Happy Friday everyone. I hope this week has treated you well. I’m ready for the weekend. We’re getting away for a long weekend to the beach.
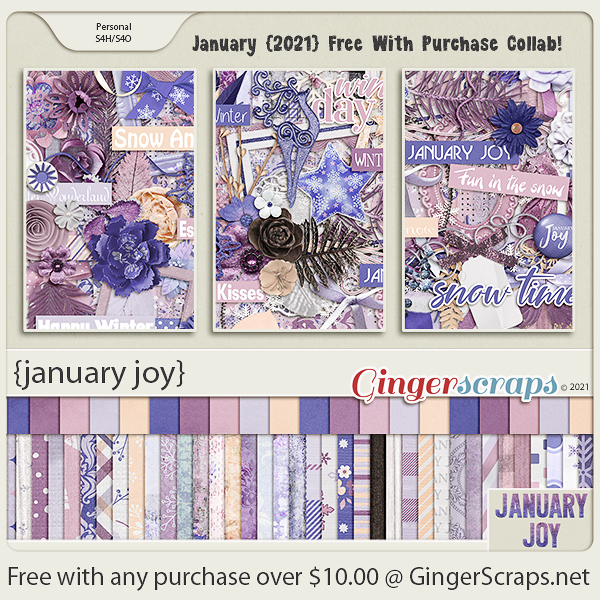
Remember, any $10 spent in the store gets you this fun collab for free!
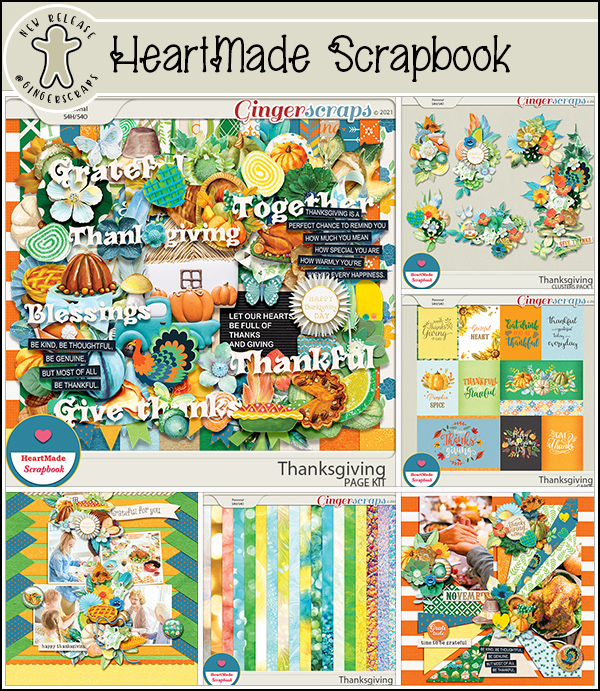
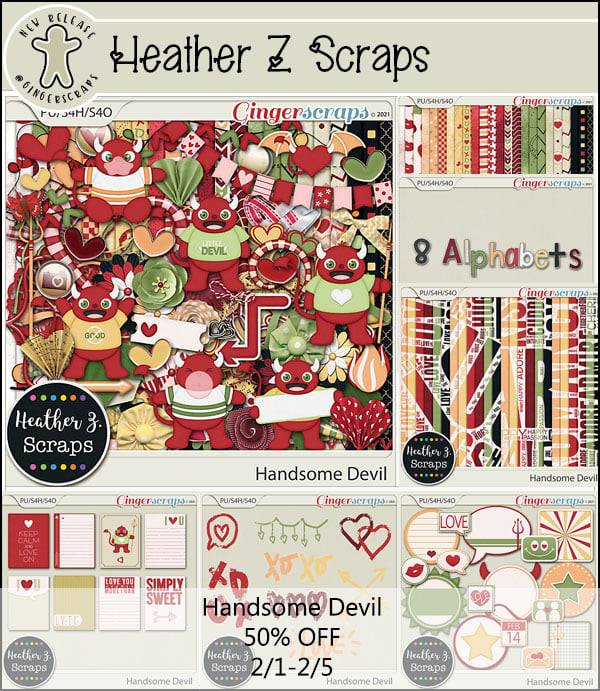
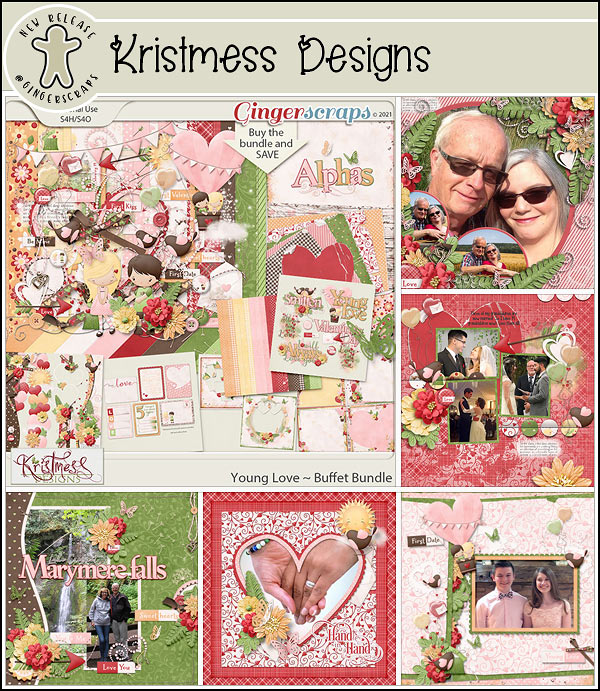
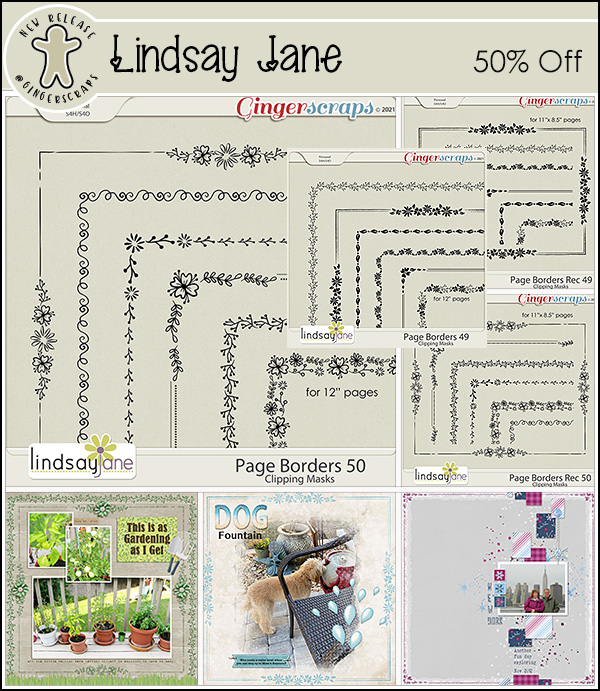
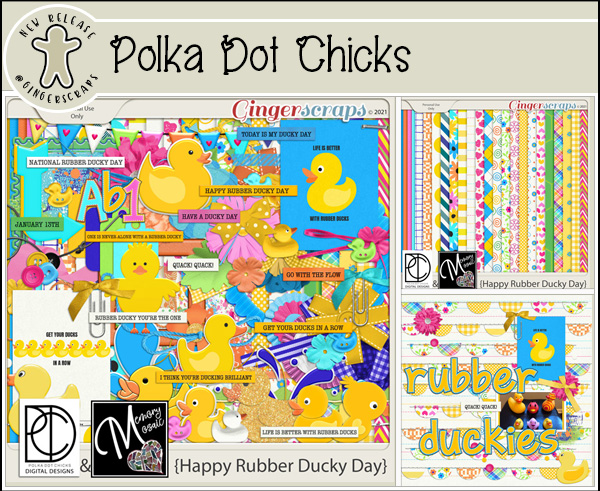
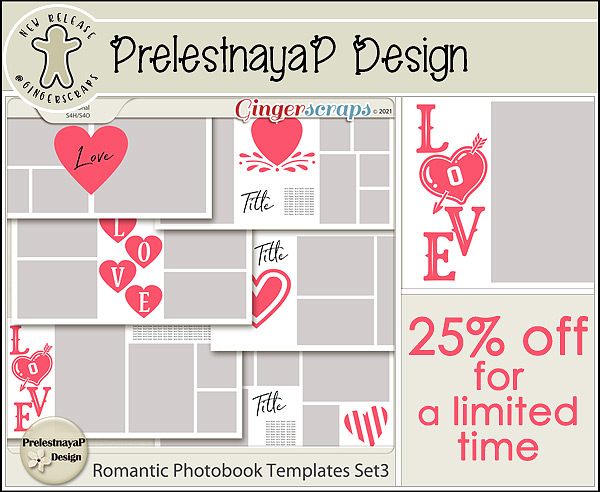
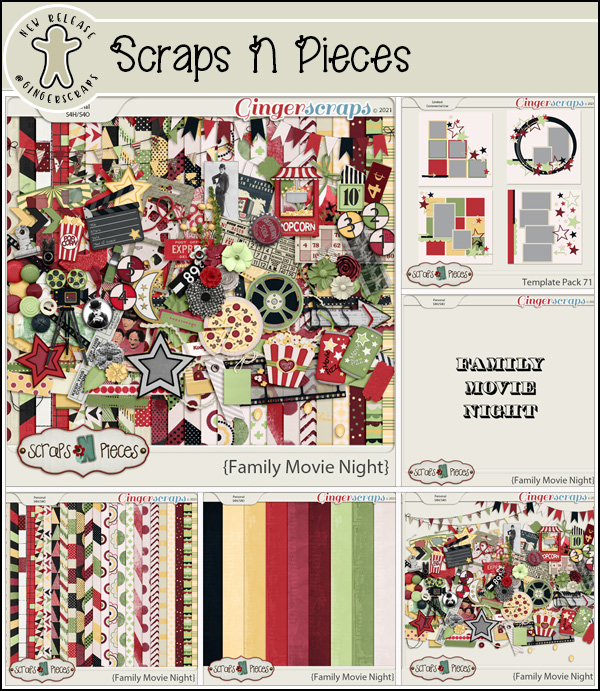
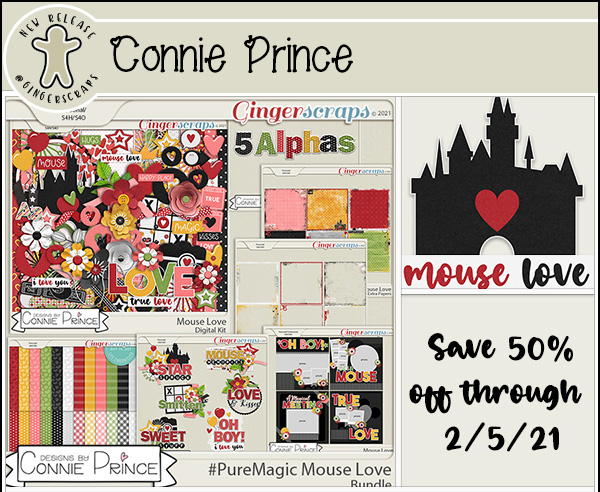
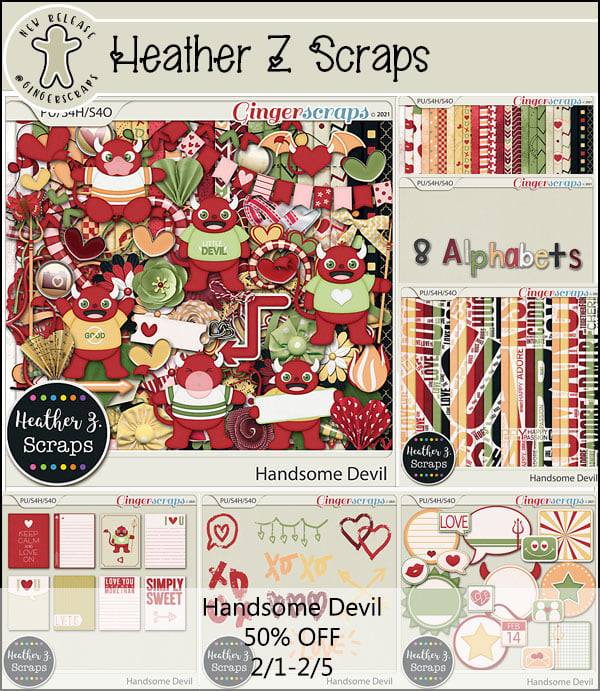
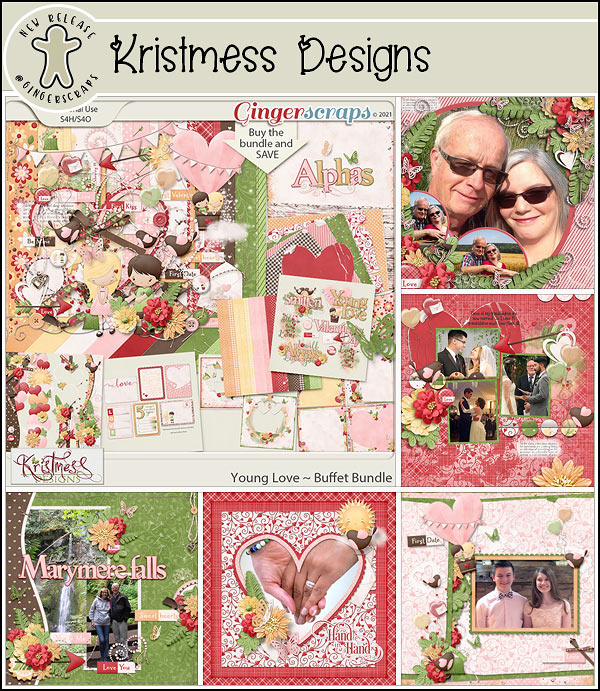
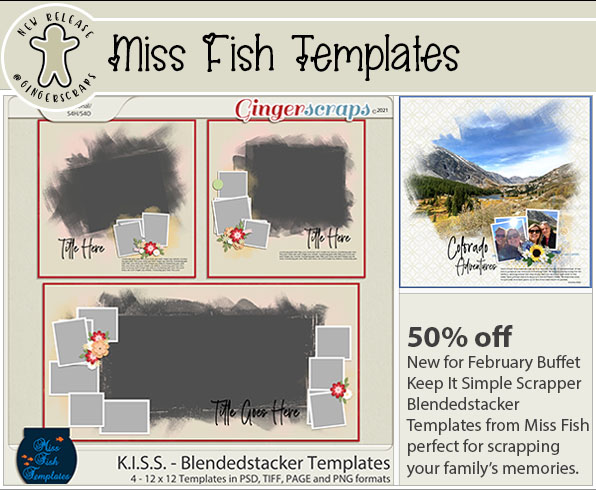
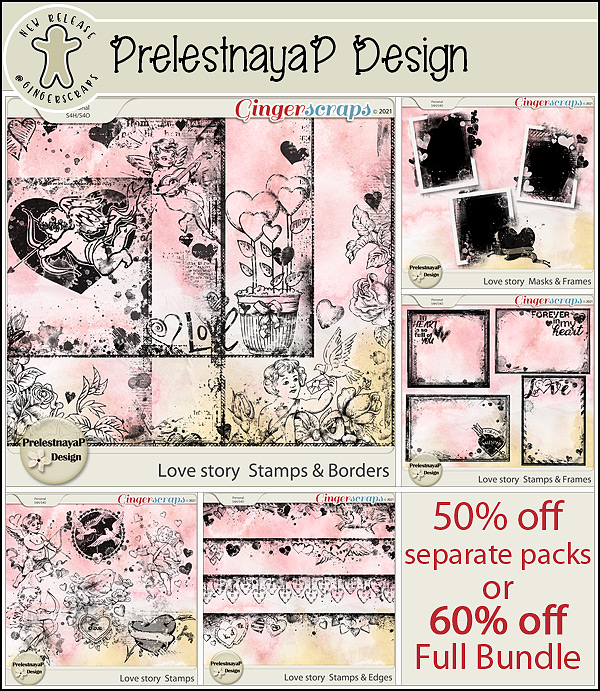
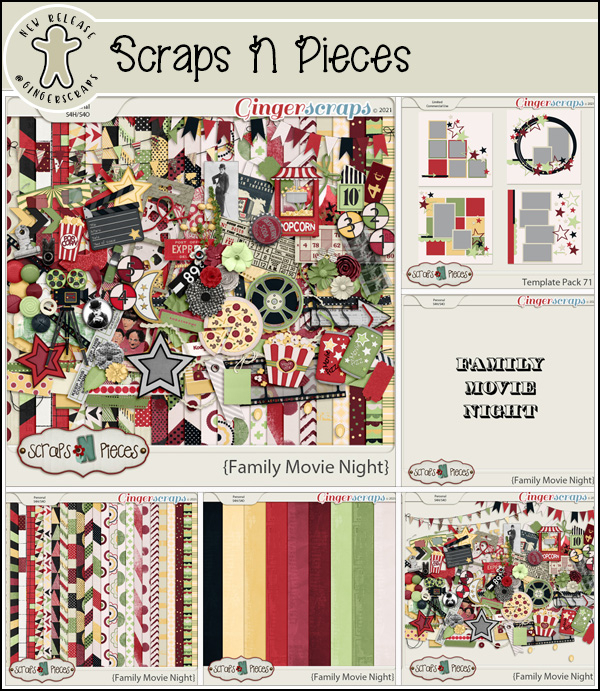
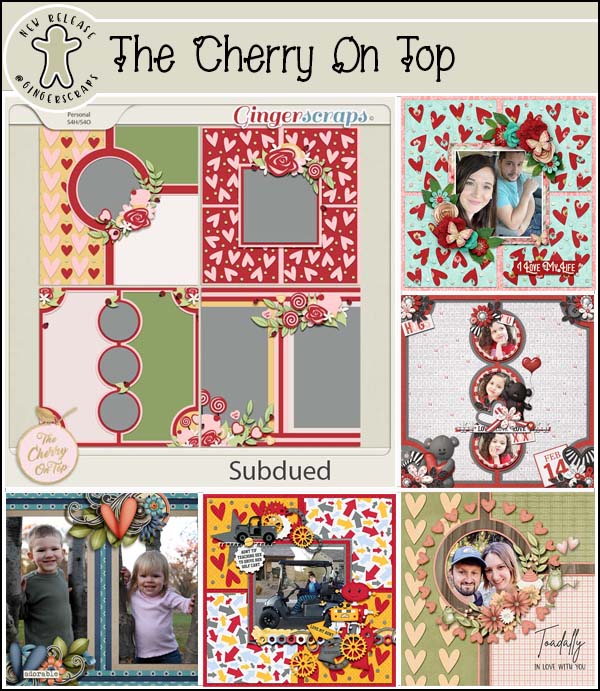
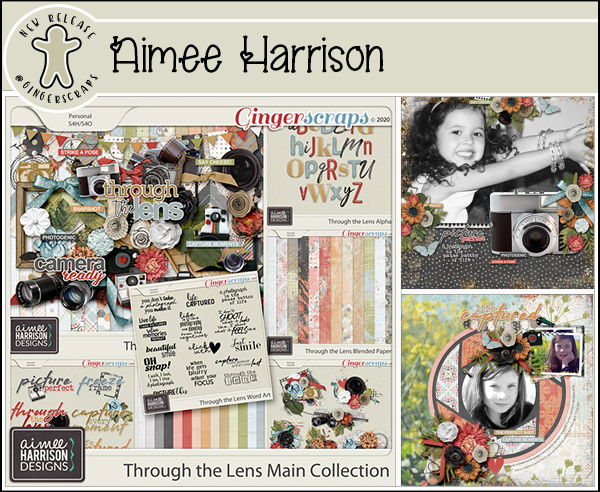
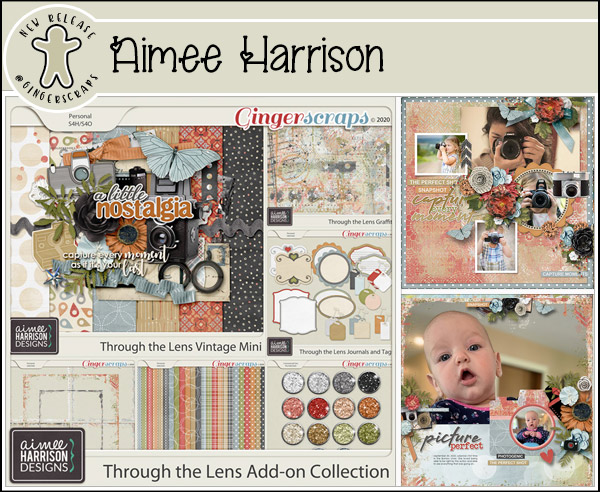
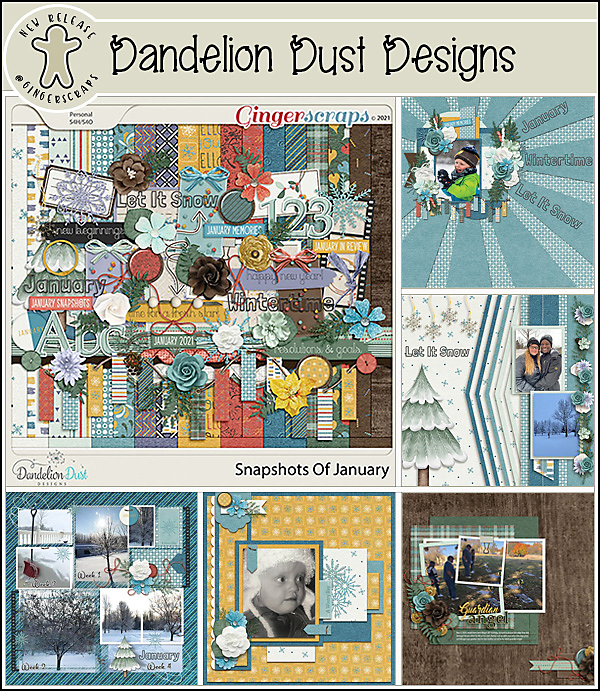
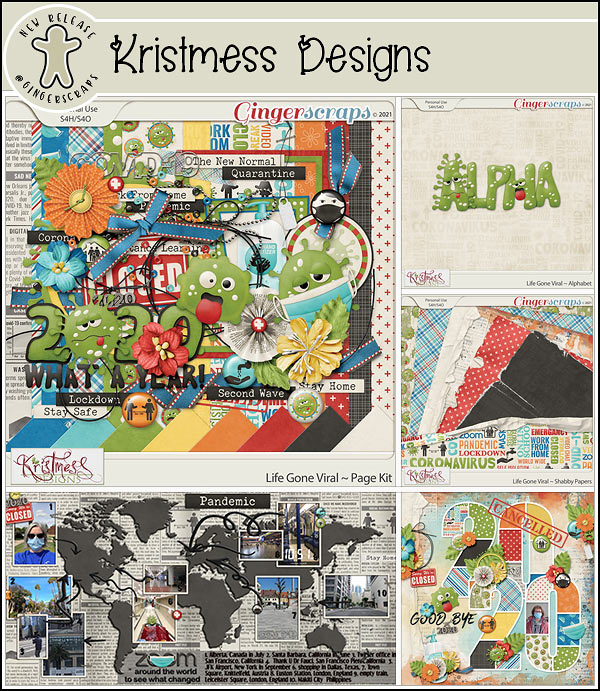
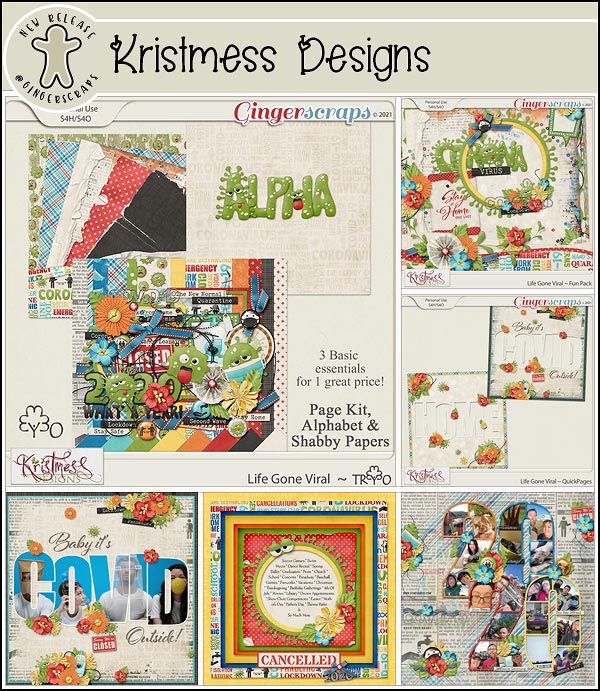
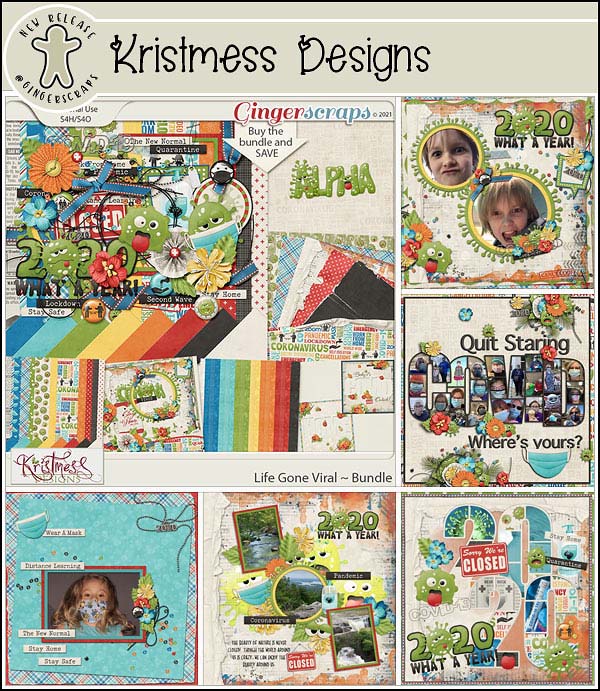
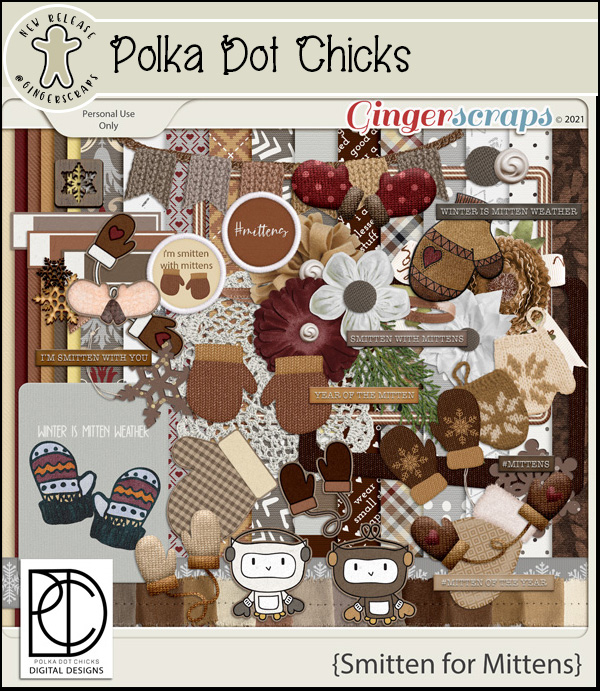
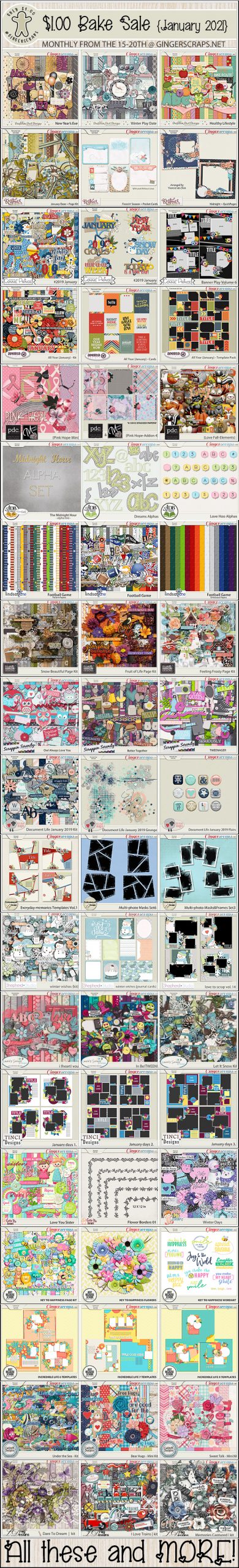
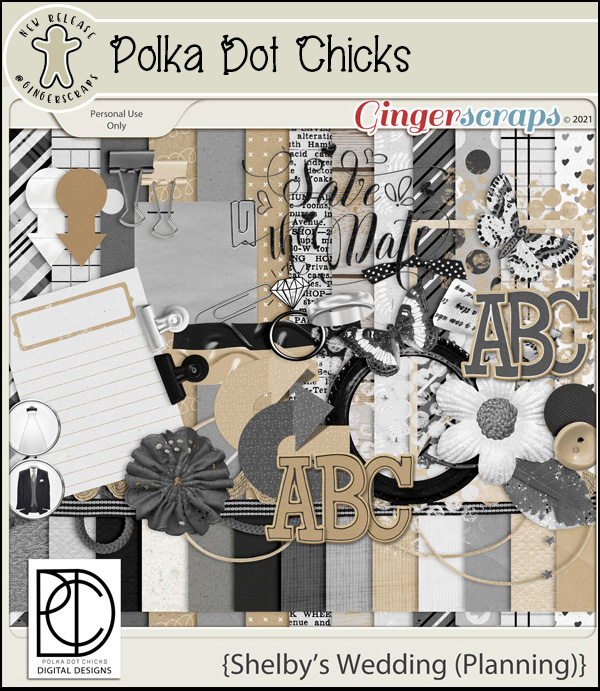
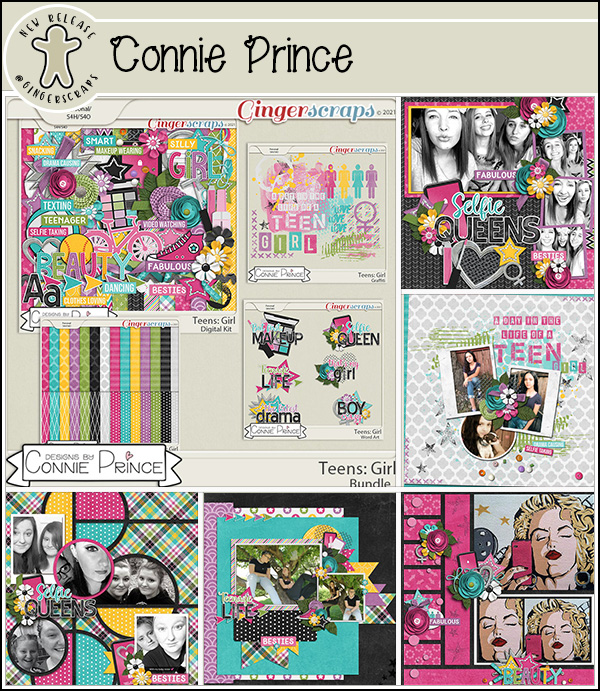
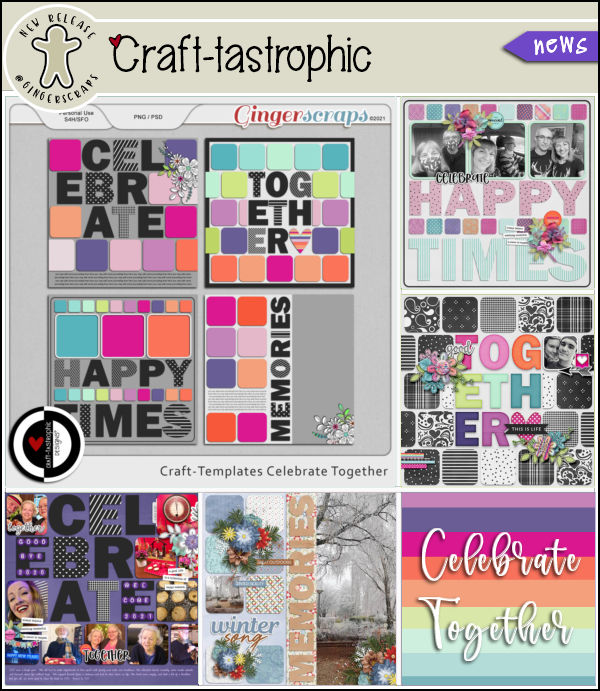
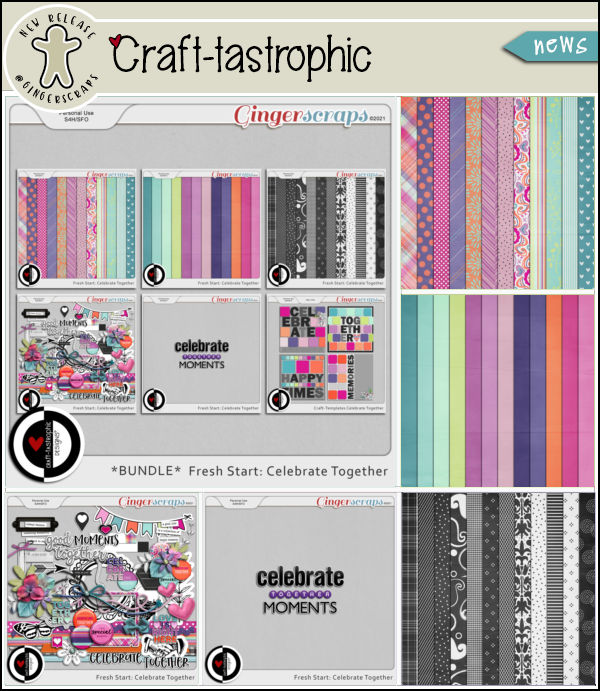
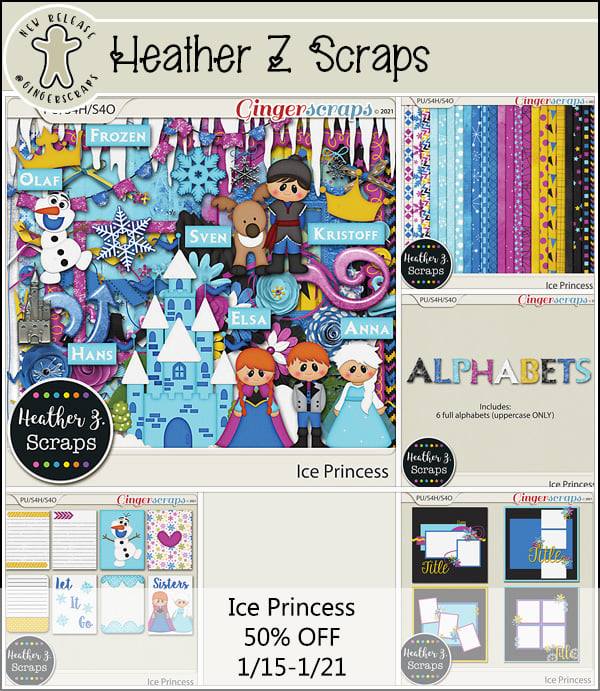
Let’s see what the designers have for us this week.
Have you gotten started on your Challenges for February? What is your favorite of our challenges?
Any 10 completed challenges gets you this beautiful kit as a reward.