Happy end of June. Crazy isn’t it? With the end of June, though, comes an A-M-A-Z-I-N-G sale in the store.
Remember, any $10 spent in the store and you get this awesome kit!
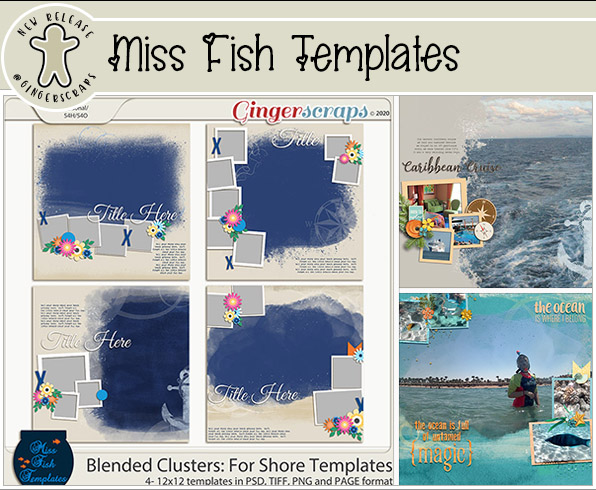
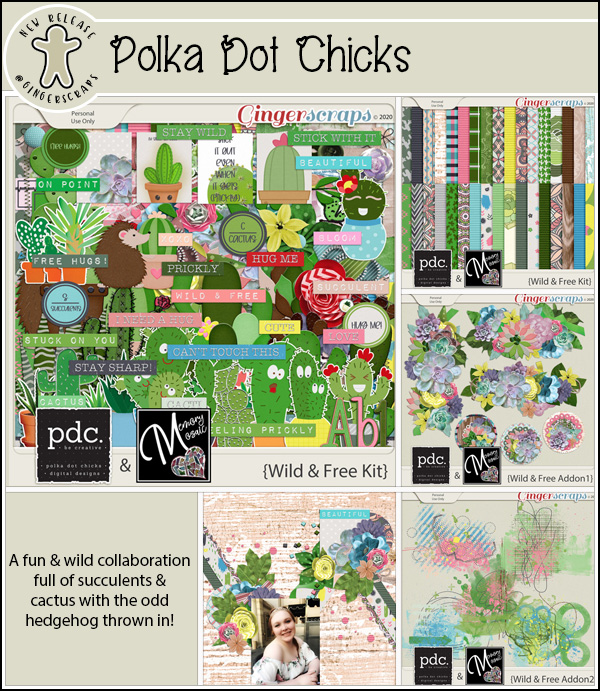
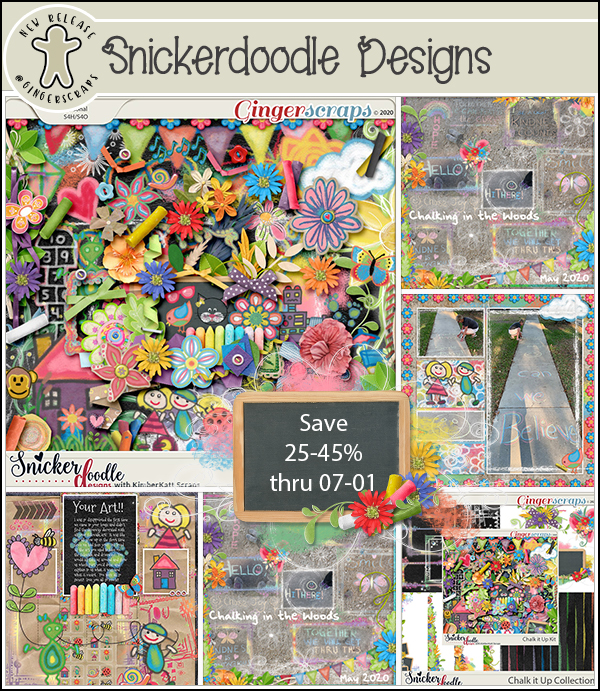
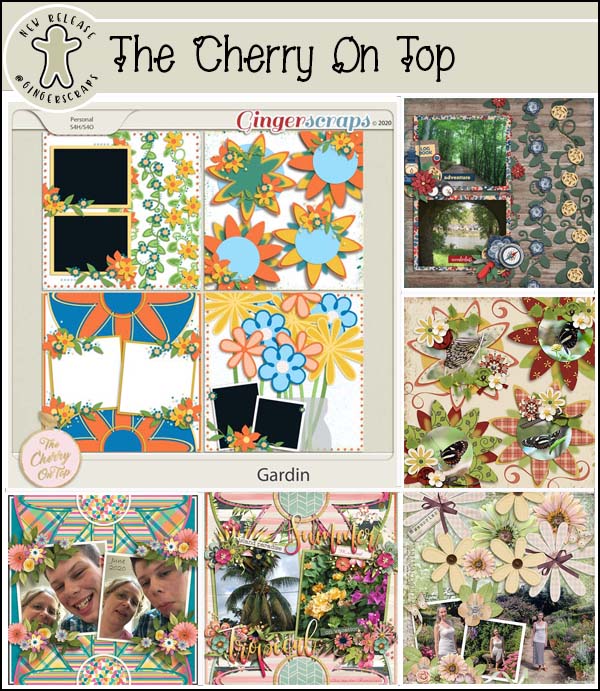
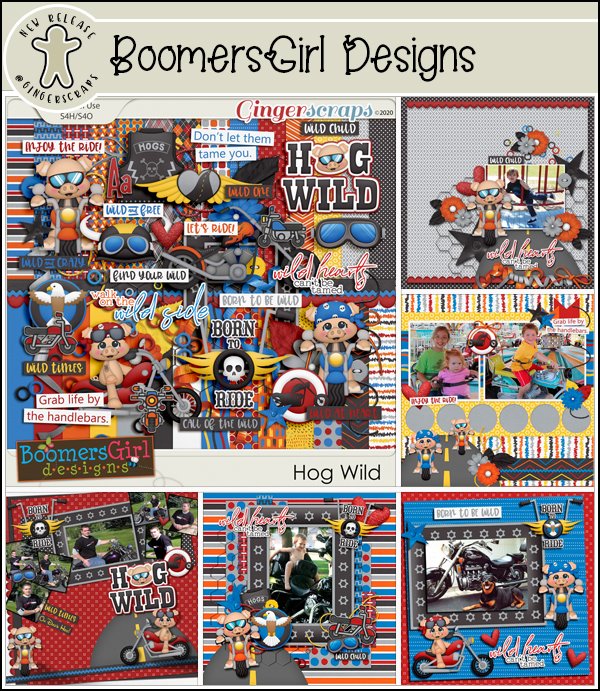
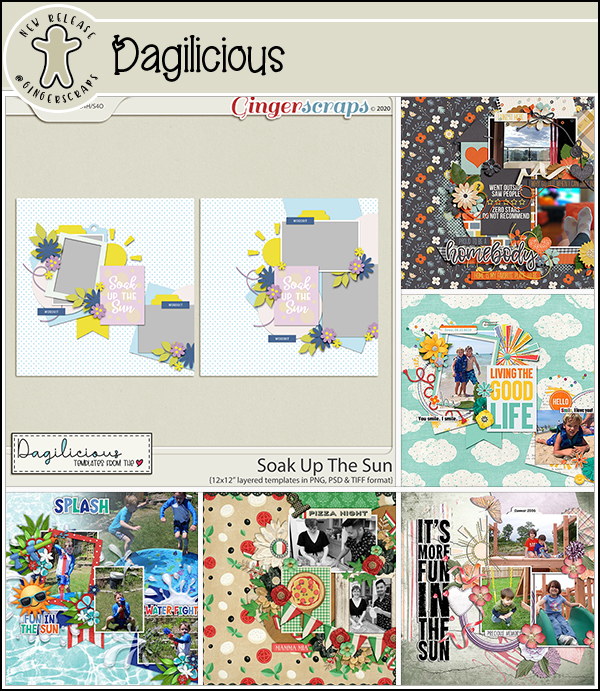
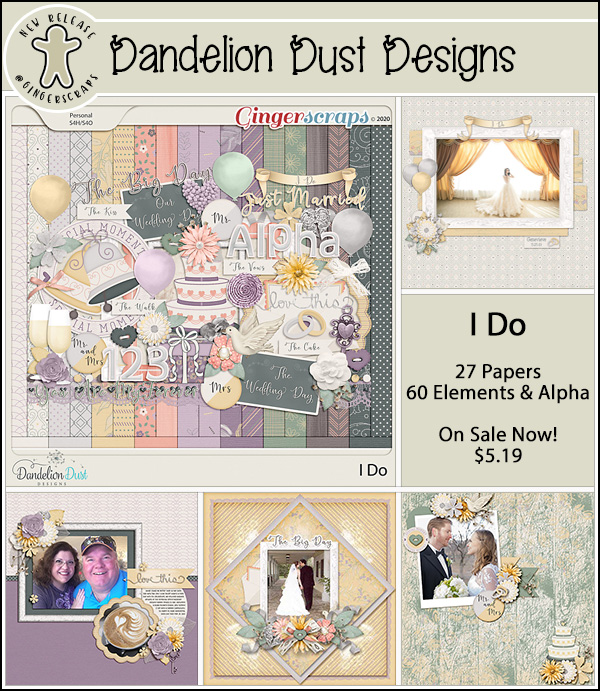
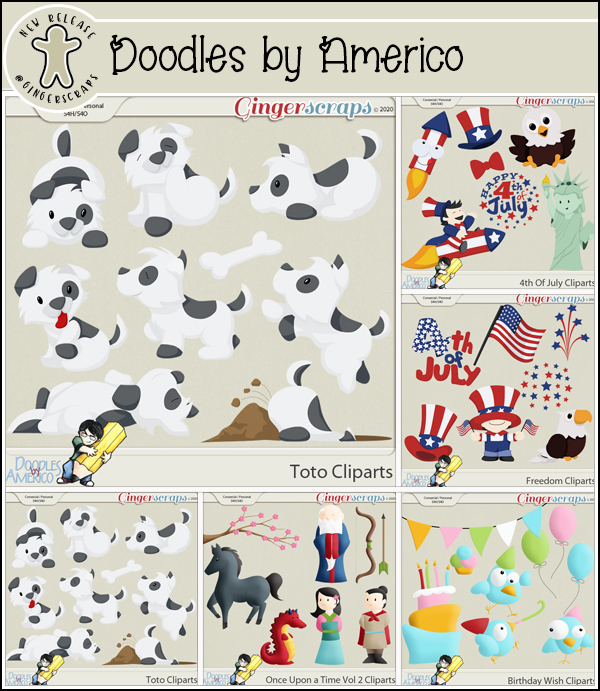
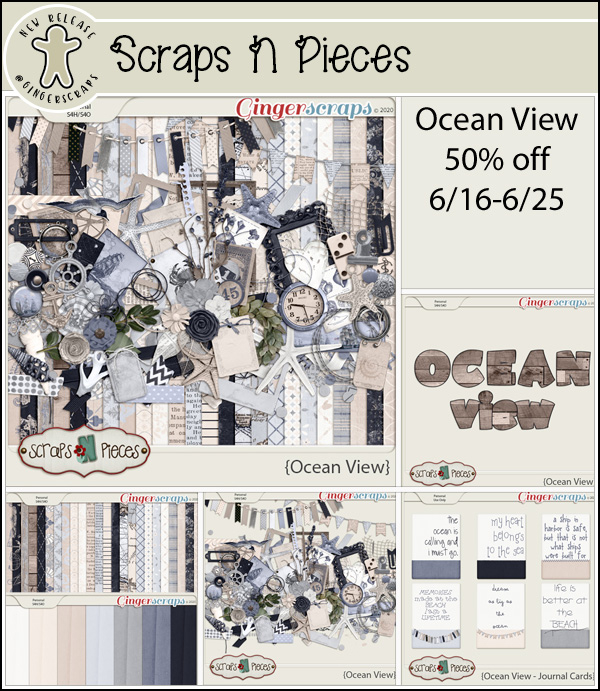
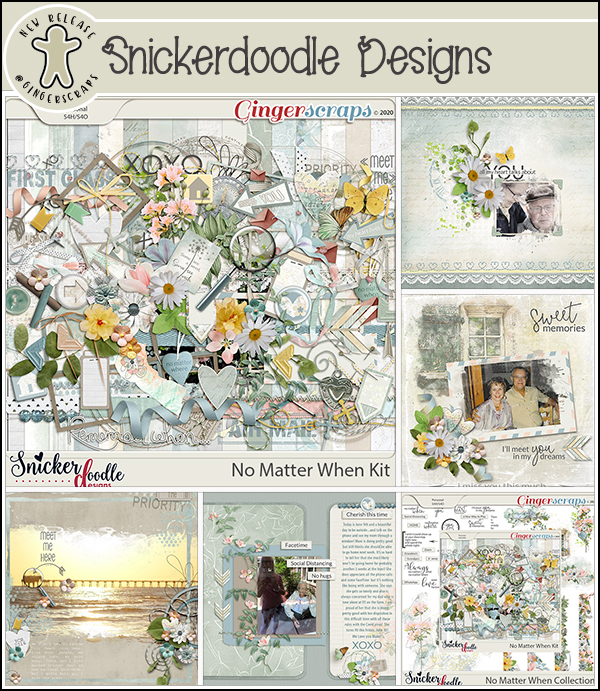
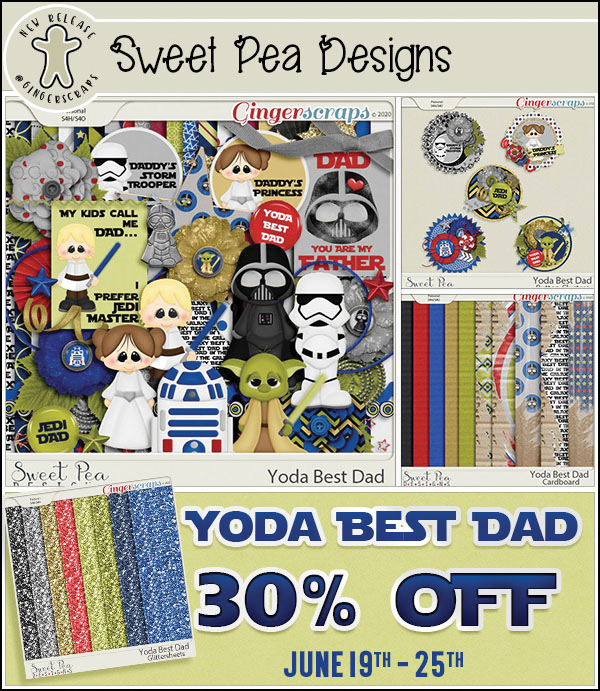
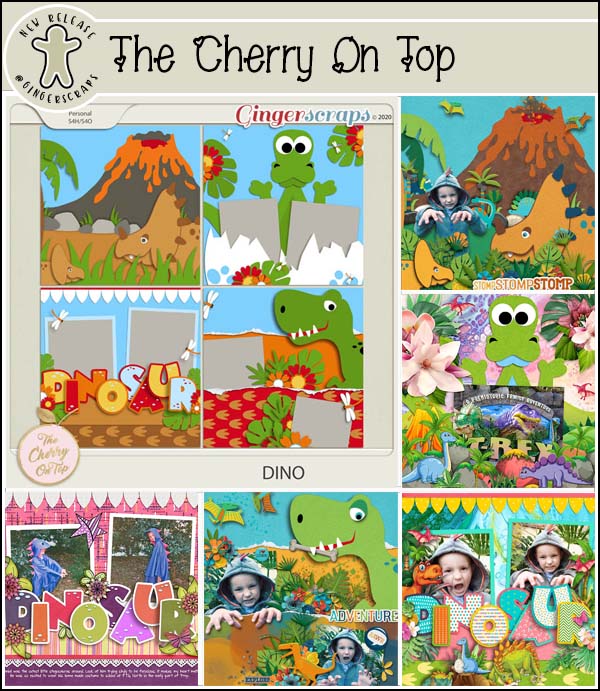
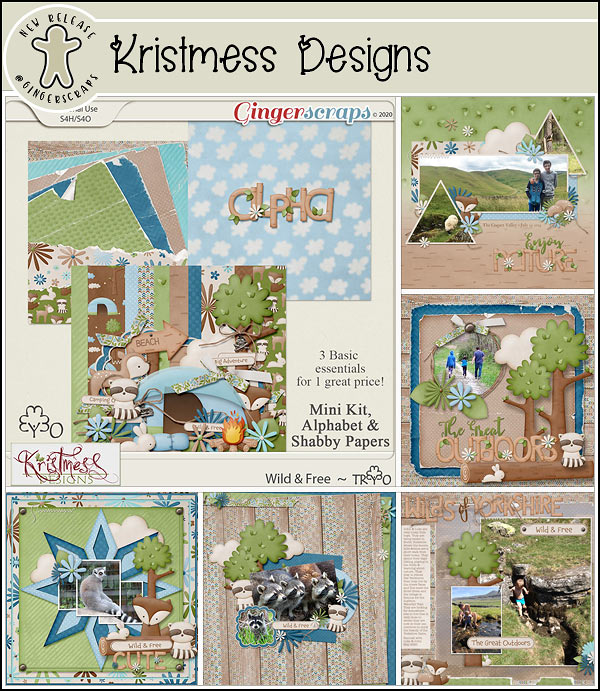
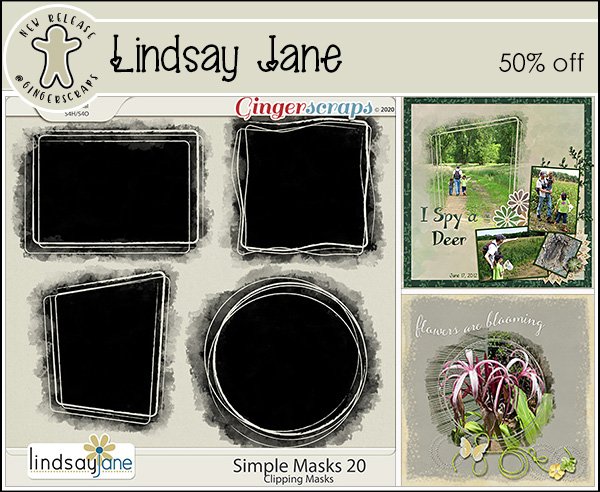
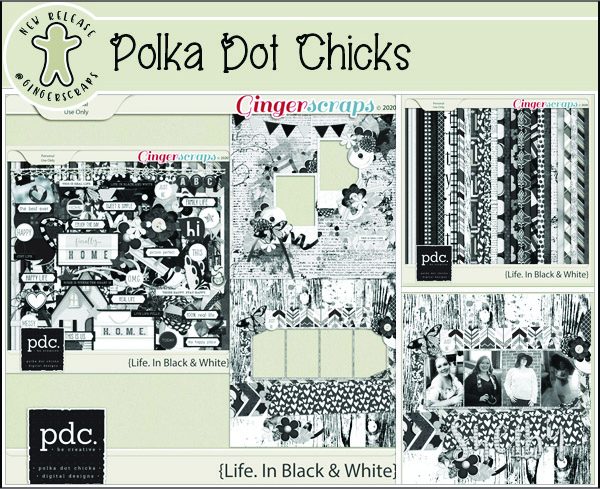
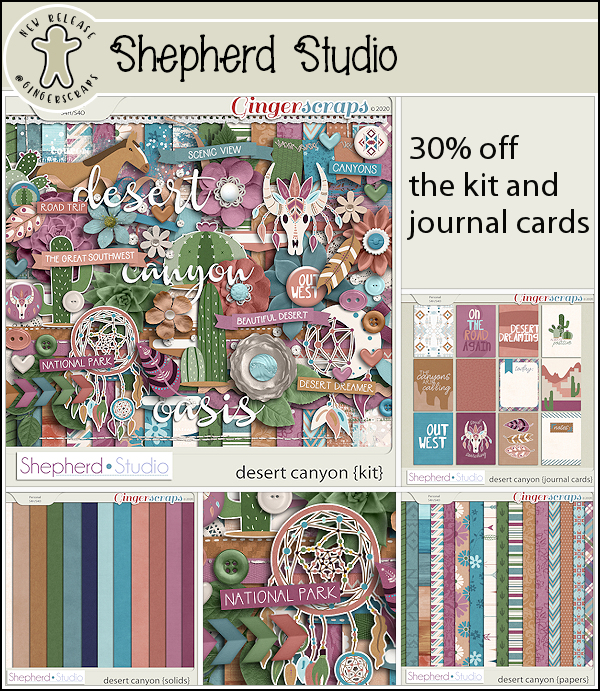
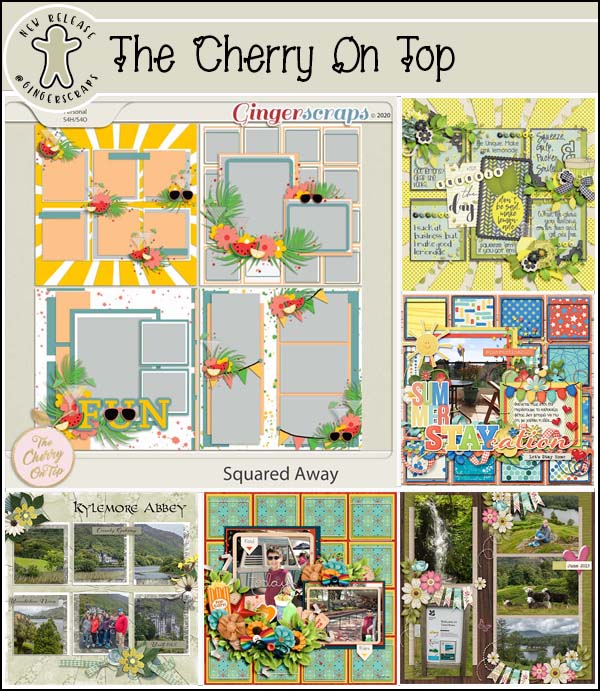
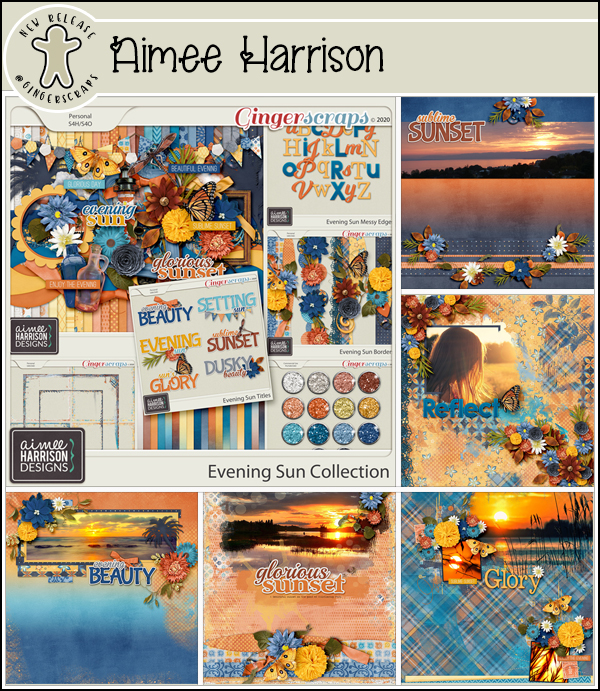
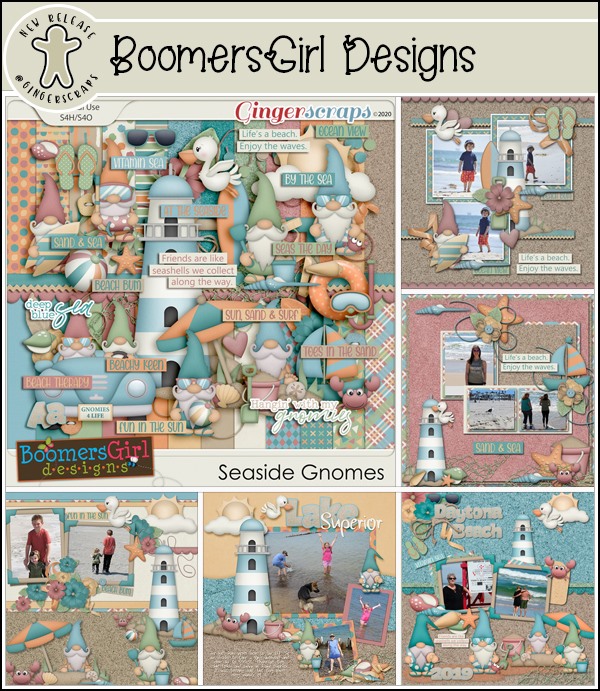
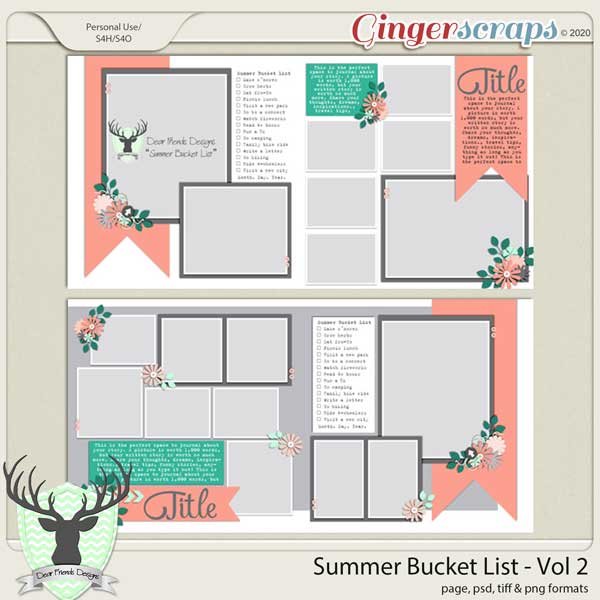
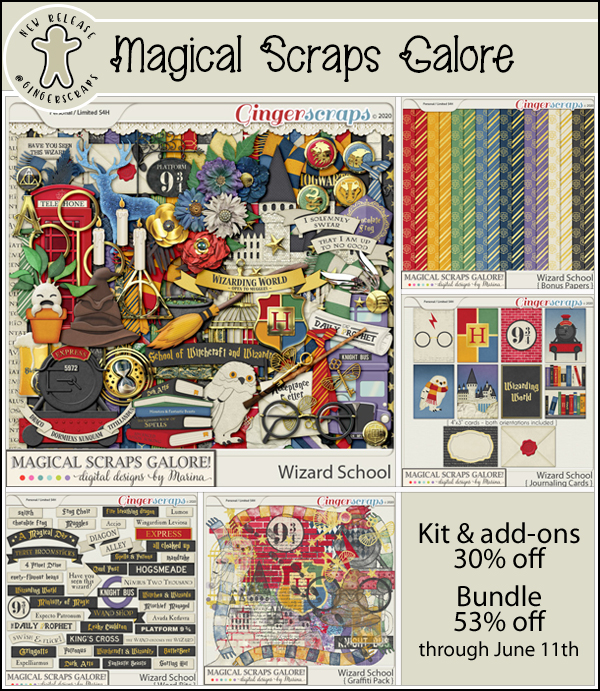
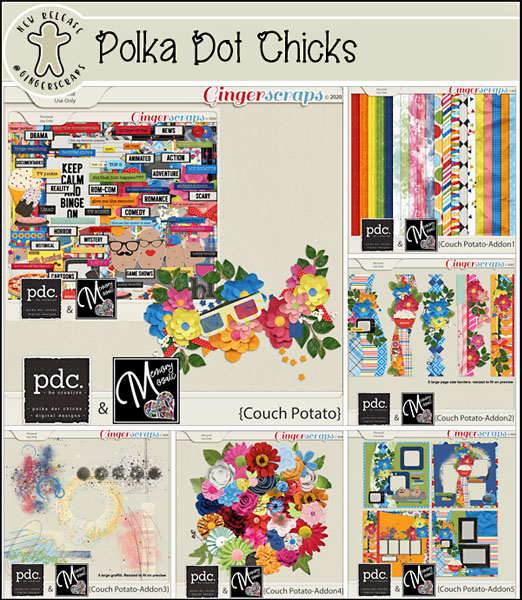
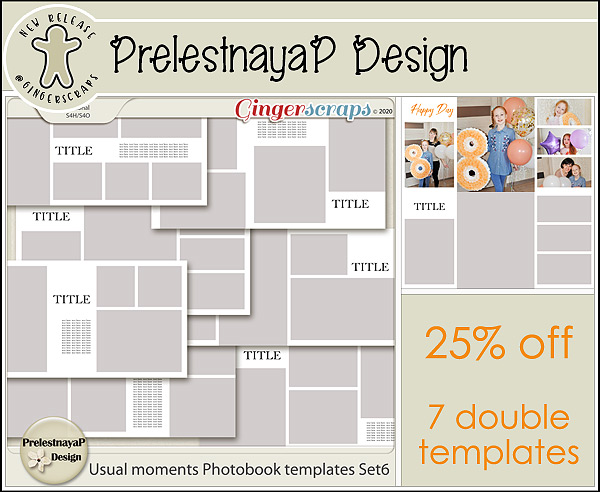
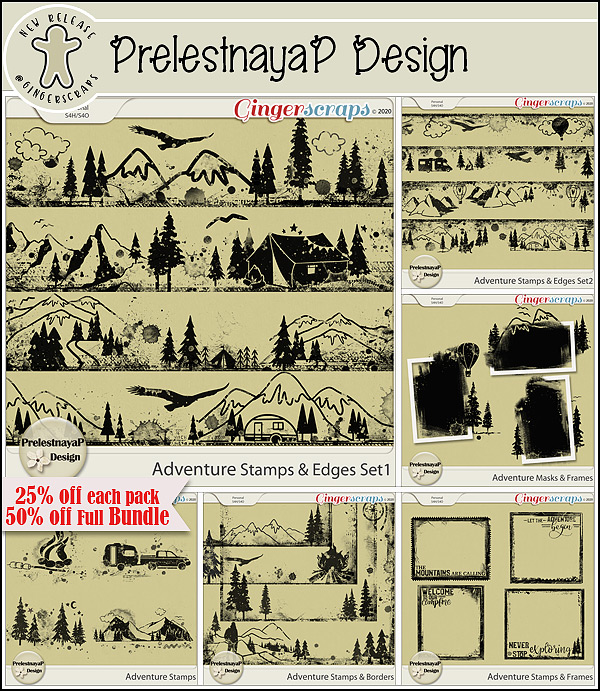
Let’s see what our designers have new in the store.
Make sure you get your challenges listed in the forum. Complete any ten challenges and you get this full kit.