Let’s Talk about Colour!
![]()
Is it hot where you are? Looking at the thermometer on my deck, it’s reading 42°C… or about 108°F – a smidge cooler than yesterday, but it’s likely to climb some more before the sun goes down. With a slight breeze and only 24% relative humidity, stepping outside is like walking into a pizza oven. (I’ll take that over a sauna.) Our poor dogs can’t be outside and it’s making them a little stroppy. They’re camped out on the tile floor in front of the A/C vents. It’s going to be a long week… we’re not going to cool off until next Wednesday.

Several recent tutorials covered how to add colour in one way or another but it occurred to me that we’ve never really talked about COLOUR itself. We all have our own preferences when it comes to colour; I recently printed some layouts to frame for my gallery wall and noticed that ALL of them are either mainly green or have a significant green presence. I really don’t like yellow or orange, but they may appear on my layouts as accents. Have you ever thought about why you choose the colours you do, whether in your wardrobe, your home decor or your layouts? Have you ever wondered how designers choose the colour palettes they work with (where they have a choice)? Well, colour theory may offer some clues.
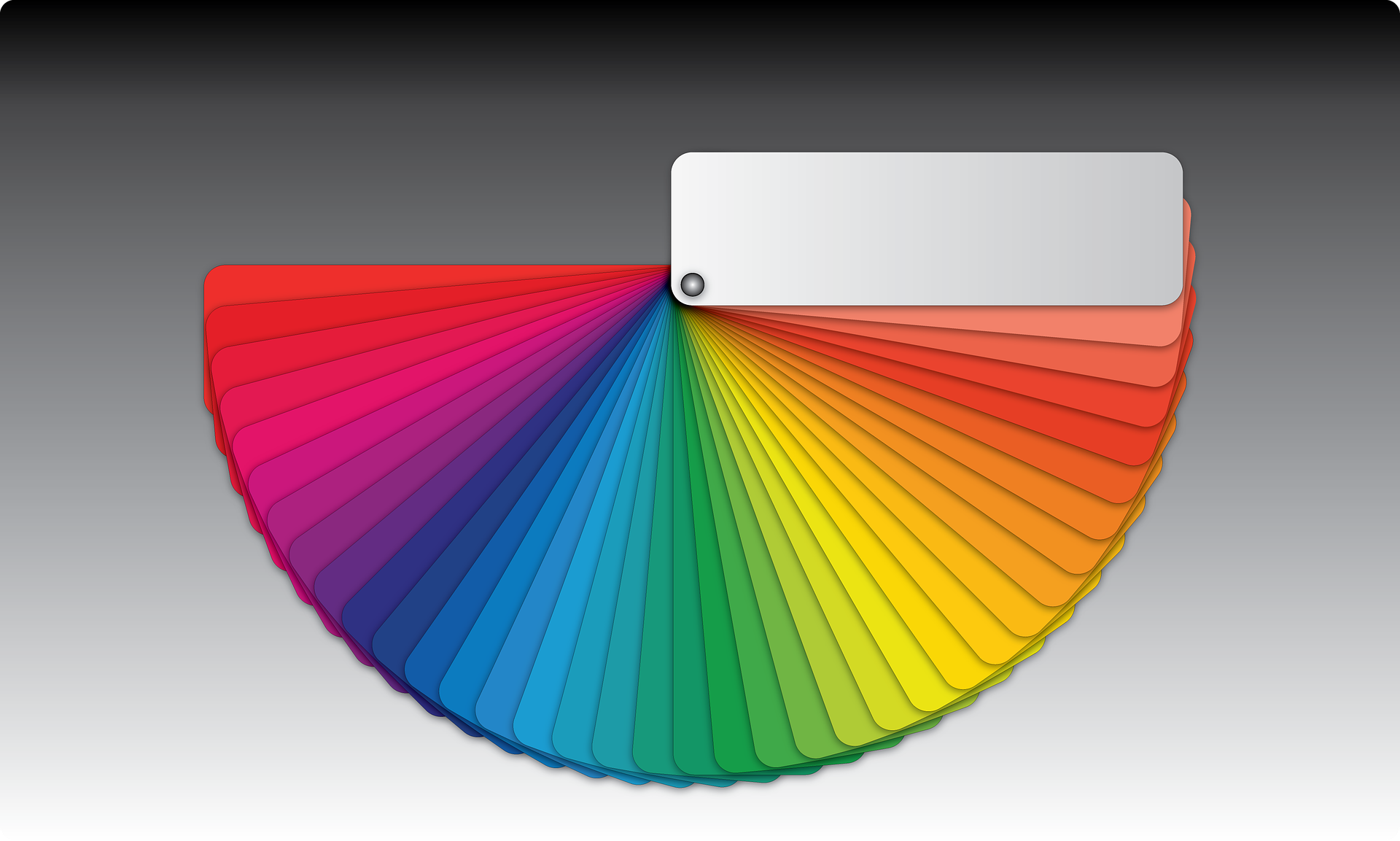
The very first colour wheel was created by Sir Isaac Newton in 1666! I bet he drew his inspiration from the rainbow. If you remember your middle school science, you’ll recall that rainbows are a product of light refraction through water droplets, and each colour has its own visible wavelength, red being shortest and violet longest. Our perception of colour is dependent on sensory cells called cones that are found in our retinas. Most animals don’t have a large number of cones and therefore don’t have the same degree of colour perception humans and other primates do. Insects have some colour perception but are less likely to actually perceive reds. It’s said that humans can distinguish very subtle variations in colour, unless they have the misfortune to be that 1 in 12 males or that 1 in 200 females and have a genetic deficiency in red-green-yellow colour perception. They’re not truly “colour-blind” but have difficulty differentiating between red, green and yellow. The rest of us are so lucky!

There are about a million terms, concepts and definitions relating to colour theory so we’re just going to scratch the surface here. We’ll start at the most basic: PRIMARY colours. All of us learned about those in kindergarten. They’re red, yellow and blue.

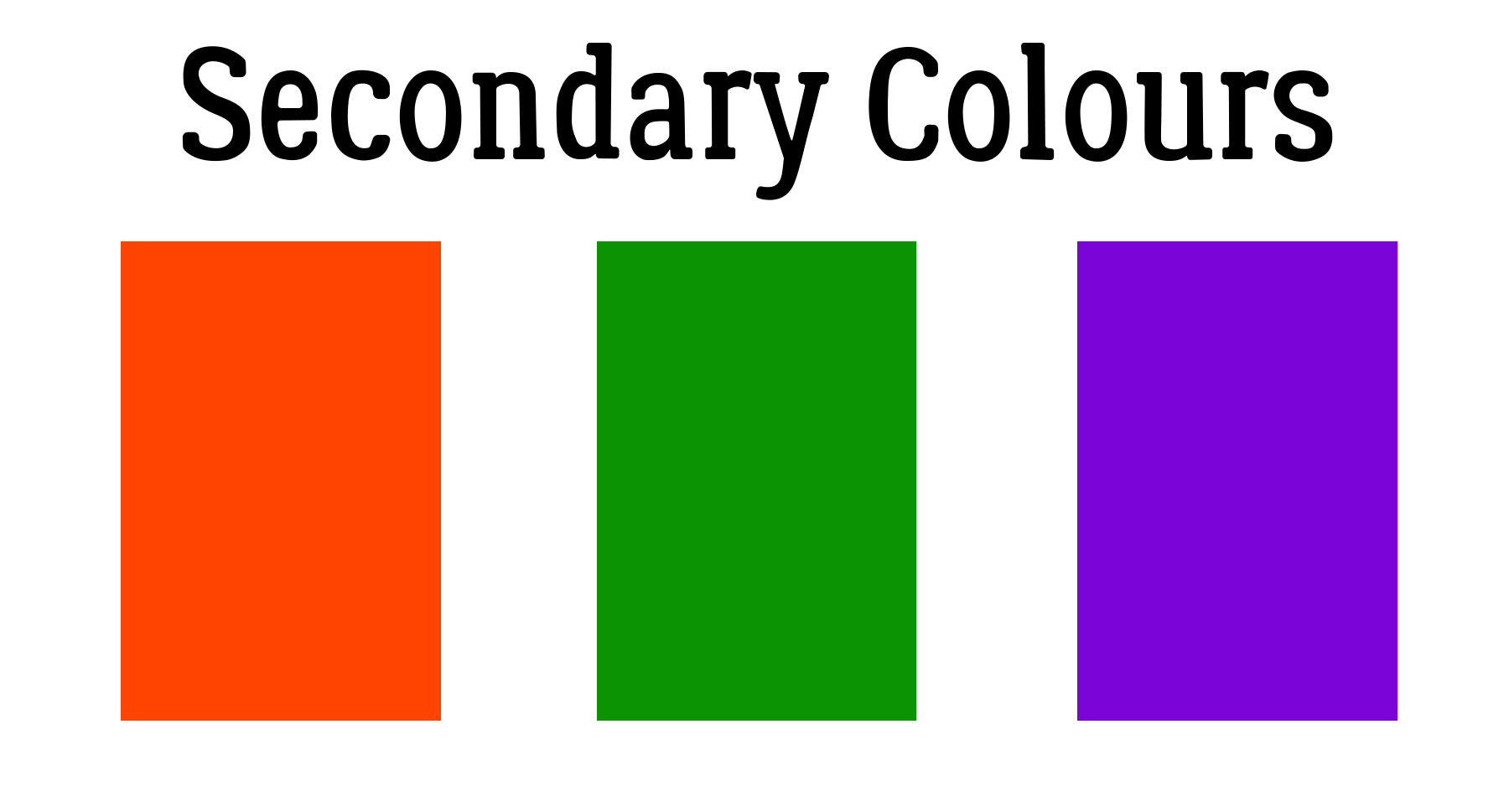
SECONDARY colours are derived from equal parts of two primary colours: orange, green and violet.

Anybody know what TERTIARY colours are? They’re blends of a primary colour and a secondary colour! Are you confused? Here’s a visual.

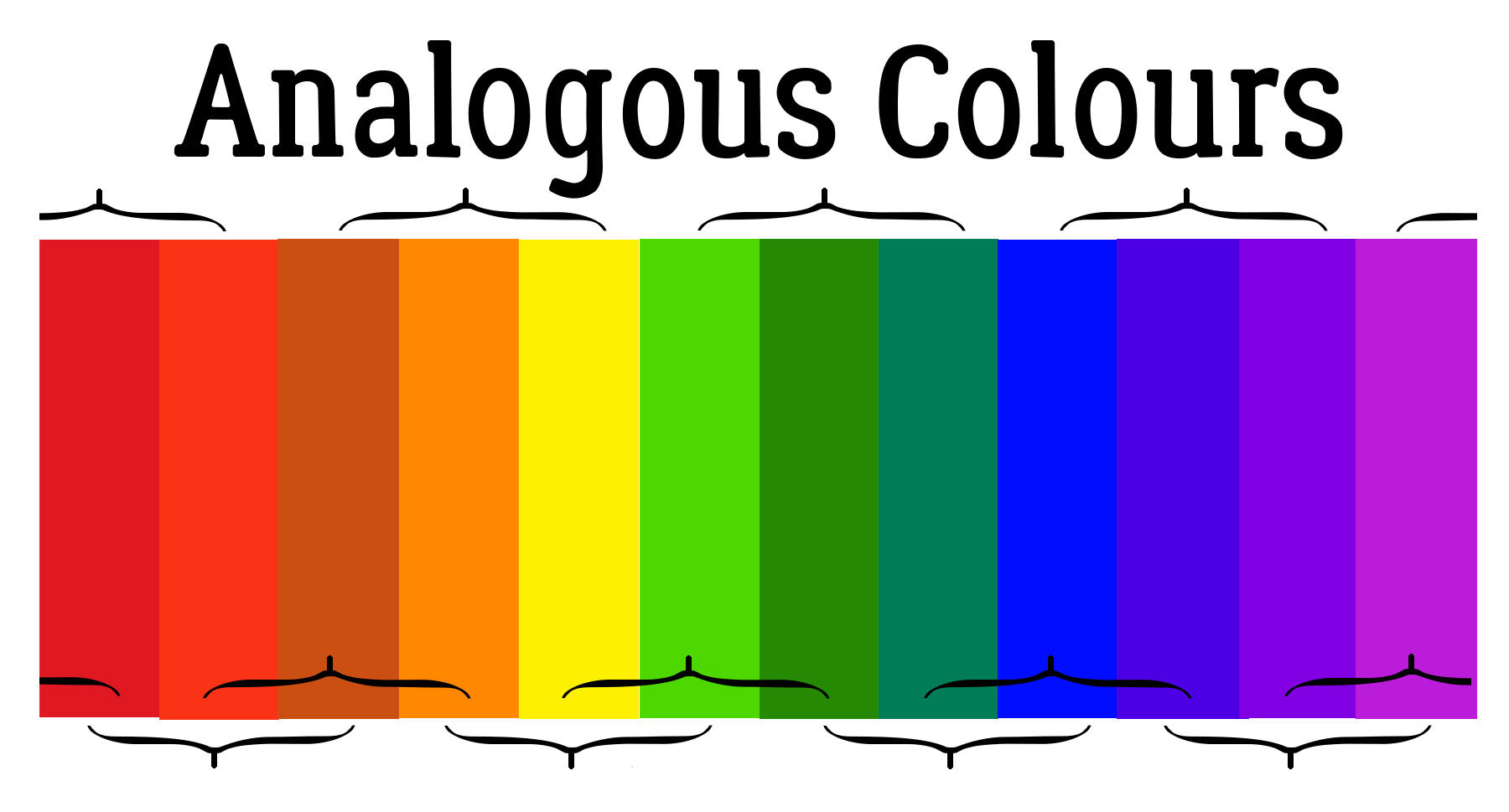
Now let’s discuss how to combine colours to make a pleasing image. The most basic combinations are called ANALOGOUS colours, three shades that are similar to each other and are found side-by-side on a 12-slice colour wheel, like red, red-orange and orange. These combinations have a serene feel to them and are visually pleasing. This scheme is one often found in nature, which makes it very harmonious. The only pitfall is not having enough contrast, so saturation matters. Some possibilities are shown below.

COMPLEMENTARY colours that are diametrically opposite to each other on a colour wheel provide maximum contrast and stability. Their vibrance is tempered by the degree of saturation of each. This scheme isn’t great in large doses but is perfect if you want something to stand out; it’s NOT good for text – too hard to read. They’re not my favourite combos (except at Christmas!) but a lot of people love them.

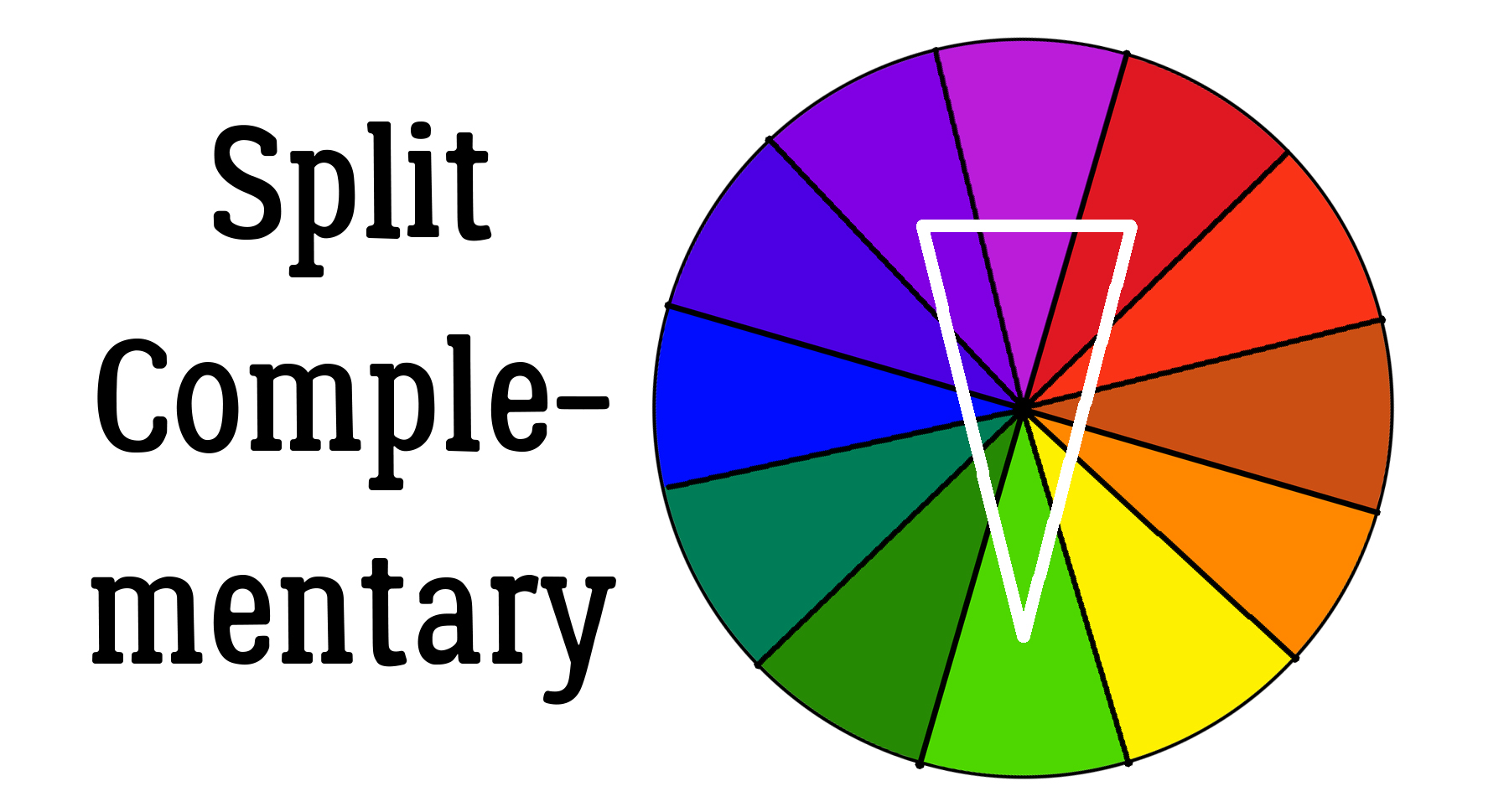
SPLIT-COMPLEMENTARY schemes use a base colour and the two colours immediately beside its complementary colour. Its strong viusal contrast can be very pleasing, since the colours don’t fight with each other as much as the complementary ones do.

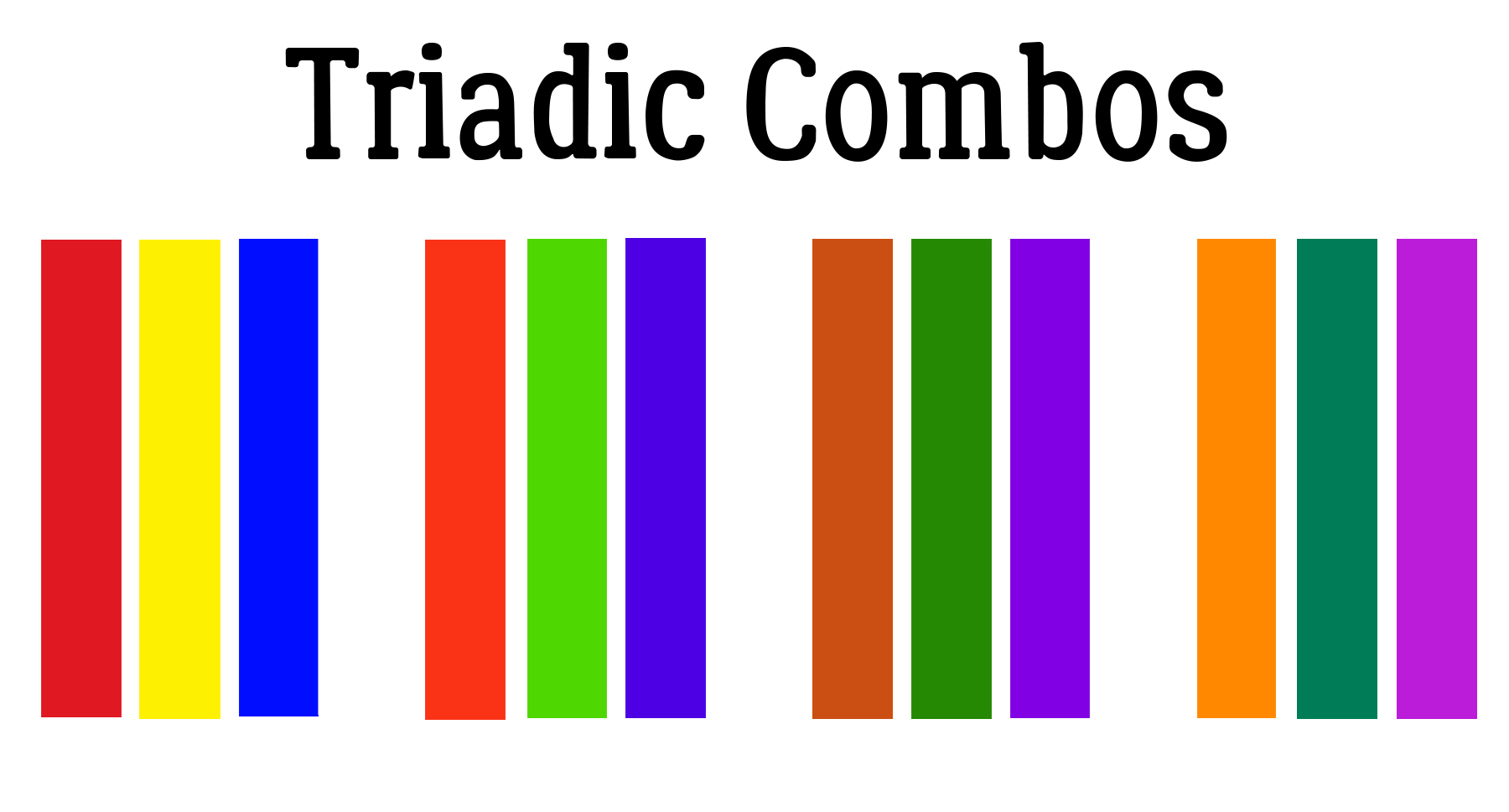
TRIADIC combinations are composed of three colours equally spaced around the 12-slice wheel together. The primary colours of red, yellow and blue form one triadic combo. This can be a tricky scheme to pull off; one colour should dominate with the other two as accents. Balance is key; the combo will tend to be quite vibrant, even when saturation is toned down.

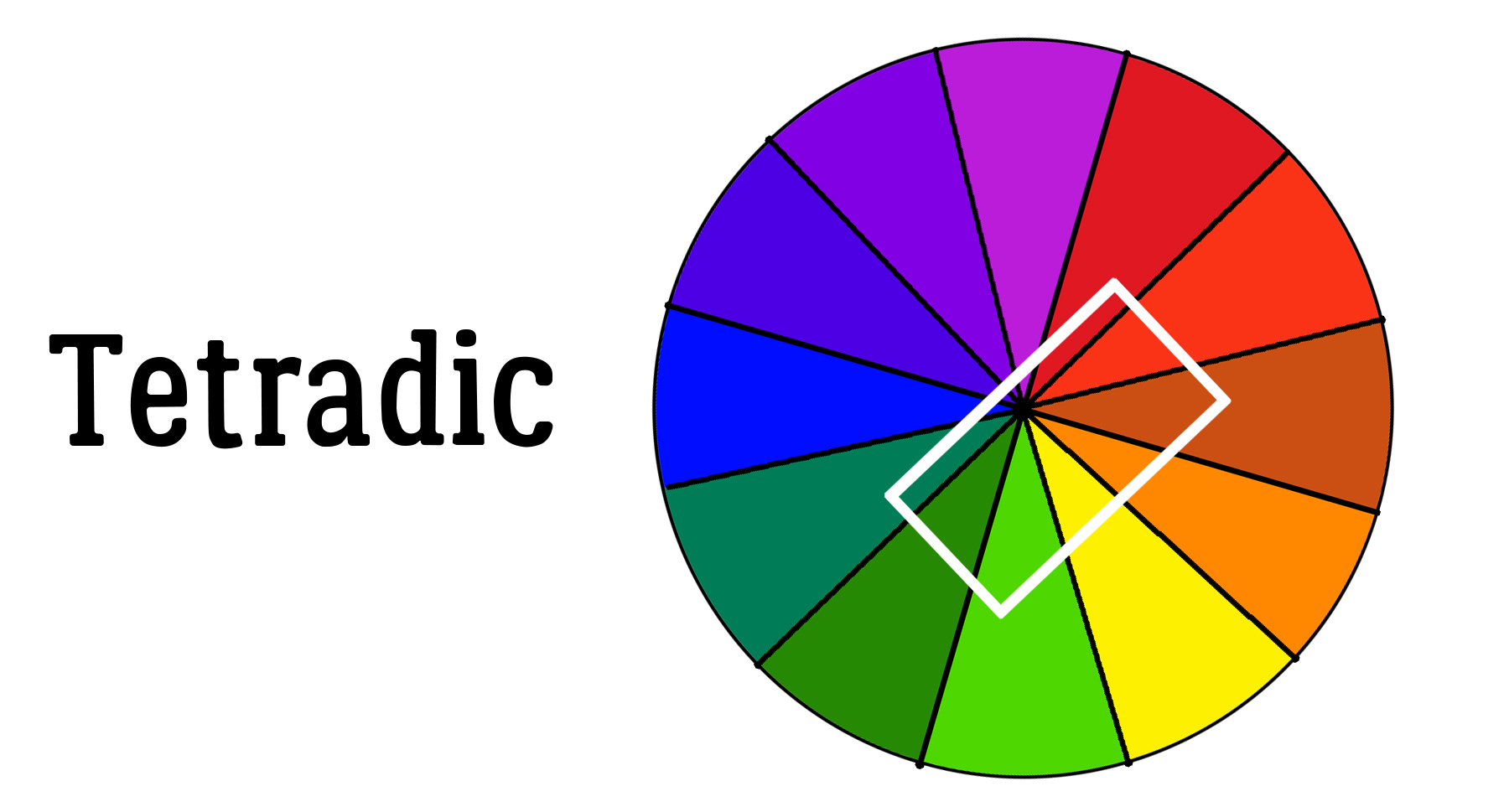
TETRADIC (or Rectangular) schemes make use of complementary pairs to provide a rich look. They work best if one colour is the star and the others are supporting actors. Balance between warm and cool is important.

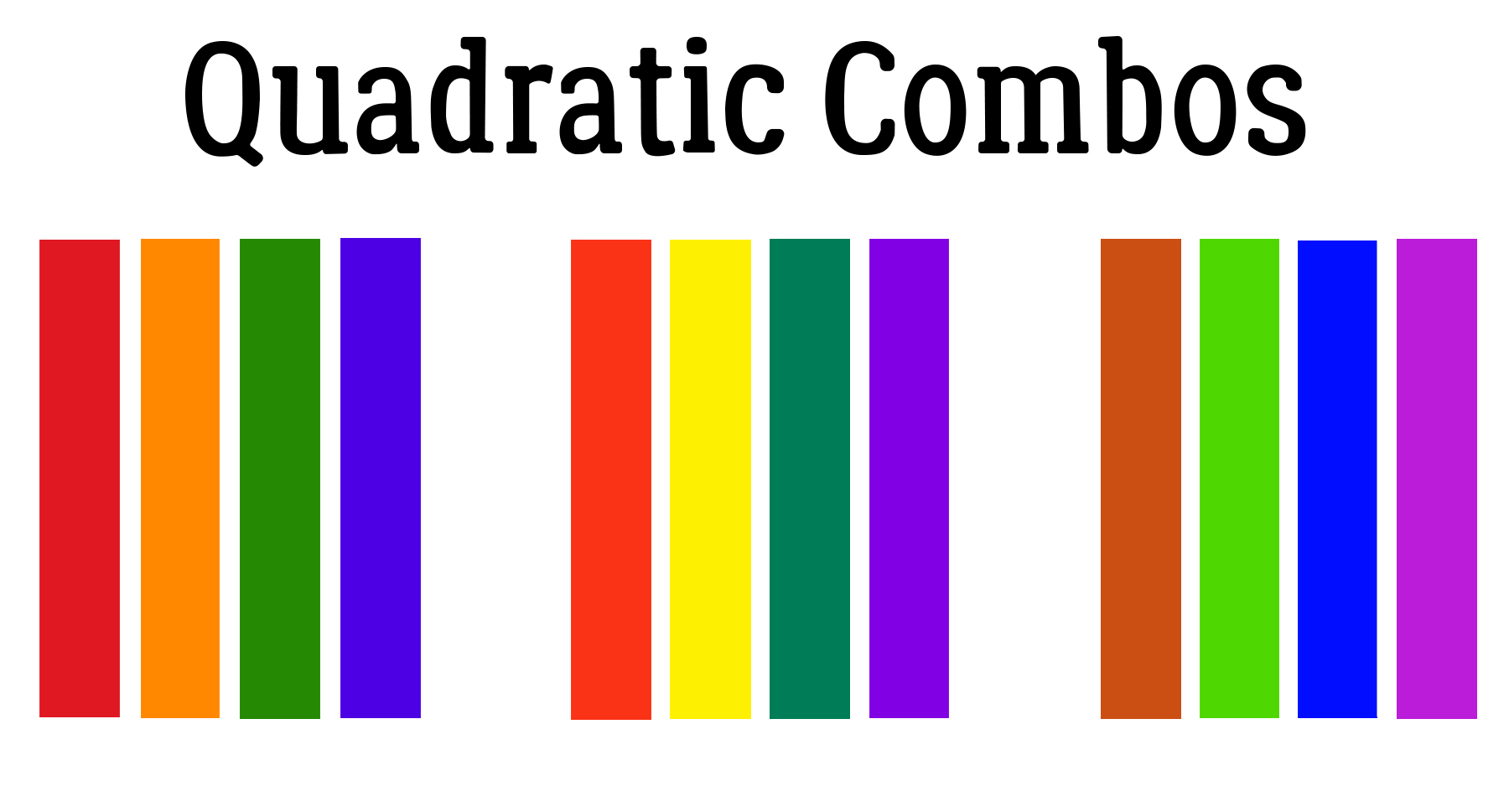
QUADRATIC combinations are created with four evenly-spaced colours. As with all these combos, one colour should dominate and balance between saturation and contrast are crucial.

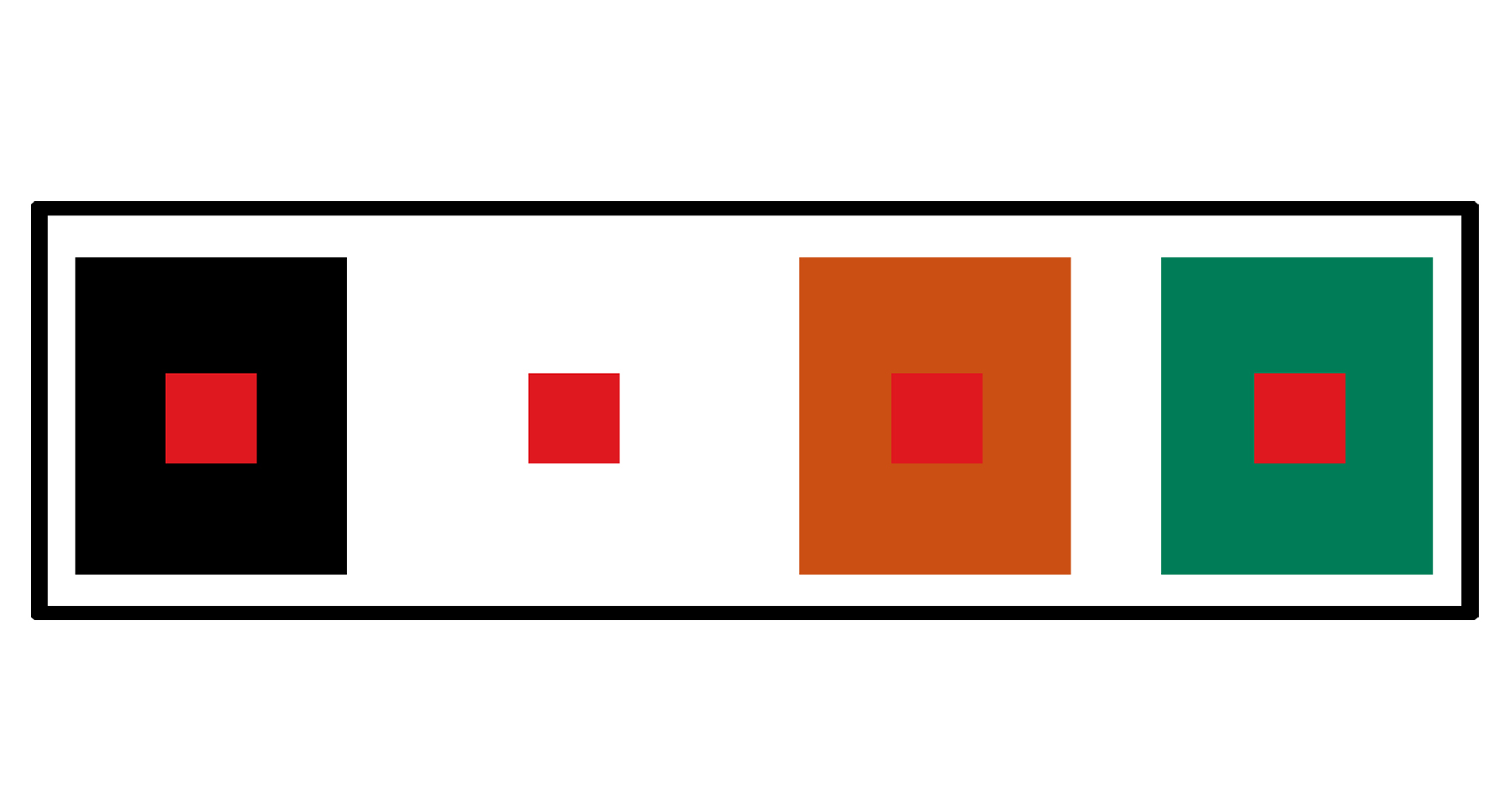
The last thing I’m going to talk about is context. The background colour will have a great impact on how different colours look to the eye. Red, for example, tends to look more vivid against black than it does white. It becomes muddy-looking when on top of or immediately next to a yellow-orange and appears more brilliant with sharper edges against turquoise. Each of the red squares in the image below is identically sized. But the one on the black appears slightly larger, at least to me. What do you see?

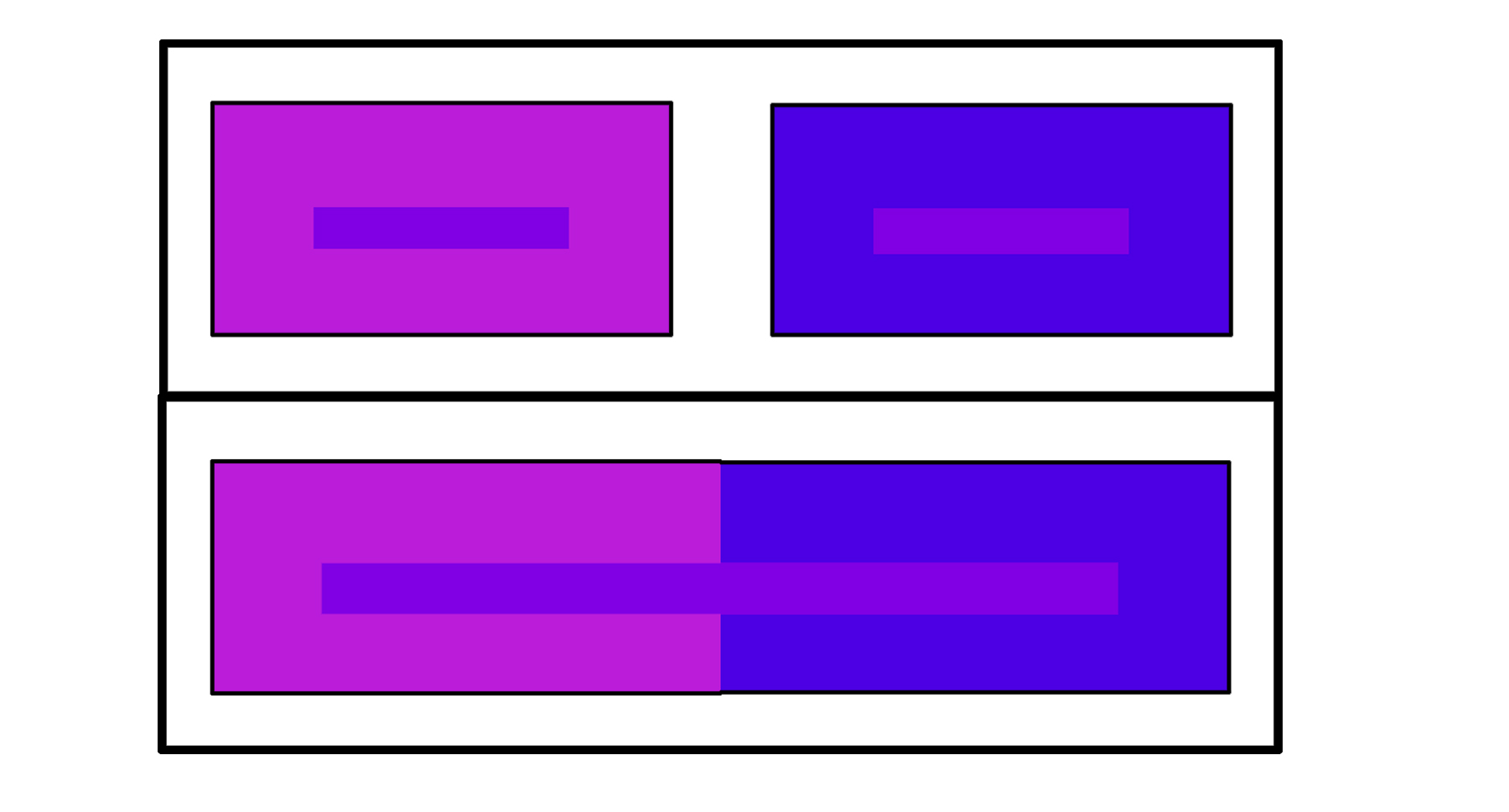
It’s also possible to confuse the eye by putting a colour on top of a very similar colour. The way our eyes perceive them changes. In the upper image below, the narrow rectangle appears to have a bluish hue against the red-violet background, and a reddish hue against the blue-violet background. Would you believe me if I told you they’re exactly the same violet? In the lower image I’ve butted the two background colours and stretched the smaller rectangle over both. See what I mean?

Each of us has our own style and preferences, but some of what we like relates to colour. Something to think about as you create your layouts!
The new laptop I ordered arrived – and it didn’t work. I thought it was a new machine, but they sent me a used one that hadn’t even had a factory reset. The screen continually froze whenever I tried to sort it out, so I sent it back and ordered one from another supplier, coming right from the plant. It probably won’t be here until some time in August so I’m crossing my fingers that this one doesn’t completely fail before then. I’m babying it along. If it does cash in its chips before I’m running on the new one I’ll let y’all know!
PDF Version: https://bit.ly/3hhnBdj
![]()