Merry Christmas Eve! Are you ready for Santa? All of us at GingerScraps want to wish you and your family a Very, Merry Christmas!!
Everything in the Shop by: CHRISTMAS & Shop by: HANUKKAH categories will be 50% off this week!
Remember, $10 spent in the store gets you this wonderful kit for free!
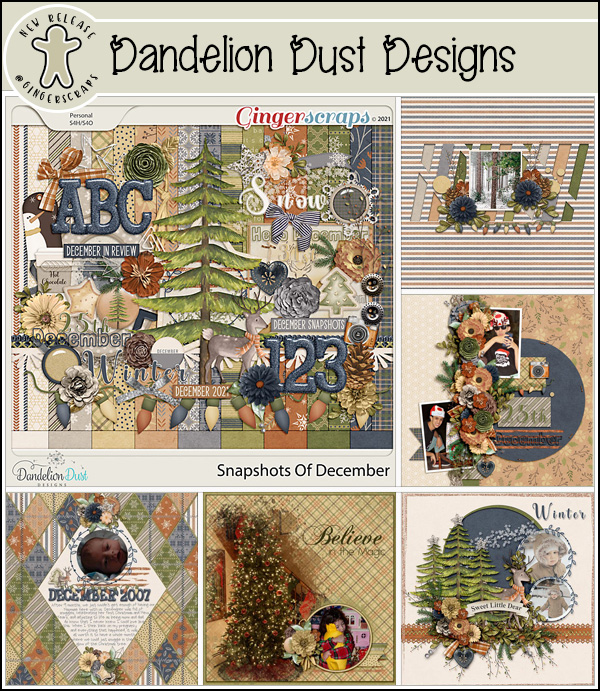
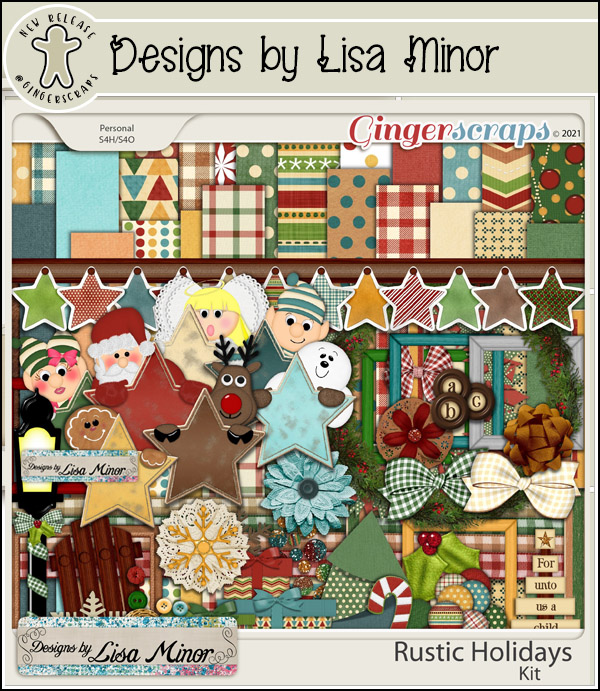
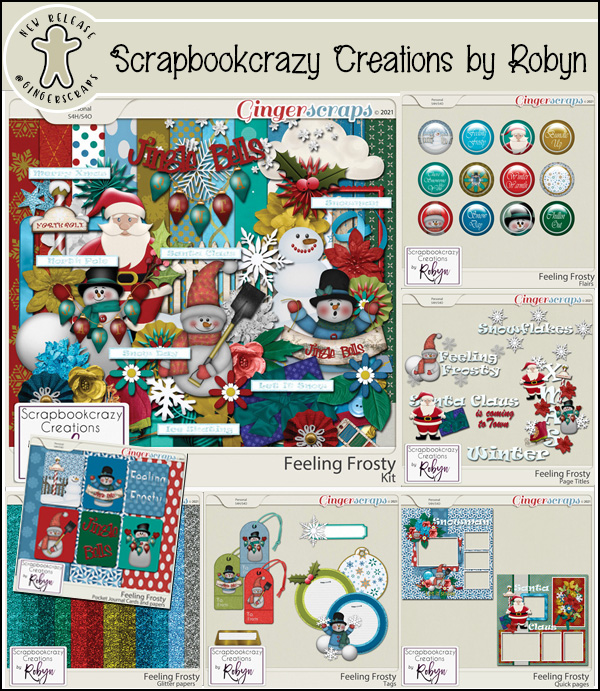
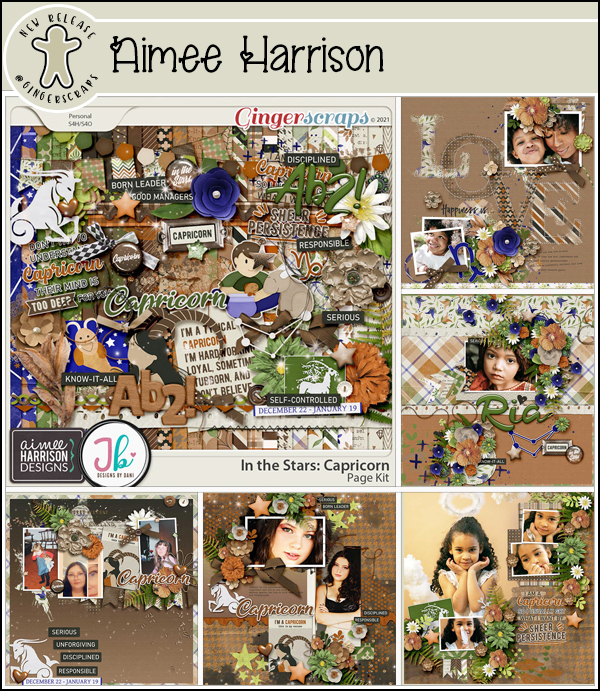
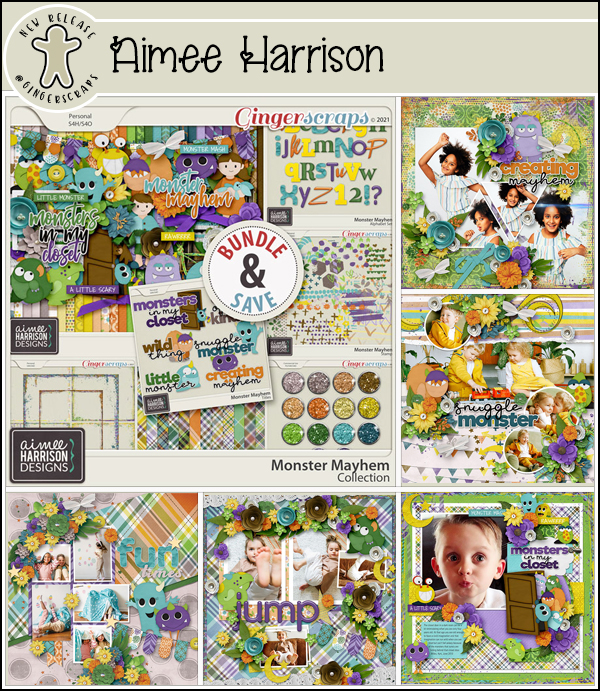
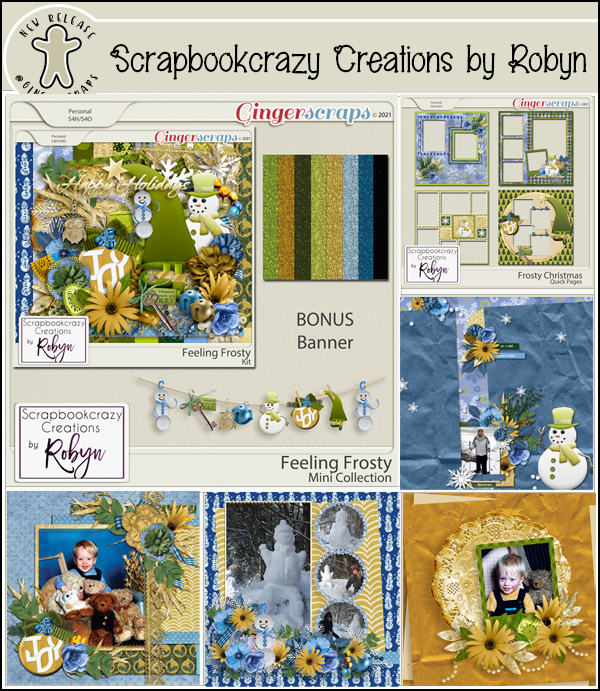
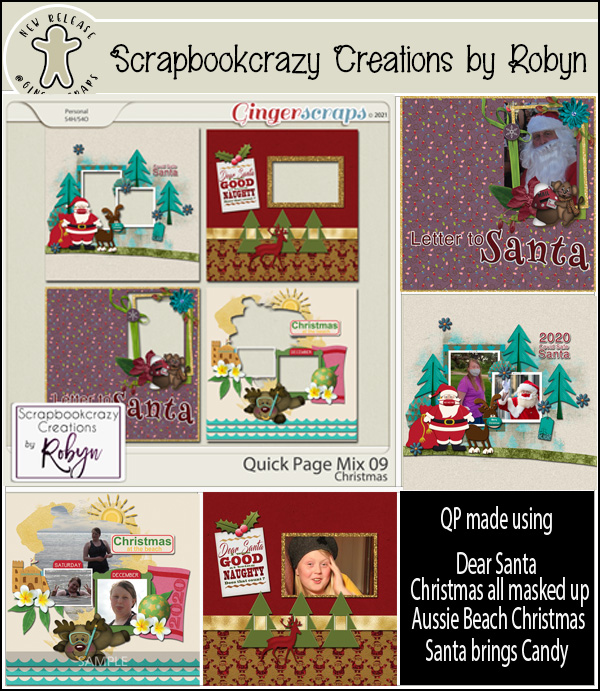
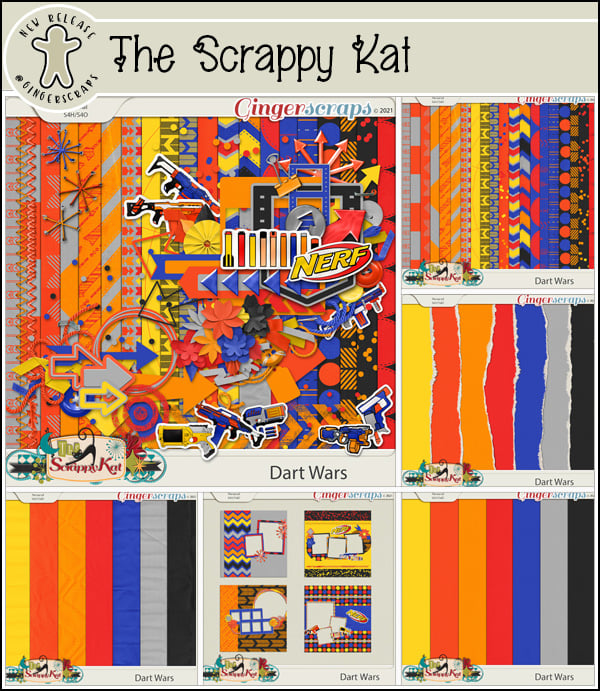
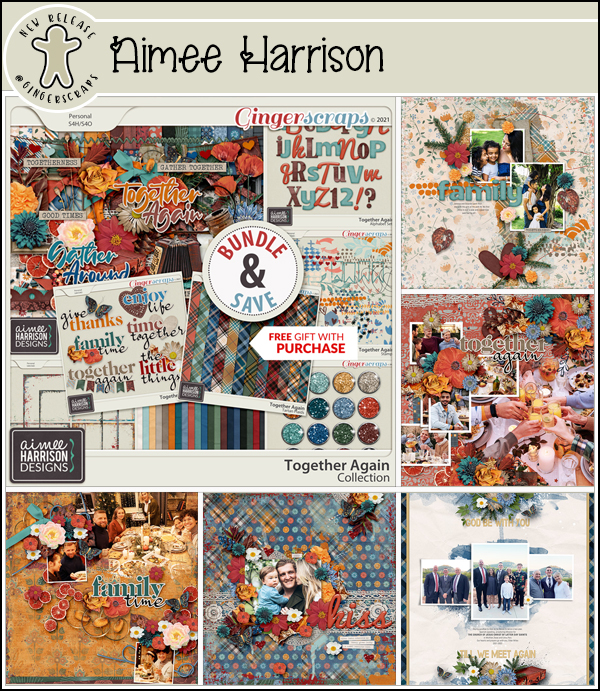
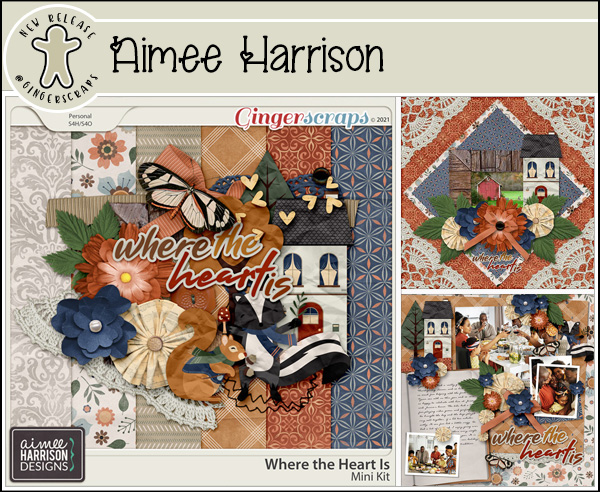
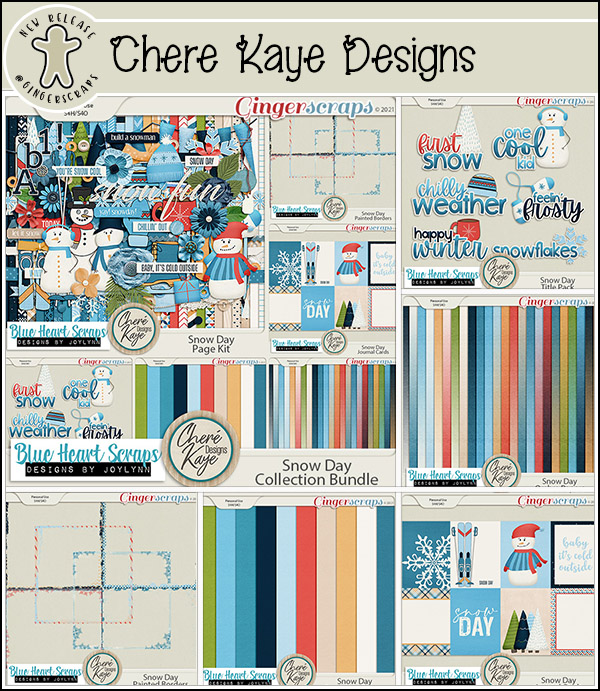
Our designers have some great holiday kits for you this week!
You have one more week to get those challenges done. Any 10 completed challenges gets you this great kit as a reward!