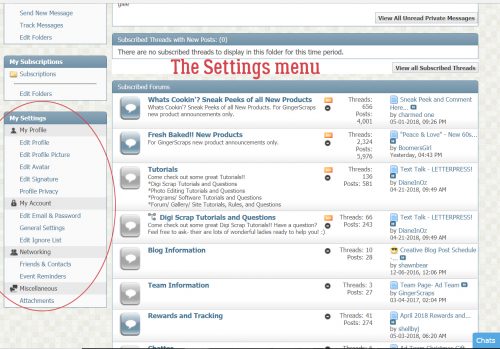
Challenge Spotlight: Miss Fish Memory Mix Up Challenge
Here’s the fourth installment of Challenge Spotlight. This month we’re going to dive into Miss Fish’s Memory Mix It Challenge. Every month, Juli (aka Miss Fish) presents us with a different Challenge focusing on preserving our memories. For December, she said, “This month’s challenge is a Recipe Challenge. No, not the kind where I give you different “ingredients” to put on your page. The kind where you scrap your favorite recipe. It can be one for the holidays, a family hand me down recipe or a new favorite. Your choice!” I thought it was the perfect topic for this month and also for this Blog post! I’m going to share a baker’s dozen (plus one – see what I did there? 🙂 ) of YOUR recipe layouts. Some of them sound pretty tasty! [Each layout is hyperlinked to its location in the Gallery in case you’d like a closer look or to leave some love.] Let’s have a look at how this Challenge shakes out!
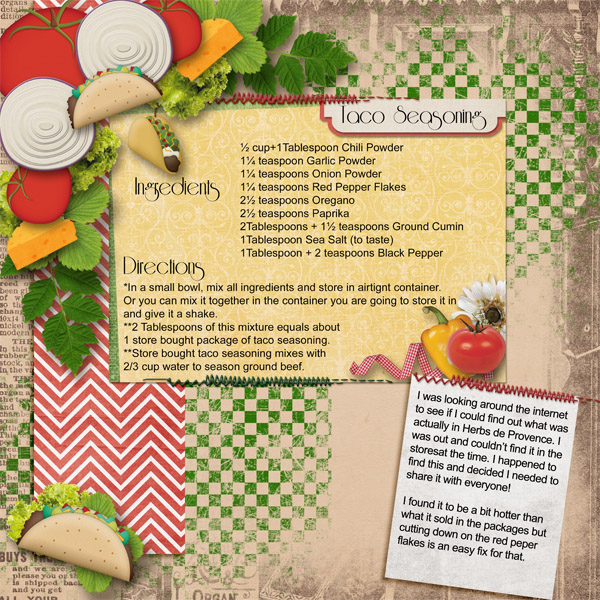
First up, gmae shares her taco seasoning with us. It’s pretty similar to the one I make, and her “recipe card” is packed with taco-related embellishments.

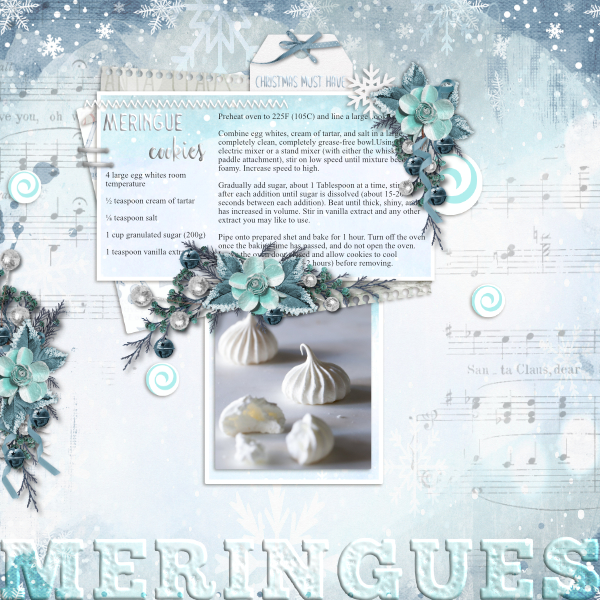
I LOVE this one from jam-on-toast! The colour palette is so wintery, and that photo makes my mouth water. The tag tucked behind the recipe is telling the truth. And can we talk about the way she created her title – it looks like meringue!!

What caught my attention with curio‘s recipe is the rustic look it has. It’s a brilliant choice for a cobbler recipe, right? But that photo… yummmmmmmmmm!

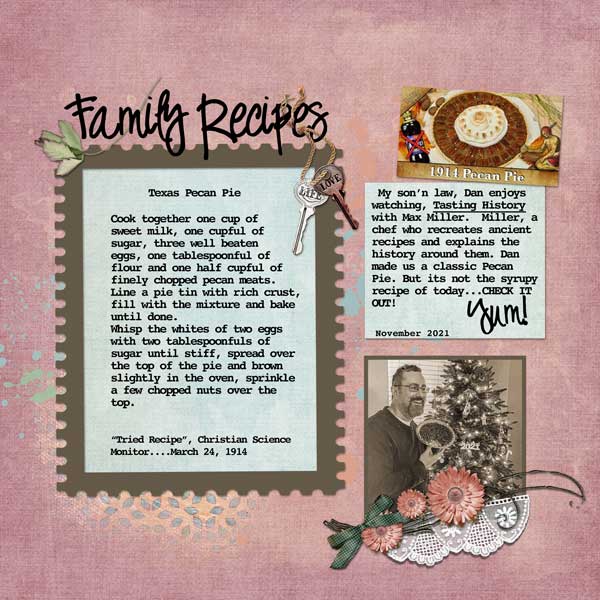
How amazing is it that linweb has this recipe in her mother’s handwriting? (With one small addition. 😉 ) She has a lovely memory of the first time she made the pie and has embellished her layout with some pecans.

I think most of us have made sugar cookies as children or with children at least once. chigirl has photos to prove it for her family. The kit she chose for this layout is particularly appropriate, and let’s talk for a second about using a striped paper border to pick up on the striped sweater!

Everybody has their own favourite hot chocolate recipe (and some of us make it from a tin) but how many of us has a beautiful winter layout with ours printed on it? I’ll have to try hichchei‘s method one of these days.

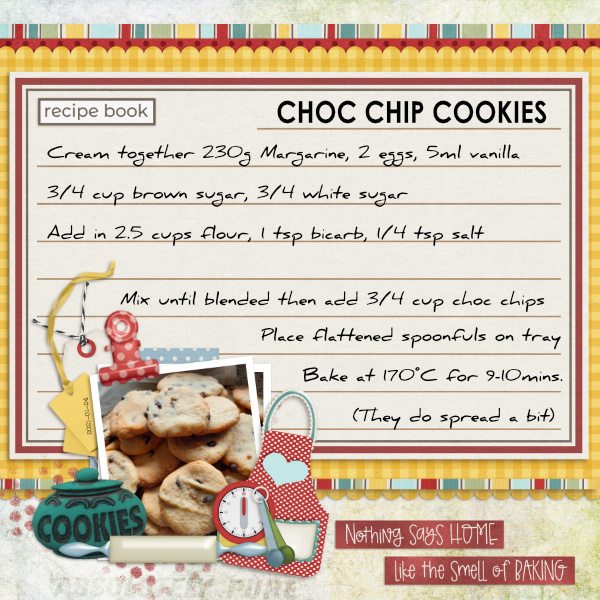
CathyS has cleverly provided us with a bakery-worthy recipe for chocolate chip cookies. I love how she’s surrounded her photo with all those baking-related elements.

This one is a historical recipe dating back to 1914! The original pecan pie wasn’t the syrupy custard packed with nuts that we know today, and it had meringue. The way fontaine presents the recipe has a heritage look to it.

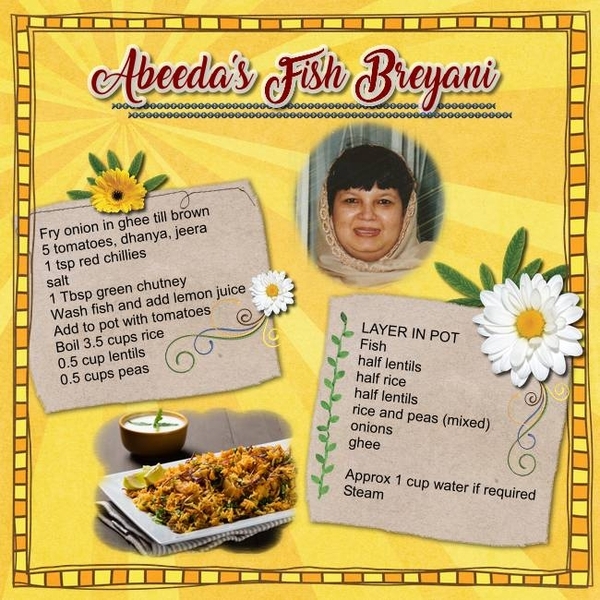
<record scratch> Time to move away from the sugar for a second. Daydreamer‘s recipe is a savoury one, set in eye-catching yellow.

Okay, back to sweet! Flighty-188 makes her own animal cookies using a 60+ year-old recipe from her mother-in-law. I love how she found a baking-themed kit to match the cookie colours.

Pups-r-Paps has a savoury recipe for some luscious lemon chicken; it sounds similar to a scampi recipe I’ve made and loved. She kept her layout simple so the photos could be the focus.

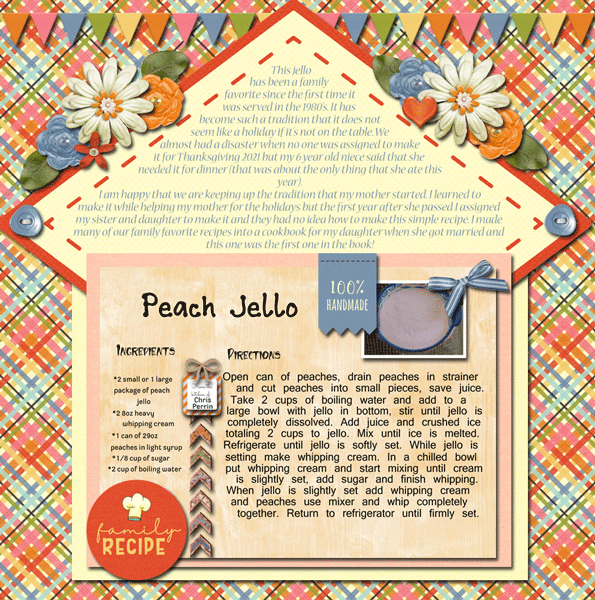
Family traditions are what connect us to both the past and the future. Reading alexandergirl68‘s journaling brings that message home pretty clearly! On special occasions when I was a child my mom used to make lime Jell-o salad with apples and celery in it. None of us liked it and it eventually faded into memory to be replaced by peanut brittle, of all things! I found a fool-proof microwave recipe and became the maker-of-peanut-brittle-for-all. I could make it in my sleep.

What could be more “holidays” than snickerdoodles? This is basketladyaudrey‘s version. I notice she doesn’t put nutmeg in them, so I might have to try them! [But I’d halve the recipe, since I should NOT eat 8 dozen cookies before they go stale…]

And lastly, Pixel Palette brings us a recipe for lemon cookies that sound am-AZING!
The Studio Recipe Card II template
I didn’t have lunch and now I’m STARVING!! What family favourite recipe do you know off by heart? Which of these will find their way into your collection?
PDF Version : https://bit.ly/3EVLYXL
![]()









































































































































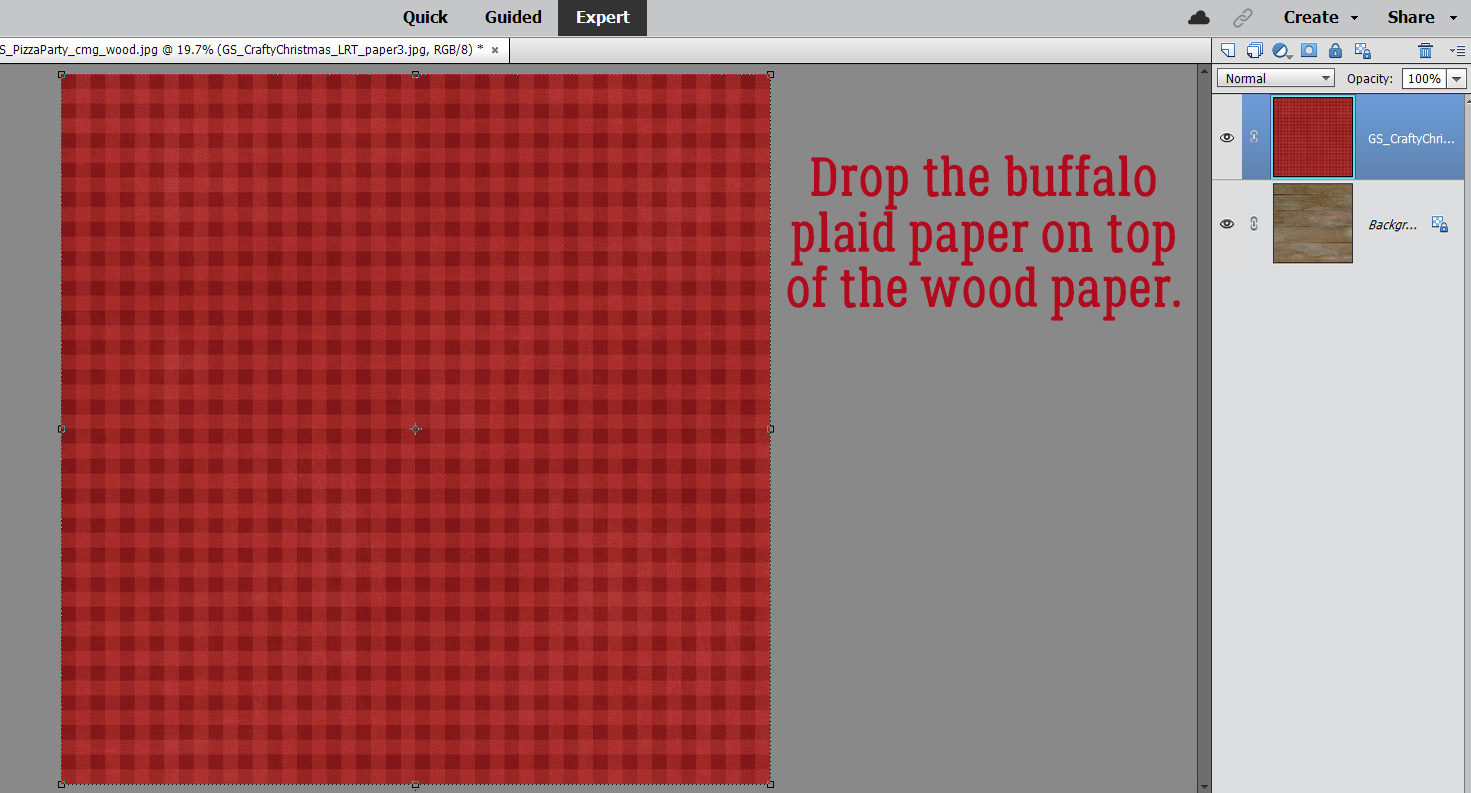
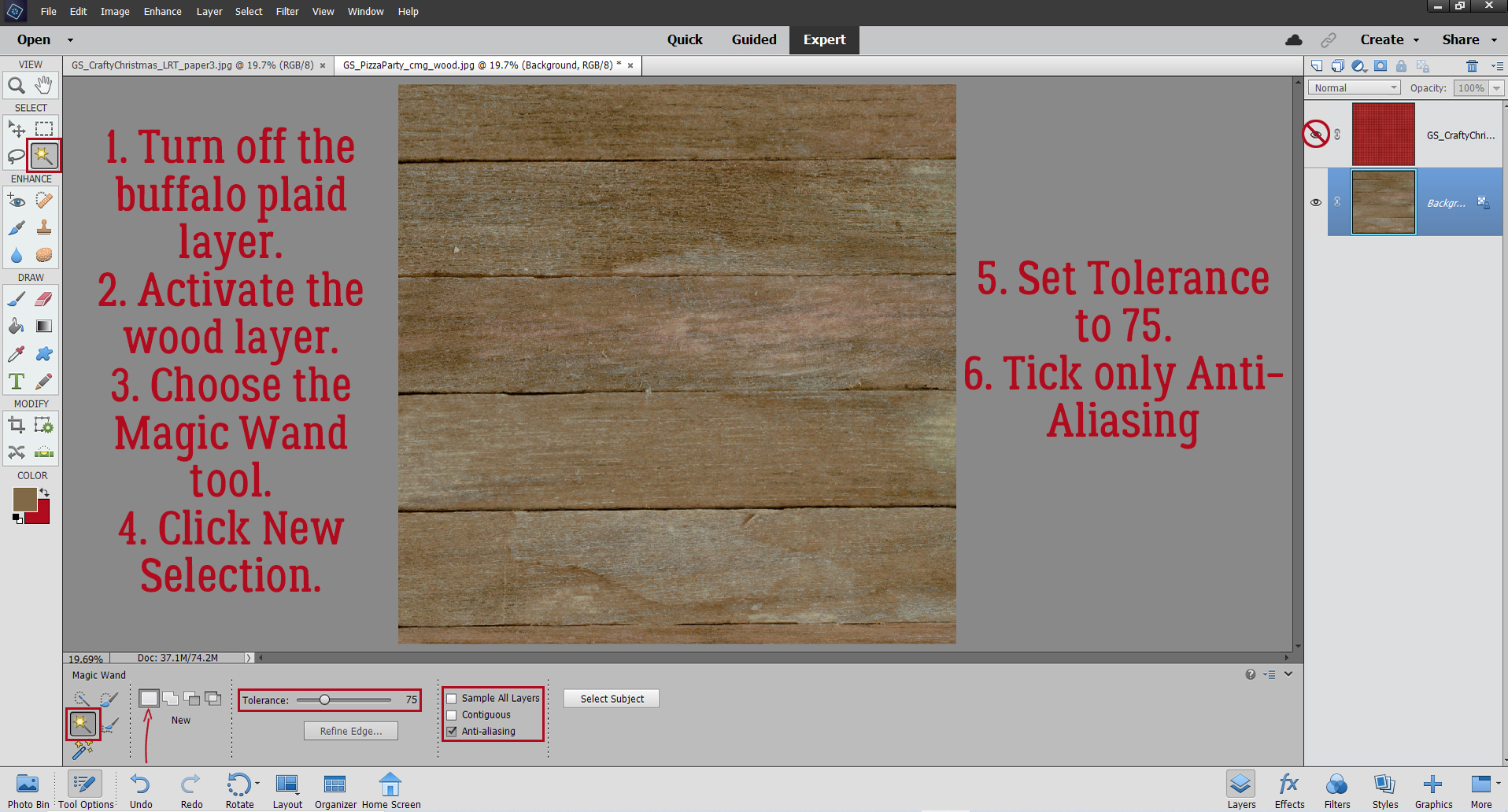
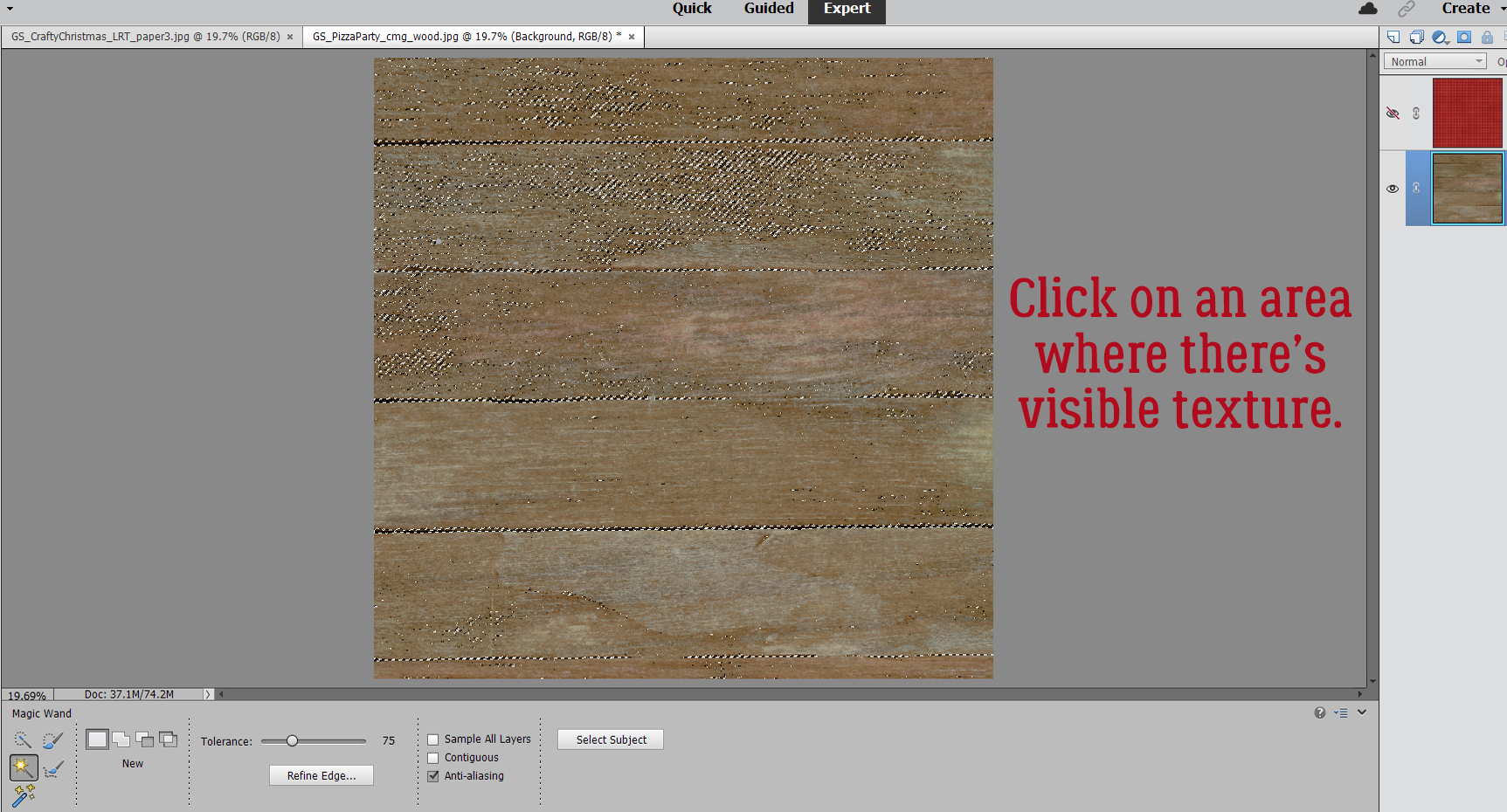
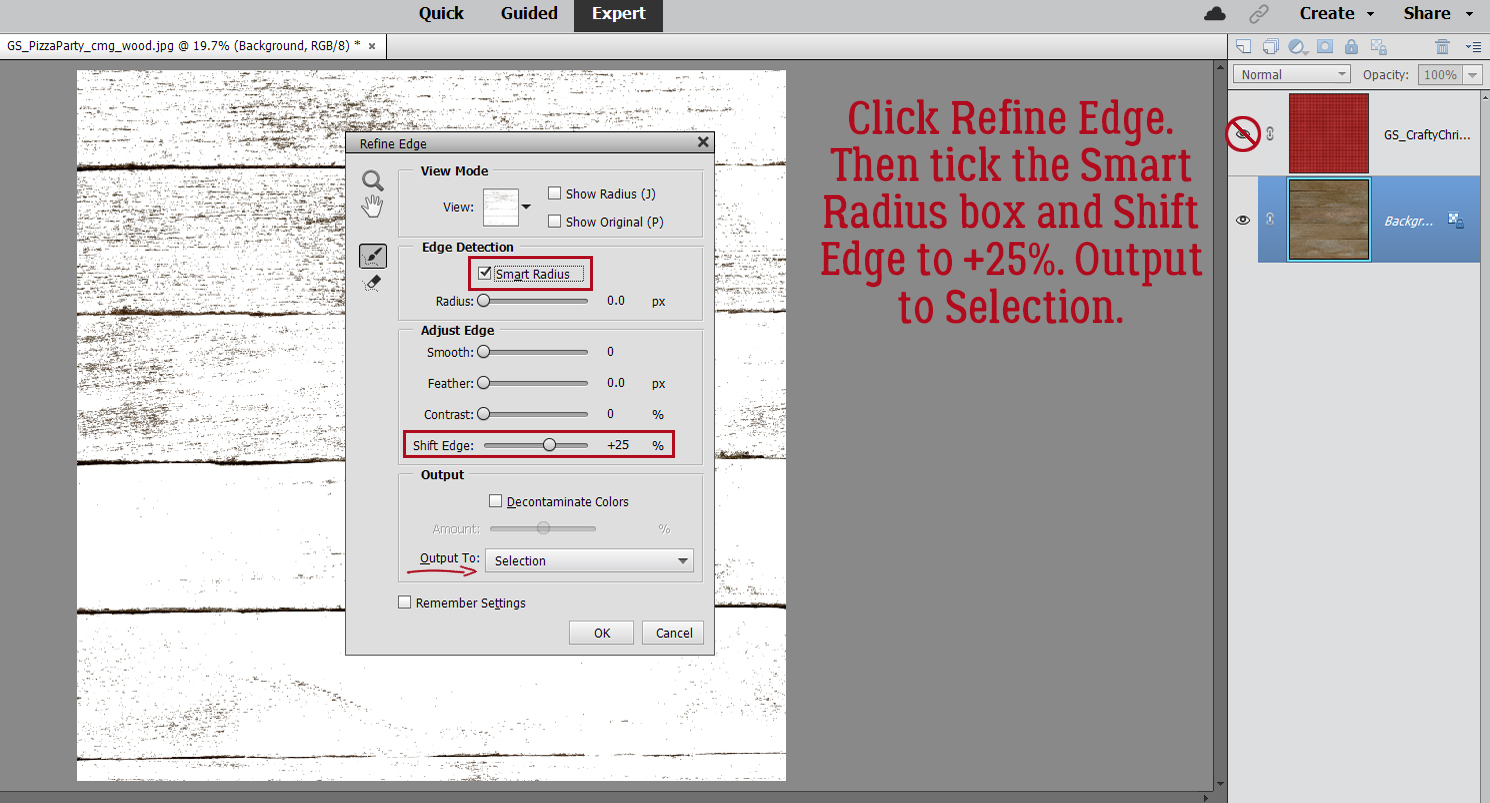
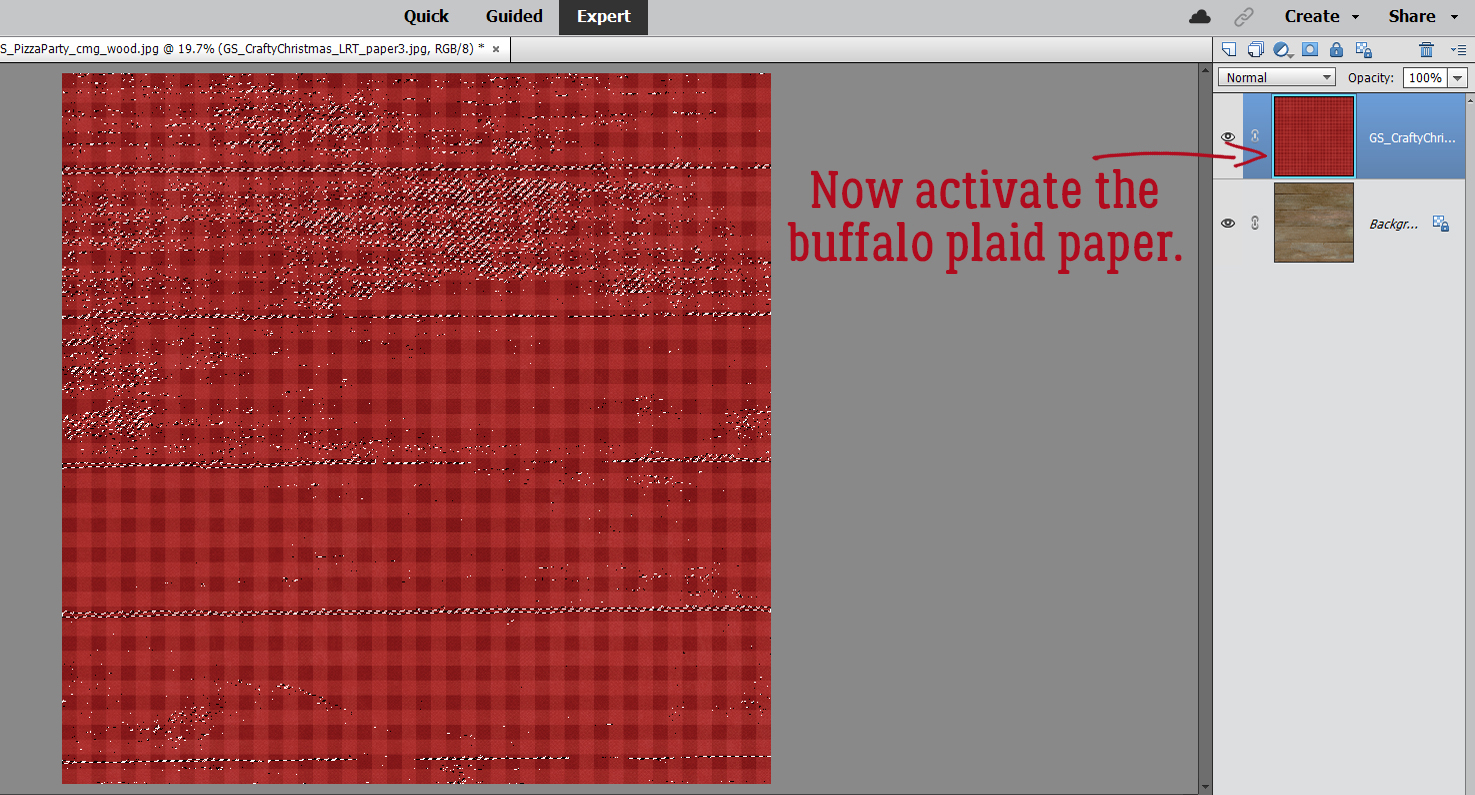
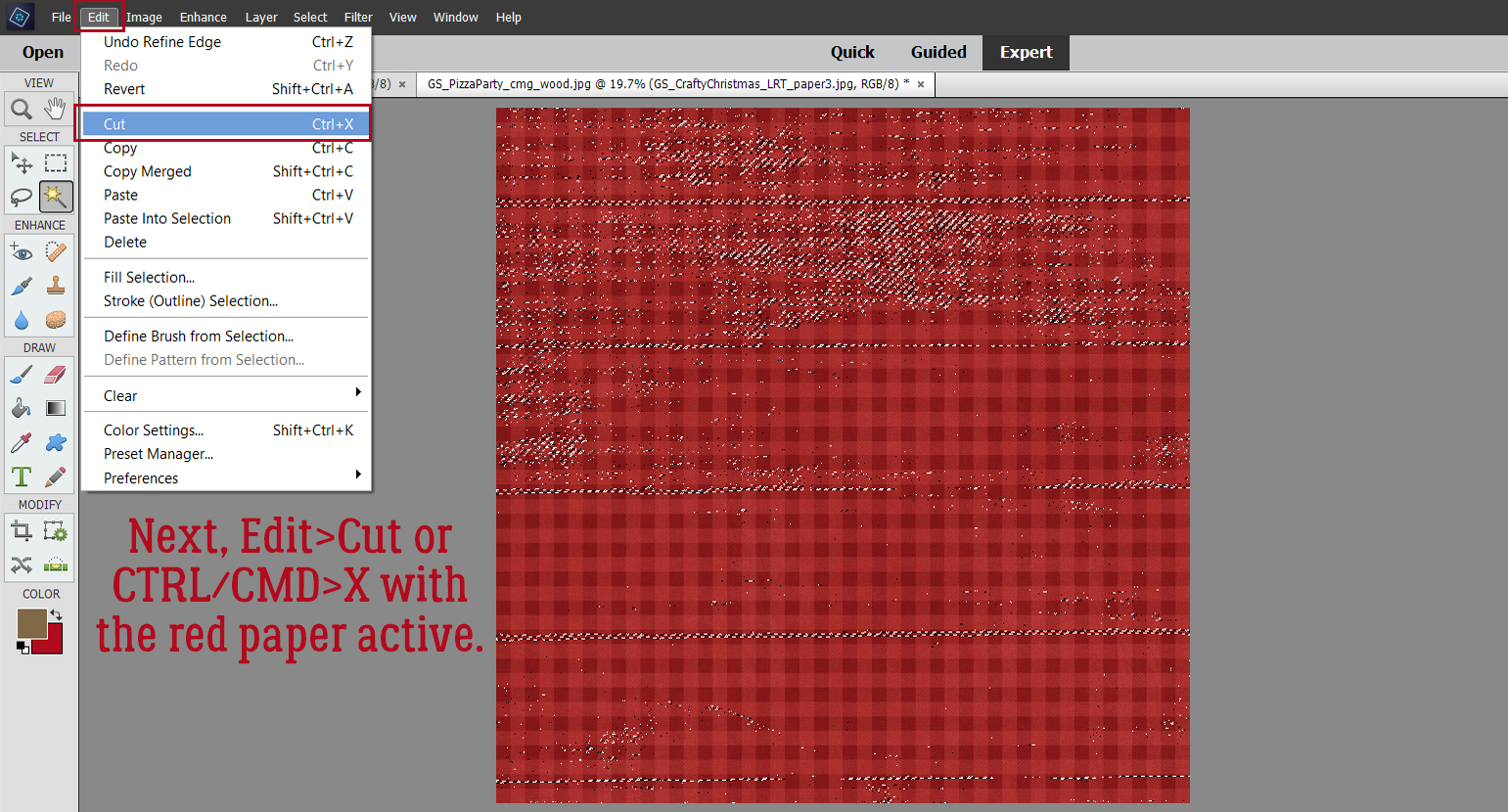
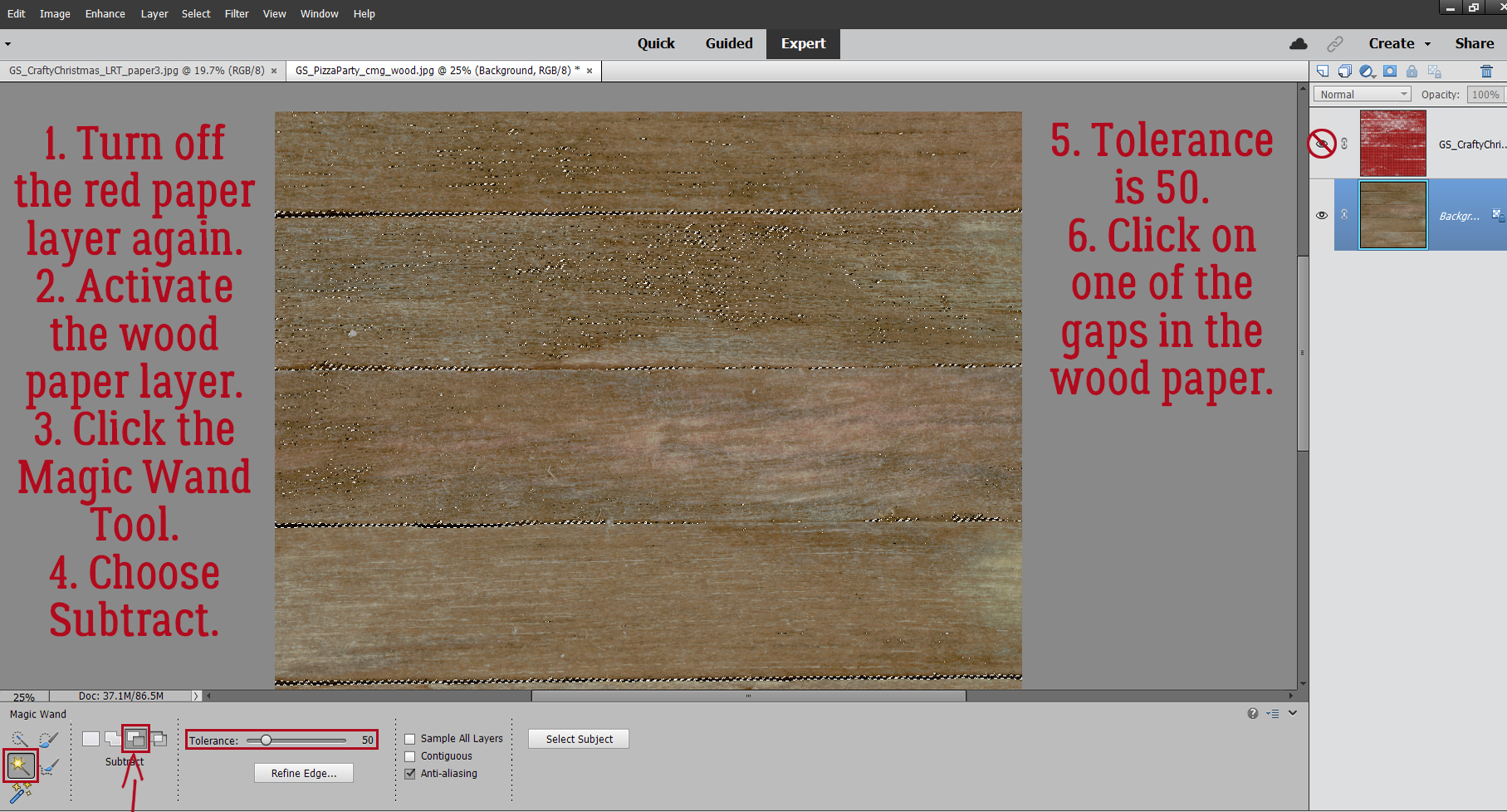
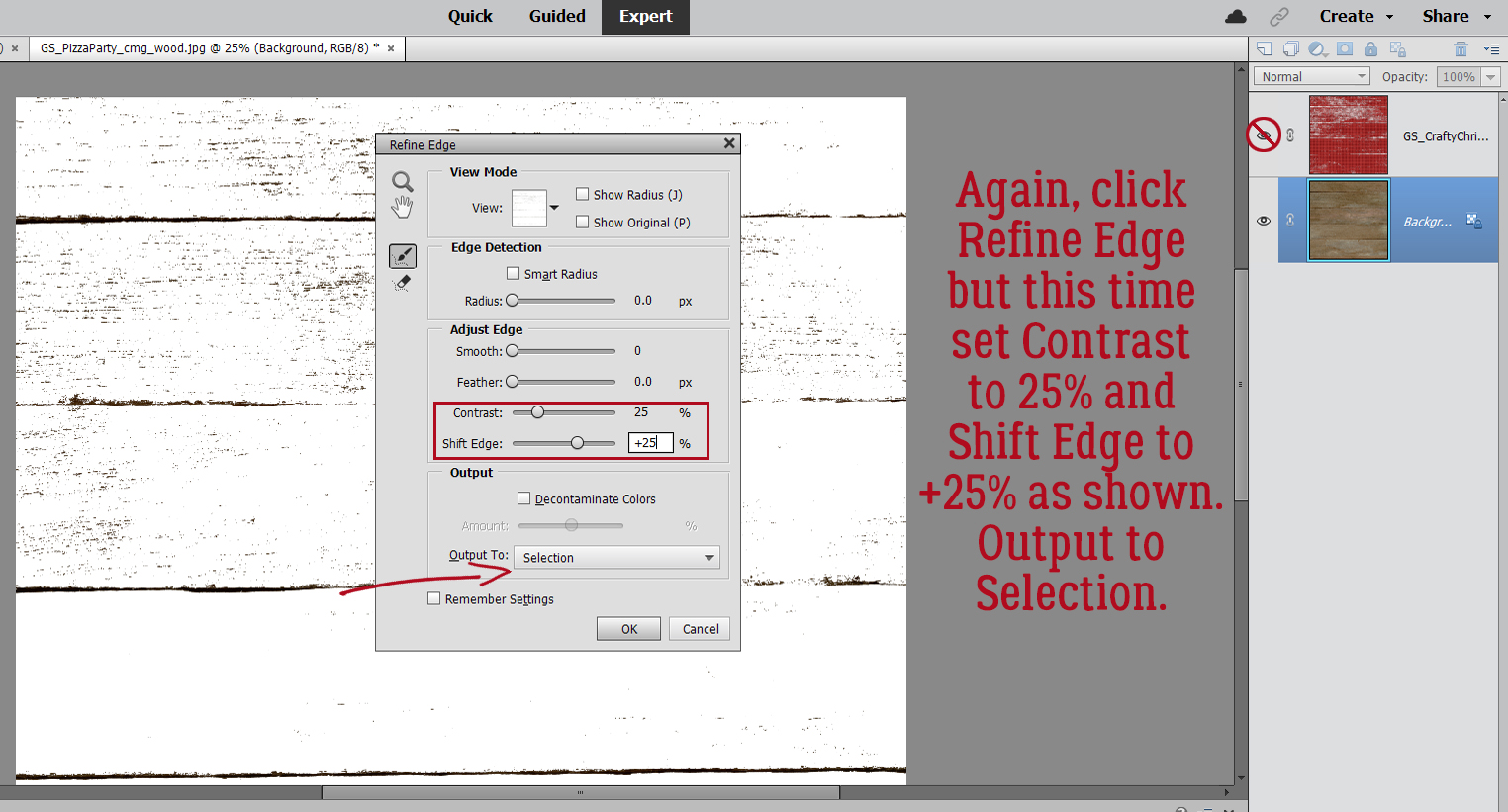
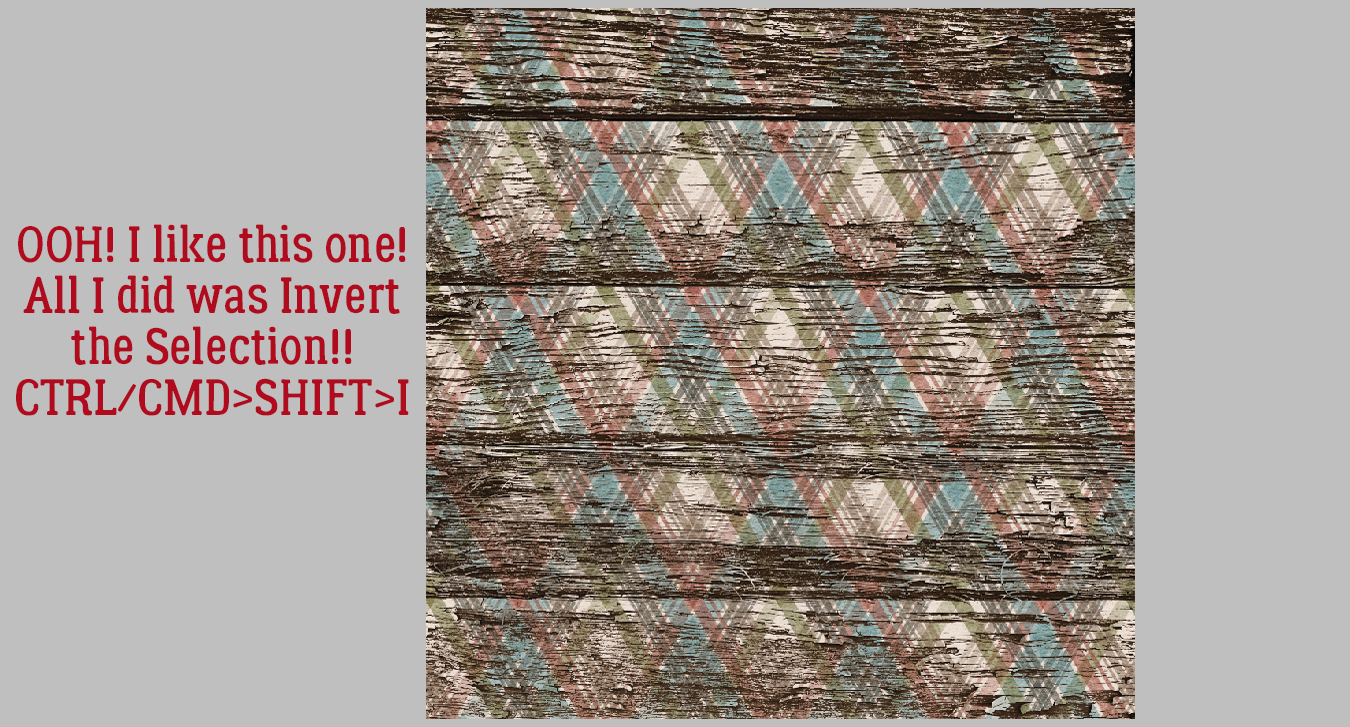
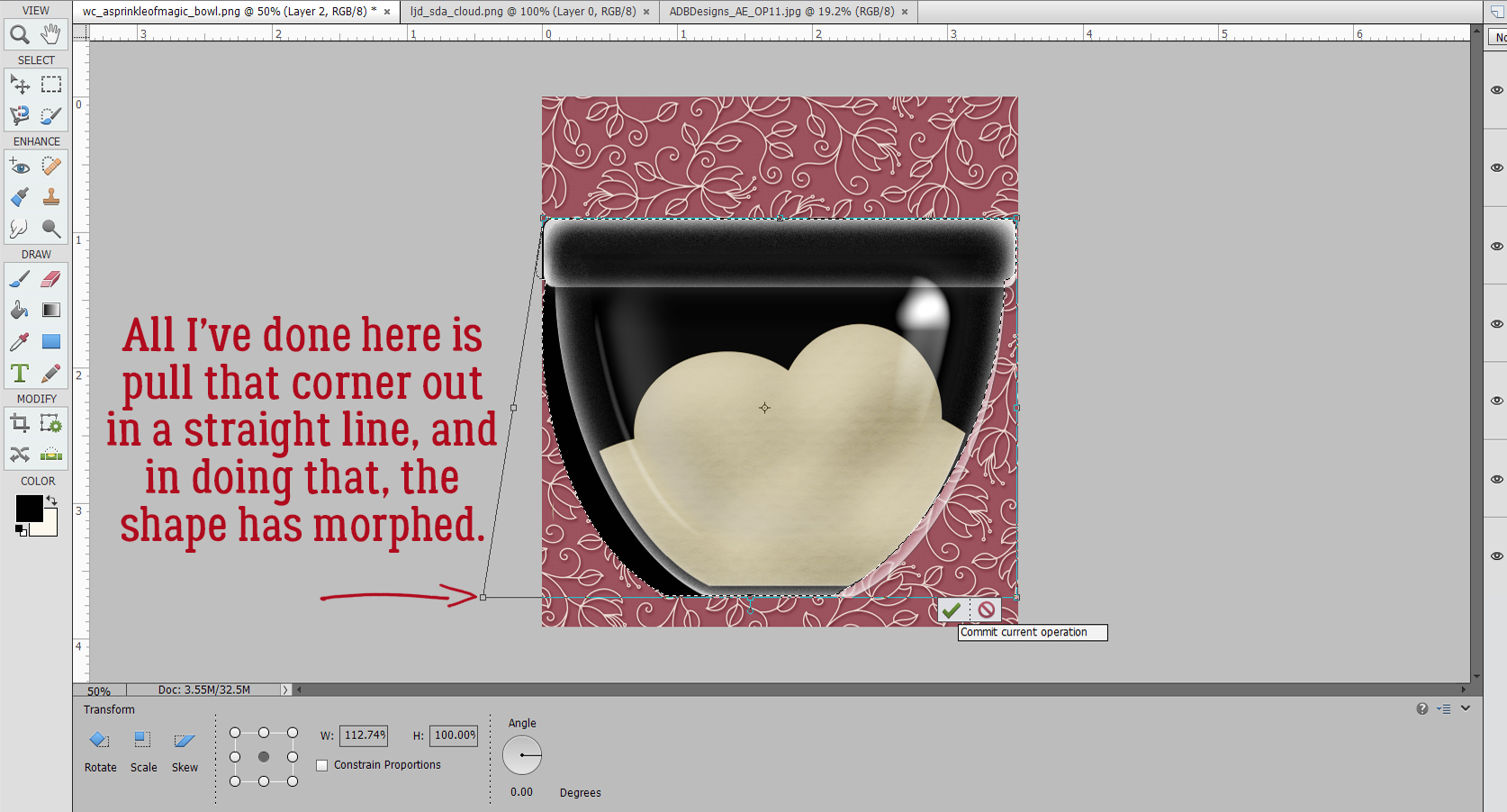
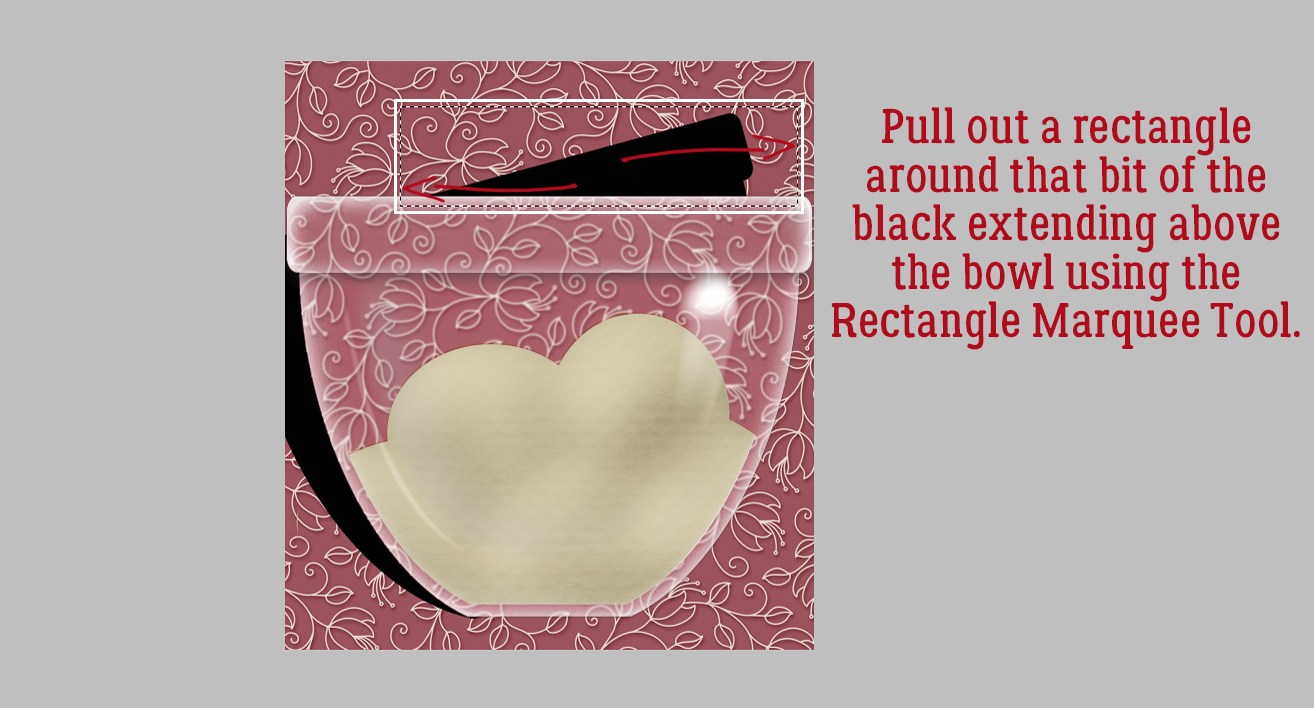
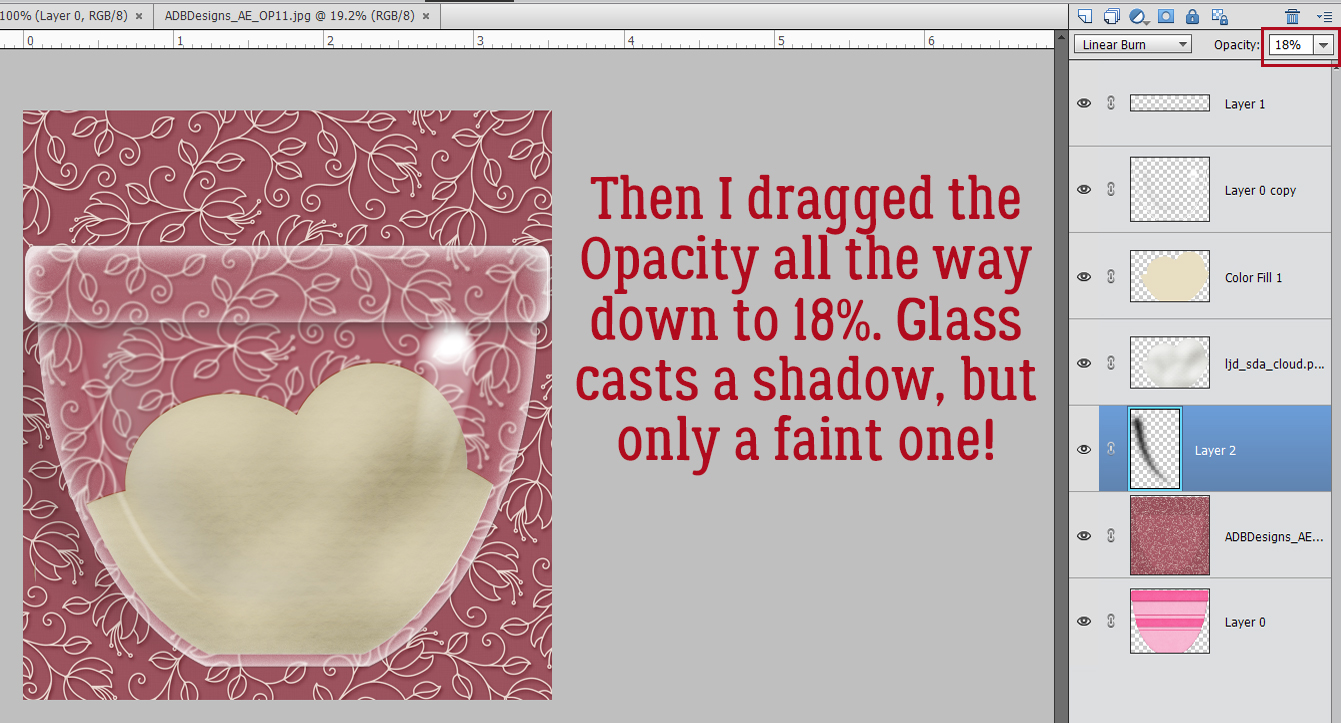
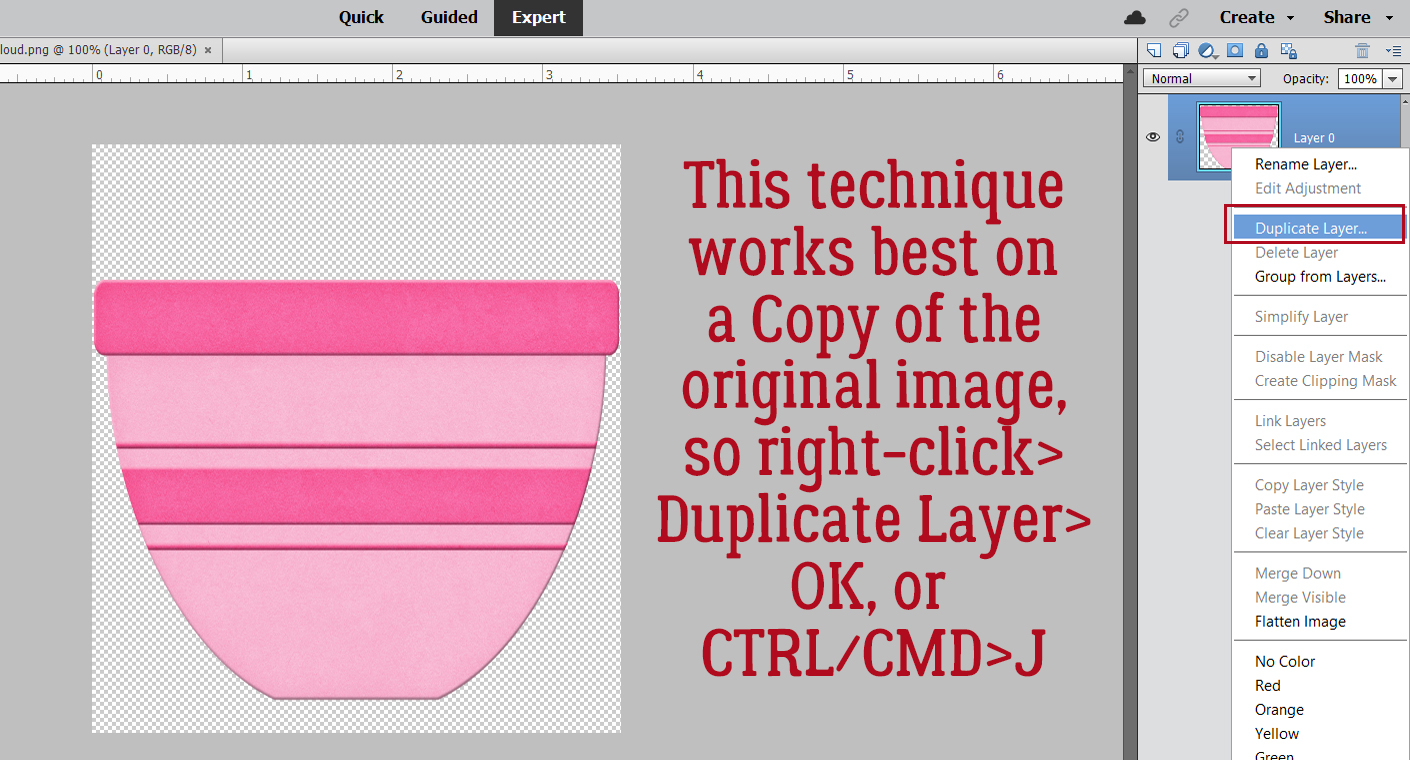
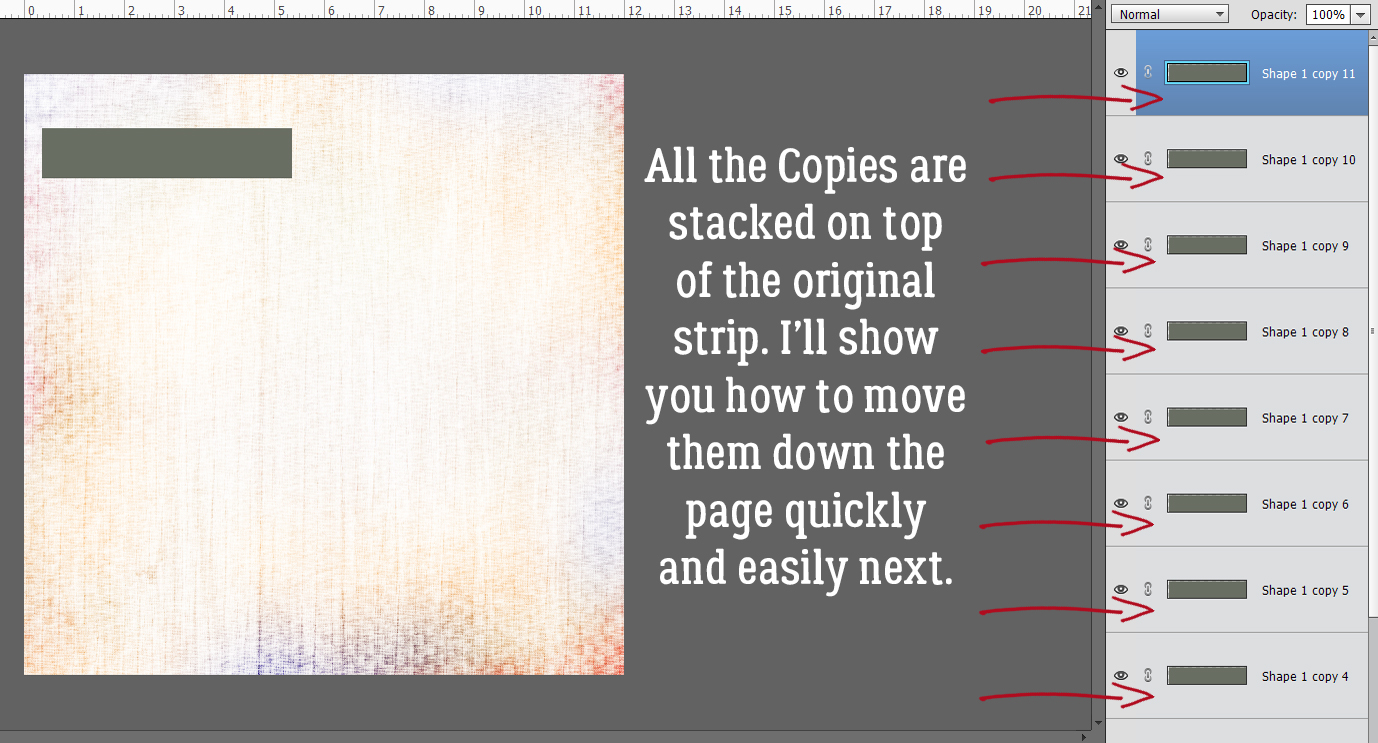
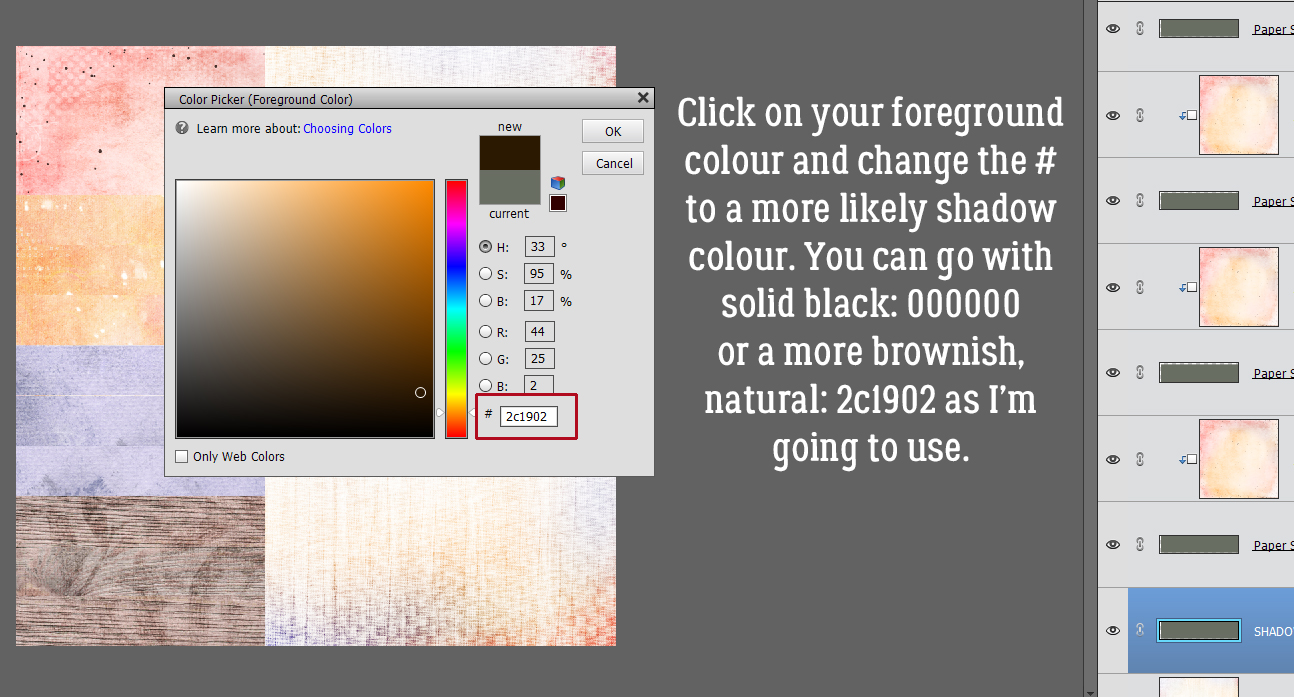
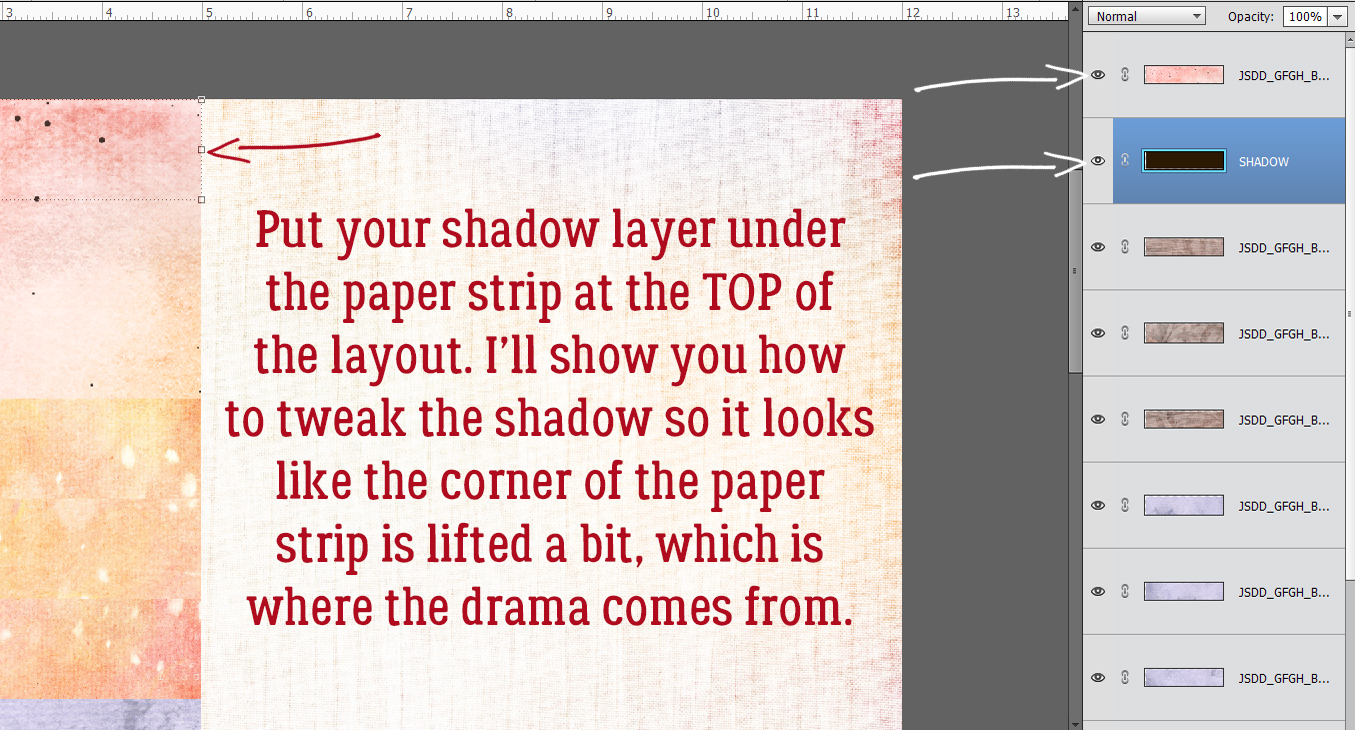
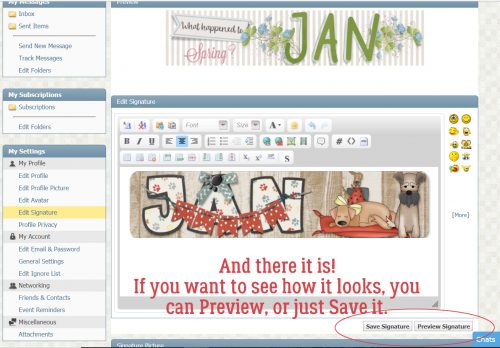
 By clipping the lighter-coloured paper to a mask on a black background,
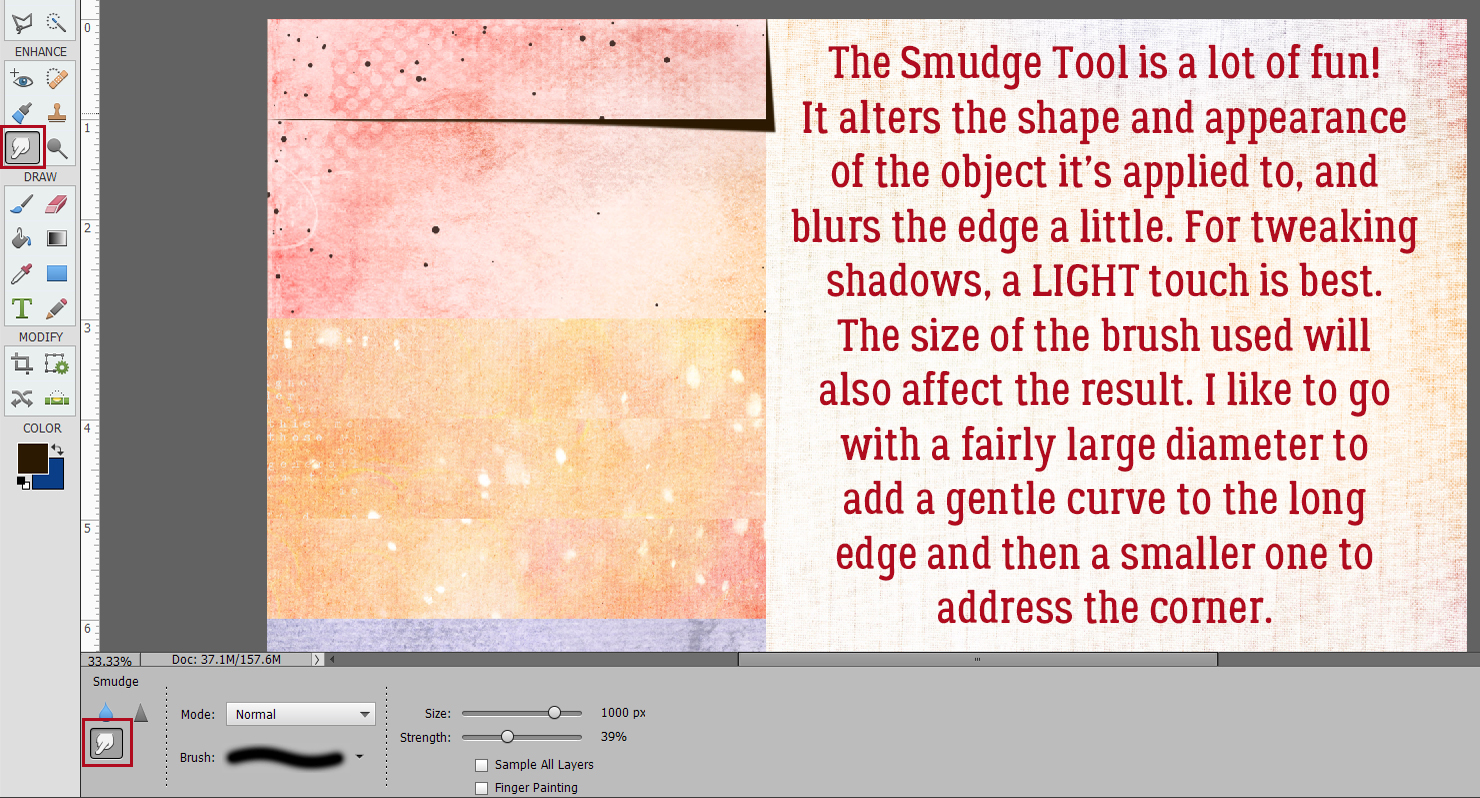
By clipping the lighter-coloured paper to a mask on a black background,  The way
The way