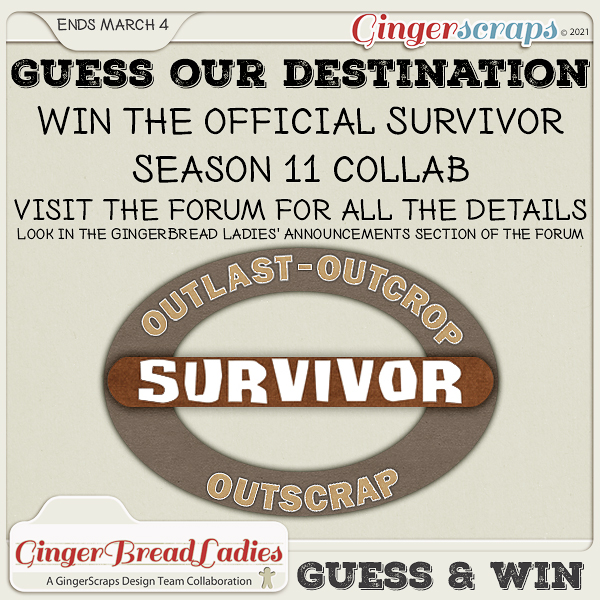
It’s time y’all. Every year, our fabulous Ginger puts together a friendly scrapping competition. Are you ready to guess 2021’s theme?
Click here to jump to the thread in the forum!
Remember, if you spend $10 in the GingerScraps store, you get this amazing kit for free!
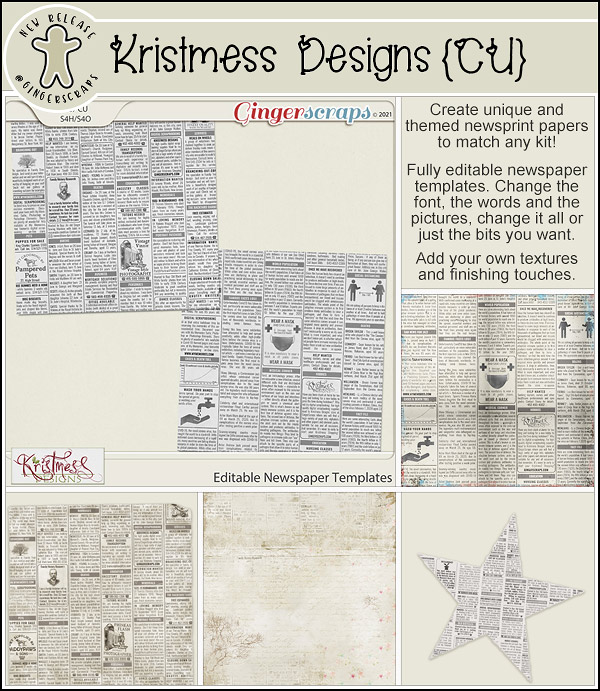
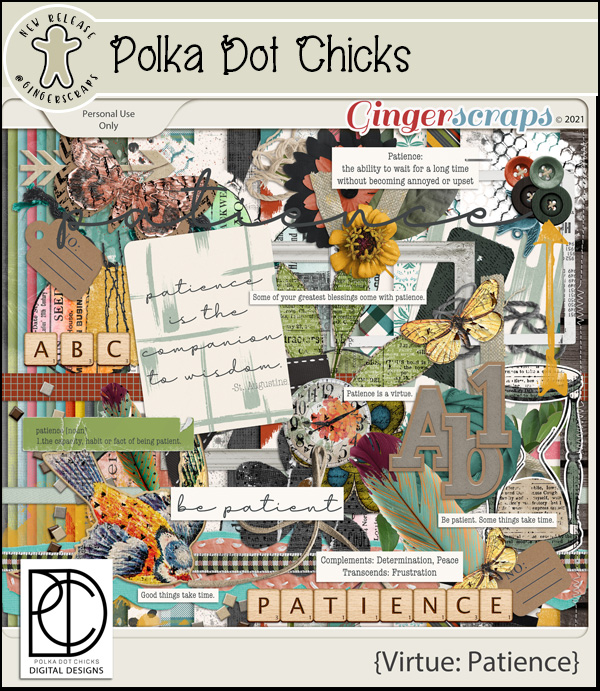
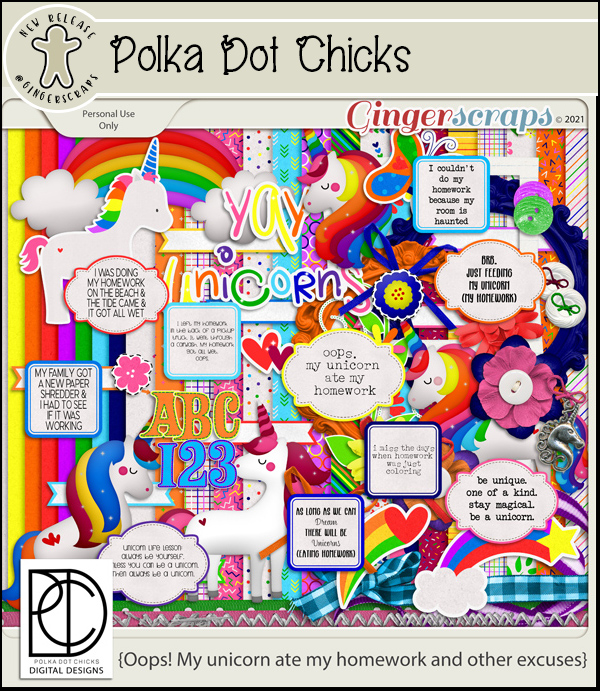
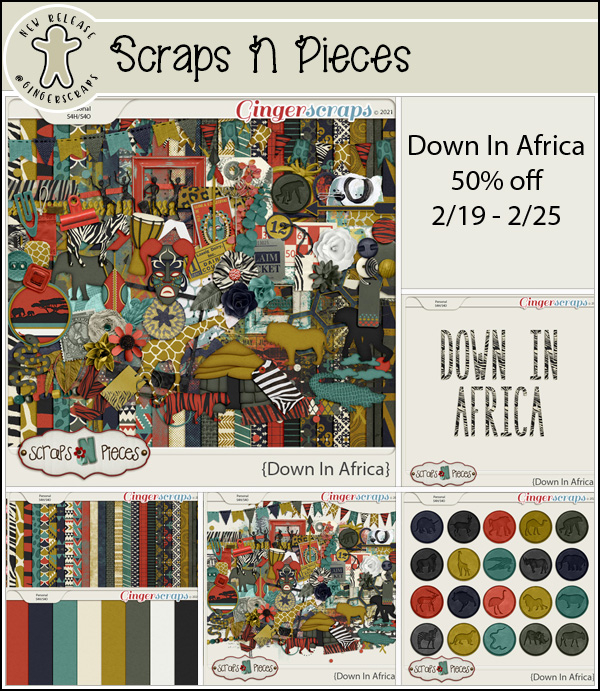
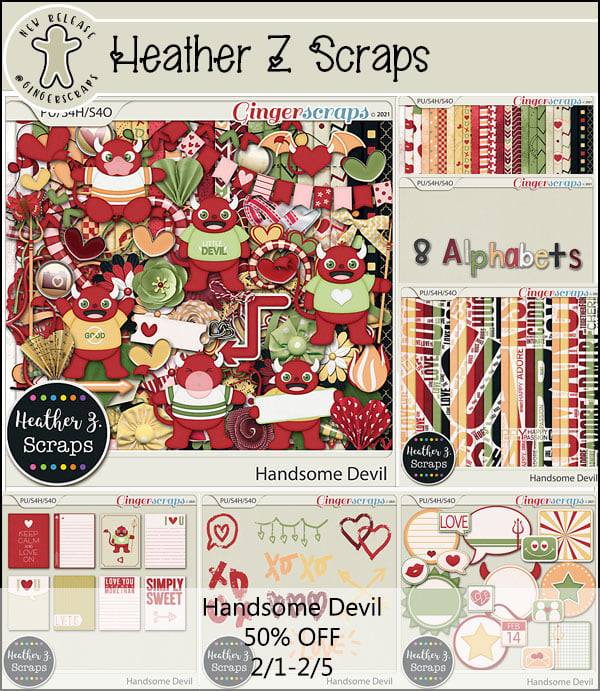
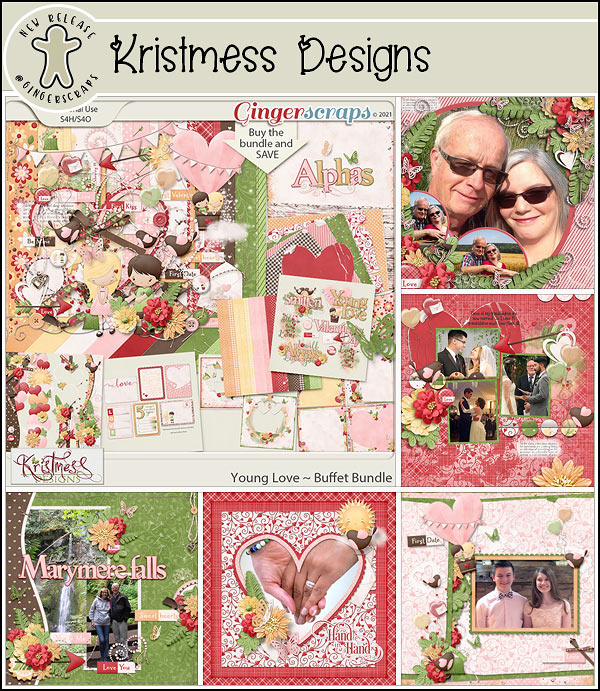
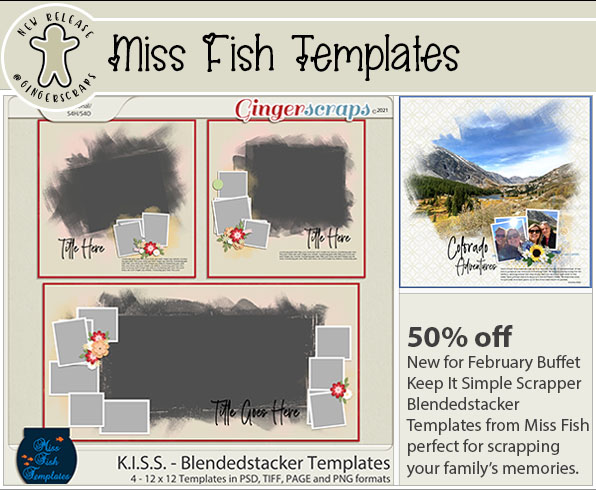
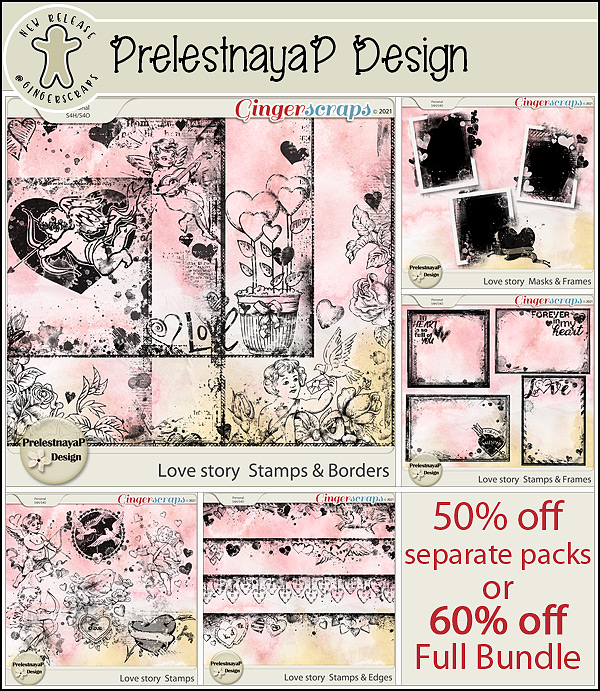
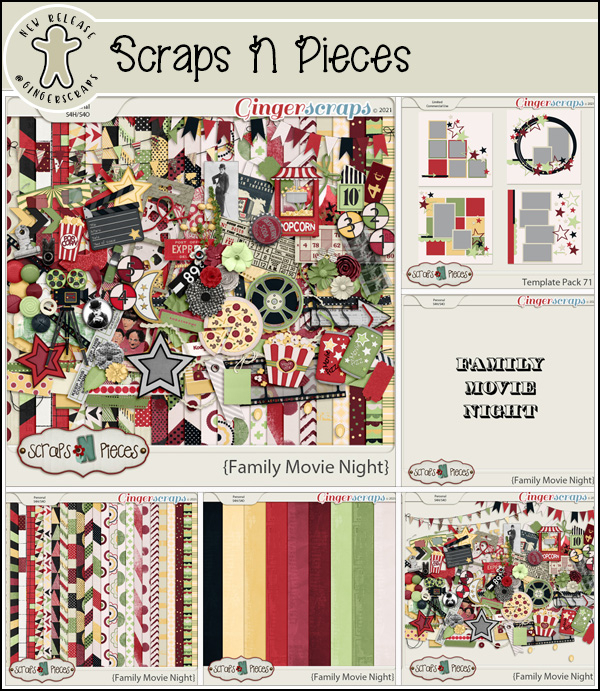
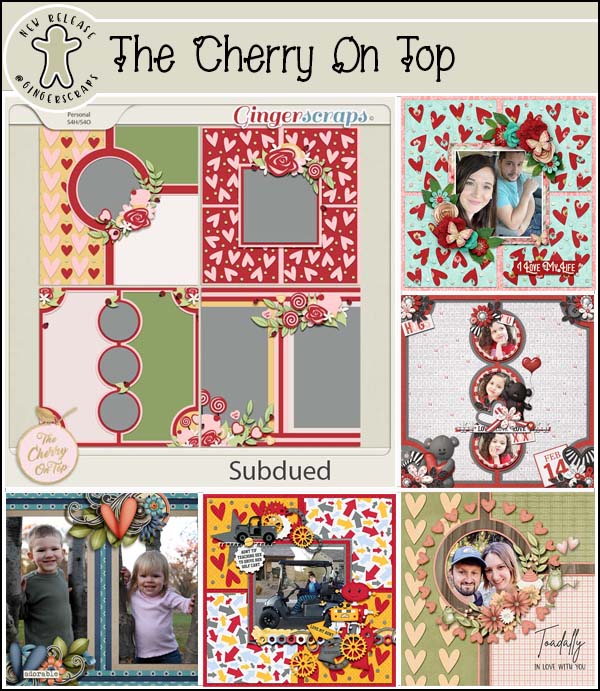
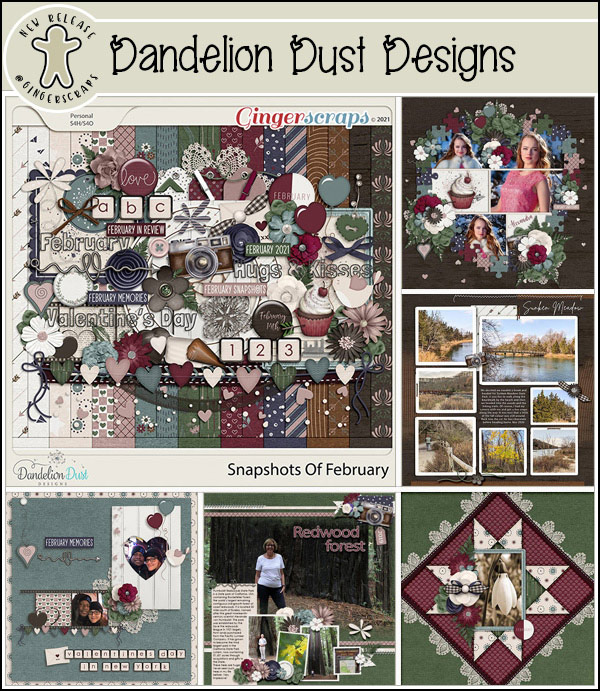
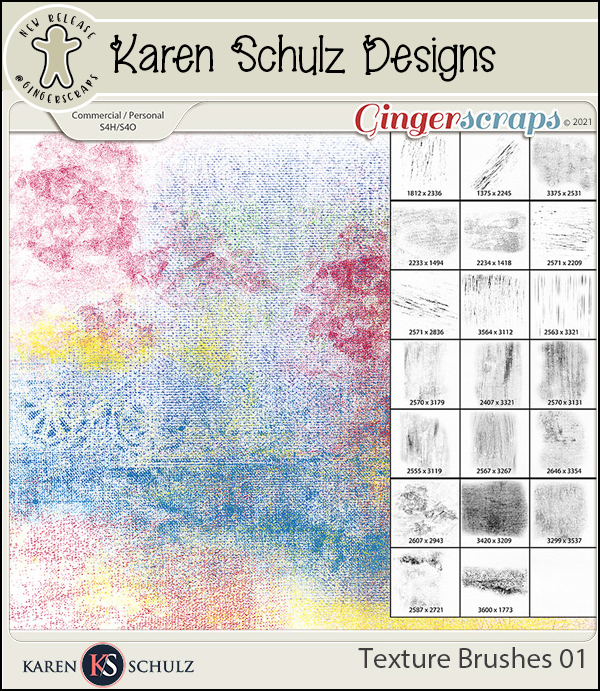
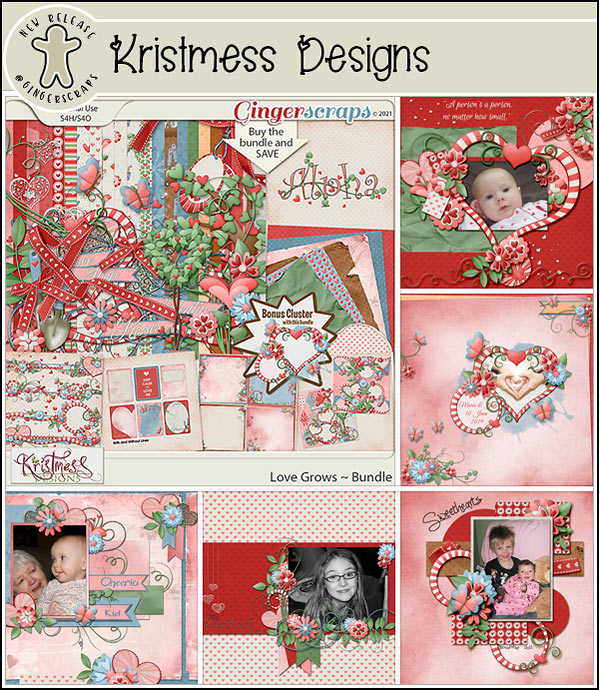
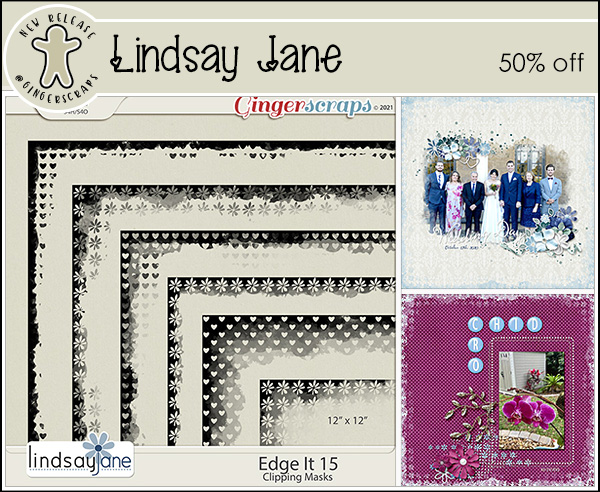
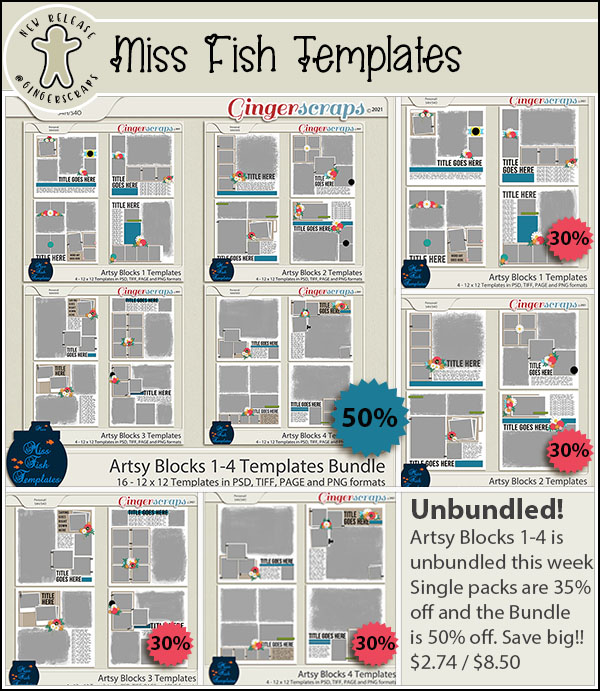
Let’s see what the designers have for us this week!
Have you grabbed the February Monthly Mix Collab? Only a few days left to grab at this great price.
How are those challenges? You get this great kit as a reward with any 10 completed challenges.

































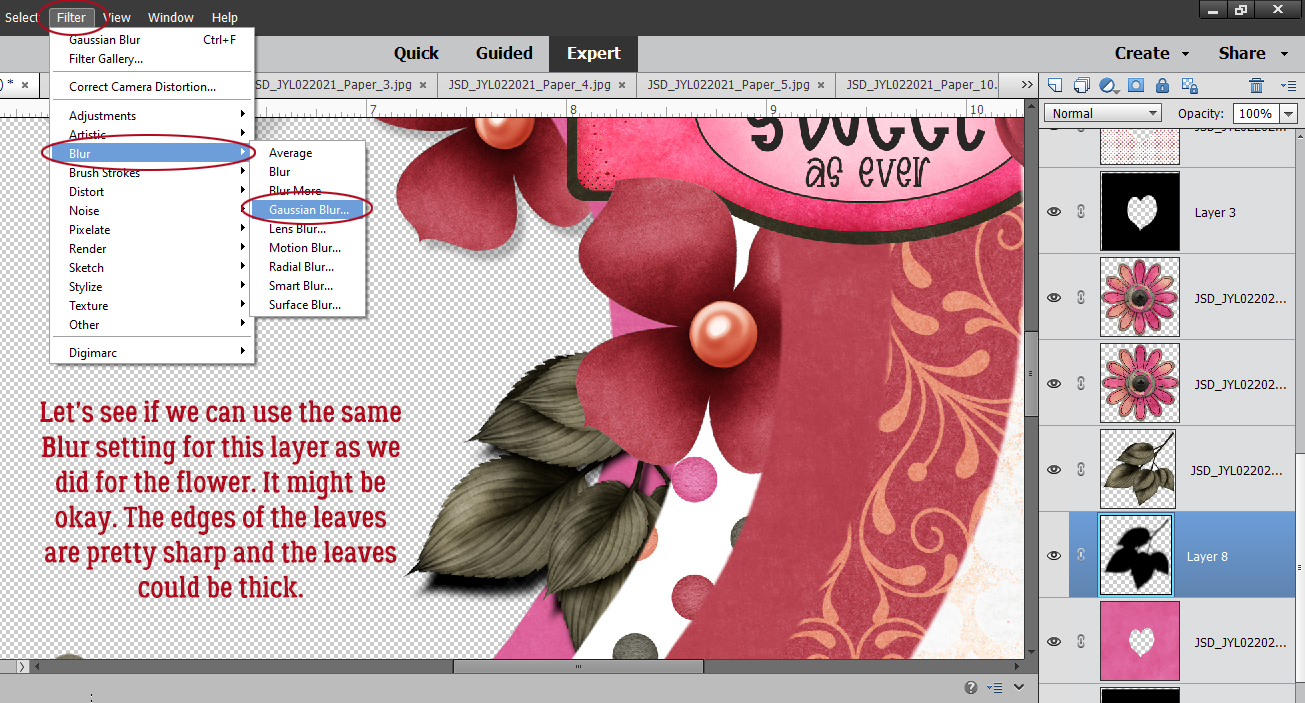
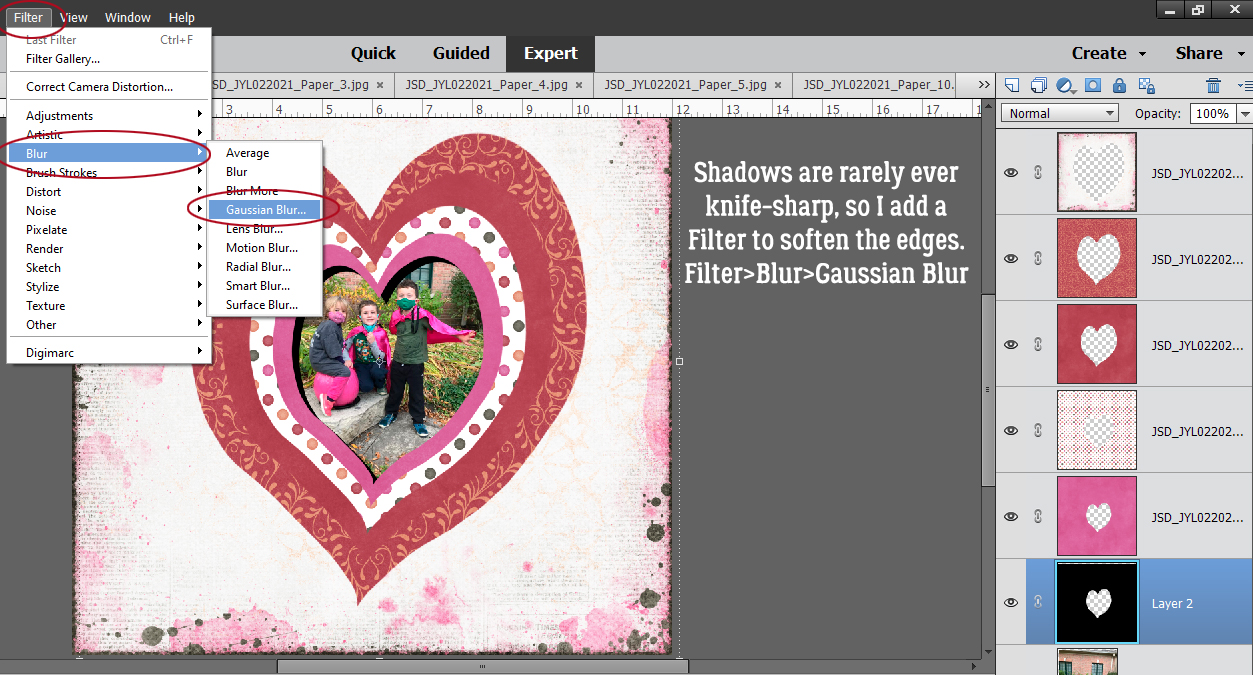
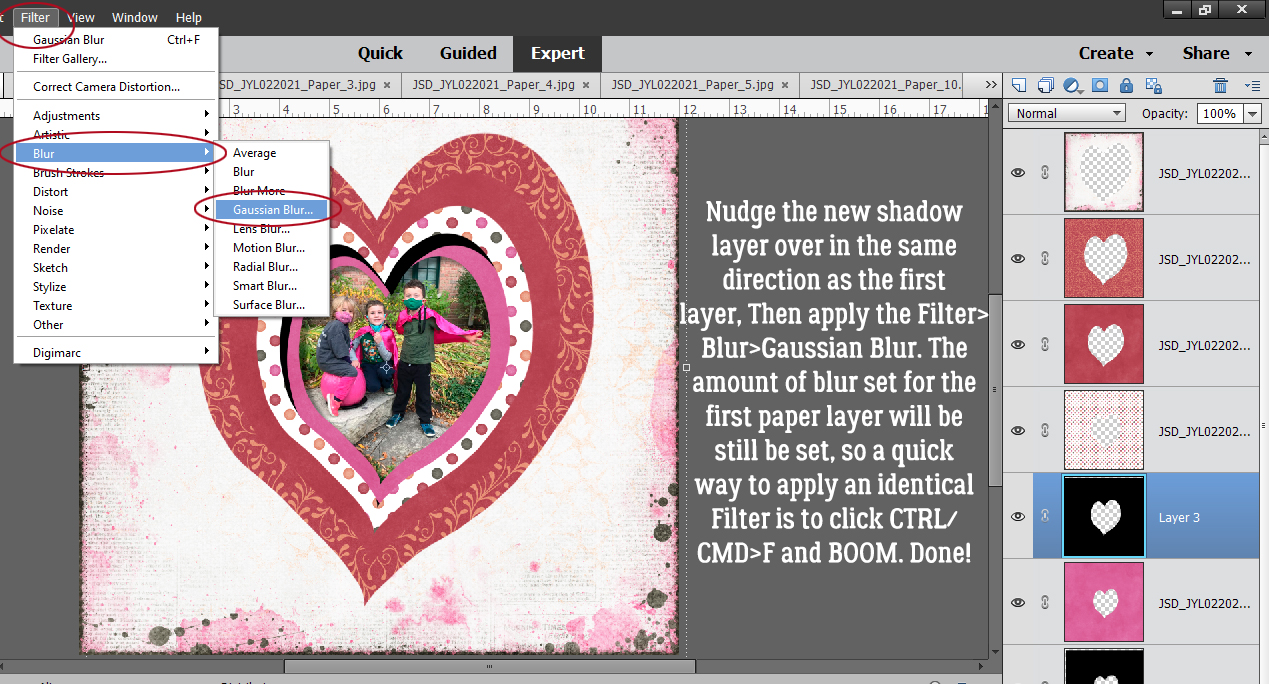
 Apply a filter by clicking Filter>Blur>Gaussian Blur.
Apply a filter by clicking Filter>Blur>Gaussian Blur.
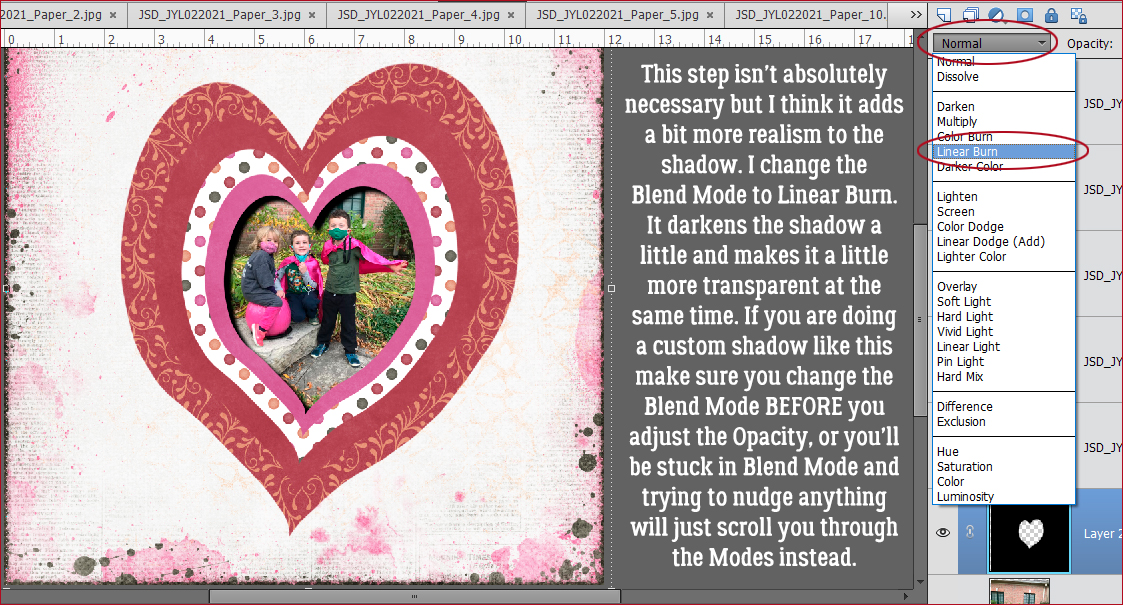
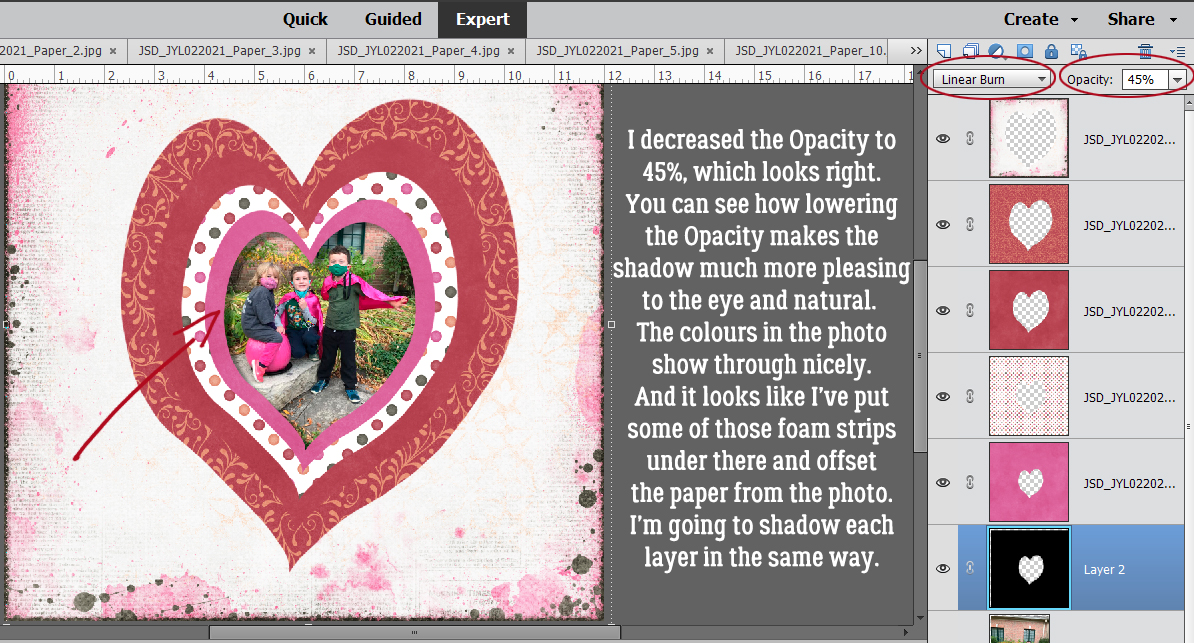
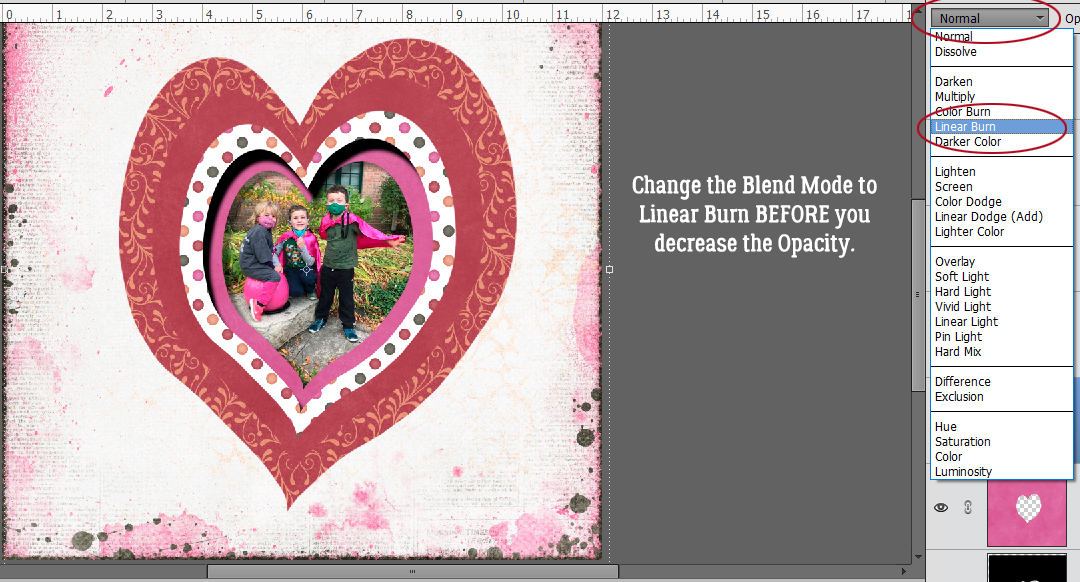
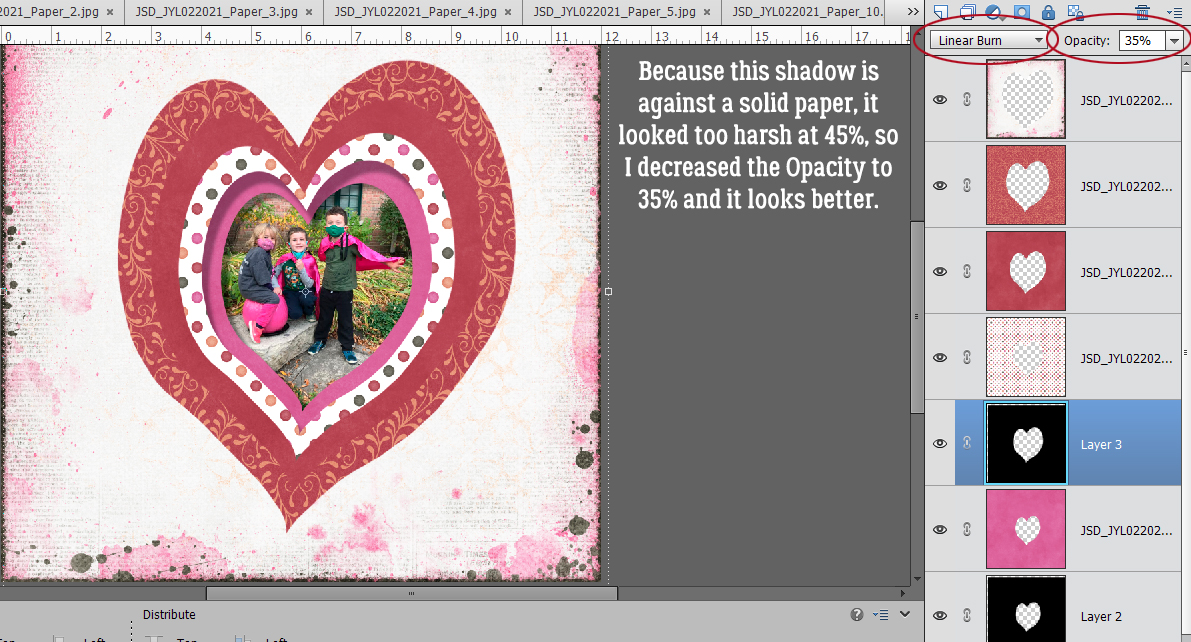
 Change the Blend Mode to Linear Burn.
Change the Blend Mode to Linear Burn.