Happy Friday scrappy friends! Can you believe it’s the last Friday in August? Have your kids started back to school? Are they going in person, virtual, or a combination. Maybe you homeschool? I would love to hear where you are located and what your schools are doing. My husband and I have decided we are very glad we don’t have school-aged children any longer. We have plenty of friends that do, however, and I know they are struggling.
Remember, if you spend $10 or more in the store you get this great kit for free.
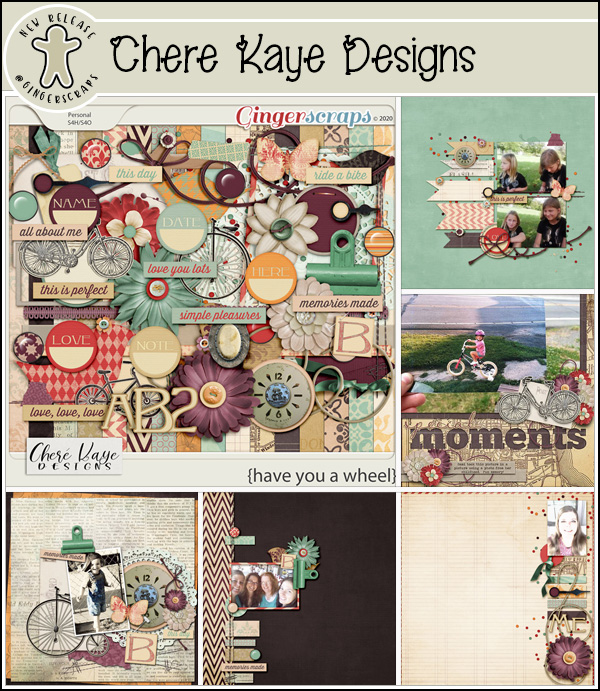
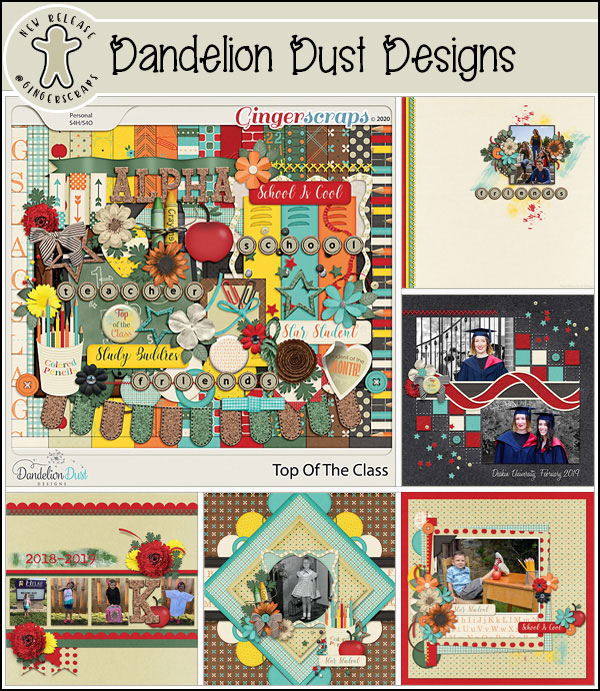
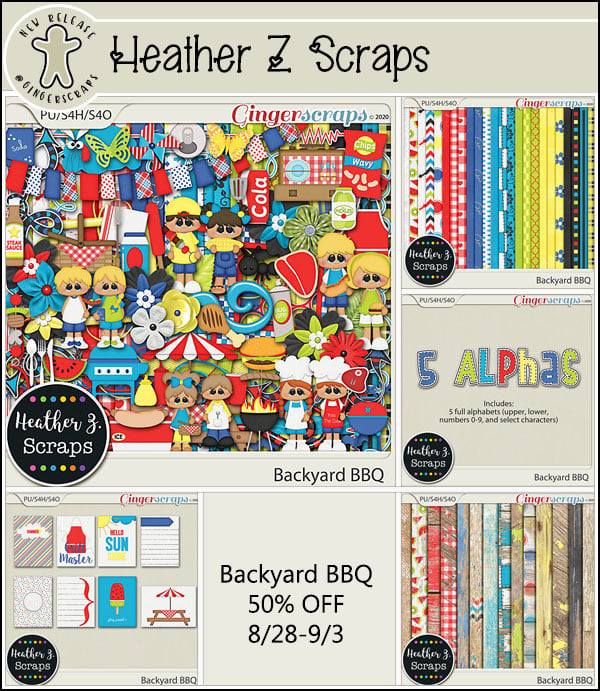
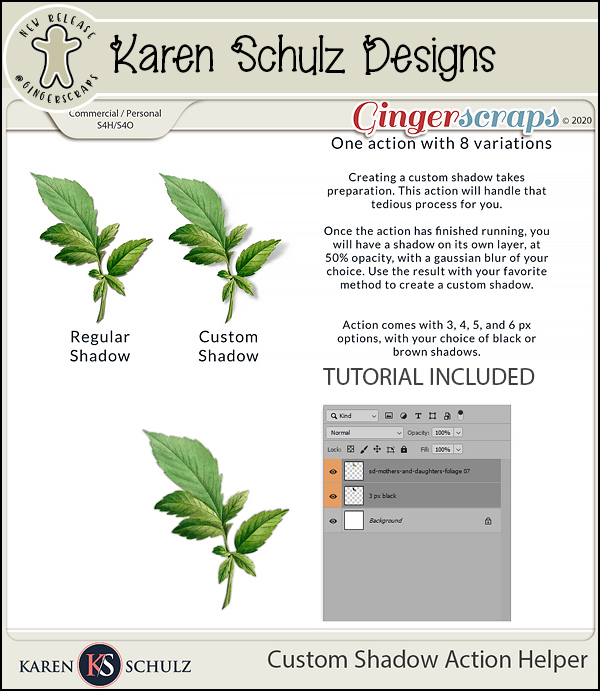
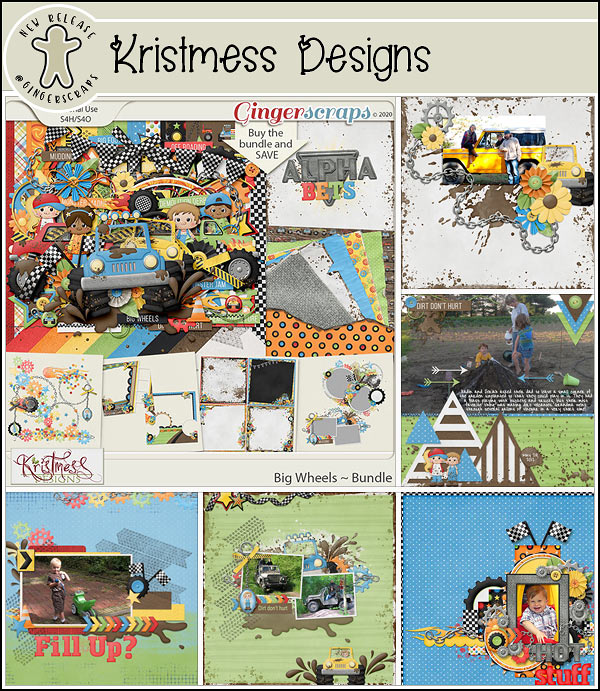
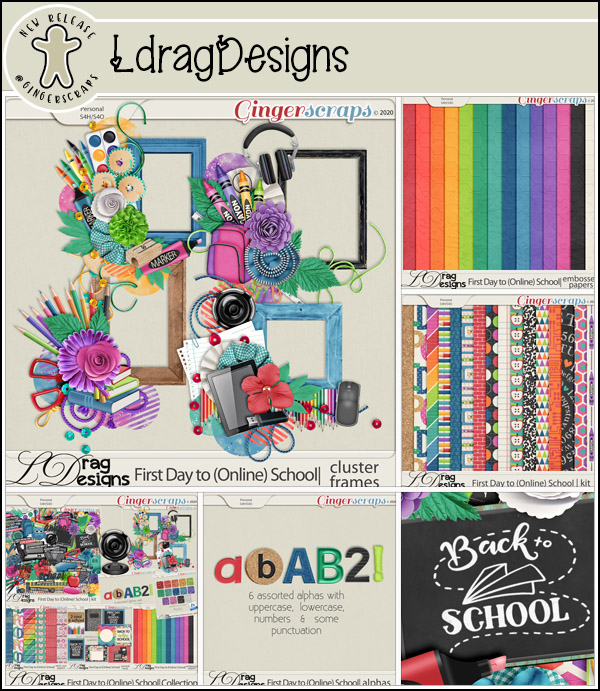
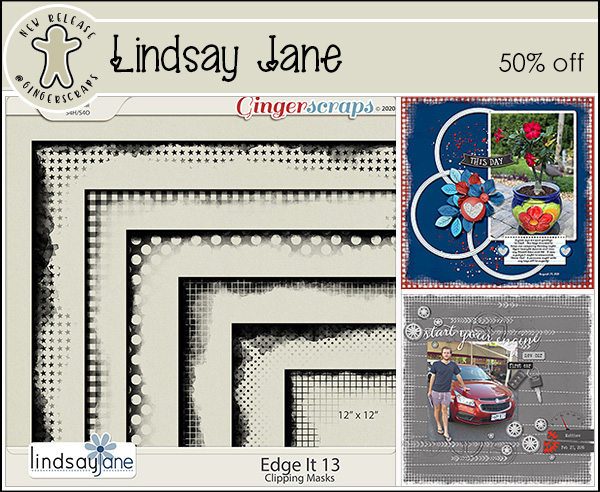
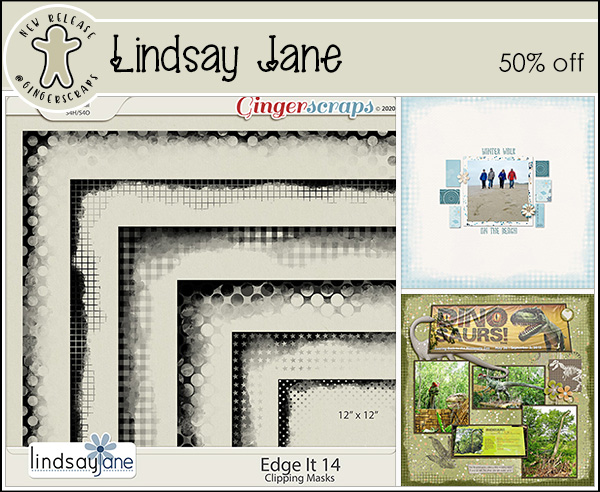
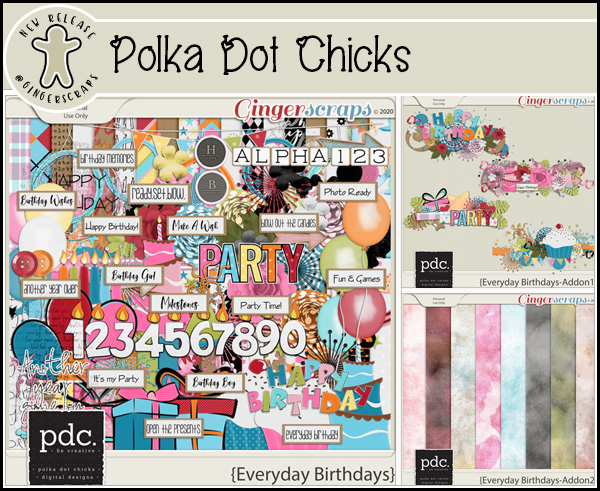
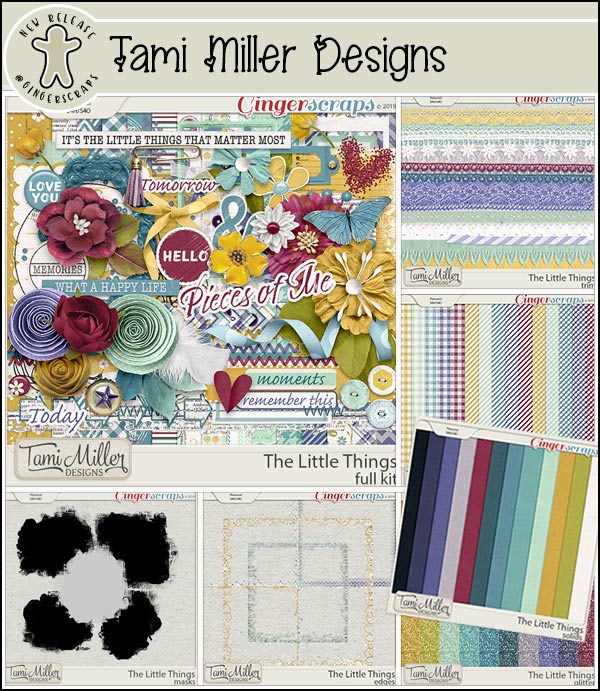
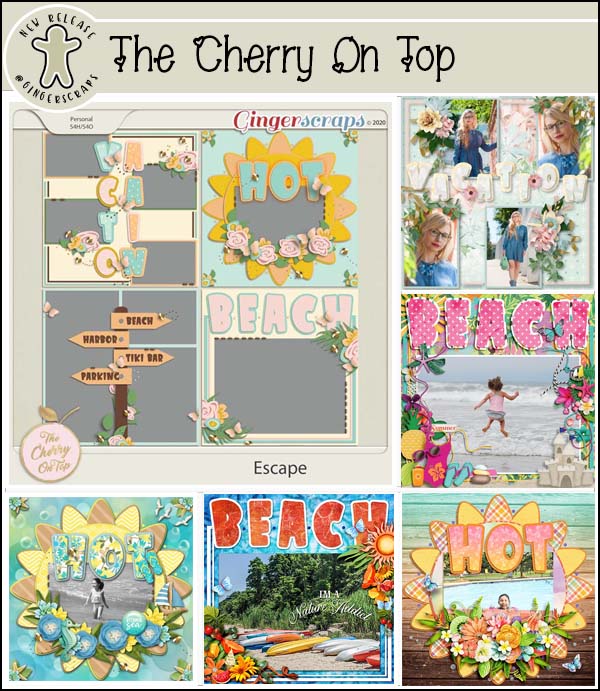
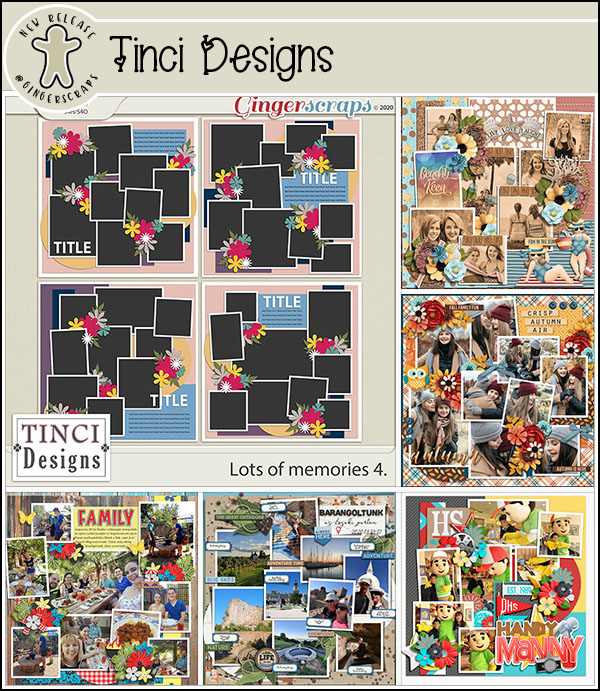
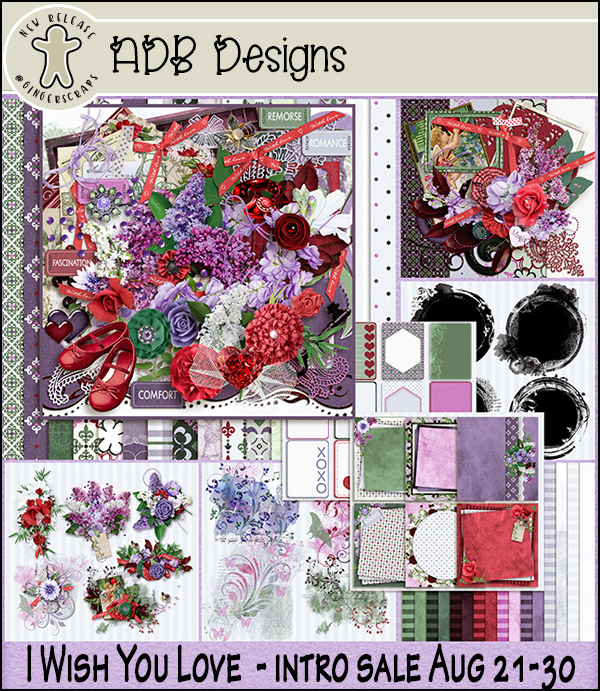
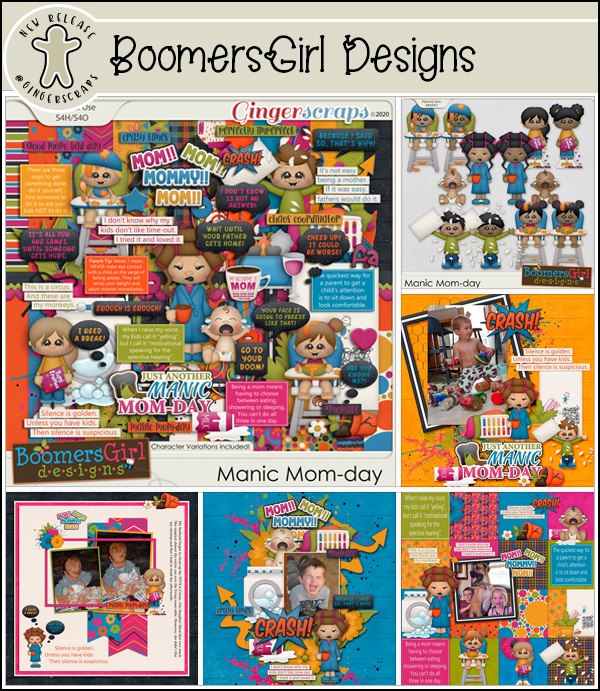
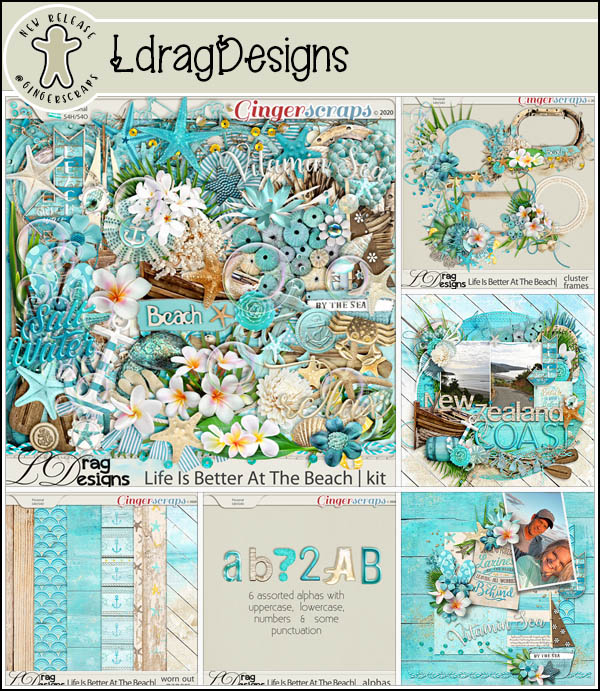
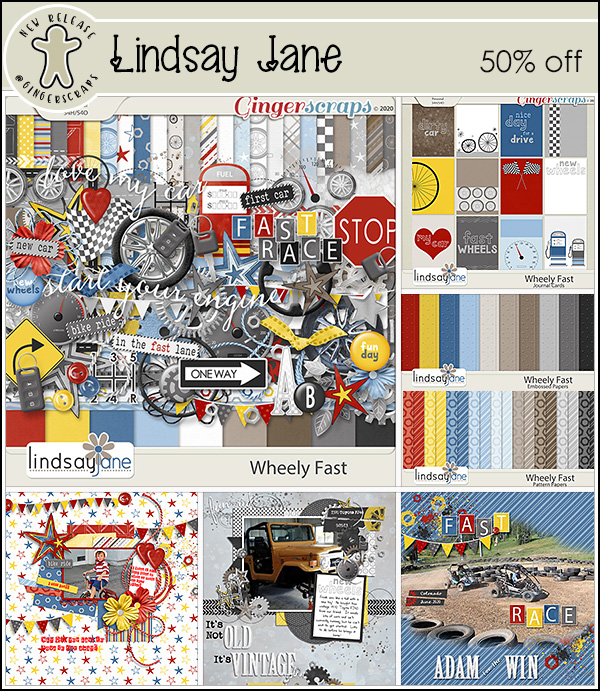
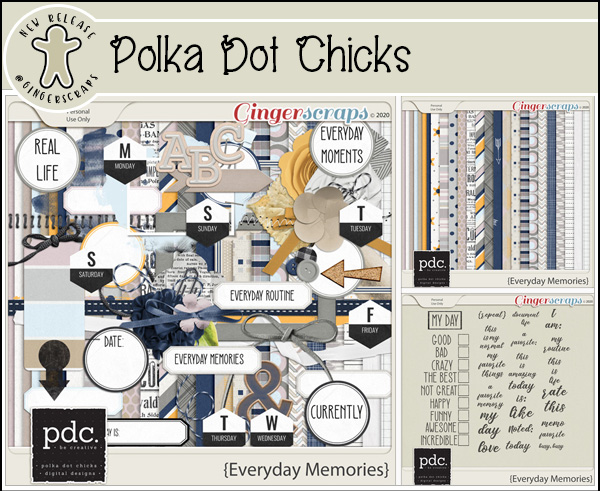
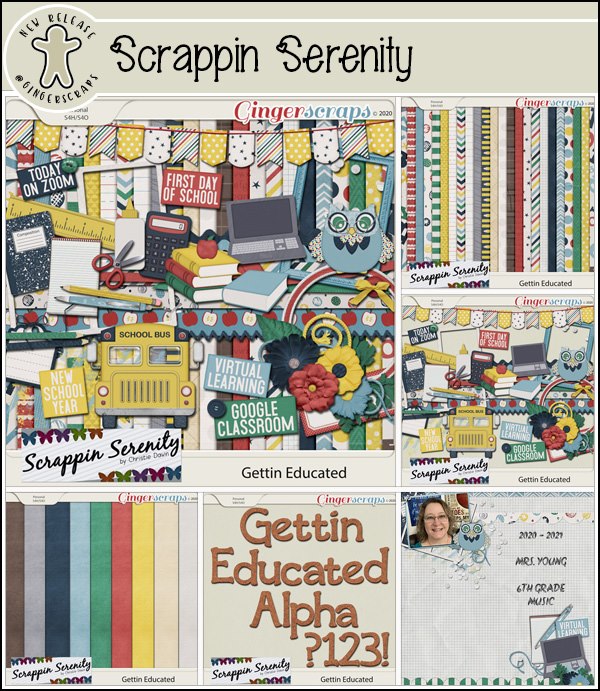
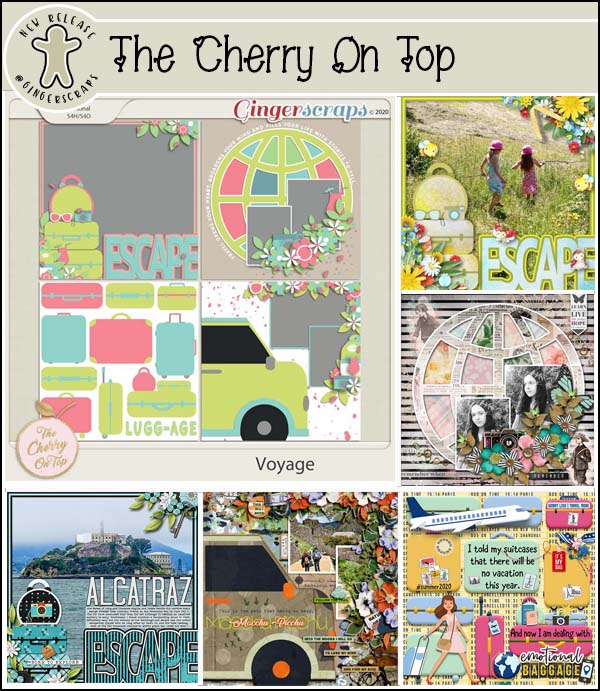
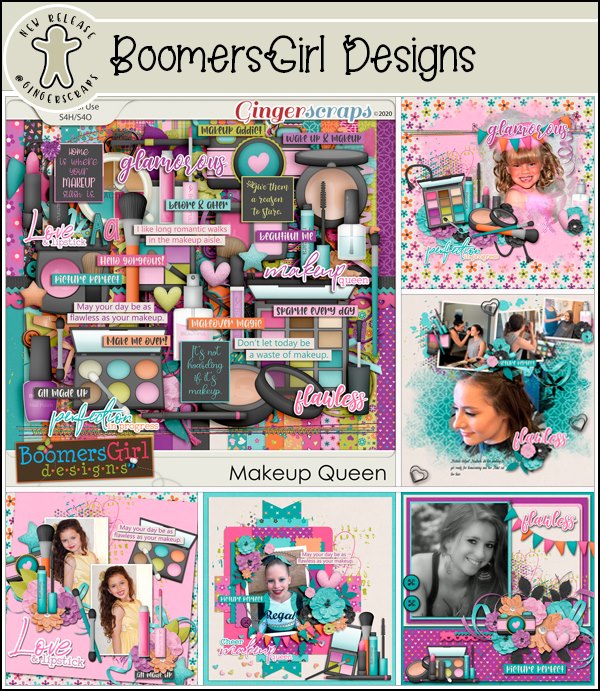
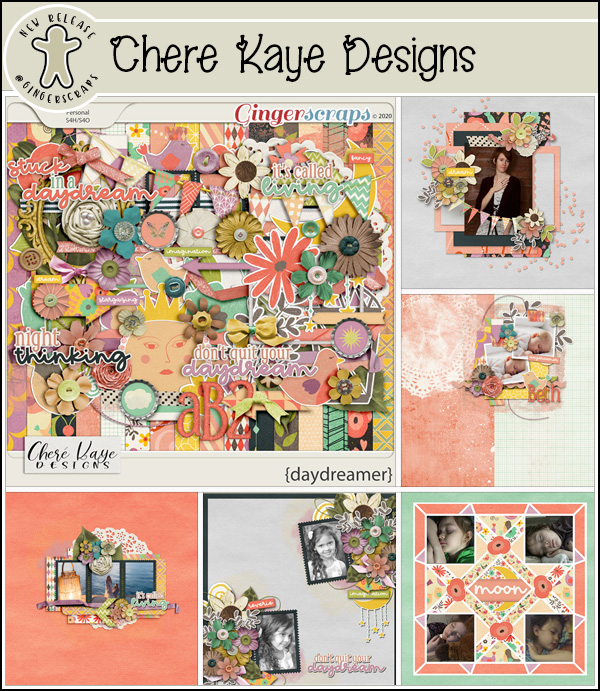
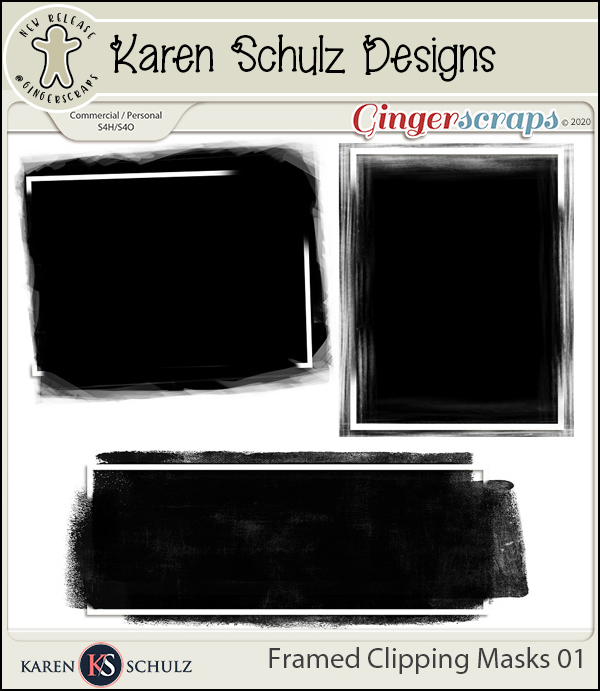
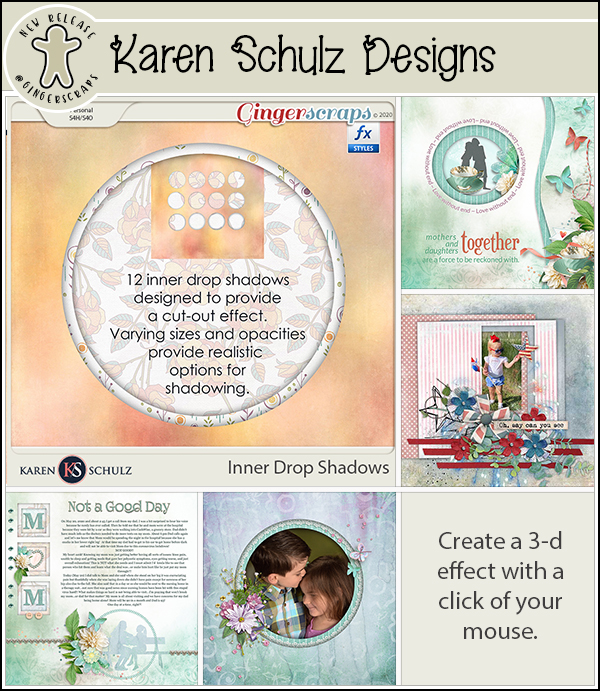
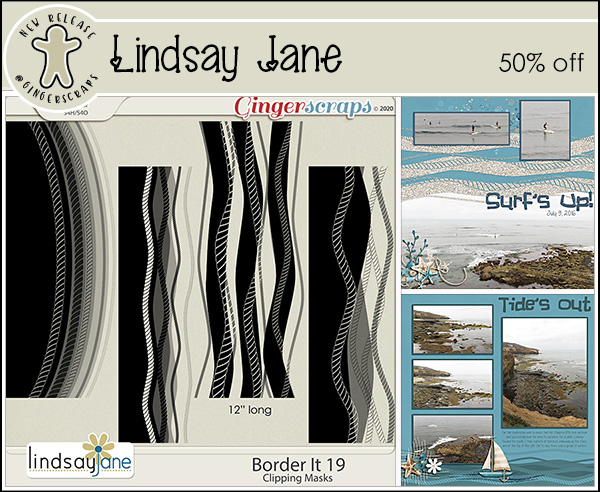
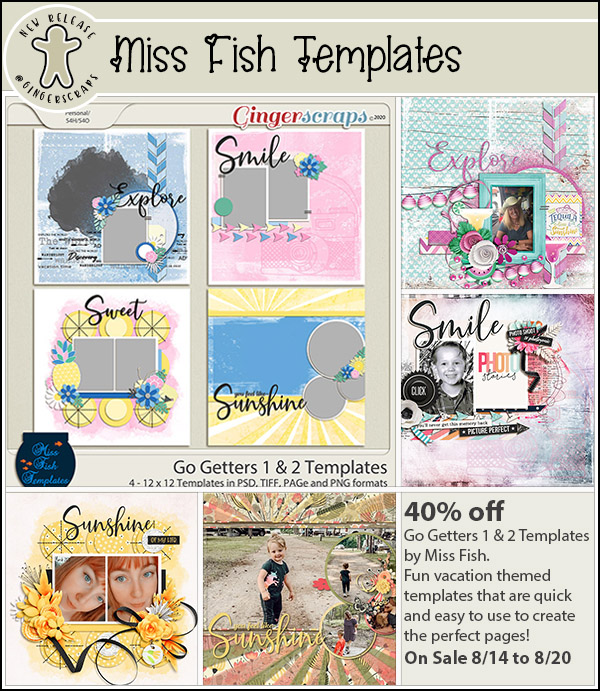
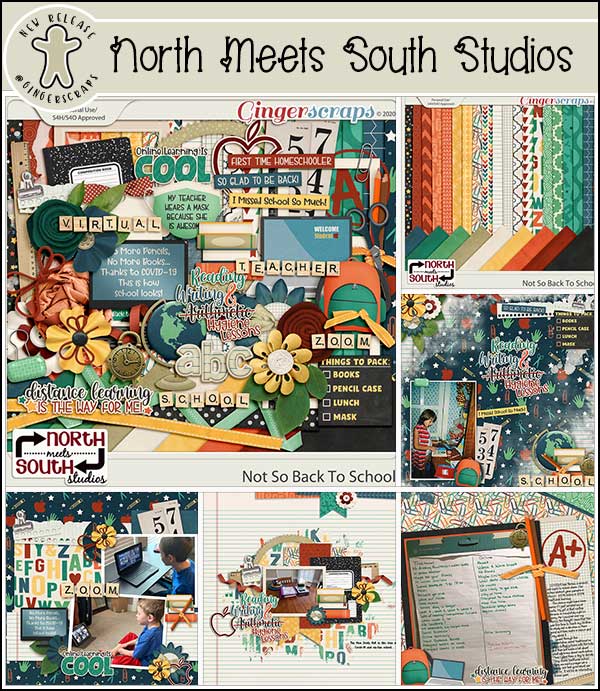
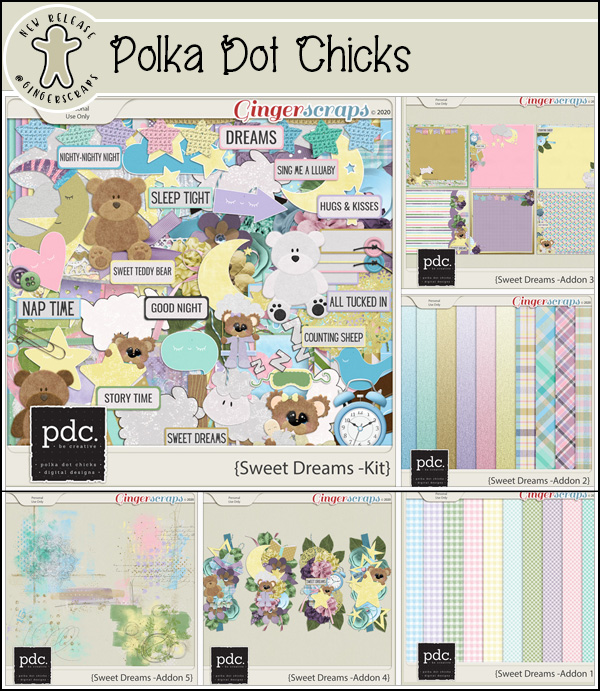
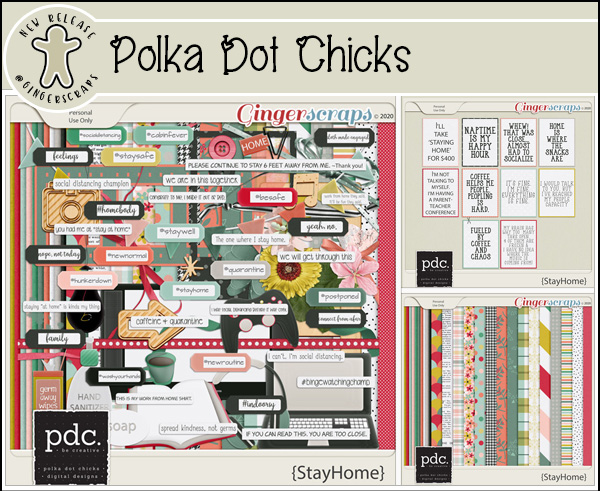
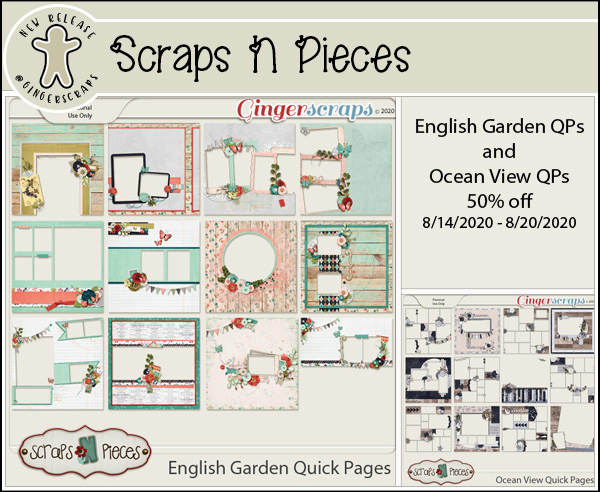
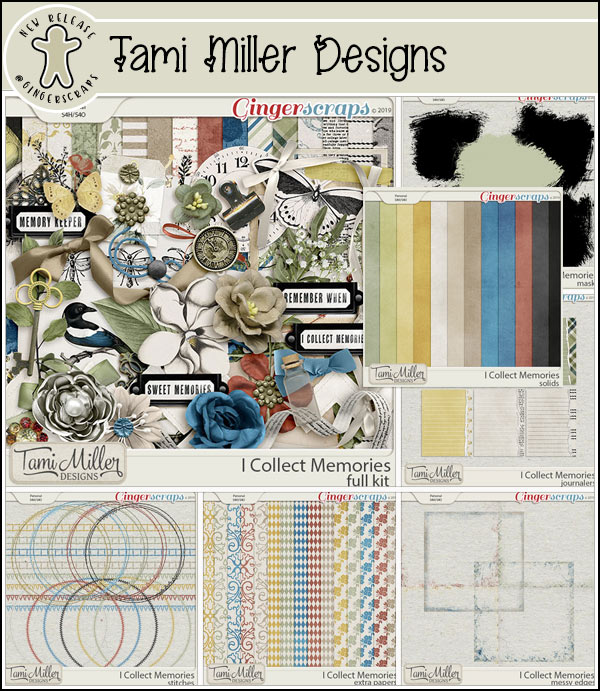
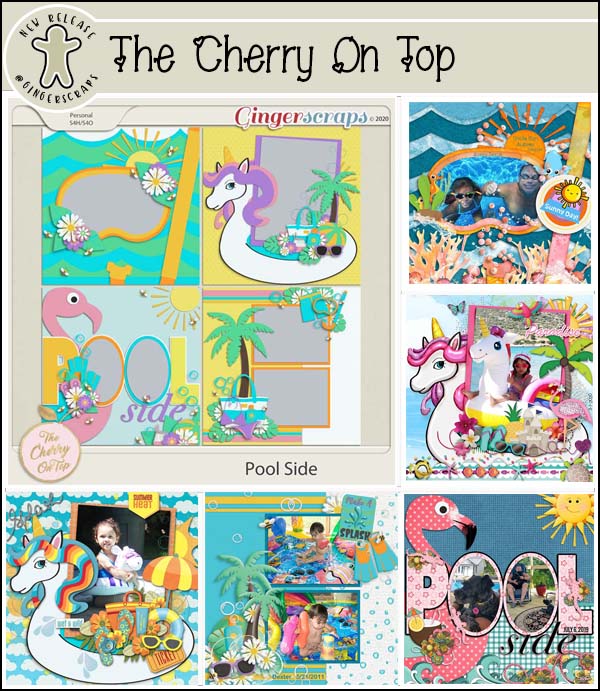
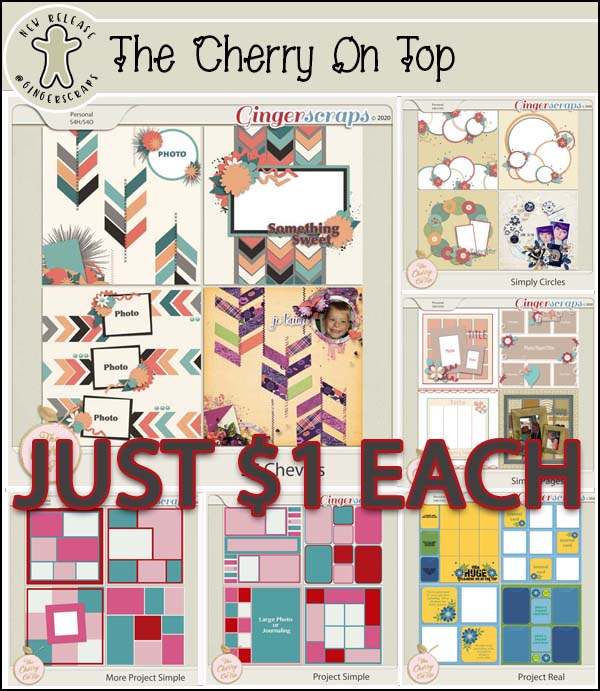
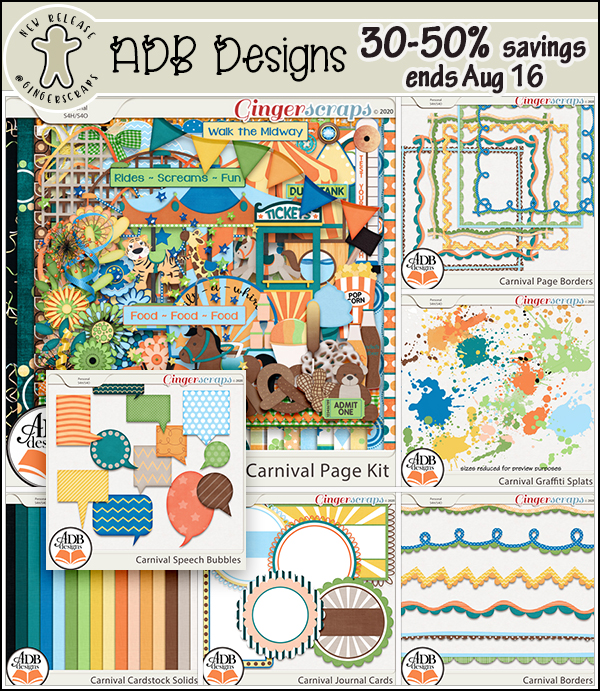
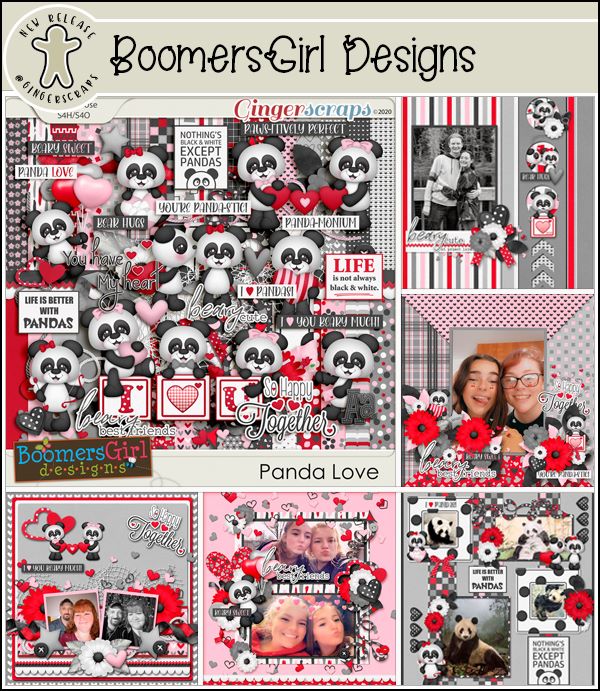
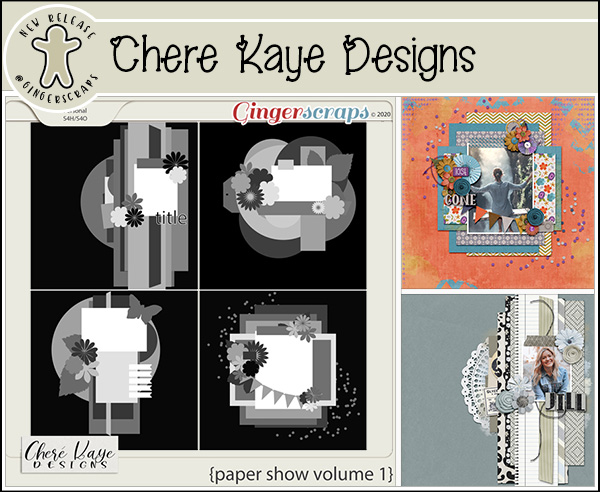
Now let’s see what is new in the store for this week.
Have you grabbed the Monthly Mix kit for this month?
Just a few more days to get this kit as a reward for completing any 10 challenges in the forum.
Buckle up and get ready for September. The first week is big with the usual buffet releases and some FUN forum-wide things.