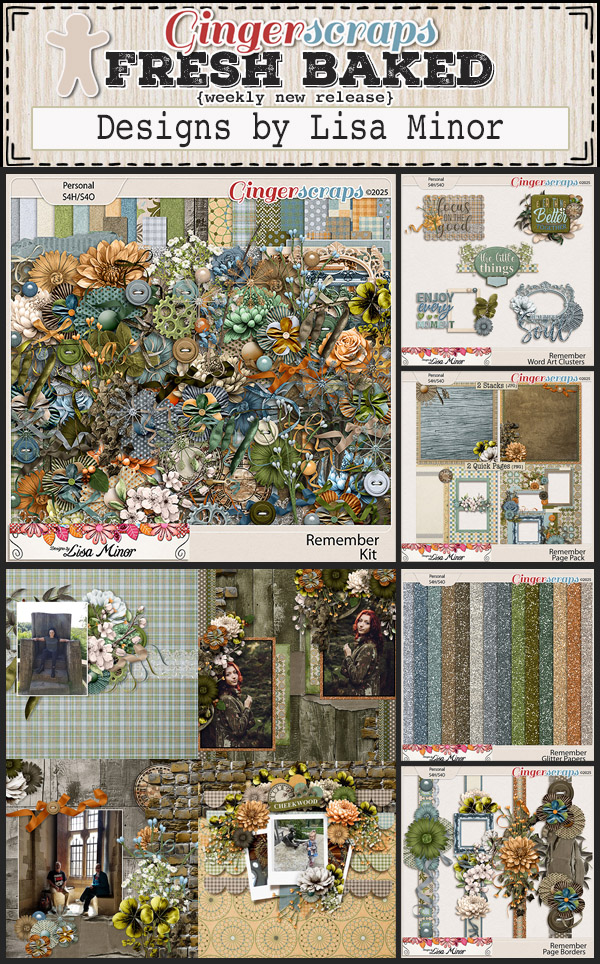
I see a lot of Valentine’s sneaking into this week’s new releases.
Last chance to get your challenges in for January. If you complete any 10 challenges this month, you get this gorgeous collab as a reward! (Or a variety of other choices, visit the forum for all the details).
































































































































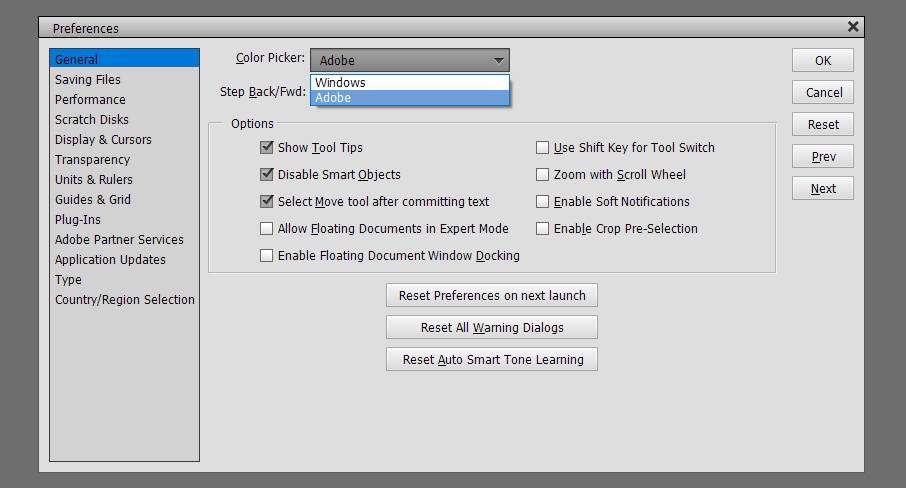
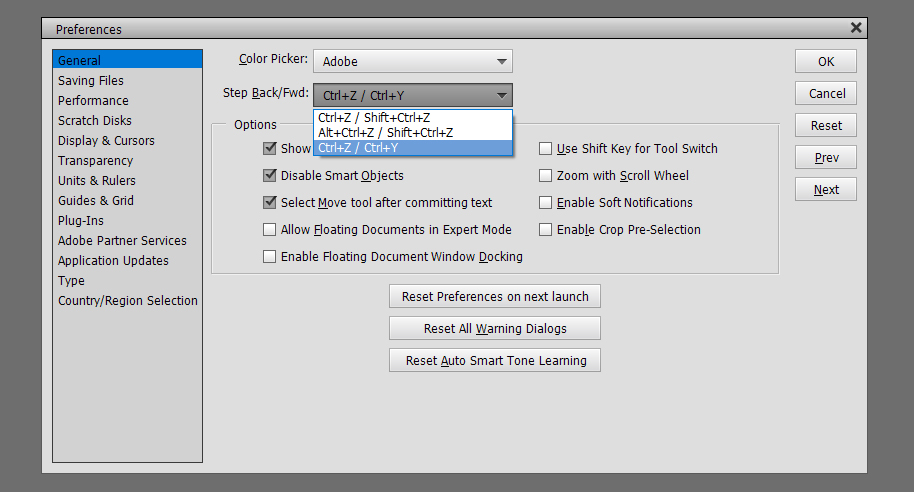
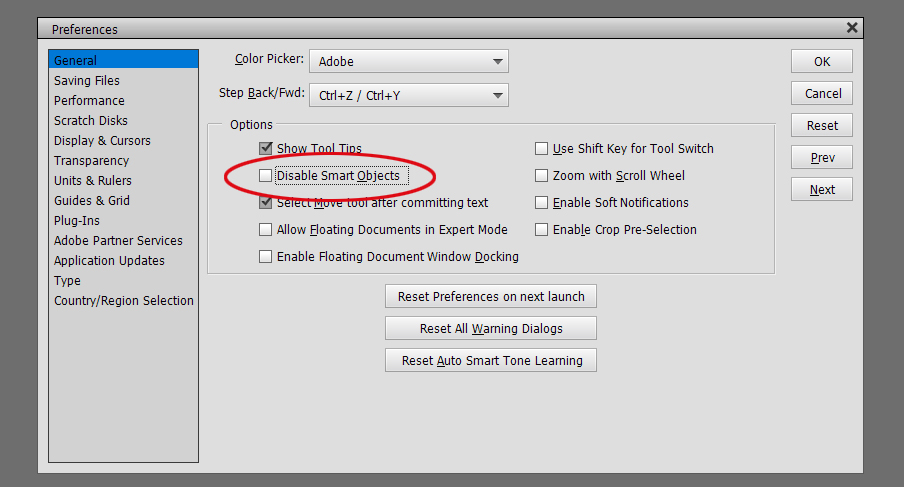
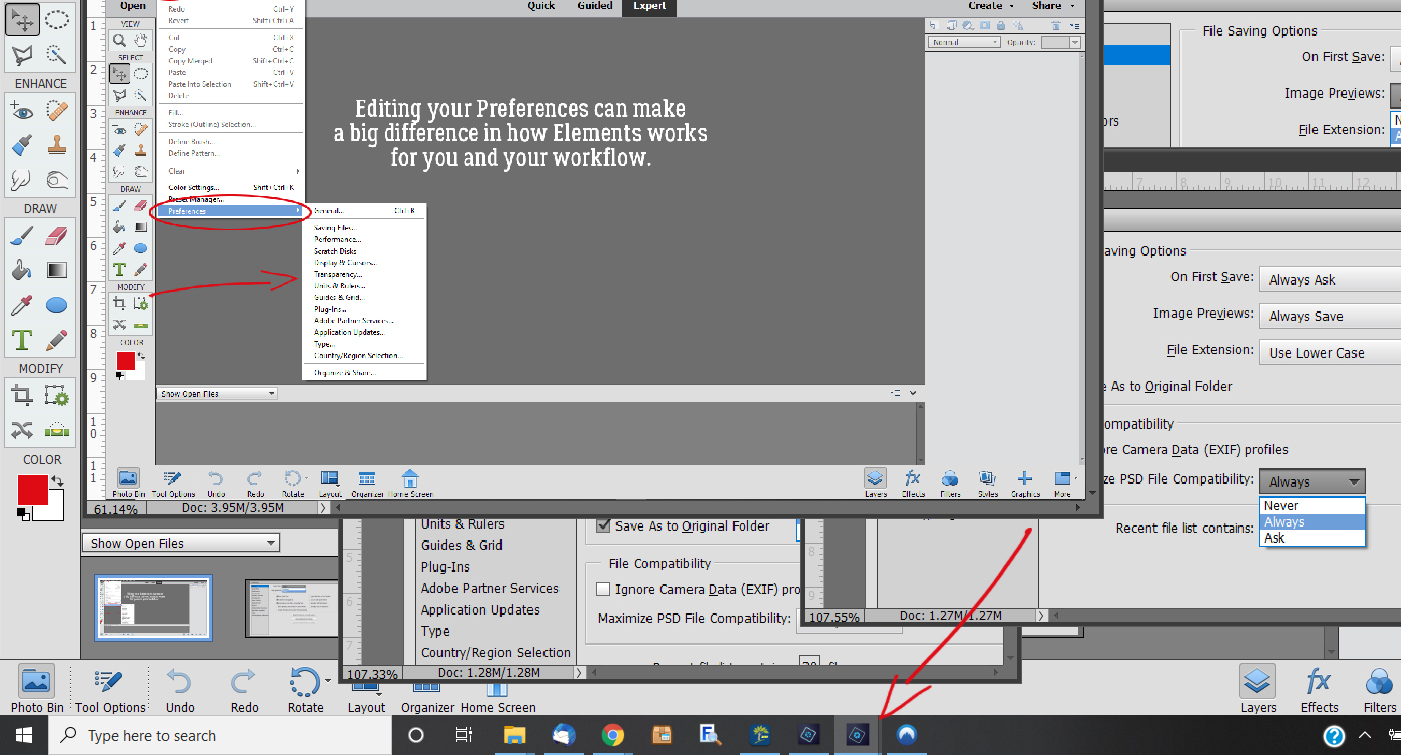
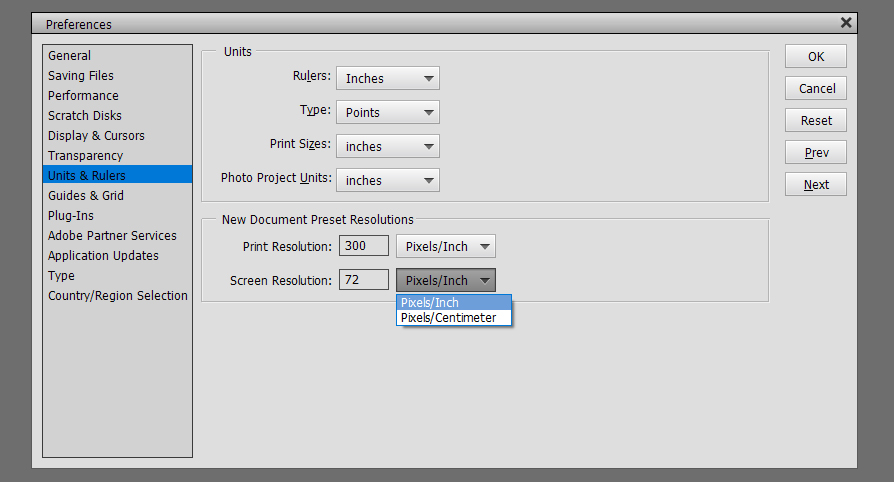
 Just below the Color Picker setting is Step Back/Fwd. This allows you to decide the keyboard shortcuts used to Undo or Redo. I like the most basic, CTRL>Z and CTRL>Y – fewer movements and fewer keys to remember!
Just below the Color Picker setting is Step Back/Fwd. This allows you to decide the keyboard shortcuts used to Undo or Redo. I like the most basic, CTRL>Z and CTRL>Y – fewer movements and fewer keys to remember!
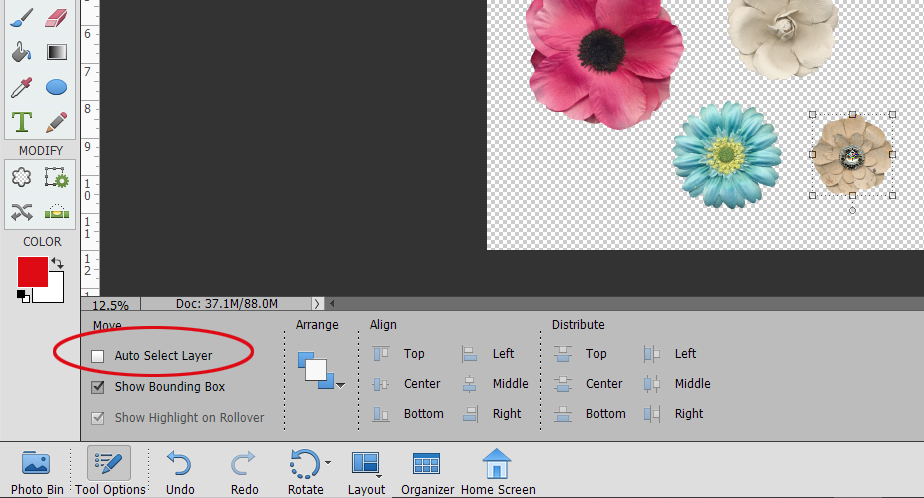
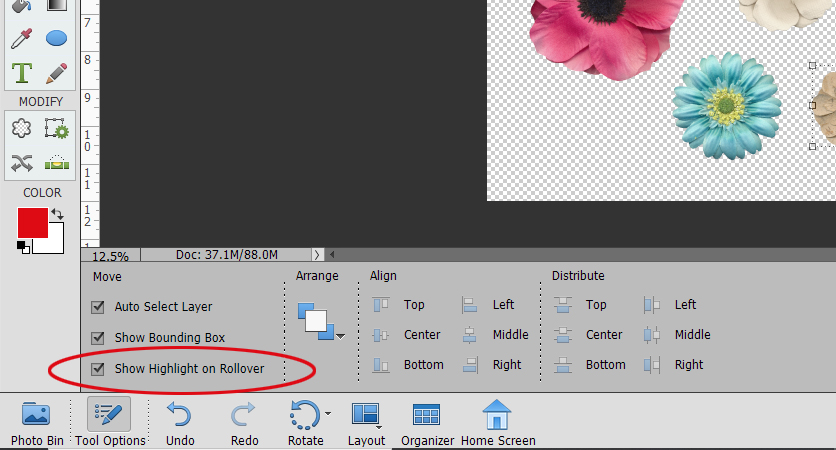
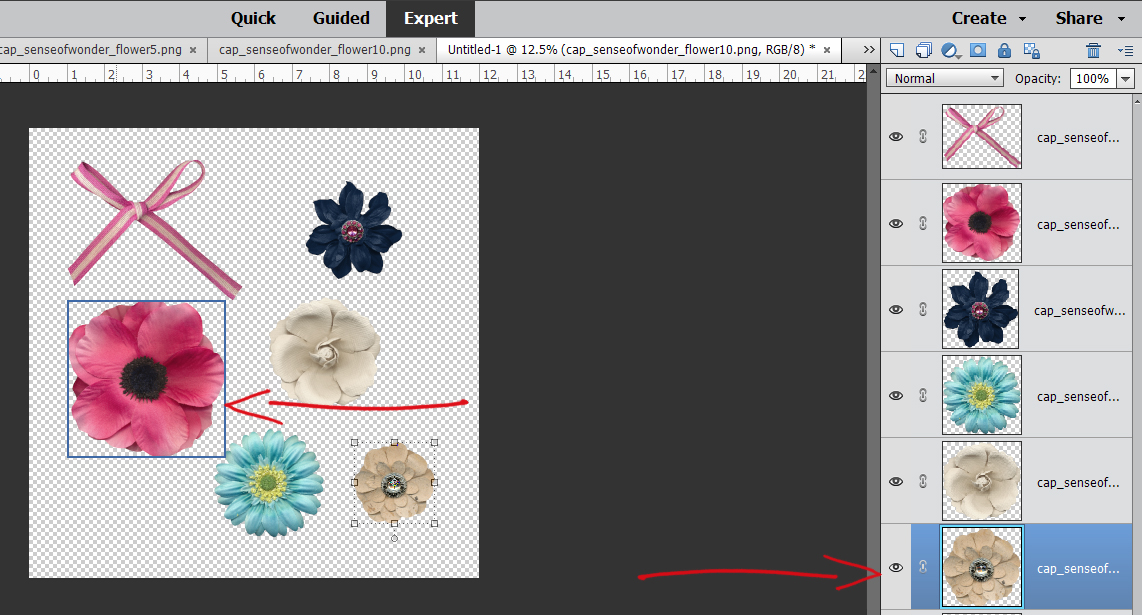
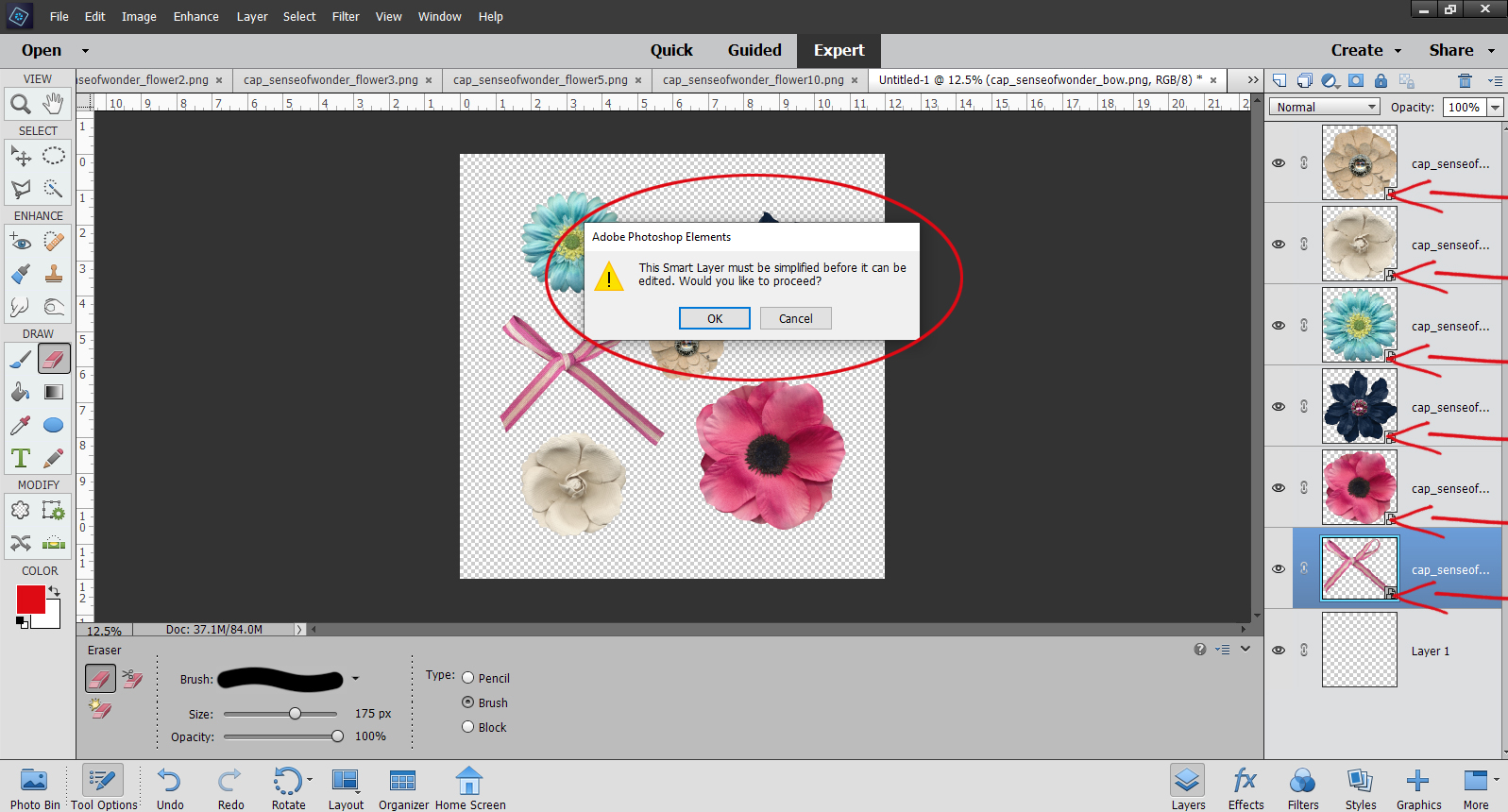
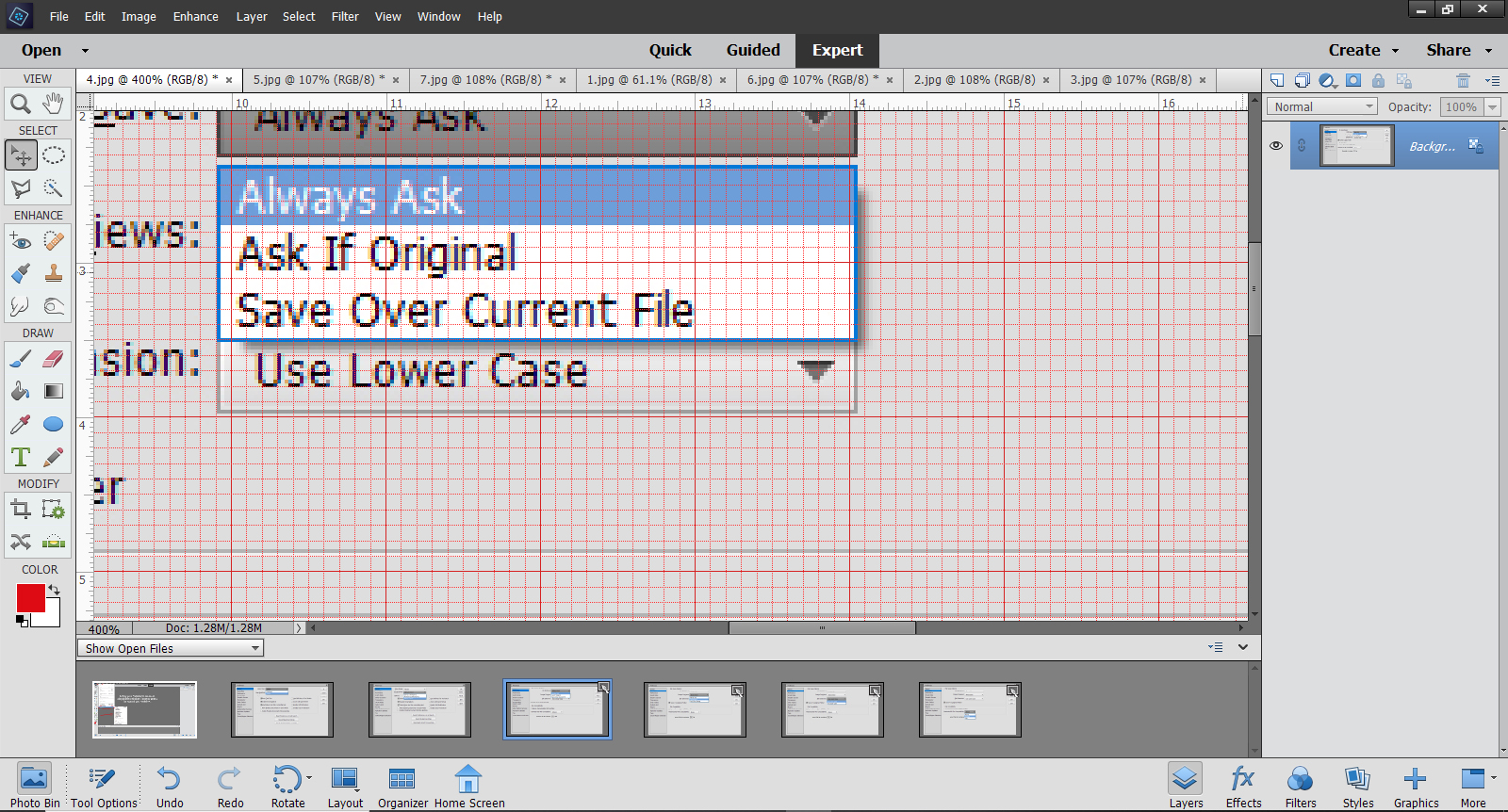
 In the screenshot below, I want to Erase part of the bow. But when I try to do it, I get a pop-up as shown. And if you look at the layers in the Layers Panel, each of the embellishments I’ve got on my canvas has a little box in the lower right corner of the thumbnail. That tells me the layer CANNOT be modified other than to resize and rotate.
In the screenshot below, I want to Erase part of the bow. But when I try to do it, I get a pop-up as shown. And if you look at the layers in the Layers Panel, each of the embellishments I’ve got on my canvas has a little box in the lower right corner of the thumbnail. That tells me the layer CANNOT be modified other than to resize and rotate.














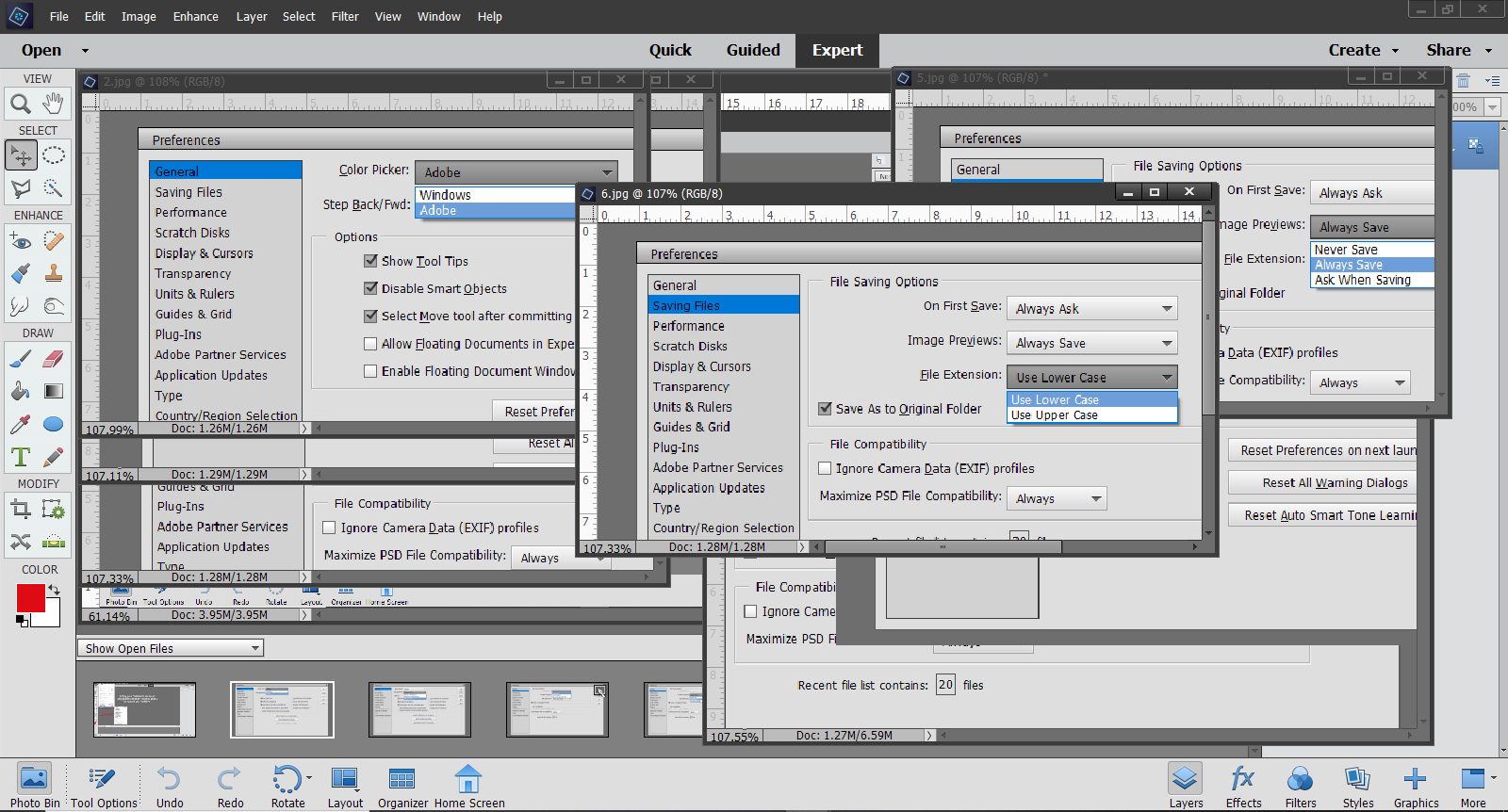
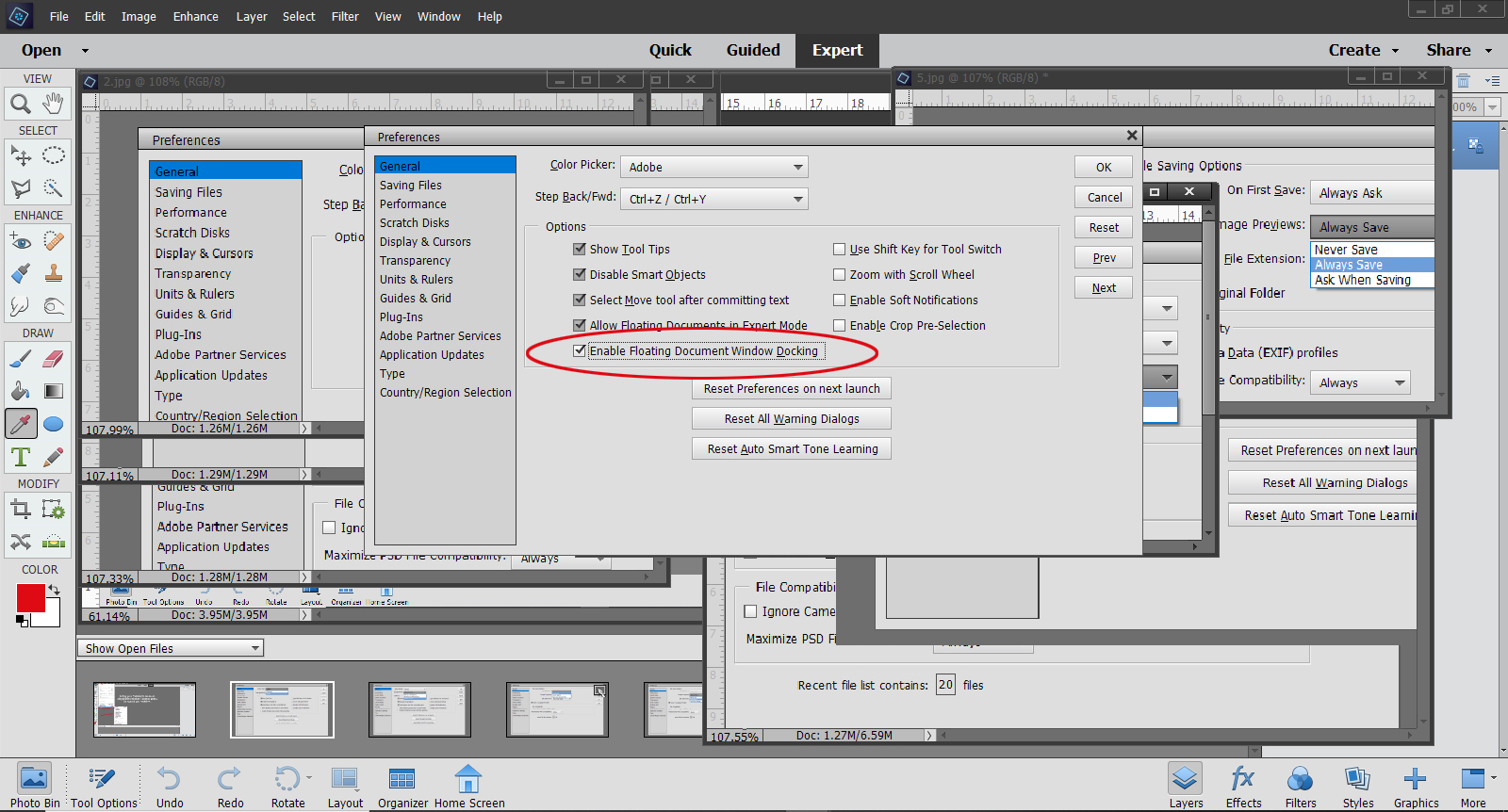
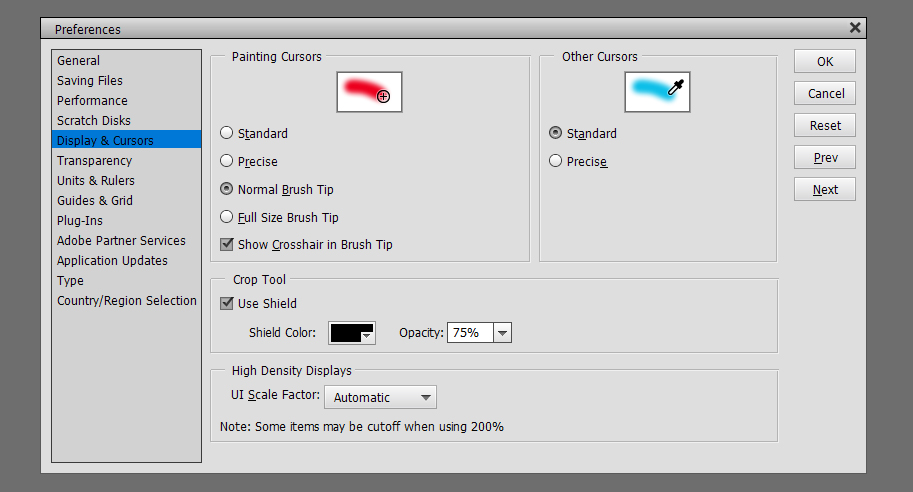
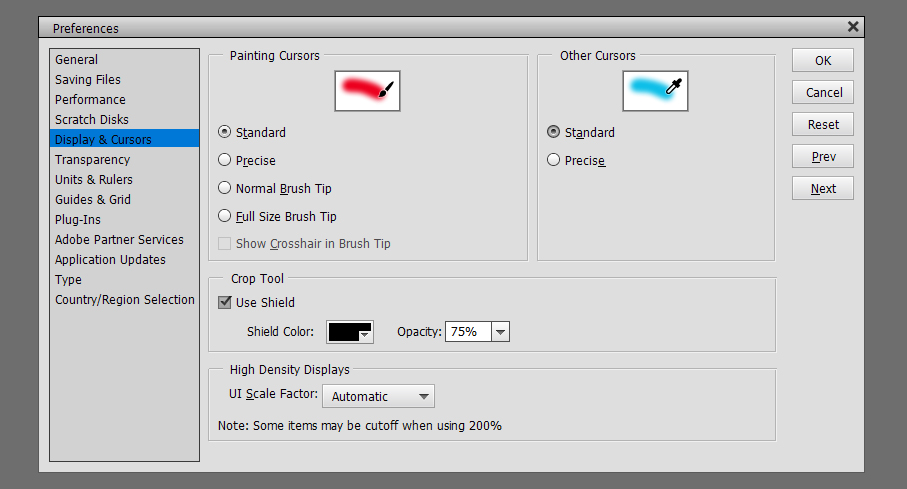
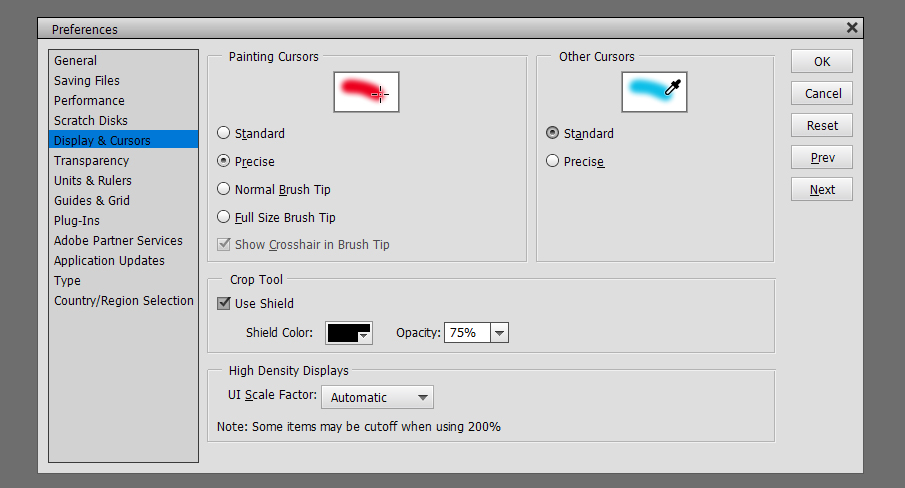
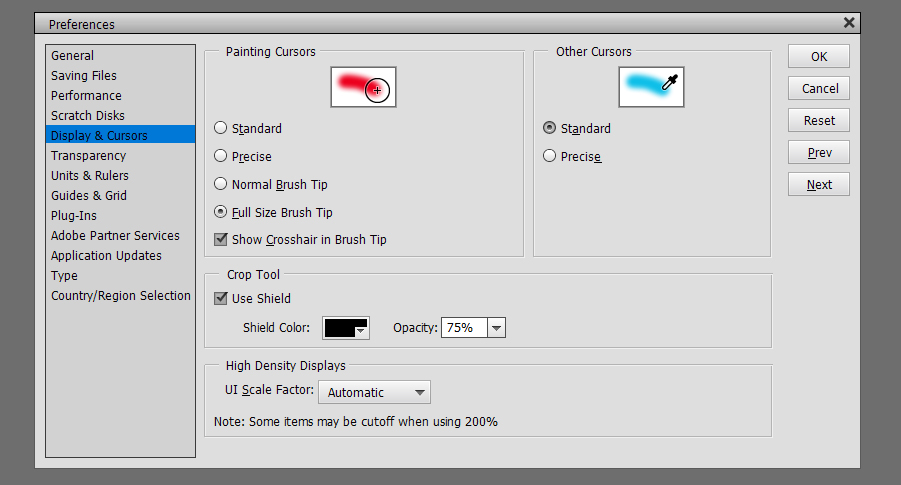
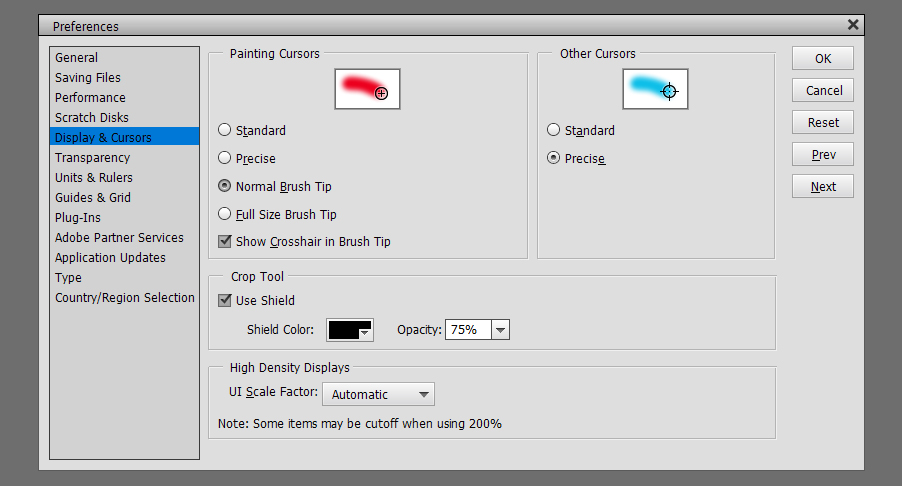
 Crop Tool Shield lets you see exactly what part of your photo or image will be included when you crop it. I find that Black and 75% lets me see enough of the image to know if I’m keeping the parts I want. You do you!
Crop Tool Shield lets you see exactly what part of your photo or image will be included when you crop it. I find that Black and 75% lets me see enough of the image to know if I’m keeping the parts I want. You do you!




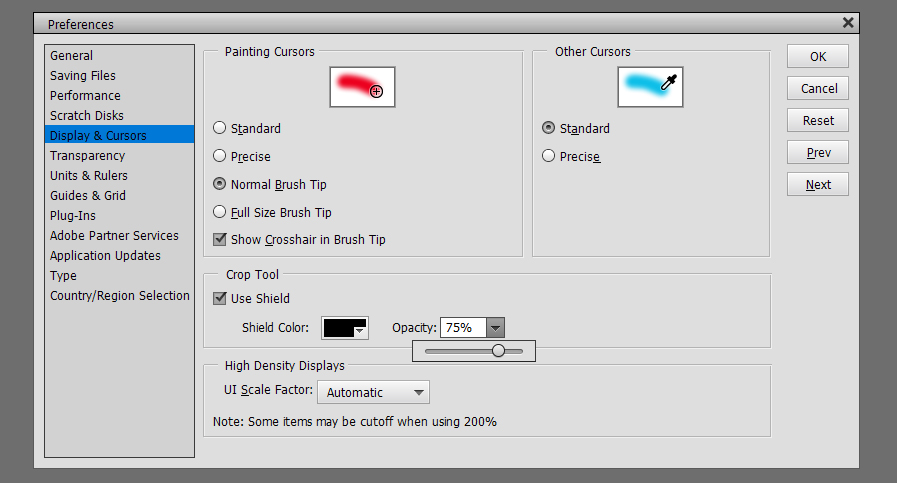
 This combo might be useful for some activities but I really can’t think of one. 😉
This combo might be useful for some activities but I really can’t think of one. 😉





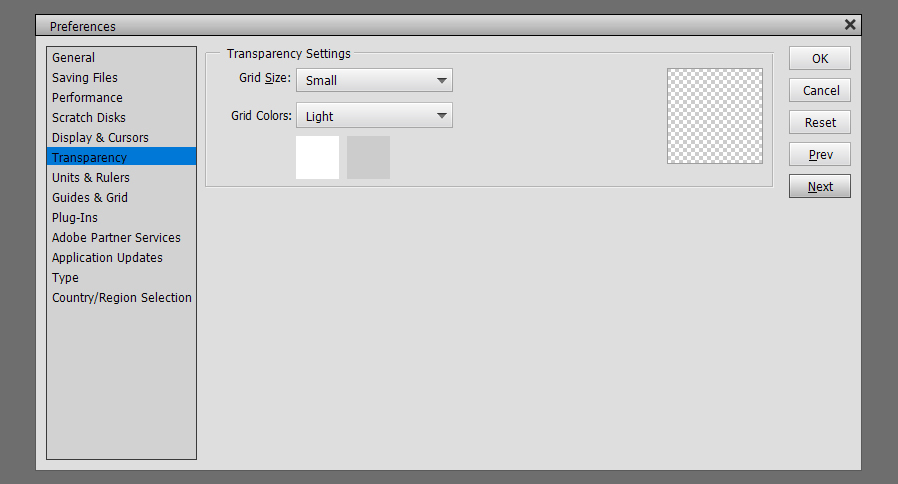
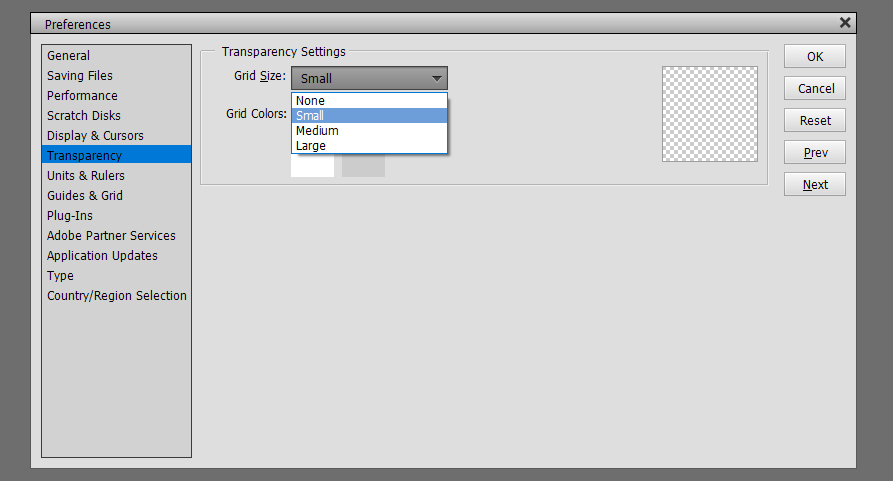
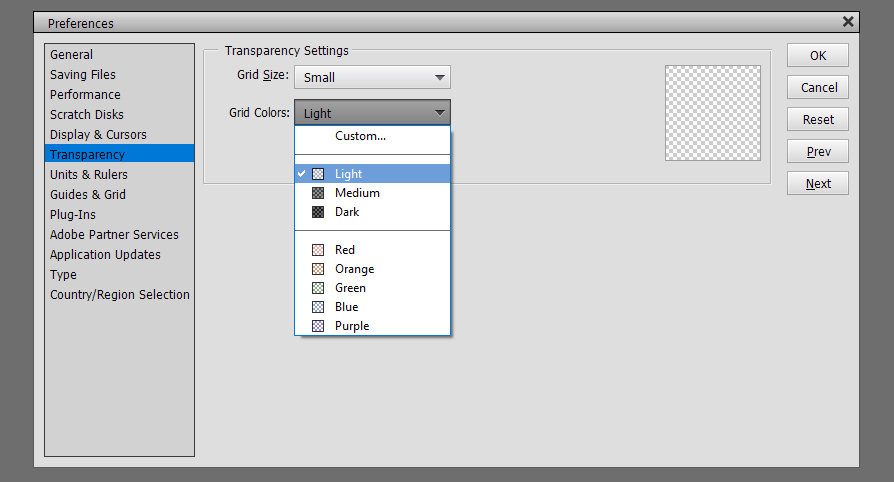
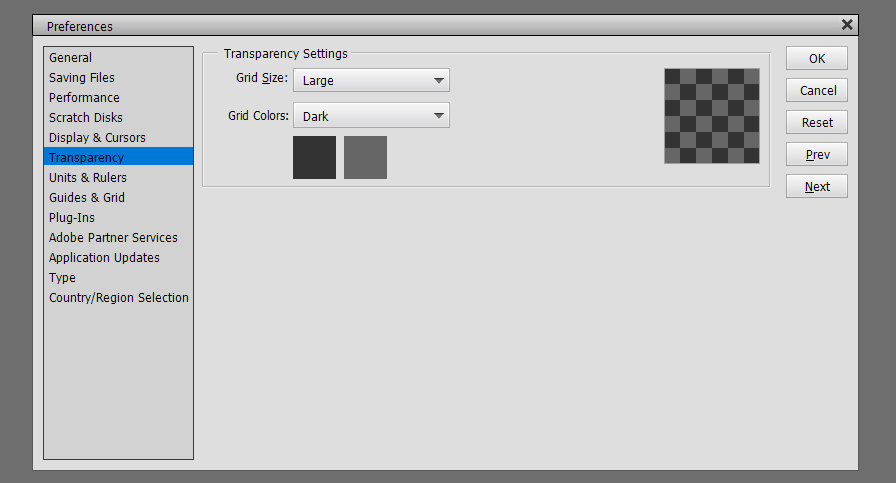
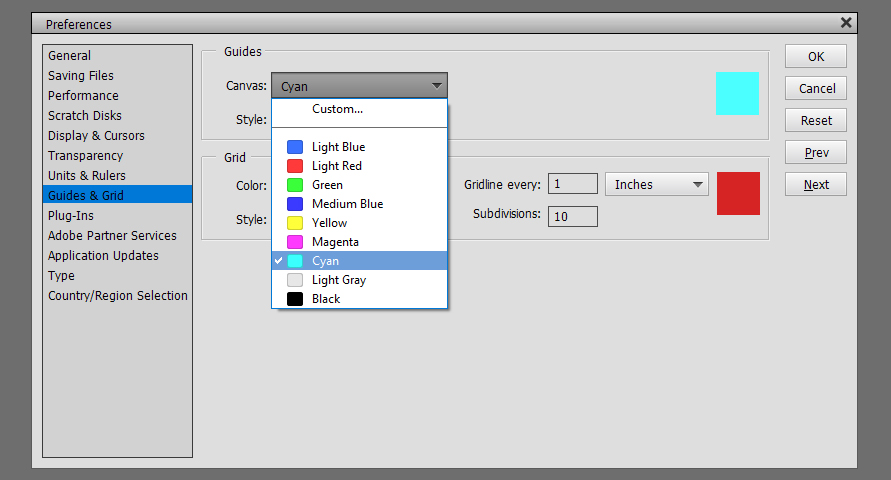
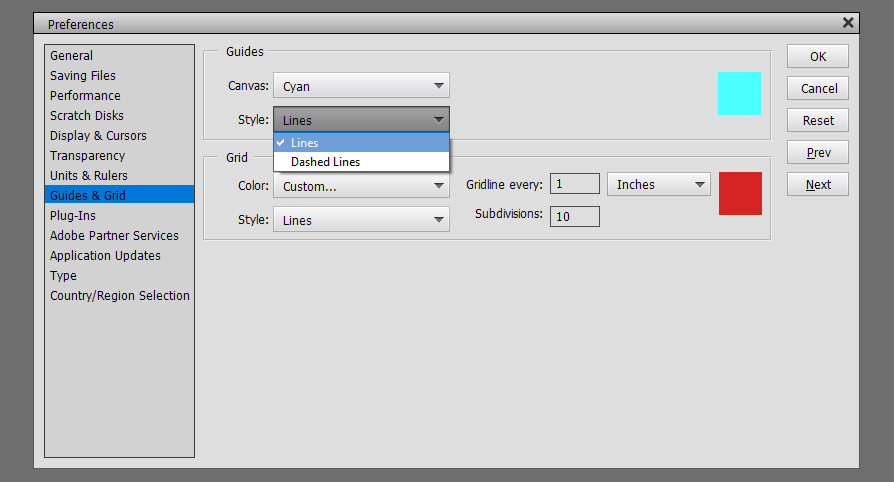
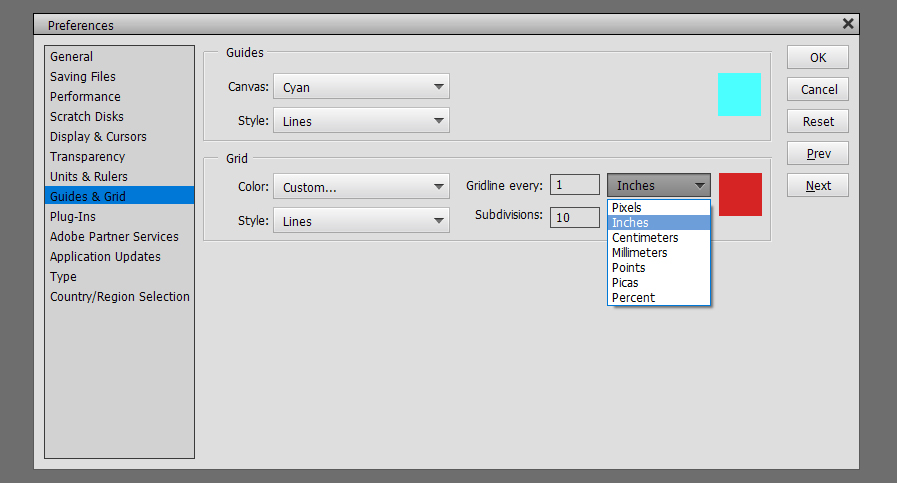
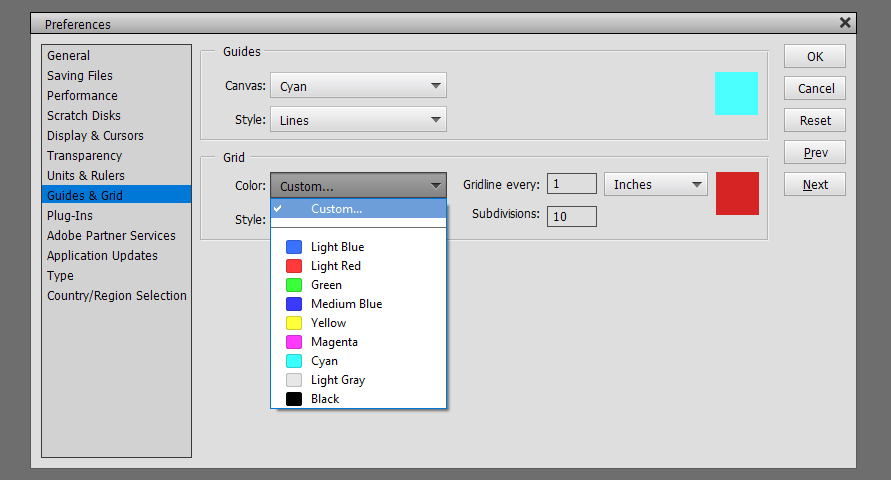
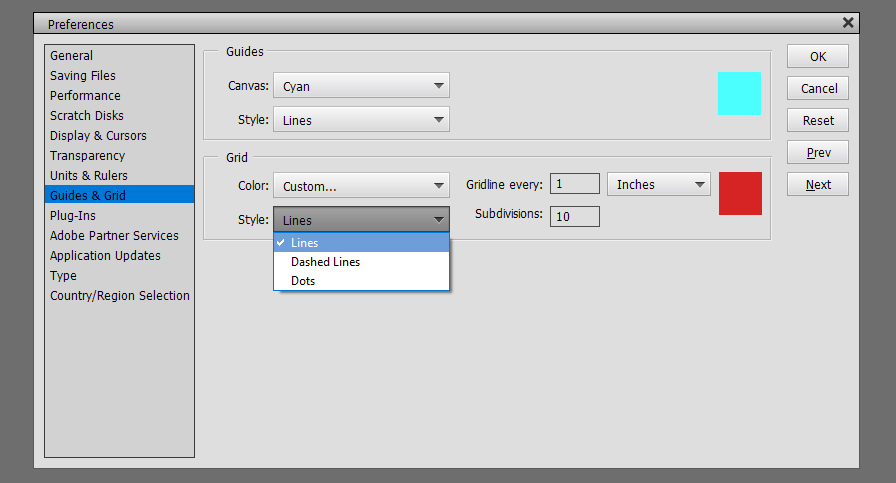
 Guides and Grids are helpful tools. Guides are single straight lines that can be pulled from the top or the left of the workspace and allow for precise placement of objects and type on your layout. Grids give you graph paper, essentially. I use both regularly for my layouts. For them to be most useful, you need to be able to see them without them obscuring your work. These tools can be solid lines or dashed lines for Guides, solid, dashed or dotted lines for Grids. I have old eyes so my settings are what will work best for me. By all means, experiment until you get what you need.
Guides and Grids are helpful tools. Guides are single straight lines that can be pulled from the top or the left of the workspace and allow for precise placement of objects and type on your layout. Grids give you graph paper, essentially. I use both regularly for my layouts. For them to be most useful, you need to be able to see them without them obscuring your work. These tools can be solid lines or dashed lines for Guides, solid, dashed or dotted lines for Grids. I have old eyes so my settings are what will work best for me. By all means, experiment until you get what you need.

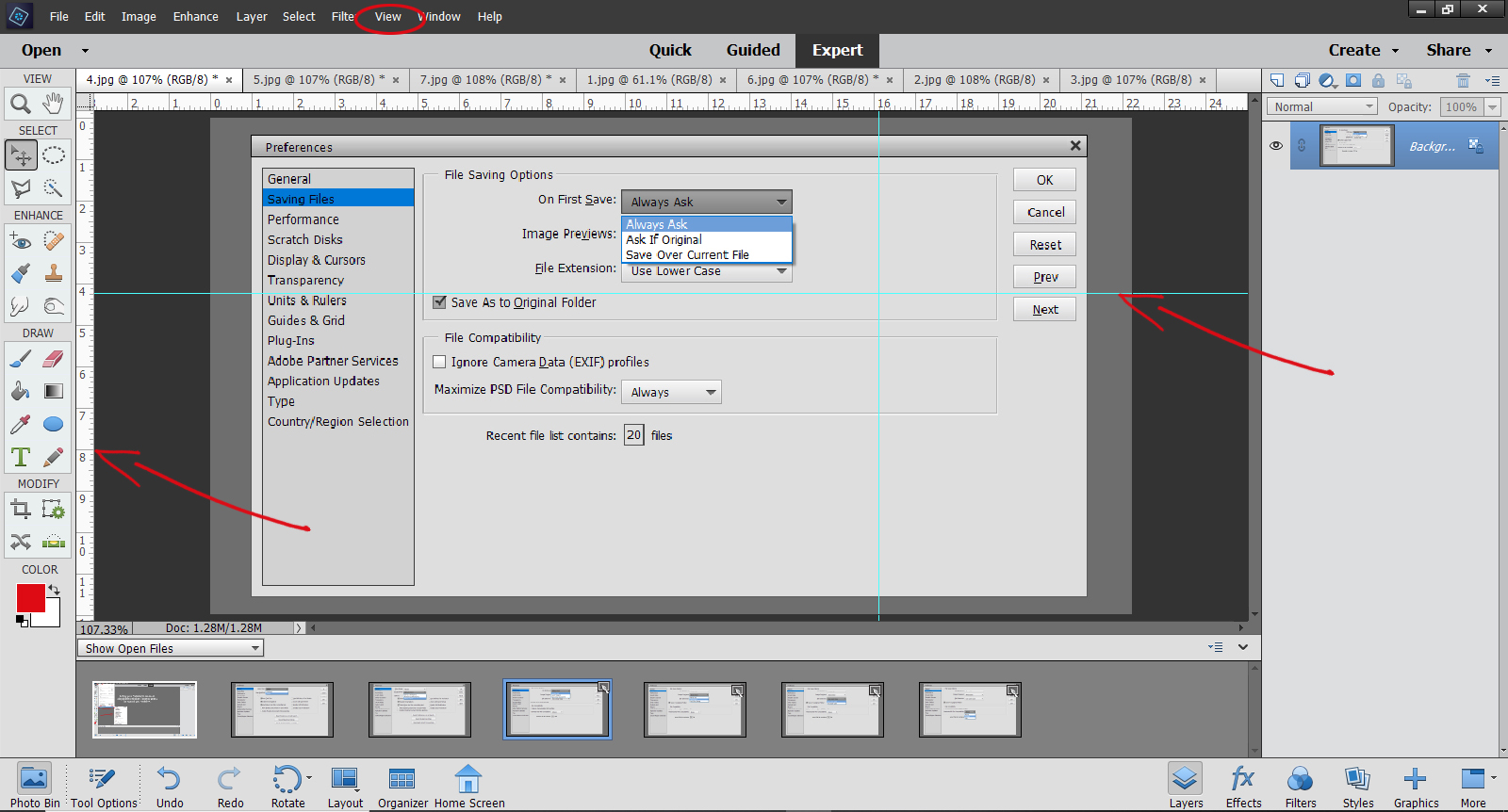
 Here’s an image with two perpendicular Guide lines on it.
Here’s an image with two perpendicular Guide lines on it.
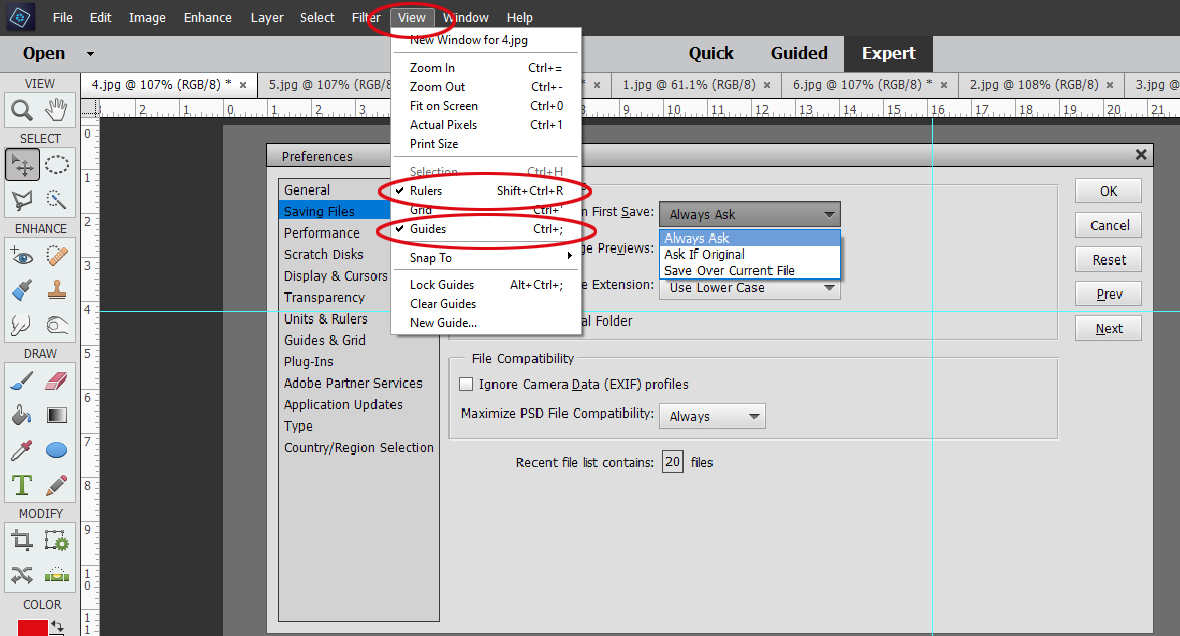
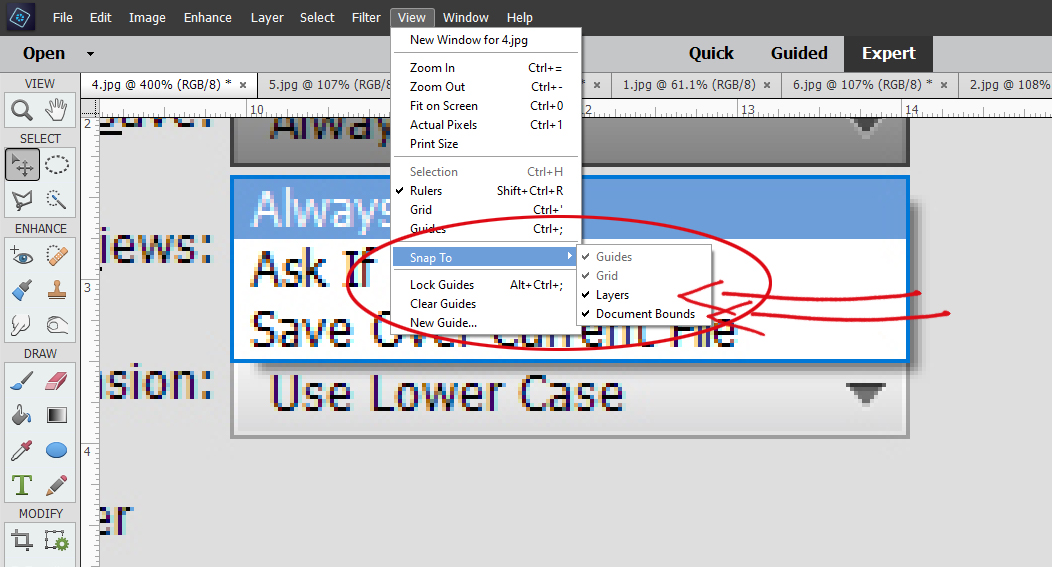
 If you want to make it so your Guides and Grids don’t move when you accidentally mouse over them, you want to Snap To. To have them remain on your workspace regardless of what image you’re working on, Lock Guides.
If you want to make it so your Guides and Grids don’t move when you accidentally mouse over them, you want to Snap To. To have them remain on your workspace regardless of what image you’re working on, Lock Guides.








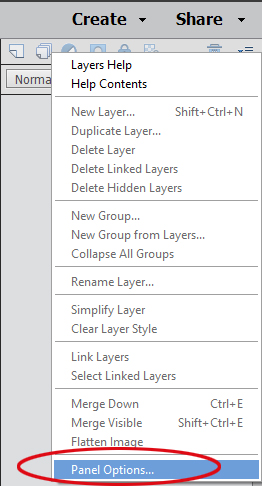
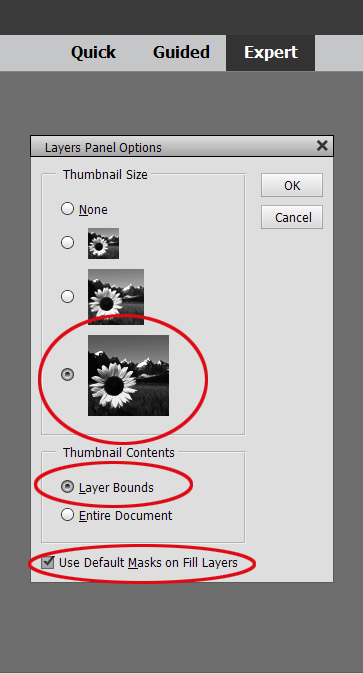
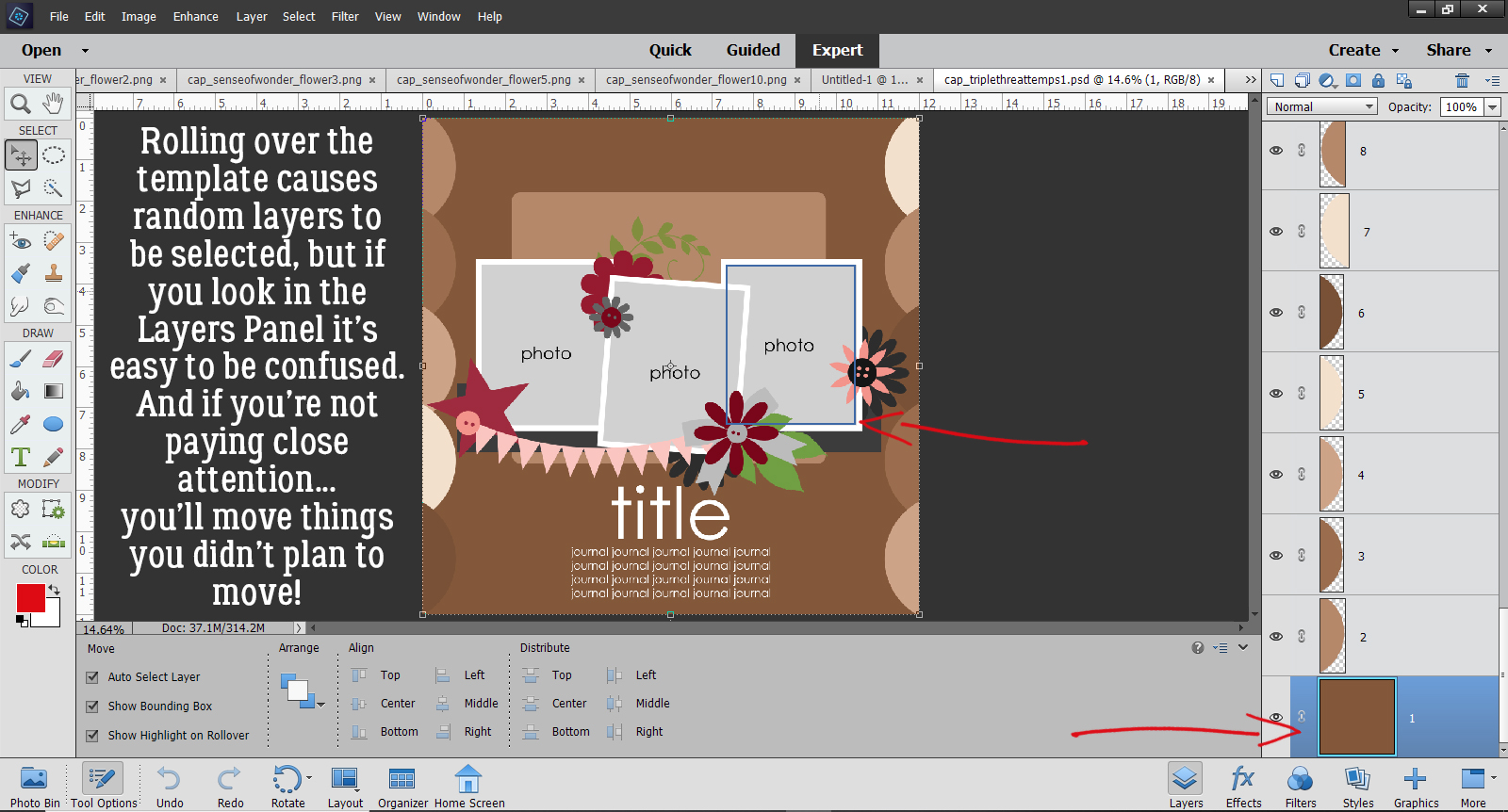
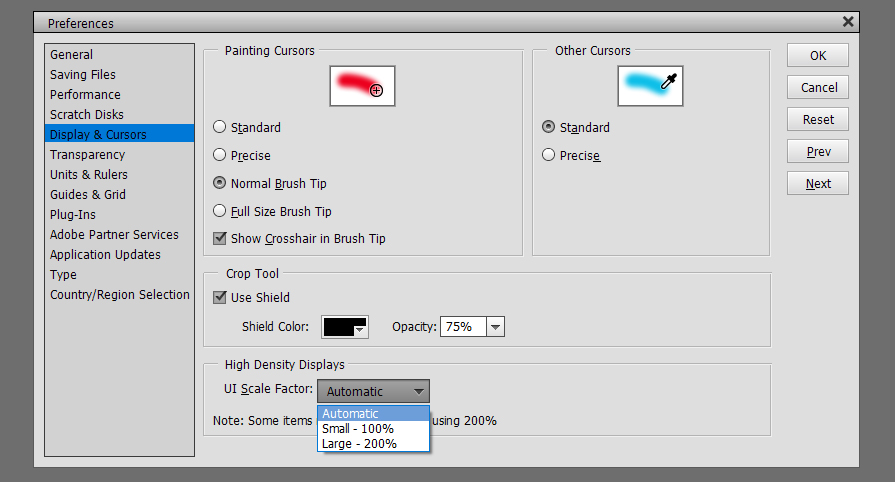
 When you look at the Layers Panel, in the upper right corner of the screen there is an icon that looks like 4 horizontal lines with a tiny blue triangle just to the left of it. When you click on that, the dropdown menu has an item at the very bottom called Panel Options. Click on that and you can set the size of your Layer Thumbnails.
When you look at the Layers Panel, in the upper right corner of the screen there is an icon that looks like 4 horizontal lines with a tiny blue triangle just to the left of it. When you click on that, the dropdown menu has an item at the very bottom called Panel Options. Click on that and you can set the size of your Layer Thumbnails.