Wow. Another Friday and almost the end of another month. Time is just flying. I hope everyone is staying healthy. And staying cool if you are in one of the places with crazy heat waves.
Don’t forget, any $10 spent in the GingerScraps store will get you this fun collab for free.
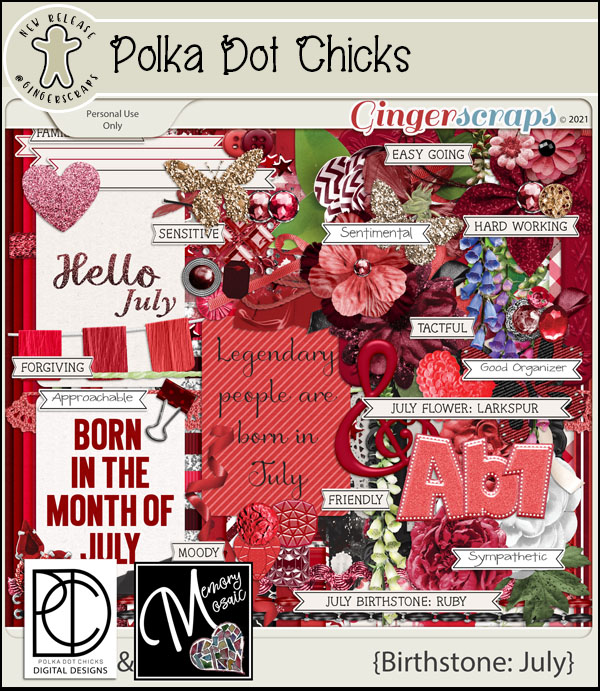
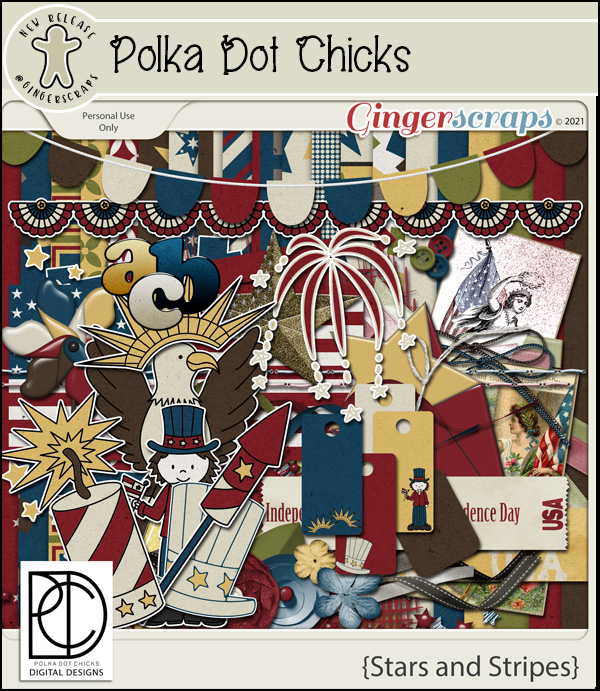
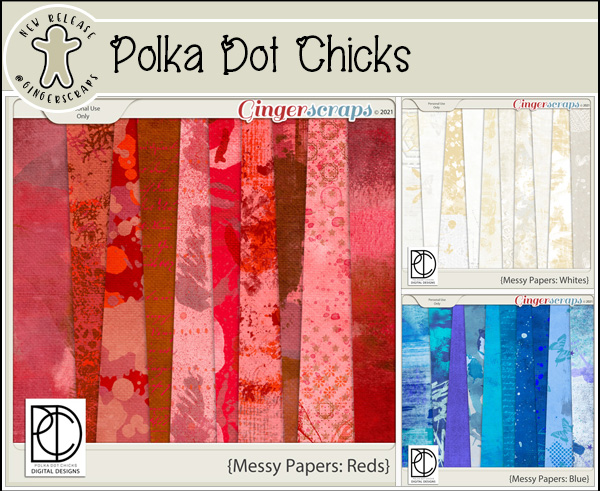
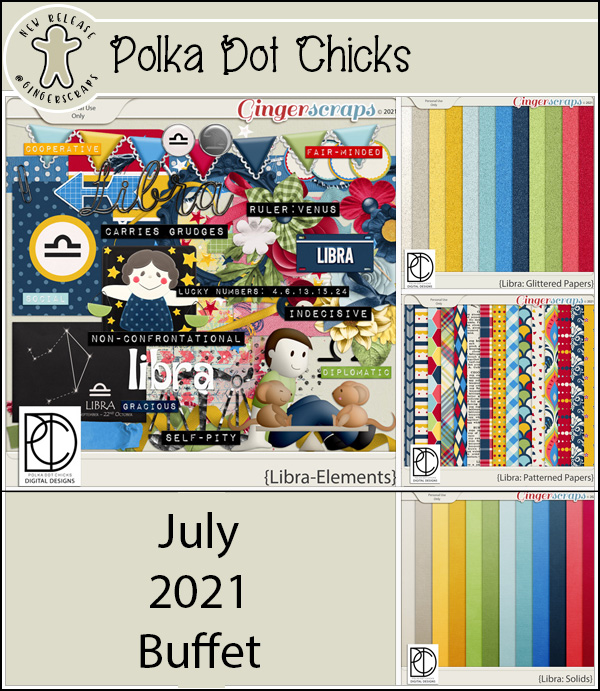
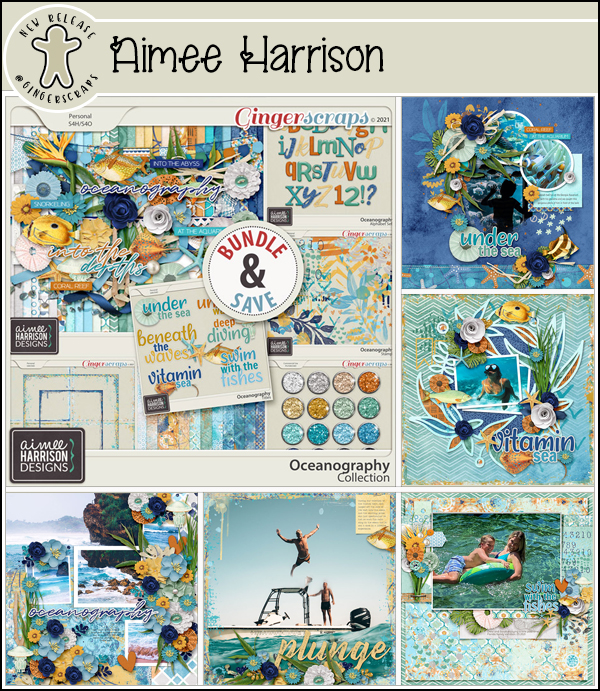
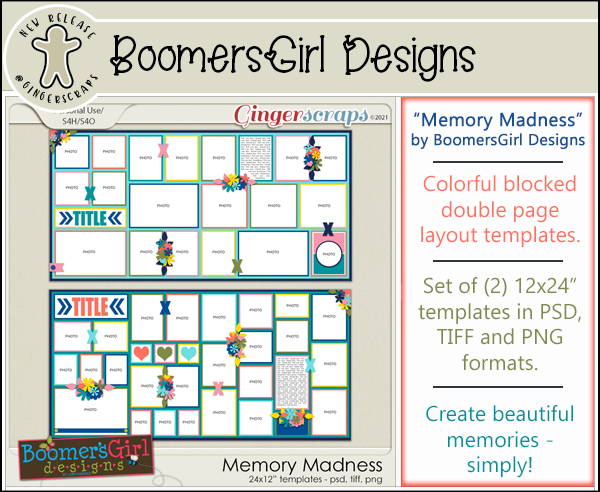
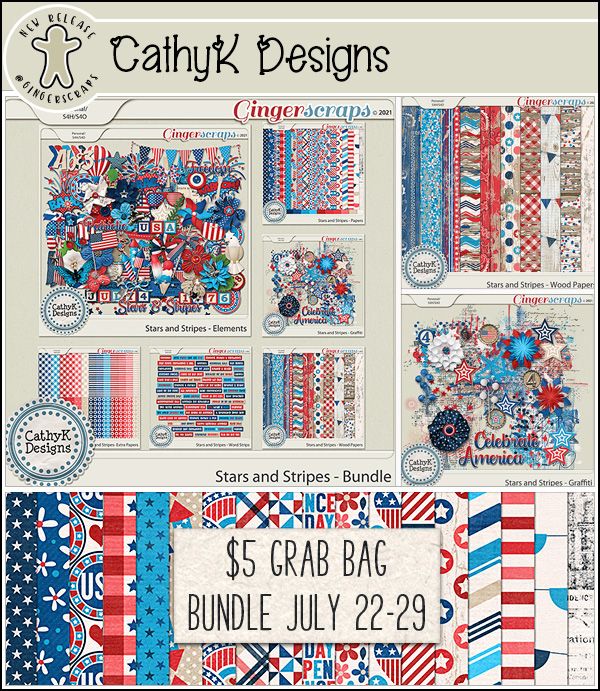
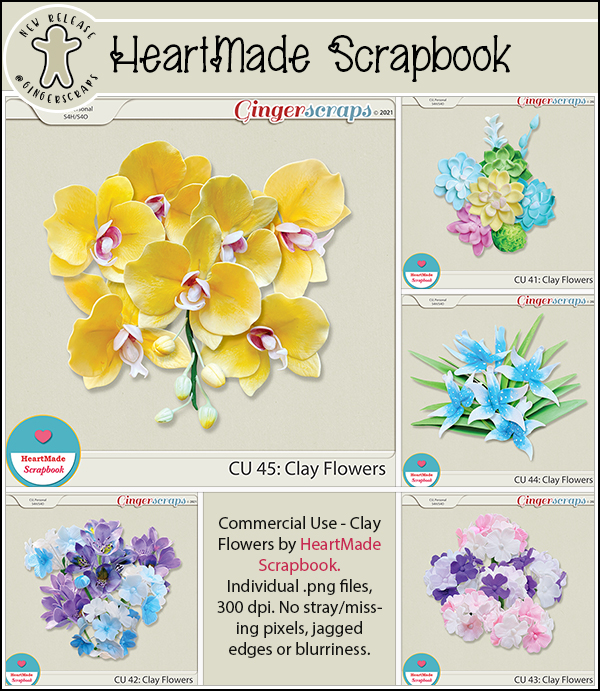
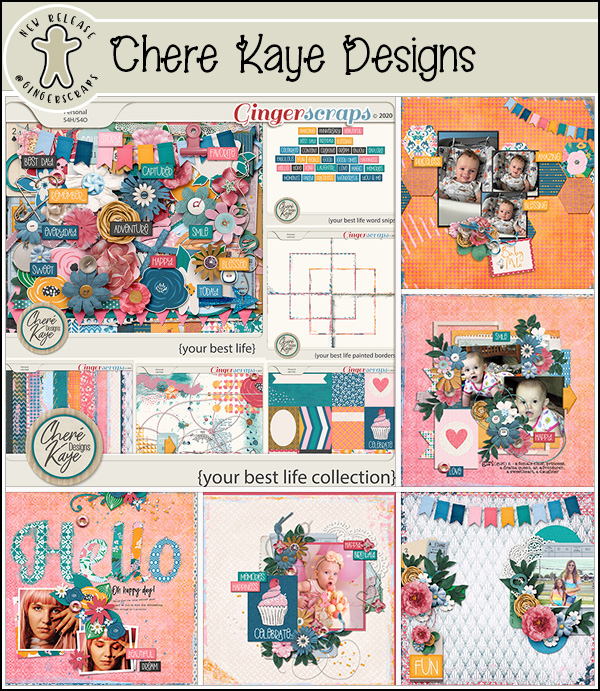
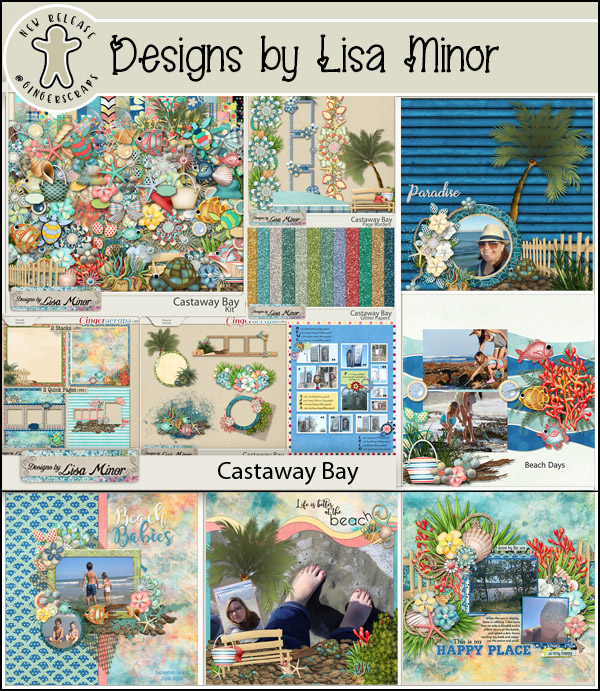
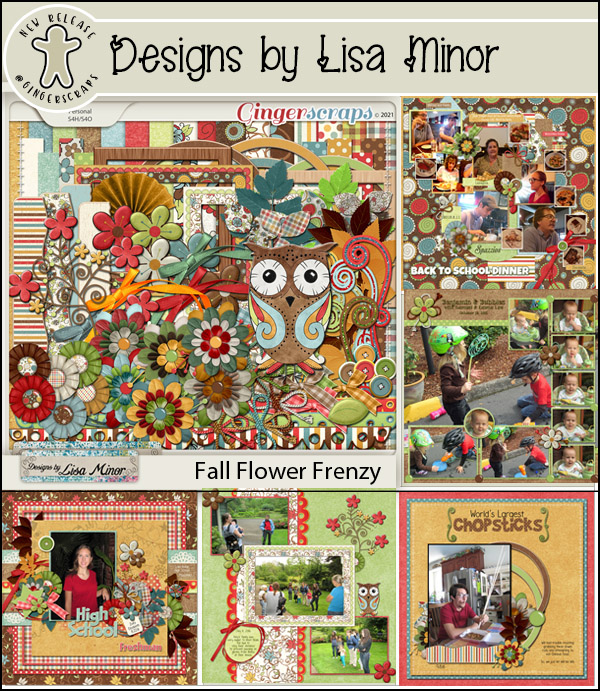
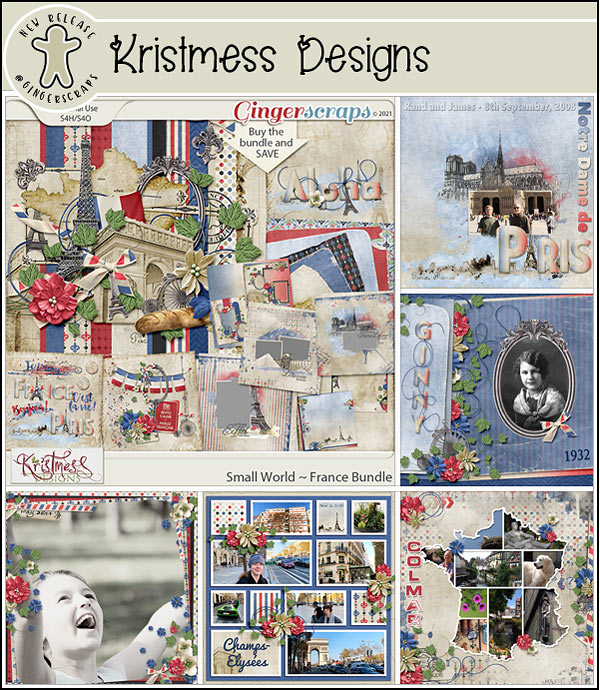
We’ve got some very fun and cute things from our designers this week.
Have you grabbed the July Monthly Mix? Only another week to grab it at this great price.
How are your challenges going? One more week to get them finished! I just love this reward kit. It’s yours with 10 completed challenges.





























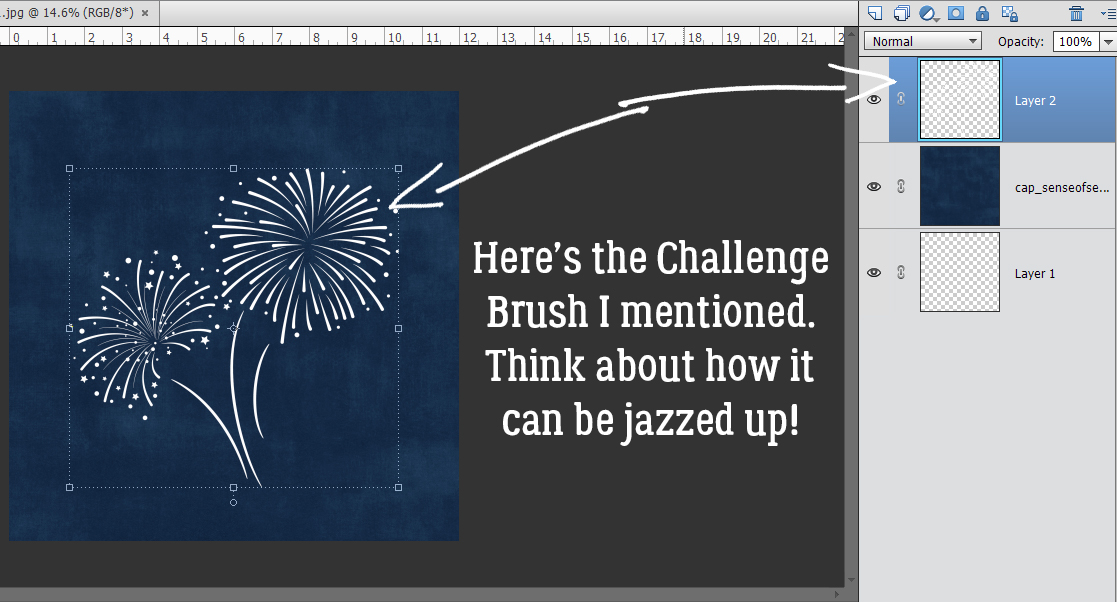
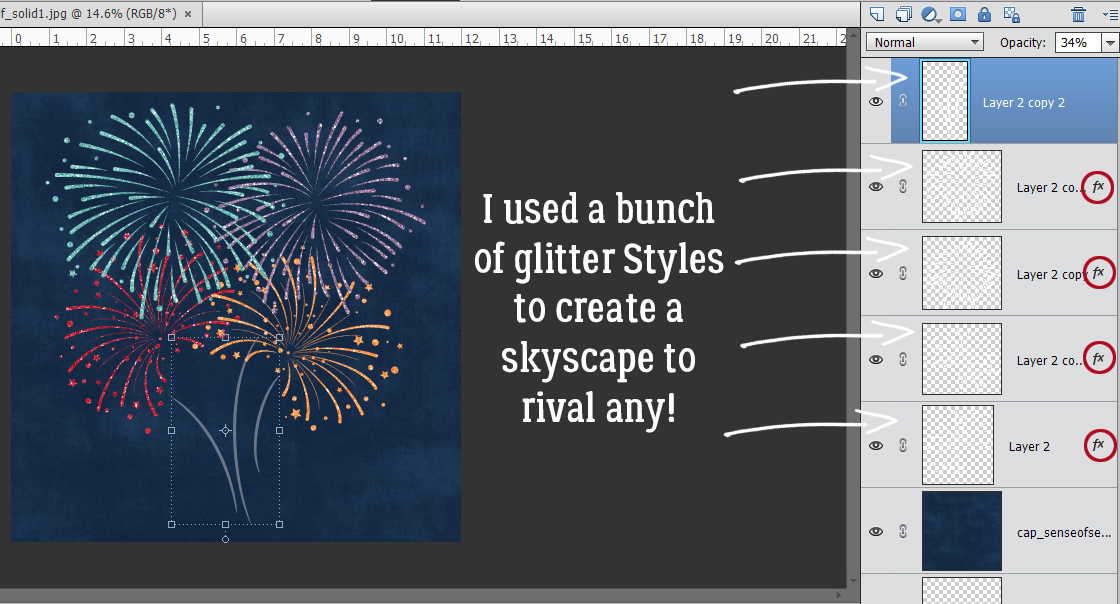
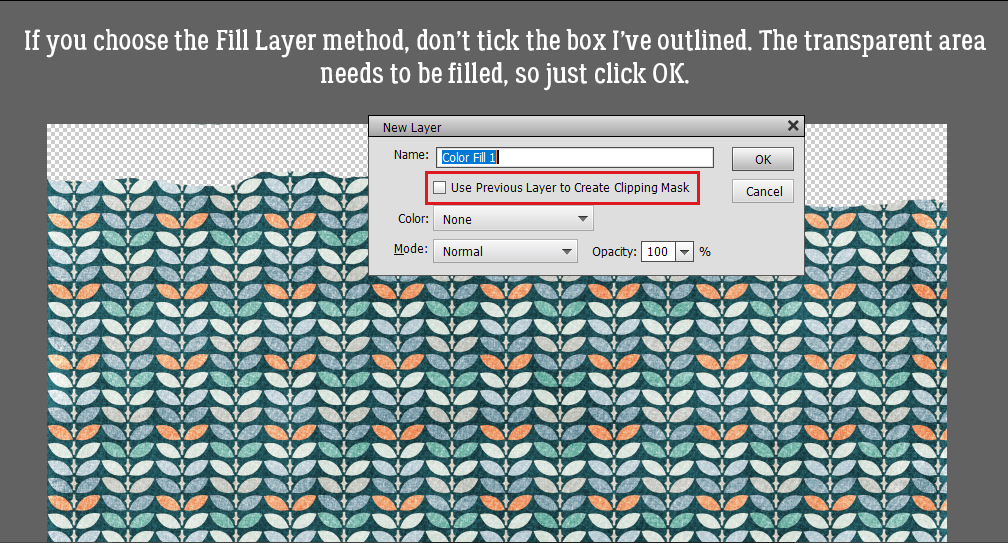
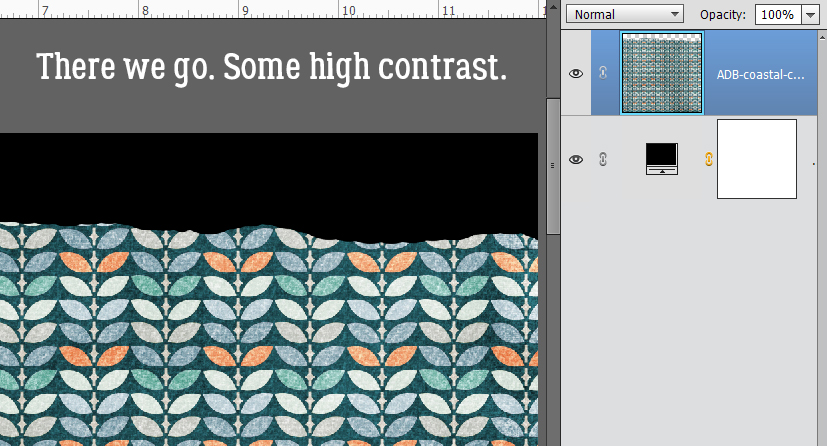
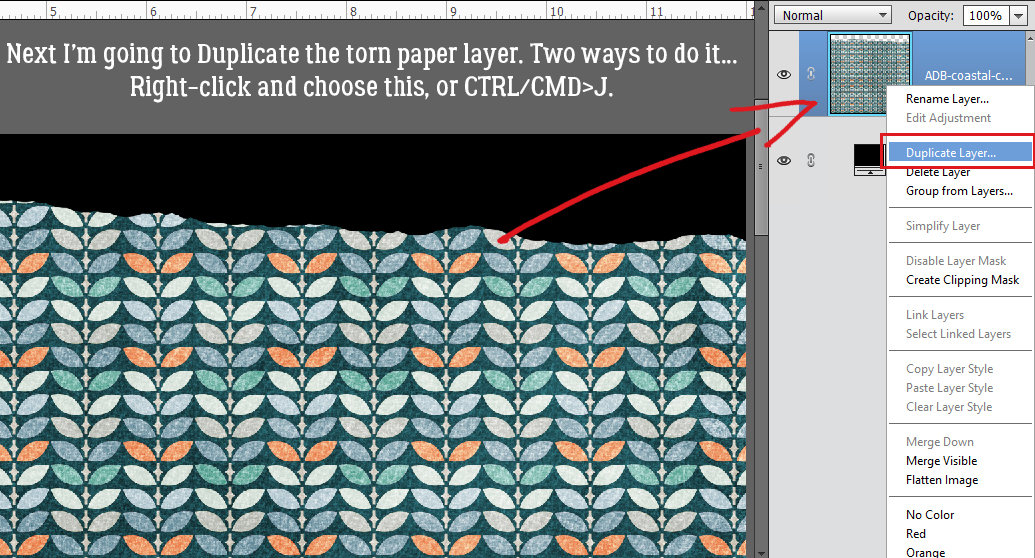
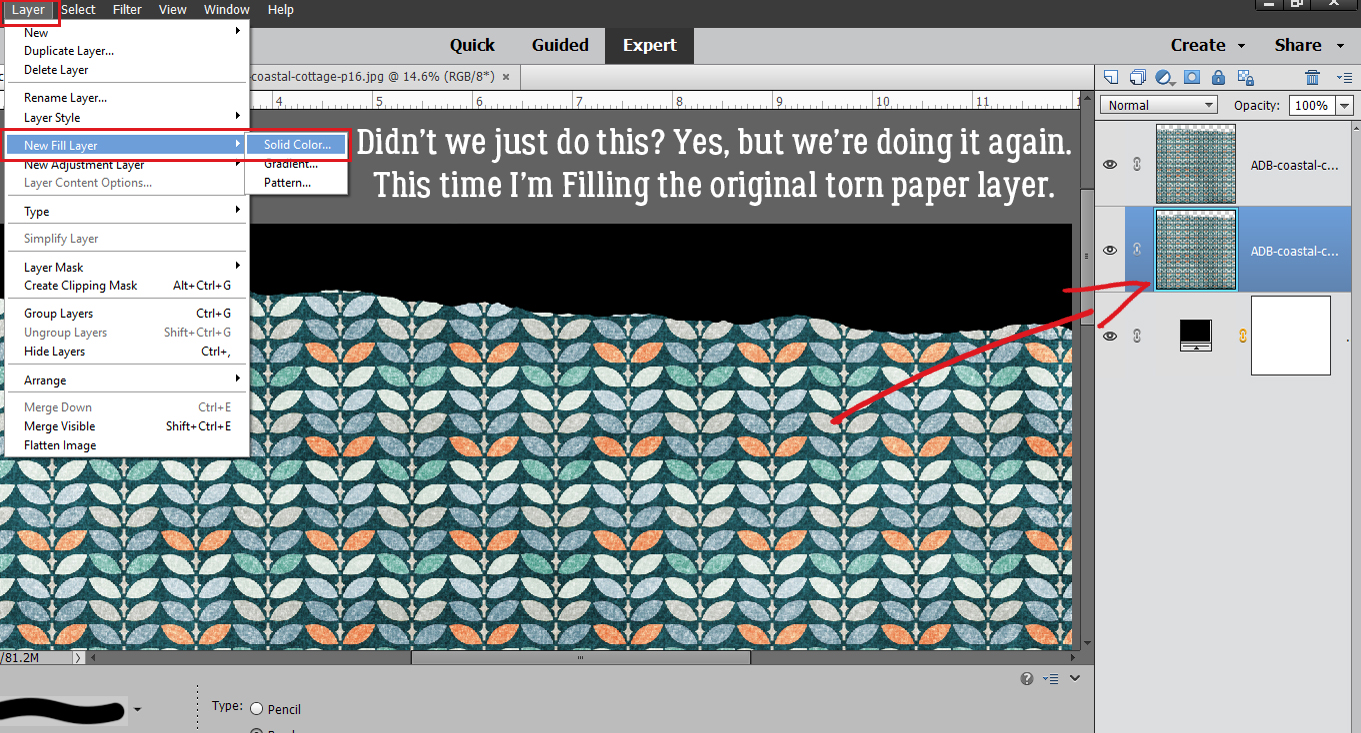
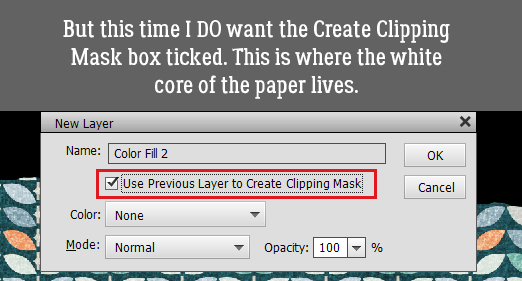
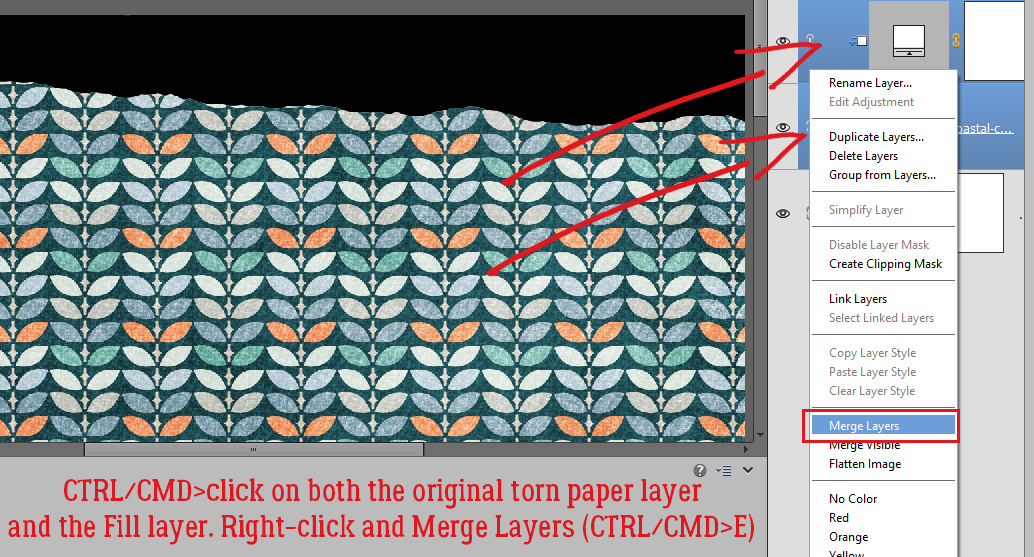
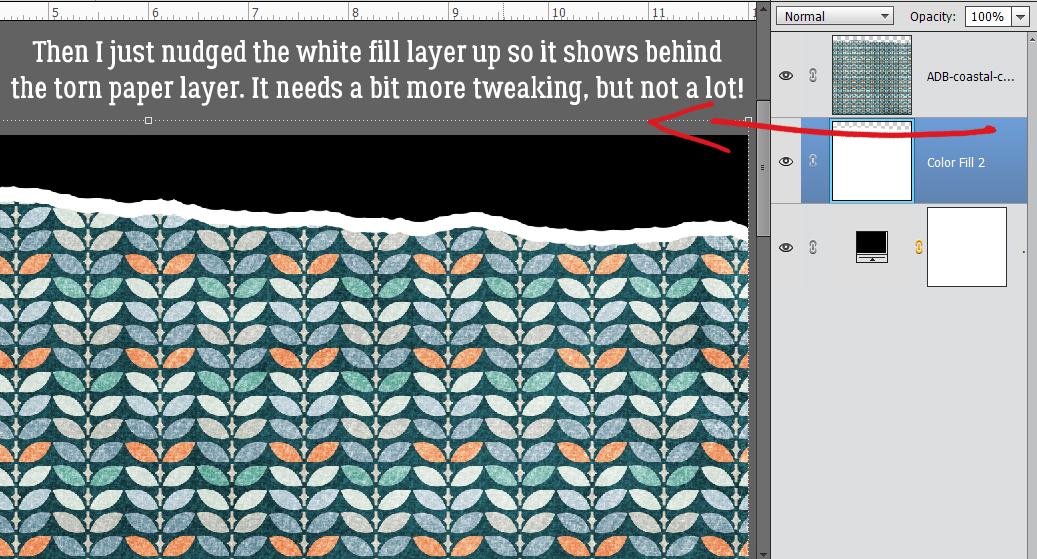
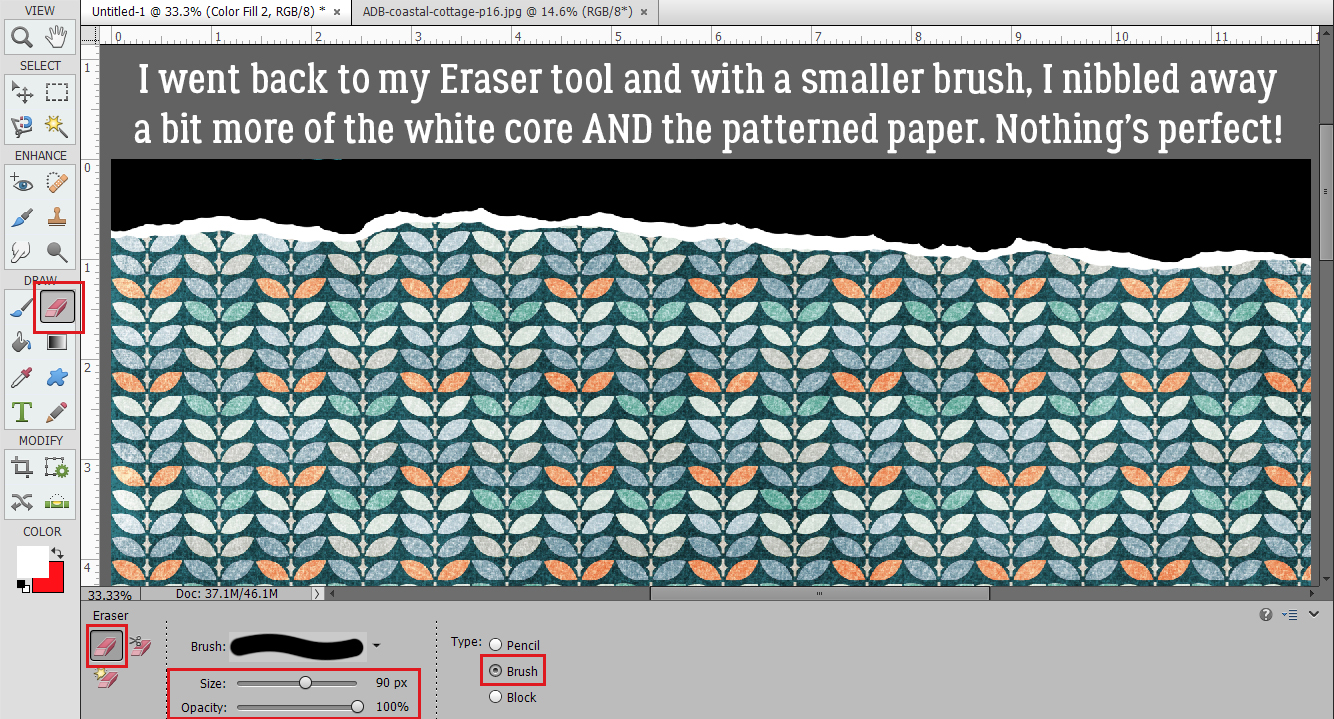
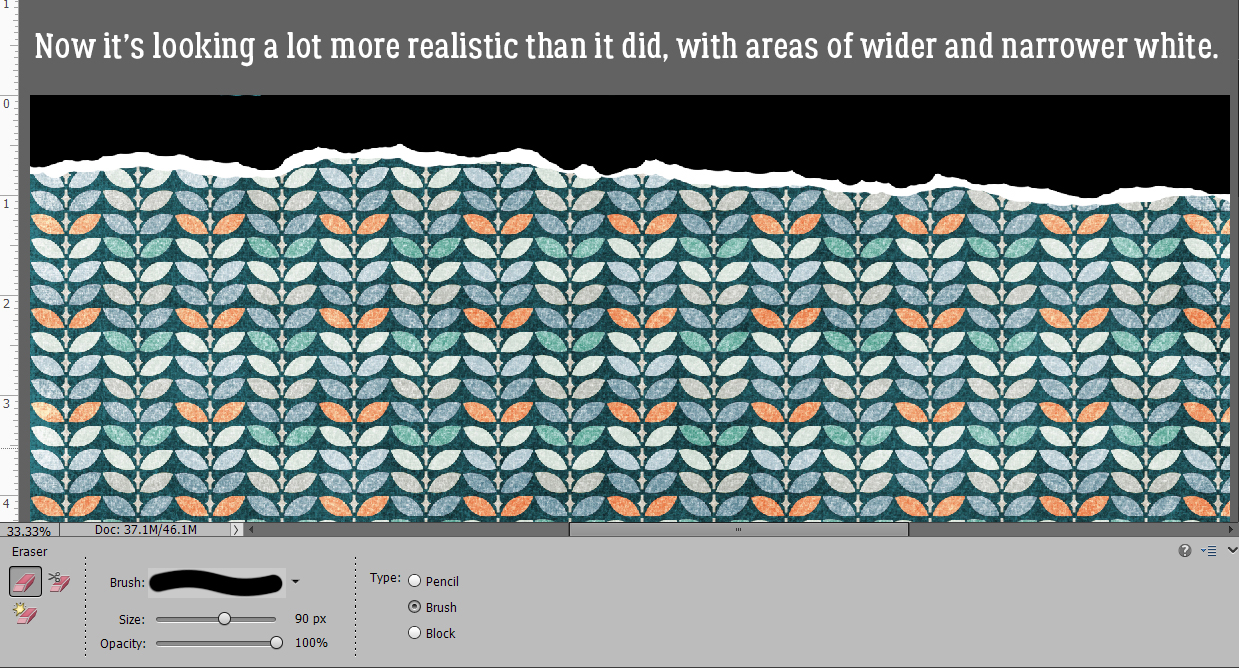
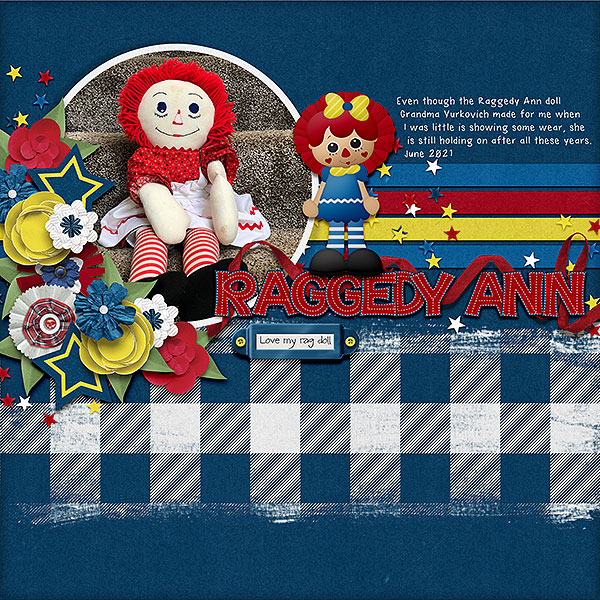
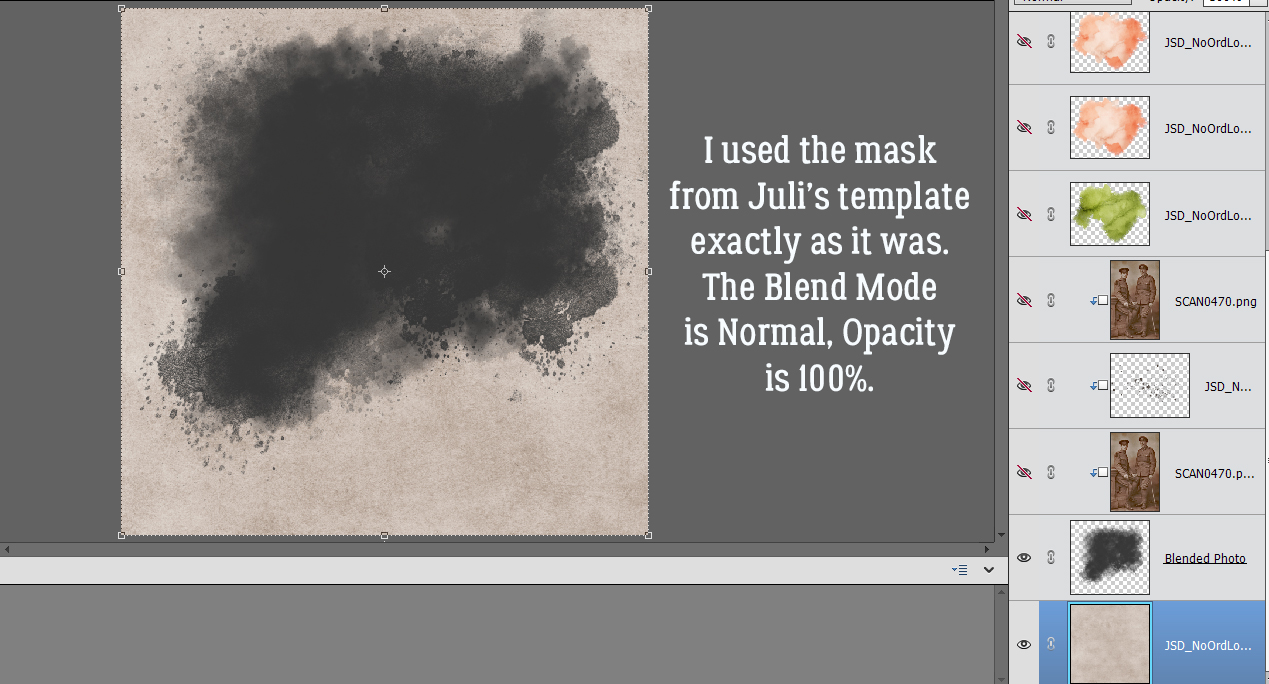
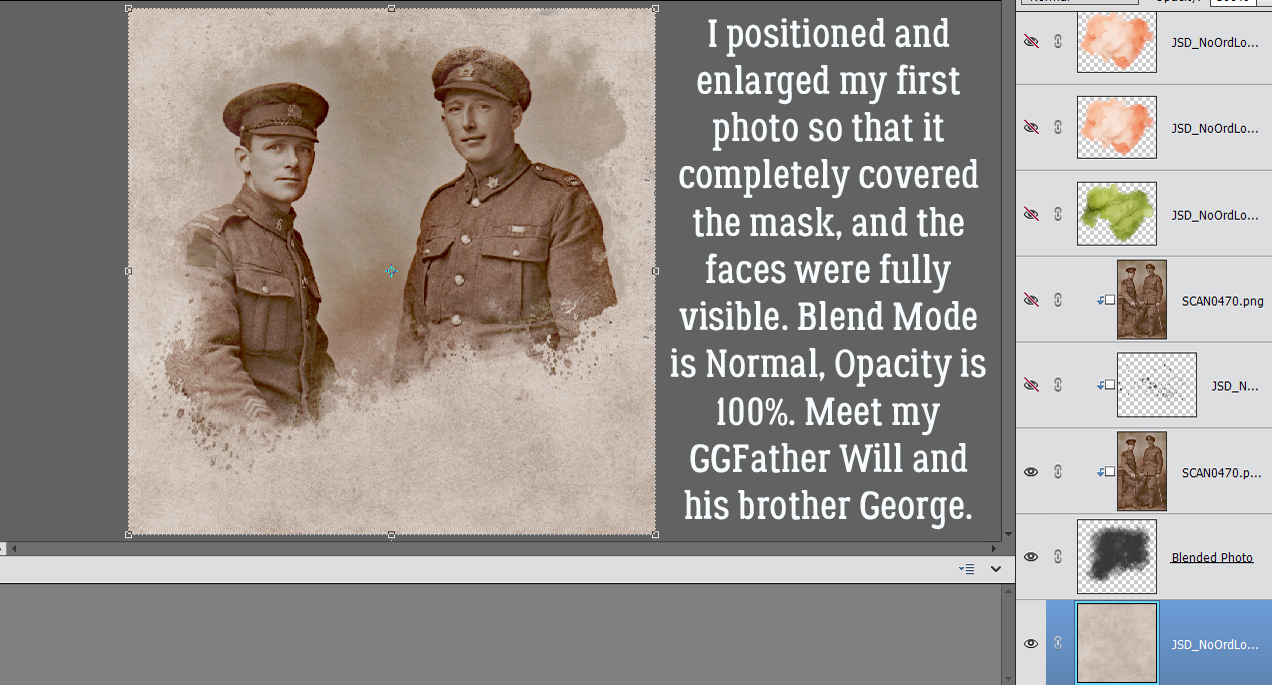
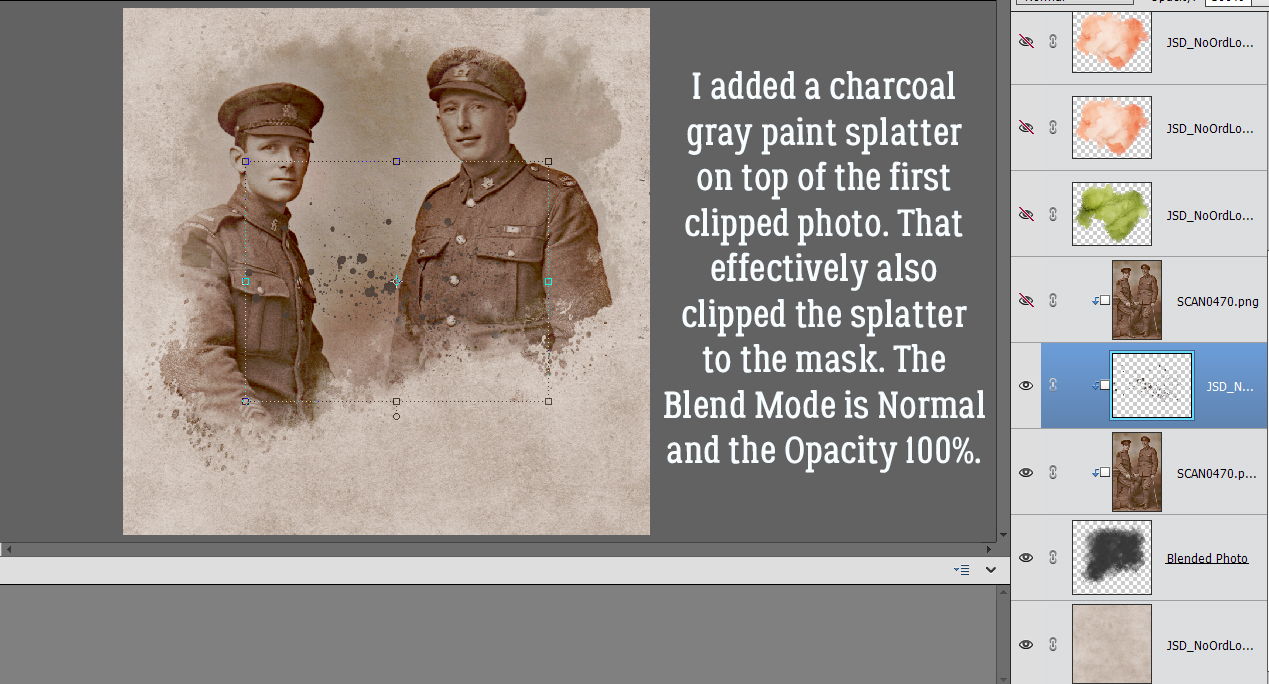
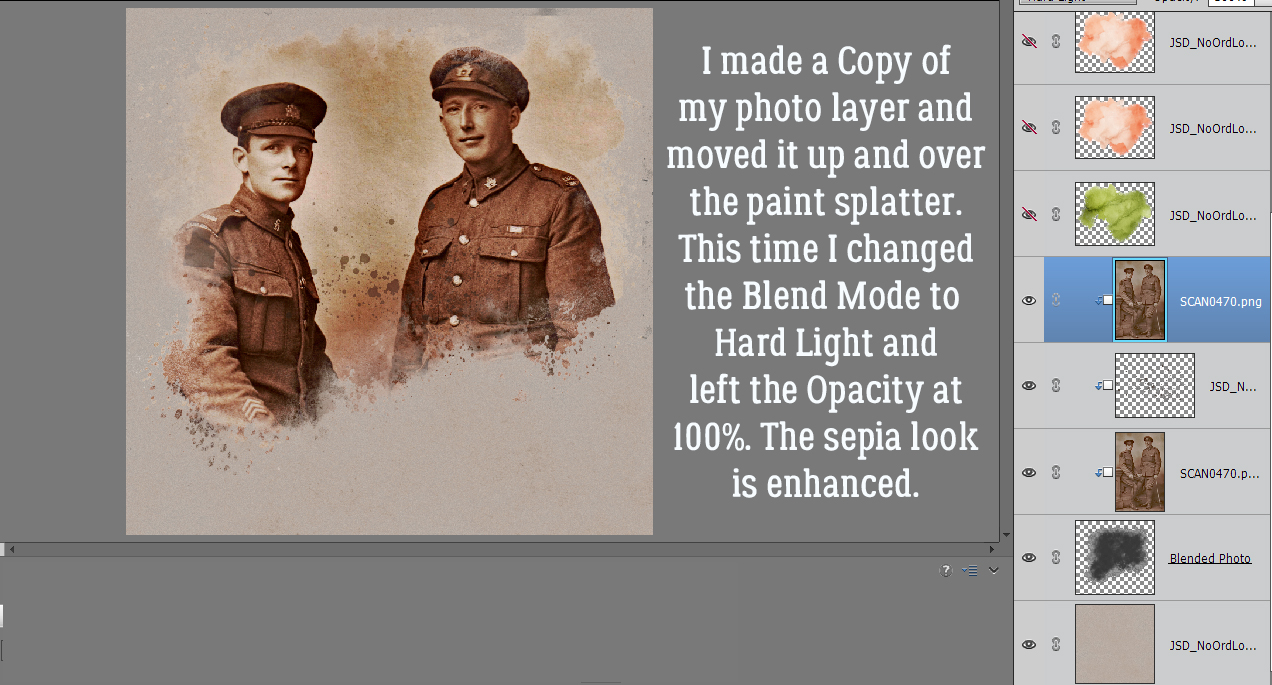
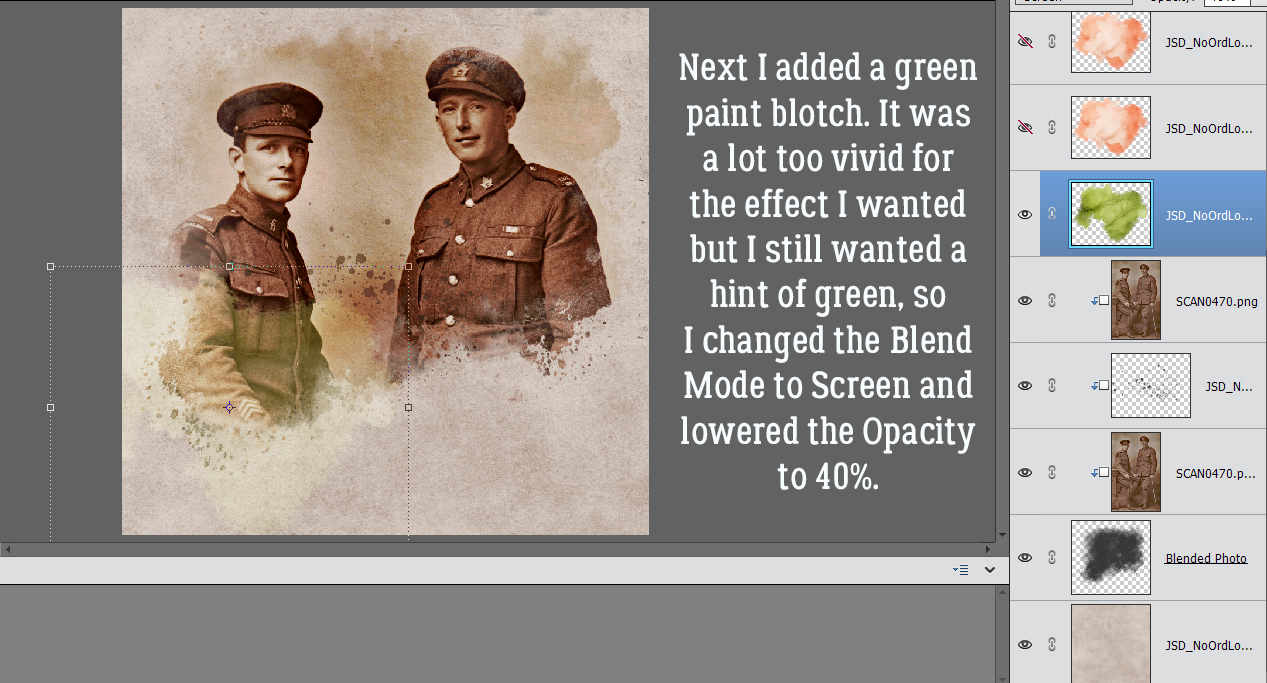
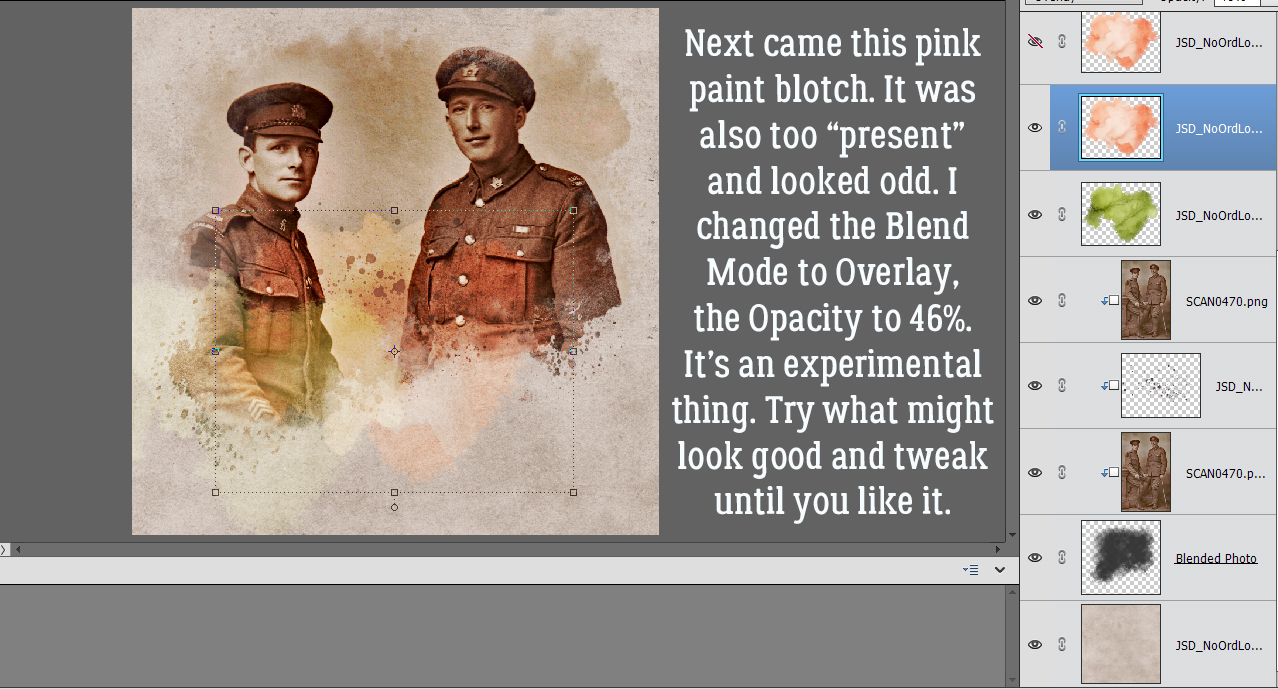
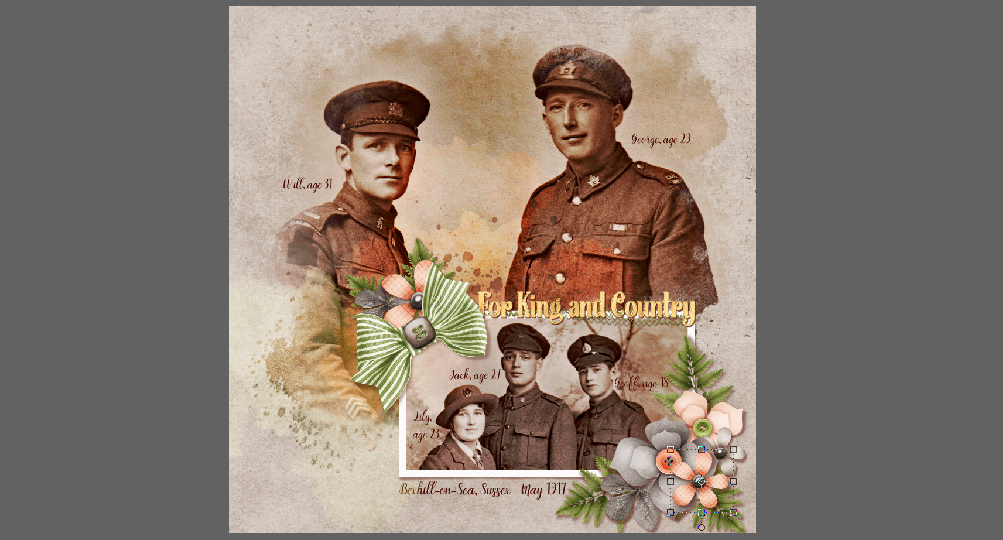
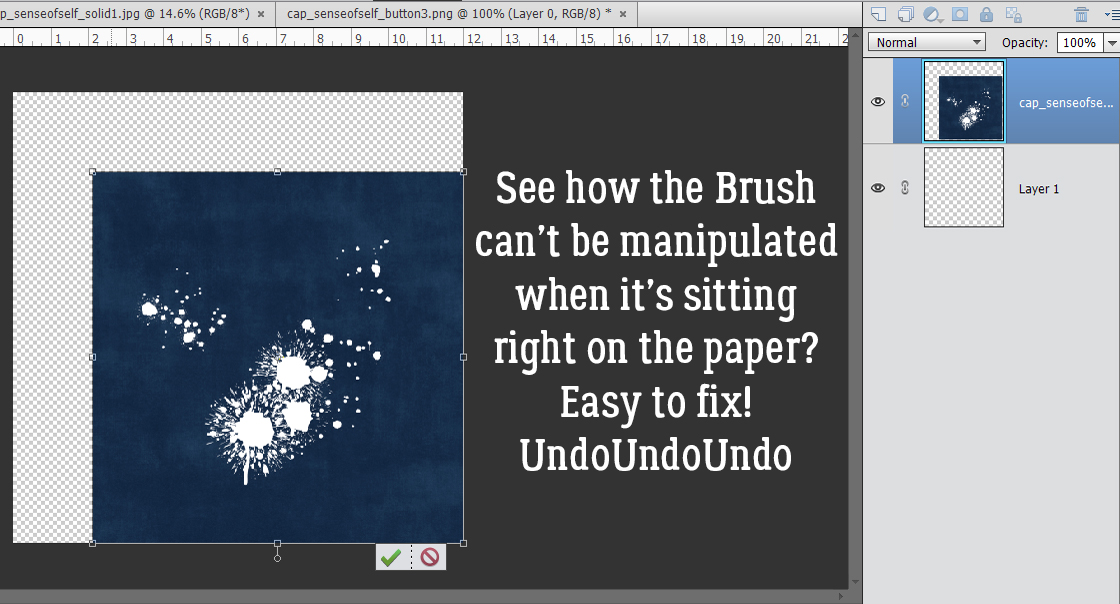
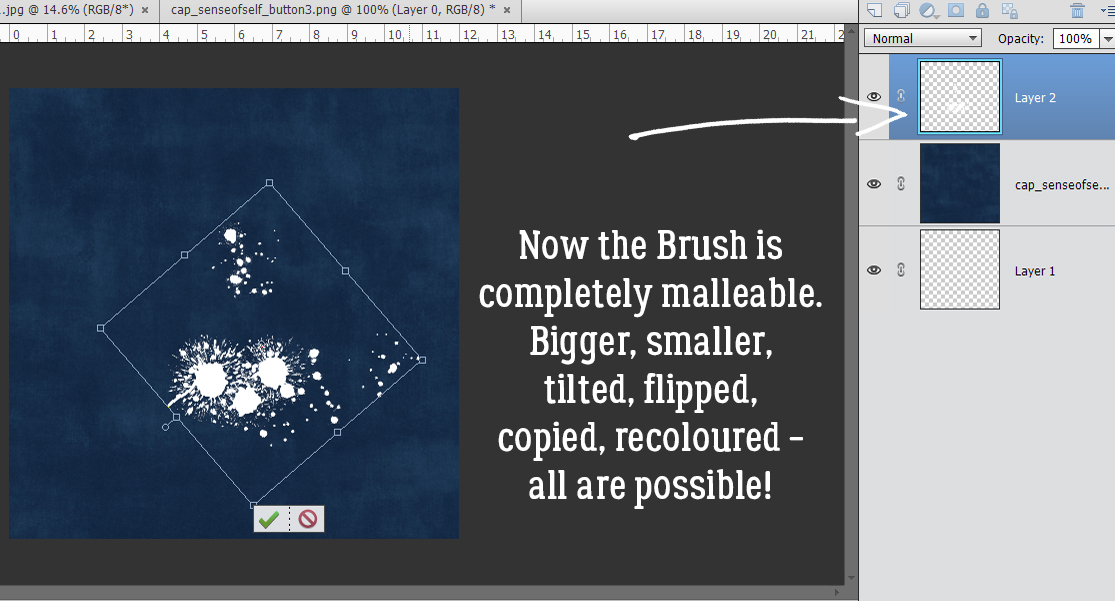
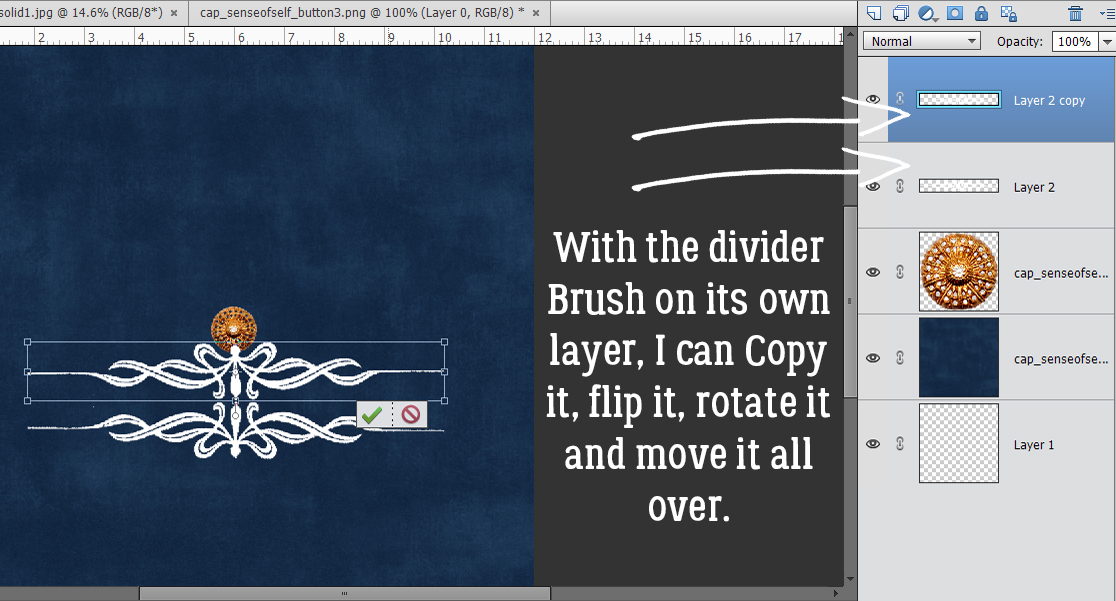
 In the Gallery comments, Jill pondered whether I’d done any (labour-intensive) extractions or other witchery to obtain my results, but I didn’t. I used the mask exactly how
In the Gallery comments, Jill pondered whether I’d done any (labour-intensive) extractions or other witchery to obtain my results, but I didn’t. I used the mask exactly how 













































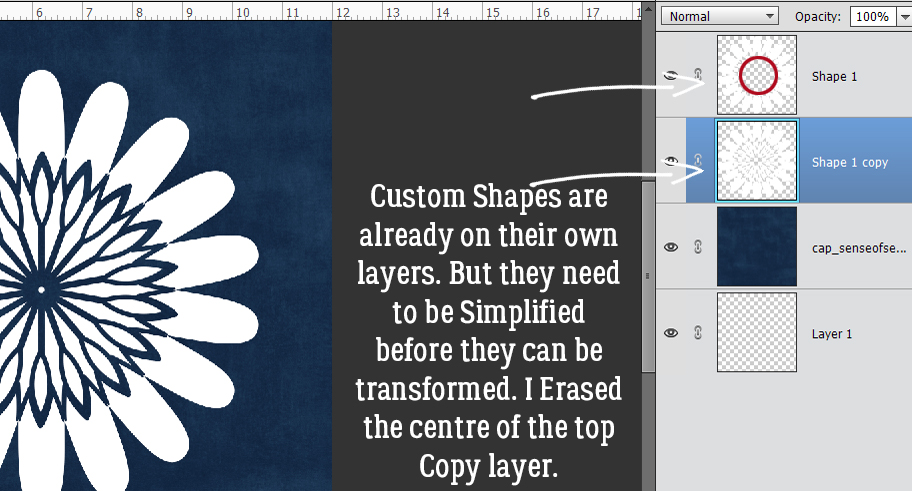
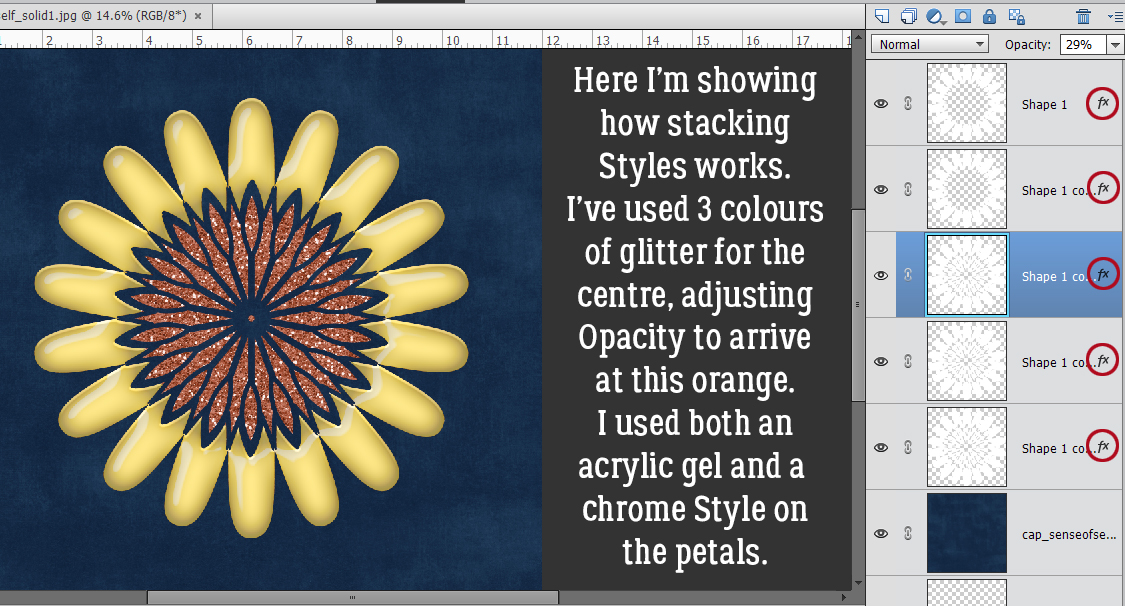
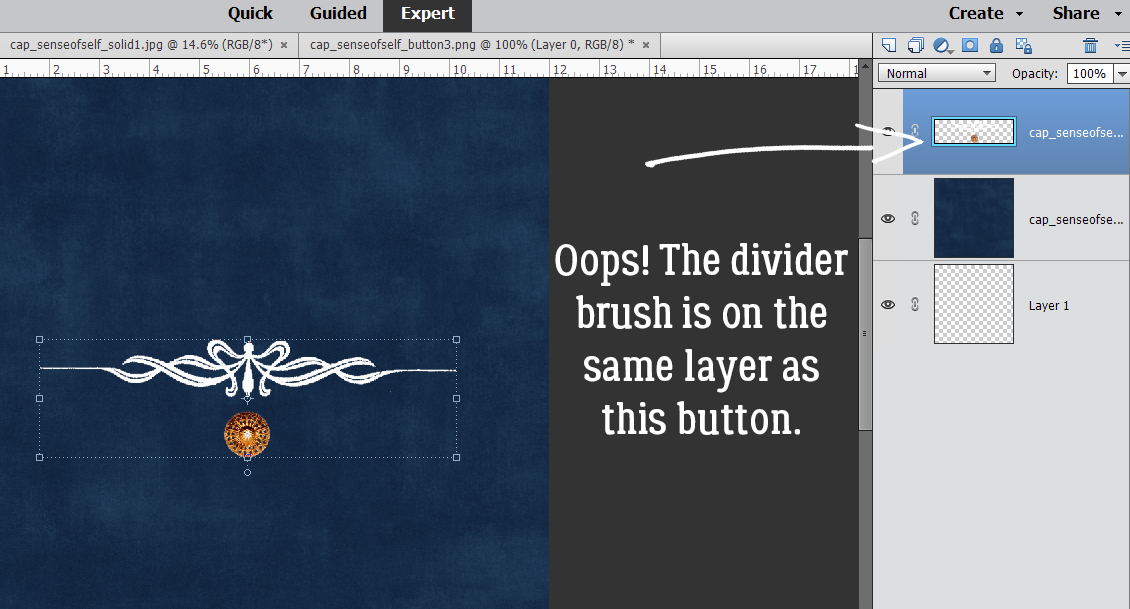
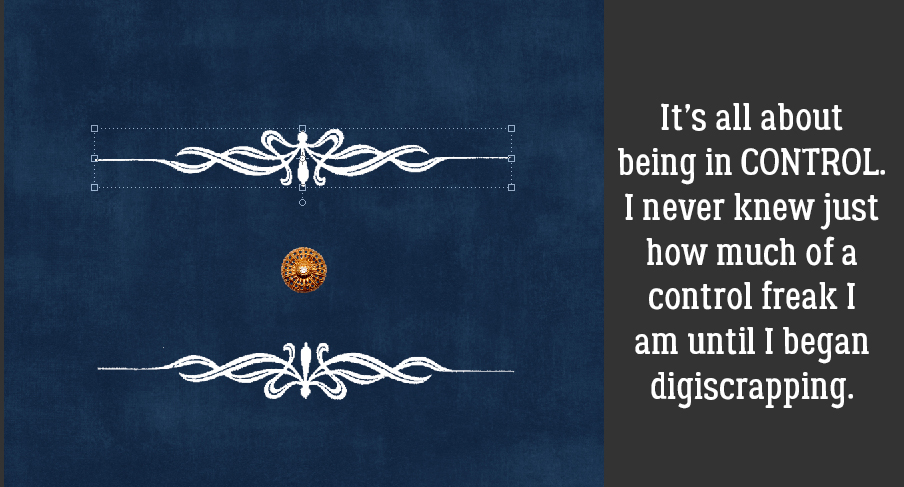
 Another example: this month’s
Another example: this month’s