Happy end of July everyone. We’ve been in the 90’s for the last two weeks. I guess it is July and it’s supposed to be warm, but I’m ready for fall temperatures.
Today is the last day to get this colorful {fruity fun} kit for free with the purchase of $10 or more in the store.
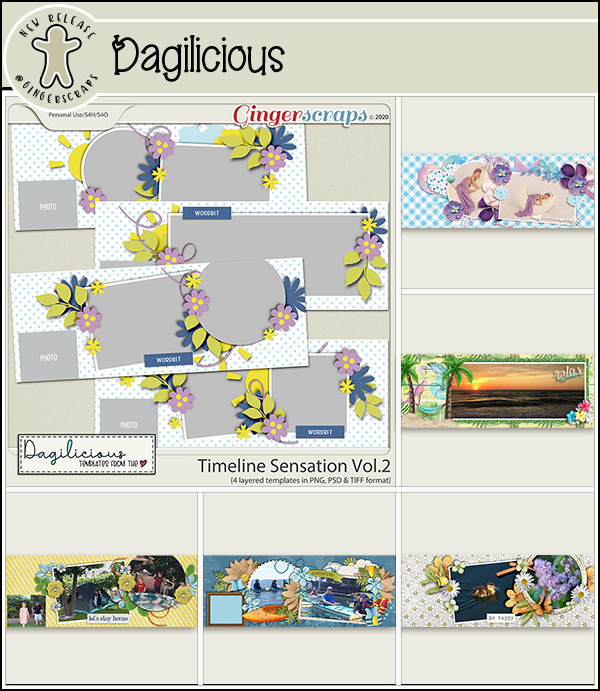
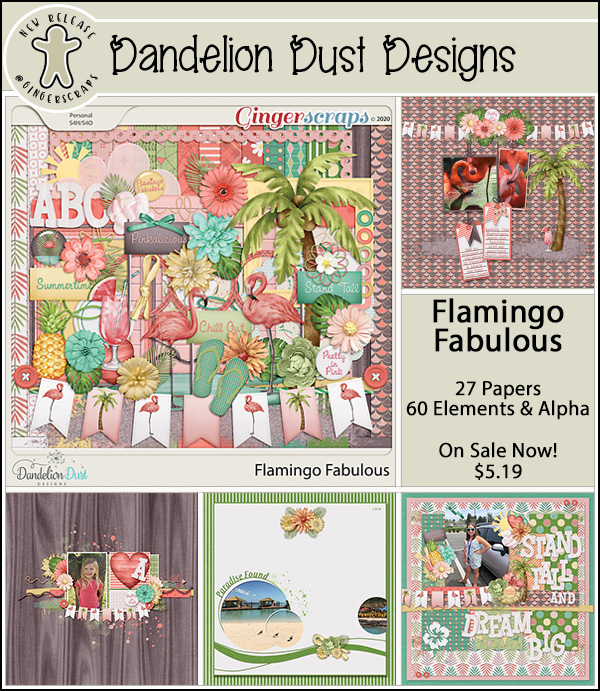
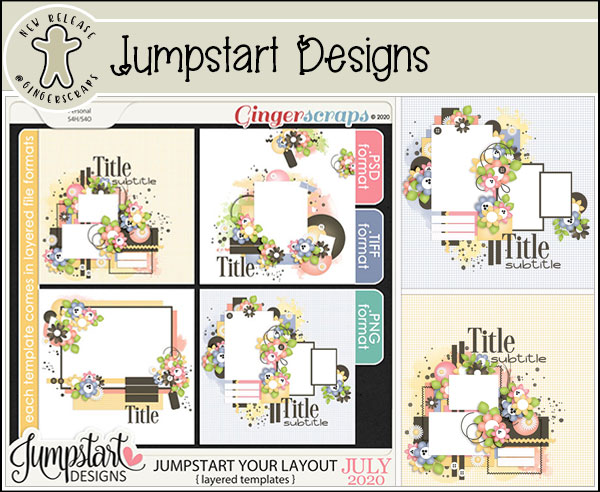
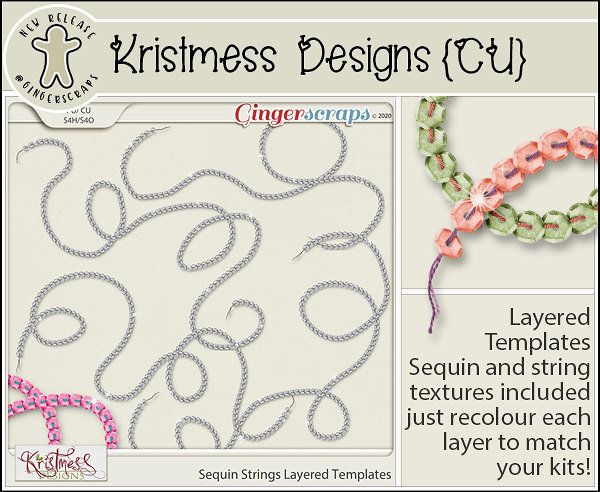
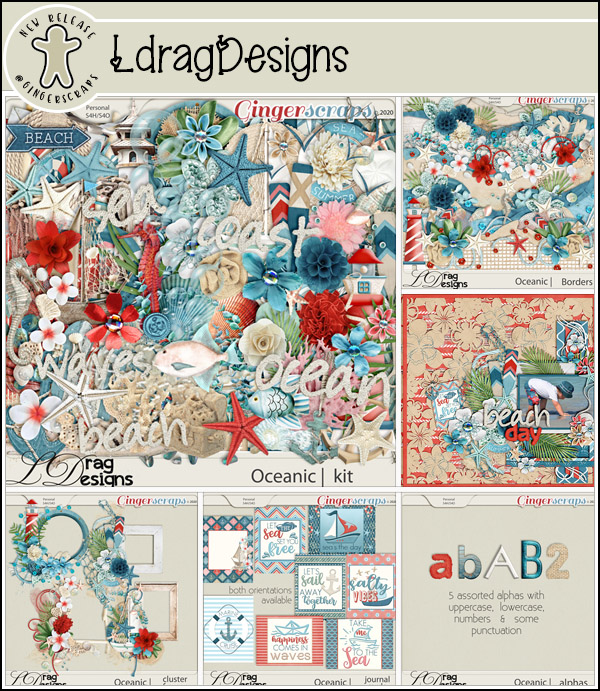
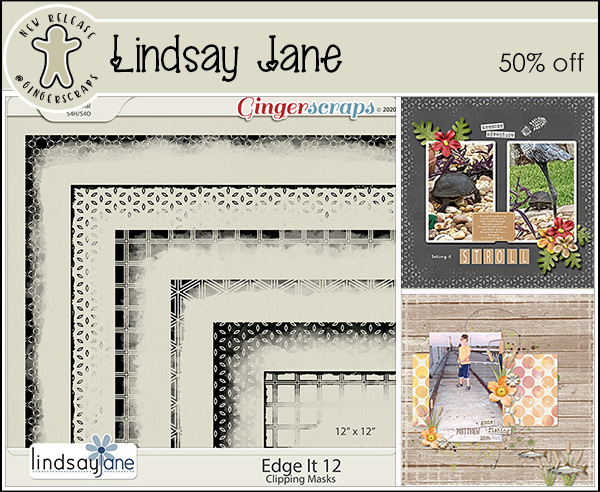
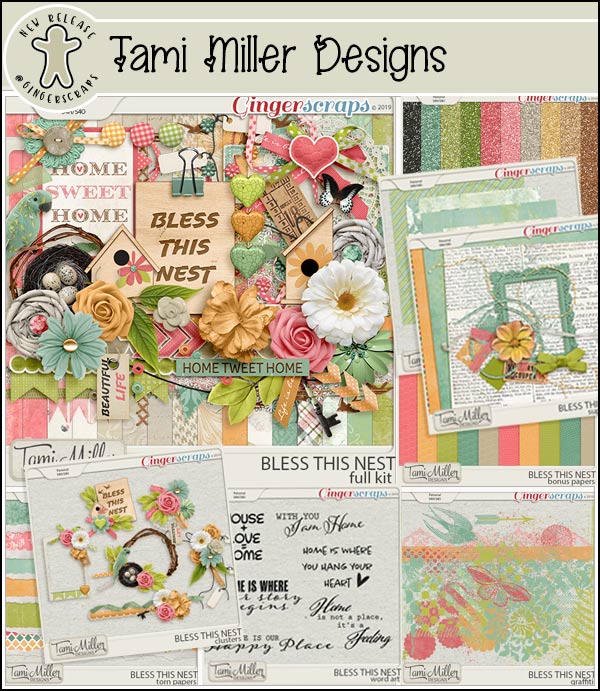
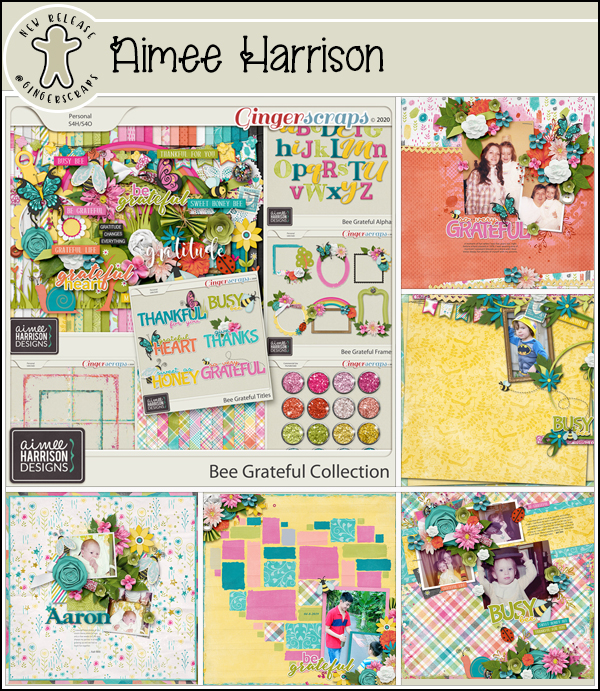
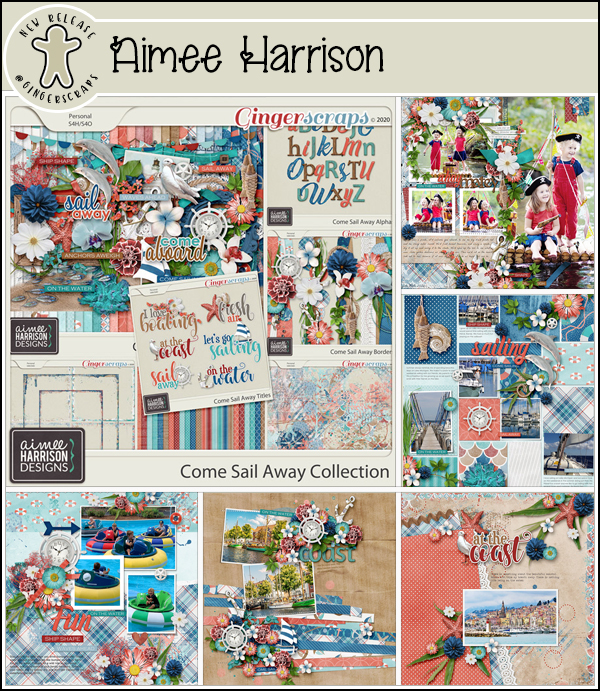
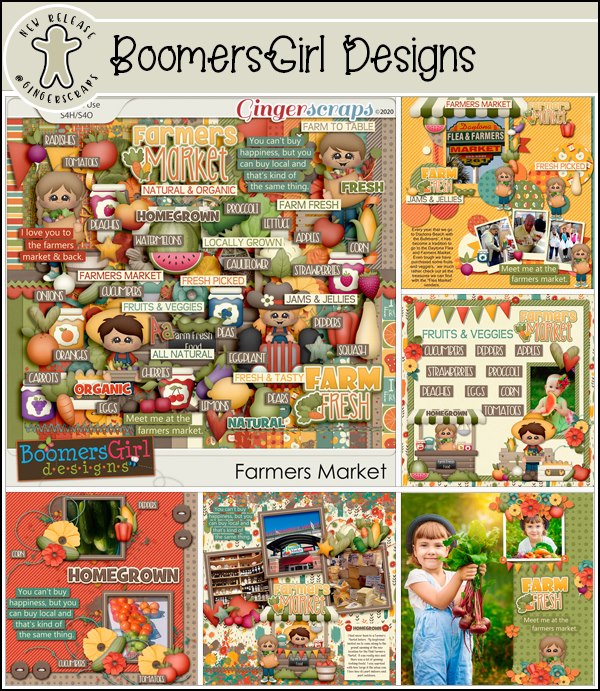
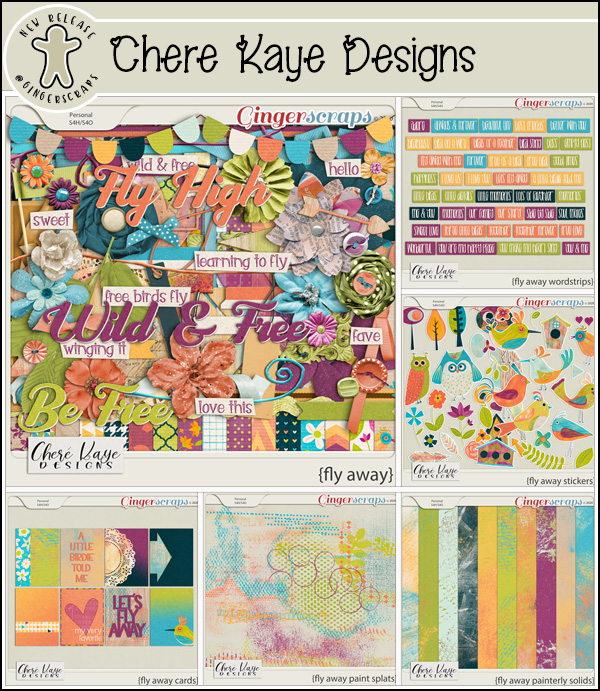
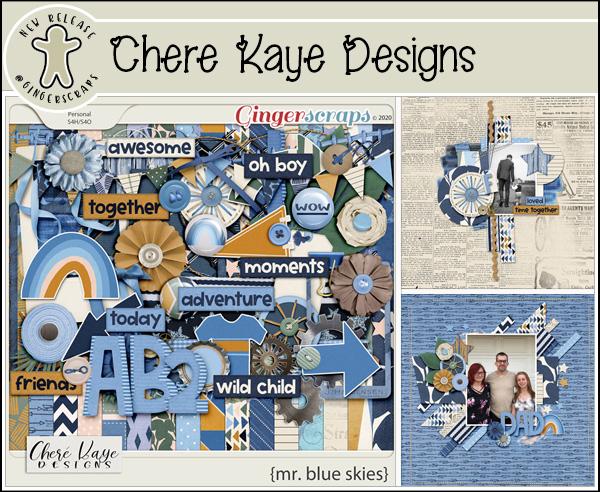
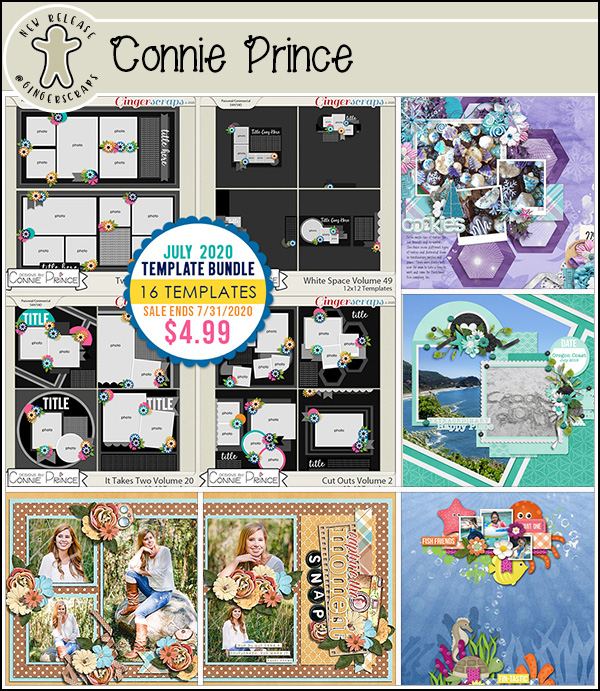
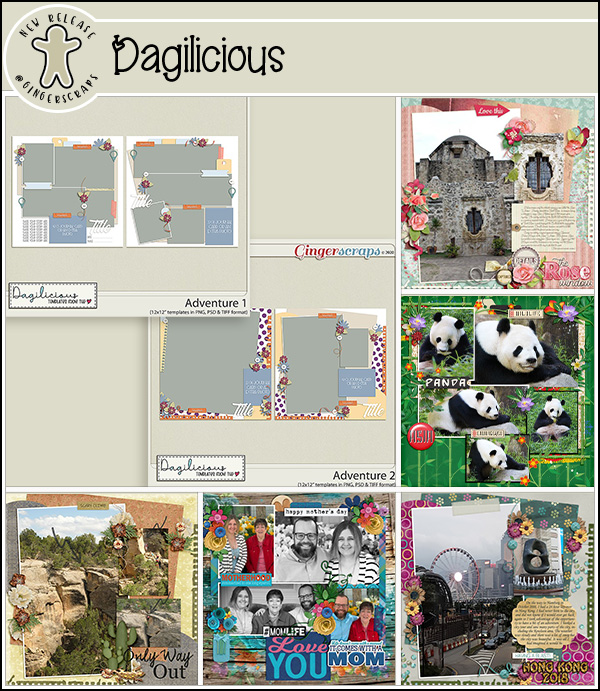
Let’s see what our designers have for the last Fresh Baked of the month.
Today is also the last day for the July Monthly Mix.
And make sure to get your challenges logged to be eligible for this fun kit for free.
Make sure to look for tomorrow’s post for all the Buffet goodies for August.