Happy Friday. We have big things for you today so we’ll just jump right in!
We have a special treat for you, our 2023 Newsletter Hop!
You can hop around our designers newsletters and collect tons of fun free goodies!
{2023} Newsletter Hop!
Remember if you spend $10 in the store, you get this great kit for free.
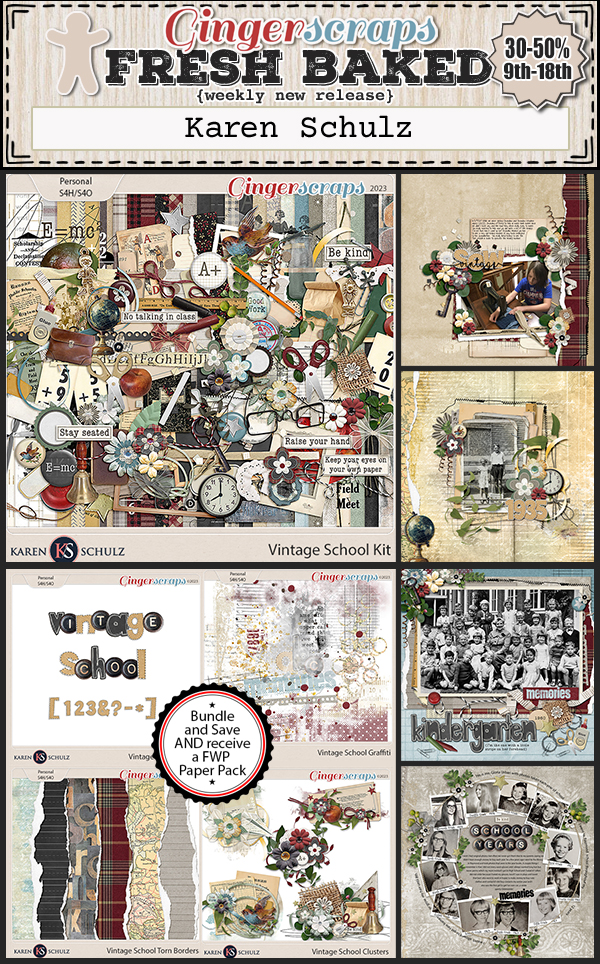
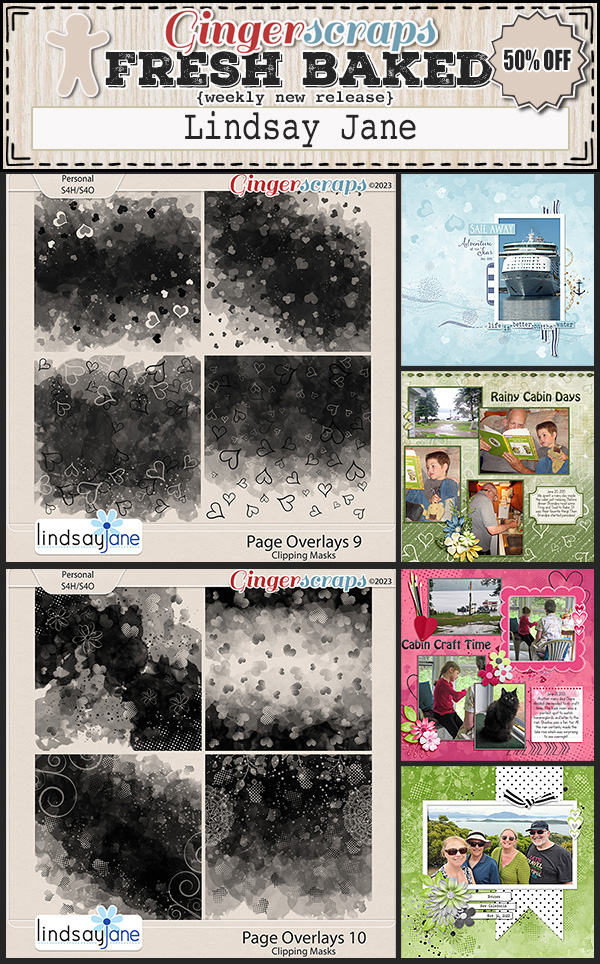
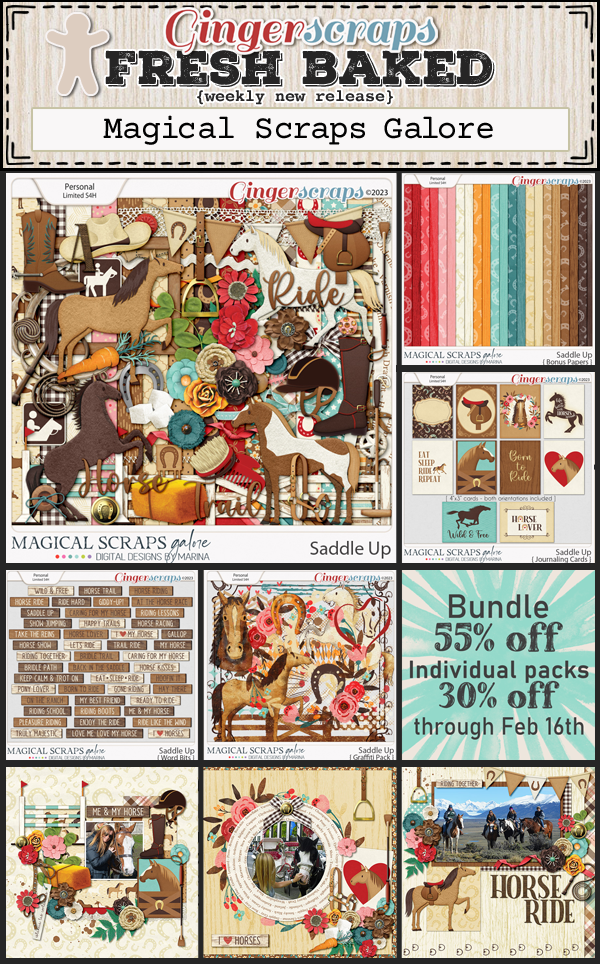
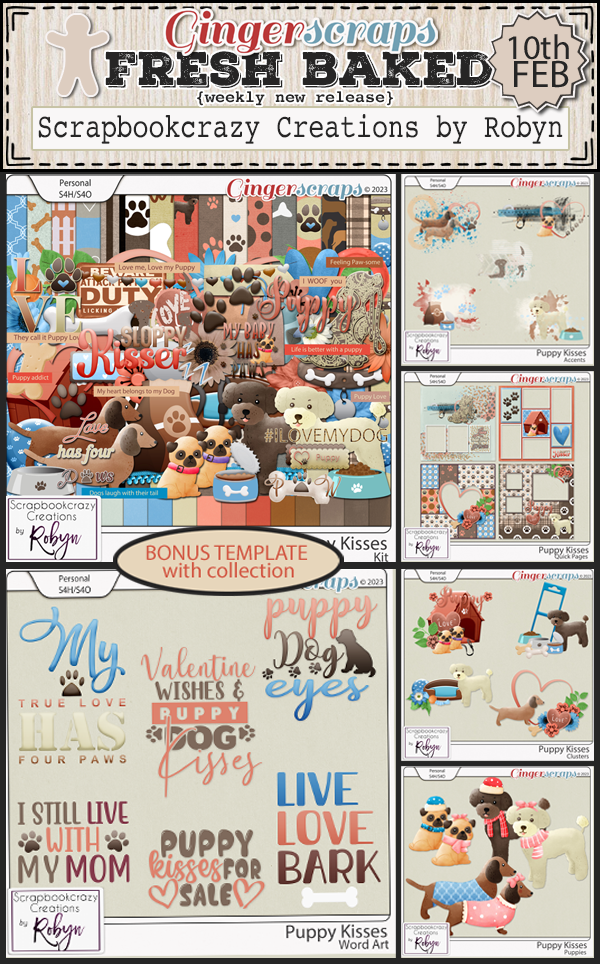
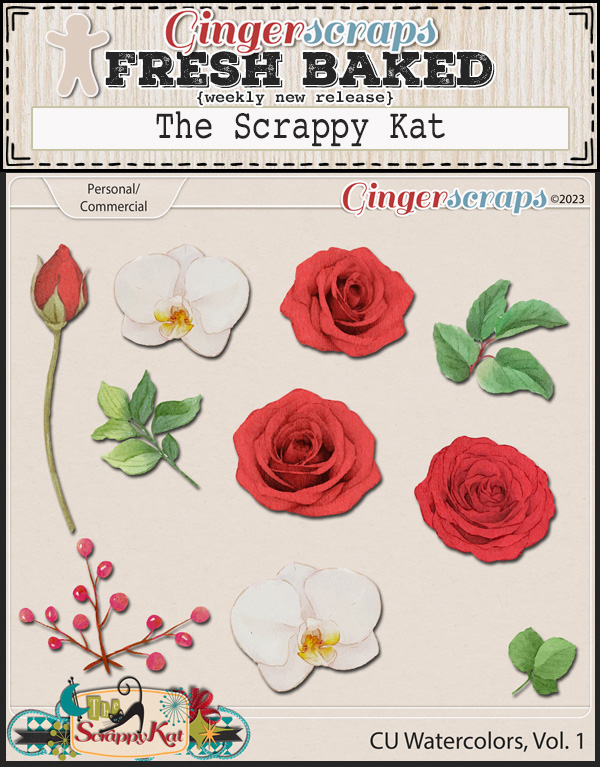
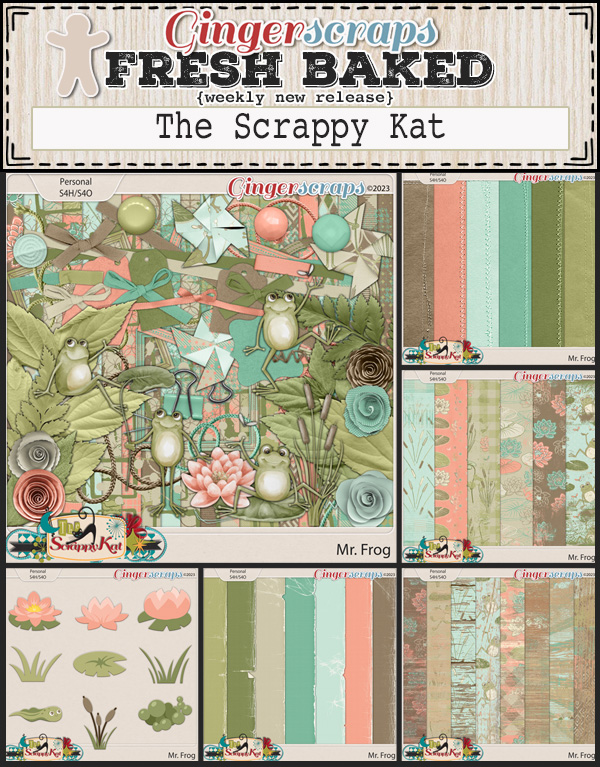
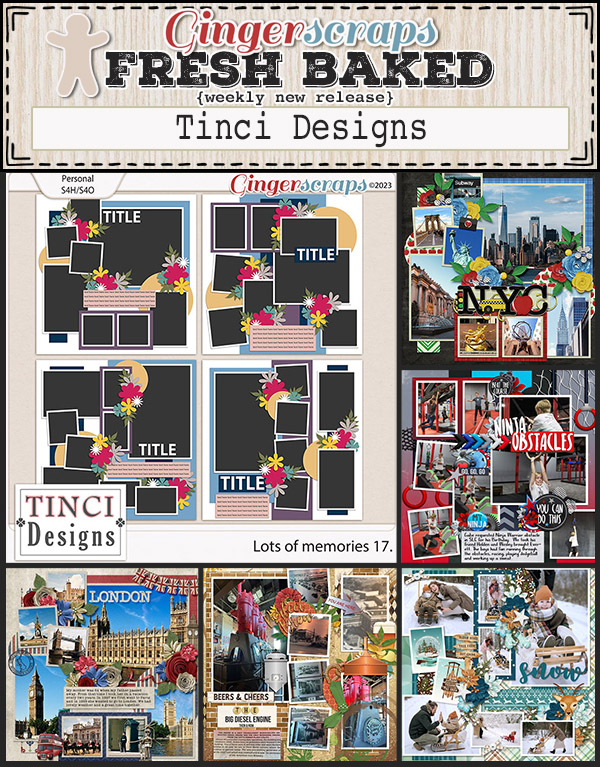
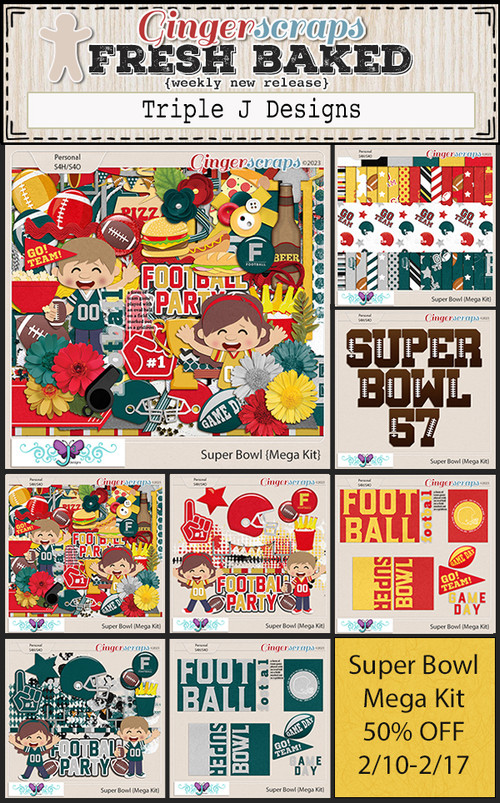
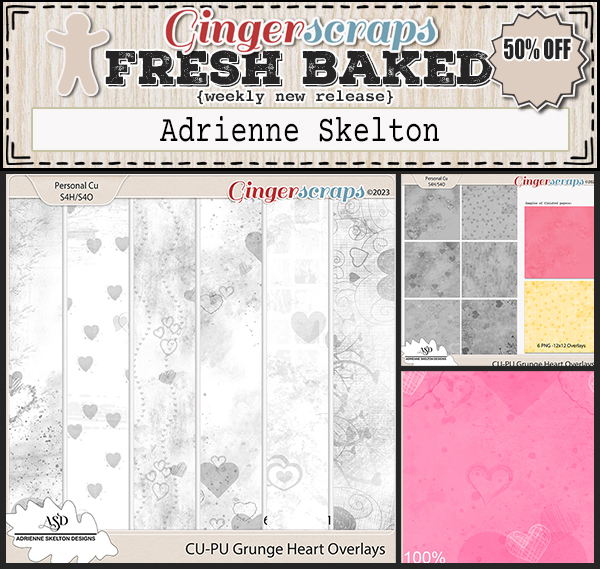
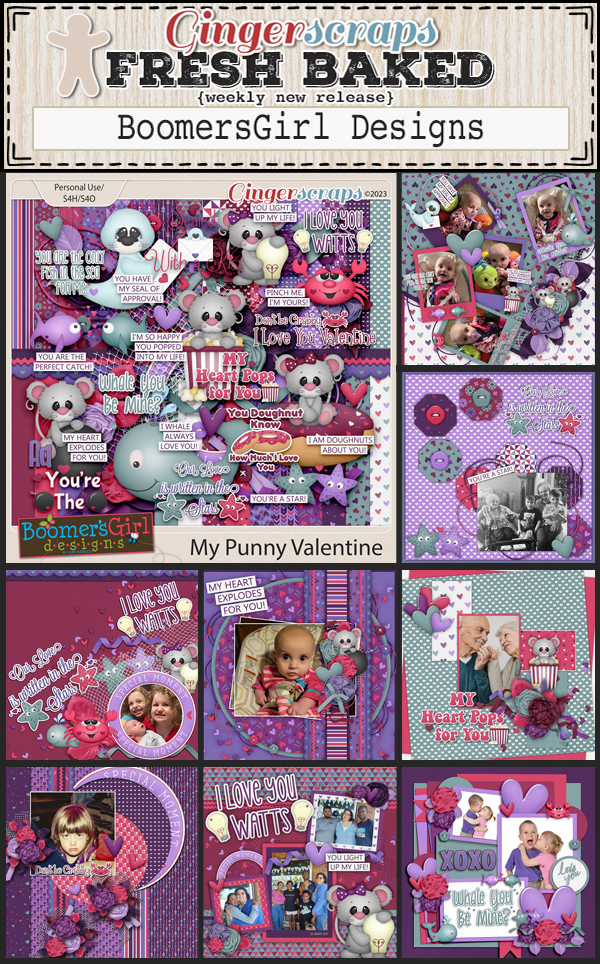
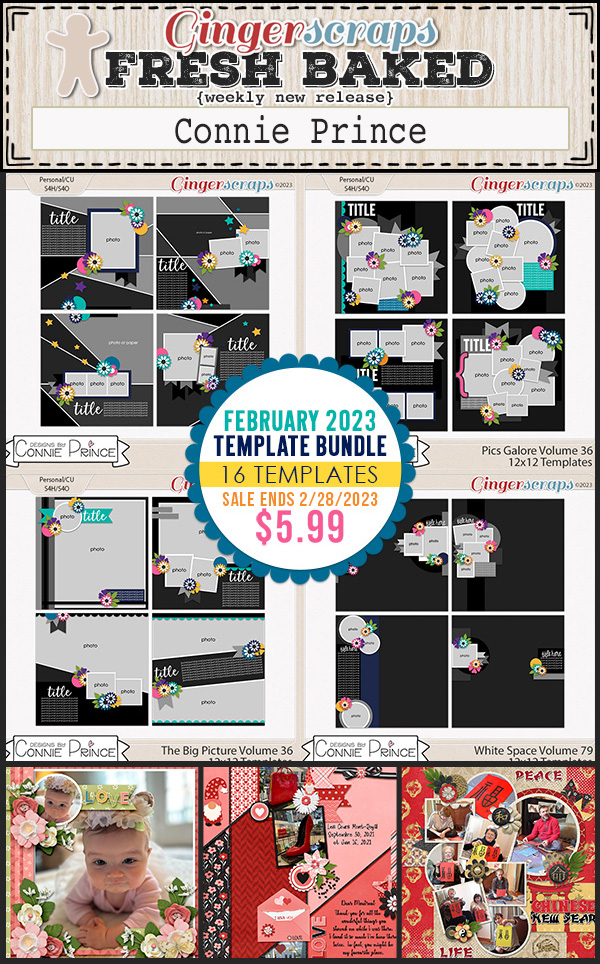
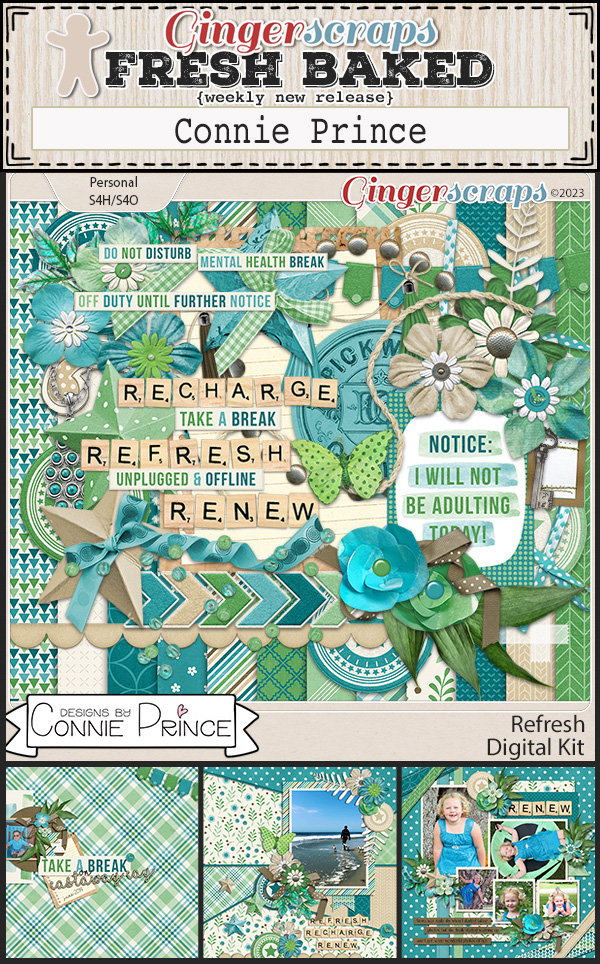
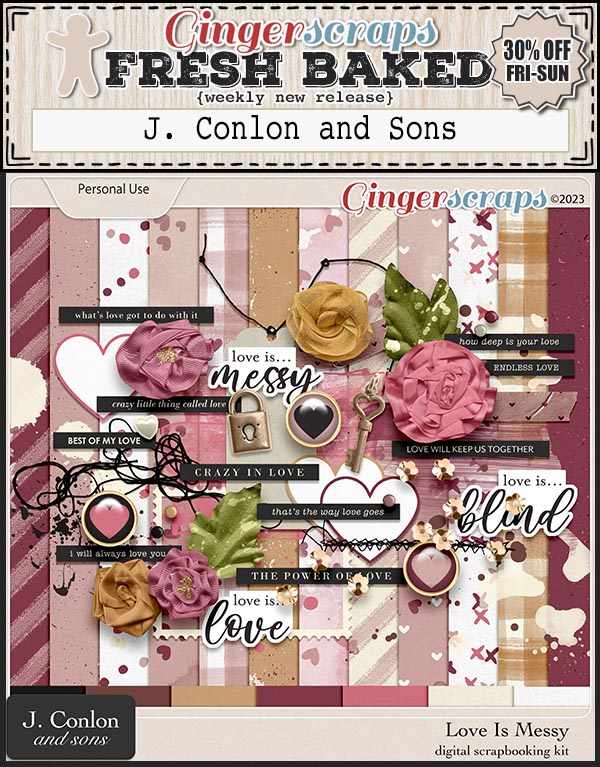
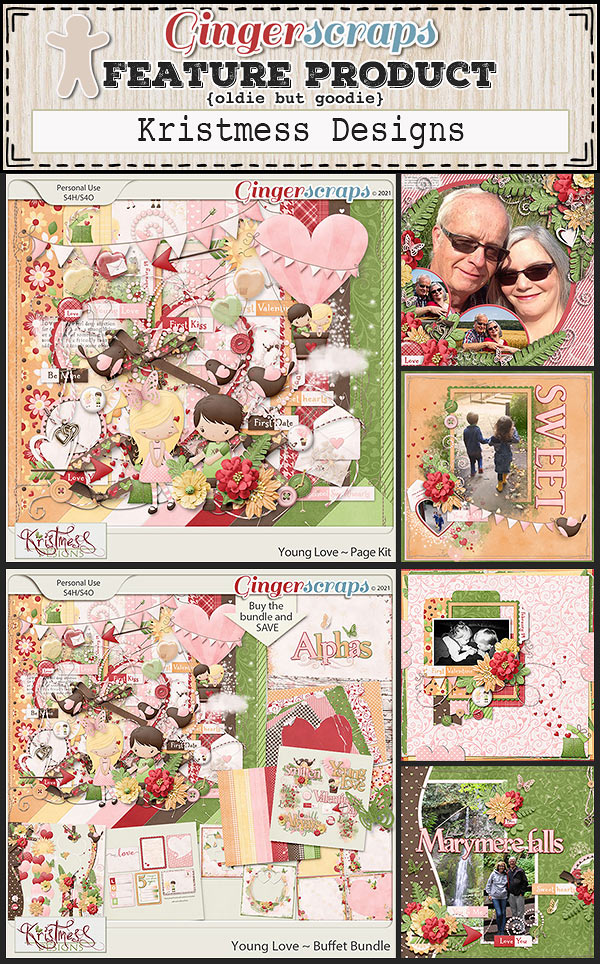
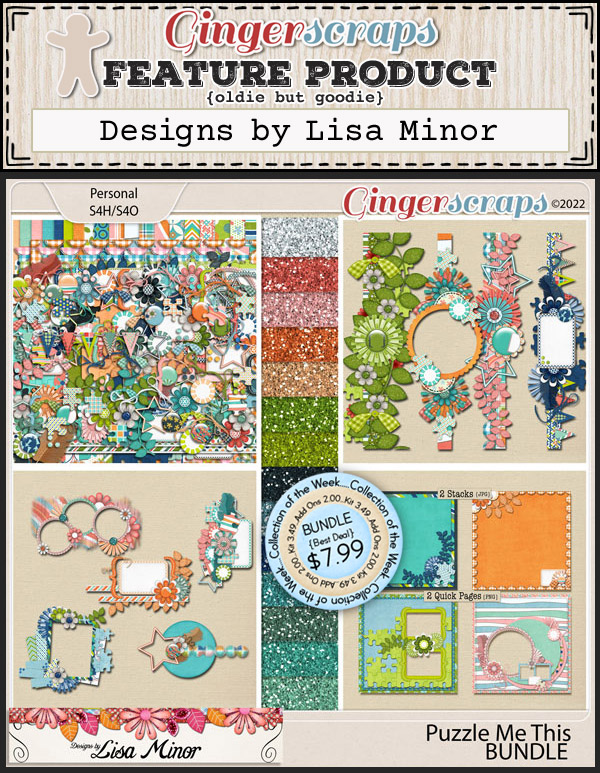
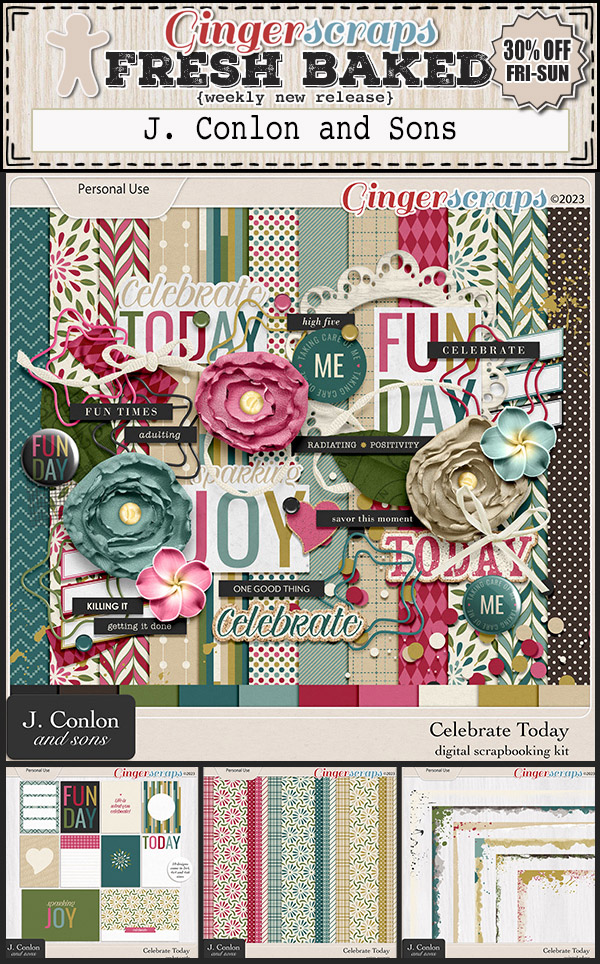
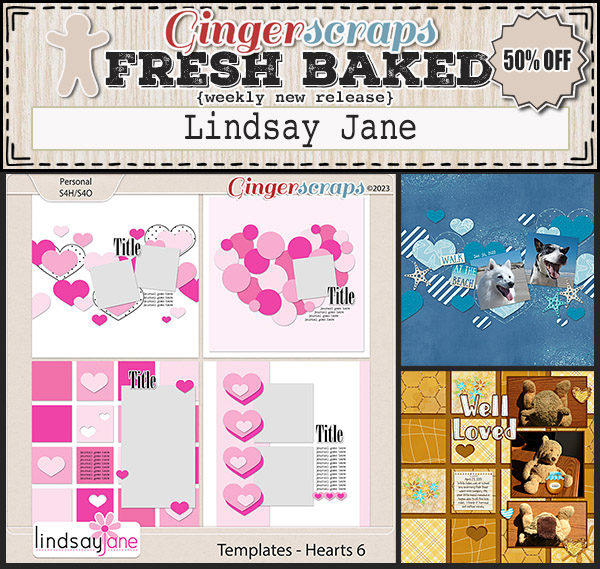
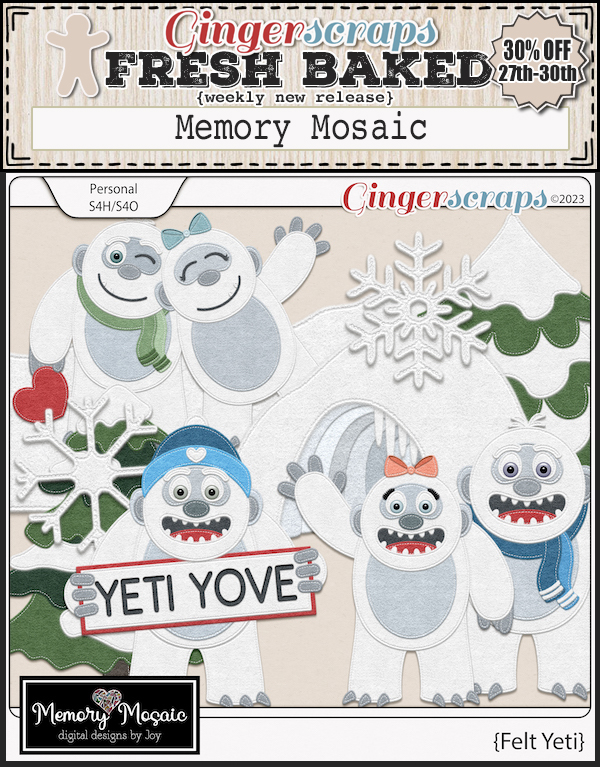
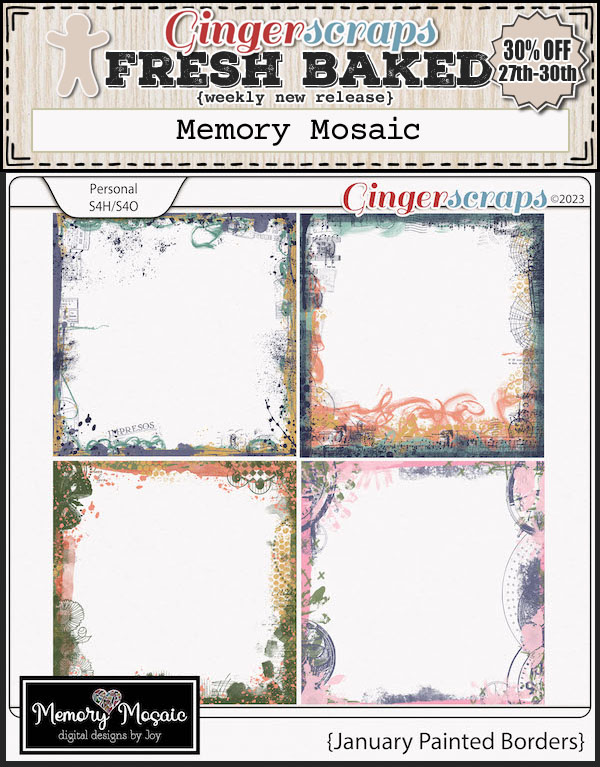
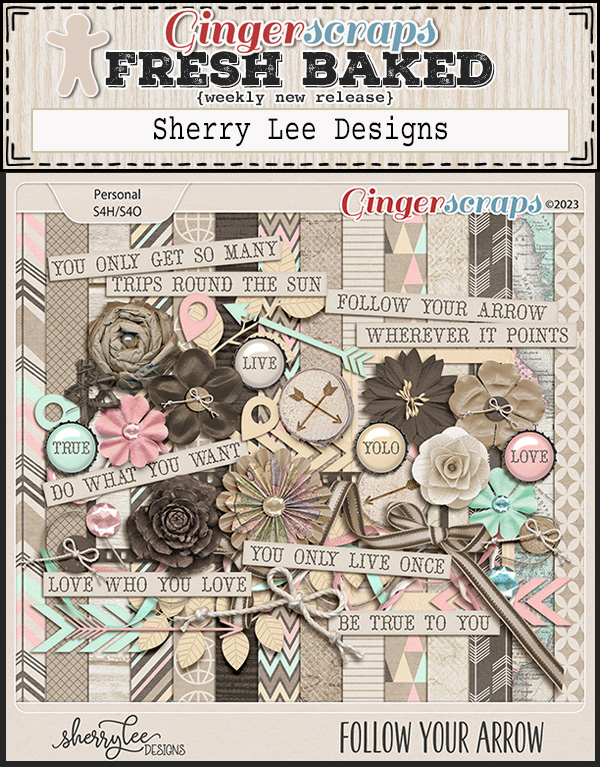
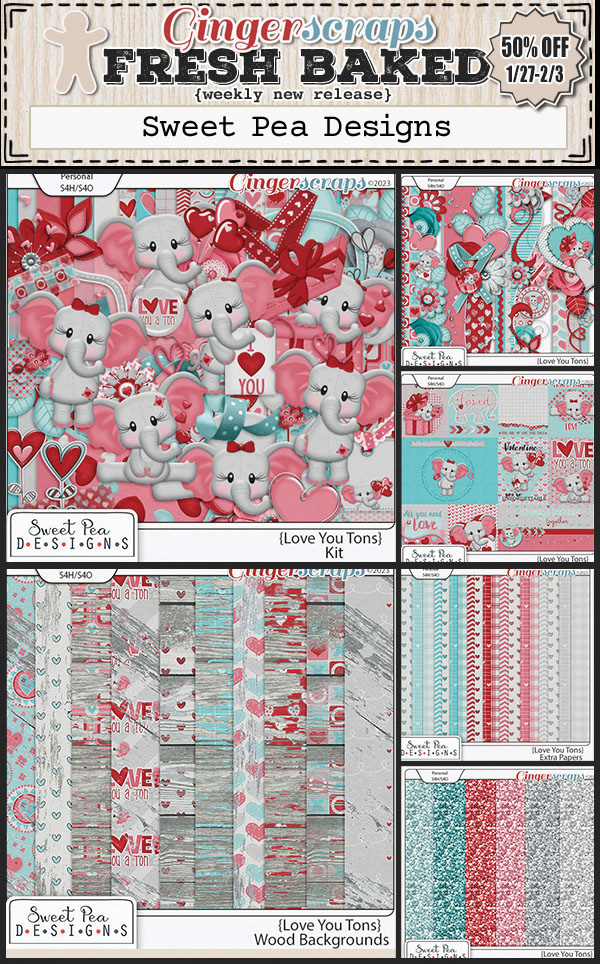
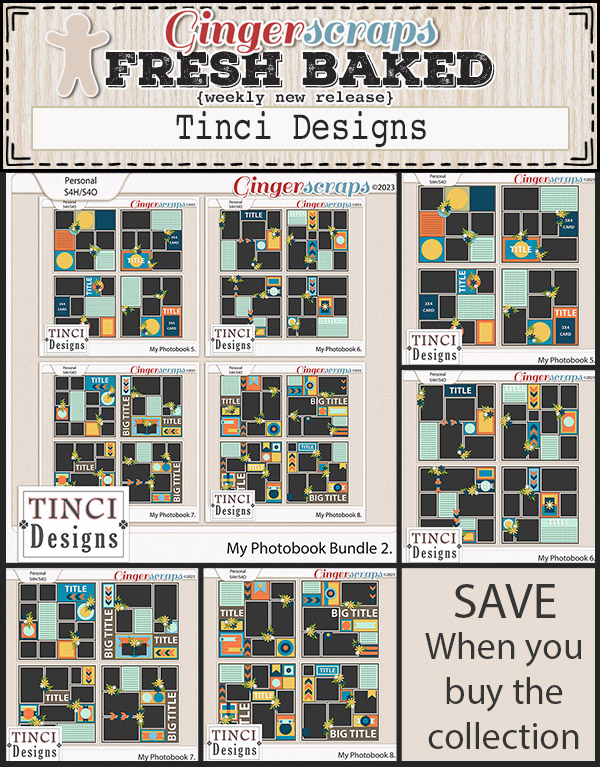
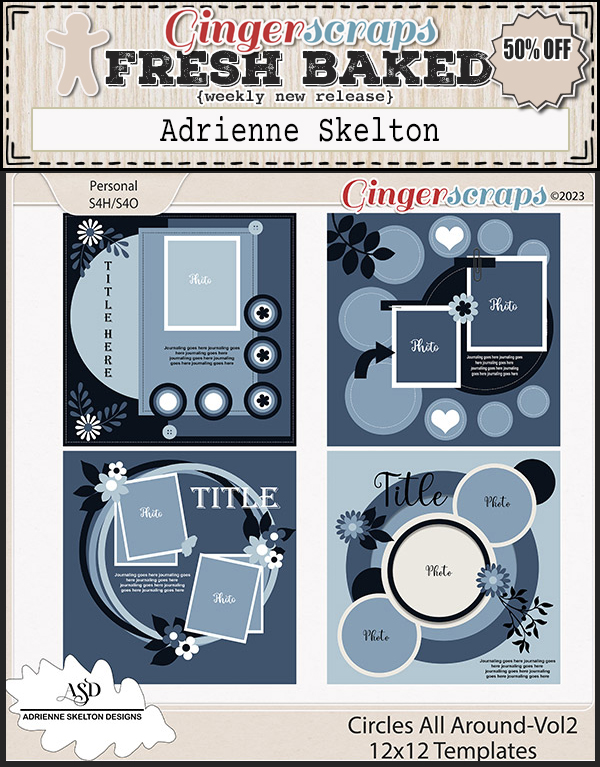
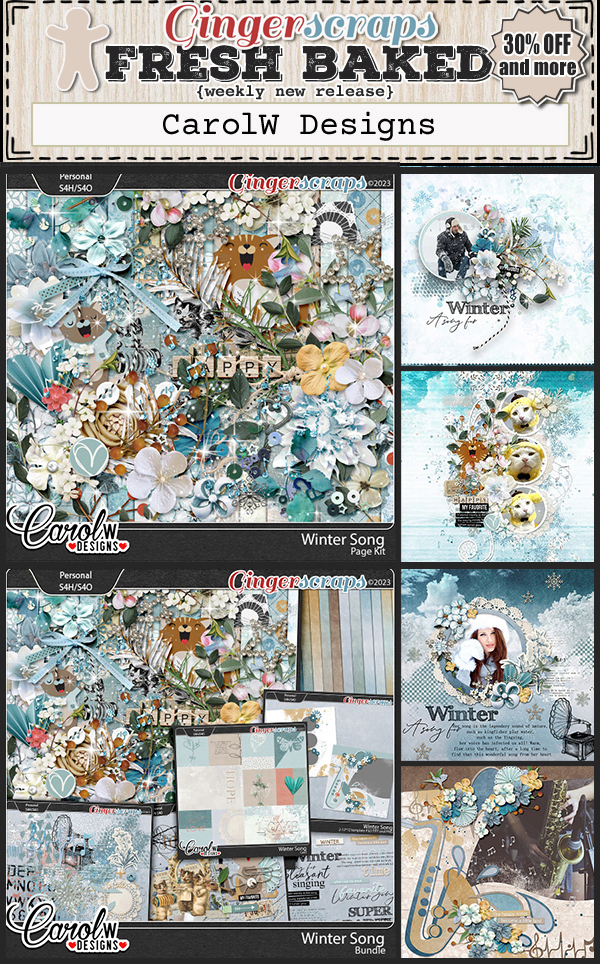
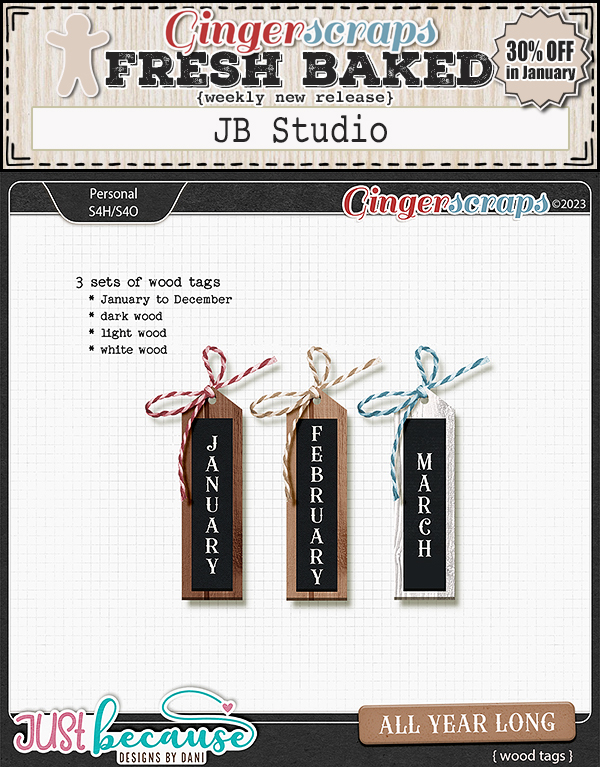
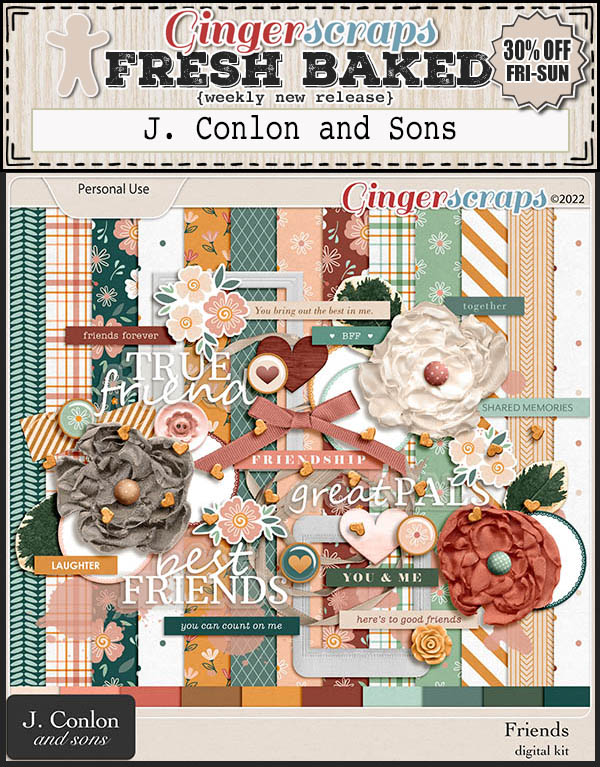
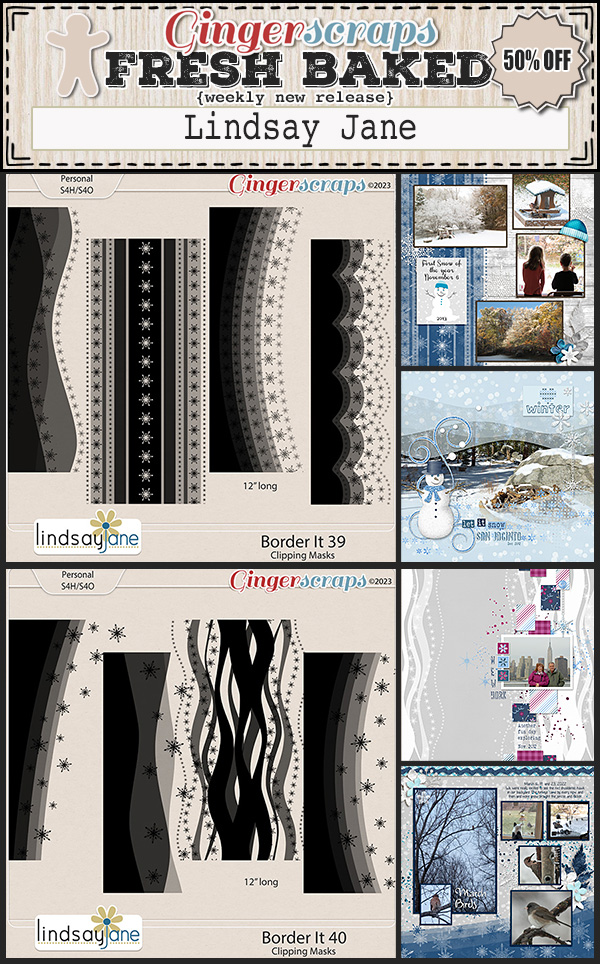
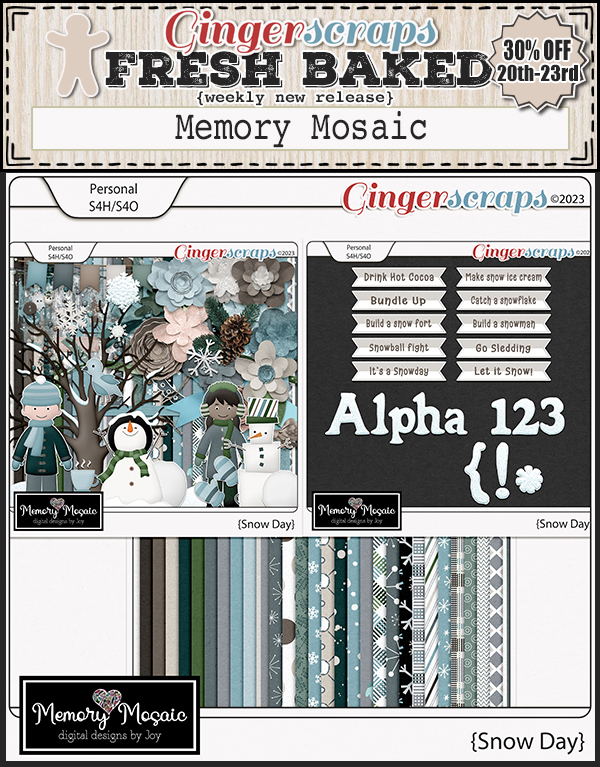
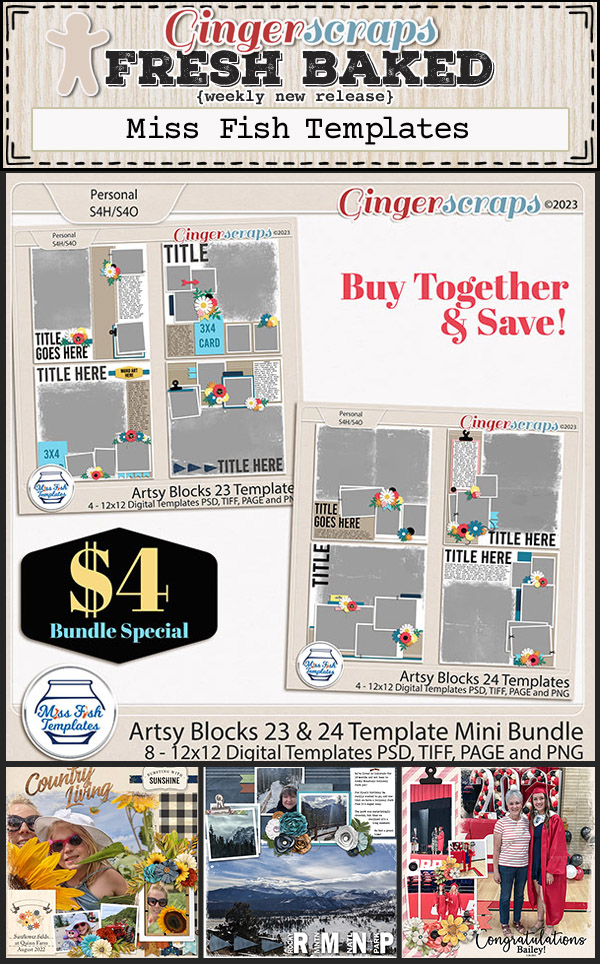
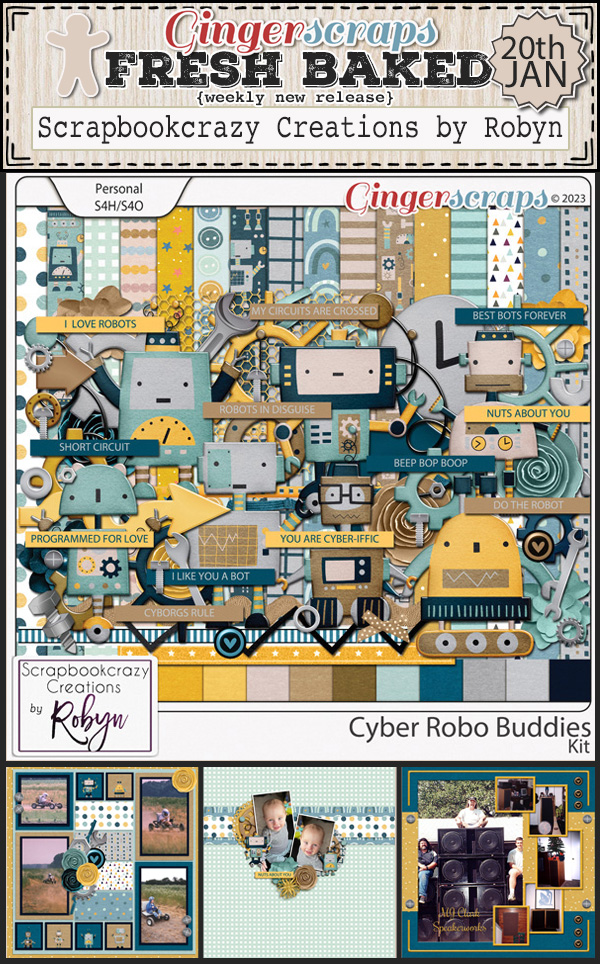
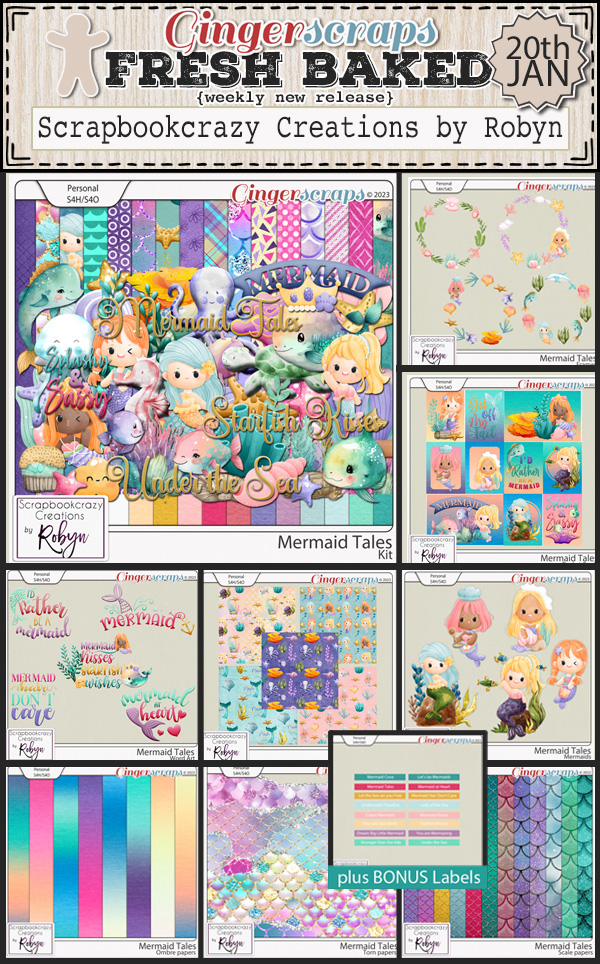
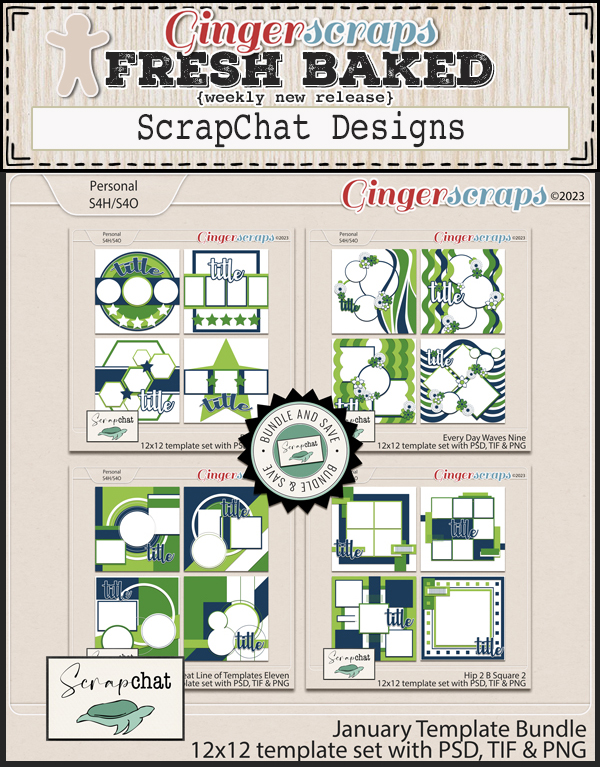
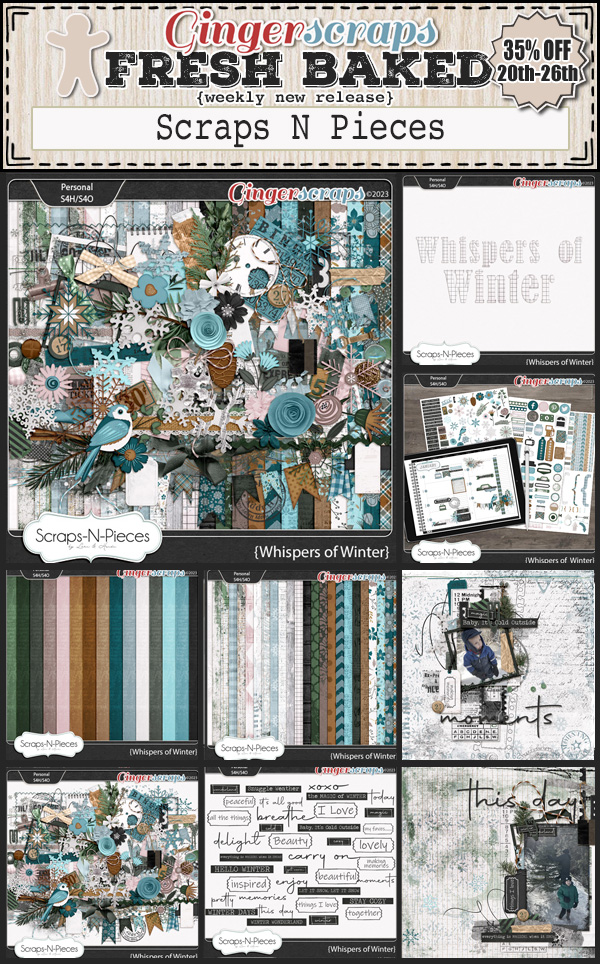
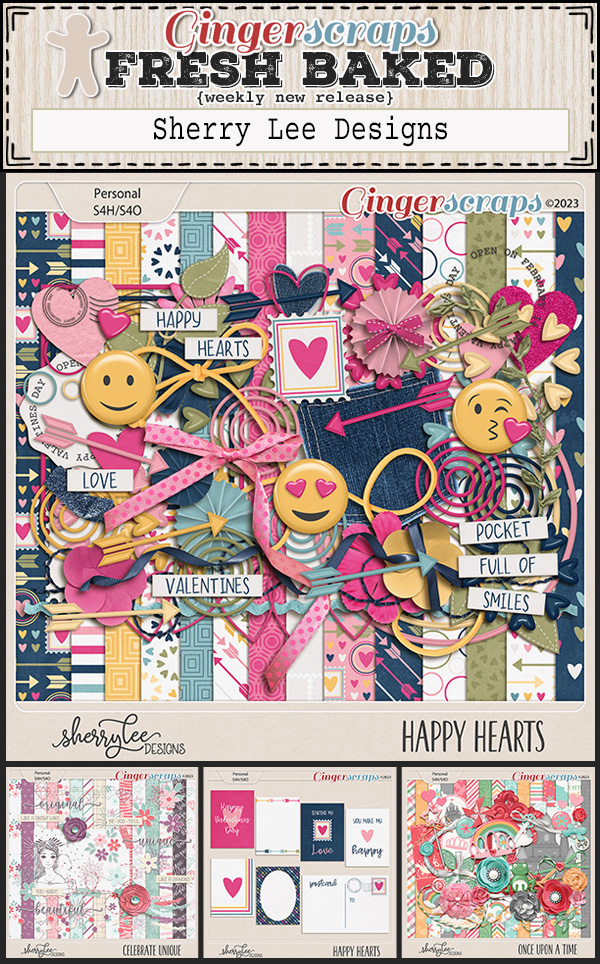
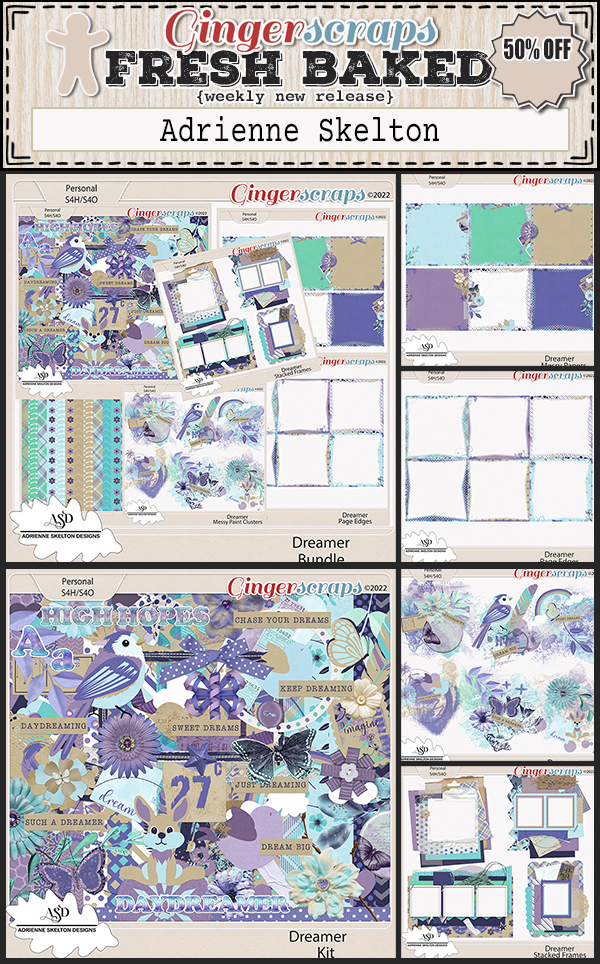
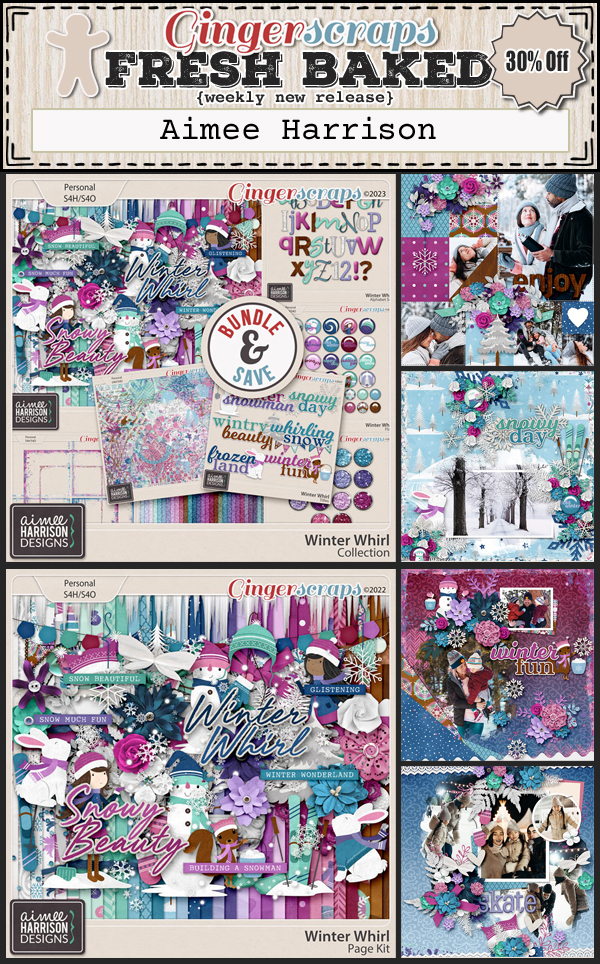
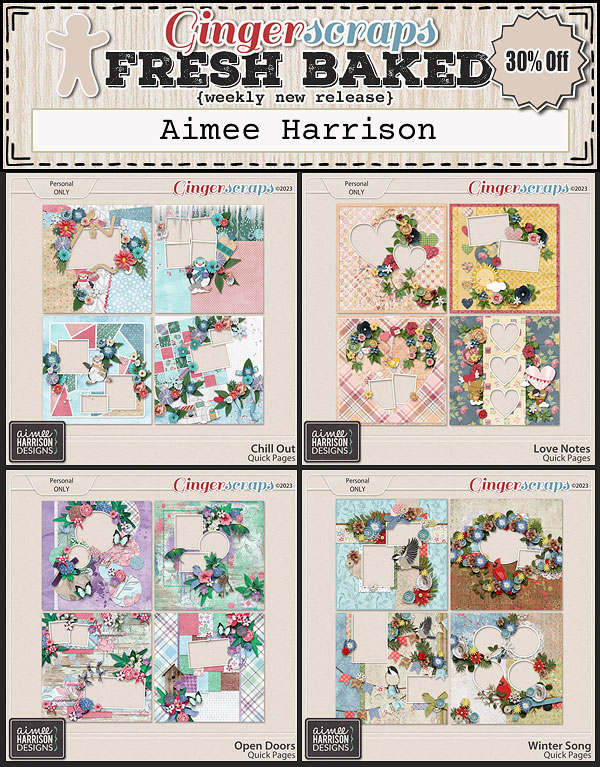
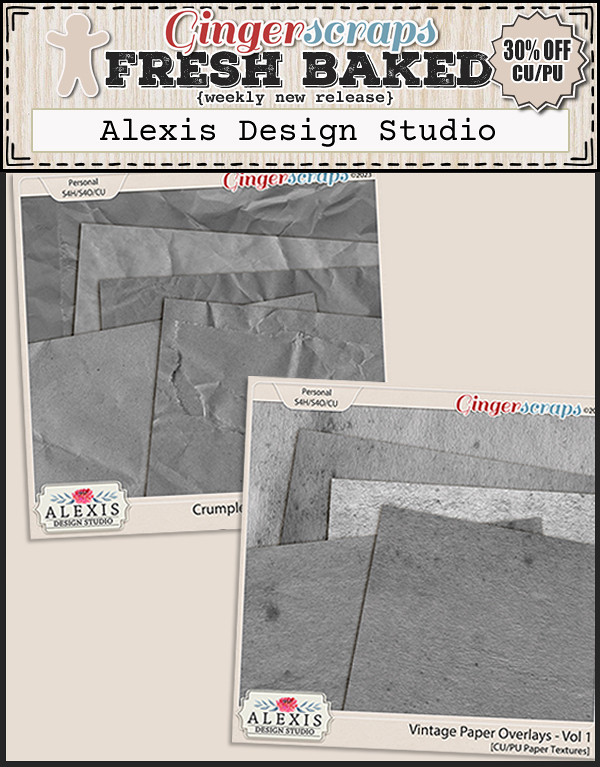
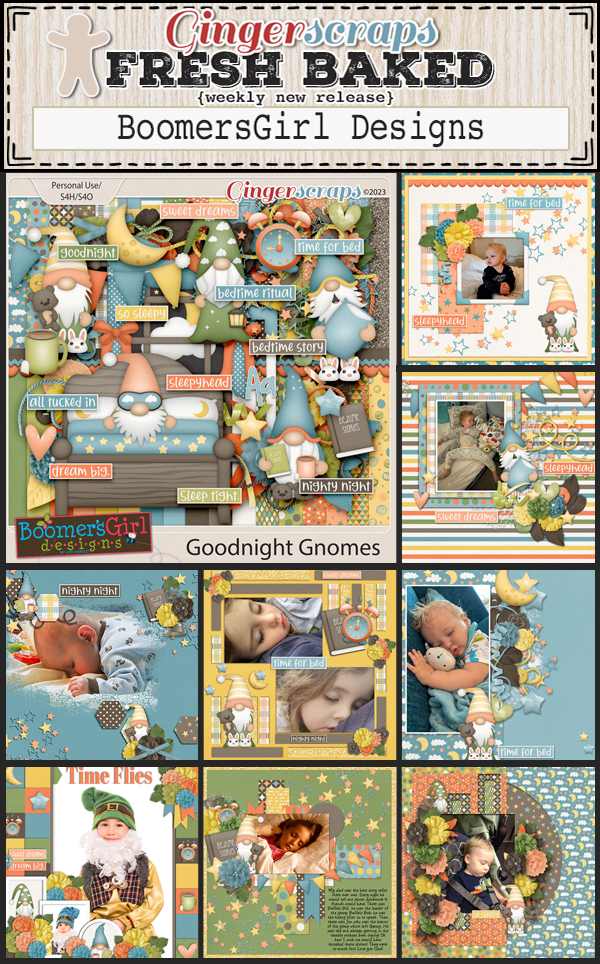
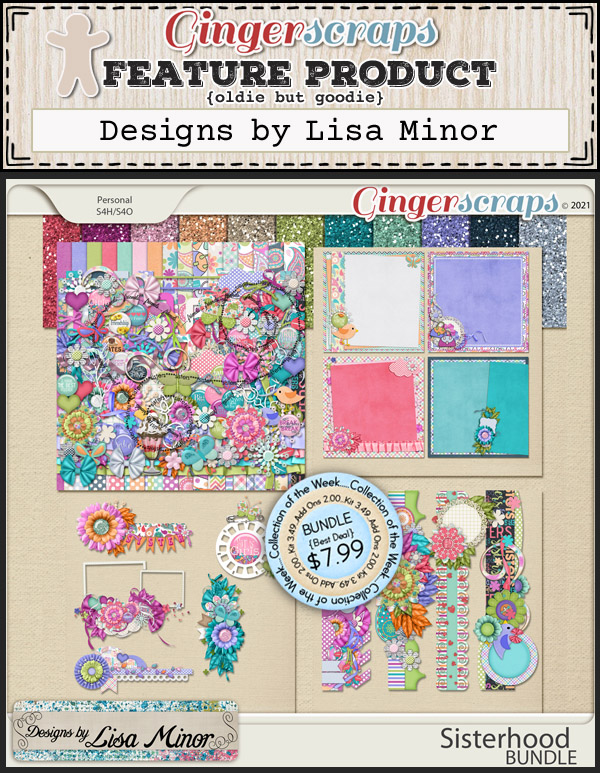
Let’s see all the new goodies in the store this week.
How are those challenges? Complete any 10 challenges and you’ll get this kit as a reward!