Hold onto your computer mice my friends, we’re going to have some fun. Happy Digital Scrapbooking Day (week)! A week because we can’t just celebrate something like this on one day (or weekend).
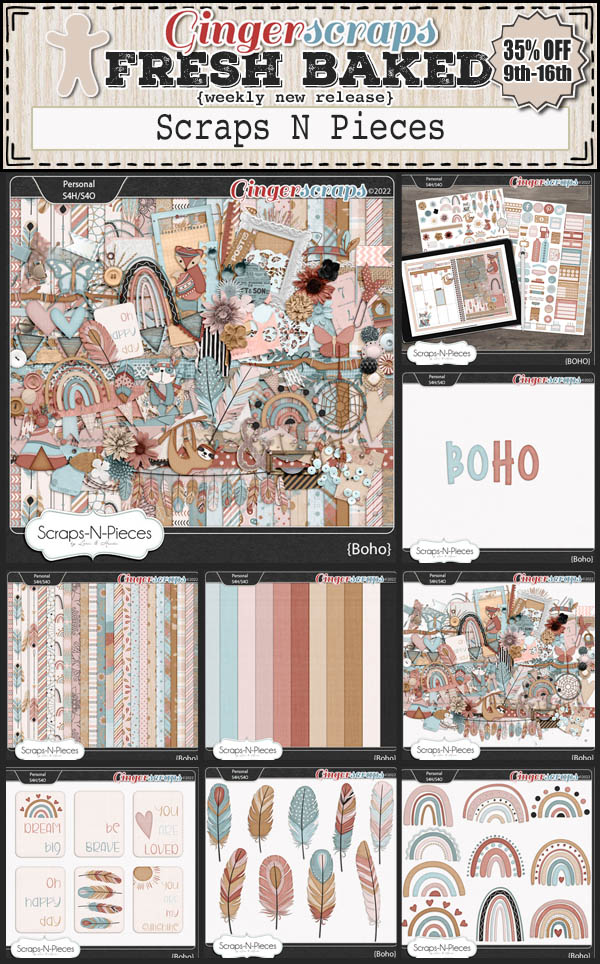
There are a lot of new items from the designers in this post, but please make sure to check out the store for even more goodies.
One of the great things about a celebration at GingerScraps is the Free with Purchase Mega. Spend $20 in the store and get this fabulous kit. I’m ready to {relax & rejuvenate}.
This great kits is a free with any purchase over $10 today.
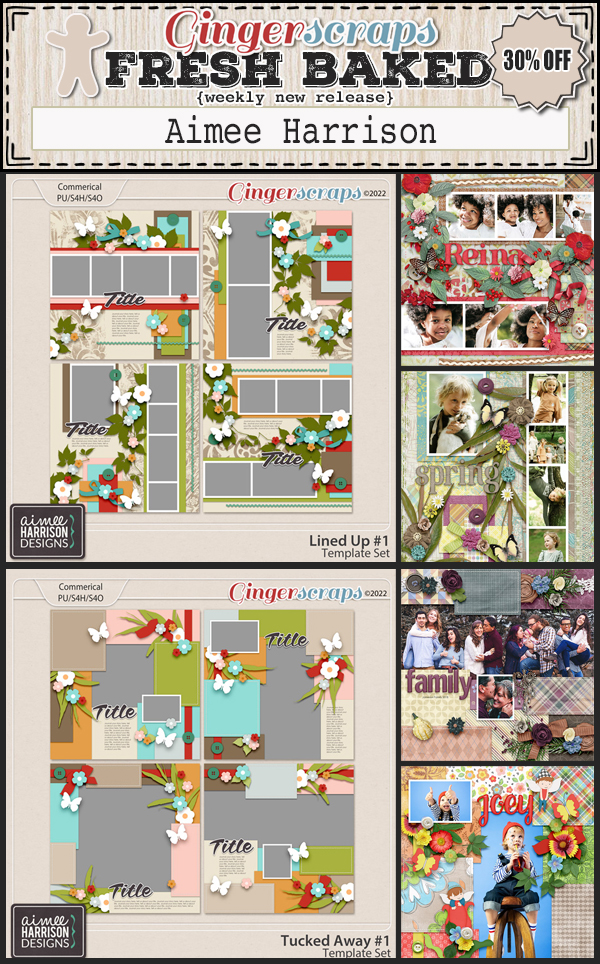
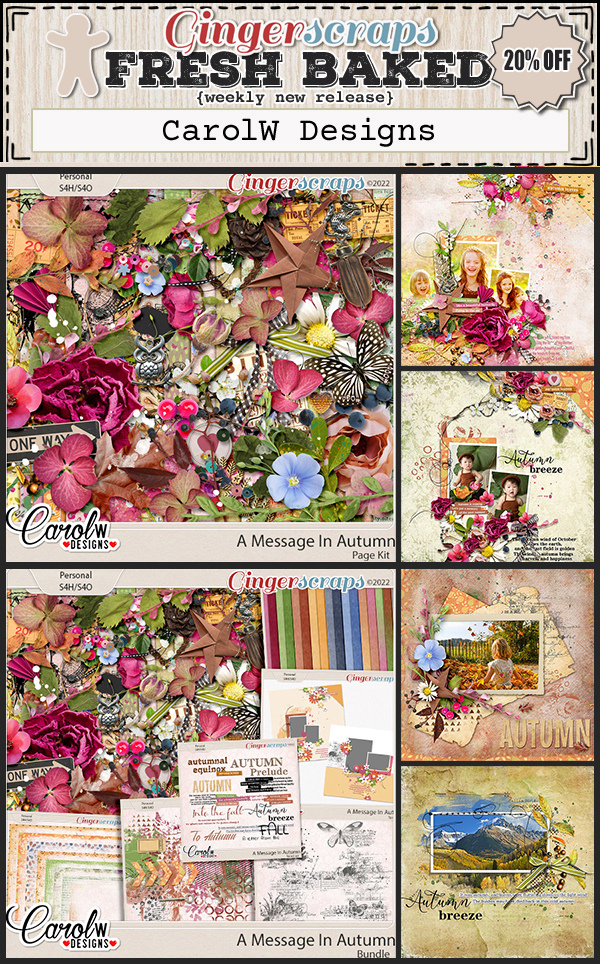
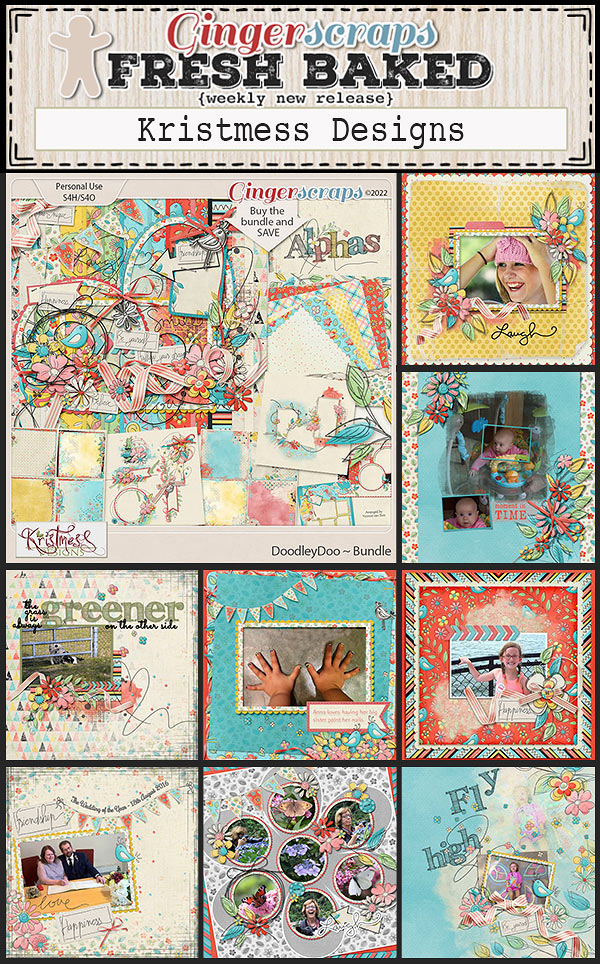
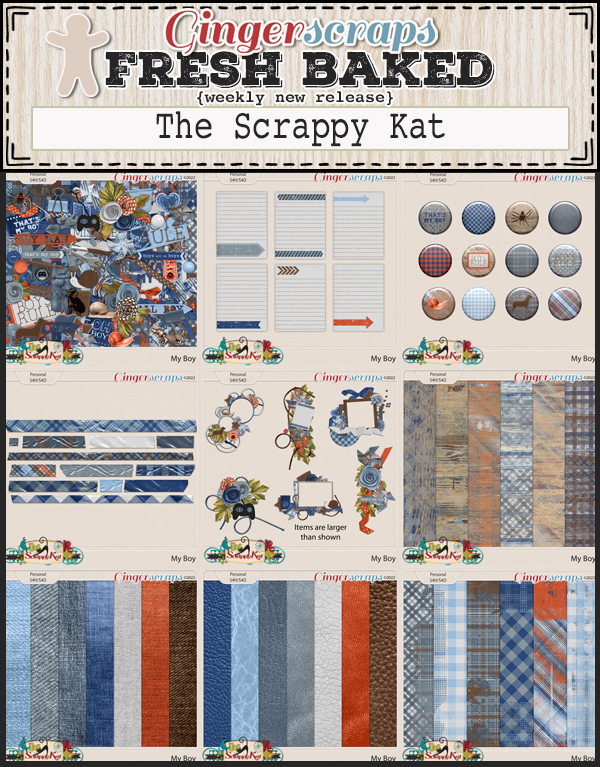
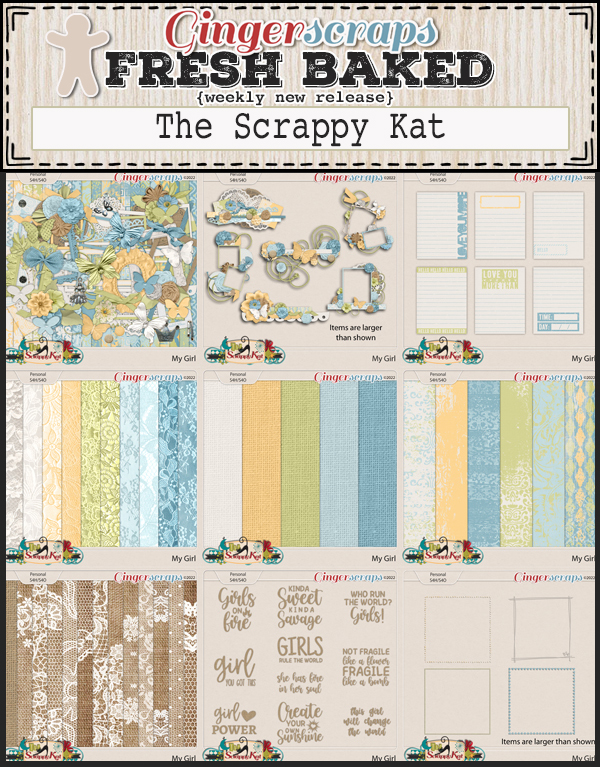
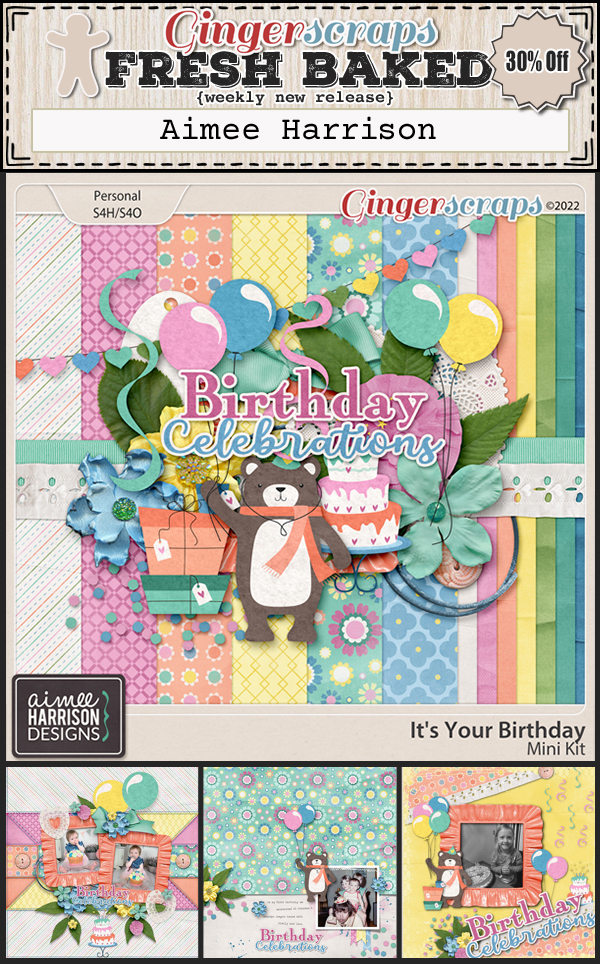
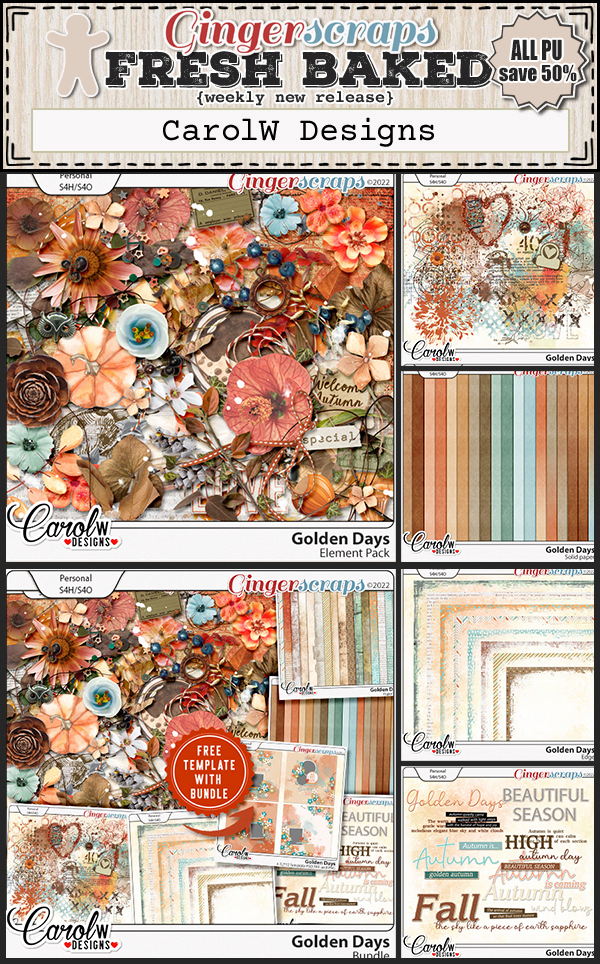
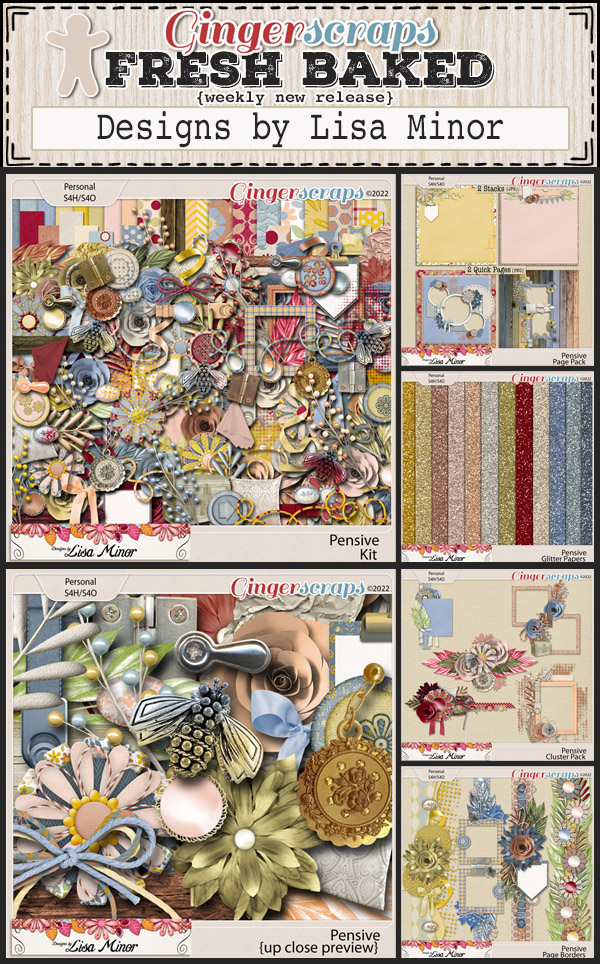
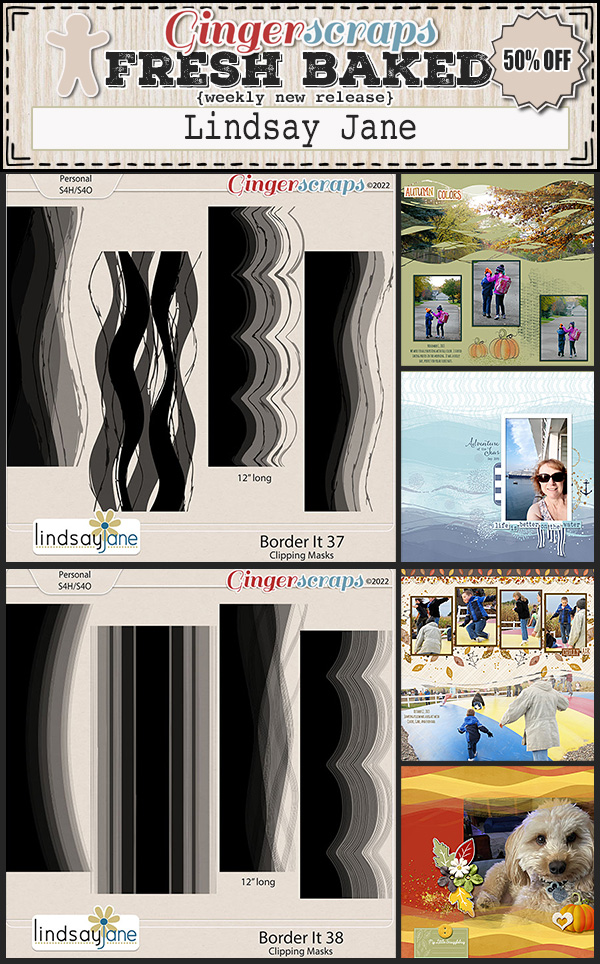
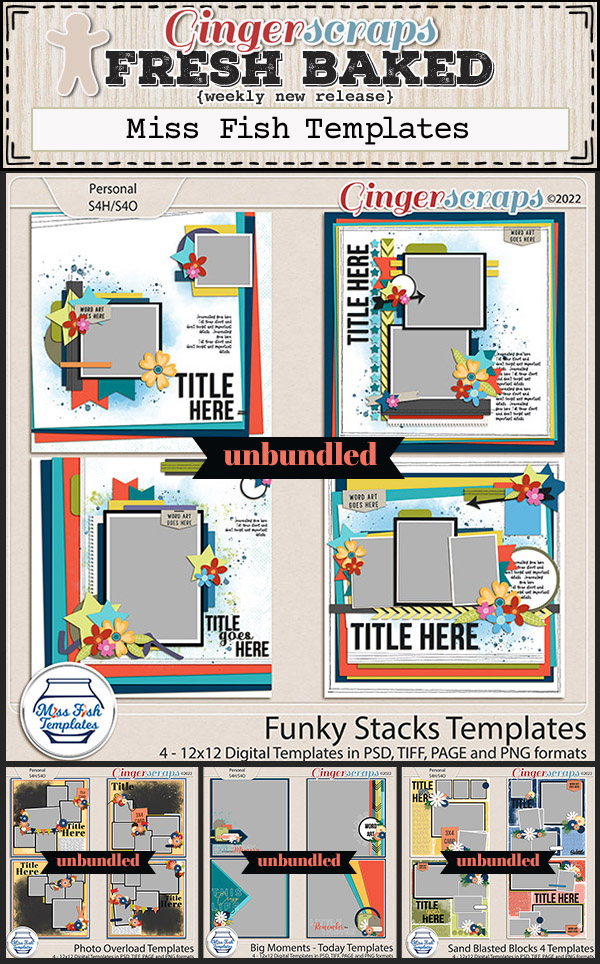
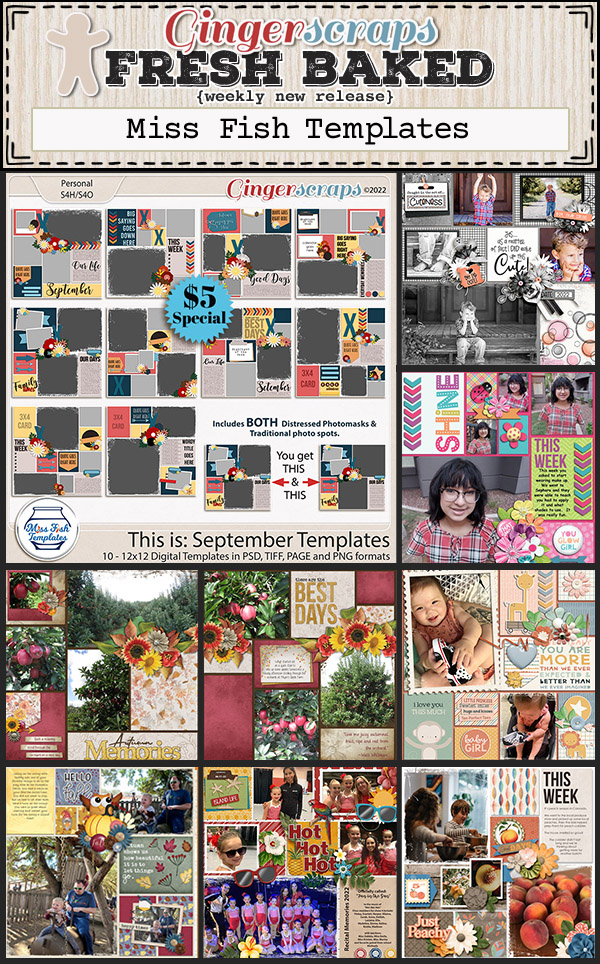
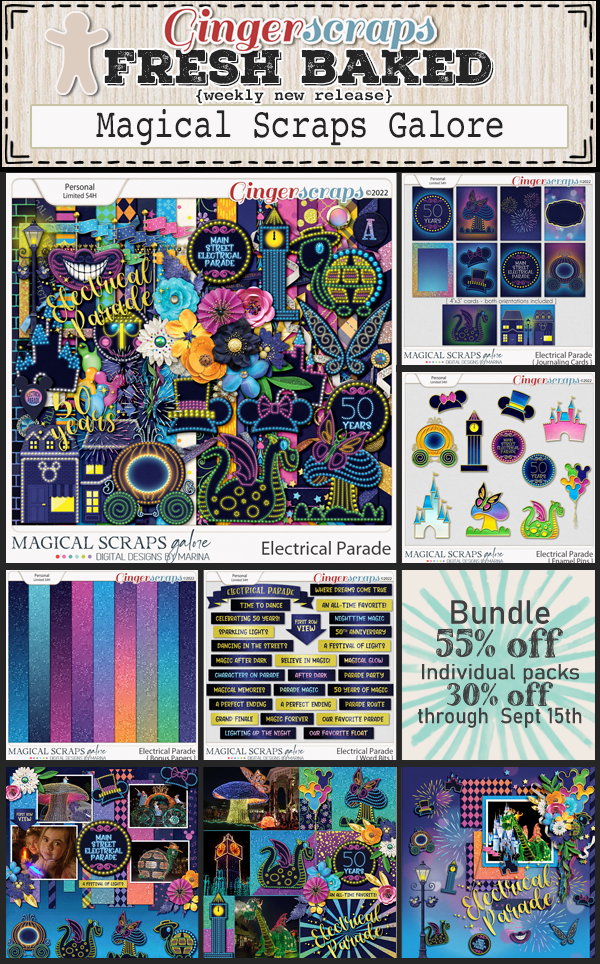
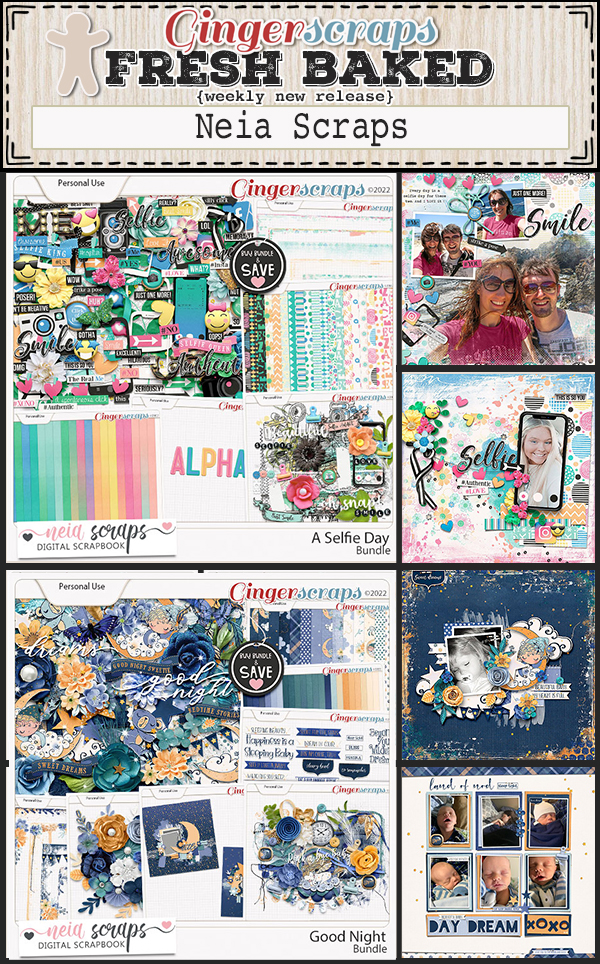
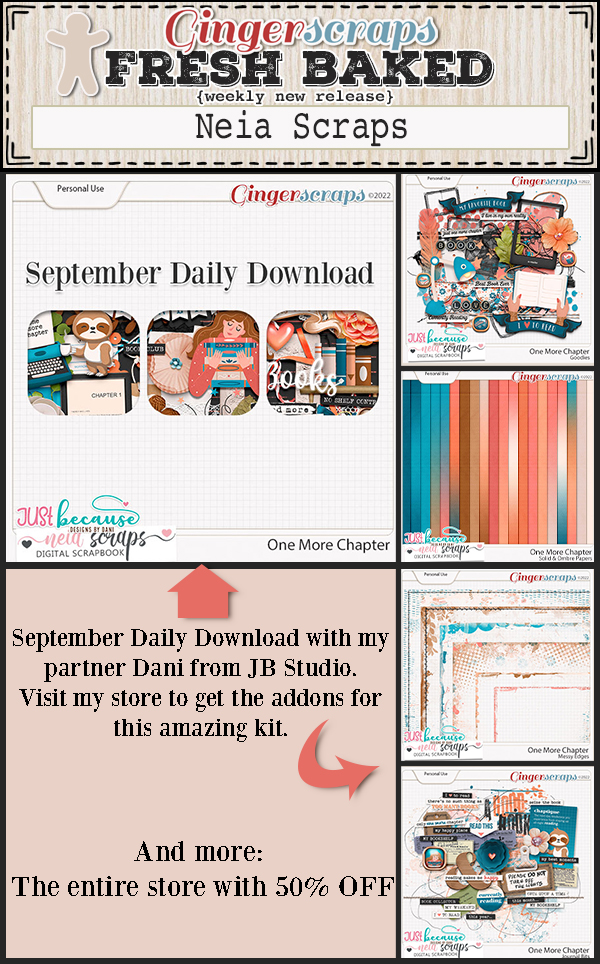
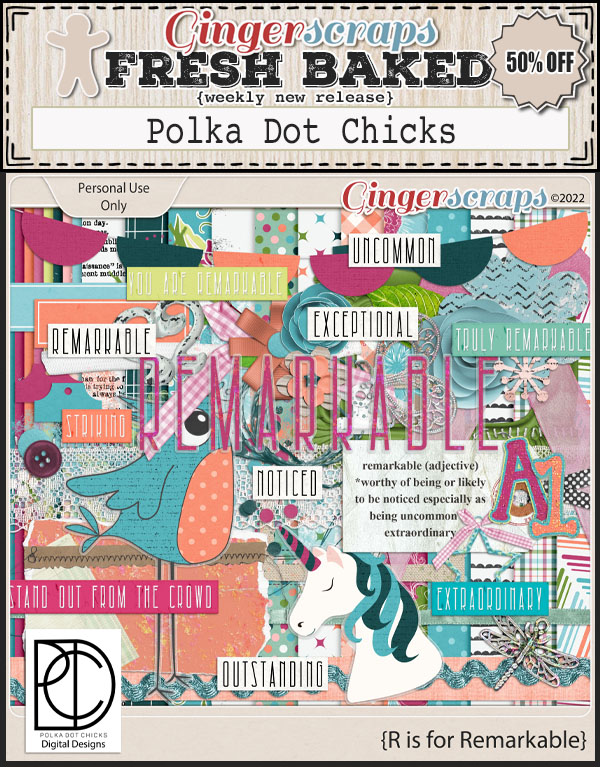
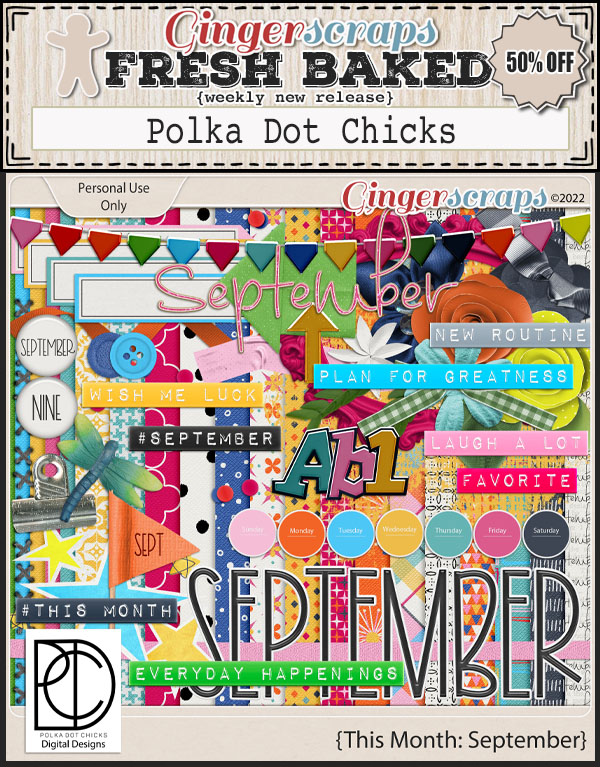
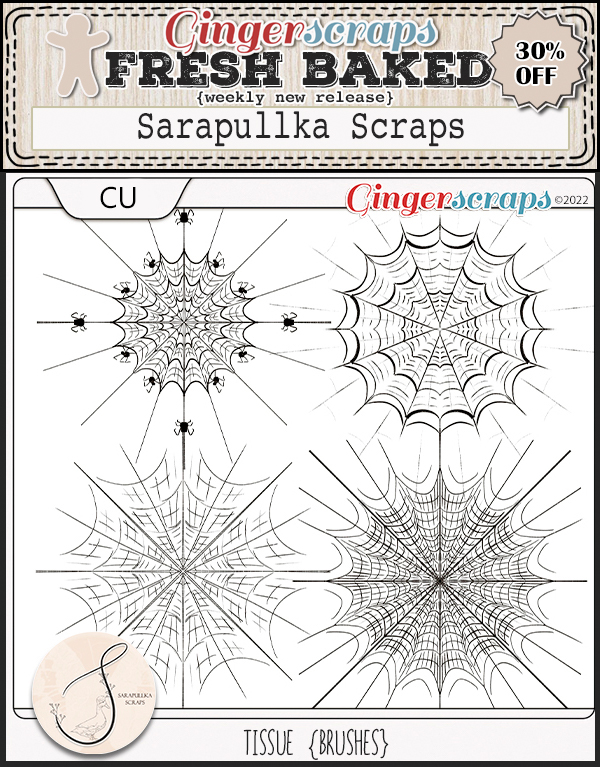
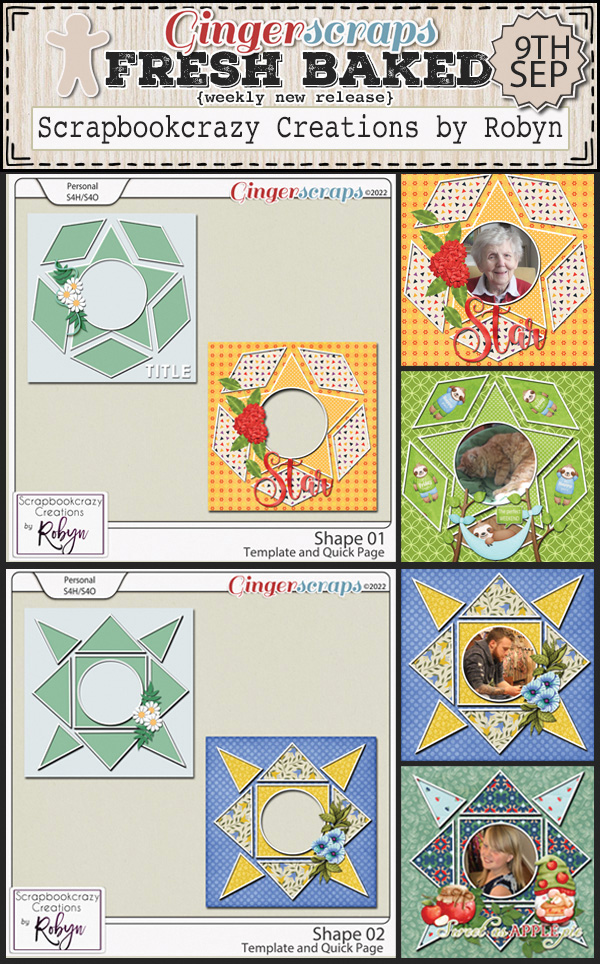
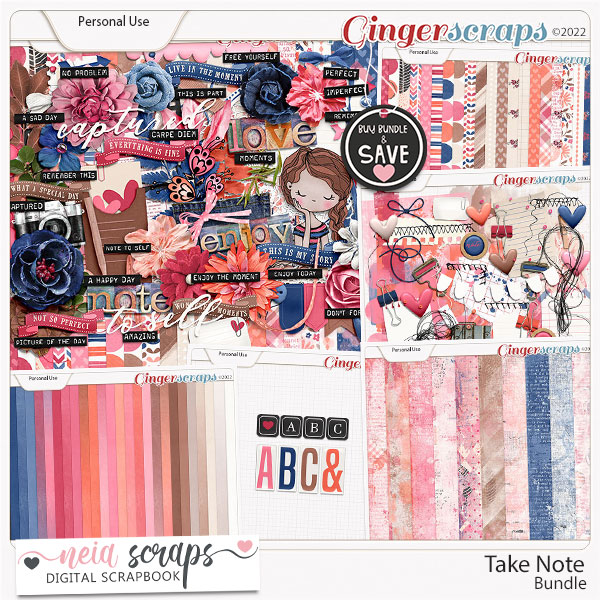
This is just a sampling of the new and fun kits, grab bags, and sales in the store.
You still have time to get your September challenges in. Complete 10 challenges and get this kit as a reward.