Here we are at the end of another month. I cannot believe it’s almost October.
Remember if you spend $10 in the store you get this great kit for free.
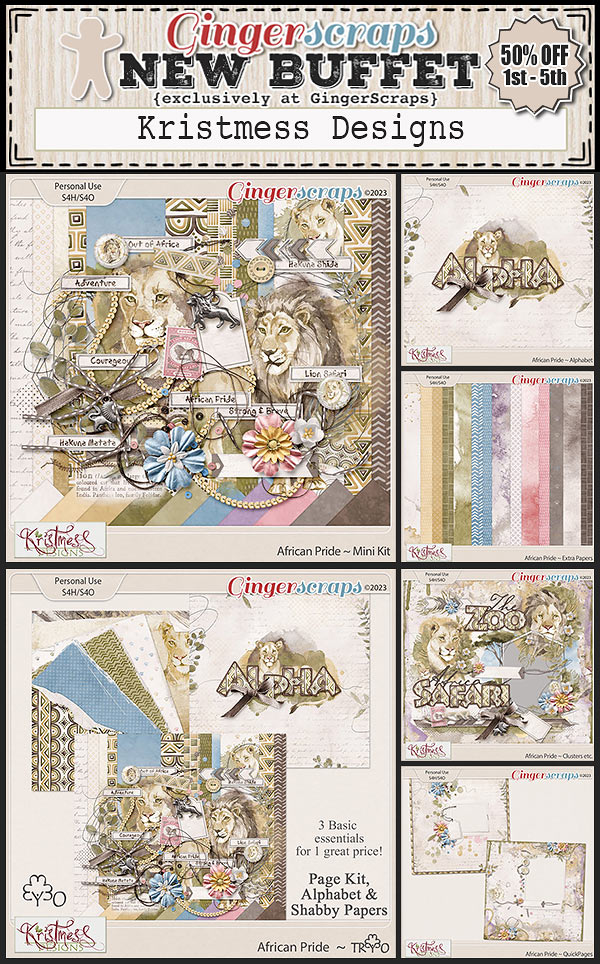
Let’s see what we have featured in the store this week.
You have a few days to get your challenges posted. If you complete any 10 challenges, you get this great collab as a reward.