Well here we are at the last Friday of another month. Crazy how these things are just flying by. The way it’s going, the holidays will be here before we know it. I know…hush, right?
Have you shopped and gotten your Free with Purchase kit for May? Look at all these food elements! Makes me hungry just looking at it.
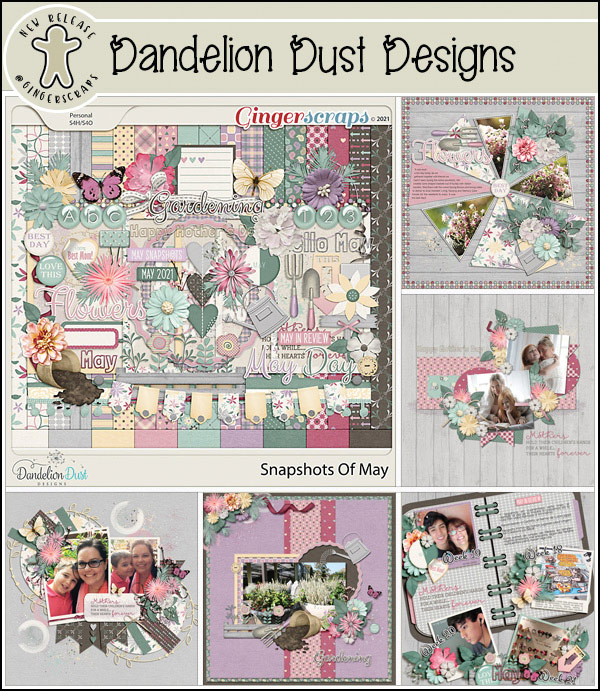
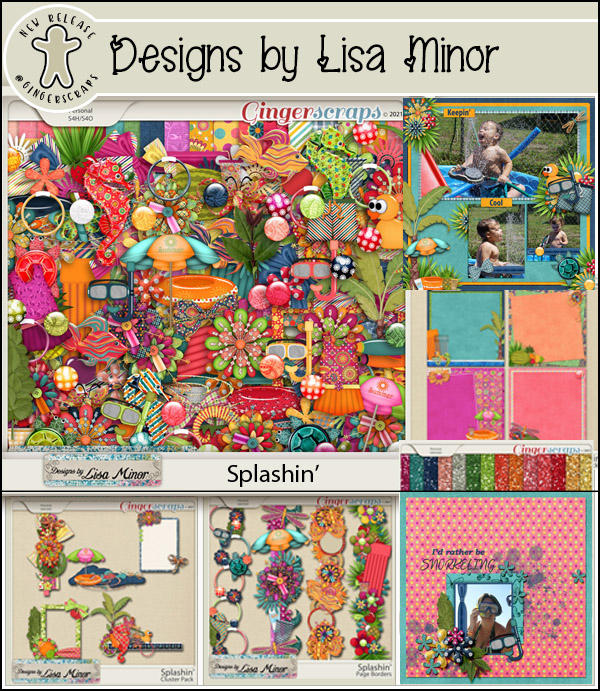
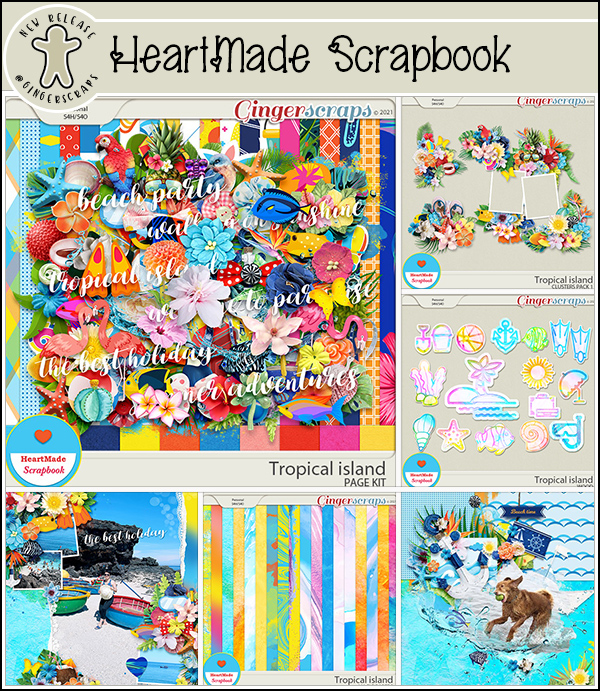
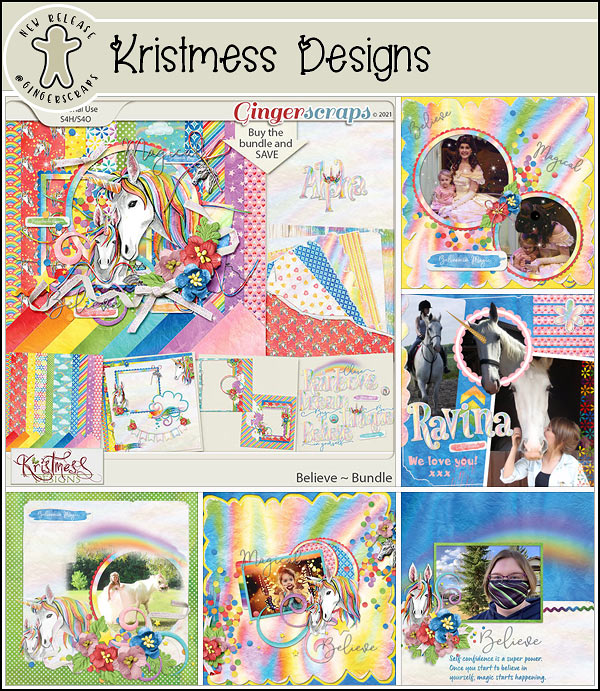
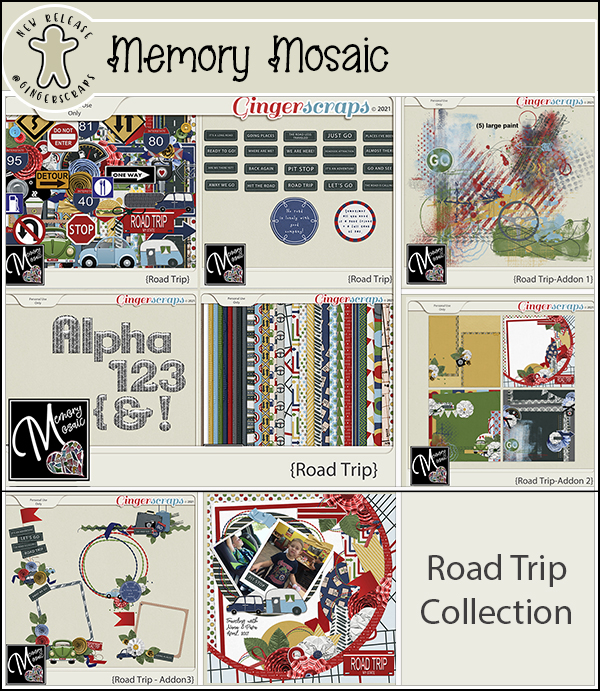
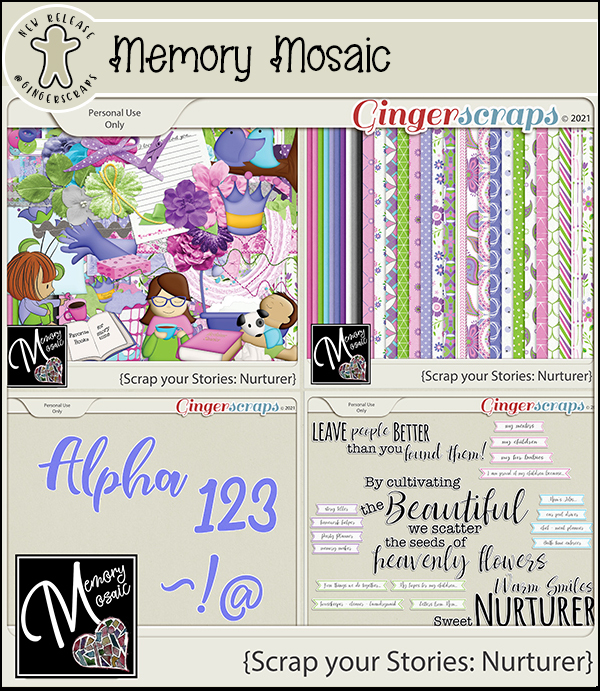
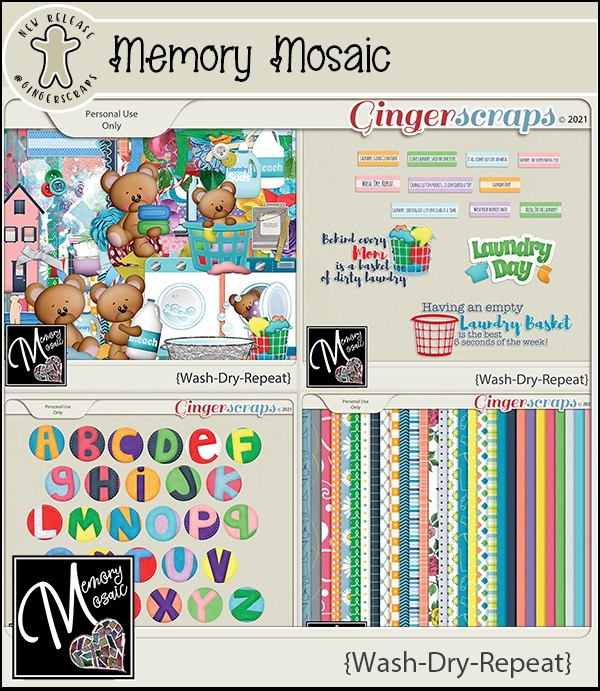
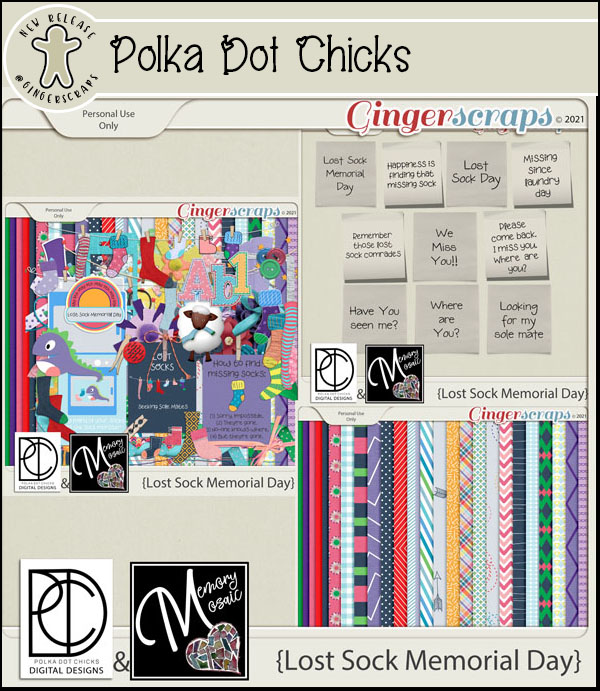
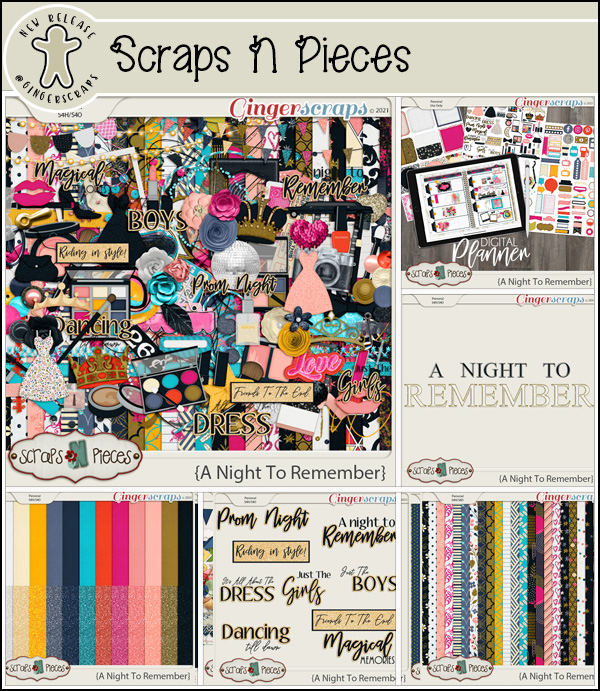
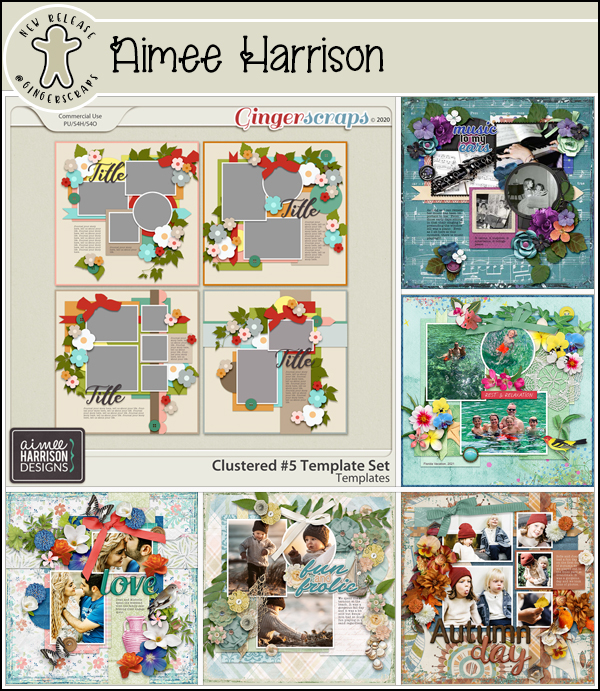
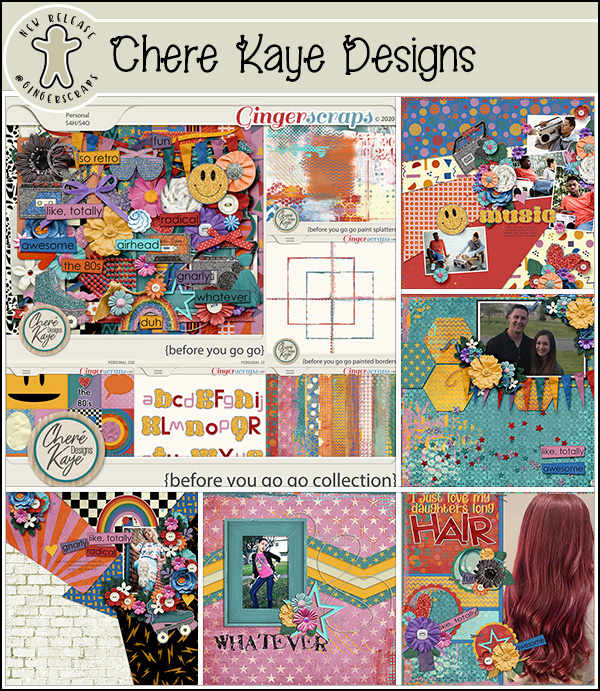
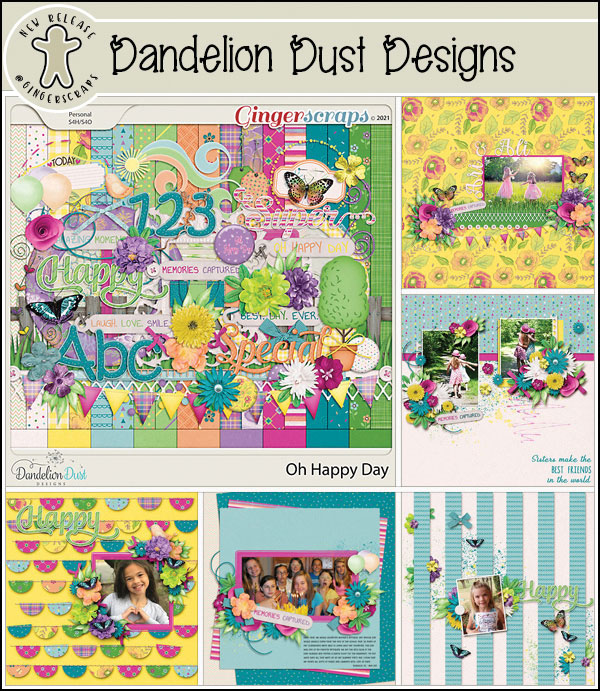
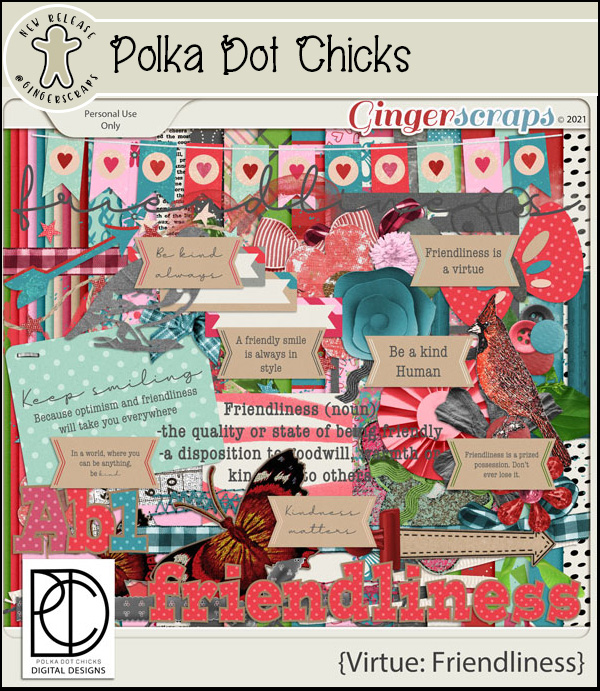
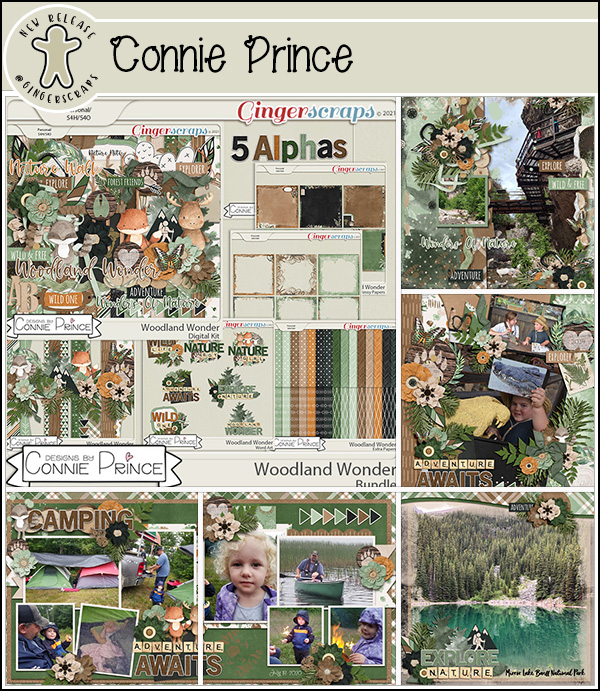
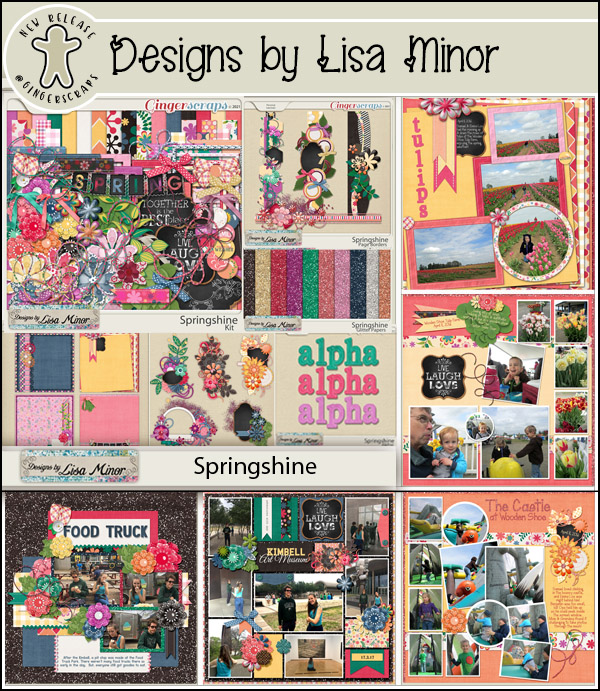
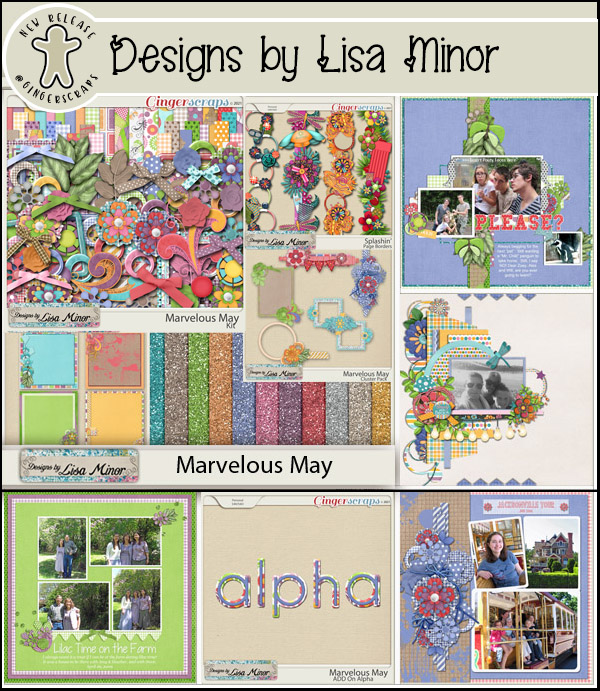
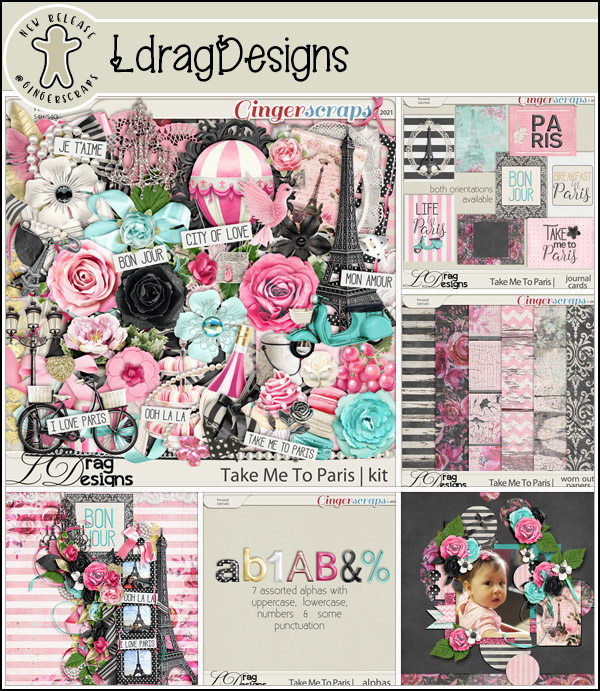
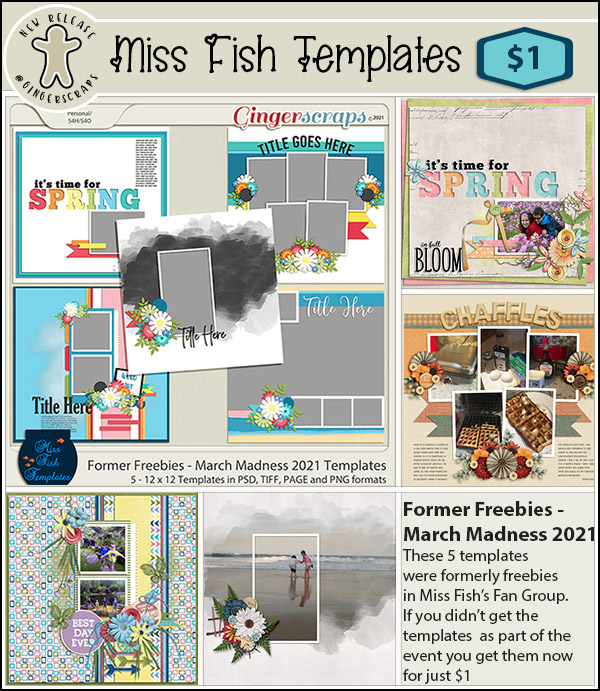
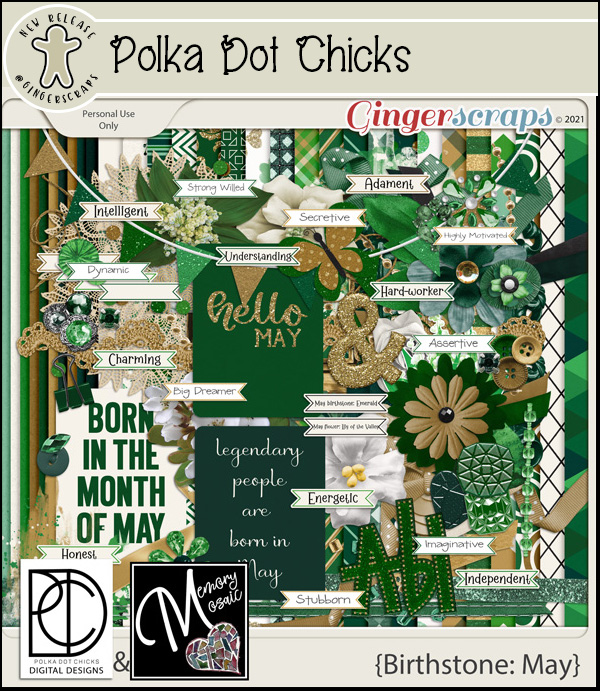
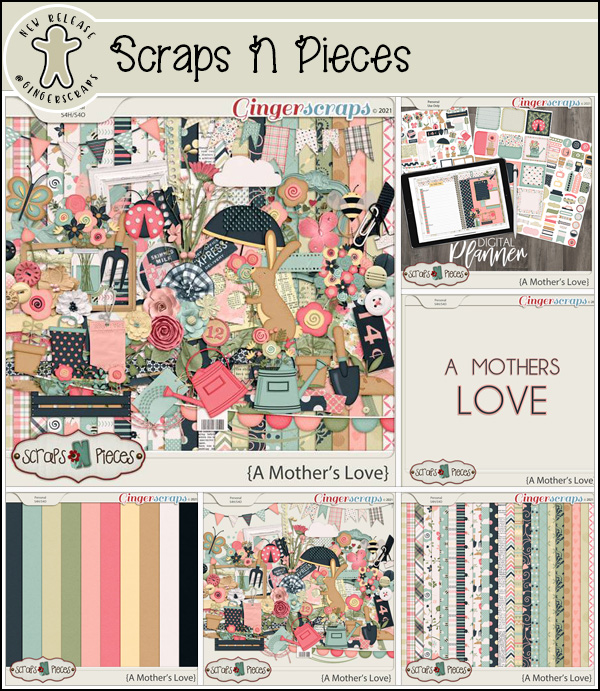
And let’s see what our designers have. I see a few in here I want to grab!

Just a few days left to get those challenges done. Any 10 completed challenges gets you this great kit as a reward!