Designs by Lisa Minor

Time has gotten away from me lately. I have so many things on the go right now… so it took some finagling to arrange a chat with this month’s Spotlight designer, Lisa Minor. Finally it all came together, so read on for a transcript of our visit. As usual, we’ll get the formalities out of the way right off the top.
J: Lisa, thanks for taking time to chat! Let’s get down to business so the community at GingerScraps can get to know you better. How long have you been designing?
L: Over 20 years. Can it be that long, really?
J: That IS a long time! What brought you to designing?
L: First, the discovery of digital! Instead of making 5 books every year for family, I could just make ONE and print them all! Second,
the design process can be LONG and TEDIOUS at times, but it’s oh so rewarding as well. To look at the things you’ve created from
everyday inspirations in your life is such a JOY to me. When I first began to “try it out” it quickly became a “what else can I do”
situation. Which is probably why my kits are so big.
J: I was pretty late to the party. I didn’t find digital scrapbooking until 2008, and didn’t get my feet wet until 2010. Funny where life takes us. It never occurred to me that I’d ever have skills, especially skills enough to be invited to teach them to others. Do you have other passions?
L: Yes, I love to do advocacy work with families who are having difficulty partnering with their schools for children with ADD/ADHD.
I also love working in children’s ministries at my church. My target group is grades 4,5,6.
J: Wow! That’s such valuable work. My entire nursing career was in pediatrics, so we have a love of special children in common. What is your favorite recent memory?
L: The birth of my 2 grandchildren this year. Arthur, born March 1, 2023 and AJ born May 7, 2023.
J: Grandchildren are such a blessing! I have three; Jonathan is going to be 9 in a few weeks, Aaron was 7 in January and Miriam will be 5 two days before J’s birthday. They have a cousin whose birthday is in between theirs, so they have one big joint party for the three of them. Aaron is all by his lonesome, and I think he’s happy with that! If time travel was possible, would you go back in time or ahead? Why?
L: Back of course, and I would invest in Google, ha!
J: Wouldn’t that be something? You’d make a killing! I’d be all over the place. I used to say I’d want to spend time with my Swedish great-grandmother because I knew very little about her. But thanks to a random act of genealogical kindness, I’ve learned all kinds of information about her and her parents. My new wish is to visit my very British great-great-grandmother and ask her why she wasn’t able to stick it out in Canada with her husband; she tried 3 times and returned to England 3 times. Anyway…….. What is your most prized possession?
L: A jewelry box given to me by my stepfather when I was 10. I will NEVER get rid of it.
J: I have a jewelry box that belonged to my aunt that I treasure. I also have the gold-rimmed champagne glasses my British great-grandparents used to toast their golden anniversary. Which meal is your favorite?
L: ALL of them, but I love breakfast the most. My go to is a slice of bacon and some vanilla yogurt.
J: Mmm… yogurt! I like vanilla Greek yogurt with stewed rhubarb. I tried it for the first time in Ireland and was hooked. Are you a reader? What was the last book you read?
L: The Boys by Ron and Clint Howard. It’s a fabulous read.
J: I bet! I see both of them on METV… watch it on weekends with my son, who loves the old Western shows. What is the most essential thing you do every day?
L: COFFEE, COFFEE, and did I mention, COFFEE!
J: Shall I pour you some more? 😉 While I’m up, think about this. What is something an outsider most likely would not know about your industry?
L: The time spent on advertising on social media and promoting your products is just as consuming as the actual design process.
It takes an inordinate amount of time and MASSIVE organizational skills to keep up with it all.
J: I’m happy to make my small contribution to helping share your business. Ladies, Lisa is providing the Daily Download [links here on the Blog, every day] and hosting this month’s Designer Spotlight Challenge, of course. But did you know she also hosts the Pinterest Challenge? This month she’s also offering a coupon to her store! Be sure to check it all out.

See you all in July!!
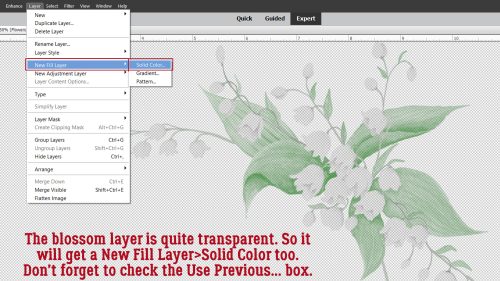
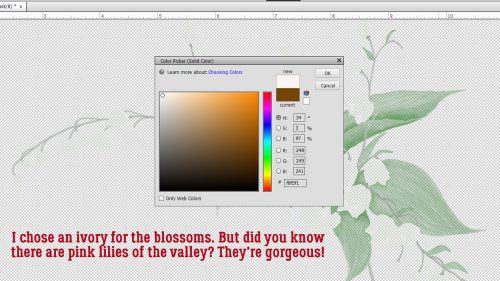
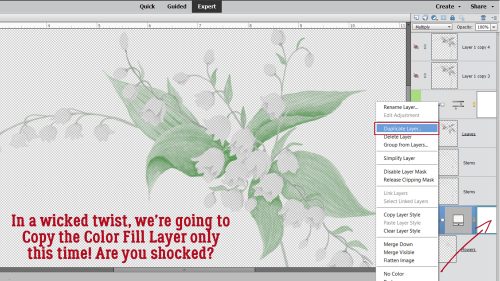
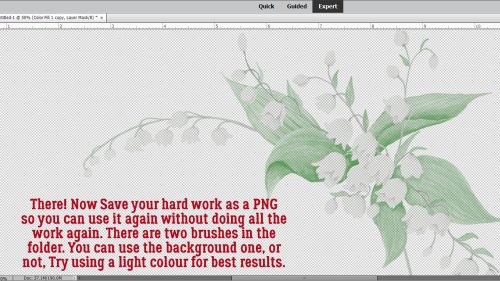
![]()




















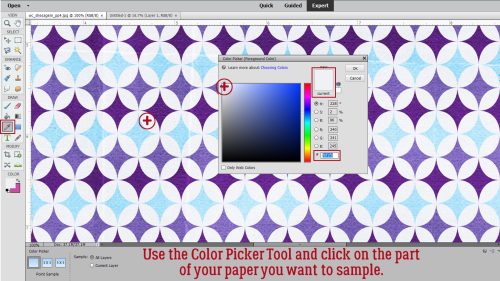
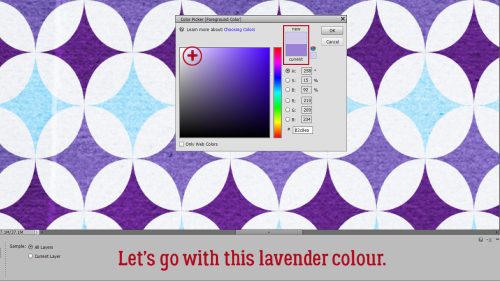
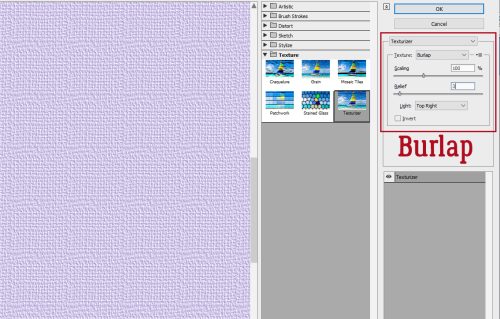
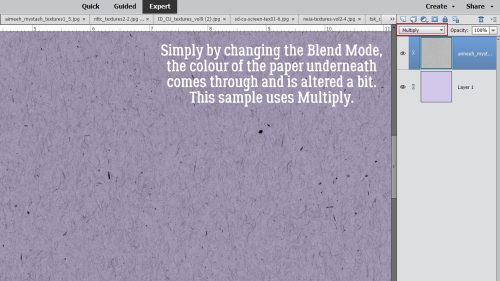
 ” Jen commented she likes to have lots of journaling on her layouts, and that her favourite papers or cardstock are the lighter, more neutral papers.
” Jen commented she likes to have lots of journaling on her layouts, and that her favourite papers or cardstock are the lighter, more neutral papers.