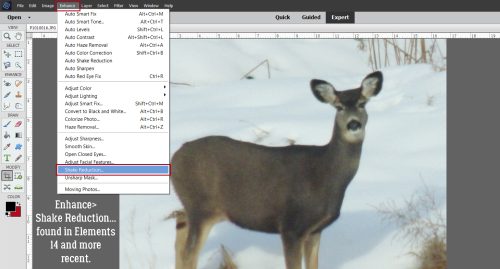
More Hearts and Flowers Fonts
![]()
PDF Version : https://bit.ly/3k05qOr
It’s been a rough week at our house, meaning no time for me to do anything really inspiring. But I’ve been seeing a LOT of inspiring Valentine’s Day projects so I had a thought… Surely there are some great new Valentine’s Day fonts and dingbats that y’all can use those Styles we talked about last week to make REALLY fabulous. And there are!! I’ve got eleven FREE fonts and six dingbats for your scrapping pleasure, from dafont.com. (If you want any of these, just click on the font’s name and you’ll be linked up.) Ready?
Couple Valentine is a fancy, all-caps font that would be perfect for pretty much any application. Titles, subtitles, journaling – all of it! I love that.

This romantic script font, Mybook Again, is another multipurpose gem. I could see this on wedding invitations, all kinds of wedding favours and Valentines. It’s beautiful, don’t you think?

I really love these bubble fonts like Romantic Love. There are SO many ways to use them and so many things you can do to zhuzh them up.

Pink Valentine is so retro and cute! It brings me right back to my teenage years when I still had rose-coloured glasses.

This font could be right out of a fairy tale. Lovaline Story is another versatile font that is suitable for any purpose.

Candy Kisses would make beautiful titles. Beyond Valentine’s Day and weddings, I’d probably use it for baby layouts.

Beauty Heart is a lovely farmhouse-type font. I’d love to see it with a glossy Style so it looks like candy.

I like the heart ligatures on Finding Love. It’s yet another all-purpose font with infinite options.

Ooh, here’s a swashy script called Jully Julia. It’s perfect for subtitles and journaling.

I don’t know that I’d use You Are My Valentine for journaling, but it would be good for titles and subtitles.

I was looking for dingbats when I found Quirky Love. It’s already pretty fabulous, and has potential to be even more so! Doesn’t it look like leather?

Now for the dingbats. Heart Salads is the first set I’ve found that has an anatomical heart in it.

I can see so many things that can be done with Romantine Dingbat. Yes, most of them involve hitting them with a Style… or three.

I love these heart emoji dings, don’t you? Fluffy Hearts Ding just makes me smile.

PW Little Hearts covers the gamut of things we love. That heart-with-the-ball-of-yarn would make a great element for a cat layout.

These are pretty romantic hearts in Vanlentines Day TBF. I think my favourite is the solid heart with the stars along the right side.

Last, but not least, we have Merciful Heart Doodle. I might use this one to create a border. What would you do with it?

Now I must run… gotta deal with all the errands I’ve put off for the last week while my son has been sick. Hopefully I’ll get ’em done before the rain turns to snow…
![]()