Welcome to another Friday. I hope your week has been a good one.
Remember, if you spend $10 in the store, you’ll get this great kit for free! I love all the sparkles this kit has.
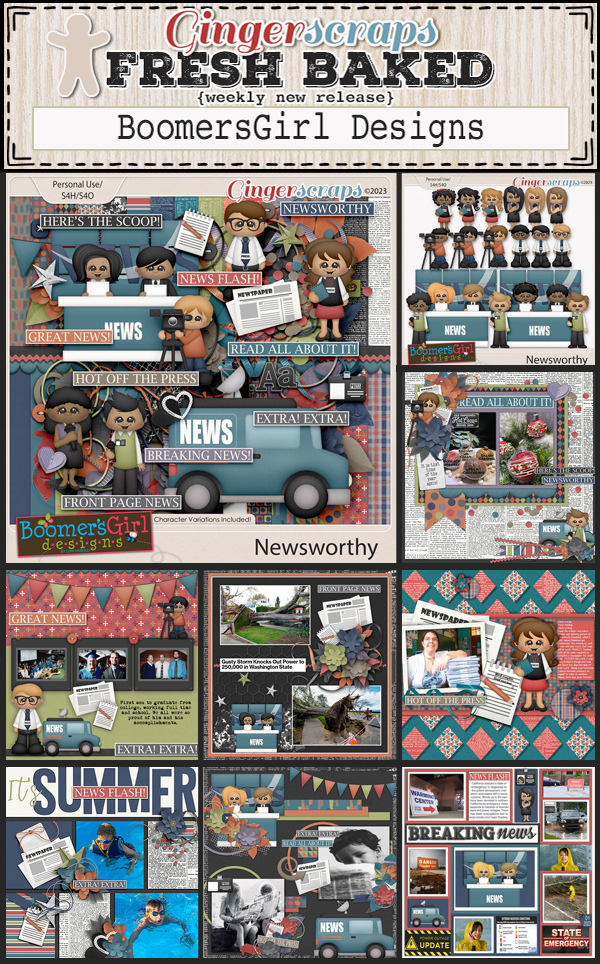
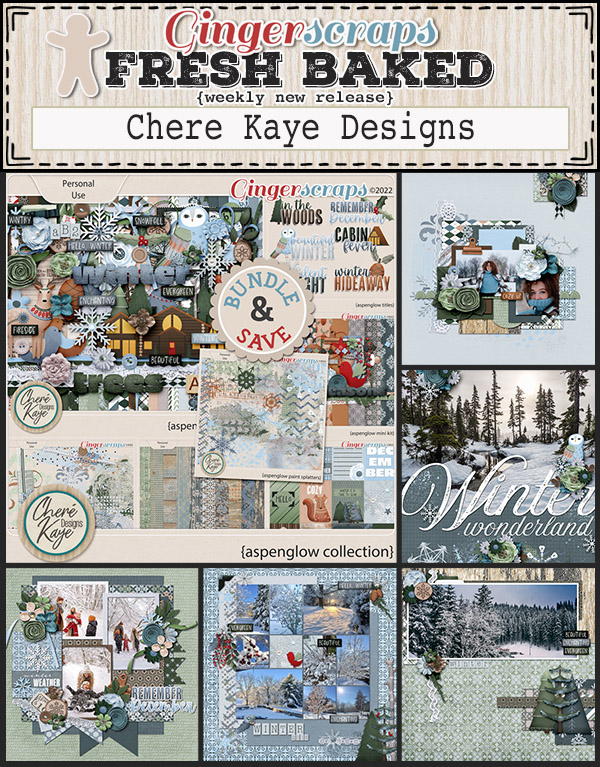
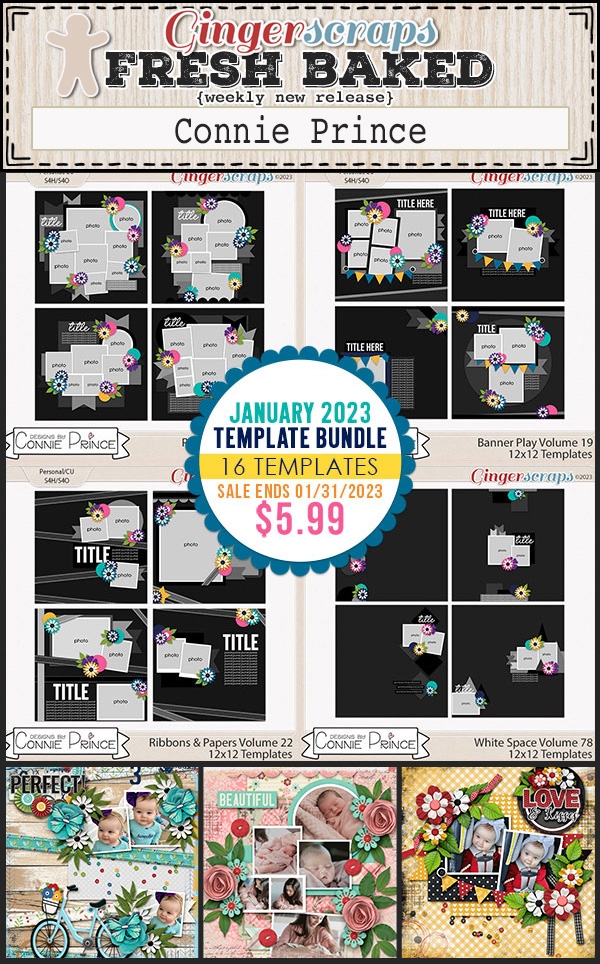
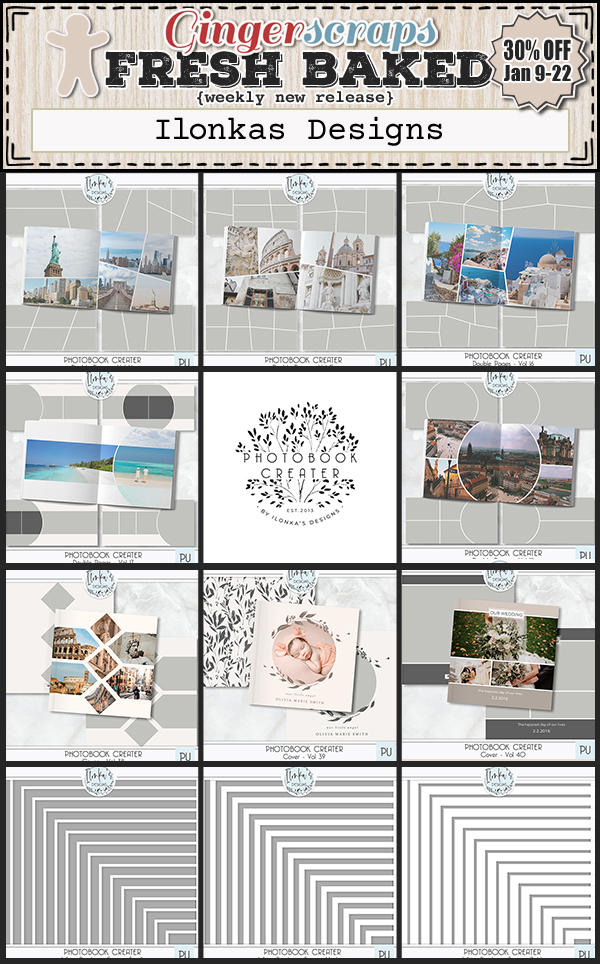
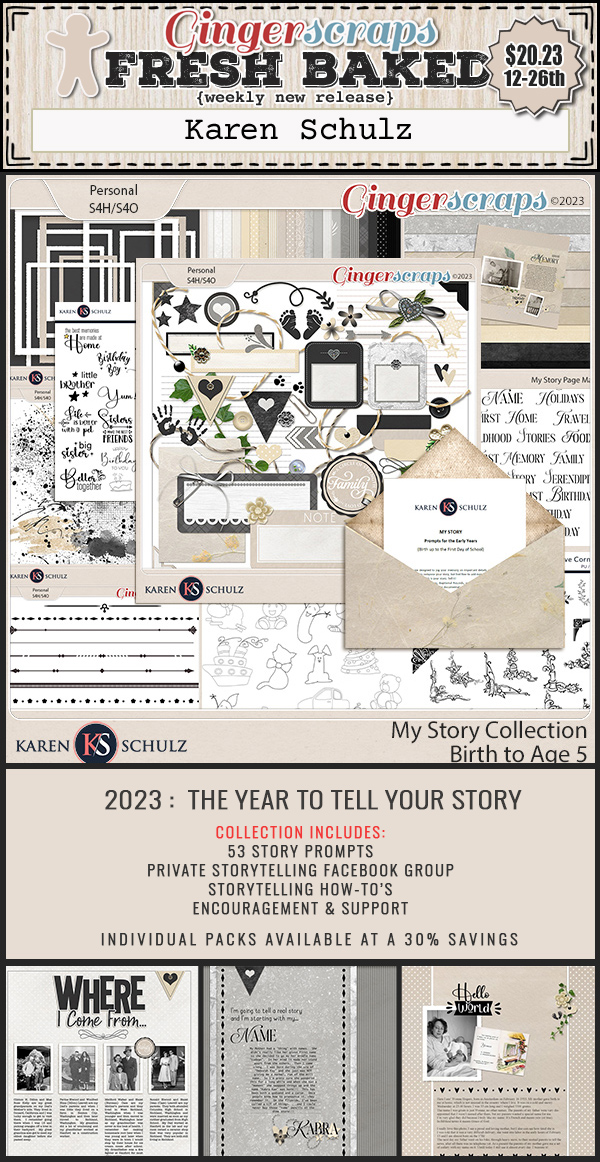
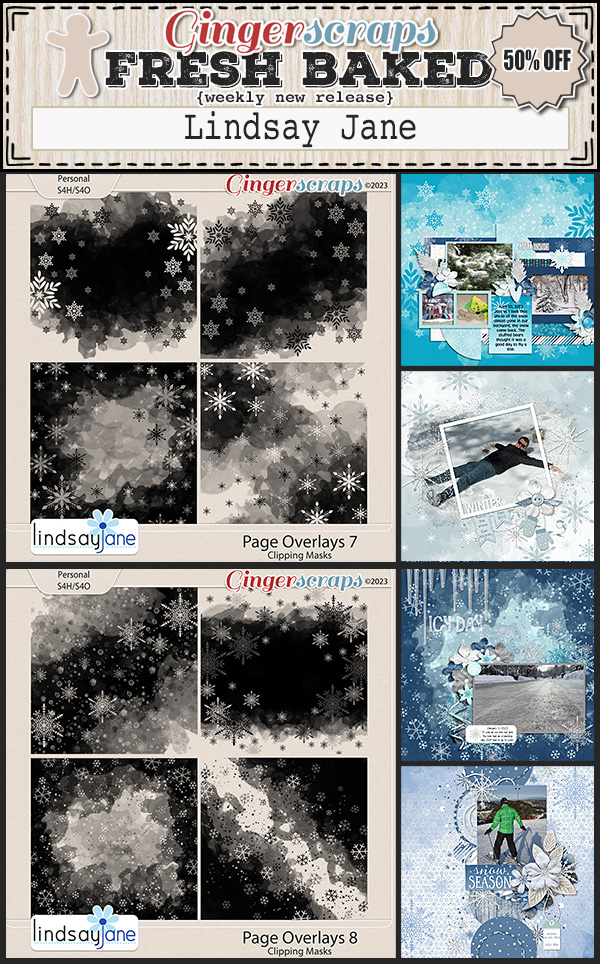
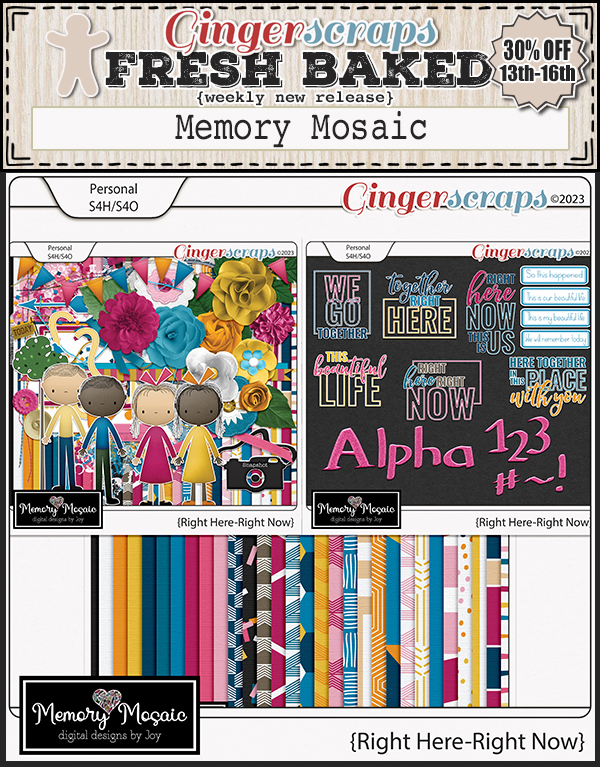
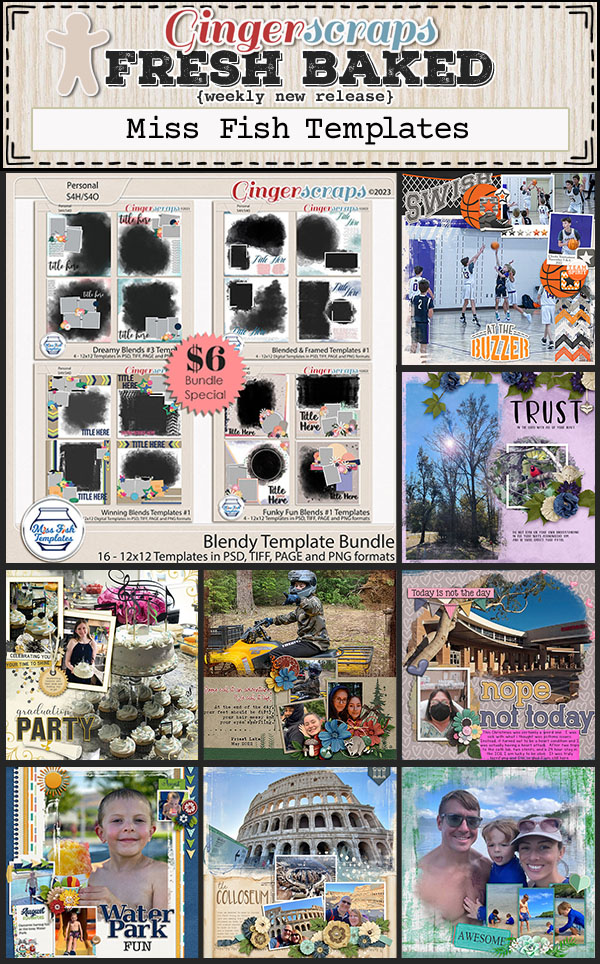
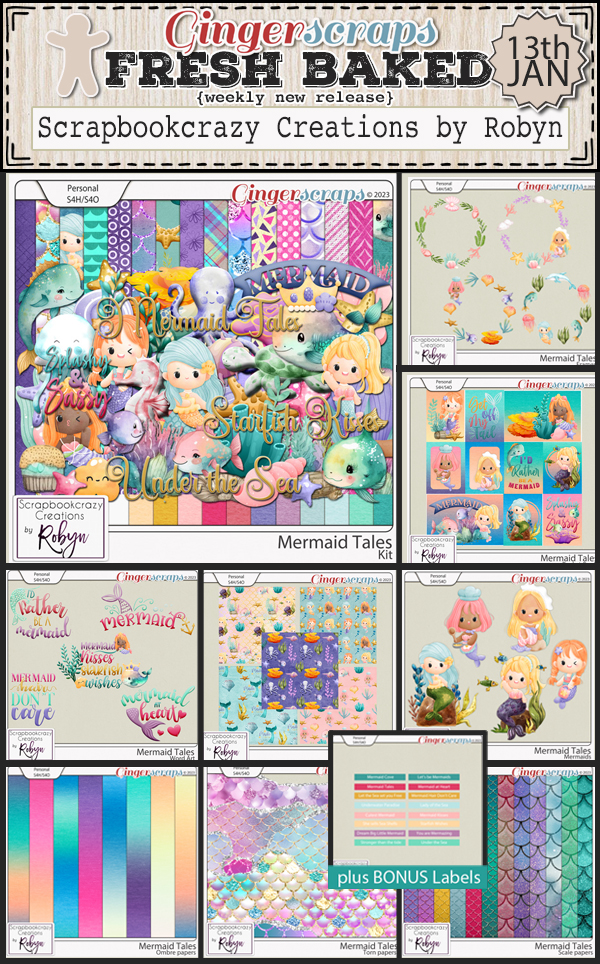
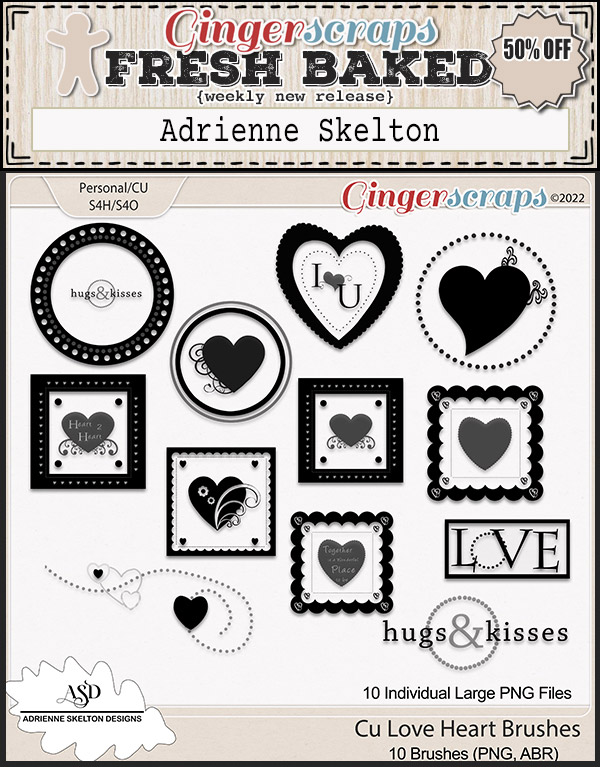
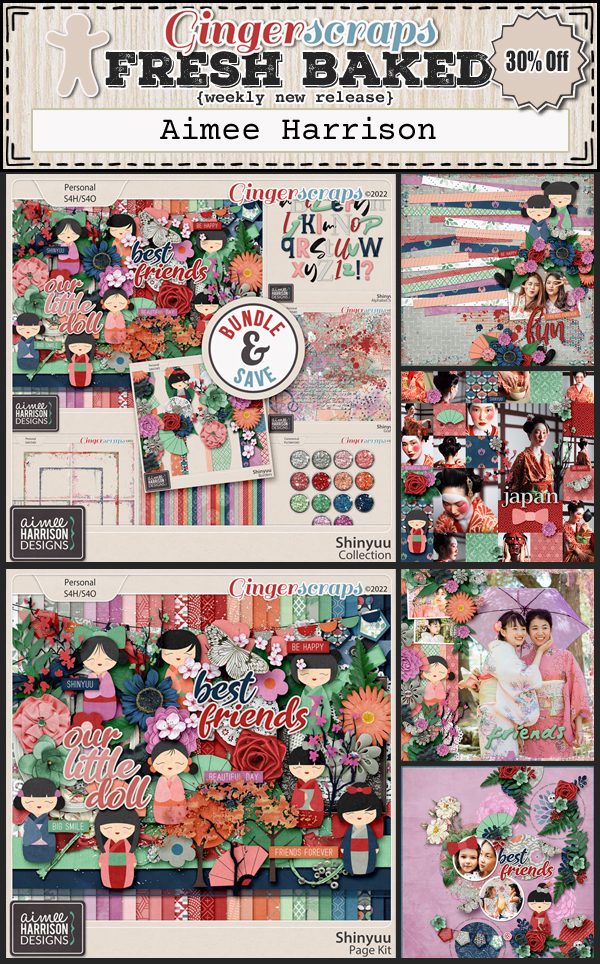
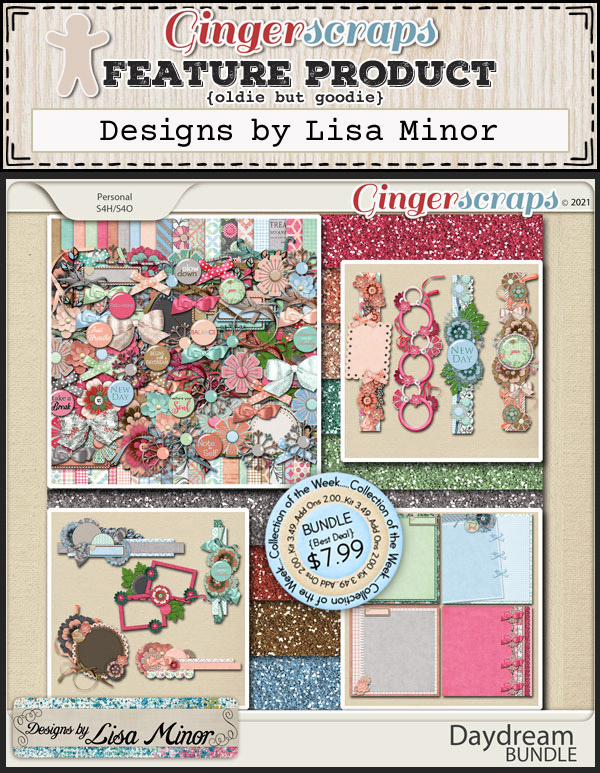
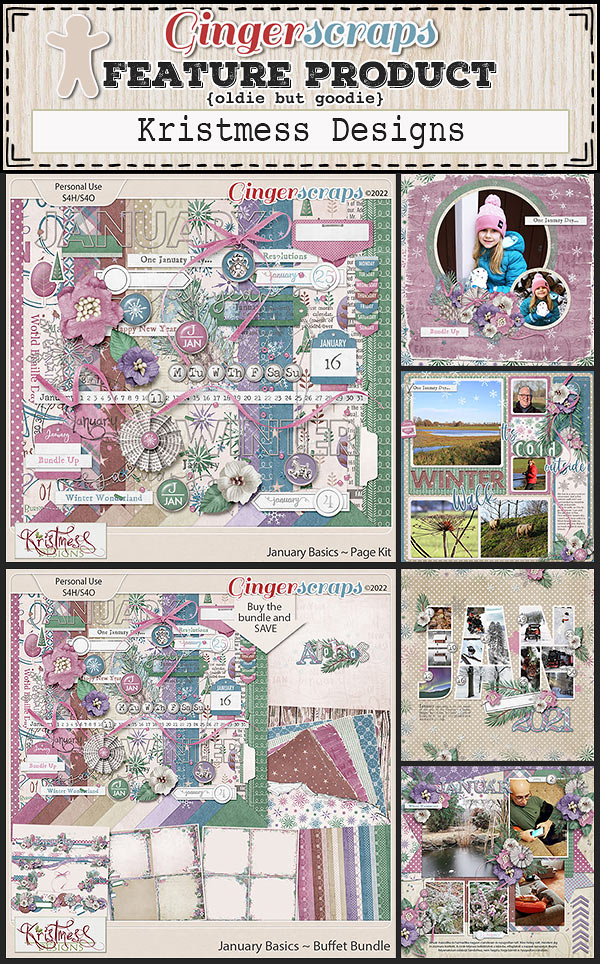
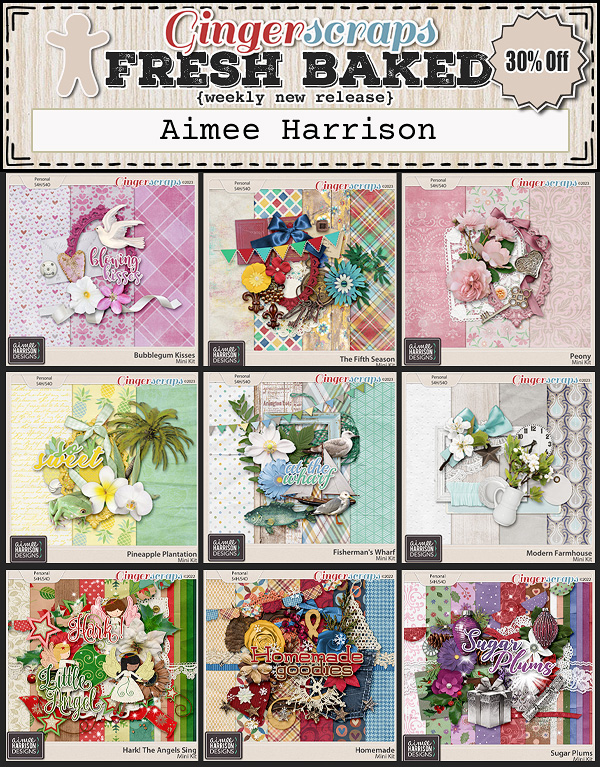
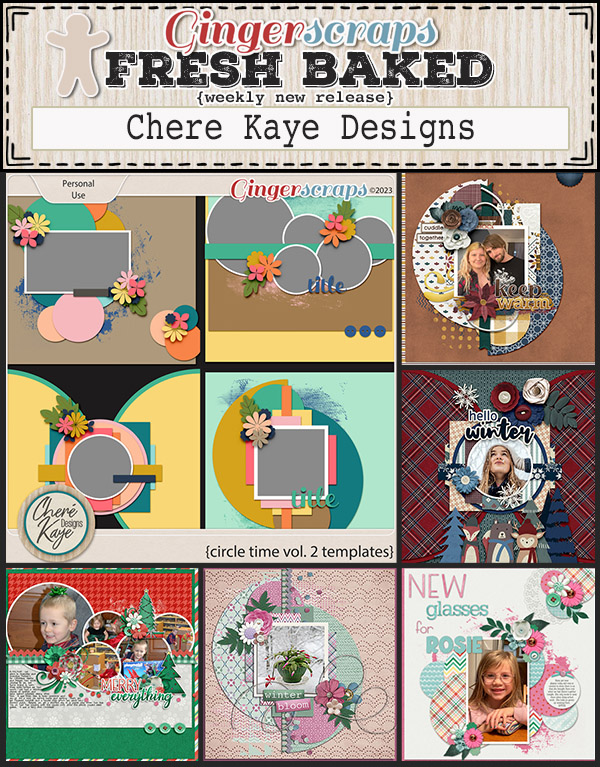
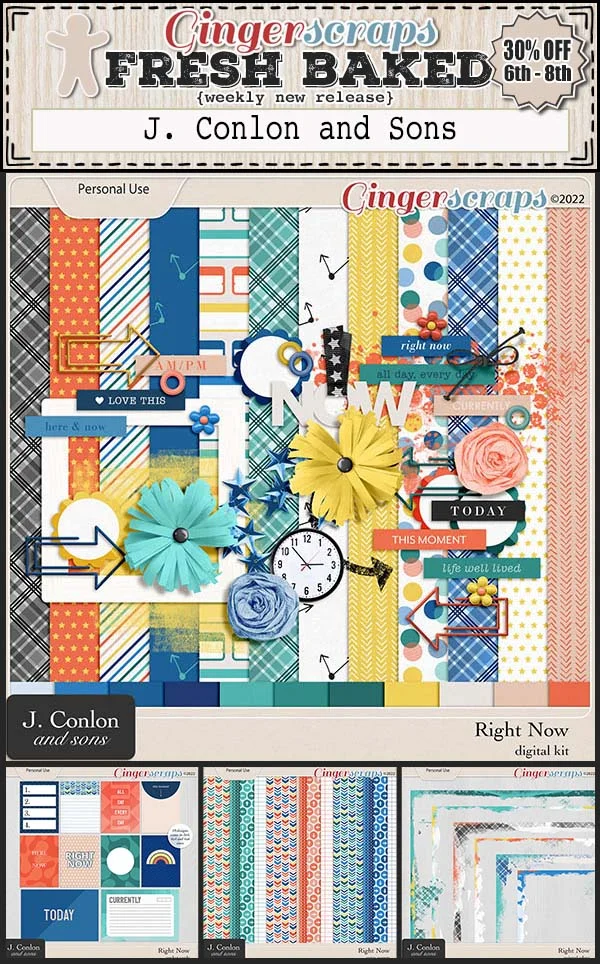
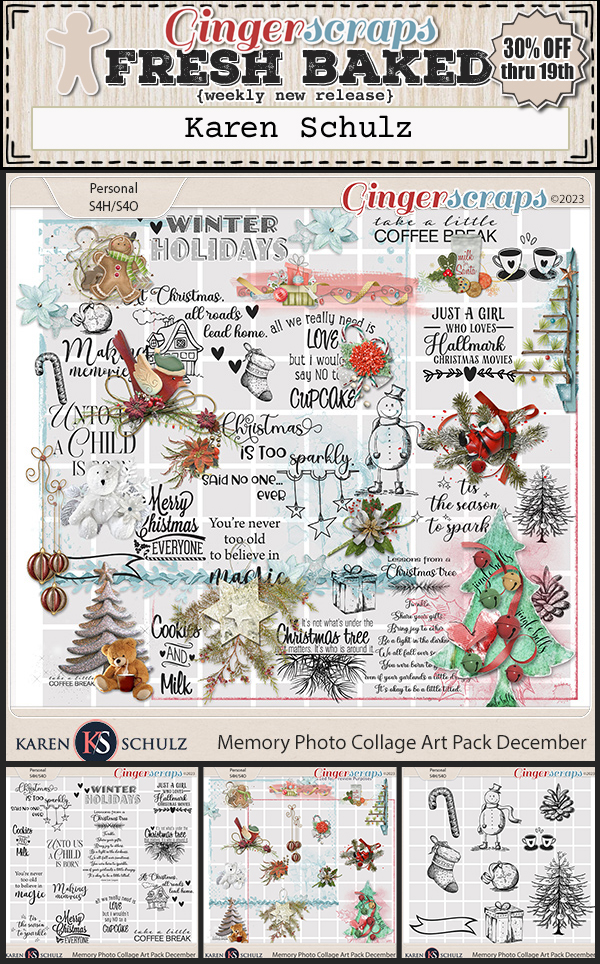
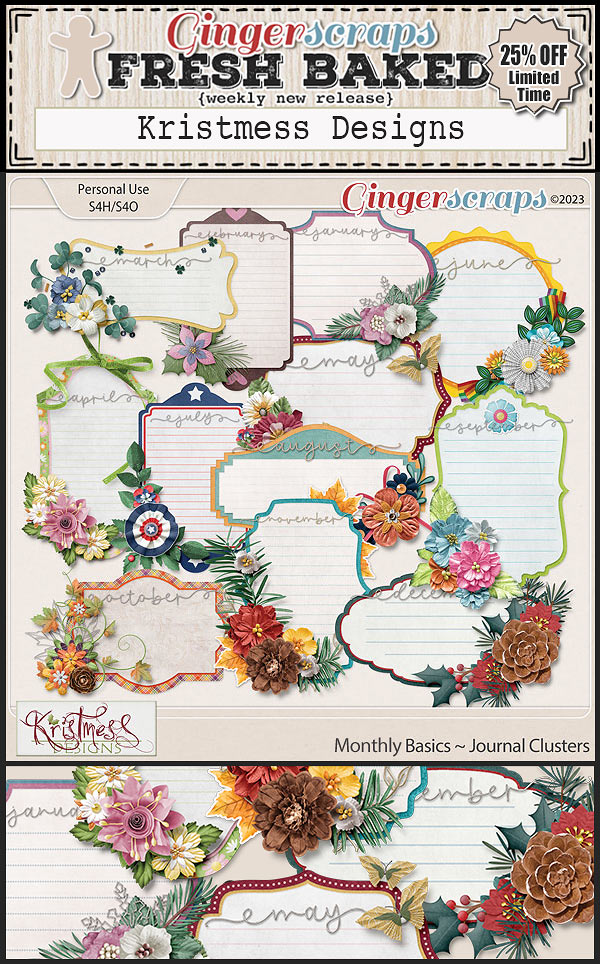
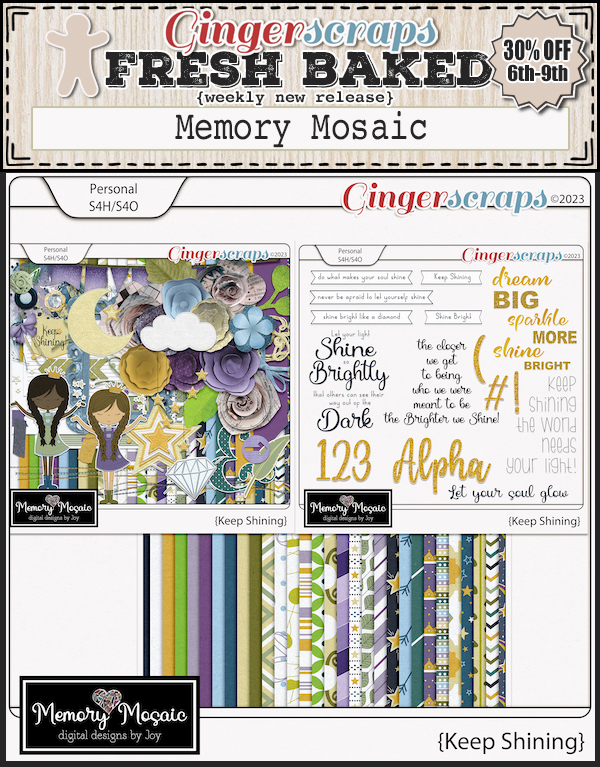
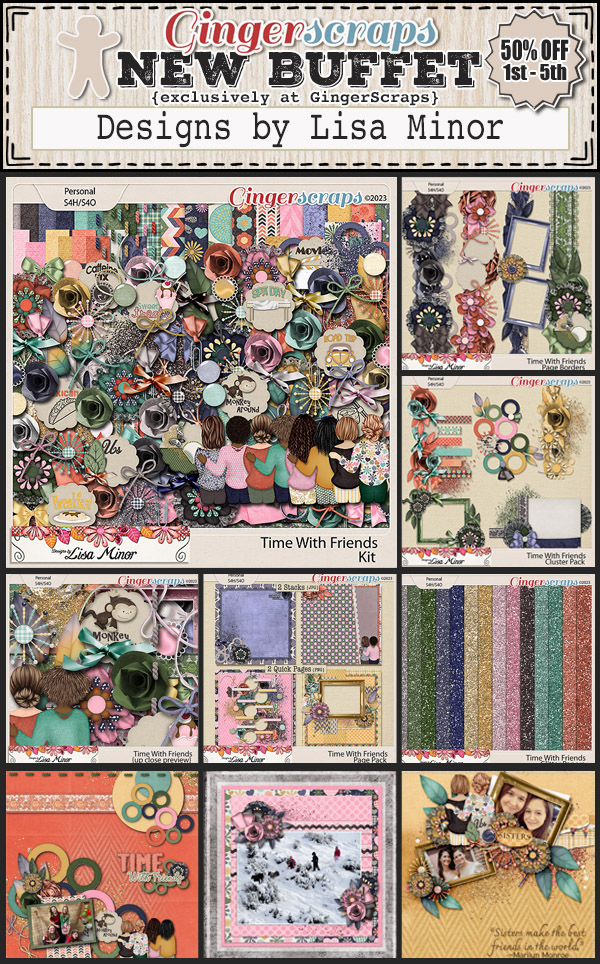
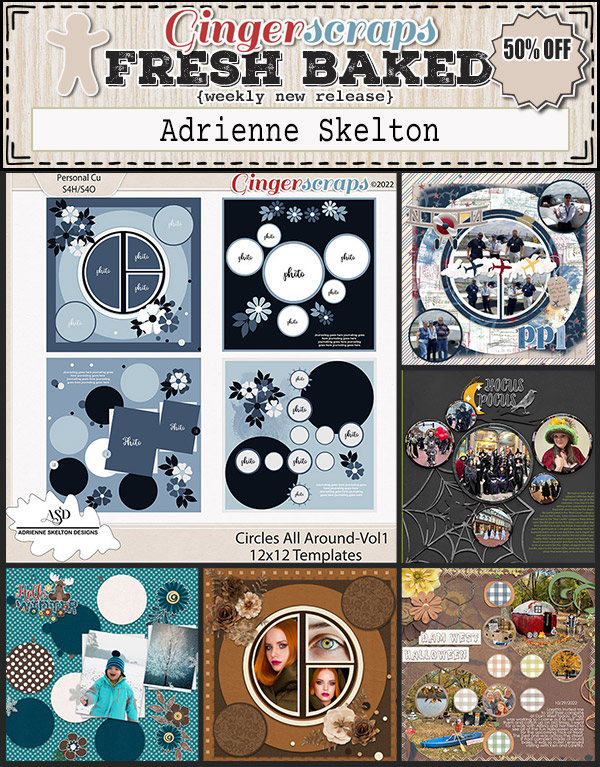
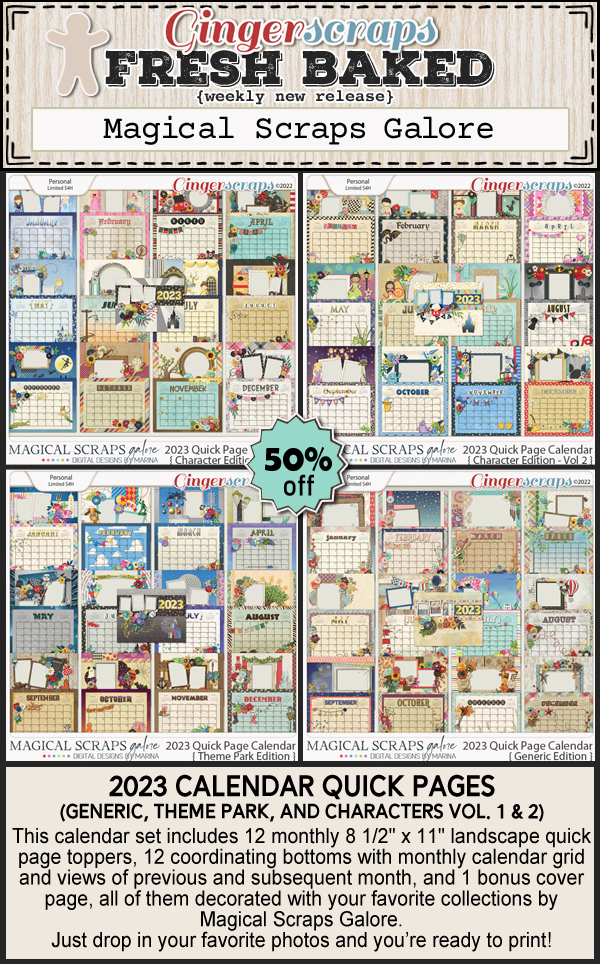
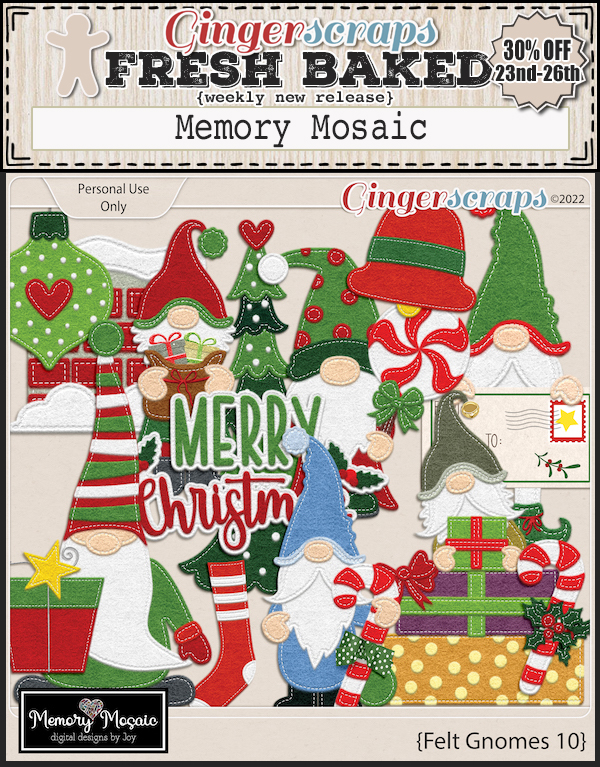
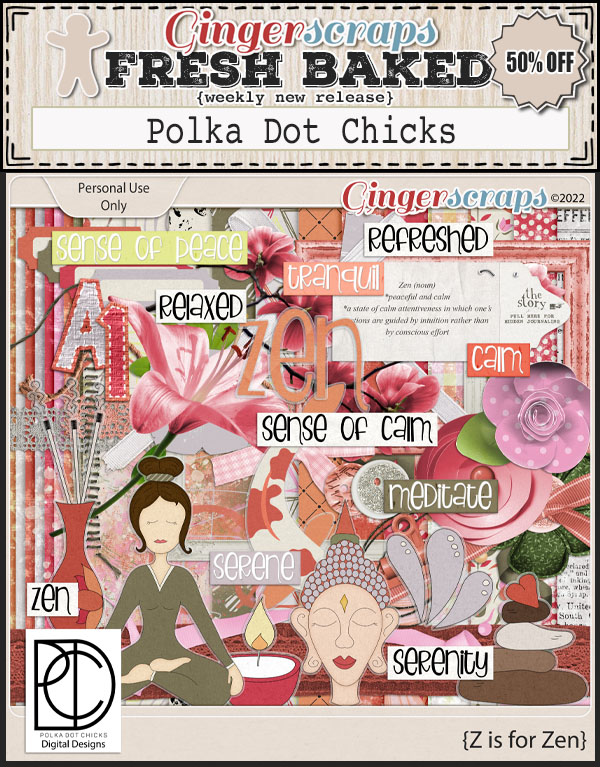
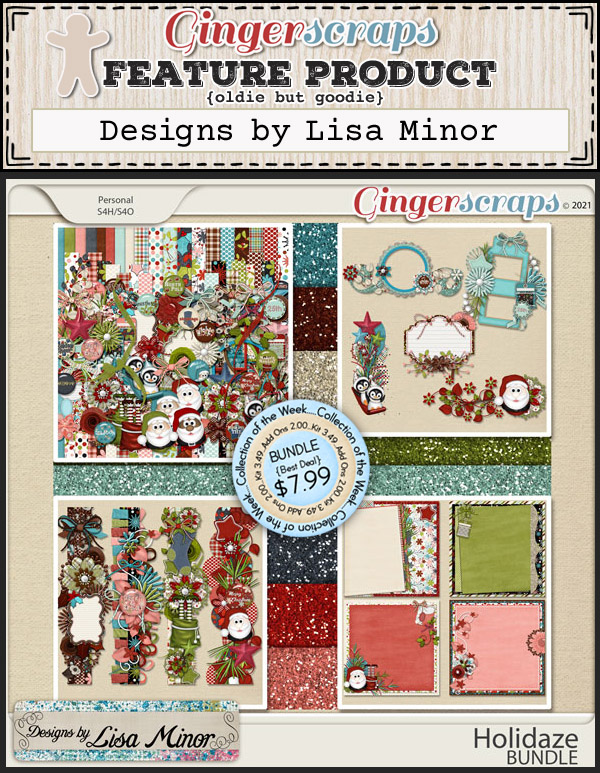
Let’s take a peek at some of the new items in the store this week.
I hope your challenges are going well. If you complete any 10 challenges, you’ll get this collab as a reward.